Photo

cannotype, a geometric typeface from underscore. work in progress.
72 notes
·
View notes
Text


super nintendo entertainment system.
the models came from sketchfab, and i created full PBR materials from the included diffuse maps to fix small issues and add micro details. i also created bespoke normal, AO, roughness and metalness maps.
rendered using luxcorerender and physically simulated camera optics for added realism.
#blender3d#b3d#portfolio#mine#3d#3d art#blender#snes#super nintendo#retro#retro gaming#photography#photorealism#photorealistic
46 notes
·
View notes
Note
Could you tell more about how you recreated the PlayStation 2 start up animation? In particular I’m wondering about the motion blur, aliasing, and other PS2 specific rendering quirks. Thanks <3
gladly! actually most of that stuff is done in blender’s compositor! i can break it down for you.

early game console motion blur was not true motion blur -- that is, the physical simulation of a camera shutter being open for too long while something is moving. to do this today, the renderer takes note of the location of every vertex in the scene during the last frame, and compares those locations to the current frame. then it will take those positional differences (sometimes creating a few extra “steps” in between those two positions for extra data) and create a blur between them, achieving this:

the PS2 (and the other consoles at the time) was a graphical powerhouse compared to its predecessor, and thanks to new rendering techniques, was able to sort of simulate motion blur without the full cost of actually simulating motion blur, like we do today.
to do this, there was a technique often referred to as “color accumulation blur”, where the last 2 or 3 frames were simply overlaid on top of the current frame at a lower opacity. it cost next to nothing, reduced aliasing (or jaggies) on some edges, and for the time was a pretty convincing full-screen motion blur effect—at the expense of it looking like “ghosting” or “afterimages”:

now, without doing some crazy render layer trickery, blender doesn’t necessarily have the compositing tools to do this exact effect (at least to my knowledge, i’m not a wizard or anything), but it’s very convenient that during the PS2 boot animation, the camera moves smoothly forwards in a single direction.
we can't use blender's default motion blur feature for this effect, because it'll actually be high quality motion blur instead of the kind we want. blender just so happens to have a very nice feature in its compositor called directional blur.

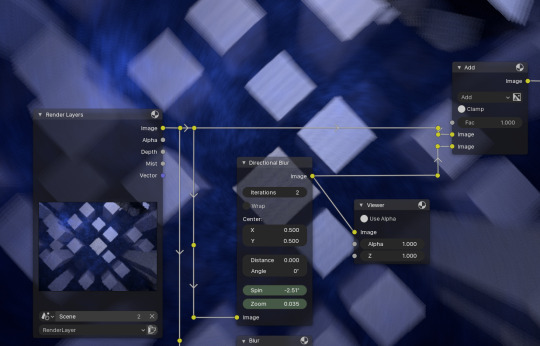
here is first bit of the compositor node setup. here, i take the currently rendered frame, and pump it through a directional blur node, which will blur the frame outwards from the center. those “zoom” and “spin” sliders modify the intensity of the blur and the spin of the blur, and i animate those upwards as the camera gains speed towards the end of the animation. the iterations slider is what determines how many copies of the original image will be overlaid against each other to create the blur, and considering what we learned above, i set that to 2 so it looks nice and choppy.
after that, i hook up the original image and the new blurred image into an add node, adding them together!

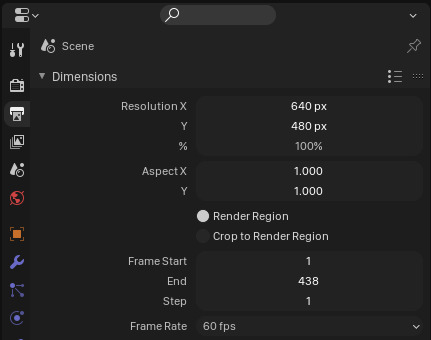
this one's pretty simple. the PS2 typically rendered graphics at a resolution of 640x480 (it could do 240p and 480i, but for simplicity's sake i stuck with 480p). so in blender's render settings, i set the resolution to 480p.

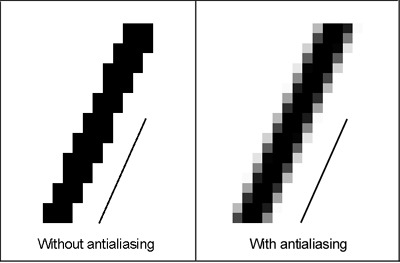
anti-aliasing is a technique where you take a rendered image and through one technique or another, reduce the appearance of jagged edges on pixels—allowing the image to look smoother and cleaner.

the common anti-aliasing techniques of the time were extremely expensive especially for a console, so most titles didn't use it at all. this is why a lot of older games (and a lot of new ones too) can have graphics with pixelated shimmery edges. however we mostly had CRT TVs at the time back then, and CRTs are notoriously good at covering up aliasing.
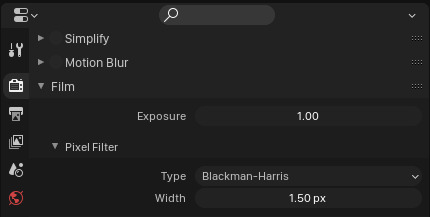
blender, however, has anti-aliasing enabled by default. to fix this, we need to head over to the scene tab, and go to film > pixel filter.

blender's anti-aliasing method is called pixel filtering, and by default the "width" (strength) is set to 1.5px, which will sort of let each pixel affect the next half-pixel in all directions. it ends up looking like this:

don't worry i barely understand it either, we just need to turn it off. so i set the width to 0.01px, and bam! crispy jaggy aliasing.

finishing touches
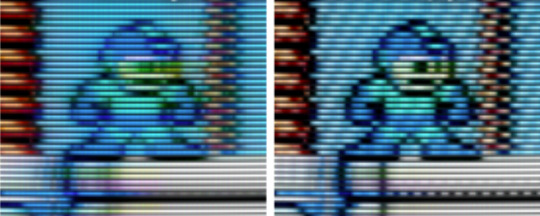
finally, i had to give the render an old-school analog feel. the PS2 rendered digital images and sent them through a low-quality analog cable. that’s right, i’m talking about these bad boys:

since only one of these cables were used for sending a video signal, they had to send chroma (color information) and luma (brightness information) data through the same pipe... so naturally you’d get some crosstalk between the two, resulting in some odd looking color smearing:

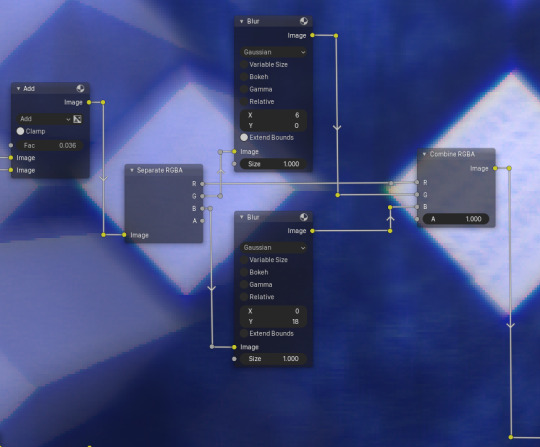
to achieve this in blender, we do some more compositing!

here, i am taking the frame with all effects applied up to this point, splitting it into its red, green, and blue color channels with a separate RGBA node, and then ever-so-slightly applying a blur to the blue and green channels before re-combining them back together with a combine RGBA node. it’s definitely not accurate to how chroma-luma crosstalk works in real life, but it’s good enough that the effect is convincing! (NOTE: for this screenshot i’ve dialed the blur way up to make it more apparent for this post—it’s much more subtle in my final render)
...aaaand that’s about it!
there’s definitely a lot more at work here to make it PS2-authentic but those are the big ones! i also rendered the little colored balls of light as a separate render layer and added them on top of the frame, lowered the contrast a bit to look more like a recording of a real PS2, and turned off raytraced shadow casting.
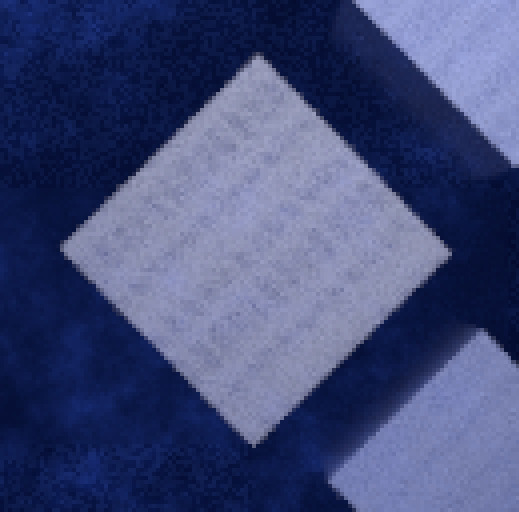
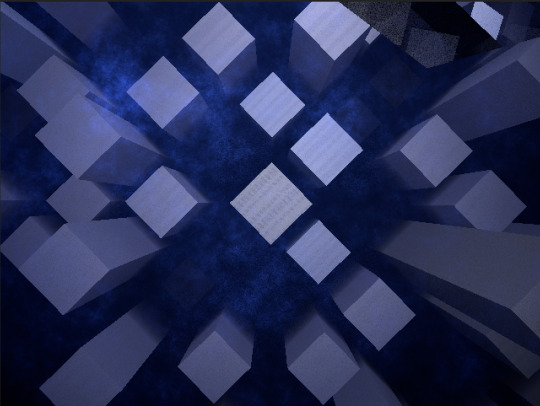
here’s what the frame looks like before it hits the compositor:

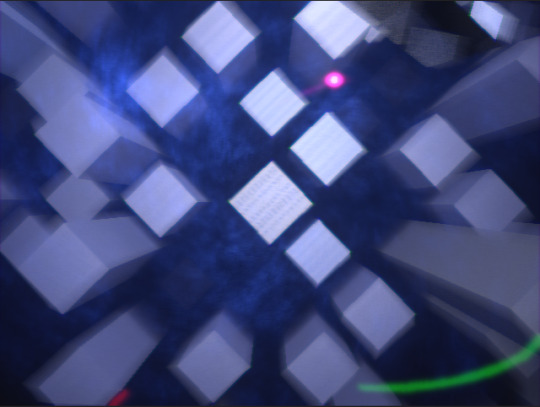
and here it is after:

thank you for asking and thank you for reading! i love talking about this stuff.
186 notes
·
View notes
Video
this is my recreation of the PS2 boot sequence, entirely from scratch using blender. i took great care to recreate PS2 specific rendering quirks, from the flat procedural mist effects, to the lack of anti-aliasing, down to the implementation of motion blur.

16K notes
·
View notes
Photo

i’ve been graciously asked by my cohorts at bell.garden to provide some sweet cover art for grayson talton's new album "idiot online" releasing 4/9.
this is the art for the single off the album "i'm losing it" which releases tonight.
3 notes
·
View notes
Text

“dimmo” available on streaming services both near and far from you. as always, music and art by me
[link]
7 notes
·
View notes
Video
animated album art for heat by grayson talton
7 notes
·
View notes
Text

dance floor of the future
19 notes
·
View notes
Photo




addicted to splashing things
21 notes
·
View notes
Text
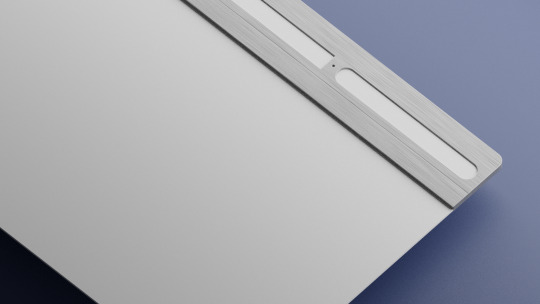
rough apple glass concept design. heavily based on apple patents, rumors, and existing design language.
253 notes
·
View notes
Text



mac os x aqua user interface tribute
28 notes
·
View notes
Photo


if i ever start a game studio it will be called dash smoke
45 notes
·
View notes
Text




logo for VFKR, a very good musician based in Rome, GA
bell.garden
8 notes
·
View notes
Text
🚨new track alert🚨
“yaps” releases june 26th on streaming services. keep this in mind.
8 notes
·
View notes
Video
look at it
24 notes
·
View notes
Photo

in my never-ending quest to conquer all creative mediums, my new track "swick" will be on apple music and spotify next month.
big thanks to bell garden for sneaking me onto their already stacked roster
19 notes
·
View notes
Photo

bool_
43 notes
·
View notes