Photo




。・ template psd forty two by templatepsds ゜+.*
-`. info .’-
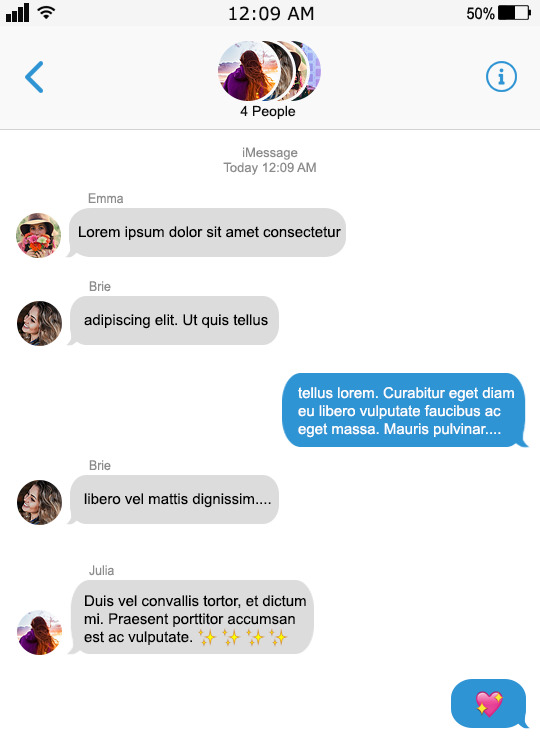
+ as requested, here is a template for iMessage.
+ you can choose between one person, or a group chat with up to 5 people.
+ in the template, there are 6 different styles of messages. choose one you like. if you want to use it again, duplicate the folder.
+ i did not set up the entire messages, you have to copy & drag other messages in the order you want.
+ you can remove the text and put an image in the big message style.
+ you can choose between having the battery at 100%, 75%, 50%, and 25%.
+ you can add emojis if you’d like.
+ not for commercial use or anything like that! just for personal use/to have fun.
+ adjust as much as you want to suit your liking.
+ please like or reblog if you download.
+ mssg if you have any questions/difficulties!
+ credits for the icons: Good Ware, Smashicons, Freepik.
+ i’ll show you how to edit/use the template here.
-`. dl .’-
2K notes
·
View notes
Photo

This collection of textures by Chris Spooner of Spoon Graphics has 30 high resolution textures for all your dirtification needs! Since each texture is over 3500x2500px, you have whole fields, acres even, of dust to use--plus they’re 100% free for personal and commercial use!
14 notes
·
View notes
Photo

Let the Sun in! Can you remember the shots with right leaks you used to throw away as spoiled? Should let you know it’s back as a retro trend that brings joy and mood to any photo!
These free light leaks provided on Pixelbuddha are a great way to cultivate the Aesthetic™ on your graphics!
26 notes
·
View notes
Text
Hey guys! If anyone’s still hanging out on this blog, I wanted to let you know that I archived the original admin blog (@mxdam-a) for it some time ago, hence its Perpetual Languishment, but have finally transferred ownership to my new blogs (@mxdam and @vorcotec)--meaning I have access to the inbox again, and will be able to post, reblog, and answer things 😊
0 notes
Photo









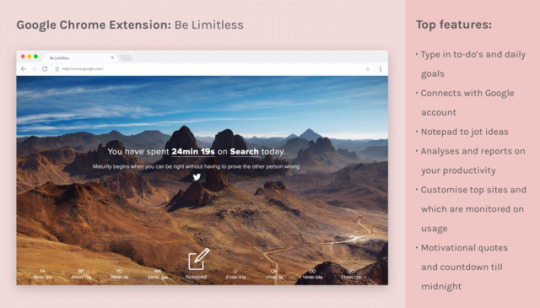
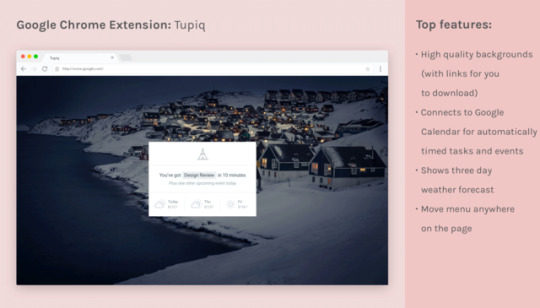
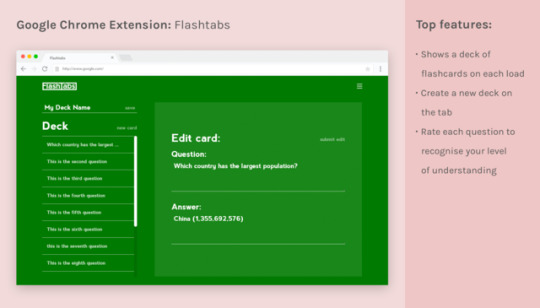
I thought I’d put together a list of the most popular new tab Google Chrome extension which pop up on studyblr! Here are links to download:
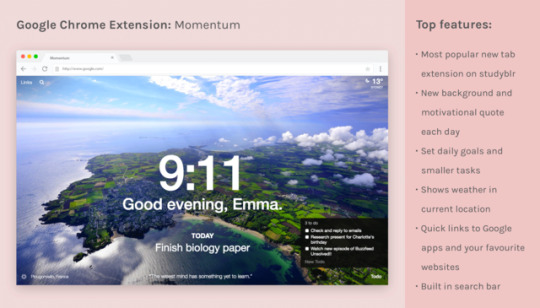
Momentum
Lanes
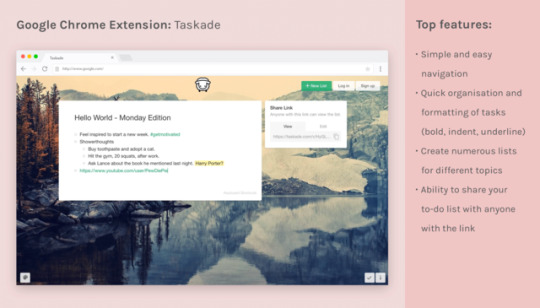
Taskade
Be Limitless
Laterbox
BeauTab
Tupiq
Flashtabs
Happy downloading!
Other posts | Printables | Instagram | Youtube | Pinterest
18K notes
·
View notes
Photo

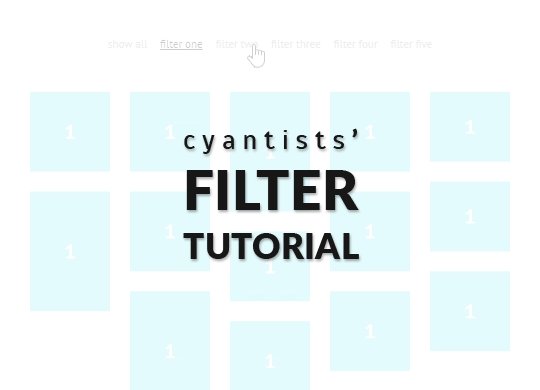
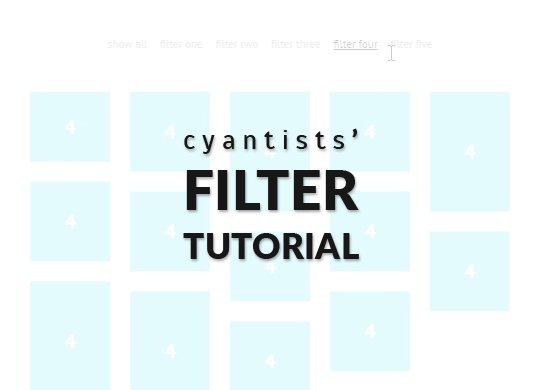
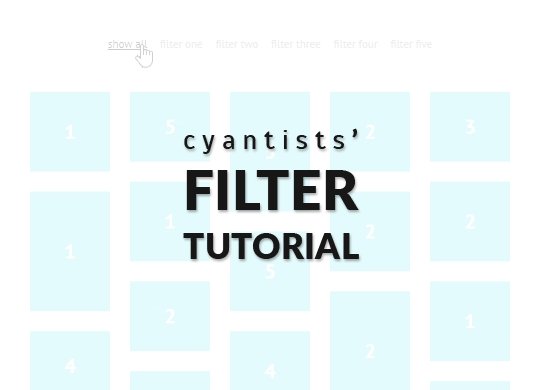
FILTER TUTORIAL by cyantists
Difficulty: ★★☆☆☆
Beginner friendly: ✓
Base provided: ✓
View demo
This tutorial will teach you how to filter elements on a page with relative ease. It is easy to follow and has been broken down into three simple steps.
Keep reading
1K notes
·
View notes
Photo

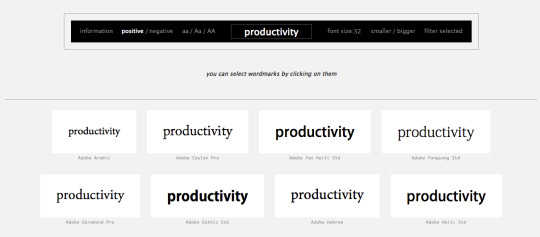
Do you ever make a graphic and you get at the point where you have to choose a font and think “if only there were some way to get an overview of all the fonts I have already installed”? Well you can. At wordmark.it you just type in any word you want, it then shows that word in every font you have installed on your computer.
36K notes
·
View notes
Photo

Theme: Passing the Torch | Preview | Code Download | BG Image .PSD Download
This is a fully functional theme with customizable popup pages. It is made specifically to be extremely non-coder friendly because of meta tag usage, which allows all the work (including popup pages) to be done in the customization instead of the coding itself. I’ve included some optional aesthetic extras in this which you can turn on and off at your leisure with a simple click. These include my text-wrapping for icons/images, animated sparkling texture usage, and the option to give your icons curved corners and/or borders.
PLEASE READ / IMPORTANT NOTES:
1. To get your ask and submit boxes working in the popup page: While I mentioned that you generally do not need to venture into the code of this theme, this is the one thing you do need to venture into the coding for. But it’s very simple, simply click on Edit HTML, then click the little cogwheel icon at the very top, then choose ‘Find and replace’, in the left box that just appeared, you type YOURURLHERE and in the one on the right, you type your own URL, then click ‘All’. Here, let me show you.
2. Popup pages not appearing? Go into your blog’s settings and make sure that the option ‘Always serve blog over SSL‘ is turned off, in other words, it needs to be grayed out, like so. This option has the tendency to interfere with a lot of coding, including popup pages and music players.
3. Subheaders for your popup pages (similar to the little headers in your description box) are created by wrapping your text like so: <h4>Your text here</h4>
3. If you utilize the boxes on the customization page for your popup pages, I’m aware that they are a little wonky. Sadly, this is something on Tumblr’s end and therefore out of my control. I would suggest writing what you want in a program such as Notepad or Wordpad and then copying it over into the respective boxes.
If you intend to use the theme, please like or reblog this post. You’re under no obligation whatsoever to do so, but I’d immensely appreciate it!
2K notes
·
View notes
Photo

So a lot of people have been noticing a new controls on blogs. I had to try and do something about that because it looks really bulky to me. It’s also really hard to see on lighter blogs. So I decided to make this one for until that’s hopefully fixed.
Some features:
Smaller, and less intrusive
Becomes more opaic on hover
All buttons appear!
inverts the colours (this is for LIGHT themes)
I’ve uploaded the CSS HERE. and a preview HERE.
88 notes
·
View notes
Photo

I get a lot of questions about how I get my gifs to be under the Tumblr limit. Considering there are quite a few different methods to reducing the size of a file, I thought it would be a good idea to just compile them all into one post so that I can link that from now on when someone asks.
Hopefully this little tutorial will help you out if you’re struggling with getting gifs under 3MB. If you have any questions after this tutorial, feel free to send me a message.
Keep reading
2K notes
·
View notes
Photo

Undocumented Documentation
On the linked page you will find a list of tumblr blocks and variables that are undocumented. Most were found in the new Optica default theme. You can find the official tumblr documentation here.
It is by no means comprehensive and is only from my personal experimentation. I take no responsibility for anything.
Most excitingly, it contains the needed blocks and variables for dashboard-style captions.
All that being said, it has taken me quite a few hours to put together. If you would like to donate to my paypal as a show of appreciation, it would be greatly appreciated. You can find my paypal here.
797 notes
·
View notes
Photo

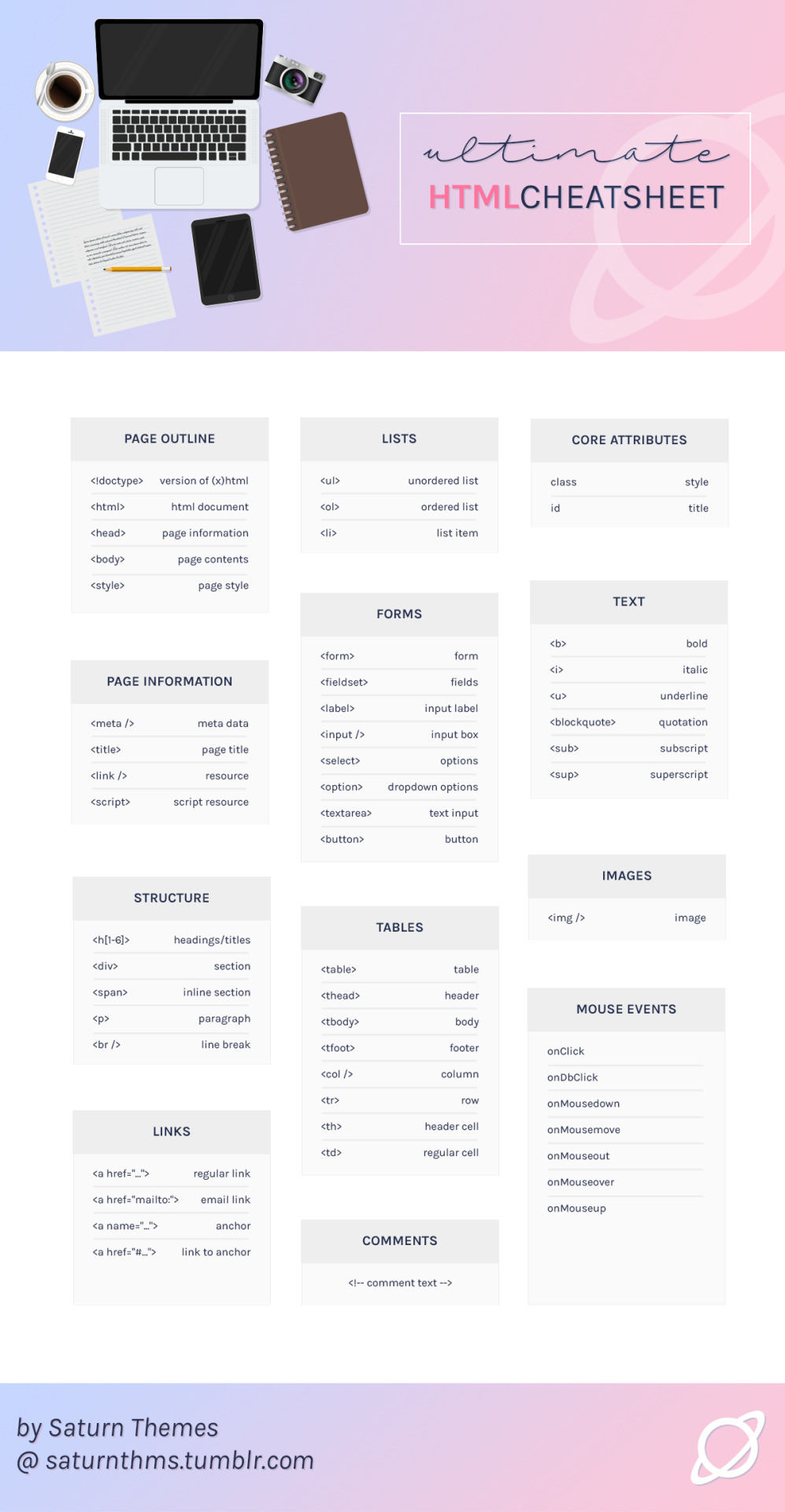
HTML cheat-sheet with some of the main HTML strings used on Tumblr themes, and others.
4K notes
·
View notes
Note
hi raven, I was wondering how you got your theme to change when the browser window is under a certain width wide? I think it's a really cool effect but I can't figure out how to describe it properly to google a tutorial and I wouldn't want to go looking through your blog's code to see how because you haven't released the theme. Thank you in advance I'm sorry to be a bother and I hope you're having a good day
They’re called media queries! It basically makes it so that the css of certain elements change when you resize the browser window. I have a what I’d consider a super basic setup where there are only two modes: larger than 980px and smaller than 980px. I could do more and make it a mobile theme but I’m lazy.
Here are some examples of it and this is the w3schools page on it.
I’ll show you what mine looks like under the cut just so you have an idea of how i set mine up set up. It’s just a little bit of extra code and you can change whatever you wanna change! I add a 0.3s transition to anything affected by it (sidebar, entries, description etc) as well so everything moves smoothly instead of clunkily when you resize the window.
Keep reading
28 notes
·
View notes
Note
BABE! So I know this might be weird but I love the fonts you use for your edits and I'm looking for some good new fonts (cause I'm a font hoe) can you tell me some of your go to fonts please? Ily!
Hi Mia! I love collecting fonts as well & I have too many to choose from. But for clarity, I’ll list some of my favourites by their style and provide you a few links where to find quality fonts c:
Also I recently made a font pack on my sideblog so you should definitely check that out for more fonts
Handwritten / Calligraphy fonts:
Bombshell Pro
Cutie Star
Jitzu Swash
King Basil
LaserMetal
Northern Lights
Sprightly
Wild Youth
Sans-Serif:
Bebas Neue
Code Bold
Intro
Lemon/Milk
Proxima Nova (especially the SCOsf variant)
Telegrafico
Serif:
Anglecia Pro
Perla
Playfair Display
Websites for high quality fonts:
Creative Market | Font Bundles | TheHungryJPEG | Behance
2K notes
·
View notes
Text
Tutorial: Change the color of Tumblr’s New Audio player
Hi guys, so you may have noticed Tumblr has a brand new audio player and I, personally, am very uncomfortable with the color it has, especially when it just doesn’t match with the theme’s color scheme.
So, this is what your audio player originally looks like:

First, you have to install jQuery to your theme. Add this snippet before the </head> tag:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Then, all you need to do is add this code before the </head> tag: (remember to change “#c3dfdf” to whatever color you want!)
<script>
$(document).ready(function() {
$('iframe.tumblr_audio_player').load( function() {
$('iframe.tumblr_audio_player').contents().find("head")
.append($("<style type='text/css'> .audio-player{background:#c3dfdf !important} </style>"));
});
});
</script>
and here’s the result:

By the way, if there appears to have a huge gap under your audio player, all you need to do is add a height to your audio player like this:
<div style="height: 85px">{AudioEmbed-500}</div>
Hopefully this could give your blog better audio posts!
1K notes
·
View notes
Text
GIF TUTORIAL: DIFFERENCE BLEND MODE - TEXT

@karasimmons wondered aloud in her tags about how I made the text change colour in this post. And I’ve been asked this before actually, so I thought I’d try my hand at a tutorial.
The mode itself is easy as pie, it’s understanding what’s going on that’s tricky.
Keep reading
293 notes
·
View notes
Text
IN DEPTH PHOTOSHOP BASICS WALK-THROUGH
To start off, I know photoshop seems all over the place! I remember when I first started using it, I had absolutely no idea what the heck I was doing, so don’t feel bad if thats where you are at too! Also, you will get the hang of it! After using Photoshop for a little bit, things start to come naturally! THIS WILL BE A VERY LENGTHY TUTORIAL. PART ONE WILL BE WRITTEN TIPS, AND THE SECOND PART WILL JUST BE IMAGES GUIDING YOU THROUGH THE PROGRAM.
tutorial below the cut:
Keep reading
875 notes
·
View notes