#540x540 gif
Text
















Sarah Shahi as Adrianna Tomaz
in Black Adam (2022)
#sarah shahi#sshahiedit#black adam#blackadamedit#dcedit#adrianna tomaz#dc extended universe#540x540#gifs by olive
279 notes
·
View notes
Photo



#bystay#staycompany#staysource#jypartists#dancerachasource#linosource#kpopco#kpopccc#malegroupsnet#dailybg#ultkpopnetwork#stray kids#skz#lee know#lee minho#540x540#540 x 540
211 notes
·
View notes
Text

#persona 3#p3d#persona 3 dancing moon night#makoto yuki#mass destruction#flashing light#gif#gifsmade#7.5mb#540x540
6 notes
·
View notes
Photo

#jangjun#woollimnet#kflops#kpopco#kpopccc#dailybg#malegroupsnet#ultkpopnetwork#golden child#540x540#540 x 540
20 notes
·
View notes
Text


POV you're the insect on the wall, that nobody dares to move
#xdinarynet#xdinary heroes#jungsu#o.de#jun han#*m.gif#kbandsnet#useroro#rosieblr#awekslook#usertheos#megtag#kpopccc#malegroupsnet#jype why make the proportions of this video so annoying#I can't make my 540x540 gifs like this
277 notes
·
View notes
Text




First time in a bathroom stall, definitely not the last.
Butcher & Hughie | The Boys S01E01
#i should make one of all the times they're in bathrooms together (so many instances oh my god you two)#hughie campbell#jack quaid#billy butcher#karl urban#the boys#cara gifs#like honestly#with other characters it's like#but how will i fit them into a 540x540??#but not these two#always so goddamn close#i'm losing my mind#just touching each other casually#RIGHT AWAY#this is like their second meeting#also that thumbs up is SO just jack quaid jesuschrist
311 notes
·
View notes
Photo


heavy breathing
#the band ghost#ghost band#aether ghoul#hhhhhhh dont mind me :)#shamefully shoves this on your dash#funfacts about this gif: i tried to make it 540x540 but the file size was 60 mb fhshhsaha#even tumblr couldn't handle aeth#mygifs
662 notes
·
View notes
Text


piñata (s04e06)
#i flipped the scenes when hes upside down hehe#i had more gifs coming but ourgh . me scratch disks dont like 540x540 lol even with the constant purging#bcsedit#tvedit#jimmy mcgill#bob odenkirk#saul goodman#better call saul
49 notes
·
View notes
Text


"If you would heed my call, prove now your worth."
Savan the Ancient Arisen | Dragon's Dogma (2012)
#savan#dragon's dogma#ddedit#dragon'sdogmaedit#dailygaming#videogamemen#gamingnetwork#gameplaydaily#gamingedit#videogameedit#vgedit#gameedit#gifs#miss shania makes an edit#m: ddogma#today i learned to not make 540x540 gifs of this game#but have this crunchy boah nonetheless#savan my beloved
31 notes
·
View notes
Text






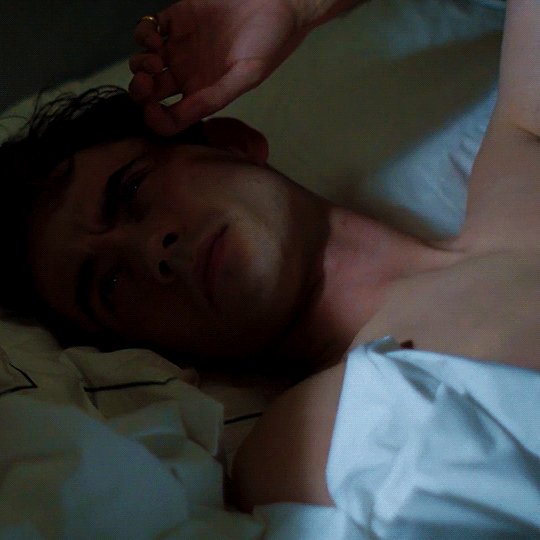
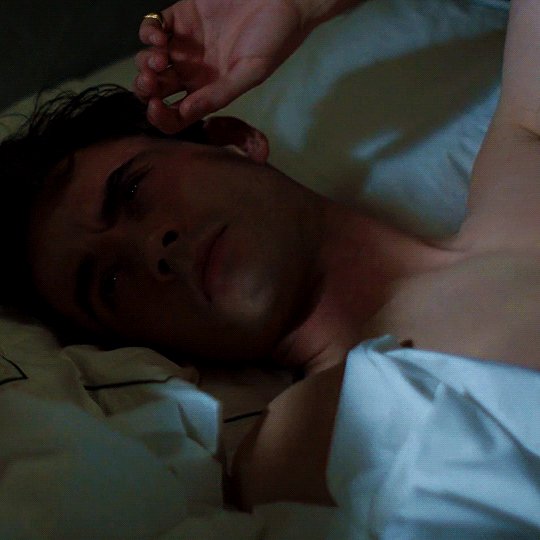
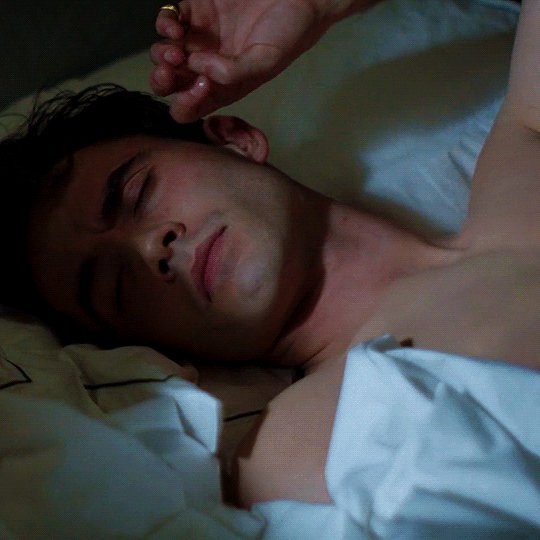
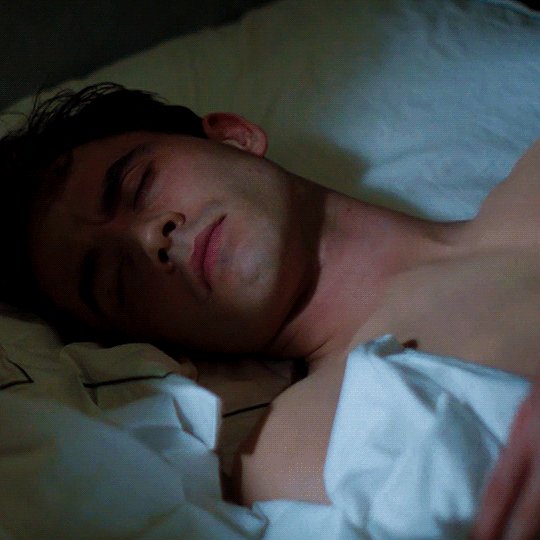
sleepy, messy-haired Jamie Blackley in “The Halcyon” 1x04.
for @jeynepoole. happy birthday, Meg 💓
#jamie blackley#jamieblackleyedit#the halcyon#halcyon#perioddramaedit#perioddramagif#tvedit#periodgif#tvfilmsource#filmtvdaily#tvgifs#televisiongifs#his jawline is just... chef's kiss#and the curls! THE CURLS#click for full size btw! these are all 540x540!#i just thought it'd look messy if i put six huge gifs all in a row lol#i apologise for the svt logo in the sixth gif - there was no way of cropping it where it wouldn't show up#jag är tacksam att svt har hela säsongen då 💓#tack svt!#mine: gif#mine: edit#mine: jamie#.gif
66 notes
·
View notes
Text


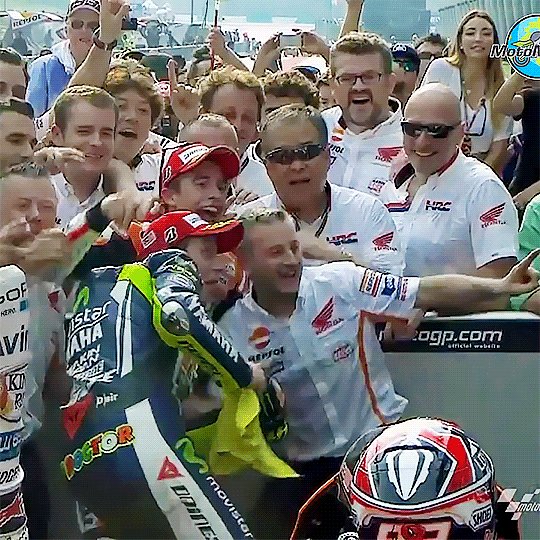
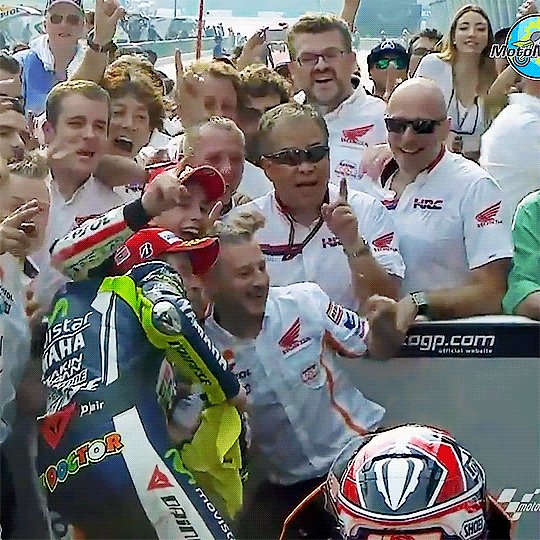
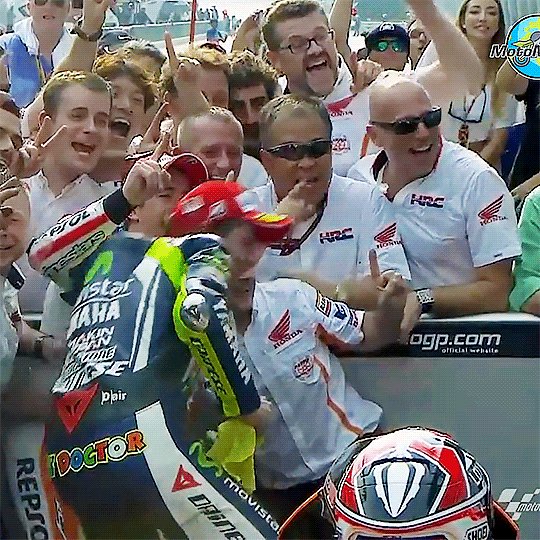
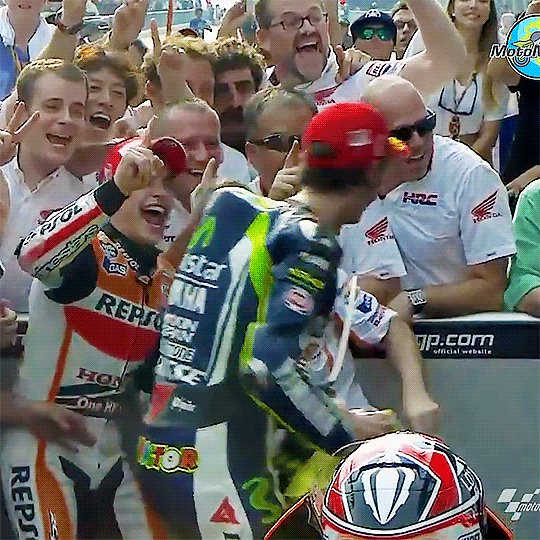
SEPANG 2014 | parc fermé.
#marc marquez#valentino rossi#y: 2014#moto: malaysia 2014#my gifs#*#i was doing another gifset and got distracted#it's vale's hand going for marc's head for me#yes i made 540x540 just to end up posting them side by side that was stupid but whatever#4693
20 notes
·
View notes
Photo


2021 // 2022
#linosource#dancerachasource#jypartists#staysource#staycompany#dailybg#kpopco#kpopccc#malegroupsnet#ultkpopnetwork#stray kids#skz#lee know#lee minho#gifs#540x540#540 x 540
206 notes
·
View notes
Photo


#woollimnet#kflops#kpopco#kpopccc#dailybg#malegroupsnet#ultkpopnetwork#golden child#540x540#540 x 540
21 notes
·
View notes
Note

brought him here to wish a good night and a good week 🥰💕
Yknow what Esme, I seriously love this set so much. I love him so much and I miss him so much... this is by far my most favorite set of him <3 I thank you for your service for this lovely set! I wish you the same and a calm week ahead of you filled with much happiness :)

#asked#itsallaboutzayn#I am debating with myself IF I should gif his handsome face in 540x540#esme 🍬#take care of yourself and stay hydrated ♥️
2 notes
·
View notes
Text

GRID + TORN PAPER + RAINBOW LAYOUT TUTORIAL
(yeah, i'm sorry, but that is the title i came up with)
Hi everyone! This tutorial was requested by an anon, and we're going to make a gifset like this. You need, as usual, basic gifmaking skills and basic photoshop knowledge, but i'll try to explain this as easily as possible!
You'll also need a torn paper brush, which you can download here.
And here are the links to download the fonts used in my gifset: x, x
Okay let's start!
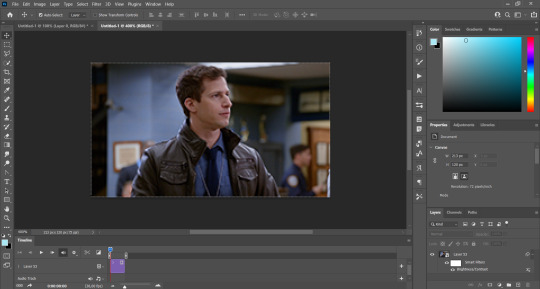
→ First you're going to create a new canvas, and it will be 540x540 px. Make sure to click on create video timeline (if you dont have a timeline, go to window > timeline. We'll leave this canvas there waiting for us :)

Then, onto our first gif. We're going to make the small square gifs first. All i do is resize the image and make it 120 px high, and you'll see why in a moment.
Make sure to remember the number of frames of this gif!! All the gifs we're going to put in the same canvas should have the same amount of frames.
Okay, so we have our first small gif:

As you can see it's a smart object, and I added some brightness, but so far that's all. You can sharpen it, but i like to sharpen until i've colored it. Now onto the important part:
Most of the gifs i worked with were mostly blue (aside from the skin color), which is recommendable, because you can create lots of colors starting from blue, using the hue/saturation adjustment, or camera raw filter. I also recommend you to use a gif that doesn't move a lot, so it'll be easier to color the background:

For the tutorial, we have our predominantly blue gif, but we are going to make it yellow, which is the opposite color, so it's the hardest to get. I hope you can see how i manipulate colors, and do it yourself :)
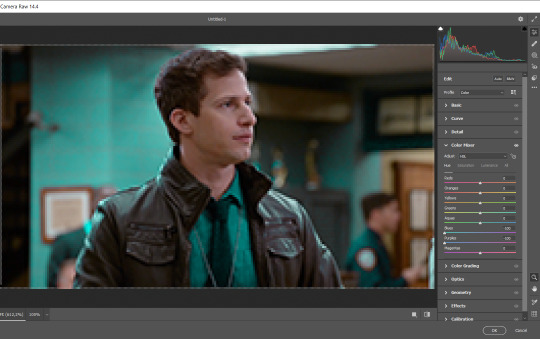
Here, you can use camera raw filter (filter > camera raw filter) to turn the blues and purples greener, like this:

And click ok to exit the camera raw filter. Then, we're going to use hue/saturation (image > adjustments > hue/saturation) to turn it yellow:

Since it was cyan, i changed the cyans, but if you got a much greener result you'll have to use green (duh, right? i dont know i just dont want anyone to get confused akjsdhs)
And you can also add a selective color adjustment to make those yellows more yellow:

The reason i don't directly use hue/saturation is cause it might look ugly and lose quality, or it wont pick up all the colors i want it to but they're also very small gifs so if you wanna do that, do it :)
I sharpen it until this point, but if you already have that's okay.
Now we're going to color the background! For that, you just add a new layer, and set the blending mode to color.
Then you'll use your brush, set it to 20px and 0% hardness, and pick the color you're using for this gif, you can use the eyedropper tool. This is why it's important that the gif doesn't move a lot, so you can color the bg like this:

I colored carefully around the edges, and that's the result. In some gifs from my gif set I colored Jake's jacket too because i was too lazy, but this looks cleaner :)
You might want to select the color layer and the gif layer to convert them both to a smart object, just to make everything easier. So, be careful, because after that you won't be able to change anything!
But let's say you have a scene that you want to include, and it moves too much and has no blue and it's going to be a nightmare to color it.
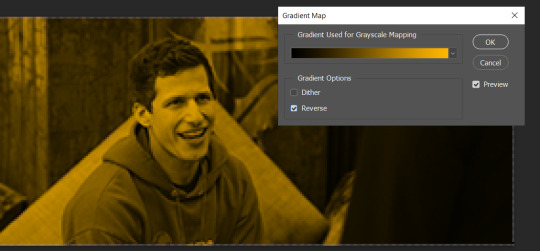
Well, don't worry, you can! Simply, instead of manually coloring everything, you can just choose to add a gradient map to it (image > adjustments > gradient map), like this:

And this is the result:

Just remember, it has to be the same amount of frames as the other ones!
You repeat the process, until you have 10 small gifs. I made around 5 manually colored gifs, and 5 gifs with gradient for each gif. That's a confusing sentence but i hope you get it.
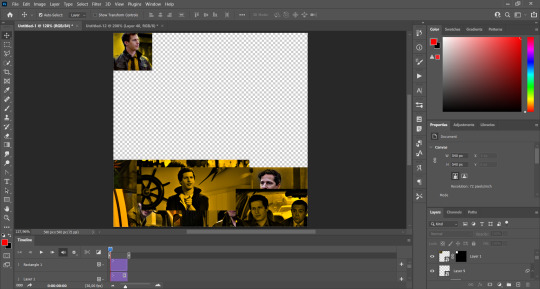
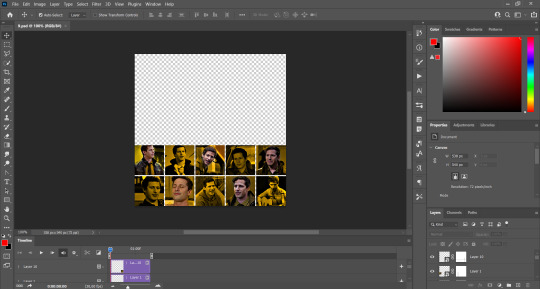
We are going to start pasting the small gifs on our first canvas.

(You can paste them one by one but i did this so you can see my 10 gifs)
You're going to create a square that has to be 108x108 px, using the rectangle tool. You can remove the default white background.

And you may be wondering, why did we not just crop the small gifs into those dimensions? Well, you can do that, but to me it's much easier this way, because sometimes cropping isn't accurate, or it's tedious.
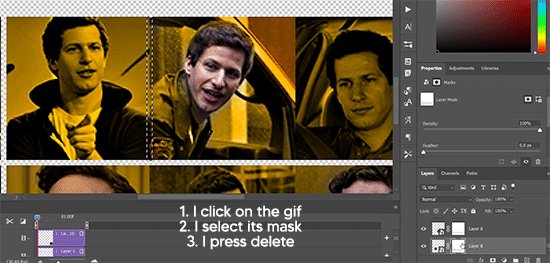
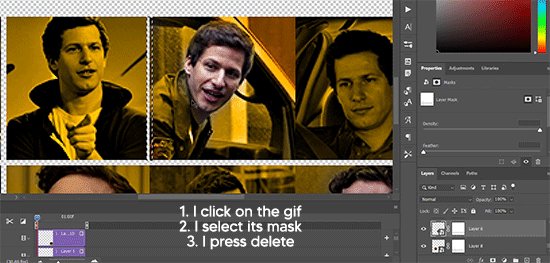
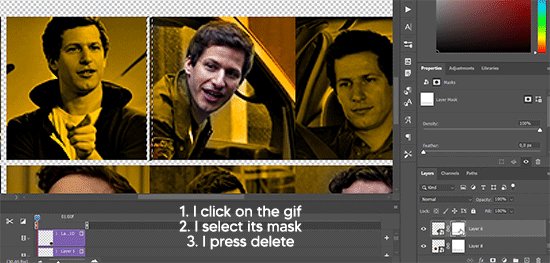
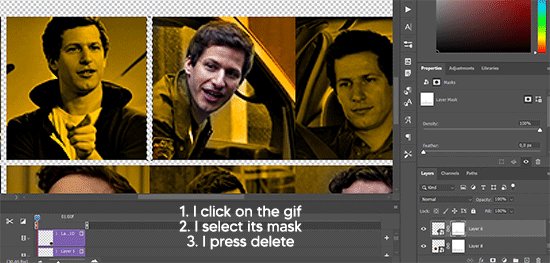
Place the small square on top the gif you're going to crop, right where the face of the character is (or whatever objects you're giffing), and while holding ctrl, click on the square. It will select it:

You're going to create a layer mask:

And then drag that layer mask to the gif:

And voila! It's now the same size as the small square. Once that's done, right click on the layer and convert it to a smart object, because we have to remove that mask. Make the square layer invisible, and start placing your gifs where you want them:

You're going to repeat that process with the rest of the gifs, and then place them all together. Don't forget that if you're making the first gif, they will all be at the bottom of the canvas, if it's one of the middle gifs, one row should be at the top and the other one at the bottom, and when you're making the last gif, they should all be at the top. Here we're making the first one, so they will all be at the bottom:

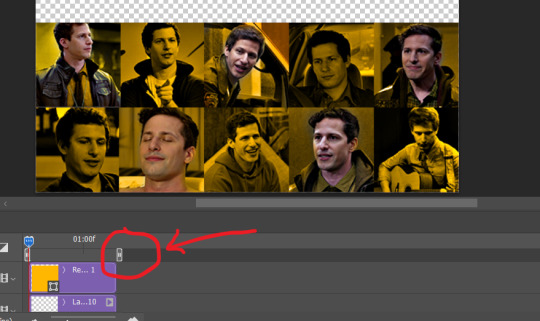
If you forgot to check that all the gifs had the same amount of frames, you can fix it here, just make sure no gif is past this little guy:

Okay! Now, to create the gutter, we're going to add a layer mask to each small gif, so that we can cut some of it.
The gutter has to be 4 pixels, (i recommend you to REALLY zoom in). What i do is make sure the width of the gutter takes 2 pixels from the edges of the gifs, since they are all together. As you can see in the image above, there's no a single empty pixel between the gifs.

This is a close-up of what i'm talking about. I select two pixels from each gif, and go all the way down to create the gutter:

(I hope I'm not over or underexplaining)
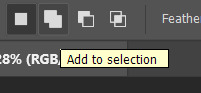
I usually use this tool when i have to make so many selections:

But that was just an example :)
(Another way you can do this, is by changing the size of the small square from the beginning and make it be 104x104 px, but i don't know why that seems more complicated to me ajsdks)
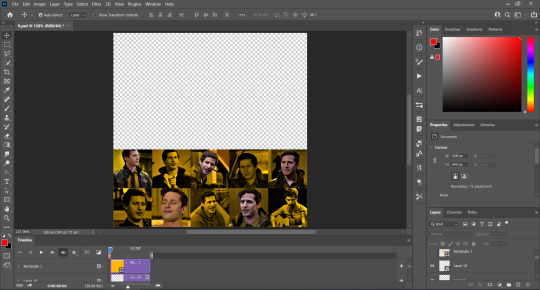
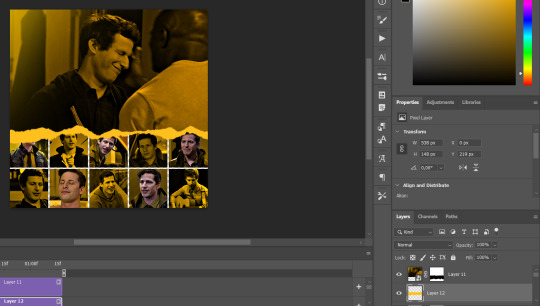
Anyway, this is what we have so far:

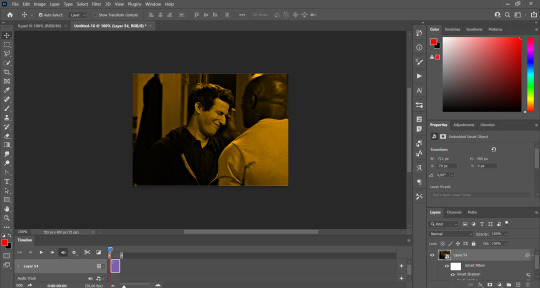
Now we're going to create the big gif. Its normal dimensions are usually around 1920x1080, unless you have different dimensions and have to crop it, but whatever it is, we're going to resize it and crop it to be around 550 px wide, and 400 px high:

We'll do the same thing of adding an adjustment of gradient to it to make it the color we're using. For this, i usually add a brightness layer before, because sometimes the gradient is a bit dark.

And using a 600px brush with 0% hardness, you can add some "light" on a new layer, like this:

Selecting all the layers, right-click on them and convert them to a smart object. Again, be careful, because once its a smart object, you wont be able to change any of it!
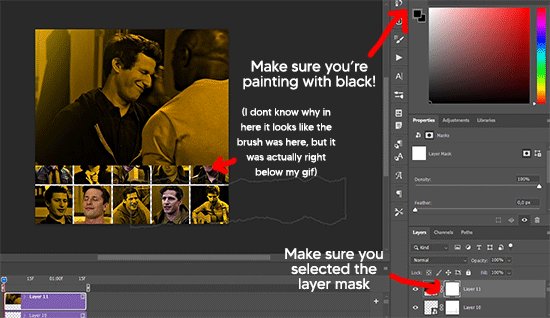
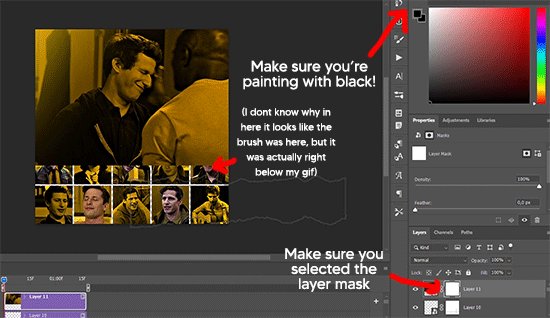
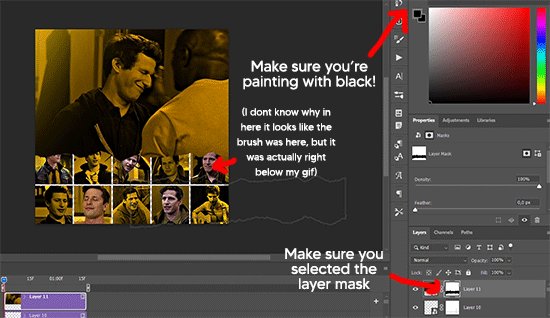
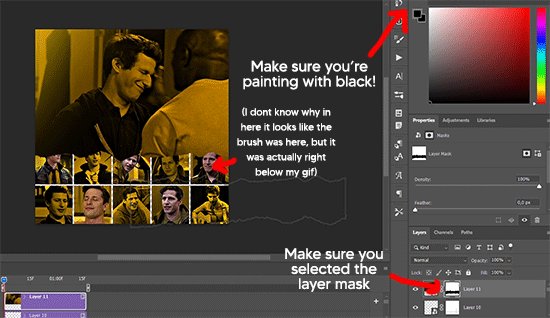
Then we paste our big gif on the canvas with small gifs, and add a layer mask to it. Using the torn paper brush at 600px, remove some of the gif to shape it like the torn paper. Make sure you're using black, otherwise it won't work correctly:

To make the effect better, add a layer UNDER the big gif, and using the torn paper brush, with the same size, you can paint under it:

Yeah, I covered some of jake's face, but that's how it supposed to look so the effect works!
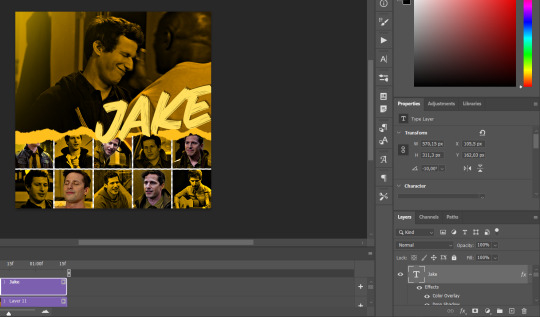
And finally for the text! I used Granesta, at 150 px, and at -10.00º to make it a bit askew.
We're going to double click on it and give it a color overlay, set to normal, and give it a solid shadow if you want, then place it right here on the corner:

But as you can see, it's too big for the gif. So we're going to add a layer mask to it, and again, shape it the same way that we did with the gif. Make sure they're exactly the same shape, like this:

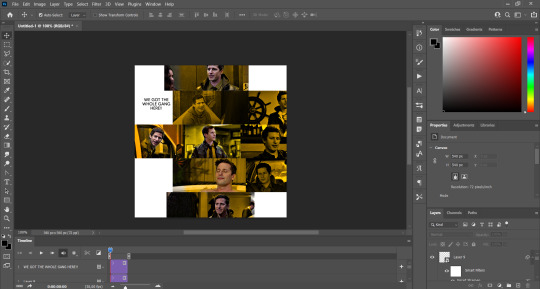
And that's it! This is our final result:

As always I'm sure there are easier ways to do many of these things, this is just how i do it but if you know an easier way to do it, go ahead. I hope this was at least understandable enough so you can apply the logic of it any way you want :)
If you have any questions you can send me an ask and i'll clarify!
If you found this helpful i'd really appreciate it if you left a tip on my ko-fi!
Happy giffing!
#will i ever learn how to properly explain things 😭#tutorials#uservivaldi#userraffa#userbuckleys#userhallie#tuserheidi#usertina#userfern#usersole#usercera#userzaynab#userisaiah#usernik#userpriyas#usertj
202 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#requested
210 notes
·
View notes