Text
My Favorite Cheap Art Trick: Gradient Maps and Blending Modes
i get questions on occasion regarding my coloring process, so i thought i would do a bit of a write up on my "secret technique." i don't think it really is that much of a secret, but i hope it can be helpful to someone. to that end:

this is one of my favorite tags ive ever gotten on my art. i think of it often. the pieces in question are all monochrome - sort of.

the left version is the final version, the right version is technically the original. in the final version, to me, the blues are pretty stark, while the greens and magentas are less so. there is some color theory thing going on here that i dont have a good cerebral understanding of and i wont pretend otherwise. i think i watched a youtube video on it once but it went in one ear and out the other. i just pick whatever colors look nicest based on whatever vibe im going for.

this one is more subtle, i think. can you tell the difference? there's nothing wrong with 100% greyscale art, but i like the depth that adding just a hint of color can bring.
i'll note that the examples i'll be using in this post all began as purely greyscale, but this is a process i use for just about every piece of art i make, including the full color ones. i'll use the recent mithrun art i made to demonstrate. additionally, i use clip studio paint, but the general concept should be transferable to other art programs.



for fun let's just start with Making The Picture. i've been thinking of making this writeup for a while and had it in mind while drawing this piece. beyond that, i didn't really have much of a plan for this outside of "mithrun looks down and hair goes woosh." i also really like all of the vertical lines in the canary uniform so i wanted to include those too but like. gone a little hog wild. that is the extent of my "concept." i do not remember why i had the thought of integrating a shattered mirror type of theme. i think i wanted to distract a bit from the awkward pose and cover it up some LOL but anyway. this lack of planning or thought will come into play later.
note 1: the textured marker brush i specifically use is the "bordered light marker" from daub. it is one of my favorite brushes in the history of forever and the daub mega brush pack is one of the best purchases ive ever made. highly recommend!!!
note 2: "what do you mean by exclusion and difference?" they are layer blending modes and not important to the overall lesson of this post but for transparency i wanted to say how i got these "effects." anyway!
with the background figured out, this is the point at which i generally merge all of my layers, duplicate said merged layer, and Then i begin experimenting with gradient maps. what are gradient maps?
the basic gist is that gradient maps replace the colors of an image based on their value.

so, with this particular gradient map, black will be replaced with that orangey red tone, white will be replaced with the seafoamy green tone, etc. this particular gradient map i'm using as an example is very bright and saturated, but the colors can be literally anything.

these two sets are the ones i use most. they can be downloaded for free here and here if you have csp. there are many gradient map sets out there. and you can make your own!
you can apply a gradient map directly onto a specific layer in csp by going to edit>tonal correction>gradient map. to apply one indirectly, you can use a correction layer through layer>new correction layer>gradient map. honestly, correction layers are probably the better way to go, because you can adjust your gradient map whenever you want after creating the layer, whereas if you directly apply a gradient map to a layer thats like. it. it's done. if you want to make changes to the applied gradient map, you have to undo it and then reapply it. i don't use correction layers because i am old and stuck in my ways, but it's good to know what your options are.

this is what a correction layer looks like. it sits on top and applies the gradient map to the layers underneath it, so you can also change the layers beneath however and whenever you want. you can adjust the gradient map by double clicking the layer. there are also correction layers for tone curves, brightness/contrast, etc. many such useful things in this program.
let's see how mithrun looks when we apply that first gradient map we looked at.

gadzooks. apologies for eyestrain. we have turned mithrun into a neon hellscape, which might work for some pieces, but not this one. we can fix that by changing the layer blending mode, aka this laundry list of words:

some of them are self explanatory, like darken and lighten, while some of them i genuinely don't understand how they are meant to work and couldn't explain them to you, even if i do use them. i'm sure someone out there has written out an explanation for each and every one of them, but i've learned primarily by clicking on them to see what they do.
for the topic of this post, the blending mode of interest is soft light. so let's take hotline miamithrun and change the layer blending mode to soft light.

here it is at 100% opacity. this is the point at which i'd like to explain why i like using textured brushes so much - it makes it very easy to get subtle color variation when i use this Secret Technique. look at the striation in the upper right background! so tasty. however, to me, these colors are still a bit "much." so let's lower the opacity.

i think thats a lot nicer to look at, personally, but i dont really like these colors together. how about we try some other ones?

i like both of these a lot more. the palettes give the piece different vibes, at which point i have to ask myself: What Are The Vibes, Actually? well, to be honest i didn't really have a great answer because again, i didn't plan this out very much at all. however. i knew in my heart that there was too much color contrast going on and it was detracting from the two other contrasts in here: the light and dark values and the sharp and soft shapes. i wanted mithrun's head to be the main focal point. for a different illustration, colors like this might work great, but this is not that hypothetical illustration, so let's bring the opacity down again.

yippee!! that's getting closer to what my heart wants. for fun, let's see what this looks like if we change the blending mode to color.

i do like how these look but in the end they do not align with my heart. oh well. fun to experiment with though! good to keep in mind for a different piece, maybe! i often change blending modes just to see what happens, and sometimes it works, sometimes it doesn't. i very much cannot stress enough that much of my artistic process is clicking buttons i only sort of understand. for fun.
i ended up choosing the gradient map on the right because i liked that it was close to the actual canary uniform colors (sorta). it's at an even lower opacity though because there was Still too much color for my dear heart.

the actual process for this looks like me setting my merged layer to soft light at around 20% opacity and then clicking every single gradient map in my collection and seeing which one Works. sometimes i will do this multiple times and have multiple soft light and/or color layers combined.
typically at this point i merge everything again and do minor contrast adjustments using tone curves, which is another tool i find very fun to play around with. then for this piece in particular i did some finishing touches and decided that the white border was distracting so i cropped it. and then it's done!!! yay!!!!!
this process is a very simple and "fast" way to add more depth and visual interest to a piece without being overbearing. well, it's fast if you aren't indecisive like me, or if you are better at planning.

let's do another comparison. personally i feel that the hint of color on the left version makes mithrun look just a bit more unwell (this is a positive thing) and it makes the contrast on his arm a lot more pleasing to look at. someone who understands color theory better than i do might have more to say on the specifics, but that's honestly all i got.

just dont look at my layers too hard. ok?
1K notes
·
View notes
Text
The Beast that Bothers
#Cute Art#Today#The beast took bites out of me because I was asleep and not playing with him#Fucking cat#It's a good thing he's cute#Hehehe
56K notes
·
View notes
Text
The Modifications To New Machinations
Chapter 2 - A New Daily Life
Fandom: The Magnus Archives (Podcast)
Summary:
Terminus should've claimed him... And yet, Jon watched Mr Spider's door closed in front of him for the second time.
The Entities had reached apotheosis. There was no stopping them now.
But maybe in this was his second chance... it couldn't hurt to make a few changes.
4 notes
·
View notes
Text

Bothering the beast
#Lily Memes#Guess who got a cat!!!!#:D#I'm so happy!!!#His name is Mochi#Is baby#So far I can only describe his as Cat TM#He's very fluffy#I love him#I annoy him so much#Hehehe
139K notes
·
View notes
Photo

an unmatched feeling actually
160K notes
·
View notes
Text
The Modification to New Machinations
Fandom: The Magnus Archives (Podcast)
Summary:
Terminus should've claimed him... And yet, Jon watched Mr Spider's door closed in front of him for the second time. The Entities had reached apotheosis. There was no stopping them now.
But maybe in this was his second chance... it couldn't hurt to make a few changes.
Spoilers for MAG200
#The Magnus Archives#Fanfiction#Jonathan Sims#Child!Jon#Time-Travel Fix-It#Of Sorts#This is my first fanfic outside of my usual wheelhouse#But I feel like diversify my fandom collection
2 notes
·
View notes
Text

★ 【void_0】 「 葬送の花海 」 ☆
✔ republished w/permission
⊳ ⊳ follow me on twitter
185 notes
·
View notes
Text

















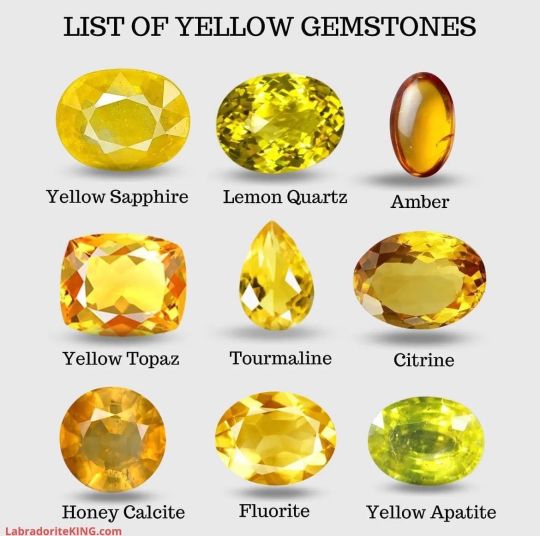
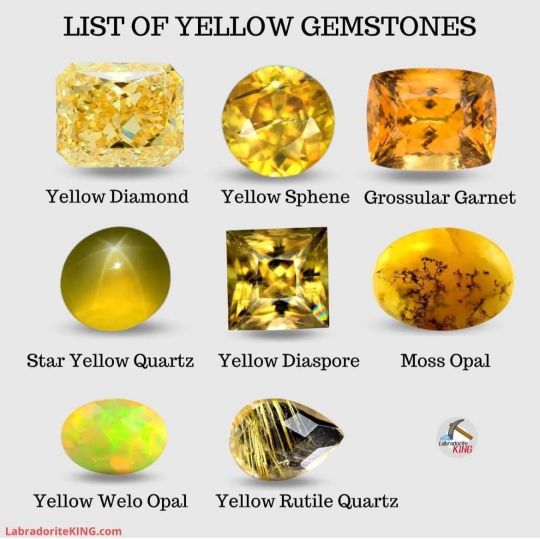
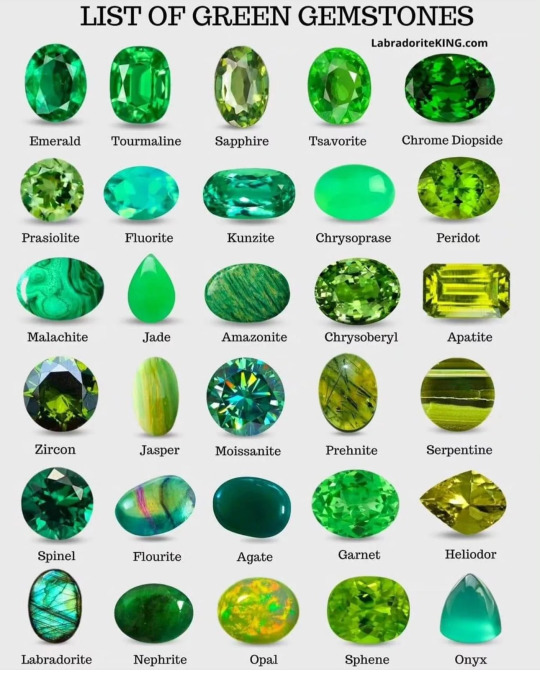
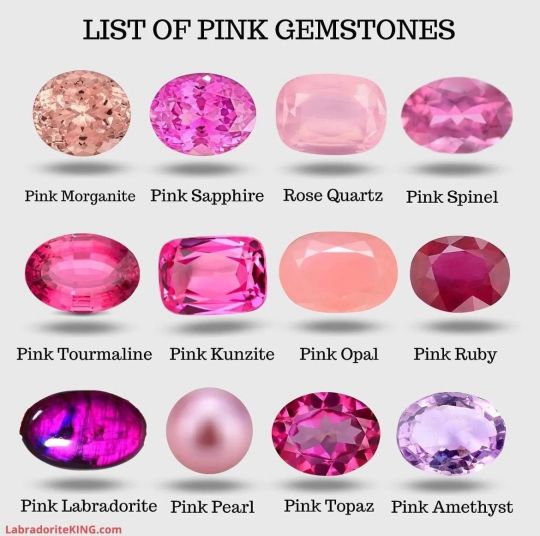
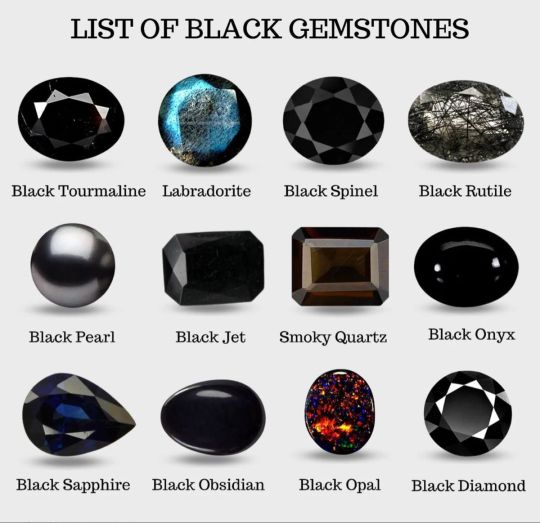
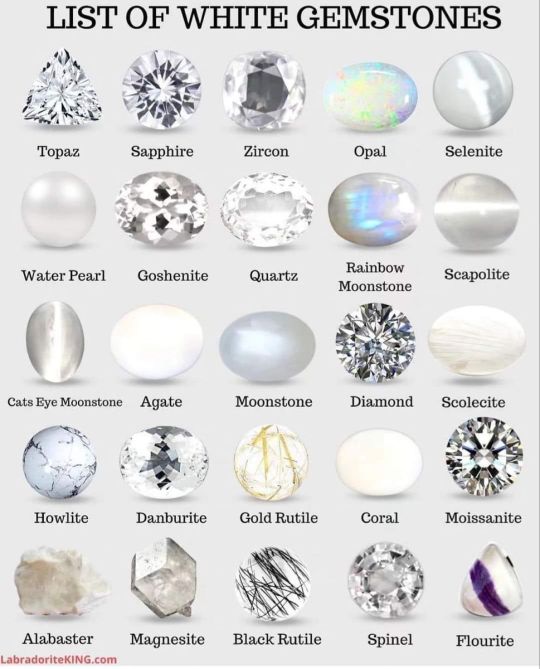
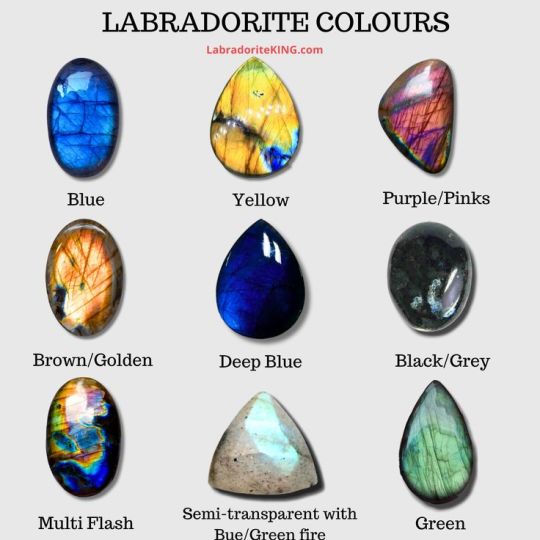
By LabradoriteKing on Pinterest
104K notes
·
View notes
Photo

I kind of suck at tagging, so I made this infographic to help make it easier.
28K notes
·
View notes
Text
The Skeletons and the Horror Bitty Chapter 10 - Sickness
Summary: You and Sans have cleaned up and found Papyrus in the kitchen cooking breakfast. You try to discuss your future, but you don't feel too well.
Trigger Warning: Vomiting
#Undertale#The Skeletons and the Horror Bitty#Chapter Update#Reader#Sans#Papyrus#Lily Writes#Horrortale
14 notes
·
View notes
Note
what happened to frans artists they used to be everywhere and now I miss it
alot of reasons why actually.
most often they're taking a break of it, we do love the ship but we crave something else now too. (and we are still active, were just doing other stuffs and posting other stuffs that is beside undertale or frans)
some grow out of it. they either change their perspective regarding the ship or just not into it anymore
most common is just we don't have time for it anymore, we love to write, draw, or anyway to express how we enjoy the ship, we just happen to grow up and college, work, and basically life and responsibility got in the way. (a few will try to be active sometimes ofc)
and then there are just people who is just getting tired from the hate messages they received. (while many can stand it by just block and ignore, there are just a few who couldn't handle a strangers silly spite on fictional characters) so they just stopped entirely.

however if your sad that there's lack of frans, then take this a sign and make some yourself, sometimes the community will suddenly get more motivated when there's new more frans coming up and running.
#Lily Talks#Exactly this#Thank you everyone for your patience#and sticking by us during our hiatuses#💕💕💕
75 notes
·
View notes
Text
Update: My drawing tablet died
#Lily Talks#Delete Later#I have no clue what I'm gonna do now#It's gonna take me a while to save up to get a new tablet#Either another Cintiq or maybe something Apple#No clue#I wanna draaaaaaaw
13 notes
·
View notes
Text

Frisk Character Sheet
#Undertale#Shamanfell#Frisk#My tablet broke#:<#So some traditional drawing#And sneak peaks for future characters and relationships#Hehehehe#Lily's Art
38 notes
·
View notes
Text

Sans Character Sheet
146 notes
·
View notes



