Note
i HAVE to ask, as an essay reading enthusiast, WHERE do you find essays to read?
going through the 'essay' tag on your blog was a time well spend
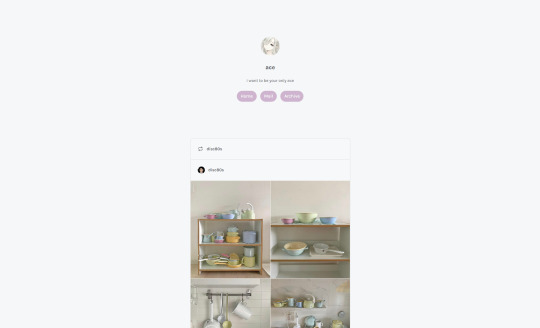
lit magazines babes!!! Lithub, Electric Lit, Guernica, N+1, Devin Kelly's Ordinary Plots, Longreads, Quanta Magazine, Aeon (my beloved!!), The Marginalian (formerly Brain Pickings), Nautilus, Poetry Foundation, Paris Review's redux archives!!! i also tend to look up essays / authors mentioned IN the essays I'm reading which also introduces me to new work! hope this helps and happy essay reading anon 🤍
2K notes
·
View notes
Text
figured out a way you can search for posts that are tagged TWO things on a blog!!! feeling clever
for anyone else who didn’t know, this is the format!:
https://[blogURL].tumblr.com/search/%23[tag1]%2C%20%23[tag2]
remove the [brackets] when using it!
55K notes
·
View notes
Note
hi do you know any good tutorials for starting making gfx ? :)
Hi, there are many good tutorials you can find on here and other places like Deviantart, Youtube, etc. For basic guidelines you can start here. You might want to go to @/itsphotoshop’s tutorial tag + PSDs.
I’ve found some (relatively) short tutorials on youtube if you prefer videos as well, though you need to have basic knowledge of Photoshop so I recommend going through the link above first, get familiar with the tools and then check these out. These include how to manipulate colors, cropping images, text effects, and other cool effects you can try implementing in your gfx: i, ii, iii, iv, v, vi, vii, viii, ix.
I’ve made some tutorials too in the past. They’re more specific since it’s a process of how I made my (old) gfx. If you want to check them out: i, ii.
Hope you find these helpful & good luck! :)
31 notes
·
View notes
Note
how did you do the 1st and 4th gif here? the one where u manipulate the corners/borders? it’s really cool and nice ;D thank u
EDIT: complete tutorial added! I sincerely apologize for the late reply. I deleted the original PSDs for these gifs so i had to recreate and replicate the effects from memory. feel free to contact me if you need further clarifications!
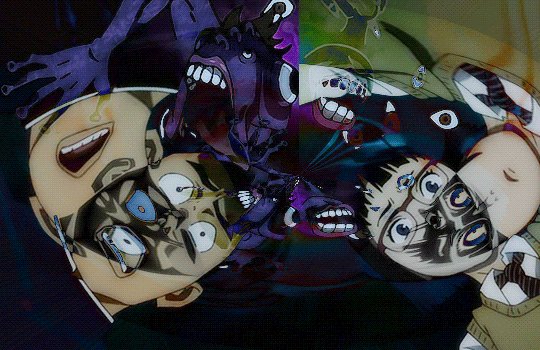
the gifs anon are referencing:


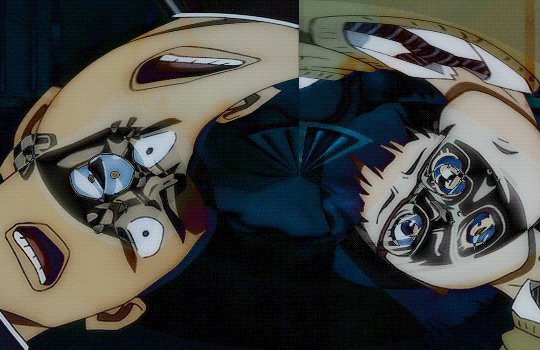
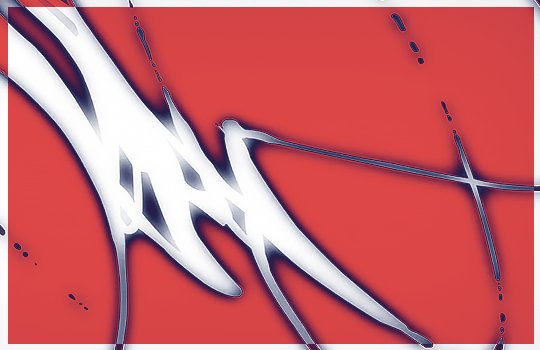
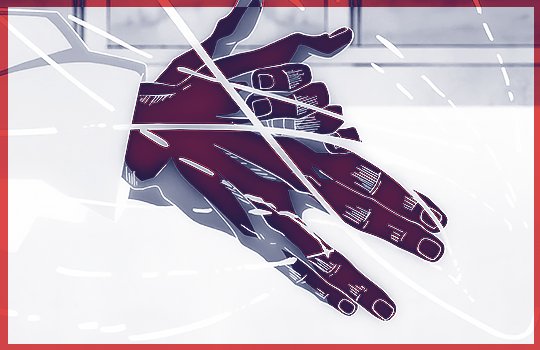
first panel / distorted gif
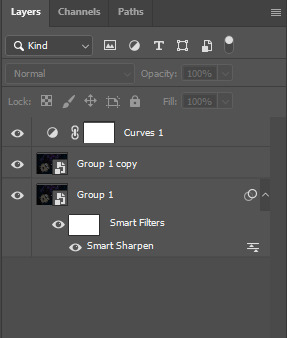
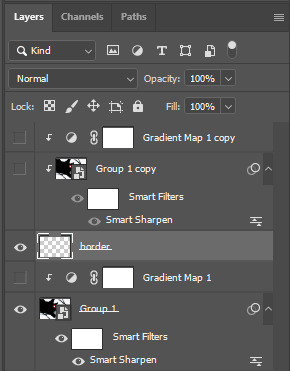
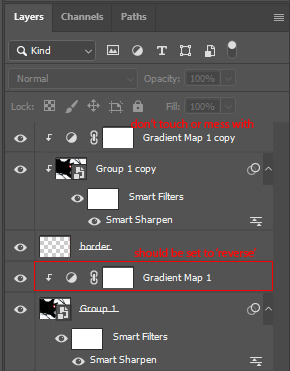
Import your desired clip in timeline mode. Group all of the gif layers and turn them into smart objects (Filter > Convert to Smart Objects) so you can slap some fancy slancy effects on there. Duplicate them so you have a copy of your clip’s frames and the original frames. Your layers tab should look something like this:
(the curve layer is just there to brighten up the dark scene. feel free to ignore)

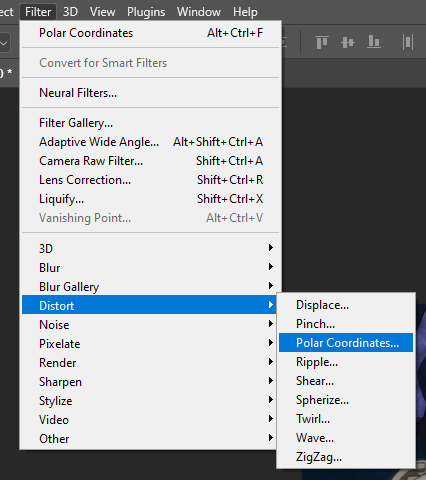
To get the actual warp effect you need to apply the Polar Coordinates (Filter > Distort > Polar Coordinates) to the top layer of the gif. I used the default setting that it gave me but you’re free to try the other option.


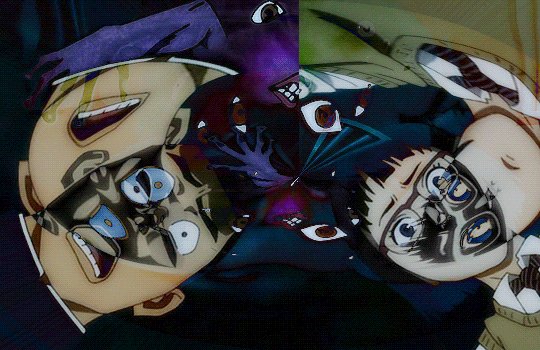
The screenshot above is what your layers should look like. Finally, set the blending mode to “Difference” so you get that nice inverted effect on top of the polar coordinates distortion. (Read more about blending modes here on Adobe’s website). The gif below is what your end result will look like. Put on a gradient map, noise, whatever you want to look it nice and cool and neat!

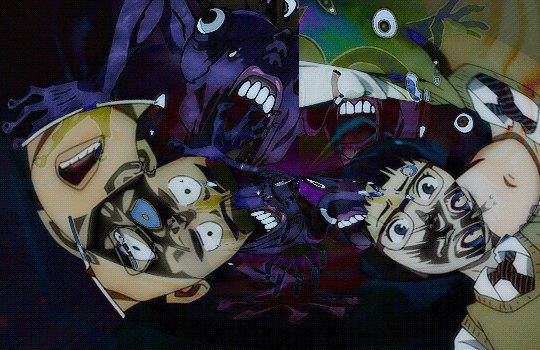
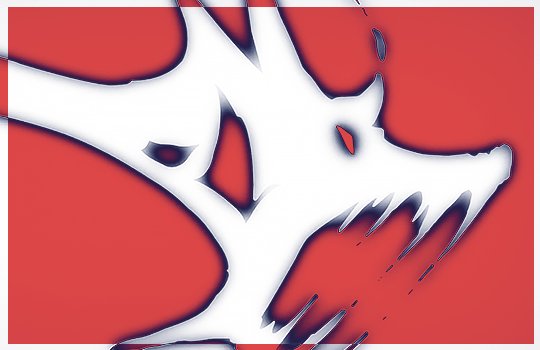
second panel / color changing frame
This panel may seem really complex but it was actually really simple! However, I must warn you that this type of effect heavily depended on the scene’s shade (whites, blacks, etc.) to actually get the desired effect. Megumi’s hand puppet was contrasted by his bright dogs summon so it allowed for this nice contrast effect/illusion.
To start, import the clips you want into timeline, just like the first gif. Group them up, and convert them into smart objects and create a copy as well!
Now, using your favorite method, create a border surrounding the gifs like the screenshot below. Color doesn’t matter.

Reorder the layers so that you have:
- gif copy
- the border
- original gif

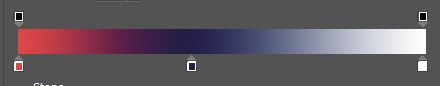
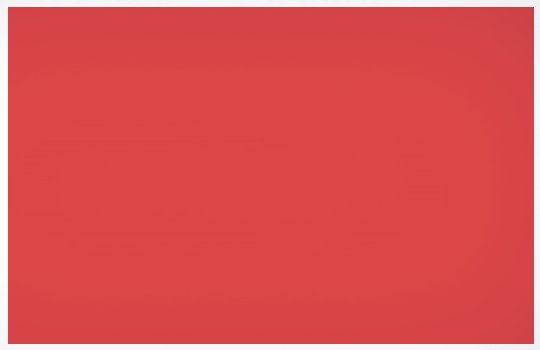
Open a gradient map and mess with it until you have a desired color. In my example, this is the gradient I used.

(not the original color in the gif sorry about that!) You do not have to stick with these colors but I recommend sticking to something like this to get the changing frames illusion.
Create a copy of that gradient and order it so it’s at the top of the gif’s copy. Refer to the screenshot on top of the gradient map for reference. Don’t put them at any blending mode or lower the opacity. However, make sure that the gradient map at the BOTTOM is set to “Reverse”

Finally, right click the top gif group and press “Create Clipping Mask” so that gif group will only be visible to the border. Do the same to the top gradient!

This way the top gif + gradient map (that is now a “border”) will be on top of the original gif group doing its own thing and messing with the layers below the ‘border’ layer. Since the top gradient map is not reversed. it will apply the opposite coloring to the border, giving you that changing color frames illusion. Your final result should look something like this:

I hope that helps anon!
35 notes
·
View notes
Photo

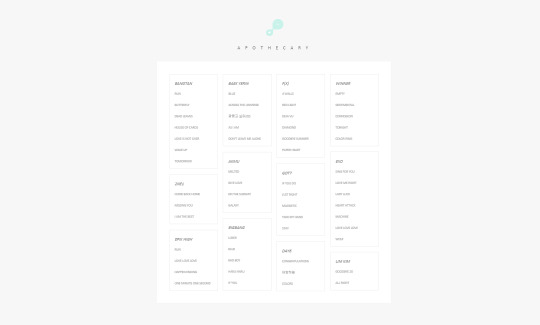
apothecary | static preview & code
features:
a minimalistic navigation/tags page
index link + search bar
4 or 3 columns (instructions in the code on how to switch from 4 to 3)
inverted tumblr controls
small cursor
Must be edited manually; some instructions have been included in the code but prior coding knowledge is helpful.
Please do not steal any of this code & do not edit the credit. Like/reblog if using // thank you!
2K notes
·
View notes
Photo


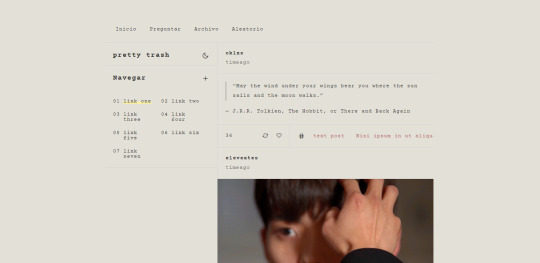
Requested Theme
(some timeago someone asked for a theme i used to have in this blog, and i just complety forgot i actually did it, so here it is :p)
static preview / get code | buy me coffee
Features
customizable colors, fonts & font size
optional post width
up to 7 customizable links
supports tumblr new posts format (npf)
localization strings
responsive
full credits list
956 notes
·
View notes
Photo





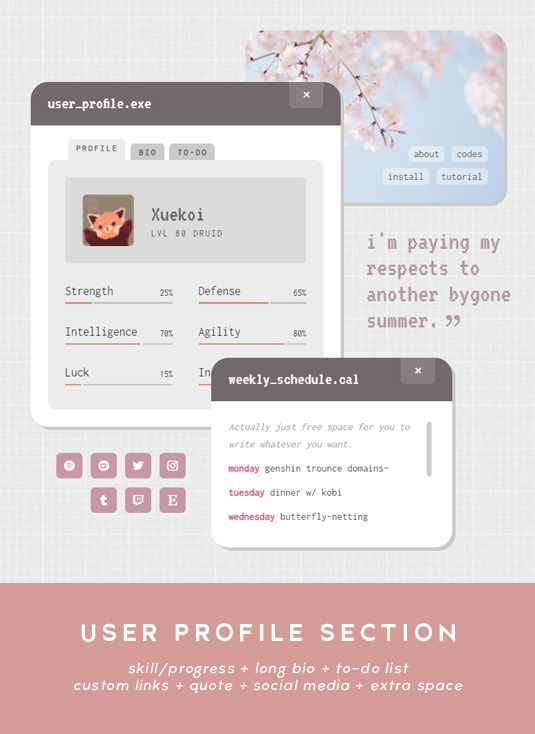
◍ oxygen theme.
Links: preview | alt preview | install | features
Oxygen is a console gaming-inspired theme which features reminiscent console buttons as navigation links. More thoroughly introduce yourself through an integrated user profile section.
Features: console buttons navigation, windowed style, custom google fonts, sidebar profile with avatar and hp + sp bars, user profile section with long bio + skills/progress + to-do list, social media links
Credits:
Sidebar image art by jellykobi
cappuccicons by suiomi
feather icons by Cole Bemis
photosets.css by annasthms & eggdesign
NPF images fix v3.0 by glenthemes
customaudio.js by annasthms
Style-my-Tooltips by malihu
2K notes
·
View notes
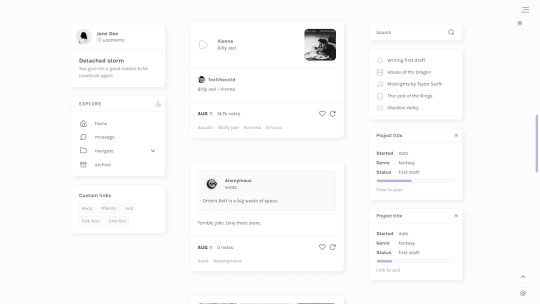
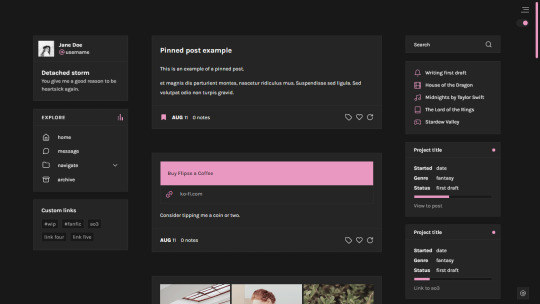
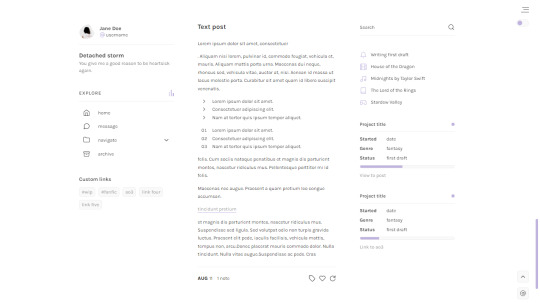
Photo



Jude — a responsive, single-column theme
Static previews:
Preview boxed (1)
Preview boxed (2)
Preview minimal
Download code: GitHub
This is a writer-friendly Tumblr theme, (it supports all post types, can easily be used with the writer features toggled off), with 2 sidebars and a Google font of your choosing. Two layouts available: boxed or minimal. Included: Optional dark mode and update tab, two optional progress boxes. Supports NPF posts.
Read features and notes below the cut
Keep reading
2K notes
·
View notes
Text



ace by wordbite
a responsive, single column header theme. features custom fonts, colours & post sizing / spacing. fully npf supported!
preview / code
291 notes
·
View notes
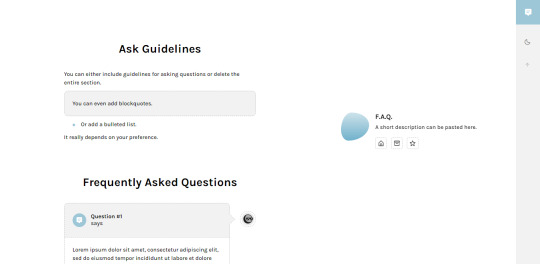
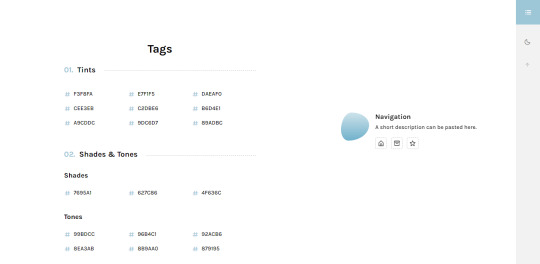
Text




Winter Storm: Page Pack #02
A page pack to match my theme, Lowlife! Each page has additional instructions on how to customize them in the code.
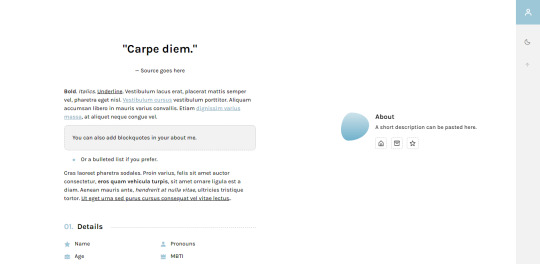
[ About Page #02: Frostbite ]
Preview + Install
Frostbite is an about page with 7 sections: a quote, a biography, details about you, likes & dislikes, current projects or hobbies, skills, and social media.
[ F.A.Q. Page #01: Ice Cap ]
Preview + Install
Ice Cap is my first F.A.Q. page! It matches the ask posts in Lowlife and comes with an optional ask guidelines. The askbox is also provided.
[ Navigation Page #02: Below Zero]
Preview + Install
Below Zero is a navigation page. There are sections divided into tags and links, and each section provides sub categories if needed.
[ Blogroll Page #02: Hail]
Preview + Install
Hail is a blogroll page. This page can only be used on main blogs and only if you have enabled the option to share your following with others.
Notes:
Each page is responsive and comes with a day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their pages instead of the defeault light colors. The day and night mode button will also change according to the scheme you are using.
You can customize the colors, font size, etc. with variables in each page! This essentially means that most of what you’ll have to edit is in the HTML.
Like Lowlife, you can also choose between a left or right sidebar. Instructions are provided in the code!
518 notes
·
View notes
Text
[ ! ] isometric design tutorial
Hello!! i was checking the tags to some of my works and people were wondering how i made the isometric design illustration in this post:

so i made a tutorial!
note: I’m not a graphic design student and this is what i’ve learned about isometrics based on research and other articles, so if there are mistakes with the definitions, examples, etc. feel free to correct me. Also I’m not the best at teaching, so i have more useful links at the bottom which helped me learn! My ask box is always open if you have any questions!
Keep reading
94 notes
·
View notes
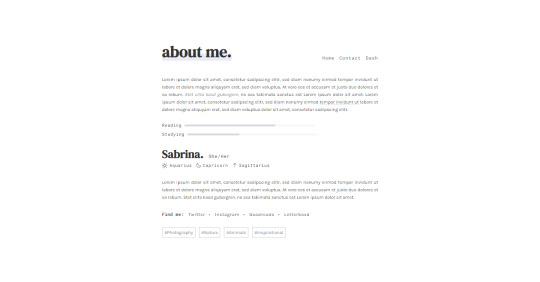
Photo


Page 20: Celeste by Venusthms
Preview & Download
Update 14/05/22: Updated these pages to css-only, to make it easier for people to use it with the new javascript restrictions on custom pages.
Simple and minimalist about page coming in two slightly different versions. Each section can be removed or duplicated as wished. Optimized for google chrome. Responsive for most screen sizes. Instructions about customization are provided within the code. Find my terms of use here.
Credits: Linearicons ; Inspiration by co-star ; More credits
If you encounter any problems, message me.
Commissions are currently open !
1K notes
·
View notes
Text


👏🏾Education 👏🏾is 👏🏾a 👏🏾right,👏🏾 not👏🏾 a👏🏾 service 👏🏾
Pass along and use the shit out of them
229K notes
·
View notes
Text
So I found this cool website for learning ancient languages
go wild
306K notes
·
View notes
Text
random photoshop tips:
* if you want, you can always give smart sharpen a try, rather than just using sharpen. you can control the amount and how it’ll affect the surrounding area, rather than just an overall application of sharpness.
* photo filters are also a neat thing and can help unify colors of a piece or even set a mood. there are cool and warm filters, along with colors (red, orange, blue, purple, etc)
* i tend to do a separate layer filled with grey (7f7f7f), then noise > add noise > gaussian at around 3-5%, then set that layer to overlay. it adds noise to your picture and helps break up the color of your image and adds a neat effect!
* having trouble with a particular curve of your lineart? use path (pen) tool. trace out the shape that you want and then loop it back around to the origin point. go path > make selection, right click the selection, then use stroke. after that you can just erase any of the line that you do not want.
* if you want a straight line with your brush, click the starting point on the canvas, hold shift and press another point. viola! straight line.
* if your image looks a bit flat, i find that adding a new curve layer and setting it to ‘linear curve’ helps immensely.
uhh there’s a lot more but that’s all that comes to mind atm. hopefully this helps some of you!
5K notes
·
View notes
Photo







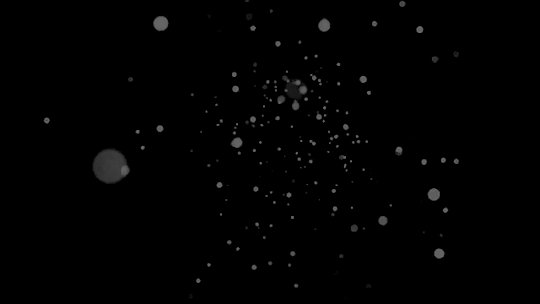
| | GIF TEXTURES FOR YOU TO USE IN YOUR EDITS! | |
Hi friends! All of these textures are ones that I have personally gif’d and then edited from free resource videos. You are welcome to use any and all of them! No credit is necessary, but if you do save one of these, please like and/or reblog this post so that others can see them! Following me is always super appreciated, as I love friends and I will also be posting more graphic resources that you might be interested in!
I recommend applying these in Screen, Lighten, or one of the other “Lighter Color” options in Photoshop. That way, you get the white dots and such without the black background overlayed onto your image like this.
For those who are new to this, here is a tutorial (not mine) on combining gifs with another image!
Please do not delete / cut + repost this caption, these take quite a while to make and edit! I appreciate it, have fun!! Feel free to link me to your creations!
8K notes
·
View notes
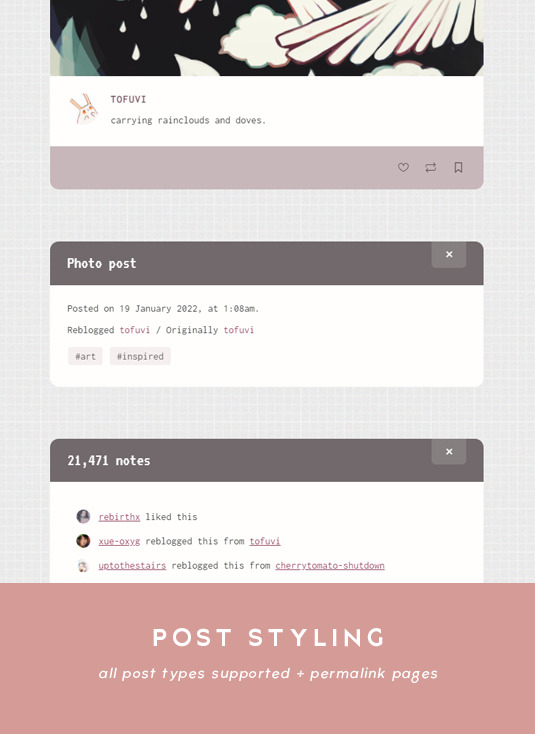
Photo

wings : preview / download
this is a v simple page you can use to keep track of works in progress! you can have as many projects as you like and there are instructions on how to change colors, column number, etc. in the code so it’s super customisable.
you can also use this as a popup! (some knowledge of html is recommended.) use my tutorial, then follow these instructions.
1K notes
·
View notes