Text
Introduction To Animation: Evaluation
In this module, we have been demonstrating our understanding of animation using a variety of different mediums and principles to help broaden our knowledge. The main project for the module was to produce a 30 second long visual animation inspired by a piece of music given, and I believe this project has been rather successful for me when it came to expressing my creativity.
From the start of the project, I have been trying my best to try and develop my ideas based on a song I was assigned to do. I intended to create an abstract audio-visual piece, featuring shapes that react to the song’s instruments. Extensive research into the style was conducted by taking a look at various animators who have followed a similar brief and elsewhere. The main inspiration for the audio-visual piece was by a compilation film created by Harry Smith, an avant-garde filmmaker who made use of abstract art and dada-ism. Additionally, I was also inspired by expressionist painter Wassily Kandinsky, who used music to help refine his many famous works.
Coming up with the premise and final composition of the audio-visual piece was difficult. At first, I initially thought my take on interpreting sounds into shapes were basic and that it wasn’t exactly enough to show to my mentors. However, I soon got inspiration from my love of music along with collecting tapes to produce a new section, making use of collages similar to Terry Gilliam of Monty Python fame. This project shows how confident I can use a range of different editing software, including After Effects.
When it came to the eventual production of the audio-visual piece, I wanted to make my animation as free as possible. This meant that I made use of basic storyboard ideas without having to follow the strict rule on how precise it should keep to the script, similar to improvisation.
When it came to presenting the final video once I finished working on it, I’ve come to a few conclusions of the outcome of the audio-visual piece. I felt the visuals did not exactly match with the tone and the mood of the song, and that there were a few blatant video effects I had made use of for some sections, including the one where the Walkman explodes. Despite this, I am happy with the overall animation, as it follows the intentions of what the brief shows and shows my understanding of composition in visual design.
If I were to make amendments towards my take to the whole project, I could at least take further feedback with peers for my audio-visual piece to help better the outcome. Furthermore, I could also try to make use of After Effects more by trying new techniques.
In conclusion, this module has been a success for me when it came to developing and making my ideas work for an audience while sticking to the given brief. Though there are still some areas I could still improve over, I still felt I had done well throughout the module.
0 notes
Text
Soundtrack Animation
After moving on from presenting my initial idea, I decided to investigate it further by breaking down the song’s instruments and imagine how it would look once animated.

In the photo shown here, I have been making an attempt to develop my ideas to create an abstract piece based on Kandinsky’s paintings. Shapes and colour have been carefully considered based upon mood and tone of the sounds, inspired by Kandinsky’s methods into making art. The sketches on both the A4 and A6 pieces of paper show the original layout of my potential art piece to be animated through digital methods.
Additionally, I had also created a 30 second long edit of the song on Audacity. This had allowed me to easily interpret the instruments used throughout the short edit without having to go through the entire song.

As a result of expanding on certain areas, I had came up with the proposal of producing a “visualised composition” of “York”, in which the animation features an art piece being formed while the music progresses to have more instruments playing at once.
Further Inspiration:
During my time developing my ideas, I came across a unique video shown below to serve as a primary influence for my final product:
Harry Smith’s “Early Abstractions” (1939 - 1957)
As it turned out, the source for the “Delia Derbyshire” animation I’ve shown in a previous blog came from one of the many sequences for “Early Abstractions”, an avant-garde film created by filmmaker Harry Smith.
youtube
This 20-minute-long film makes use of a unique art style for some sequences (or as Smith refers to as “Numbers”). These often range from a stripped-down abstract approach, to a more dada-esque style.
Storyboard Sketches

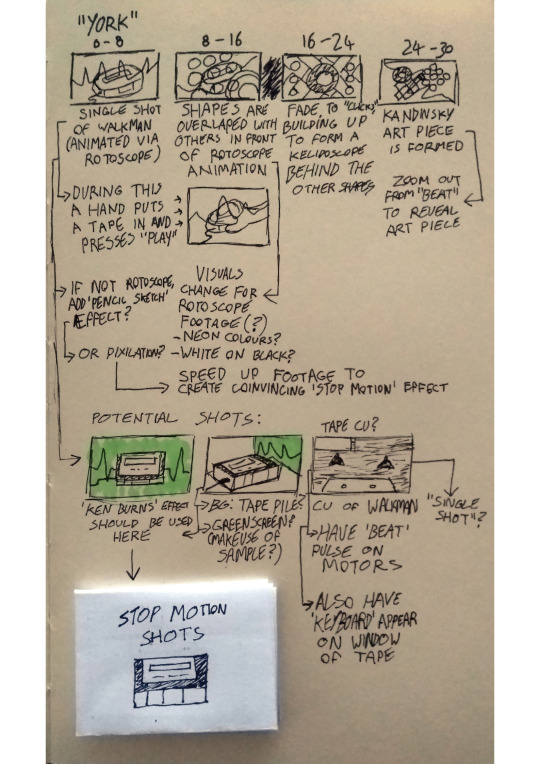
When it came to the storyboarding process, I decided to think like Kandinsky and take an expressionist-like approach. I made these sketches to allow me to have creative freedom when it came to the production.
During this time, I also decided to make use of a tape player I own. This was primarily because I believed the item would make a great scenario as it’s made up of different mechanisms to allow music to be played and has a great visual aesthetic. I intended on making use of rotoscoping techniques, although I would have to consider more efficient methods of animating the scene. In the end, however, I ended up using the technique of animating photos to make them move.




0 notes
Video
Bouncing animation made on After Effects making use of the squash-and-stretch technique.
0 notes
Video
youtube
This basic animation demonstrates a play around through After Effects, showing a car driving, popping a wheelie before coming to a stop.
The main intention for this animation was to get an understanding on movement using the software, and how ease-in-and-out methods are used.
0 notes
Text
The Puppet Making Diary - Animation Tests
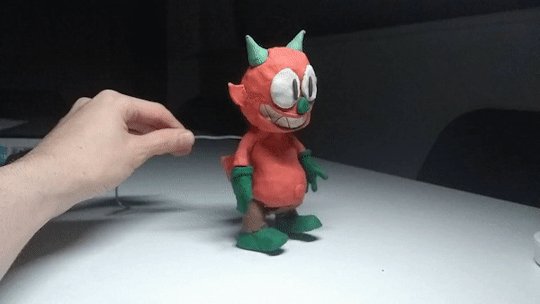
Following the completion of my puppet, I then went and conducted a few animation tests to show my puppet in motion.

I first constructed a fairly basic stop motion setup. This involved a lamp, a tripod, my phone and, of course, the puppet. The location of where the shooting took place was in a kitchen at night, with each window having its blinds down to help create a pitch-black environment.
Baking paper was attached onto the lamp as a way of diffusing light towards the scenery. The material is also very good at withstanding high heat as well, hence its usage in cookery.
The Results
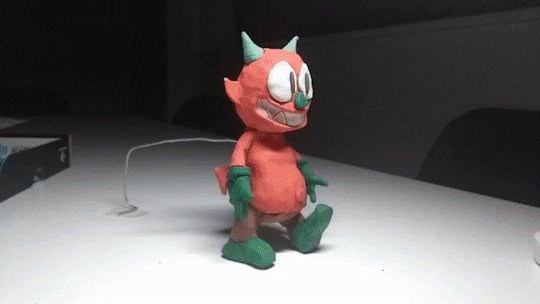
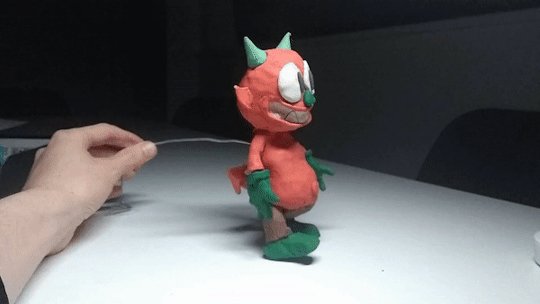
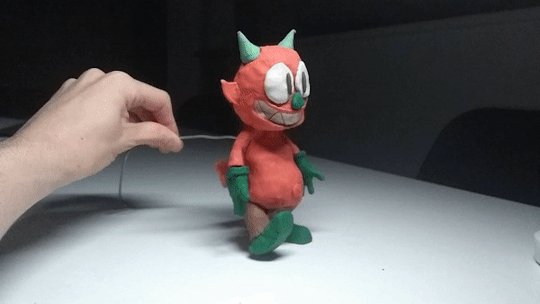
Two brief tests were done; a wave and a walk cycle.

The wave was a fairly easy process. This is because it only allowed me to move the arm of the puppet up and down, and it also demonstrated my understanding in endorsing ease-in and out methods.

The result of this walk cycle is rather jerky, similar to how most puppets move in old stop motion productions (i.e. Postman Pat). As you can see, the puppet here is shown moving in such an awkward manner, and it had to be supported with a wire to prevent it from falling.
During my time making the tests, the clay kept on tearing apart revealing the puppet’s tin-foil body. This was quickly resolved with each time it happened, as the Newplast can be moulded into shape to cover those sections.
In conclusion, conducting these tests have been successful for me to do. This was mainly because I was familiar with stop motion, meaning I was able to understand how I can embrace my knowledge for it.
0 notes
Text


This is an animation I conducted using a bouncing ball, making use of cut-out methods.
I used a DIY rostrum camera set up for this animation, and during my time making this test I used three separate cut outs of the bouncing ball (from the whole ball to its squashed form). I set up an automatic camera shoot for the Stop Motion Studio app, meaning for each timed shot I was able to move the shapes and swap them without having to tap the phone (therefore wobbling it during each frame).
At the time I made this animation, the lamp I used wasn’t the best, given its cheap quality.
0 notes
Text

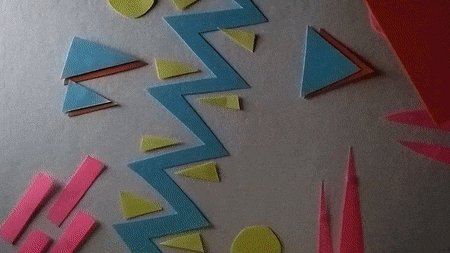
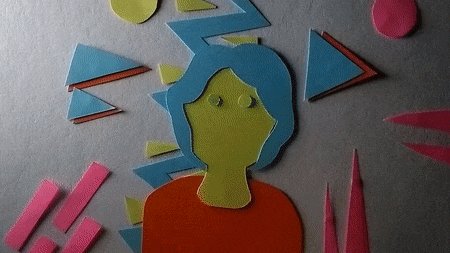
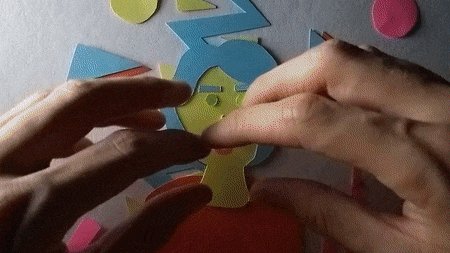
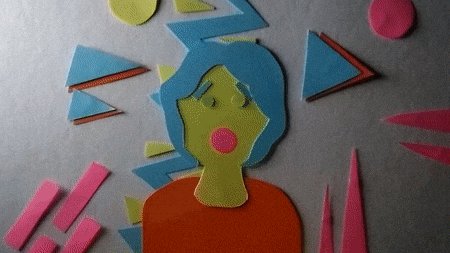
This is a cut out animation revolving a portrait of myself being built using methods of pixilation.
My main intention for this animation was to be elaborate, but I had to strip some ideas down to make it feasible for me to work on from scratch. I initially wanted to include references to Andy Warhol (the artist behind several pop art pieces) along with having a more intricate background, though those ideas were scrapped.
Instead, I decided to make a background inspired by the Memphis Group, whose designs can be seen within many products from the 80′s and 90′s. The portrait was made to look minimalistic and sort of childlike as well.
I was also partially influenced by the work of Terry Gilliam, who produced similar cut out animations involving photos for Monty Python. A reference to his works is shown at the end, where a photograph of an arm reaches and pinches the nose off me. This was achieved by taking a newspaper, cutting out the photo and sticking onto some card, which was too cut out to match the shape of the photo itself.
0 notes
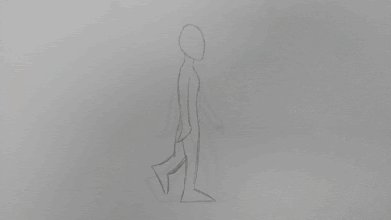
Photo


These two GIFs above demonstrate my attempts into conducting basic animation techniques. Both were done on proper animation paper, the sort that would be useful constructing pencil tests to make sure the animation flows well.
The above GIF showcases a walk cycle attempt. Richard Williams’ walk cycle reference was used to get an idea of how I could make a human do a simple walk. While it does show my understanding of how a walk cycle could be done, the consistency is rather off for the person talking a couple few steps. This can already be seen in the person’s height suddenly shrinking and growing with each step.
Meanwhile, the below GIF shows a ball bouncing using basic “squash-and-stretch” methods. The result is fairly choppy.
0 notes
Text
The Puppet Making Diary
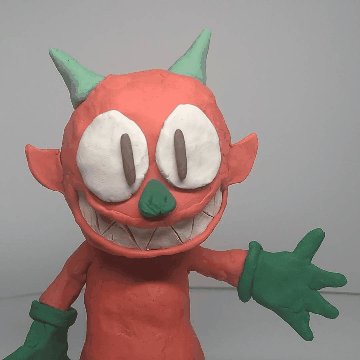
Throughout this task, I have been working on a puppet design for an original character with the intent on creating a fairly basic walk cycle.
Sketches and the Prototype Puppet

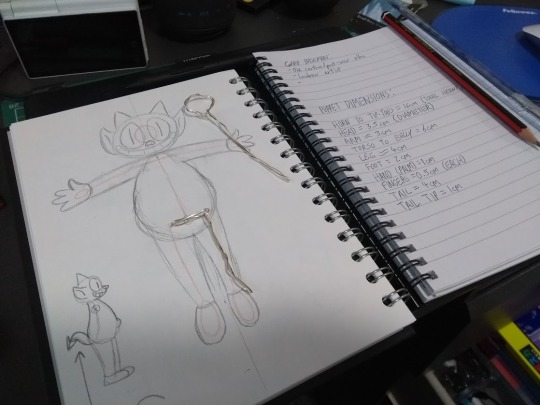
This fat, grinning demon-pig character was created for a fairly simple full-scale model, inspired by the work of surreal/lowbrow artist Gary Baseman (Instagram). I have designed this character to be fairly easy to construct, with the intention of using a limited selection of coloured plasticine to fabricate the character’s body.


Initially, in preparation of making the puppet, I had made a practice skeleton from wires and sticky tack (as a substitute to milliput). Additionally, I also took research into how a puppet is made for film and television productions (from the likes of Cosgrove Hall and Aardman), and made measurements to help determine the final size for the puppet. This practice was to help build upon my puppet making skills.
The Eventual Puppet
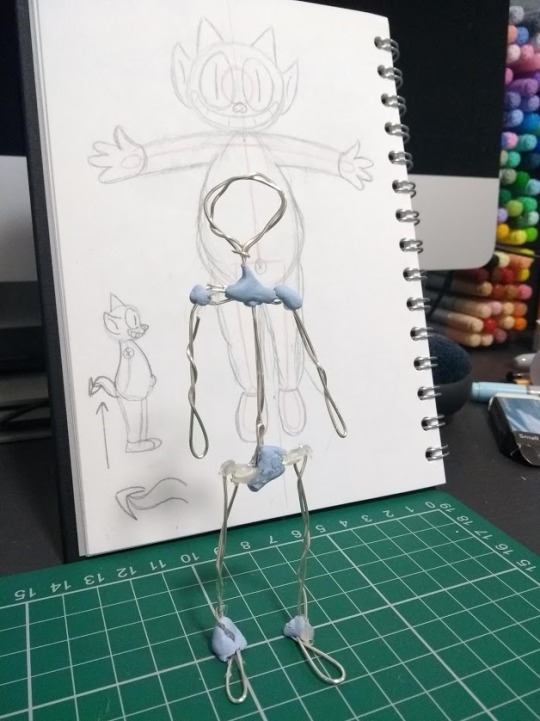
Later on, we eventually began to construct our puppet. Despite me not having the available tools to make a puppet from scratch, I was still able to make my puppet without much hassle.
Typically, when a cheap puppet is made by professionals, they would often make use of DIY tools including a drill and pilers, both of which weren’t available for me. Instead, I manually twisted the wires using my hands to ensure that it’s strong enough.
Two different types of wire were used, one thin and one thick. The thicker wire was used for the spine and the legs, while the thinner wire was used for the arms alongs with the hands and feet. Aluminium foil was also used for the tail. After finishing this task, I applied Milliput to the hips, shoulders, and the other components to add more strength to the puppet’s skeleton and to attach the pieces together.


Milliput is an epoxy-like substance that consists of two clay-like materials which, if mixed together equally, would harden up overtime.
Once the Milliput had set, I then went and used tin foil to fabricate the puppet. This material is usually for cooking food, but it can be used for many craft projects. Its ability to crumple into different shapes, along with its sturdiness makes the material suitable for puppet construction.


I have used tin foil for making the character’s body by empathising its features including the chest and the head, similar to the sketch I made of the character earlier.
Moving on to the next task, I then proceeded to use Newplast for the puppet’s design.
Newplast works similar to typical plasticine, and is worked by professionals when making a claymation production. When I picked up some Newplast, I had gone for specific quantities for certain colours of the character. In the sketch I produced for my character, I coloured some of the sections in using Copic branded markers, and labeled the parts that matched the colour code of each marker. This will help me search for the required colour along with how much Newplast I actually need.

Covering the character up was an easy process; I flattened the clay out into sheets to obscure the tin foil that made up the character’s shape. Even if there were bumps or areas that needed to be smoothened out, I was able to do so without issue.



Additional details were achieved by using a craft-knife and a thin roll of clay.
0 notes
Text
Brief - Animation on Soundtrack
Song given: Christian Löffler - York.
Background of Song
youtube
This song was composed by Christian Löffler, an electronica artist who produces chill-out type music with the intention of expressing himself to the audience.
This song in particular was put into an EP in 2015 named after it. The release takes elements of house music.
Throughout this 8-minute-long piece of music, the song is made up of electric keyboards and strings, and is:
Sombre yet upbeat
Soft and calming
Rhythmic, like a steam train chugging along the track
Mechanical but organic
Sounds wintery
After listening to the track a couple few times, I have made the approach of combining live action footage with animated shapes to convey the song’s gentle, natural atmosphere.
Inspiration
Before eventually making a start on my animation, I decided to investigate other existing animated works that follow a similar brief along with creations to get a clear idea on what I could potentially produce for my animation. Below are three unique animated videos each featuring shapes reacting to music:
Autechre - plyPhon
youtube
Autechre are an experimental music act comprised of Rob Brown and Sean Booth, who both produce ominous electronica compositions that go against the general conventions of basic music structure and rhythm.
This unofficial music video was animated by Lucio Arese, and it shows his interpretation of the track “plyPhon”. The track itself is harsh and intense, sounding like it was generated by a computer through algorithms, and the music video seemingly represents the song. The video uses CGI imagery, featuring an assortment of abstract shapes representing the instruments of the composition.
Just like Autechre’s music style, the animation is rather chaotic to the audience. As shown during the clip, all of the shapes appear to be minimalistic, and rather dull in greyscale hues, possibly giving a sense of modernism to the track’s atmosphere. This is eruptively broken by the flashes of multicoloured auroras during each sample of electronic “warbles” from the track. The metallic percussion is portrayed as “nails”, appearing one by one as the track progresses through each irregular beat.
Delia Derbyshire - Mattachin
youtube
Delia Derbyshire was a pioneering figure in electronic music, producing many pieces of easy-listening compositions made for television. The video above shows a visualisation of “Mattachin”.
The song is upbeat and melodic, making use of a whimsical sounding flute along with some “chopping” sounds. For this charming visual representation, the video features cut-out animation to make the shapes pulse and flash like fireworks, glowing against a pitch black background.
Wassily Kandinsky (w/ “The Kandinsky Effect”)
youtube
This Russian painter was perhaps famous for his expressionist art, and whenever he did these kinds of paintings he would use a peculiar method into making them. This would involve him listening to music, and while it plays Kandinsky would improvise a painting in real-time and imagine what the song would look like. Each attempt often results in pieces consisting of shapes and colour, each conveying the instruments, mood, tone or sound from the song.
The video shows an animated homage to Kandinsky’s artwork, namely Composition VIII. The music used is a jazz arrangement of Aphex Twin’s “Girl/Boy Song”, performed by The Kandinsky Effect, and the animation reacts to the instruments playing (i.e. circle pulsing to each trumpet sound).
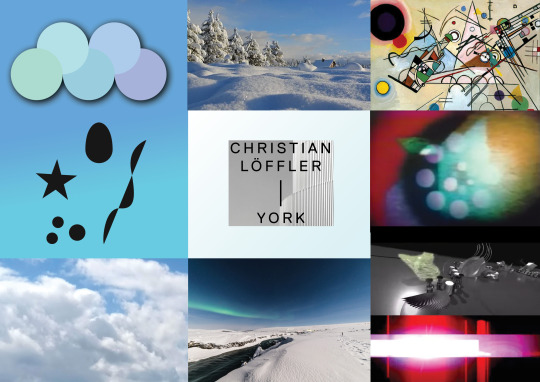
Initial Ideas of Video

The moodboard above shows the first idea of the video. One of the earliest ideas I had for the animation took a rather vague approach; the instruments used for the song were intended to be represented a la shapes, animated in front of live action footage which was related to the song’s wintery-like vibe. Below is a list of how I would’ve imagined the instruments of the song:
Beat: Pulsing screen.
Clapping: “Exploding” star.
Keyboard: Pulsing circles.
Piano: Raindrops falling.
Voice Samples: Wavelength reacting to each “ahh”.
For this idea’s visual style, I vowed to use After Effects to make the shapes pulse and move in sync of “York”. This was partially to do with me having experience using such editors that work like AE.
Upon presenting my first idea, I was given a few areas of critique to help me expand on, if not come up with brand new proposals of the project. This would require me to do each of the following:
Consider endorsing such inspirations
Experiment with how I could represent the video
Investigate more existing works available
0 notes
Text
Object Animation
This is the practice of using everyday objects to create a stop motion.
Case Study: The Magic Portal (1989)
youtube
Whenever building block toys are used in a stop motion, like LEGO for example, they are often referred to as “Brickfilms”. This short film above demonstrates a very early example of a “Brickfilm”, directed by Australian animator Lindsay Fleay, who went on to work on the special effects at Animal Logic for big name Hollywood films including The Matrix (1999). Ironically, Animal Logic also went on to produce the special effects for The LEGO Movie (2014), which uses convincing stop motion techniques throughout this CGI film.
(reference: https://web.archive.org/web/20171221015540/http://www.rakrent.com/mp/mp.htm)
0 notes
Text
Pixilation
Pixilation is the process in which human actors are used within a stop motion production. Any form of stop motion method is applied for using people serving as the actors during the film.
Case Study 1: Peter Gabriel’s “Sledgehammer” Music Video (1986)
youtube
The most talked about example of this method of animation includes the award winning music video for Peter Gabriel’s hit song “Sledgehammer”. Throughout the video, Peter Gabriel is put into different scenarios linked to the song’s lyrics, with many different props being animated surrounding the singer, including a chalkboard and some fruit.
This video was directed by Stephen R. Johnson, who used a similar pixilation technique in one of his earlier directional work for Talking Heads’ “Road To Nowhere” music video. Animation contributions also included the Brothers Quay, along with Nick Park of Wallace & Gromit fame.
For the majority of the scenes with Peter Gabriel in centre of the frame, it took 16 hours to shoot these sections, hence his jittering movements.
(reference: https://www.everythingzoomer.com/arts-entertainment/2018/02/13/peter-gabriel-sledgehammer/)
Case Study 2: Angry Kid
dailymotion
These one-minute-long series of shorts created by Aardman Animations revolve around an immature adolescent, played by a human actor who forms as the figure of the main character, wearing expressive masks and making small movements within each individual frame. Hundreds of masks are used to convey expression, speech, and even “boiling” effects to show how animated he is to the viewer.
Other characters of the series, including Angry Kid’s younger sibling, use a similar process to how he was animated. Unlike Angry Kid, his sister uses a large scale mechanical figure along with masks, using similar techniques to figure animation. Pixilation still applies as she interacts with the actor, as shown in the short above where she takes part in her older brother’s “magic” trick.
It takes on average five hours to shoot at least one episode, meaning the actor had to make very minimal movement while having to wear a new mask for each frame shot. Some episodes, with those taking place outdoors, take a different approach to the animating. For these, the actor doesn’t need to wear any masks but retains the props of his character and acts out his scenes, which are sped up to make a convincing “stop motion” effect. The masks are digitally added afterwards through a green screen. This is a process known as “compositing”.
Overall, the final product of the show looks visually impressive, making use of innovative techniques to produce a comedy series serving as a great departure to what Aardman usually make.
(reference: behind the scenes feature from Angry Kid Series 1 DVD)
0 notes
Text
Figure Animation
Unlike claymation, figure animation uses puppet figures to create a character. These would be made up of wires, or even a “ball and socket skeleton”, which can allow the figure to move around. Hand movements are separate to the skeleton model, and are made up of wires that can be adjusted easily. Liquid latex can be used for the “flesh” of the figure, along with separate mouth and eye parts as well for movement. Intricate clothing accessories are painstakingly produced for them too, and sometimes they along with the models can be reproduced because of how quickly they can be worn over a period of time.
These figures however are not always stable, meaning they need to be supported to keep them into place.
Key Animators:
Ray Harryhausen: This figure animator is perhaps famous for combining live-action footage with model characters to create many memorable scenes in films, particularly the skeleton fight sequence from Jason and the Argonauts (1963), which showcases his ability on making an animated sequence that merges seamlessly well with live action long before the event of CGI and other special effects.
Tim Burton: Renowned for endorsing such creepy imagery in his works, he was also an animator utilising original figures based on his own style.
Case Study 1: Clay Kids
Even though the name for this stop-motion animated show is a reference to claymation, Clay Kids features a cast of characters made up of figures using a process mentioned above. I have chosen this programme to investigate because the official YouTube channel of the show provides many videos on behind the scenes footage, one of which being a “making of” video on how one of the characters is made from scratch.
youtube
Here in the video above, it involves the show’s central character Flippy being made before moving onto a dynamic sequence of him and his friend Motor. This video serves as a rough overview on how a figure is made, from the brief concept to the final product.
During this video, the model maker first begins creating the character using sketches of the character along with the mechanical skeleton, which is then carefully put together by hand. Modelling clay is then used to create 3D models of Flippy’s body parts; these will be used to form a series of moulds, applied with a resin-like material. Sections of the skeleton (such as the “ribcage” for the character’s torso) are put into place in the mould, and a runny substance similar to liquid latex is poured into the gaps, effectively creating one of the few components for Flippy’s body.
As one of the few finishing touches, paint is intricately applied to some of the components, which once all has been completed they’re put together into one figure. Now that the figure has finished, the character’s eyes and mouth are separately added, because given the figure will be talking and making eye movement a series of mouth expressions will be used (in a small tray). These can be for whenever the character is speaking using vowels and consonants, smiles or frowns.
(reference: Clay Kids Official YouTube Channel)
Case Study 2: Cosgrove Hall’s Stop Motion Projects
This former animation company is not only recognisable for producing famous British cartoons including Danger Mouse and Count Duckula, but also for their stop motion shows. There are many shows they had produced making usage of puppets, a majority of those are made up of wires, skeletons, wood and foam latex (the latter of which can unfortunately dry and wear out overtime).
For some of their shows, the characters can be represented as humans, or even other anthropomorphic things including flowers, robots, creatures and vehicles. Styles can vary for these designs, but a lot of the time they can look like plastic toys.
(references: https://www.cosgrovehallfilmsarchive.co.uk/
https://www.bbc.co.uk/news/entertainment-arts-41692864)
0 notes
Text
Claymation
Claymation is a common technique in the world of stop motion animation.
Plasticine is often found in many claymation productions. Like clay, it is malleable and can be shaped easily, but has the advantage of not drying out after a certain period of time, making it beneficial for animators to use when it comes to producing lengthy projects.
Case Study 1: Gumbasia (1955)
youtube
This short claymation film was animated by Art Clokey, an animator who is famous for creating classic American stop motion shows including Gumby and Davey & Goliath. Before both productions were created, Clokey worked on an experimental animation using clay, textures, and his father’s ping pong table.
Throughout this experimental film, we can see all sorts of clay made up of different shapes and colour, changing, pulsing and moving at kinetic speeds set to a jazz score.
Although it may not be seen as compelling today, it was enough for Clokey to have his big break. This attracted film producer Sam Engel into helping Clokey fund future projects for children’s television, therefore creating some of America’s most beloved TV characters and popularising the demand for more clay animated productions to come.
(reference: http://www.gumbyworld.com/art-clokey/art-at-20th-century-fox-gumbasia/)
Case Study 2: Aardman Animations (w/ A Grand Day Out (1989) and future projects)
Founded in 1972 by Peter Lord and David Sproxton, this Bristol based animation studio will always be remembered for producing many innovative claymation projects.
Around 1976, they developed one of their first professional projects, with it being children’s character Morph, originally created for presenter Tony Hart for his art programmes. During this time, both of Aardman’s founders also worked on a series of short animated films making use of recorded conversations between 1978 and 1989. These films consist of nothing more than intricately sculpted figures talking to each other and using body language. Some of these films feature contributions from recognisable animators, including Barry Purves, along with future Aardman regulars including Richard Starzak and Nick Park.
youtube
1989 also marked the year A Grand Day Out (1989) was released, the first animated film to star famous claymation characters Wallace and Gromit. This film was directed by Nick Park, who first developed the film as a graduation project for the National Film and Television School back in 1982. It took seven years for Park to complete this 22-minute-long film, given the majority of the production was done by him single-handedly, and was intended to have a longer running time making use of some ideas that had to be dropped, including a complicated sequence referencing Star Wars. This can indicate that having less animators will take more time to complete such a large project like A Grand Day Out.
youtube
Come to think of it, depending on the size of production and the amount of animators needed for it, time can vary for many of Aardman’s productions.
Let’s take the animated comedy series Shaun The Sheep for example; it is a silent comedy with a medium production size that makes use of 14 full-time animators, each producing seven seconds worth of animation for one 8-minute-long episode. It can take roughly a week to shoot one episode. For Series 1, there were 40 produced episodes, implying that it took around 280 days, if not less to shoot the scenes and produce the programme.
(references: https://www.aardman.com/the-studio/history/
https://www.theguardian.com/tv-and-radio/2014/mar/03/how-we-made-wallace-and-gromit)
0 notes