#ELALMACENRP
Text

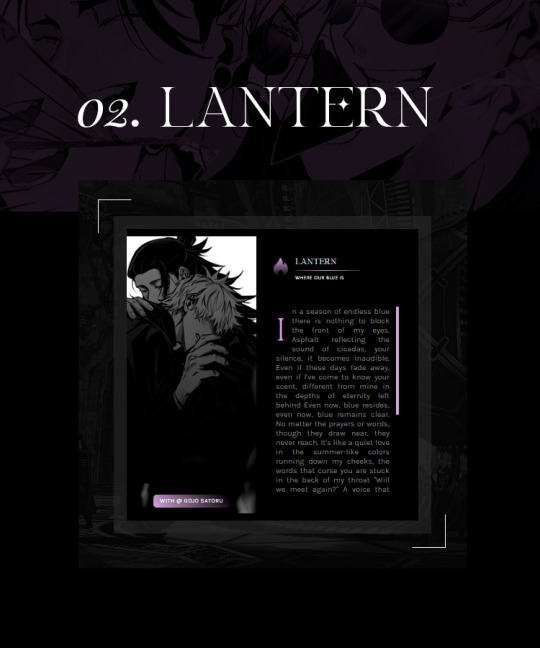
II. Lantern
Tipo: Post de rol
Uso: Libre
Más tablillas con inspiración en una ship, esta es bastante especial.
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
75 notes
·
View notes
Text


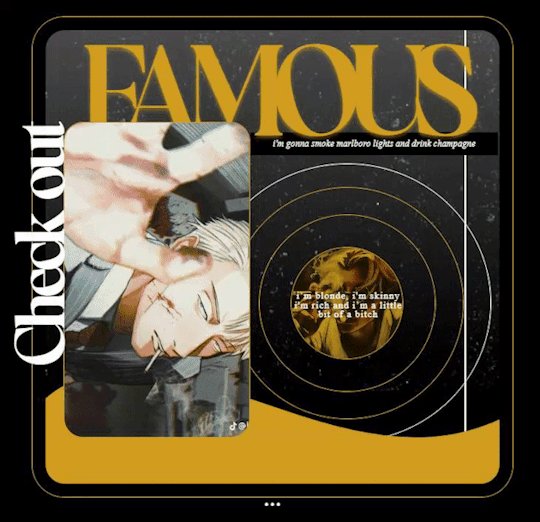
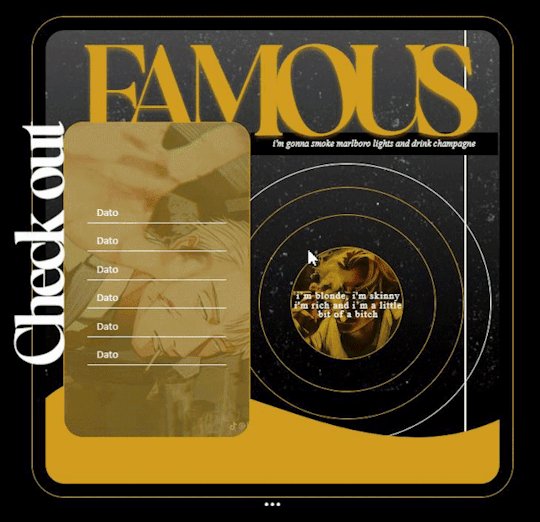
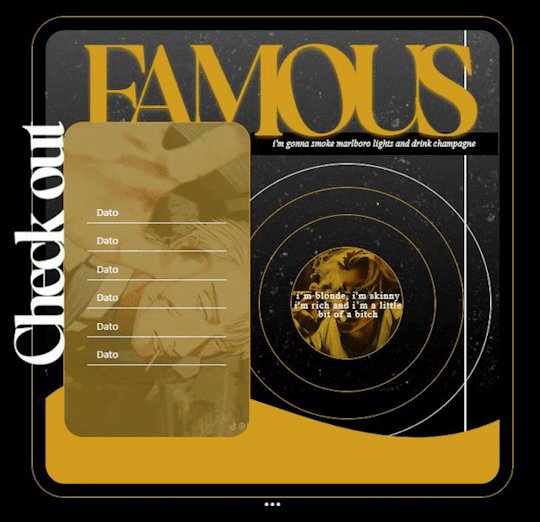
Codember: 2023 — Fama/Fame
Pastebin — Baúl
Spanish / English
¡Comenzamos el codembre! Si les digo la verdad, esta vez no pensaba sacar nada realmente. El año pasado quería participar, pero pasaron cosas (?) jeje. Sin embargo, aquí estamos con el primer promt: Fama y como Nanami se ganó mi corazón, pues le dedicamos este código al bonachón.
Características:
-Tamaño: 500x500
-Imágenes: 200x340 y 120x120 (Todas las imágenes redimensionadas).
-Colores: Puedes encontrarlos en la raíz :)
-Fonts: Times New Romance, calibri y Brigfted
-El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
-Un reblog siempre se agradece
We are starting December! To tell you the truth, this time I wasn't planning to get anything out of it. Last year I wanted to participate, but things happened (?) hehe. However, here we are with the first promt: Fame and as Nanami won my heart, so, we dedicate this code to the good guy.
Features:
-Size: 500x500
-Images: 200x340 and 120x120 (All images resized).
-Colors: You can find them in the root :)
-Fonts: Times New Romance, Calibri and Brigfted.
-The code is free to use. I only ask you not to remove the credits or use the table as a base.
-A reblog is always appreciated
#codember2023#codember2023: fama#rpg template#durancode#durancodes#codes rsc#baul#css#html#elalmacenrp#postcode#foroactivo#codes#rpg forum#code
54 notes
·
View notes
Text
Devout like the moonlight — pack trama, rol, baúl de personaje y ficha




PREVIEW — DESCARGA
Se puede cambiar el color dorado, viene donde en el código. Si usan varias en un mismo tema, el color de acento siempre debe ser el mismo para todos los participantes.
CSS externo.
Las imagenes se autoajustan siempre.
No quiten el crédito.
La fuente es Arcane Gold, el link de la webfont viene de mi propio dropbox.
En la cronología les recomiendo que numeren del 1 al 9, luego el cero y vuelvan a empezar. No se rompe, pero visualmente es más bonito si sólo tienen un número.
Se pueden agregar más personajes al code de la trama, tantos como sean necesarios.
A cambio, aunque sea, de dos kofi les agrego atributos a la ficha.
Gifs de Til The End of The Moon.
No tiene scrolls, no tiene hovers ni nada. Se sabe que no me gustan esas cosas, jaja. De hecho, vi varios de mis códigos y dije: tienen demasiadas cosas, quiero hacer algo que tenga muchos espacios.
#recursos rol#elalmacenrp#tablillas#codes#pack trama y post#pack ficha y baul#ficha rp#code rpg#tantai jin#html y css
72 notes
·
View notes
Text
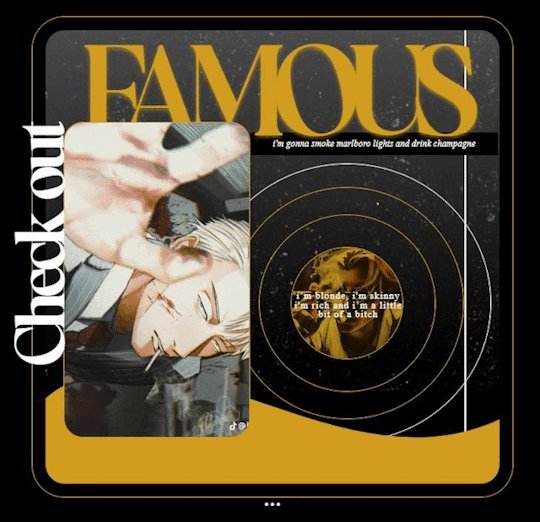
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
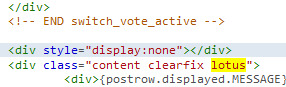
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
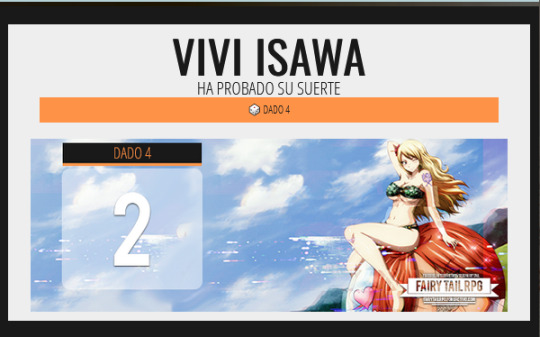
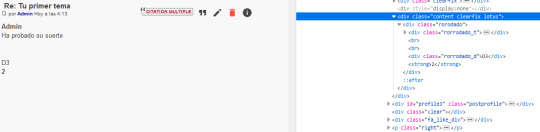
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
17 notes
·
View notes
Text








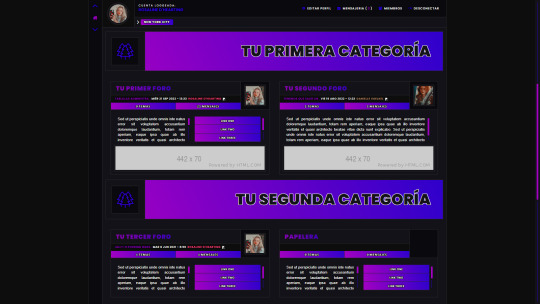
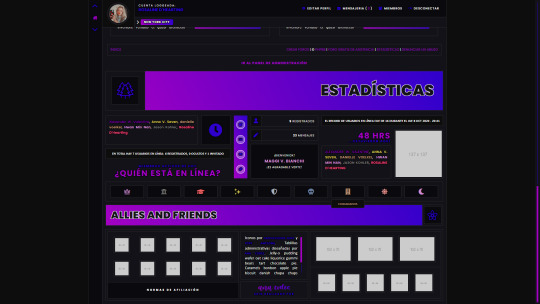
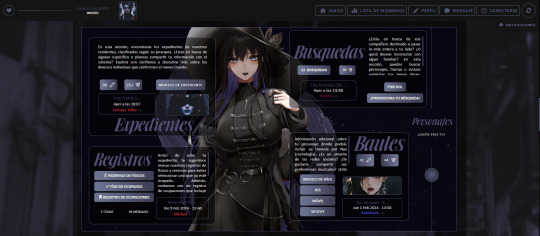
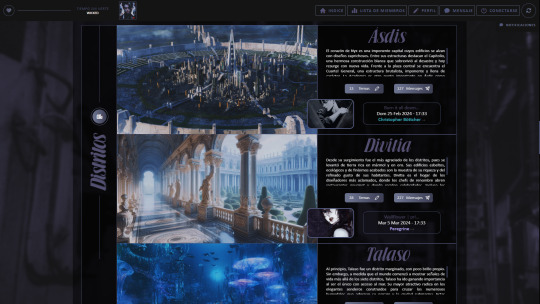
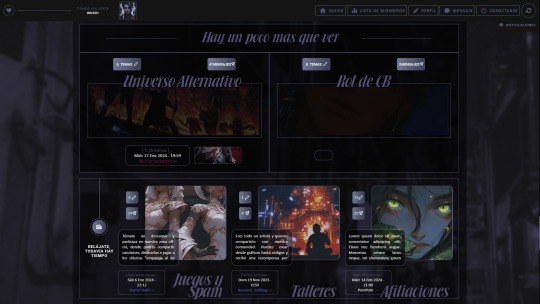
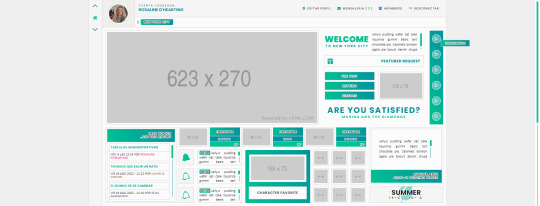
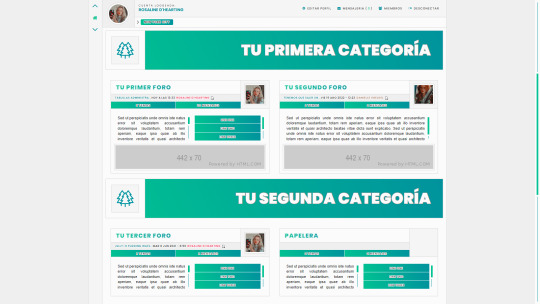
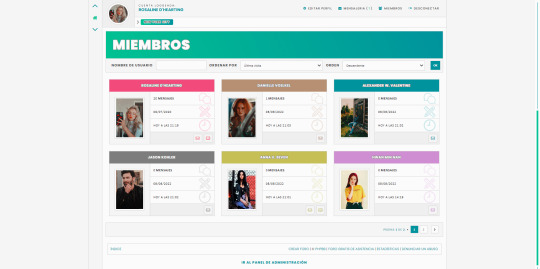
Advanced skin — New York City - 20$ (DARK VERSION)
New York City es una skin avanzada de venta múltiple. La compra de la skin viene con una pequeña guía de personalización y respaldo de los códigos al momento de hacer la instalación. ♡
Si estas interesado, escríbeme al discord anacodes y haber leído mis políticas de comisiones y reglas de skin compartidas antes.
Caracteristicas
Wrap 1000px.
Menú personalizado que incluye el avatar y nombre del usuario mas la leyenda del foro.
Header tipo tablón que incluye: nombre del foro, mini descripción mas 10 links destacados, frases e imagenes extras/decorativas, espacio para tres miembros del staff, últimos temas estáticos, caja para 3 anuncios con fecha destacada, un espacio para el "personaje favorito", un espacio de busquedas con 9 imagenes (40x40) y un espacio de texto para fecha, frase y clima.
Zona del indice (categorias y subforos, estadisticas).
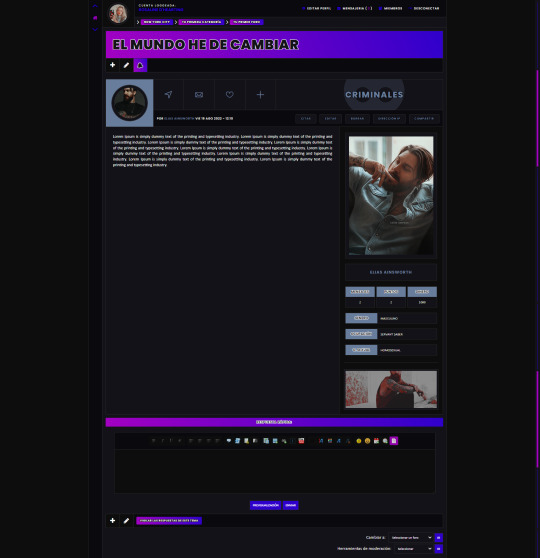
Interior de subforos (listado de temas, perfil en temas).
Miembros.
Mensajeria privada.
Afiliados footer.
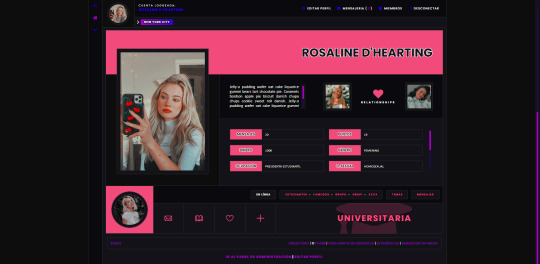
Perfil simple (u/1), paginado de busquedas (temas y mensajes).
Avatar 250x350px. Icono 90x90px. Imagen para las relaciones 70x70px en el perfil simple.
Colores de acuerdo al grupo de la cuenta en el rango.
El pack de tablillas se vende por separado, este incluye: genérica, registro y movimiento administrativos.
¡Haz click aquí para ver su versión clara y click aquí para ver su pack de tablillas!
#ana skin store#foroactivo#forumeiros#forumactif#forumotion#forunpolish#skin foroactivo#portafolio#skin avanzada#ana codes#elalmacen rp#elalmacenrp
22 notes
·
View notes
Photo

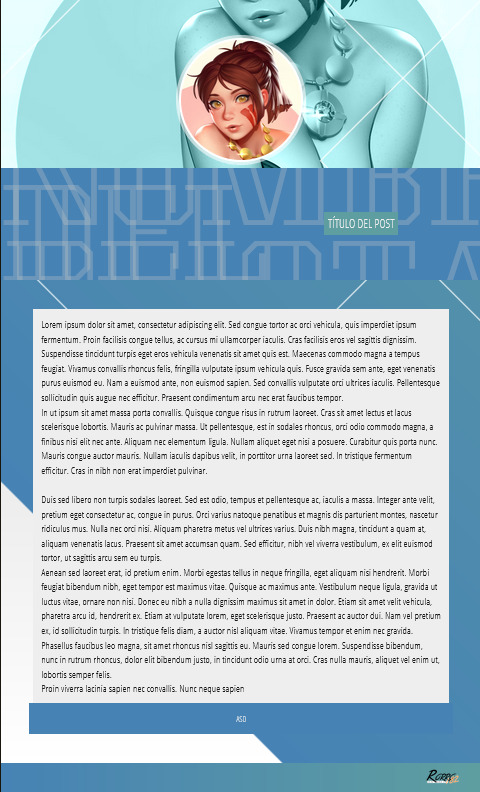
{Post de Rol / Búsqueda} - Yet to Come by Mystique’s Workshop
¡Holiis a todos!❤ Por fin vengo con un nuevo código *-* Después de responsabilidades de adultos y el cov!d haciendo de las suyas :c Tuve la inspiración necesaria para hacerles una tablilla que en mi parecer puede servir de Post o de Búsquedas. Como siempre espero les guste mucho :3
Características:
☪ Como siempre los colores se editan iniciando el CSS.
☪ Los icons son de “Cappucicons”
☪ Las imagenes son de 180x180px y 160x280px, se ajustan solitas :3
☪ Recomiendo que en el titulo no sea muy largo, y que el subtitulo/texto que está por debajo no sean más de 6-7 líneas.
☪ ¡No quites el crédito, porfa!
☪ No uses el código como base, si usas la tablilla dale like/reblog a este post.
☪ Cualquier error o duda, escríbeme por ask.
Códigos: Pastebin | Live Preview
¡Comisiones abiertas!
¿Te gusta los codes que hago? Te dejo mi Ko-Fi por si tienes la posibilidad de ayudarme, y así pueda traer muchos más códigos :3
#mystiqueworkshop#mystcodes#mystpost#mystposts#mystbusquedas#tablilla html#tablillas#foroactivo#jcink codes#foros rpg#forum#post de rol#búsqueda#elalmacenrp#elalmacen-rp#bts#yet to come
28 notes
·
View notes
Photo


29 - My baby shot me down — Post de rol
Preview - Download
Día #2 de @elalmacen-rp. Lo relacioné con la canción de Nancy Sinatra, que a su vez es un tema usado en Kill Bill.
Notas:
Todos los colores se encuentran entre el html.
Iconos de Game-Icons.
Fuentes: Lovelo y Calibri.
Imágenes: 60x60.
Por favor, no retiren los créditos.
Si algo en el code esta medio raro, pueden contactarme.
No tiene scroll. Es decir que la tablilla crece conforme al contenido.
Hey...un reblog estaría maravilloso, un cafecito aún más. Si quieres apoyarme te lo agradecería mucho.
80 notes
·
View notes
Photo

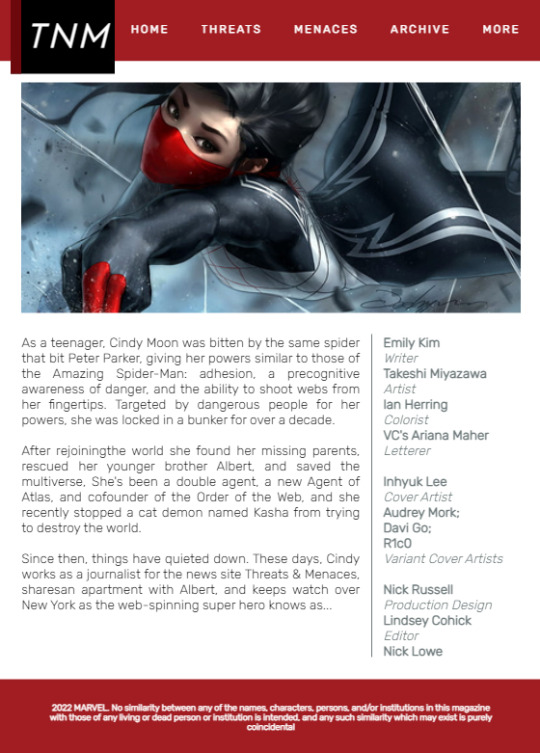
Marvel | Silk-Spider Version
Dimensiones: 500x700.
Imagen: 460x212.
Código: Aquí.
Color: #a11d22, #6d090d, #707B7C.
¡Cualquier consulta no duden en enviarme un ask!
Reglas de uso:
– > NO quitar el crédito.
– > Se permite modificar los colores e imágenes.
– > NO utilizar este código como base para otras tablillas.
¡Si te gusta o lo usas, dale like o rebloguea!
#Tablilla#TheBaronCodes#TBC#code#Posts#MarvelComics#Roleplay#SpiderVerse#Silk#SilkSpider#Elalmacenrp#Elalmacen-rp
28 notes
·
View notes
Text
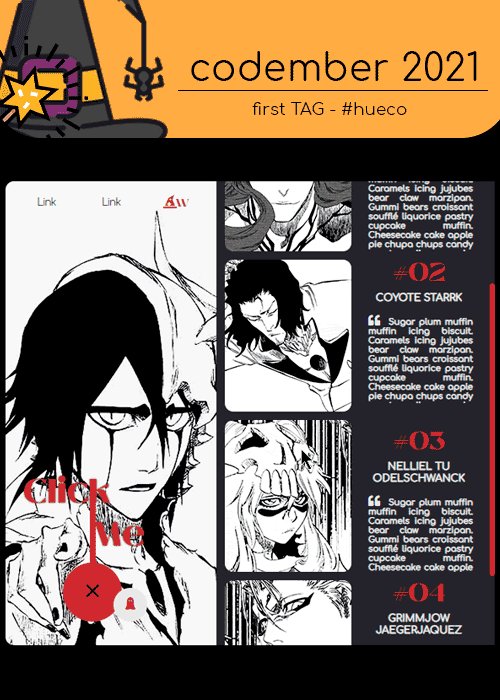
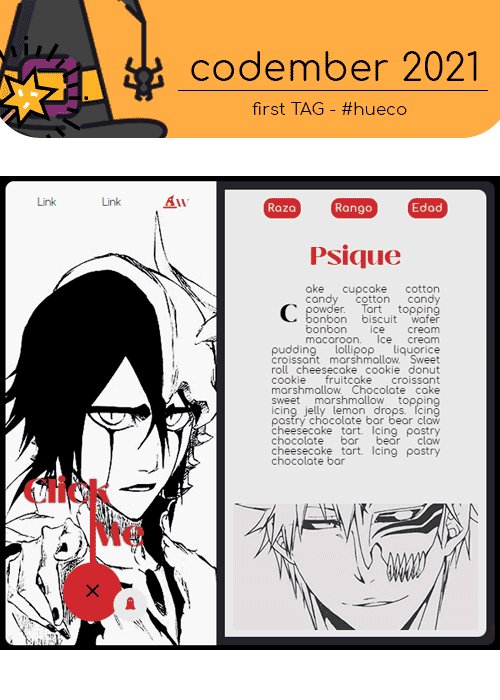
15. Multiusos - Hollow

Descarga el code aquí | Pastebin
Esta tablilla es parte del challenge #1 del Codember organizado por @elalmacen-rp, TnT he entregado casi un día tarde el code peero, mejor tarde que nunca (?)
Me he inspirado en uno de mis mangas favoritos; "Bleach" para hacerlo, ya que se usa mucho el termino "hueco" <3.
Normas de uso:
- Por favor no retires los créditos.
- Los colores, las fuentes e imagines se pueden editar, si no sabes como cambiar algo o quieres poner algo que no venga dentro del <style> al final, por favor mándame un mensajito que con todo gusto te ayudo.
- Si la tablilla se rompe en algún momento también mándame un mensajito para poder solucionarlo lo más pronto posible.
- ¡Espero que les guste!
PD: Yo sé, vivo en Halloween los 365 días del año uwu.
43 notes
·
View notes
Text

Texture 002 | Bloody Tears
Rules:
- Don’t redistribute or claim as yours.
- Don’t use my textures to create your own.
- Not allowed for commercial use.
- Please like and reblog if your using this textures.
- Leave a link if you use it, it’s nice to see your creations.
- Visit my DeviantArt
- Enjoy them!
____________________________________________________
Reglas:
- No lo redistribuyas ni digas que es tuyo.
- No uses mis texturas como base para crear otras.
- No está permitido su uso comercial.
- Por favor, dale like y rebloguea si usas las texturas.
- Déjame un enlace si lo usas, me gustaría ver tus creaciones.
- Visita mi DeviantArt
- ¡Disfrútalo!
Download: DeviantArt – Dropbox.
30 notes
·
View notes
Text


I. Colors
Tipo: Post de rol
Uso: Libre
Tablilla hecha para posts de rol inspirada en una pareja que me pone suavecito el corazón :(
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
47 notes
·
View notes
Text













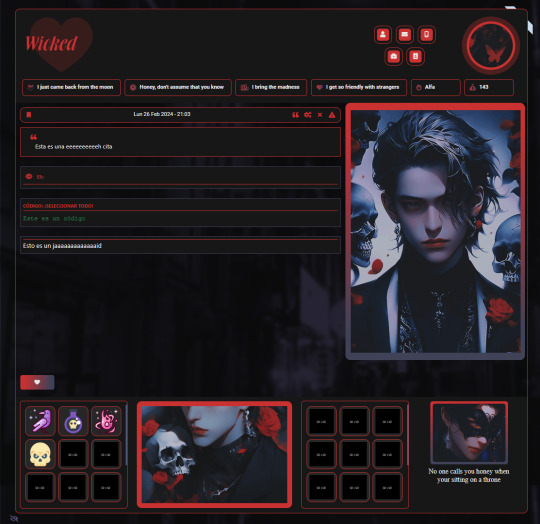
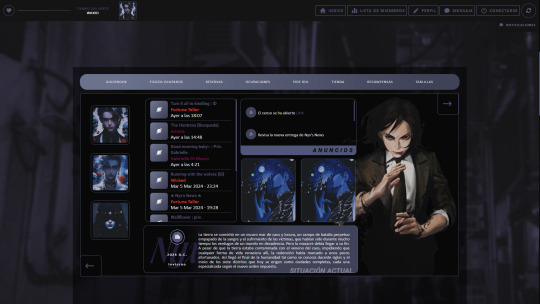
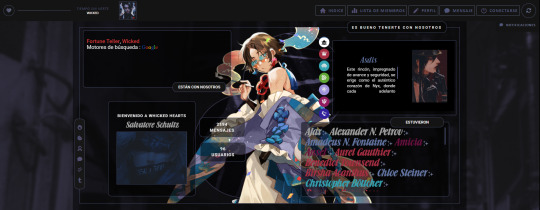
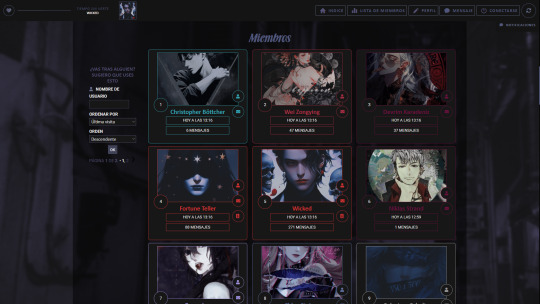
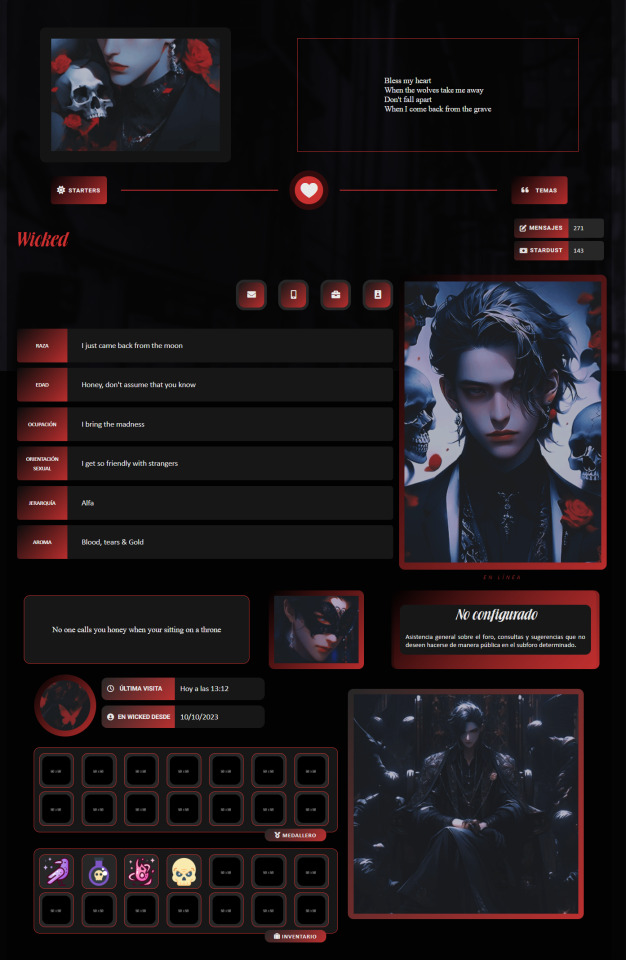
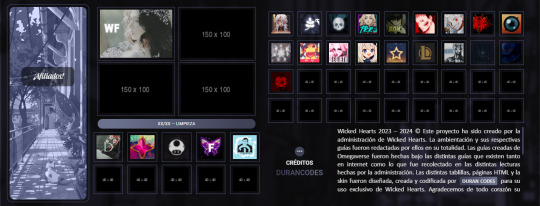
Skin 004: Wicked Hearts
No disponible — Skin avanzada
Hay cosas que van dentro del paquete de skin avanzada que no fueron utilizados en esta skin, jeje. Agradezco a la administración de @love-is-wicked que me hayan dado total libertad a la hora de hacer el diseño y la paciencia a la hora de responder las miles de preguntas que les hacía jajaja
A pesar de todos los contratiempos (?) Debo decir que estoy muy a gusto con el trabajo que hice para este foro. Fue en cierto tiempo record, pero se logró.
Sólo quiero mencionar que yo sólo hice la skin. Se me encargó este trabajo y lo hice, así que, pediré que no me metan en el problema.
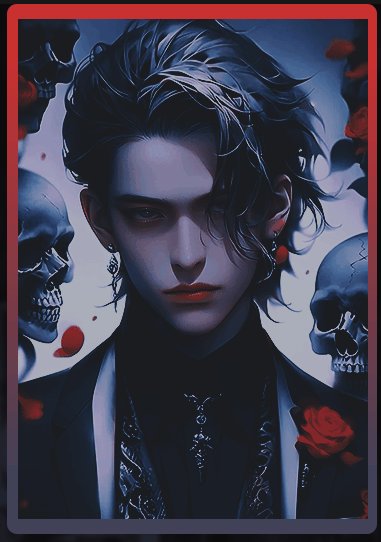
El gráfico de la portada es el único que se le proporcionó al foro de mi parte. El resto de imágenes fueron editadas por ellos mismos.
Agradezco a cada uno de los tutoriales de astucias entregados tanto por @necromancercoding como asistencia de foroactivo, @mrd-design y Monomer.
@elalmacen-rp
#duranportafolio#duranskin#comission#durancomission#foroactivo#rpg template#codes rsc#codes#css#elalmacenrp
27 notes
·
View notes
Text
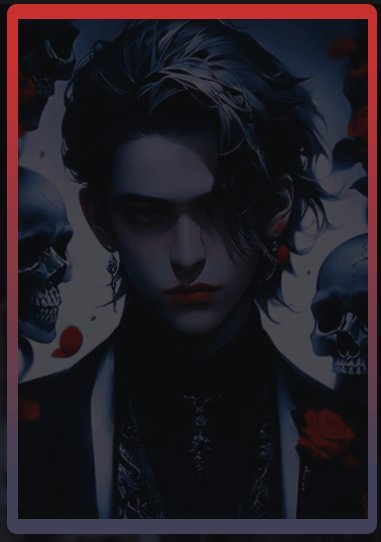
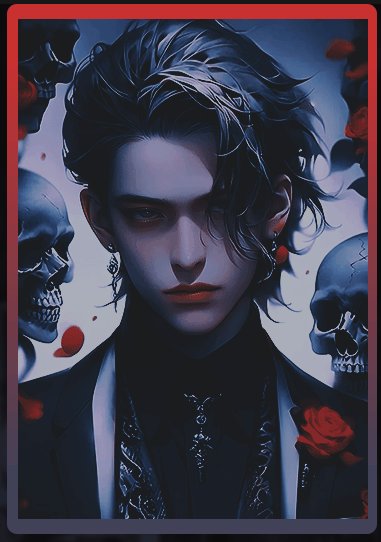
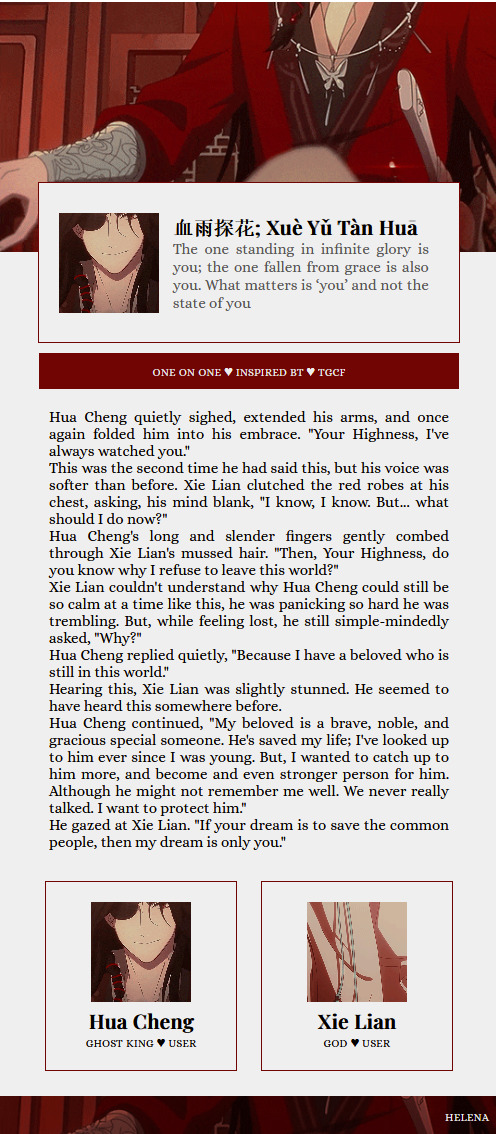
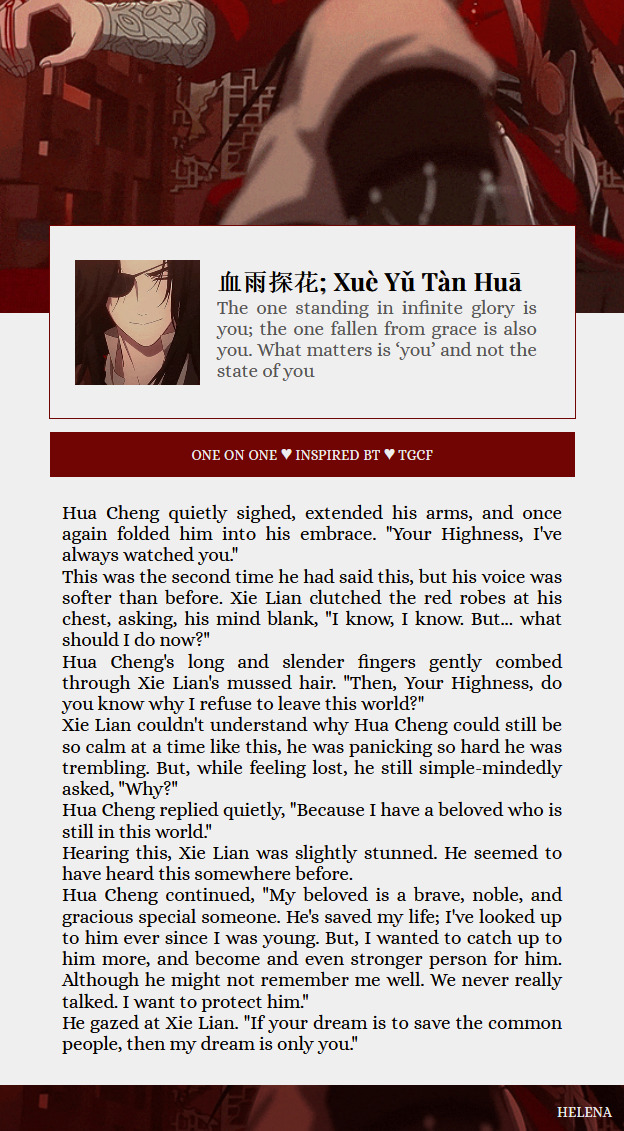
Crimson Rain Sought Flower — Trama y post de rol.


PREVIEW — DESCARGA
Solo se puede cambiar el color rojo, viene en las variables del código.
CSS Externo.
Todas las imagenes se ajustan, ya sea a lo ancho o a lo alto. Mi código es listo.
El mismo color debe ser usado para el mismo tema.
#code rol#elalmacenrp#recursos rol#tablillas#codes#pack trama y post#hua cheng#tian guan ci fu#tgcf novel
29 notes
·
View notes
Text

.07 - San
Esta es una tablilla en la que me puse a jugar con figuras y me gustó el resultado. Es sencilla, no es difícil de usar, pero cualquier duda ahí me contactan :)
El código se los dejo acá en pastebin. Como siempre, la contraseña es 182
https://pastebin.com/L3rGighJ
-Si lo usas dale reblog y no quites los créditos. No pido más que eso.
-NO lo uses como base para tu propia tablilla.
11 notes
·
View notes
Text








Advanced skin — New York City - 20$ (LIGHT VERSIÓN)
New York City es una skin avanzada de venta múltiple. La compra de la skin viene con una pequeña guía de personalización y respaldo de los códigos al momento de hacer la instalación. ♡
Si estas interesado, escríbeme al discord anacodes y haber leído mis políticas de comisiones y reglas de skin compartidas antes.
Caracteristicas
Wrap 1000px.
Menú personalizado que incluye el avatar y nombre del usuario mas la leyenda del foro.
Header tipo tablón que incluye: nombre del foro, mini descripción mas 10 links destacados, frases e imagenes extras/decorativas, espacio para tres miembros del staff, últimos temas estáticos, caja para 3 anuncios con fecha destacada, un espacio para el “personaje favorito”, un espacio de busquedas con 9 imagenes (40x40) y un espacio de texto para fecha, frase y clima.
Zona del indice (categorias y subforos, estadisticas).
Interior de subforos (listado de temas, perfil en temas).
Miembros.
Mensajeria privada.
Afiliados footer.
Perfil simple (u/1), paginado de busquedas (temas y mensajes).
Avatar 250x350px. Icono 90x90px. Imagen para las relaciones 70x70px en el perfil simple.
Colores de acuerdo al grupo de la cuenta en el rango.
¡Haz click aquí para ver su versión oscura y click aquí para ver su pack de tablillas!
#ana skin store#foroactivo#forumactif#forumeiros#forumotion#forumpolish#skin foroactivo#portafolio#skin avanzada#ana codes#elalmacen rp#elalmacenrp
14 notes
·
View notes
Photo

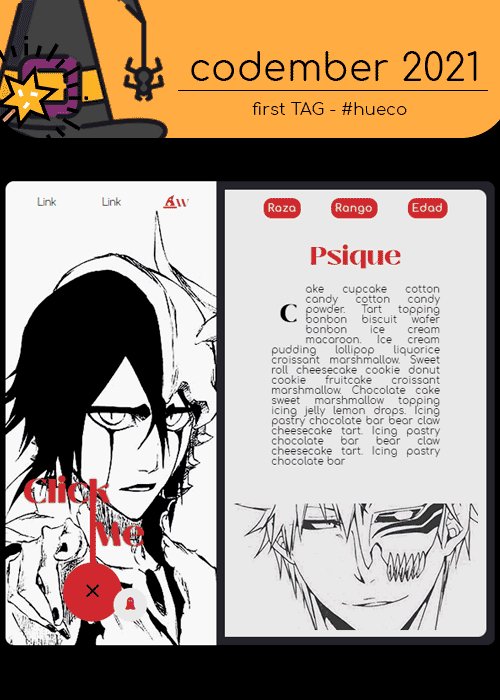
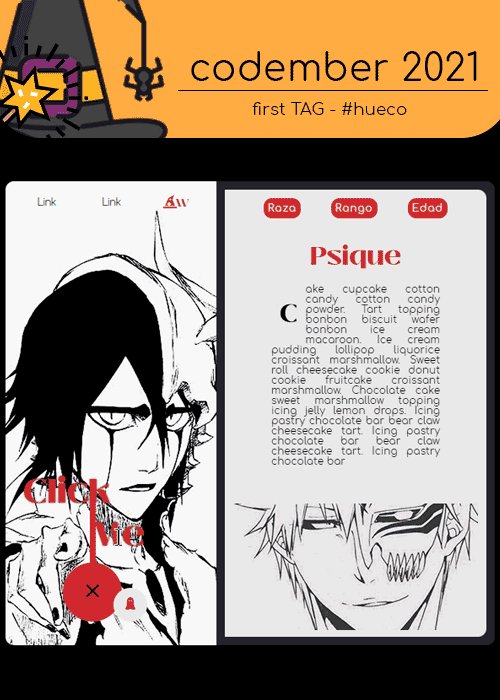
CODEMBER 2021 #01. Hueco
Me uno un poco tarde a esto del Codember (no sabía si tendría tiempo para hacerlo y tampoco ahora sé si llegaré a todos, lo siento @elalmacen-rp ).
Ahora la explicación:
La palabra HUECO me hizo pensar en Odín (ya saben la mayor parte de las cosas de mi tumblr tienen que ver con Dioses) y por ende hice una firma sencilla de dos imágenes de 350x150 con hover y una frase (sacada de la canción de destripando la historia sobre este Dios).
Pd: Crédito de las imágenes a sus respectivos autores si alguien los conoce por favor dígame así los agrego.
Pastebin
25 notes
·
View notes