Text
midjourneyでラフを描く
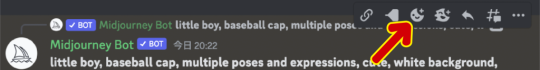
Seed値の得方


するとmidjourny botからダイレクトメッセージがくるので、そこからseed値を確認することができます。
Seed値の使い方
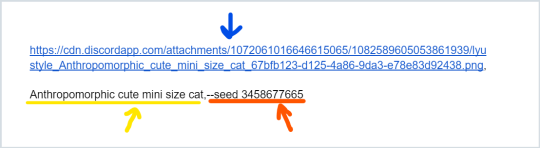
以下のように,「参照画像のURL」,「参照画像を生成したプロンプト」の後ろに,今回得たseed値を加えます。
青矢印・・・画像のURL
黄色矢印・・・画像を生成したプロンプト
オレンジ矢印・・・seed値

0 notes
Link
コラージュ、ローアングル、画面分割などなど、色々な映像やクリエイティブや広告を表現手法ごとにソートできるアーカイブサイト。
0 notes
Link
英語フォント(Googlefontも多い)の種類別にWEBサイトが登録されています。
Montserrat + Adobe Garamond
Futura PT + Proxima Nova
とか、組み合わせパターンも紹介されています。
0 notes
Link
【ユーザビリティをチェックしよう】
いくつかピックアップ。コーディング時に決めておくべきことも多かったです。
リンクとボタンを使い分けること
【リンク】
ユーザーが対象に影響を与えないアクション、画面遷移に使用
【ボタン】
ユーザーが対象のバックエンドまたはフロントエンドに影響を与えるアクション、データの操作に使用
スクロール時に重要な情報が隠れないようにすること
そのデータ固有の情報(ユニークであることを判別できる情報)が常に表示されるようにする
錯視を考慮して視覚調整を行うこと
単純な数値上での配置をするだけでなく、
・三角形の重心が中央にくるように配置する
・余白を細くする
・オブジェクトの大きさを不規則にする
などを行い、錯視が起きないように調整する。
ボタンの優先度を考慮して表現を変える
優先度などを考慮して見た目に差をつけ、それぞれがどのようなタイプのアクションであるかを素早く識別できるように。
0 notes
Link
AIができることは以下のようなこと。壁打ち相手。
ChatGPT
競合分析。プラグインを使用することで最新のデータを取得できるようになる。株価や最新のニュースを取得できるので、競合やトレンドの最新情報を聞くことができる。
ペルソナ作成。ペルソナを複数人作って、課題に感じている内容を議論させることができる。
ユーザーのジャーニー。質問を重ねるほど精度の高い答えを返してくれるようになる。
ユーザーインタビューの実施。作ったペルソナに呼びかける形でさまざまな質問ができる。
チェックリストを生成。デザイナーはアクセシビリティ、カラー、テキスト、一貫性、ユーザビリティなどの重要な要素をカバーできる。
ブランドステートメントのアイデア出し。
デザインガイドラインの執筆.
カラース��イルの生成.
テキストスタイルの生成。
Font sizeの基準値が14pxの日本語のWebアプリケーションがあるとします。プロダクトで使われる全てのテキストスタイルを考案してください。なおフォントは「M PLUS 1」を使用してください。1rem=14pxとします。
font-size, line-height, font-Weight, letter-spacingの4項目を定義してください。
Midjourney
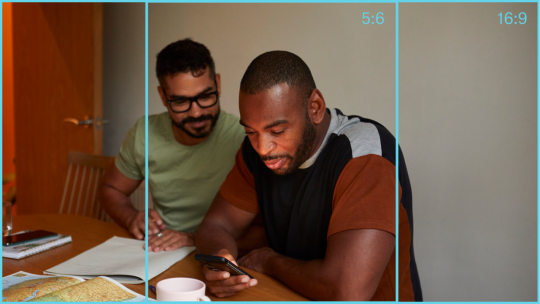
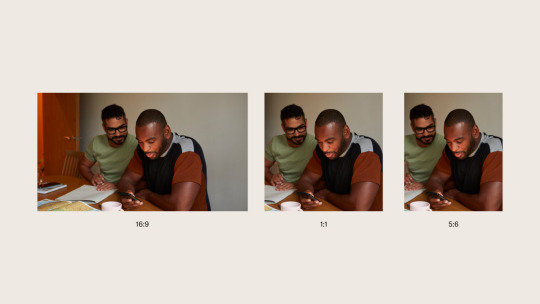
細かい要件が決まっていればそれらの言葉をプロンプトに入れて、アイディエーションができるかも。
0 notes
Link
【ブランディング】「Kyash Vision Deck」の制作プロセス
体制:社内+外部パートナー
課題:
「新しいお金の文化を創る」というビジョンと「価値移動のインフラを創る」というミッションの言葉の抽象度が高く、とらえ方がひとによって違う
会社説明資料やコーポレートサイト、登壇時のスライドには、毎回異なるイメージが使われていた
プロダクトで開発するものを決める時や、ユーザーの体験を考える際にも、ビジョンやミッションが判断基準として機能していなかった
施策:
Kyashの目指すものを可視化する、いわばバイブルのような位置付けのドキュメント「VisionDeck」の作成
「VisionDeck」の継続的アップデート
ー定義、整理、言語化
ービジュアライズ
プロセス:
過去のドキュメントのリサーチ
代表へのデプスインタビュー
目指すものと事業アウトカムの繋がりを確認
本質的で、わかりやすく、エモーショナルな言葉を探す
ビジュアライズ
VisionDeckの内容:
ビジョンとミッションの解像度を高める写真やステートメント
パーパス (=Kyashの社会的な存在意義) のみ新たに言語化
ブランドの全体像を可視化
:arrow_right:中期経営計画を立てる際にVision Deckに沿っているか?を判断軸として検討されています。
https://cocoda.design/hikichi/p/p6e3913d6c3c5
https://note.com/hikichikouta
0 notes
Link
ユーザーの脳や認知の仕組みを活用したUIデザインテクニック
日本のサービスまたは日本語化されているサービス(WEB、アプリ等)のキャプチャと共にUIデザインのテクニックが紹介されています。例:優先度の高い情報は視覚的な区別をつけて目立たせる /フォン・レストルフ効果
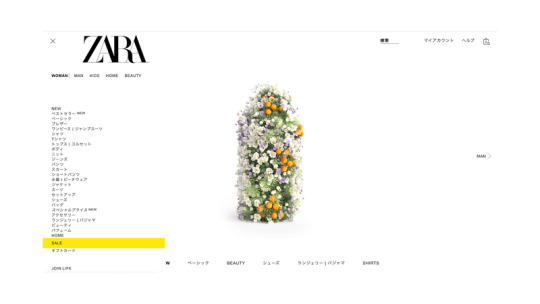
→NETFLIXは、最もユーザーに推奨したい料金プランを色で差別化しています。例:重要な情報は上部か下部に配置する /系列位置効果
→ZARAのWebサイトでは、ナビゲーションメニューの最初と最後に「ベストセラー」「SALE」などの購買と直結しやすい重要なリンクを配置しています。例:二択で回答すると思い込みやすい設問では、選択肢にプルダウンよりラジオボタンを使う /二分法の誤謬
→プルダウンで「連携する」という選択肢だけが見えている状態だと、実際に複数の選択肢が存在していても、ユーザーは「連携する」「連携しない」の二択であると勘違いしてしまう可能性があります。



0 notes
Link
人間の特性に対して、UIの事例が紹介されています。
ユーザーは疑り深い
人間関係と同様、ユーザーがサービスを快適かつ安心して使いこなすためには、両者間にある程度の信用関係が必要です。提供するデータや機能にはその根拠や証拠、理由を用意し、利用にあたっての懸念点を解消できるようにしましょう。
↓
対応例:エビデンスを提示する
対応例:細かなヘルプ導線を配置する
対応例:進捗を可視する
0 notes
Link
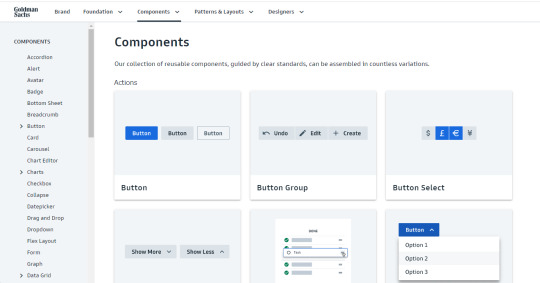
細部まで定義されたガイドライン。ここはどう表現すれば…となったときに参照したい。FigmaUIkitもあります。


0 notes
Link
制作会社が運営するギャラリーサイトが増えています。
自社の制作ジャンルの強みをPRする目的。クライアントが検索→発注を想定しているのかと思います。
▼イラスト
https://partz.fun/works/
▼アクセシビリティ
https://www.aaa11y.com/
0 notes
Link
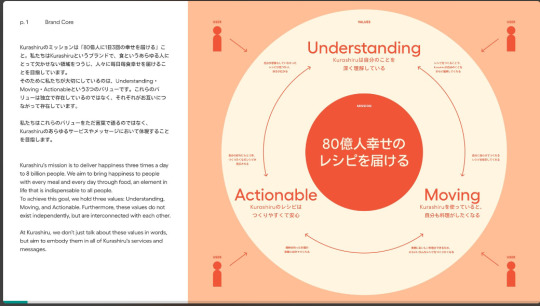
リブランディング例
リリース
https://prtimes.jp/main/html/rd/p/000000295.000019382.html
ガイドライン
https://speakerdeck.com/delyinc/kurashiru-brand-guideline


0 notes
Link
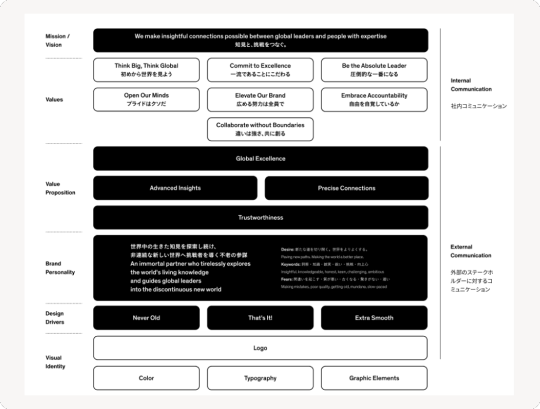
https://cocoda.design/vqnarita/p/pcc8e66c9d13b
↑プロセスはこちら。
背景2:ビザスクの”らしさ”が不明瞭なため、つくられるものにブレが生じていた
Coleman社とのブランド統合が決まる以前から、特にデザインチームの中で、制作物をつくる時に、ビザスクの”らしさ”が定義されておらず、つくられるものにブレが生じている課題感がありました。

これまで定まっていたMission/Vision、Valueなどの「内向けの価値」だけでなく、「外向けの価値」であるValue PropositionやBrand Personality、デザイン基準を表すDesign Driversなどを新たに定義した。
0 notes
Link




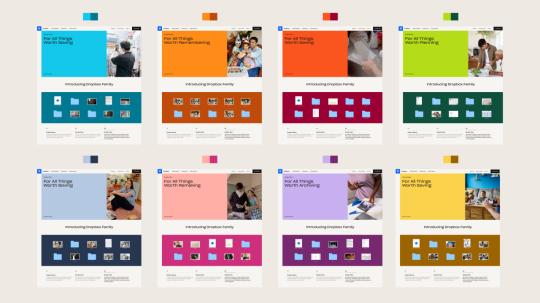
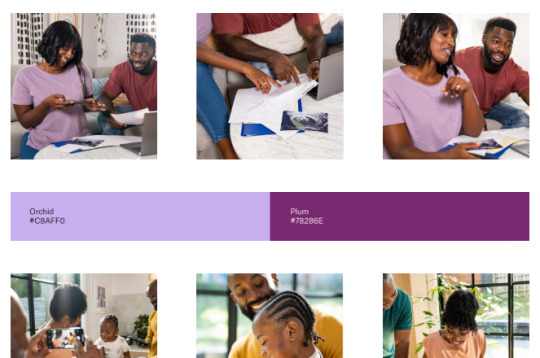
DROPBOXのブランドガイドライン、服の色、推奨アスペクト比など具体的。
0 notes
Link
三菱UFJモルガン・スタンレー証券、教育と探求社 案件で制作した
金融教育のためのカードゲームだそうです
0 notes
Link
5W1Hを意識して質問しよう
物語を引き出そう
Whyの扱いに注意しよう
オープン・クエスチョンを中心に進めよう
ユーザーからインサイトは出てこないことを認識しておこう
常套句や曖昧な言葉ははっきりさせよう
ユーザーの発言には嘘や矛盾があるかもしれないことを覚えておこう
沈黙を恐れないようにしよう
中立的な立場を心がけよう
最後に言い残しがないかを確認しよう
0 notes