Photo









Eris, Hades and his triple doggo + a ton of other arts I’ve drawn in the past couple of years
Hades and Eris: chillin’ like a villain - a new art for the collection >:)
I realized that I like to draw them together
UPD - added silly Hercules and Sindbad lol, they aren’t amused with this duet
Other Disney/Dreamworks fan art can be found here
30K notes
·
View notes
Text
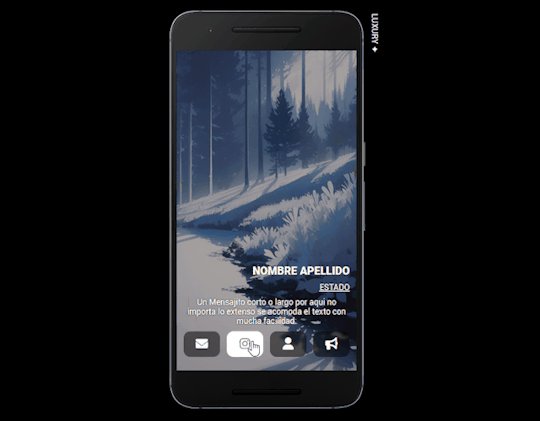
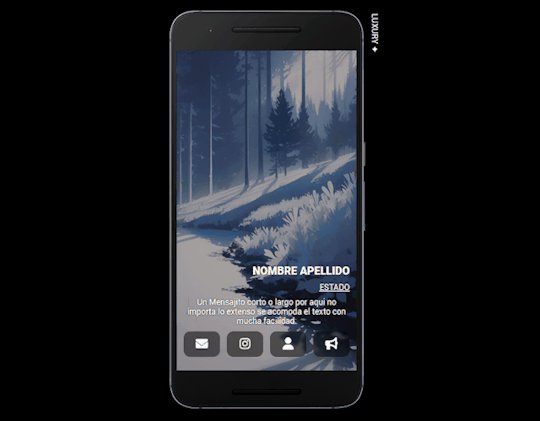
Oxy - Celular

✦ Uso libre.
✦ Celular - Sencillito pero bonito.
✦ No retirar créditos.
✦ Medidas: 300px x 607px
✦ Iconos de Fontawesome.
✦ Colores en variables en linea.
✦ La imagen de fondo se redimensiona.
✦ El texto no importa lo largo o corto se acomoda.
✦ Se pueden agregar o eliminar iconitos que son también links, pero sin exagerar y se abrirá en otra pestaña.
[Code]
@elalmacen-rp
66 notes
·
View notes
Text
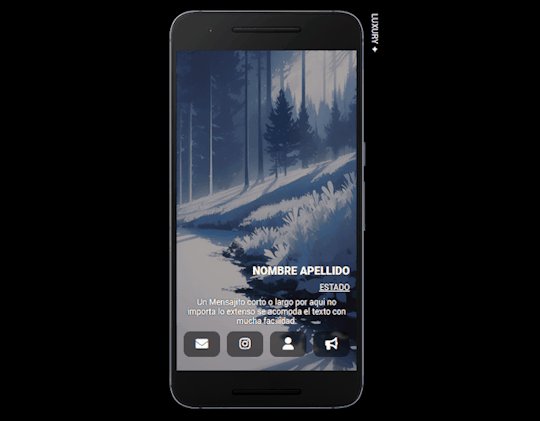
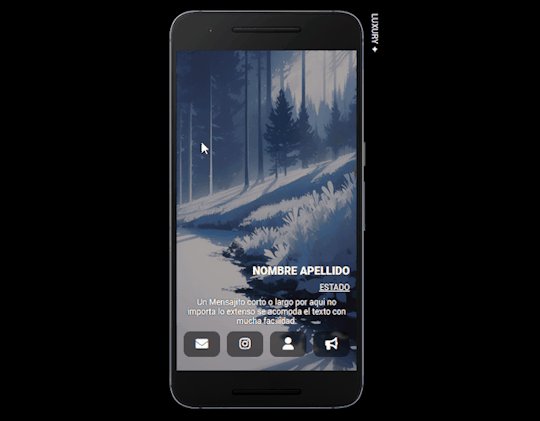
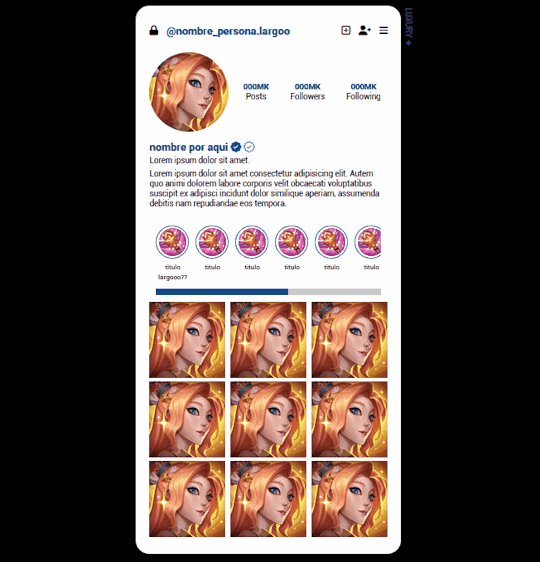
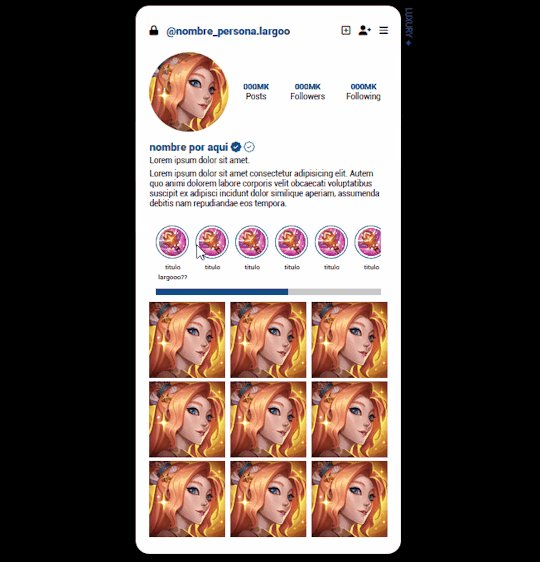
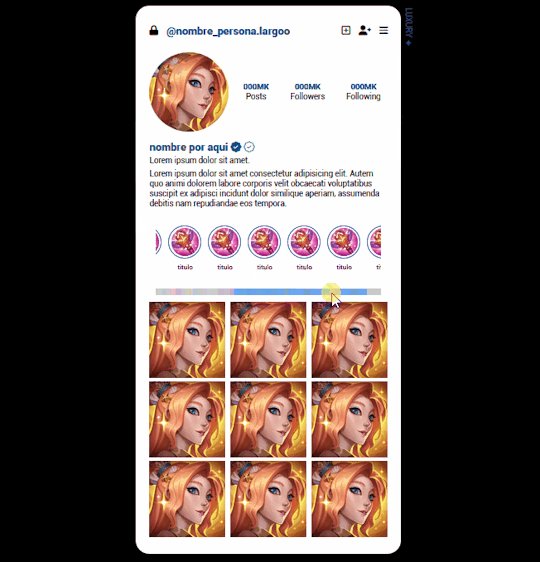
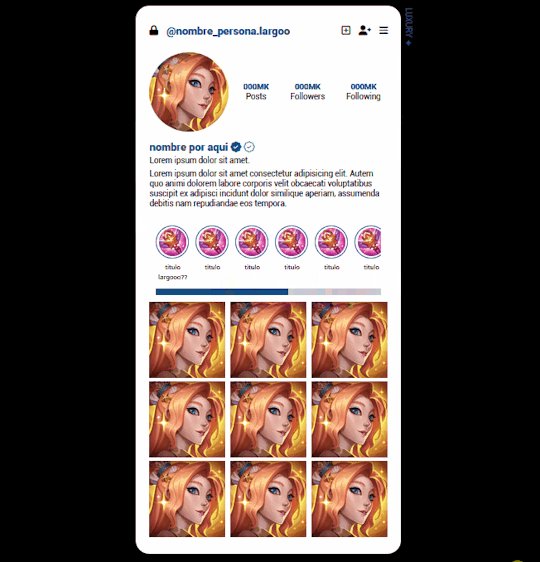
Holding - Instagram

✦ Uso libre.
✦ No retirar créditos.
✦ Instagram (Amo hacer codigos tecnologicos, de redes y para redes xD)
✦ Iconos de Fontawesome, editables si lo desean.
✦ Todas las imágenes se acomodan.
✦ Variable en linea llamada --color, para el único color que se ve xD editable.
✦ El texto tan extenso como se quiera se acomodara.
✦ Si quieren usar la parte de historias bien, si no también se puede eliminar.
✦ Dejar cualquiera de los dos iconos, es para ver como se veían las dos opciones.
✦ El Scroll en las historias sera dependiendo del numero de elementos que tenga por dentro y el texto pequeño no abusar xD
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
[Code]
@elalmacen-rp
XOX Luxury Poison
30 notes
·
View notes
Text

32. OYASUMI {POST DE ROL}
Pastebin
Segundo code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
Está bien sencillito, pero pensados para esos posts que comienzan así tranqui y terminan turbios (mis favoritos)
60 notes
·
View notes
Text

Nightmare;;
Día dos del codemember 2023 de el @elalmacen-rp. Con la palabra Nightmare, inspirado en un fragmento de Blank Space.
♡ Código sencillo que puede ser ocupado como portada de baúl, sin embargo es la primera parte de la construcción de una biografía que no he terminado de diseñar. Así que sólo dejo esa parte y quizá en el futuro publique el código completo.
♡ Por ahora solo las imágenes son modificables la primera visualización son dos.
♡ Este código, no puede usarse como base.
♡ Cualquier error se puede reportar en MP.
♡ Like o reblog si se usa y no quitar el crédito.
♡♡♡ Código ♡♡♡
13 notes
·
View notes
Text


CÓDIGO #128 | Cuajadas de Rocío.
LIVE PREVIEW & DOWNLOAD.
♦ Tercer prompt del Codember 2023 (Woodswallow) de @elalmacen-rp. Una tablillita de rol sencillita y super personalizable tanto para cosas pequeñas como diarios, poemas o mensajes como roles extensos.
♦ No quites los créditos ni uses como base.
♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
74 notes
·
View notes
Text

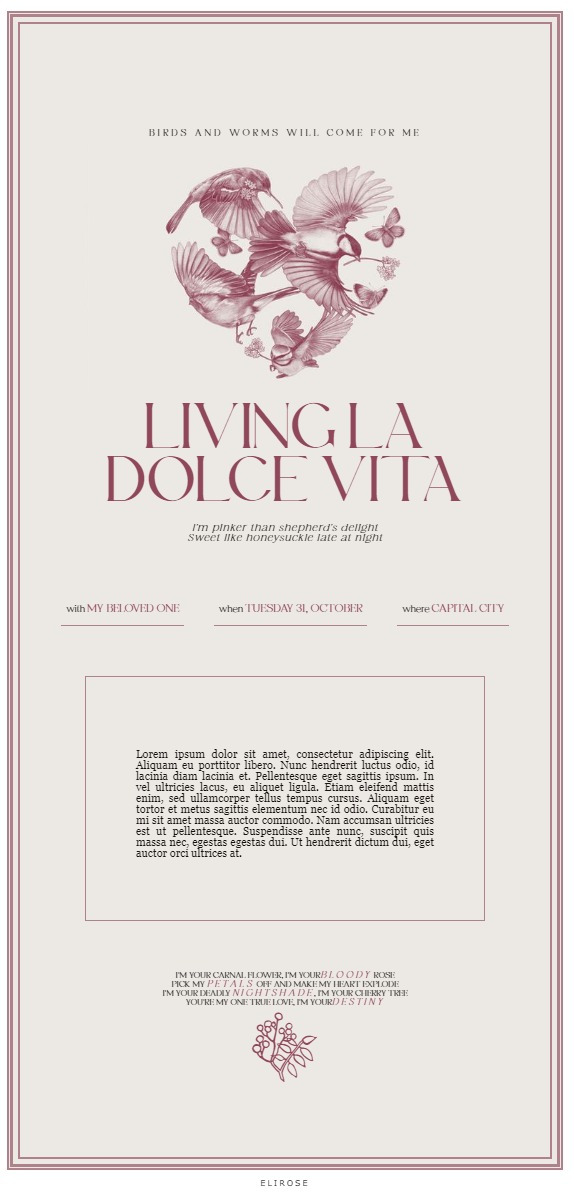
33. DOLCE VITA {POST DE ROL}
Pastebin
Tercer code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
En style se modifican todos los tonos.
La imagen también se modifica en style.
Amo las cosas rosas.
93 notes
·
View notes
Text


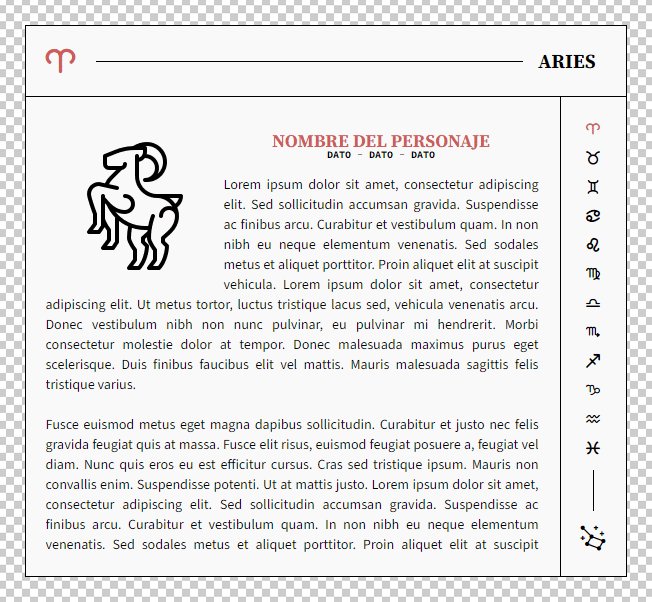
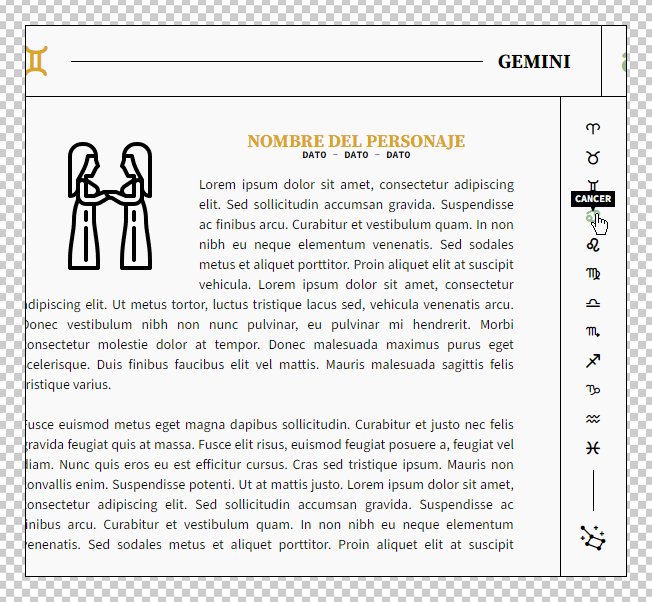
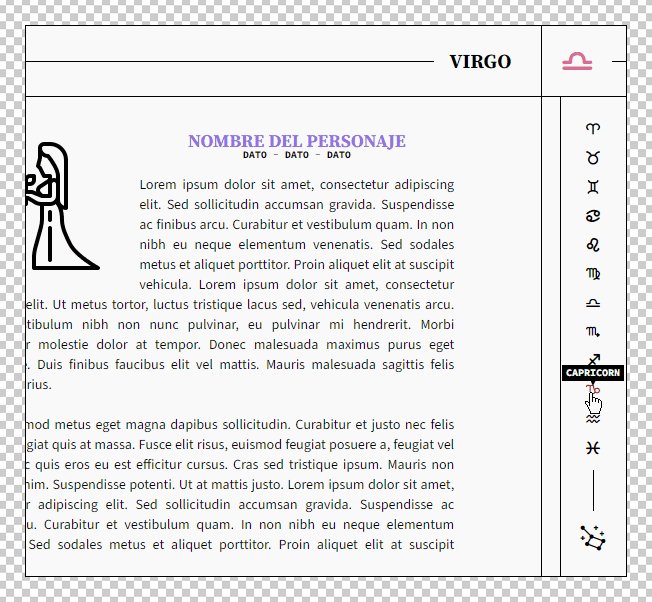
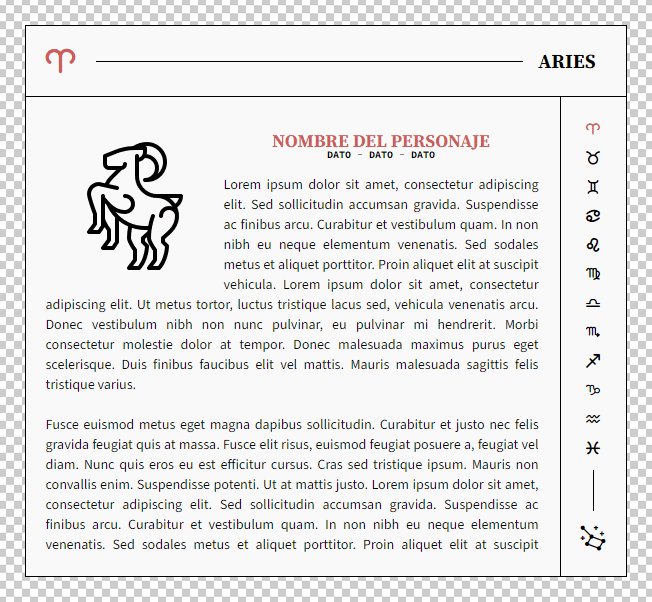
CÓDIGO #129 | Ecliptic.
LIVE PREVIEW & DOWNLOAD.
♦ Tercer prompt del Codember 2023 (Constellations) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 12 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut).
♦ No quites los créditos ni uses como base.
♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role="box"] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role="box"] con data-for igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-constellation input#cd23-cXX:checked ~ [role="main"] * { --tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 16, sería #cd23-c16, y --tab sería igual a 15. A continuación, añadirás esto:
.cd23-constellation input#cd23-cXX:checked ~ [role="tabs"] label[for="cd23-cXX"] i { color:var(--_icon2-color-active); }
Siendo XX, de nuevo, el número que has puesto en tu input.
84 notes
·
View notes
Text


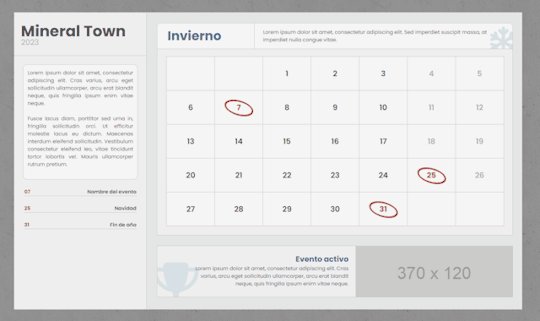
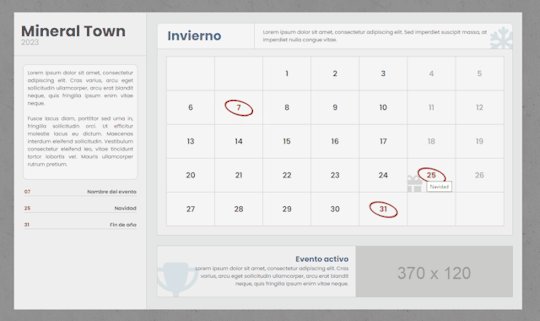
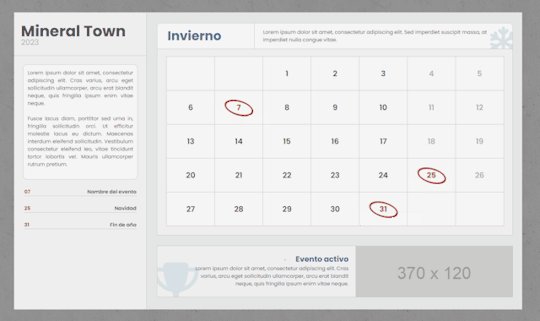
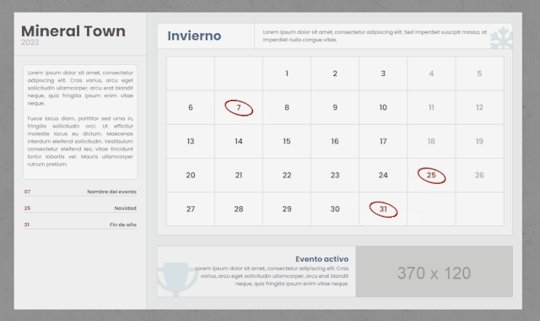
codember23 | estaciones
vista previa | css | html
@elalmacen-rp. Sí, la más obvia. Estaciones = Un calendario chulito para vuestros foros. He tardado porque hice un primer boceto que no me terminó de emocionar, así que lo volví a empezar de 0 y salió este, más cuquito.
No os preocupéis, que aquí traigo como instalarlo:
Para instalarla tenéis que crear una nueva página HTML desde la pestaña de Módulos, HTML & Javascript. Usando siempre el modo avanzado (HTML) pegáis el html ahí, y el css donde siempre.
Si no utilizáis las partes superiores e inferiores de vuestro foro en la página, tenéis que colocar el css junto al html, metiéndolo dentro de .<br>
El código se adapta al 100% del wrap, pero posiblemente tengáis que tocar tamaños para adaptarlo a vuestro gusto.
Si queréis modificar colores, tenéis las variables en el css. Tenéis el color de acento, tres tonos diferentes para el fondo y el color que marca los eventos.
Ok, ¿y cómo lo edito para poner mis eventos?
Cada día del mes es un <li>, así que tienes que añadir el tipo de día añadiéndole una clase a su etiqueta. Es decir:
Día festivo: <li class="fest">
Día de evento: <li class="ev" title="Nombre del evento">
* Es importante que el día de evento incluya el número dentro de las etiquetas <b> y esté acompañado de un icono para que funcione el efecto hover.
70 notes
·
View notes
Photo

PSD TEXTES N°1
Premier psd comprenant des textes (avec la police utilisée juste en dessous). Faites-en ce que vous voulez ♥
LES TEXTES
LES POLICES :
Fette Bauersche Antiqua
Reikna
Minion Display (merci @kiddressources pour cette font ♥)
MADE Coachella
Roneous_Caps
The Bold Font
143 notes
·
View notes
Photo



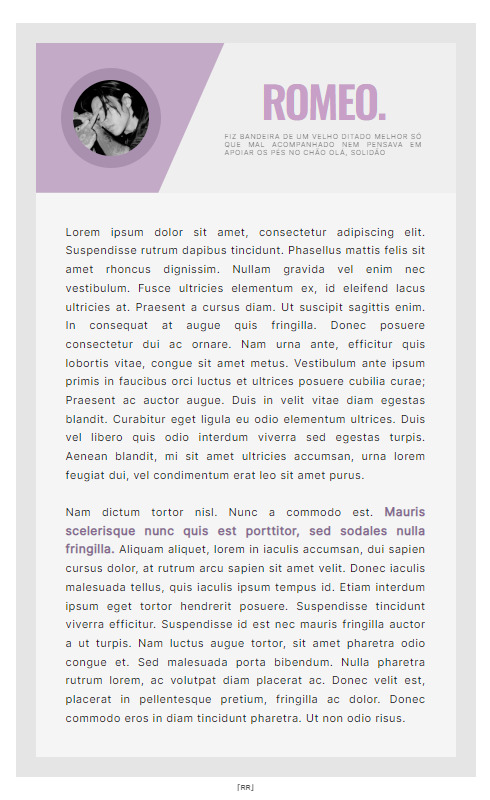
olá, solidão. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS| DICAS PARA EDITAR AS CORES ]
[ CODE ]
165 notes
·
View notes
Photo



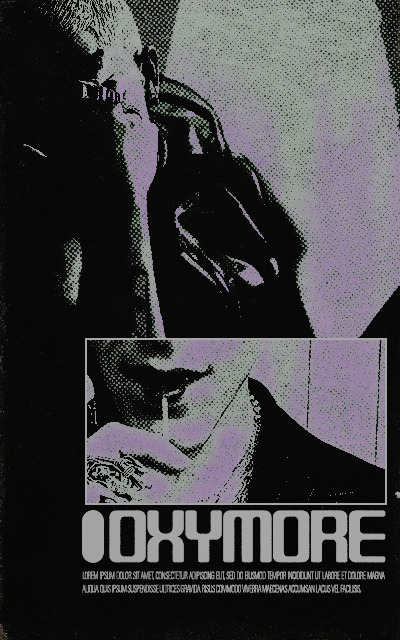
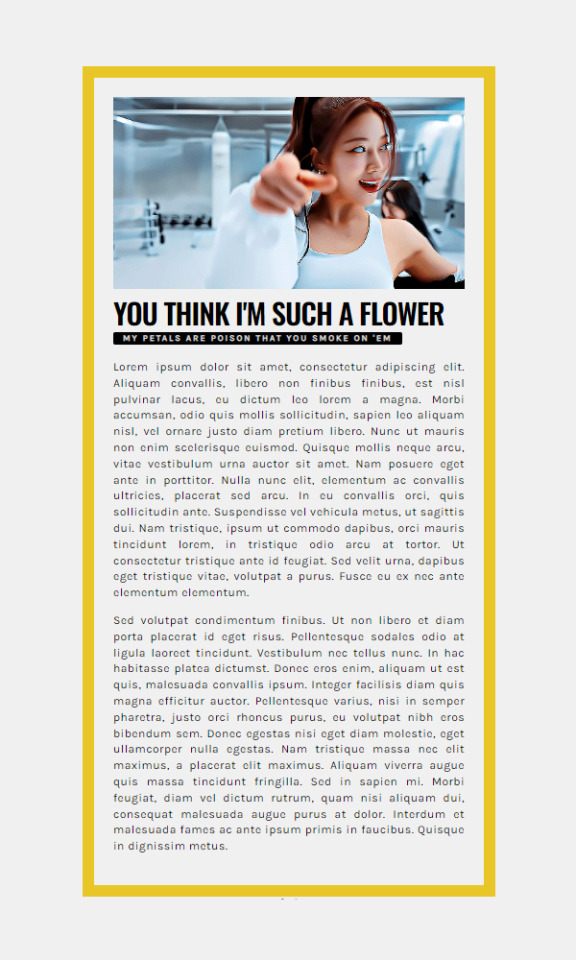
you think i’m such a flower. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS | DICAS PARA EDITAR AS CORES ]
[ CODE ]
78 notes
·
View notes
Text


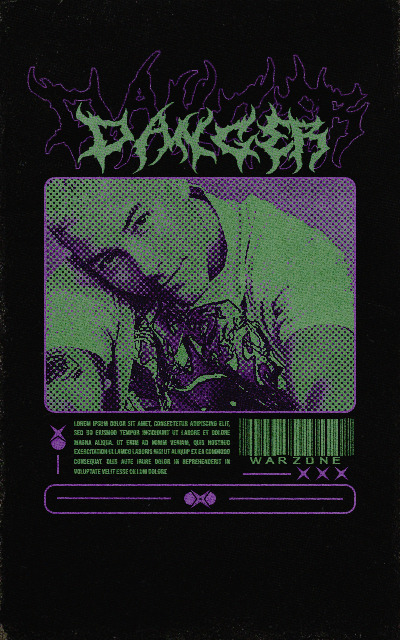
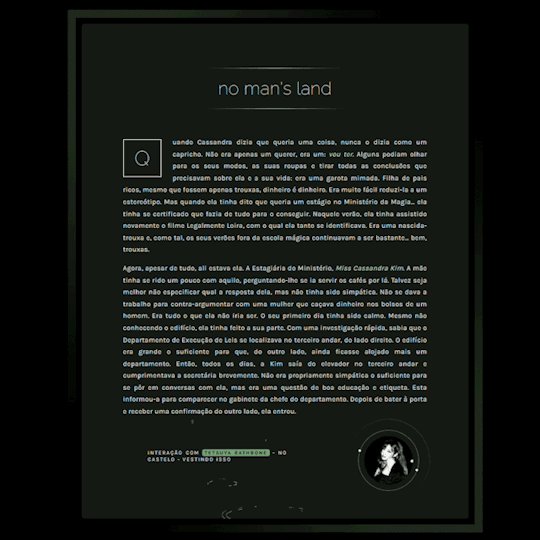
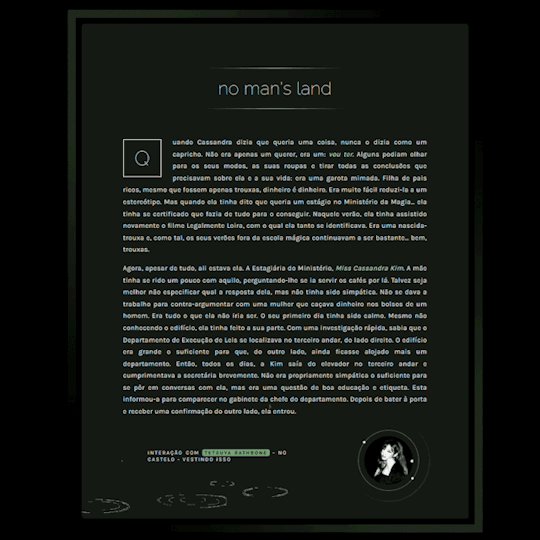
NO MAN'S LAND. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS | DICAS PARA EDITAR AS CORES ]
[ CODE ]
80 notes
·
View notes