#codes
Text
Hey! I'm David Peterson, and a few years ago, I wrote a book called Create Your Own Secret Language. It's a book that introduces middle grade readers to codes, ciphers, and elementary language creation. The age range is like 10-14, but skews a little bit older, as the work gets pretty complicated pretty quick. I think 12-13 is the best age range.
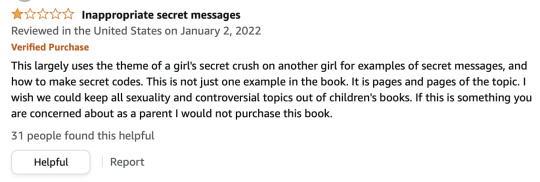
Anyway, I decided to look at the Amazon page for it a bit ago, and it's rated fairly well (4.5 at the moment), but there are some 1 star reviews, and I'm always curious about those. Usually they're way off, or thought the book was going to be something different (e.g. "This book doesn't teach you a thing about computer coding!"), but every so often there's some truth in there. (Oh, one not 1 star but lower rated review said they gave it to their 2nd grader, but they found it too complicated. I appreciate a review like that, because I am not at all surprised—I think it is too complicated for a 2nd grader—and I think a review like that is much more effective than a simple 10+ age range on the book.) The first 1 star rating I came to, though, was this:

Now calling a completely mild description of a teenage girl who has a crush on another girl controversial is something I take exception to, but I don't want to pile on this person. Instead I wanted to share how this section came to be in the book.
The book is essentially divided into four parts. The first three parts deal with different ciphers or codes that become more complicated, while the last part describes elementary language creation. The first three sections are each built around a message that the reader can decode, but with language creation, the possibilities are too numerous and too complicated, so there isn't an example to decode, or anything. It would've been too difficult.
For what the messages to decode are about, though, I could do, potentially, anything, so at first I thought to tie them into a world of anthropomorphic animals (an ongoing series of battles between cats and mice), with messages that are being intercepted and decoded. My editor rejected that. Then I redid it so that each section had an individual story that had to do with some famous work of literature. My editor rejected that as well. He explained that it needed to be something that was relevant to kids of the target age range. I was kind of at a loss, for a bit, but then I thought of a story of kids sending secret messages about their uncle who eats too many onions. I shared that, my editor loved it, and I was like, all right. I can do this.
The tough part for me in coming up with mini-stories to plan these coded messages around was coming up with a reason for them to be secret. That's the whole point of a code/cipher: A message you want to be sure no one else but the intended recipient can read in case the message is intercepted. With the first one, two kids are poking gentle fun at a family member, so they want to be sure no one else can read what they're writing. For the last one, a boy is confessing to a diary, because he feels bad that he allowed his cat to escape, but no one knows he did it (he does find the cat again). For the other, I was trying to think of plausible message-sending scenarios for a preteen/teen, and I thought of how we used to write notes in, honestly, 4th and 5th grade, but I aged it up a bit, and decided to have a story about a girl writing a note to her friend because she has a crush on another girl, and wants her friend's opinion/help.
Here's where the point of sharing this comes in. As I had originally written it, the girl's note to her friend was not just telling her friend about her crush, it was also a coming out note, and she was concerned what her parents would react poorly.
Anyway, I sent that off with the rest of my draft, and I got a bunch of comments back on the whole draft (as expected), but my editor also commented on that story, in particular. Specifically, he noted that not every LGBTQ+ story has to be a coming out story, the part about potential friction between her and her parents because of it was a little heavy for the book, and, in general, not every coming out story has to be traumatic.
That was all he said, but I immediately recognized the, in hindsight, obvious truth of all three points, and I was completely embarrassed. I changed it immediately, so that the story beats are that it's a crush, she's not sure if it'll be reciprocated, and she's also very busy with school and band and feels like this will be adding even more busy-ness to her daily life as a student/teen. Then I apologized for making such a blunder. My editor was very good about it—after all, that's what drafts and editors are for—and that was a relief, but I'm still embarrassed that I didn't think of it first.
But, of course, this is not my lived experience, not being a member of the LGBTQ+ community. This is the very reason why you have sensitivity readers—to provide a vantage point you're blind to. In this case, I was very fortunate to have an editor who was thinking ahead, and I'm very grateful that he was there to catch it. That editor, by the way, is Justin Krasner.
One reason I wanted to share this, though, is that while it always is a bit of a difficult thing to speak up, because there might be a negative reaction, sometimes there is no pushback at all. Indeed, sometimes the one being called out is grateful, because we all have blindspots due to our own lived experiences. You can't live every life. For that reason, your own experience will end up being valuable to someone at some point in time for no other reason than that you lived it and they didn't. And, by the by, this is also true for the present, because the lives we've lived cause us to see what's going on right before our eyes in different lights.
Anyway, this is a story that wouldn't have come out otherwise, so I wanted to be sure to let everyone know that Justin Krasner ensured that my book was a better book. An editor's job is often silent and thankless, so on Thanksgiving, I wanted to say thank you, Justin. <3
457 notes
·
View notes
Text
JULY 1ST 2023 FREE TOYHOUSE CODES (1/7/23)
DONT EVER PAY FOR CODES
QoVSK5zRiR
M7Janhdi6X
0WtfT4EcZE
7izJjrOo7e
gqni5c8nba
mOXxtVhwVv
Lv4tGniGvV
L891Mh0MIC
ni1woSfjyL
8DNc0OVqLd
nZmEL4Z8cN
ImS5KEnJdm
LKsJhLYS1A
2dQbgKywzA
4SOE9MAgJR
w3gKkS0T4Y
7ksgUhOMLi
FFkVcM4ExS
BhLNZ9k4OE
CCHXiaDBsU
QAUnaLHpMj
L2iEsJATi9
Y2cGqypTrp
WC622wzjPt
pqLKWxOwPV
WDQNeDzNnC
2xJ6bcI0RJ
5gJbjzQbUW
abPhBUVLUV
hS5zjbX7SB
VbWetpus1t
bv7XmsG76C
Nt34UyuoOq
P1W974Rt2L
3Ow14KsAYW
uVTsADtnTc
BYYKAVLX3n
GmbcaSpVcL
jLVhv06nwW
HkGpPdoRTr
hMdUVyaAV7
4rUvOcqAyN
87LxOS70s9
B2Xp76h0VQ
L6W3Gqh2I3
t9GItN1nPu
Trbj71Aaij
2AIXPQt2xO
UkGikC4g0b
mrfTqjKuAZ
dIZ7reW7jJ
0XJOHdt16B
ELXVvPRPmG
q3vZMOwRNM
9i0oKQ1JOw
h4hnAI2EjB
ExevNRfMrr
VnaxZCNHbz
K54V9U01j9
ELozpofiTP
QJITCjD4EW
zpKCE4PYta
kXAqJCMtua
3JL7RWTxEO
Rc0gCmEcP5
ZyMnjNJJs2
LCUGC9apaw
erFhGpdnwv
fYRePidLuu
abKkXyOZXo
LVyLBkruX5
k4h6Ev6NQw
AtueUqxCt4
ILfWbD18rJ
CcvK1wLRQr
KHCQY202Mu
v5PMkJNOo5
#toyhouse#toy#house#toyhouse codes#codes#free toyhouse codes#free codes#free#art#digitalart#furry art#original character#oc#ocs#original story#original
565 notes
·
View notes
Text









0-o
btw, that last panel there... good luck translating that :)
(Prev)
(Masterpost) <- other episodes
282 notes
·
View notes
Text

Friendly neighborhood ice wizard here to say don't forget to claim your FREE pack using code BOOKWYRM on the website before Tuesday, April 30th, 2024!!!
146 notes
·
View notes
Text






quokka custom design codes! 🍒
if something isn’t here, I wasn’t able to find it
☆ click on the pics to be able to read ☆
267 notes
·
View notes
Text


SIGNATURE N°7 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡
Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#code signatures#signature#signatures#codes#code#forum rpg#rpg#forumactif#css#html#resources rpg#rpg ressources#libre-service#ls
189 notes
·
View notes
Text

40. FAIRY {POST DE ROL}
Pastebin
Decimo code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
Las imagenes se modifican en style.
Se que se llama Hada, pero el texto es del Jabberwocky, pero la imagen es de una quimera; sin embargo, confio en que vamos a ignorar todos esos sin sentidos.
106 notes
·
View notes
Text




Here’s a full set of matching brows. Enjoy!
@khleidisisland – Designer Code: MA-5762-1075-1088
#brows#acnh#all colors#animal crossing new horizons#nintendo#animal crossing#codes#custom design#face paint#acnh face paint#acnh brows#mine#khleidis#custom#acnh community
329 notes
·
View notes
Text


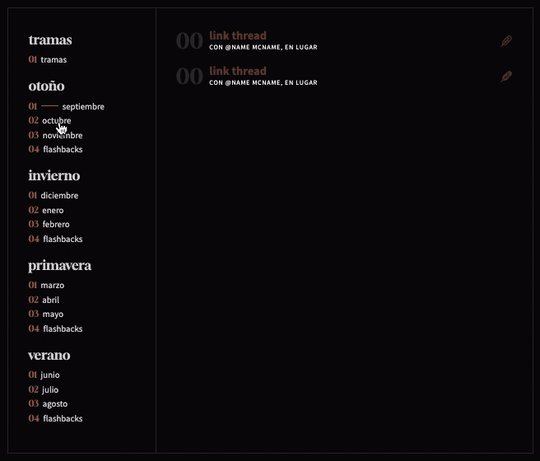
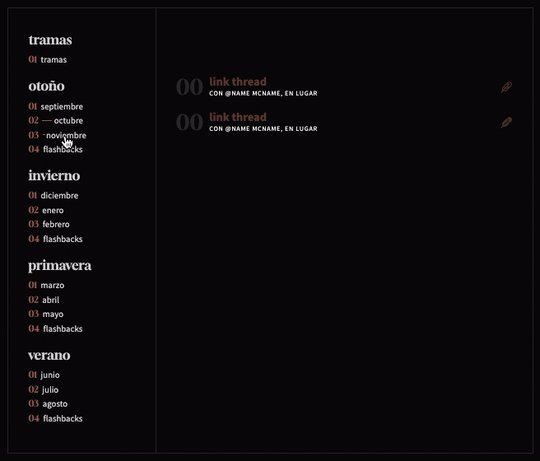
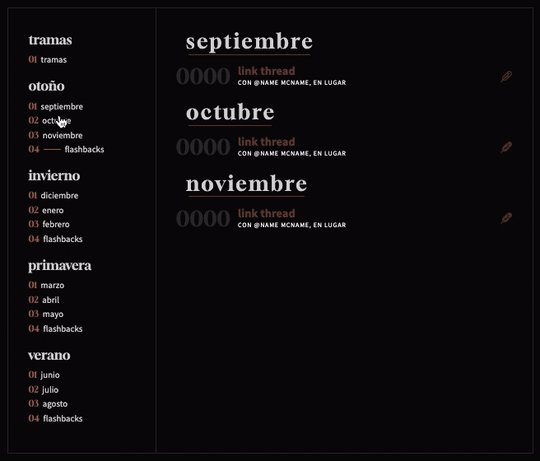
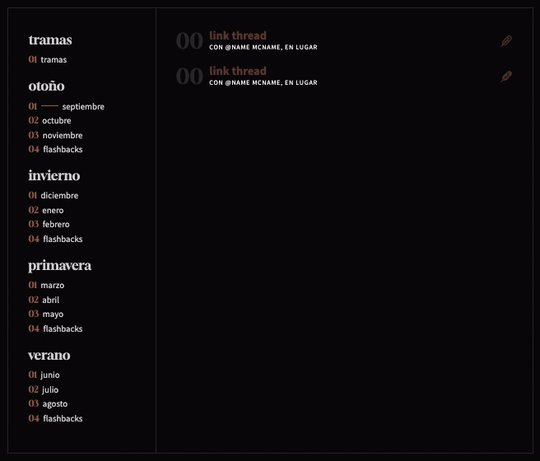
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
105 notes
·
View notes
Text

LAKOTA CODE OF ETHICS
1. Rise with the sun to pray. Pray alone. Pray often. The Great Spirit will listen, if you only speak.
2. Be tolerant of those who are lost on their path. Ignorance, conceit, anger, jealousy - and greed stem from a lost soul. Pray that they will find guidance.
3. Search for yourself, by yourself. Do not allow others to make your path for you. It is your road, and yours alone. Others may walk it with you, but no one can walk it for you.
4. Treat the guests in your home with much consideration. Serve them the best food, give them the best bed and treat them with respect and honor.
5. Do not take what is not yours whether from a person, a community, the wilderness or from a culture. It was not earned nor given. It is not yours.
6. Respect all things that are placed upon this earth - whether it be people or plant.
7. Honor other people's thoughts, wishes and words. Never interrupt another or mock or rudely mimic them. Allow each person the right to personal expression.
8. Never speak of others in a bad way. The negative energy that you put out into the universe will multiply when it returns to you.
9. All persons make mistakes. And all mistakes can be forgiven.
10. Bad thoughts cause illness of the mind, body and spirit. Practice optimism.
11. Nature is not FOR us, it is a PART of us. They are part of your worldly family.
12. Children are the seeds of our future. Plant love in their hearts and water them with wisdom and life's lessons. When they are grown, give them space to grow.
13. Avoid hurting the hearts of others. The poison of your pain will return to you.
14. Be truthful at all times. Honesty is the test of ones will within this universe.
15. Keep yourself balanced. Your Mental self, Spiritual self, Emotional self, and Physical self - all need to be strong, pure and healthy. Work out the body to strengthen the mind. Grow rich in spirit to cure emotional ails.
16. Make conscious decisions as to who you will be and how you will react. Be responsible for your own actions.
17. Respect the privacy and personal space of others. Do not touch the personal property of others - especially sacred and religious objects. This is forbidden.
18. Be true to yourself first. You cannot nurture and help others if you cannot nurture and help yourself first.
19. Respect others religious beliefs. Do not force your belief on others.
20. Share your good fortune with others.
~Native American Wisdom and Beauty Page
[Wikoskalaka Yuwita Pi - Lakota Gathering of Young Women]
156 notes
·
View notes
Photo


41 — Lilium
Preview & download
ES:
No quitar los créditos.
FontAwesome/Game-Icons
Para el segundo participante, en el html deben cambiar el nombre del primer div, así: <main id="Lilium-bg2">. Y no olviden borrar los colores del otro.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
FontAwesome/Game-Icons
For the second player, in the html you must change the name of the first div, like this: <main id="Lilium-bg2"> . And don’t forget to erase each other’s colors.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
150 notes
·
View notes
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
62 notes
·
View notes
Text
The video the server played for Vegetta announcing there's 6 days left until the "End Is Coming"
#The eggs and the music genuinely remind me of the end scenes of squid game along with the jazz music#The juxtaposition of the morbidness message being sent with the calmness of the method of delivery#Is just haunting#While vegetta screams in the bg#Seeing how attached not just the us but also the ccs are#This is gonna wreck us#qsmp#Qsmp spoilers#Vegetta#Vegetta777#Huevos#Leonarda#Codes#Q! Clips
171 notes
·
View notes
Text

✦✦ New PT! ✦✦
It's very minimalistic :)) There are two different styles, the first one is more colorless & elegant and the second one is very much springtime-inspired pastel colors.
Have fun with it <3
If you have questions about how to adjust the codes, you can always text me!
Black and White edition: https://codepen.io/Plutoplanet/pen/BaEwxBr?editors=1000
Springtime edition: https://codepen.io/Plutoplanet/pen/YzMrJag
27 notes
·
View notes
Text


theme 011 : live preview (temporary) / static preview / code
(there's no static preview yet cause i can't use js on my pages LOL i'll add the link once i'm cleared to use js)
custom themes are dying i guess (???) so here's #1 of the last 2 themes i am planning to release (sorry the NGE one isn't coming after all)!!! as with all the themes i make, this one too looks best on image heavy blogs (lol), but who am i to tell you what to do!!!
features : 1 custom link, accent color, light/dark theme, 2 column layout (default) with an option for a single column layout, grayscale everything, option to hide captions, option to hide tags, full photosets or "instagram style" 1:1 ratio single images
credits : custom audio plugin by @annasthms, npf images fix & npf audio fix & unblue polls by @glenthemes
#as much as i love making one (1) custom theme every 3 years#i cant keep up with all the npf changes#so ill quit for good#theme#codes
114 notes
·
View notes
Photo






orangeade custom design codes! 🍊
if something isn’t here, I wasn’t able to find it
☆ click on the pics to be able to read ☆
327 notes
·
View notes