Text
Brief 9: Resultat
Gruppe 16: Guro, Ingrid og Ida
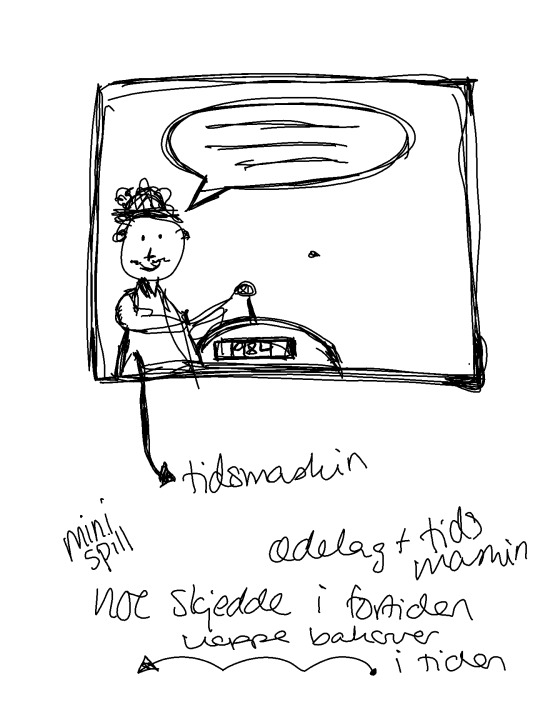
I denne briefen har vi laget en tidsmaskin i Figma hvor man kunne reise til ulike tider å undersøke telefonene de brukte på denne tiden. Du kan reise til alt fra tidlig 1900-tallet til 2007. Vi lagde også to nettsider med telefon simulatorer hvor du kan teste ut en telefon med roterende tastatur og en Nokia 3310 hvor man kan teste ut hvordan det var å skrive tekstmelding tidlig på 2000-tallet. Målet med nettsiden er å vekke telefonen til live, og få dem til å se dem i en kontekst.
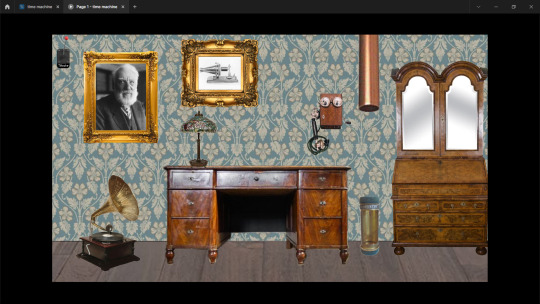
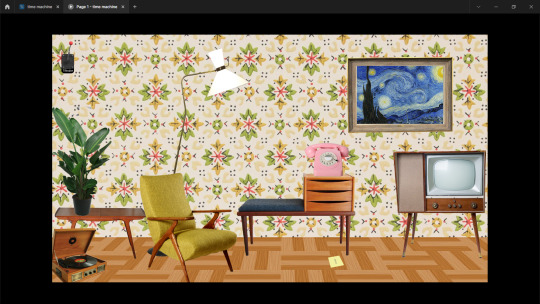
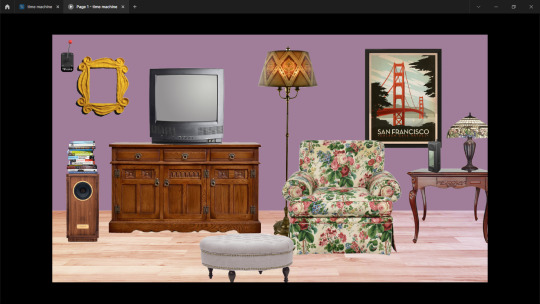
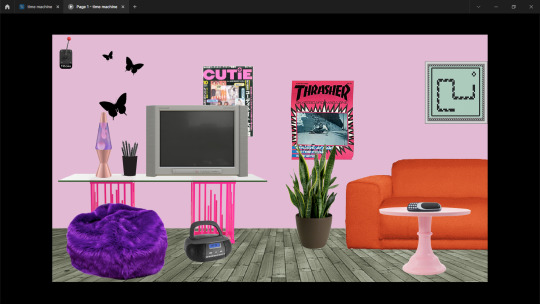
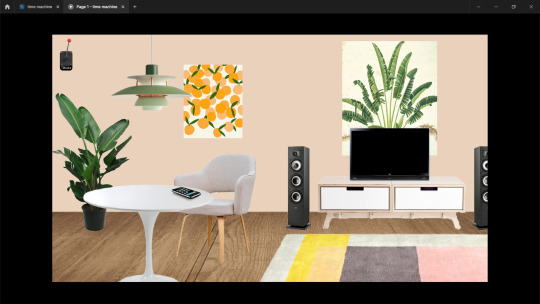
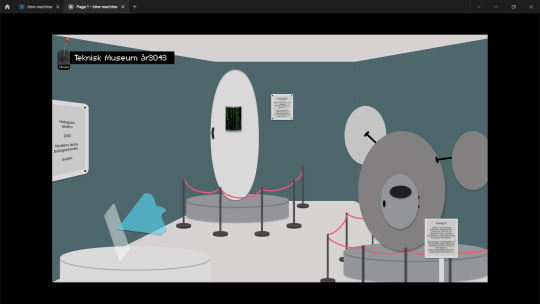
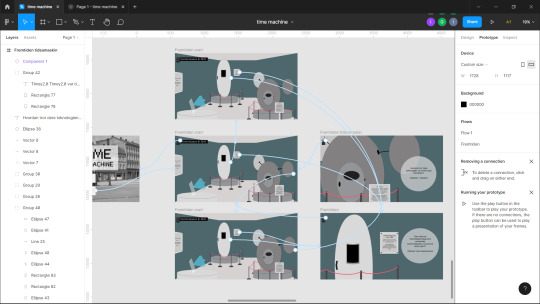
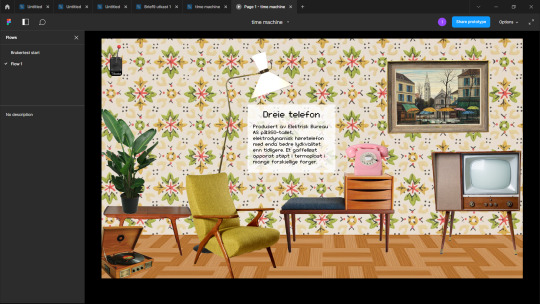
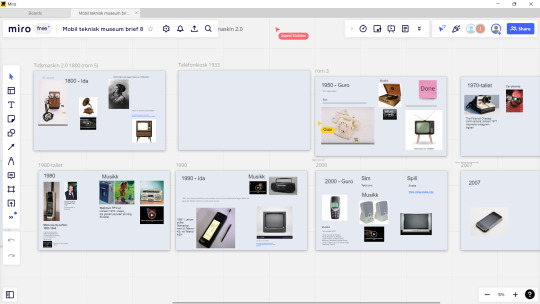
Rommene du kan besøke:







Link til Figma prototypen:
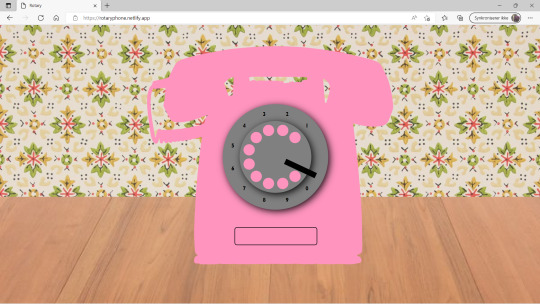
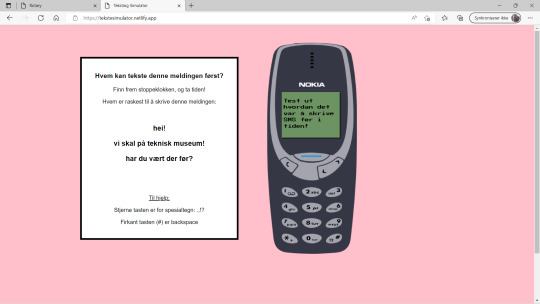
Simulatorene vi lagde:


Filmen fra vår siste presentasjon med lydeffekter og videoer (linker til alle videoene, musikken og simulatorene er der de er ment å være i Figma, på videoen viser vi hvordan vi ser for oss at det ville vært hvis man kunne legge inn video/lyd i Figma.):
5 notes
·
View notes
Text
Brief 9: Prosess (uke 4)
Denne uken forberedte vi presentasjon til teknisk museum. Vi lagde en video for presentasjonen for å demonstrere brukeropplevelsen hvor vi kombinerte Figma, simulatorene våre, lydeffekter og videoer.

Etter presentasjonen på Teknisk Museum la vi til et fremtidsrom for å illustrer hvordan vi tenkte at denne delen kunne låse seg opp etter at elevene har vært på Teknisk museum. Dette rommet er ment å skape diskusjon rundt det de har lært på museet og ved å bruke nettsiden.

Vi la også til noen ekstra detaljer på noen av rommen våre, for å få de til å oppleves enda mer fulle av ting man kan finne.


Vi la også til en warp effekt, for å få følelsen av å reise med tidsmaskinen. Vi lagde til slutt en ny video med de nye sidene.
3 notes
·
View notes
Text
Brief 9: Prosess + brukertest (uke 3)
Gruppe 16: Guro, Ingrid og Ida
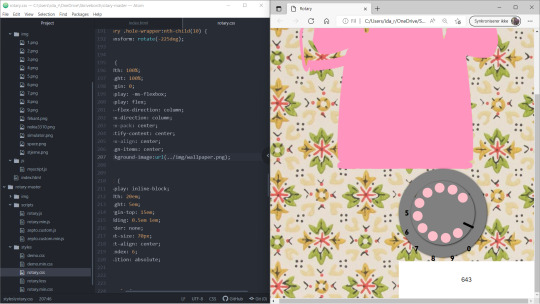
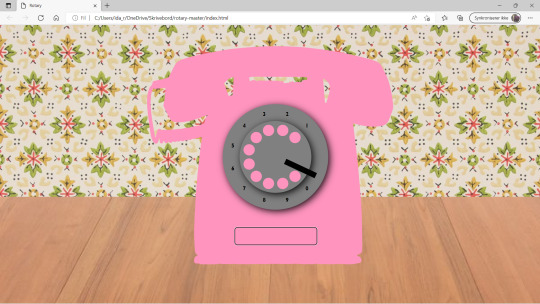
Denne uken har vi jobbet videre med prototypen og brukertestet. Vi lagde ferdig en telefon simulator til, denne uken en telefon med roterende skive:


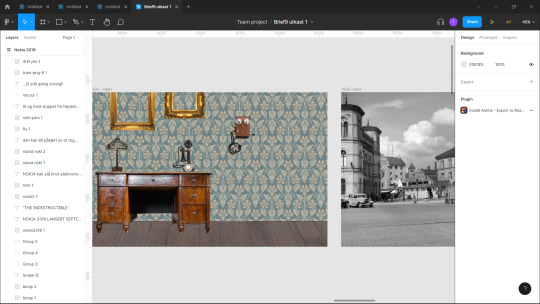
Vi var på Teknisk Museum å brukertestet på noen ungdomsskole elever, vi gjorde noen endringer etter å ha sett på hvilken informasjon de fant først og fokuserte på på de ulike sidene:

Her endret vi feks. på hvor telefonen sto på siden for å gi den mer fokus i forhold til TVen.
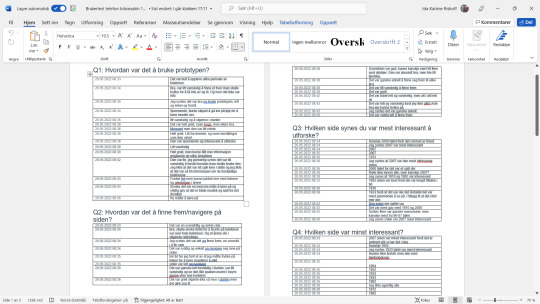
Vi testet også på en ungdomsskole klasse digitalt, de fikk tilsendt prototypen, og et spørreskjema som de fylte ut om hvordan det var å bruke den og hvordan de synes informasjonen var i forhold til deres alderstrinn:

5 notes
·
View notes
Text
Brief 9: Prosess (uke 2)
Gruppe: 16 (Guro, Ingrid og Ida)
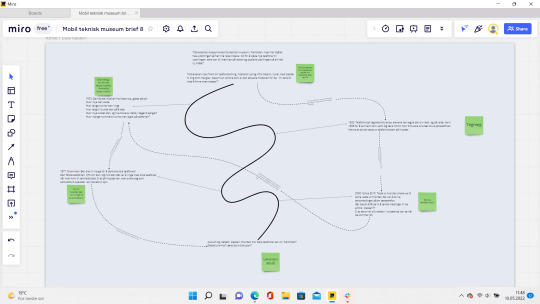
Vi startet uken med å lage en vei for tidsreisen vår:

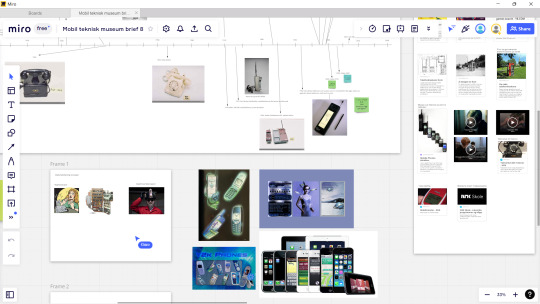
Og samler inn mer inspirasjon til hvilken informasjon og visuelle profil vi ønsker å ha med:

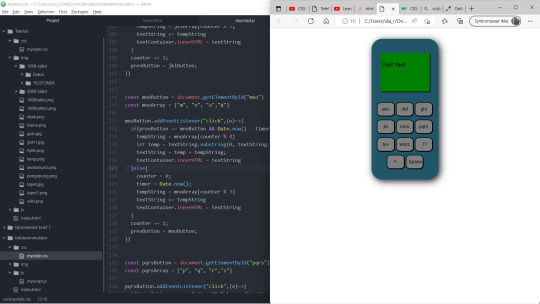
Fikk hjelp av Axel til å kode knapper i javascript til en simulator av "gammeldags" teksting:

Utviklet koden videre, med å legge til css kode:

Fant til slutt ut av at jeg kunne legge inn bilder i knappene:

Nokia 3310 tekstesimulator klar til besøkes i tidsmaskinen!
Vi endret plan utover uka, å planlegger nå å ha ulike rom/tider man kan besøke og utforske! Lese info, se på bilder/video og teste ut simulatorer og spill:


Ideer til hvordan rommene/stedene man kan besøke ser ut.
3 notes
·
View notes
Text
Brief 9: Prosess (uke 1)
Gruppe 16: Ingrid, Guro og Ida
Denne uken var vi på Teknisk museum, vi fikk briefen: dere skal designe interaktive læringsopplevelser for elever på ungdomsskolen som beriker besøk på utstillingen I/O på Teknisk Museum. Vi utforsket utstillingen, og startet uken med å komme frem til et fokusområde: Telefon. Og vi bestemte oss for å ha fokus på noe elevene skulle gjøre før de besøkte museet.

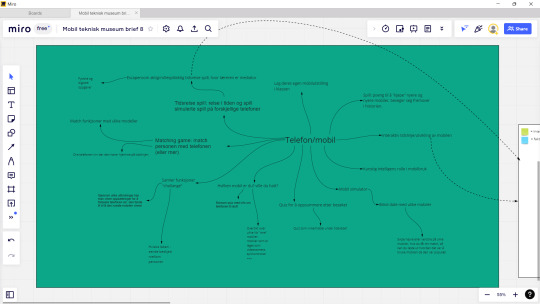
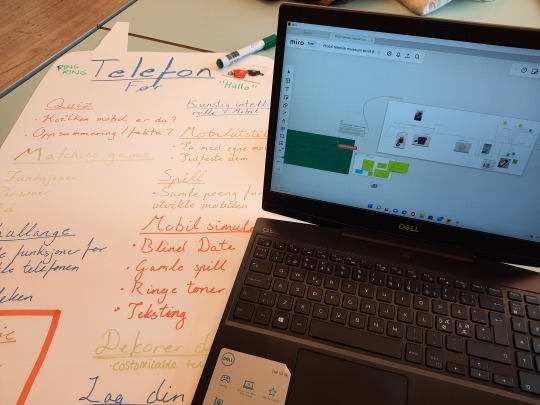
Vi lagde et miroboard for ideer og research.


Vi besøkte teknisk museum igjen i slutten av uken, for å prøve å utvikle ideene våre, vi så noen nye detaljer vi ikke la merke til i starten av uken.

Og vi kom opp med en retning vi vil jobbe videre med neste uke:

3 notes
·
View notes
Text
Brief 8: "Si noe interessant om internett"
Gruppe: Mina og Ida
Vi lagde en hjemmeside hvor man kan lete seg frem til ulik informasjon om klima avtrykket til internett. Vi valgte å lage en side som var helt svart, hvor ting kom til syne etter hvert som man fant dem, for å illustrere at dette er informasjon som man ikke så ofte tenker på/er klar over.
Litt fra prosessen:

Vi prøvde å implementere ulike ting vi hadde lært uken før, i tillegg til å prøve å få med noen nye ting.
Vi ville prøve å lage vår egen cursor, slik at den så ut som en lykt når man lette etter ting i mørket.

Da vi lærte litt javascript dagen etter, fikk vi bruk for det med en gang til å lage en runding a lys rundt lykten vår! Det gjorde at det ble litt mer realistisk.
Link til siden: Internettutslipp
1 note
·
View note
Text
BRIEF 7: Html, css og personlig hjemmeside

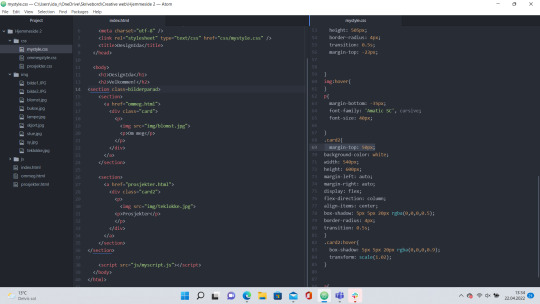
Denne uken fikk vi en introduksjon til html og css. Vi skulle prøve oss selv på å kode vår egen hjemmeside etter litt kursing, det var velig spennende å lære, men også litt vanskelig. Det var kjekt å se hvordan det går fra kode til å bli noe visuelt man kan se på skjermen, for å ha en bedre forståelse for hvordan det fungerer!

Her er litt screenshots a prosessen. Det jeg synes var mest utfordrene var å skjønne hvordan man fikk plassert ulike elementer akkurat der man ville.
Dette ble resultatet:

En startside med bilder som linket videre til to ulike sider.


Jeg synes det var veldig spennende å lære, og kommer til å utvikle siden videre, for å prøve å lære litt mer.
Link til siden: DesignIda
0 notes
Text
Brief 6: Urban Game, Result
Group: 12 (Mia G, Ingrid HH, Matilda og Ida)
We made the first 15 minutes of a game, where you are a student at a magic school, and your teacher has been kidnapped. In order for her to be returned safely, you have to locate her spellbook and bring it to her kidnappers! You have 60 minutes to do this, or your teacher will be killed, and you would have lost the game. We only made clues to cover the approximatley first 15 minutes.
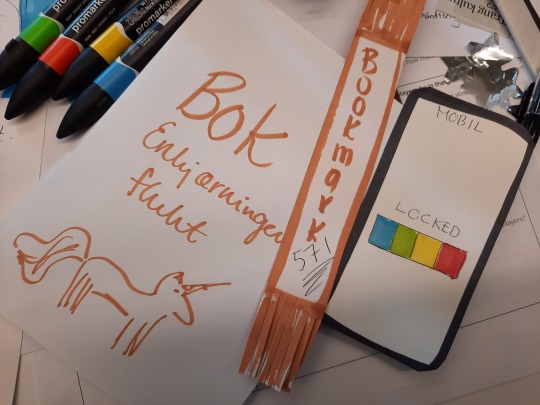
At the beginning of the game, you are led to belive that you will attend a potions class, but instead you gat a ransom call on your teachers phone!

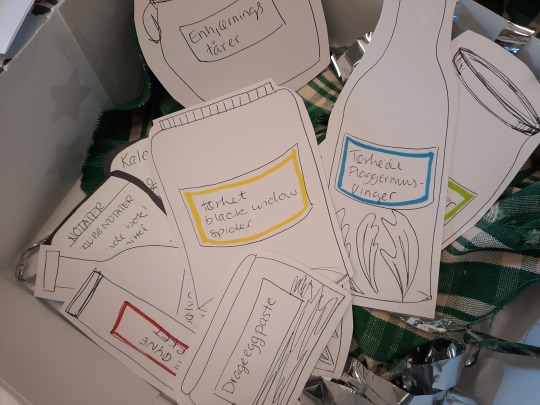
You then have to solve the puzzle to unlock her phone: count the ingredients of potion bottle 1,2,3 and 4, this will reveal the code.

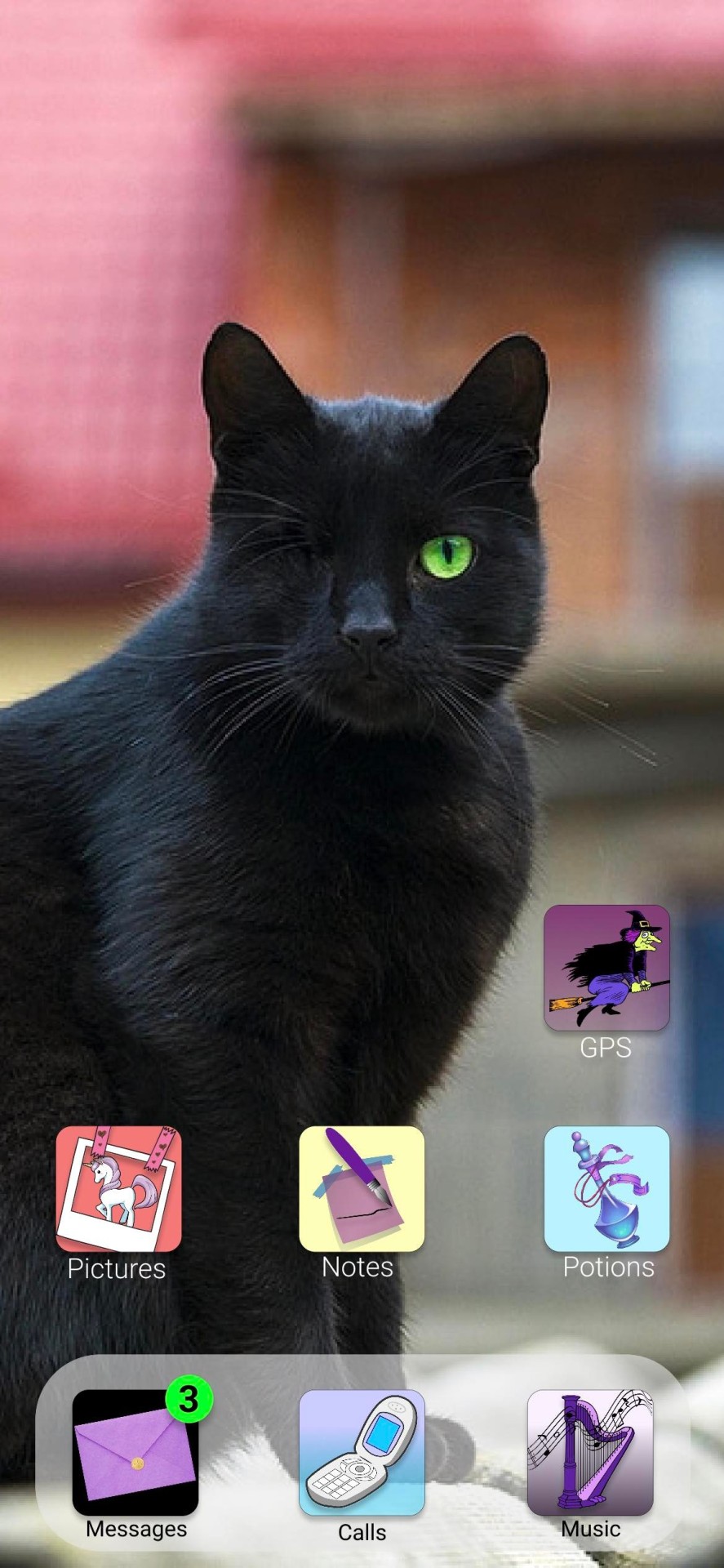
When the phone is open, there are uread messages, from the kiddnappers and from your teachers friend. You are to go to the friend to get the next clue.

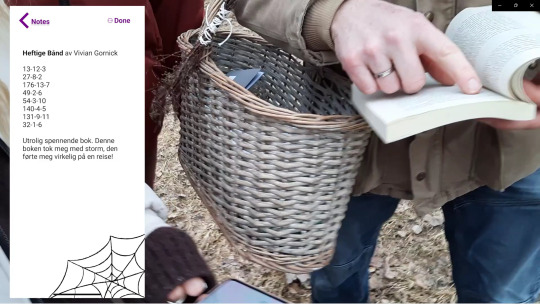
From the friend you get a book they read in bookclub together, on the phone the teacher has left a code that you can use to spell out a sentence that leads you to the next clue.

At the bridge you have to use the potionbottles again, this time matching the colors with the content inside to open the lock.

Inside the lock there is a note, suggesting music which leads you to the playlist on the phone where the song "under the bridge" is playing.

This leads you under the bridge where you find a map leading to the location of the next clue. This was the last clue we made for the game, so our playtest ended here, but the idea is that the game would continue for another 45 minutes, and you would race the clock to see if you managed to save your teacher on time!
Video of final gameplay:
Link to the Figma app that the players see when they play:
Iteration prosess:
We playtested sevral times, some of the changes we made was:
- Changed the location of the witch they were meeting, at the beginning she was at the other side of the river, and that was to much walking for the flow of the game. We ended up having her stand at a specific spot, not sit at a bench to avoid missunderstandings.
- we changed the spotify part of the app, and added more songs there, as one playtest group looked at the playlist to soon and skipped some of the clues.
- We altered the codes sevral times, to find a way that would work both with the technology, and also not be to hard, to missleading or to easy.
4 notes
·
View notes
Text
Brief 6: Urban Game
Group 12: Ingrid, Mia, Matilda and Ida.
Our theme: Magic!

We started brainstorming different magical game ideas, like a collecting game, a more story driven game and a mafia style game.
We ended up going in the direction of a story/ puzzle solving game.

Our starting location, we chose this because it had a witchy vibe.


First playtest with paper props.

Flowchart for the games first 15 minutes.

We made some props for the game, to make the players feel immersed in the story, and to help them solve the puzzles to find their way.

Our digital component was an witchy phone interface, our interpretation of what a witches phone would look like if they were real. This was also a tool to give the players clues during the game.
3 notes
·
View notes
Text
Gamejam





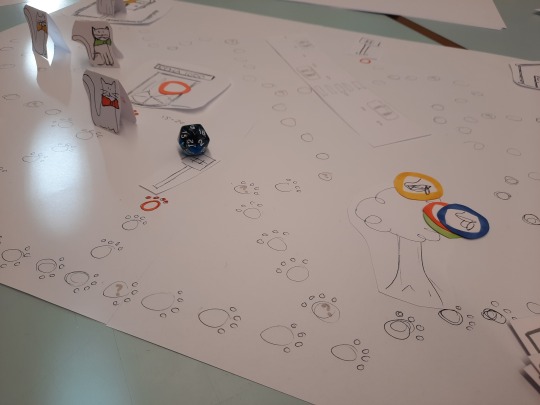
We made "Vulkan pusen", a boardgame where you are Pelle, the Vulkan cat, and the mission is to get from AHO to your home. Along the way you have to gater tokens in order to win. But be careful when crossing the road, or you might end up in the hospital.
Iterations:
We made the board sevral times, focusing on making it look cute, and tried to distribute the chance cards evenly.
We added Happy Cat Cards, as an added help.
We changed the different rules regarding the dice sevral times.
5 notes
·
View notes
Text
Game design
We played, among other games, Kingdomino. The point of the game is to build territories out from your castle using dominos. And collect crowns to get the most points.
You have to think strategically, and plan ahead for all the pieces to fit into your 5x5 grid.
Your opponents might take the pieces you would like, which could be disapointing. But very satisfying when all the pieces fit!
To improve the game the illustrations could be more distinct from eachother.


2 notes
·
View notes
Text
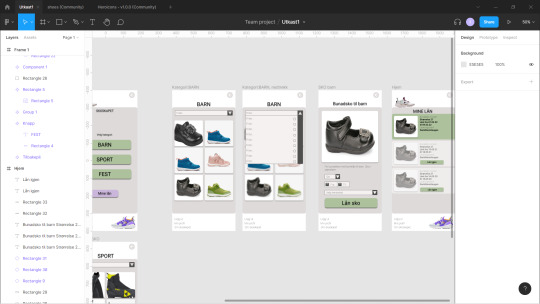
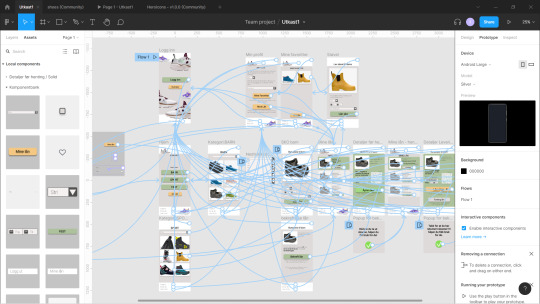
Brief 5: Resultat
Link til prototype i Figma:

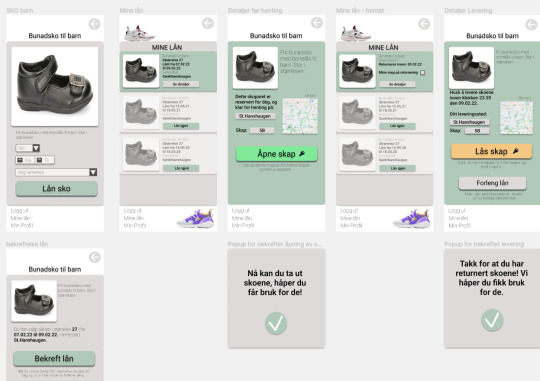
Min ting var sko, og jeg lagde en app som skulle fungere som et bibliotek for spesielle sko, som du ikke bruker hver dag. Se for deg for eksempel å låne noen randoné støvler til første skituren, låne klatresko for å prøve å klatre eller skistøvler. Sko det er dyrt å investere i før du vet om du liker aktiviteten. Du kan også bruke appen til å låne sko på andre lokasjoner enn hjemstedet ditt, på tur til Bergen, og det begynner å regne? Lån noen støvler! Sko til barn kan du også låne, så slipper du å kjøpe nye hvert år som barnet vokser ut av de. For eksempel bunadsko:

Her er noen eksempler på skjermer:


Du kan låne sko, forlenge lånetiden og få påminnelse på levering. Du kan legge til sko du kanskje vil låne i fremtiden under favoritter, og enkelt låne igjen sko du har lånt før under mine lån.
5 notes
·
View notes
Text
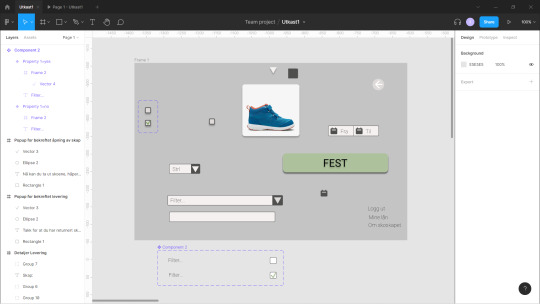
Brief 5: SKO (uke 2)
Link til prototype: https://www.figma.com/proto/1EYR0olIlolixtETgh0AWp/Utkast1?page-id=0%3A1&node-id=2%3A2&viewport=241%2C48%2C0.5&scaling=scale-down&starting-point-node-id=37%3A204

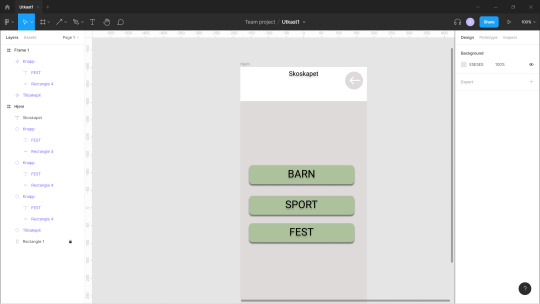
Startet uka med å prøve å lage en digital versjon av forrige ukes papir prototype.

Fortsatte så å prøve å teste ut/lære meg ulike effekter i Figma, som å lage nedtrekksmeny og checkboxer.

Jeg brukertestet litt på noen venninner, og fikk tilbakemeldinger på bland annet tekststørrelse og at noen av fargene gjorde noen knapper litt utydelige.
Jeg la også til noen flere funksjoner som jeg ikke hadde på papirversjonen, som en funksjon for å lagre favoritter, og en forlengelse av lån (som jeg fikk tilbakemelding om på brukertest).

6 notes
·
View notes
Text
Teknologi historie, med Matt Webb.



12 notes
·
View notes
Text
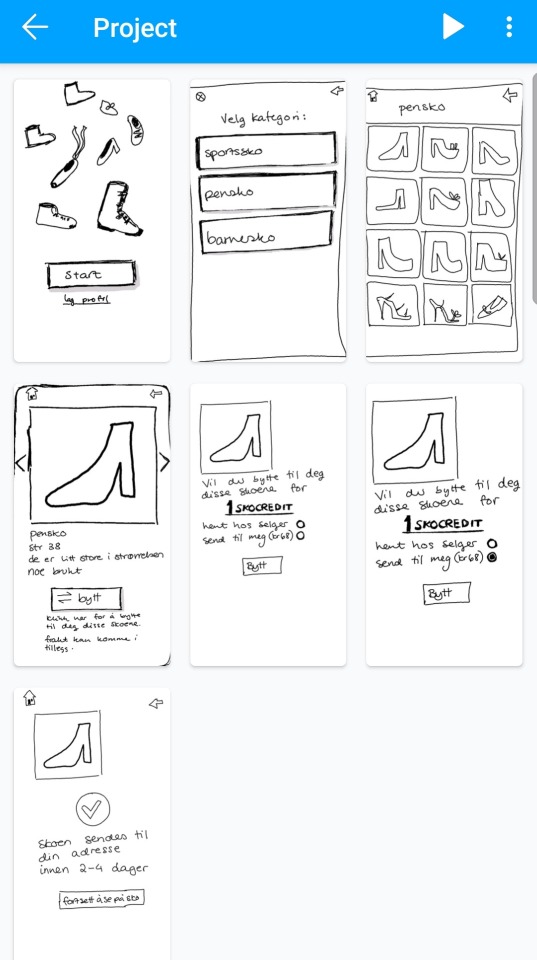
Brief 5: SKO
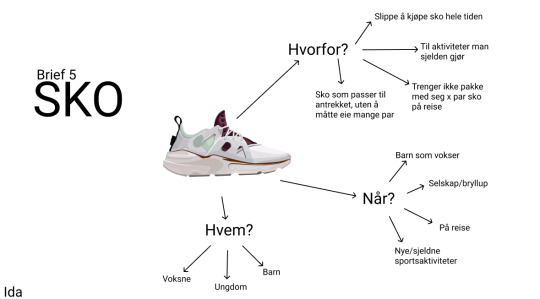
Tingen jeg fikk var sko, jeg tenkte på ulike vinkler på hva slags app/løsning det skulle være. Alt fra en "sisterhood of the traveling shoe" opplevelses app til en mer praktisk app hvor man kunne låne/bytte til seg sko man ikke bruker så ofte, eller kanskje bare en gang.
Ta for eksempel bunadsko til barn, som de vokser ut av hvert år. Brudesko, du kun bruker en gang. Eller randonéstøvler, som du aldri har prøvd før, og som du ikke vet om du vil fortsette med.
Det var denne ideen jeg gikk videre med, og jeg prøvde ut ulike ideer med type utlån. Enten utlån mellom privatpersoner. Bytting av sko mot en kreditt eller annet skopar. Eller en variant hvor man henter ut sko fra et skap, for så å levere de tilbake samme sted, litt som et bibliotek. Det var den siste ideen jeg jobbet mest med.
Marvel link: https://marvelapp.com/6djciba
Bytte av sko mot kreditt:

Deling/lån av sko mellom privatpersoner:

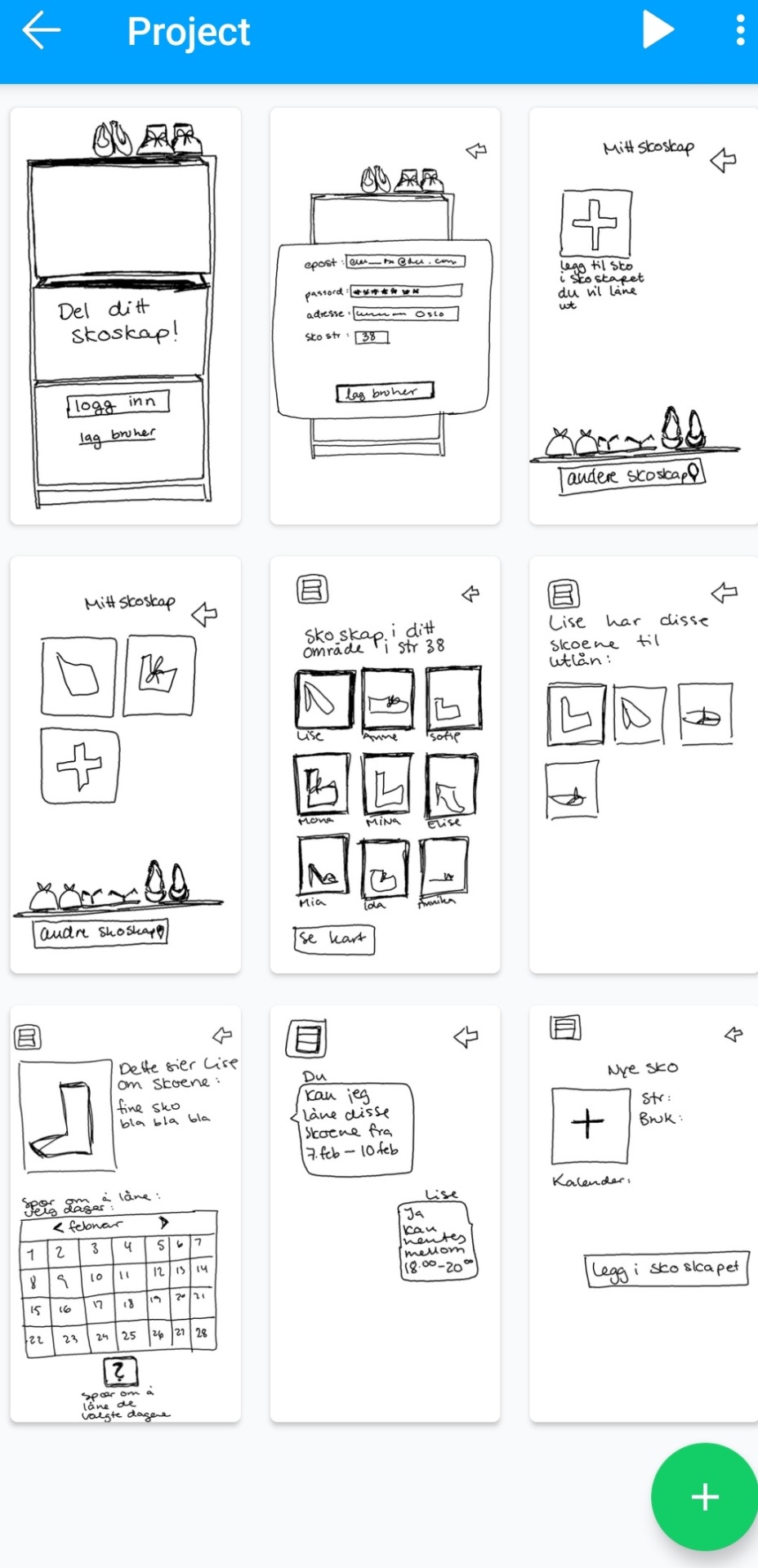
Skobibliotek/ "Skoskapet":

Jeg brukertestet underveis, som ga innspill på praktisk utforming av appen, som mer støtte tekst og større kart knapper. Samt Innspill på ideen generelt, som feks å ha med en kategori for temafester/utkledning.
Brukerne av appen ser jeg for meg at er ungdom, studenter og voksne med og uten barn.
5 notes
·
View notes
Text
Plant buddy

Plant Buddy, en app som hjelper deg å holde styr på alle plantene dine, og som sier i fra når de må vannes!
2 notes
·
View notes
Text
Brief 4: Time for tea (stop motion film)
11 notes
·
View notes