#Gutenberg Compatible
Text
Useful free tools for writing.
More of the incidental tools that I find useful, regardless of how one usually writes that are often known in the writing community, but you might not know?
One Look dictionary
Reverse word look up. You know when you're getting stumped on a word you kinda know, but only can get the definition of, or you want to make sure your 3-word phrase can't be said more succinctly? Yeah, this resource should help. (The underline is a link)
Google Docs
I should note that after about 100K words, it starts to struggle. But it's good for editing, collab work, spreadsheets, and also keeping track of your previous drafts so if someone says, "But, but you plagiarized from me," you have a log saying you didn't, so you can say, "you likely took from me."
And so on.
Libre Office–because not everyone wants to deal with Google Docs or can afford Microsoft office. It also has a recovery function, so if it crashes, you can get your words back. (Microsoft Office often doesn't?)
Use it for formatting your manuscripts. For the editors out there, accept ODT format. This is absolutely free and sometimes it doesn't port well.
Rhyming dictionaries–yes, they exist. The slant rhyming is also useful. There are slant rhyming dictionaries too.
The almighty square bracket. []
To all of you discovery writers out there that can't afford Scrivener. This is the tool for you. You've written and dumped all this information into the text that shouldn't belong there, but you want to keep it. What do you do? You square bracket it.
If not that, there is also the curly bracket if you need a sub category. {
It's great for:
Editing notes.
Please expand this note to yourself.
Examine this phrase later because you moved on, but it doesn't sound right.
Cataloging important information you might need at a later date.
Info dumping that you want to break up.
Storing long descriptions you want to use elsewhere.
You're too lazy to catalog in your world building notes great information.
You have ADHD and some other idea has occurred to you, but it's totally off topic. Square bracket.
To avoid plagiarism 'cause you forgot you pulled a source.
If you're one of those super detailed people, you can also color code it. The reason is that both curly and square brackets almost never show up in manuscripts. <> sometimes does, but also often doesn't.
The best part is no matter your program, format, or keyboard, you have it.
Note that this doesn't work for Japanese as well, but Japanese also have access to {} which is why I noted it here.
Spreadsheets
You need to make a calendar for your planet and need the quick calculations.
You need to make a morpheme list for your mythical language.
You want to delineate gender quickly.
This usually comes with Google Spreadsheets, Microsoft Office and Libre Office. But writers often (me included) forget they exist.
But they are useful for more than number crunching. And some writers use them for plotting too.
For Fantasy/SF writers: Donjon:
The whole website, but particularly the Fantasy Calendar maker is useful.
Google Search: Quotes.
You want to fact check a quote. Or you got distracted and forgot to put in the citation information.
To be or not to be
is horrible search for. So what you do is this:
"To be or not to be."
And you might get Will Shakespeare.
BTW, Goodreads is a horrible horrible source for finding out where quotes came from. Make sure you have the actual page number/place it was said with the surrounding quotes.
Equally, the -[item] is also often useful when you're searching.
You're looking up say... Kimchi, and you want search results that don't have napa in it You would type "kimchi -napa"
You are researching... I hope, I hope.
Public domain books: Project Gutenberg
You need a back issues of Gustav Freytag's Dies Techniks des dramas.
You need the quote from Anne of Green Gables.
You want to check if this Winnie the Pooh quote is in the earlier or later works because of public domain issues.
You need to read The Art of War for the tenth time.
You need to read Machiavelli's The Prince, because you are writing politics and war.
This is the place to find it. Sometimes, sometimes it is public domain, but it's not in there.
Library
Libby (app), for example. Sign up for it. Get a library card and you'll save yourself money. Some countries don't have one, but for the ones that do, you can read print books and consume audiobooks at home.
Often self-pubbed books are on there too. If you have an amazon account then you can use the kindle app with it.
Sometimes you can also go to university libraries and though you can't check anything out, you can use their catalogs to look up things. You sometimes have to be there, but often they give links to free resources in their catalogs and might be easier to use than JSTOR. You don't have to be a student. Just be respectful of the people there, and try to put the books back where you found them. (usual library stuff).
This will save you going to Hawaii for the University of Hawaii, for example, because you know they have some awesome East Asian resources.
14 notes
·
View notes
Text
A Good Rule of Thumb: Too Clever is Dumb
Sooo, I am going through the site, post by post, to make sure everything is legible. Got about 100 left to go. But, here's the deal, my custom reusable blocks, which WordPress is so proud to offer... Aren't.
It's the updates. It's a year's worth of updates since I designed most of them, to WP and to the third party blocks that hafta keep up with it. Milo's cards don't really work anymore, nor do my existing accordions - although the the template still works on the latter if I stamp out a whole new block, the accordions weren't as complicated.
There wouldn't be as much of a problem if I could make a post and never, ever open it in the editor again, ha-ha, but that's not how I roll. So, while I am fixing colours and minor formatting errors, I am experiencing an occasional crashed block. I haven't killed any of Milo's cards yet, but the template doesn't work to make new ones, so it's inevitable.
First, I am correcting for legibility. But, eventually, I will have to go back around and redo the cards, and probably the Liner Notes, and other random stuff. I'll have to pick a new card format before I post the next instalment, because there's a card in it. I might end up going way more simple with no font or graphics at all - I'm having trouble with the theme fonts overriding the card fonts. Or else I'll hafta go back to images, which is less accessible and won't work with the dark mode. I know probably nobody's willing to put up with my work via a screen reader, but I'm trying not to be an asshole, just in case, ya know?
Well, tl;dr, I believed WordPress about a thing and made more work for myself. If grouped in a complex structure, Gutenberg's reusable blocks aren't reusable. Depending on complexity, you got about a year, then you gotta remake them all over again.
Beyond that: Since Discuz started dropping updates of untested compatibility, the SPOILER tags don't work anymore! There are spoiler-heavy comments now. I might be able to fix it, but in the meantime, NEW READERS (if any) BEWARE THE COMMENTS.
12 notes
·
View notes
Text
Free, legal ebook services I am aware of:
Overdrive/Libby: I don't know if this is how it always works, but I can access Overdrive books directly through my library website, and read them in browser, by Kindle-app-compatible download, or through their Libby app. (Also has music, audiobooks, streaming video, magazines, and I think comics...) Limitations: They only give a library limited "copies" of an ebook, and you have to put them on hold if they're checked out, return them after a certain period, etc., like physical books.
Hoopla: My library account grants me access, but I have to log in to their site or app specifically to see what they have. Different selection than Overdrive, with I think all the same media categories (emphasis on ebooks and audio?). Limitations: While all of their titles are always available to be checked out, each user can only borrow ten a month. Borrows I think last for three weeks.
Internet Archive: This one doesn't look legal because it has so much stuff, but it is (all their scanned books are processed through specific Internet Archive scanning stations in collaboration with various physical libraries, I think). Definitely look here!! Scanned books and archived video. Limitations: No downloading I think, only scans viewable in-browser. They have as many "copies" available as there are distinct scans of a book, but they can generally only be borrowed for an hour at a time (pros and cons--no one leaves something checked out when they aren't reading it, this way, but you have to grab your chance to read it when you can instead of saving it for later).
Gutenberg: If it's a public domain title PLEASE CHECK HERE. Should be your first stop, because it's massive, has titles available in a variety of in-browser and downloadable formats, and no limits on reading or copying the titles because, again, public domain. Limitations: If it was published in the last 95 years it won't be there.
#feel free to add more on here btw#this is partly a Reminder to Self to check all these things before throwing up my hands and saying 'guess i can't get it' about a book
25 notes
·
View notes
Photo

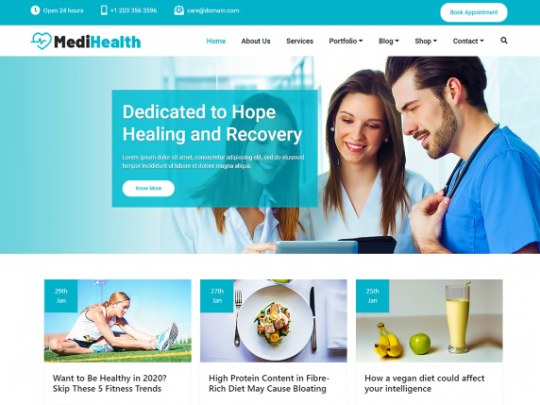
The best and popular medical and healthcare premium WordPress theme for your business.
MediHelath Premium theme is designed on the latest Bootstrap 4.x version which is fully responsive and suitable for all types of portable devices.
With multiple templates, you can design and develop websites for hospitals, doctors, clinics, health centers, or community health centers, medical stores, health services, drug stores, spa & massage centers.
The theme is compatible with popular WordPress plugins like Yoast SEO, Jetpack, Elementor Page Builder, Gutenberg, Block-Enabled, WooCommerce, WPML, Contact Form 7, WPForms, Wordfence Security, WP Super Cache and more.
Medihealth-Free: https://bit.ly/3Oziep0
Medihealth-Premium: https://bit.ly/3npLLFR
4 notes
·
View notes
Text
How will digital marketing change your features
They'll not only increase productivity, but improve user experience, as well. Chatbots and custom product recommendations are already growing big in e-commerce. In short, long-form content does have a place in the future of digital marketing. Research tools and AI will enhance the way we engage with customers online.
Once Johannes Gutenberg invented the printing press, the concept of marketing was born.
By the 18th century, magazines came into being. Poster advertisements and billboards soon followed. Then there was telemarketing, as well as radio and television ads.
Digital marketing rolled over and took its first crawl by the 1990s. Within two decades, the industry rapidly expanded to monumental proportions.
In 2018, we were at a major crossroads towards the future of digital marketing.
Today, engaging in digital marketing is a lot like playing a video game.
You think you’re on the right track, then bam! The game takes a sudden turn, and you’re left to figure out what tools in your arsenal will help you to get to that next level and win the game.
By 2028, the strategies and practices we implement today will feel like a world away.
So, what will digital marketing look like in the next 10 years? Let’s make some predictions.
Who doesn’t turn their head in astonishment when they see someone use a flip phone nowadays?
In a tiny period of time, smartphones not only changed the way we communicate. They also changed the way we obtain information. Even Google searches are occurring more frequently on mobile devices than on desktops.
Smartphones are already growing more advanced and sophisticated. As this happens, mobile searching will hold more gravity in digital marketing.
In recent years, digital marketers have focused on mobile optimization. The reasoning for this is simple.
If a website is compatible with smartphone devices, users won’t click away. The longer users stay on a website, the better they’ll rank on search engines.
That logic will likely still be intact 10 years from now, but with Google’s mobile-first index, websites will have more reason to go mobile.
Understanding Google’s Mobile-First Index
Google has always lurked around the web, and indexed websites, as if it were doing so from a desktop. This was always done to provide desktop users with the best and most relevant search results.
However, the typical web browser is no longer searching from a desktop computer. Instead, they’re searching from smart devices. So, Google has launched its mobile-first index. It ranks websites based on their compatibility with mobile devices.
You might be wondering, “What’s the big deal?” After all, there’s responsive web design, and it has made it easy for websites to essentially create the same site for both PCs and mobile devices. Websites that aren’t already mobile compatible are taking the biggest hit now. They’ll continue to do so going into 2019.
However, the future of digital marketing will see other changes. These changes will specifically have to do with content creation.
Mobile Content Will Become More of a Thing
How exactly will content creation change over the next 10 years? It’s hard to say, but SEO keywords may start to pivot more toward mobile searching.
In time, Google might be able to detect when content isn’t well-suited for mobile reading. In fact, Google can already do this, sort of.
If content reads too long, it may deter mobile readers away, which can affect a site’s bounce rate. Better and more responsive web design might be able to help with this, but people are already growing more accustomed to skimming and scrolling.
Google’s mobile-first index is still in the works, but it’ll become better at determining which content is better for mobile reading.
Long-form content could start falling to the wayside as mobile content takes precedence. Digital marketers are already gearing their content more towards smartphone audiences.
It will be interesting to see which other mediums they’re able to work with 10 years from now.
Voice Searching Will Become the Norm
The future of digital marketing will not only revolve around mobile searching. The concept of voice searching is already gaining momentum, and it will continue to do so.
Tens of millions use intelligent devices like Amazon’s Alexa and Google Assistant. Our cars and our smartphones already allow us to perform voice searches on the go. By 2020, 50% of searches will be through voice.
So, not only will we be talking more into our smartphones and intelligent devices. If the technology improves, we’ll be able to command more intricate searches. Virtual assistant failures and misunderstandings may occur less frequently. Load times will speed up and user experiences will improve overall.
So, the question must be asked, what else does this mean for digital marketing trends of the future?
Digital Marketing Will Tailor to Voice Searching
As mentioned earlier, mobile optimization will be a big focus in the coming years. Whether digital marketers take advantage of voice searching will be up to them.
Voice searching may hold more weight in certain industries, which means it will only appeal to digital marketers who specialize in those industries.
Local businesses are likely to benefit the most from voice search. They’ll continue to use SEO to increase their local search rankings. Customer reviews will still hold weight in the future, as well.
However, there are other digital marketing predictions we can apply to both large and small businesses.
Long-Tail Keywords & Voice Search Optimization
Conversational, long-tail keywords will be major to voice search optimization. The content we create will need to cater more to longer keywords. Learning how to fit them in naturally will pose challenges to marketers.
It could be the case that voice searching surpasses text searching in the next 10 years.
Video Content is Already Taking Off
People love to watch videos. If you need further convincing, consider this…
Video content will comprise up to 80% of web traffic by 2019. More than half of consumers are likely to buy something after watching a video. So, it’s no wonder why 87% of digital marketers are jumping into video content.
Of course, there’s YouTube, but other social media platforms have made it easy to create and broadcast videos.
They’ve also made it easier for companies to hone-in on their audiences. Users can find videos on Instagram and Facebook by searching relevant hashtags. They can even share content by re-posting or tagging people, but more on social media later.
For now, what does this all mean for the digital marketing trends of the future?
It means video content will likely take precedence over written content, if it hasn’t already. This will not only mark a major shift in the way we process information. It will also mark a change in the way marketers appeal to target audiences.
Video Marketing Isn’t Going Away Anytime Soon
Long-form content has been at the forefront of digital marketing for the last 10 years or so. We’re talking blog articles, landing page content, e-mails, web page content, etc. Anything that can serve keywords and optimize longer content for the search engines.
As for now, as people do more browsing on their mobile devices, content is becoming shorter, and people want to interact more with the content they view.
Live video streaming is an up and coming form of marketing. It allows companies to engage with their customers through virtual space, and in doing so companies can build a sense of community around their brands.
Live streaming might seem reserved to the social media sphere, but marketers should still publish video content for websites, as well.
If a website constantly produces quality videos, they can gain a regular following. This will result in better SEO rankings and improved conversion rates. If websites can produce videos for smartphones, all the better for their SEO.
Quality Long-Form Content Still Has Potential
On the surface, the future of digital marketing seems like it has no room for long-form content. In the coming years, digital marketers will not only be busy producing videos, they’ll be cracking the secrets to voice and mobile search.
That doesn’t mean marketers should stop blogging, e-mailing, and producing copy, however. Even if there is a lot of content out there, nothing is greater than the high-quality content of substance.
3 notes
·
View notes
Text
Mastering WordPress: Elementor vs. Gutenberg – The Ultimate Guide for Page Builders.

In the bustling world of website creation, WordPress stands tall as a preferred platform, powering over a third of all websites on the internet. Among its arsenal of tools, WordPress offers a variety of page builders, each vying for the attention of website creators. In this comprehensive guide, we delve into two prominent contenders: Elementor and Gutenberg, to unravel their strengths, weaknesses, and which one might be the ideal choice for your website building endeavors.
Understanding WordPress Page Builders
Before we embark on our comparison journey, let's demystify the concept of page builders within WordPress Development. These tools empower users to design and customize web pages without the need for intricate coding knowledge. Essentially, they transform the process of website creation into a user-friendly, drag-and-drop experience, enabling individuals and businesses to craft visually stunning websites with ease.
Elementor: The Powerhouse Page Builder
Elementor has emerged as a frontrunner in the WordPress page building arena, boasting a robust set of features and a user-friendly interface. One of its standout attributes is the intuitive drag-and-drop editor, which empowers users to manipulate page elements effortlessly. With Elementor, you can visually design every aspect of your website, from headers and footers to intricate page layouts.
Additionally, Elementor offers a vast library of pre-designed templates and blocks, providing users with a head start in their website creation journey. Whether you're a novice or seasoned web developer, these templates serve as a valuable resource for inspiration and efficiency.
Moreover, Elementor's extensive collection of widgets enables users to incorporate advanced functionalities into their websites without grappling with complex code. From sliders and forms to countdown timers and pricing tables, the possibilities are virtually limitless with Elementor.
Furthermore, Elementor's responsive design capabilities ensure that your website looks impeccable across various devices, catering to the growing mobile audience.
Gutenberg: WordPress's Native Page Building Solution
In contrast to Elementor's third-party origins, Gutenberg is WordPress's native block editor, introduced in WordPress 5.0. Designed to streamline the content creation process, Gutenberg introduces a block-based approach, where content elements are represented as individual blocks.
Gutenberg's minimalist interface prioritizes simplicity and efficiency, allowing users to focus on crafting compelling content without distractions. Its block-based structure offers a modular approach to content creation, facilitating seamless organization and customization.
While Gutenberg may lack the extensive feature set of Elementor, its integration with WordPress core ensures compatibility and stability. Additionally, Gutenberg's lightweight nature translates to faster loading times and improved performance, which can be advantageous for SEO and user experience.
Moreover, Gutenberg's accessibility features make it an inclusive option for website creators, enabling users of all abilities to navigate and interact with the editor effectively.
Read Also: 2024 Trends: The Future of Web Application Development
Elementor Vs. Gutenberg: A Head-to-Head Comparison
Now that we've explored the key features of Elementor and Gutenberg, let's delve into a comparative analysis to help you make an informed decision for your website building endeavors.
User Interface and Ease of Use: Elementor's drag-and-drop editor offers unparalleled flexibility and customization options, making it ideal for users who prefer a visual approach to website design. In contrast, Gutenberg's block-based editor may have a steeper learning curve initially, but its minimalist interface and seamless integration with WordPress make it a compelling choice for those who prioritize simplicity and efficiency.
Features and Functionality: Elementor shines in terms of features, boasting an extensive library of templates, widgets, and third-party integrations. Its comprehensive toolkit empowers users to create intricate designs and incorporate advanced functionalities without limitations. On the other hand, Gutenberg's focus on content creation may appeal to users who prioritize streamlined editing and straightforward publishing processes.
Performance and Compatibility: While Elementor offers unparalleled design flexibility, its reliance on additional plugins and resources may impact website performance. In contrast, Gutenberg's lightweight architecture and native integration with WordPress core ensure optimal performance and compatibility out of the box.
Community and Support: Elementor's vibrant community and extensive documentation resources provide users with ample support and guidance throughout their website building journey. However, Gutenberg benefits from its seamless integration with the broader WordPress ecosystem, ensuring long-term support and compatibility with core updates.
Conclusion
In the realm of WordPress Development services, Elementor and Gutenberg stand out as prominent contenders, each offering unique strengths and capabilities. Elementor excels in design flexibility and feature richness, making it a preferred choice for users who prioritize customization and creativity. On the other hand, Gutenberg's minimalist approach and native integration with WordPress core prioritize simplicity, performance, and long-term sustainability.
Ultimately, the choice between Elementor and Gutenberg depends on your specific needs, preferences, and skill level. Whether you're a seasoned developer or a novice user, both page builders offer valuable tools and functionalities to bring your website vision to life. By understanding their respective strengths and weaknesses, you can make an informed decision that aligns with your goals and objectives in WordPress website creation.
In conclusion, Elementor and Gutenberg represent two sides of the same coin, each offering a unique perspective on the art of WordPress page building. Whether you're drawn to Elementor's boundless creativity or Gutenberg's streamlined simplicity, the choice ultimately lies in your hands as you embark on your website building journey.
#wordpress web development services#custom wordpress development services#wordpress development services#wordpress development agency#wordpress development company#wordpress development services usa#wordpress development agency usa#wordpress development company usa#wordpress development#wordpress website development agency#professional wordpress development agency#wordpress web design services in usa#wordpress web design company usa
0 notes
Text
Improve Your IT Business with Top IT Company WordPress Themes

In the fast-moving tech world, having a good online presence is super important for IT companies. They need to show what they're good at and get clients interested. WordPress themes made just for IT firms are great for building websites that look professional and match your business style.
Understanding IT Company WordPress Themes:
IT company WordPress themes are pre-designed templates crafted with features and functionalities tailored to meet the needs of IT businesses. These themes offer a range of benefits, including:
Professional Design: Each theme is designed with a professional aesthetic, reflecting the modern and innovative nature of IT companies.
Customization Options: IT company WordPress themes come with customizable features, allowing businesses to personalize their websites according to branding guidelines and preferences.
Responsive Layouts: With mobile responsiveness built into the themes, websites will adapt seamlessly to different screen sizes, ensuring a consistent user experience across devices.
Integrated Functionality: Themes often include built-in functionalities specific to IT businesses, such as portfolio sections, service showcases, team member profiles, and client testimonials.
SEO-Friendly Structure: WordPress themes are built with SEO best practices in mind, helping IT companies improve their visibility in search engine results and attract organic traffic.
5 popular IT company WordPress themes having the highest potential:
GB IT Company:
Ideal for new IT companies, GB IT Company helps establish a strong online presence.
Suitable for various IT-related businesses like digital marketing agencies, web development firms, etc.
Features an easy-to-use interface and supports one-click import facility for quick setup.
SKT Infotech:
Designed for IT companies specializing in web design and development.
Offers over 1350 Google font options and is perfectly responsive.
Compatible with Gutenberg and includes widget options like calendar and clock.
SKT Software Pro:
Tailored for software companies and other IT-related sectors like IT, repairing services, coaching, etc.
WooCommerce-compatible and works well on multiple-resolution devices.
Provides over 150 Elementor templates and easy customization options.
Design Agency Pro:
Suited for design agencies creating visually engaging content for digital and print media.
Easy to customize with a ready-to-use interface and unique hover effects.
Completely retina-ready for high-resolution displays.
IT Consultant Pro:
Ideal for IT consultancy firms offering specialized services.
Highly versatile with compatibility for various plugins like sliders, accordions, and WP forms.
Features interactive Ajax design with flexible color and typography options.
In Conclusion,
IT company WordPress themes provide a powerful platform for IT businesses to establish a professional online presence and attract clients. With features like customization options, responsive layouts, and integrated functionality, these themes offer a convenient solution for building dynamic and engaging websites.
#ITCompanyWordPressTheme#TopITComapniesWordPressThemes#ITCompanyWPTheme#IT company WordPress theme download#best WordPress theme for IT company#software company WordPress theme#IT services WordPress theme#wordpress professional themes#wordpress technology themes
0 notes
Text
What are the 8 types of printing methods?
In today’s fast-paced world, printing technology has evolved significantly, offering a plethora of methods catering to various needs. Whether you’re a graphic designer, marketer, or simply curious about the printing process, understanding the different types of printing methods is essential. Let’s embark on a journey through the fascinating world of printing and uncover the nuances of each method.
What are the 8 types of printing methods?
Offset Printing:
Offset printing, also known as lithography, revolutionized the printing industry with its versatility and high-quality results. This technique involves transferring ink from a plate to a rubber blanket and then onto the printing surface. It’s ideal for large volume projects requiring consistent quality and vibrant colors.
Digital Printing:
In contrast to offset printing, digital printing eliminates the need for plates, allowing for quick and cost-effective printing of small to medium-sized batches. With digital printing, you can achieve personalized prints with variable data, making it perfect for on-demand and short-run projects.
Flexography Printing:
Flexography, commonly used in packaging and label printing, utilizes flexible relief plates and fast-drying inks to produce crisp images on a variety of substrates. This method is renowned for its efficiency, speed, and ability to print on uneven surfaces, making it indispensable in the packaging industry.
Gravure Printing:
Gravure printing employs engraved cylinders to transfer ink onto the printing surface, delivering high-quality images and consistent results. This method is favored for long print runs and is commonly used in magazines, catalogs, and packaging requiring intricate designs and fine details.
Screen Printing:
Screen printing, also known as silk screening, involves passing ink through a mesh screen onto the substrate. It’s celebrated for its versatility, allowing for printing on various materials, including textiles, ceramics, and wood. Screen printing is renowned for its durability and vibrant colors, making it a popular choice for apparel, signage, and promotional items.
Letterpress Printing:
Originating from the Gutenberg press, letterpress printing utilizes raised metal type or plates to create impressions on paper. While less commonly used today, letterpress printing is revered for its timeless elegance and tactile quality, making it a preferred choice for wedding invitations, business cards, and artisanal prints.
Dye Sublimation Printing:
Dye sublimation printing employs heat to transfer dye onto materials such as fabric, plastic, or metal, resulting in vibrant, long-lasting prints. This method is favored for its ability to produce photographic-quality images with exceptional color accuracy, making it ideal for personalized gifts, apparel, and promotional items.
Inkjet Printing:
Inkjet printing propels droplets of ink onto the substrate, offering versatility, speed, and cost-effectiveness. From desktop printers to large-format plotters, inkjet technology is ubiquitous, catering to a wide range of applications, including documents, photographs, and signage.
FAQs:
How do I determine the best printing method for my project?
The best printing method depends on various factors such as budget, quantity, substrate, and desired quality. Consider consulting with a printing expert to assess your specific requirements and recommend the most suitable method for your project.
Is digital printing suitable for large-scale projects?
While digital printing is efficient for short to medium print runs, offset printing remains the preferred choice for large-volume projects due to its cost-effectiveness and consistent quality.
What are the advantages of flexography printing?
Flexography offers several advantages, including high-speed production, compatibility with various substrates, and the ability to print vibrant colors and intricate designs, making it ideal for packaging and label printing.
Can screen printing be used for intricate designs?
Yes, screen printing is versatile and can accommodate intricate designs, although it may require multiple screens for complex artworks. Experienced printers can achieve exceptional results with careful attention to detail.
What sets gravure printing apart from other methods?
Gravure printing excels in producing high-quality, detailed prints with consistent color reproduction, making it ideal for applications requiring superior image reproduction, such as magazines, catalogs, and packaging.
How does dye sublimation printing differ from traditional printing methods?
Dye sublimation printing differs from traditional methods by transferring dye directly into the substrate, resulting in prints that are fade-resistant, durable, and vibrant. It’s particularly well-suited for producing customized products with photographic-quality images.
Conclusion:
Exploring the 8 types of printing methods unveils a world of creativity and innovation, each method offering unique advantages catering to diverse printing needs. Whether you’re seeking high-quality offset prints, personalized digital designs, or vibrant screen prints, understanding these techniques empowers you to make informed decisions and unleash your creative potential.
#entrepreneur#branding#business growth#marketing#printing press#digital printing#printingindustry#catalogue design#pamphlet marketing#printingservices
0 notes
Text

Hooks and Filters Demystified: The Backbone of WordPress Plugin Development
WordPress Plugin Development has evolved significantly, becoming a cornerstone for website functionality enhancement. In this article, we'll delve into the advanced features that have redefined the landscape of WordPress plugins, offering developers new avenues for innovation and users an enhanced web experience.
The Evolution of WordPress Plugins
Historical Perspective
WordPress plugins have come a long way since their inception. Understanding their historical context provides valuable insights into the ever-changing dynamics of WordPress development.
The Changing Landscape of WordPress Development
As WordPress evolves, so do the expectations from plugins. We explore how the ecosystem has adapted to the dynamic needs of developers and users alike.
Importance of Advanced Features
Meeting User Expectations
In an era where users demand sophisticated solutions, advanced features in plugins become imperative. We discuss why exceeding user expectations is crucial for plugin developers.
Staying Competitive in the Market
With an abundance of plugins available, staying competitive requires offering unique and advanced features. We analyze the competitive edge advanced features provide in the saturated plugin market.
Key Considerations in Plugin Development
Compatibility with WordPress Versions
Ensuring plugins remain compatible with the latest WordPress versions is pivotal for user satisfaction. We delve into the challenges and strategies for maintaining compatibility.
User-Friendly Interface
While advanced features are essential, a user-friendly interface is equally crucial. We explore how developers strike a balance between sophistication and simplicity.
Performance Optimization
Advanced features shouldn't compromise performance. We discuss the importance of optimization for seamless user experiences.
Deep Dive into Advanced Features
Custom Widgets and Shortcodes
We explore how custom widgets and shortcodes empower developers to create unique and customizable content elements within their plugins.
AJAX Integration for Seamless User Experience
AJAX integration is a game-changer, providing a smoother and more interactive user experience. We dissect how AJAX transforms the dynamics of plugin development.
REST API Integration
In the age of decoupled architecture, REST API integration is indispensable. We unravel the benefits and challenges of incorporating REST APIs into WordPress plugins.
Gutenberg Block Development
With the Gutenberg editor becoming the norm, understanding block development is crucial. We discuss the intricacies and advantages of building plugins compatible with Gutenberg.
Balancing Complexity and User-Friendliness
The Challenge of Creating Feature-Rich Plugins
Developers face the challenge of balancing feature richness without overwhelming users. We examine strategies for managing complexity while offering a wealth of features.
Ensuring Simplicity in User Interaction
While plugins become more advanced, ensuring simplicity in user interaction is paramount. We explore how developers maintain a user-friendly experience.
The Role of SEO in WordPress Plugins
Importance of SEO for Plugin Visibility
SEO plays a vital role in plugin visibility. We shed light on why integrating SEO features into plugins is essential for their success.
Implementing SEO Features in Plugins
Practical insights into incorporating SEO features within plugins, enhancing their discoverability and usability.
The Future of WordPress Plugin Development
Emerging Trends
Exploring the latest trends shaping the future of WordPress plugin development.
Predictions for the Next Generation of Plugins
Anticipating how plugins will evolve and adapt to the ever-changing technological landscape.
Best Practices for Plugin Developers
Following Coding Standards
Highlighting the importance of adhering to coding standards for maintainability and compatibility.
Regular Updates and Support
Discussing the significance of providing regular updates and robust support for plugin users.
User Feedback and Community Engagement
How actively engaging with the user community and incorporating feedback contributes to successful plugin development.
Conclusion
In conclusion, the realm of WordPress Plugin Development is thriving with innovation. Advanced features have become the heartbeat of plugins, shaping the digital experiences of millions. As we look forward, embracing these advancements while maintaining user-centric principles will undoubtedly define the future of WordPress plugins.
0 notes
Text
[solved] How to create elementor header for the website that uses guternberg page builder
[solved] How to create elementor header for the website that uses guternberg page builder
Elementor is a popular page builder for WordPress that comes with pre-built templates, widgets, and other necessary functionalities. However, if you’re creating a website that uses Gutenberg, the default WordPress block editor, you might run into some compatibility issues. In this article, we’ll explain how to create an Elementor header for a website that uses the Gutenberg page builder and how…
View On WordPress
0 notes
Text
Discover The Future of WordPress Development and CMS Trends

WordPress still proves to be a strong and flexible platform. Developers, designers, and website owners must adopt the newest trends in WordPress development services as we move into 2023 to stay ahead of the curve. This blog will explore the most important developments in custom WordPress development for 2024, providing insight into the advancements that will influence CMS in the future.
Gutenberg Evolution
Since its release, Gutenberg has completely changed the way we use WordPress development services to produce content. We expect additional improvements and tinkering in 2023, making it an even more essential component of WordPress development.
Block patterns represent one of the main areas where improvements are anticipated. With only one click, users may create intricate structures thanks to these pre-designed block combinations, which simplify the process of creating content. This will streamline the process of creating captivating layouts, which will promote creativity in addition to saving time.
Furthermore, Gutenberg probably provides more customising choices. Blocks' look and behaviour will be more customizable by users, allowing them to more easily adapt their content to meet certain requirements. This adaptability will enable content producers to design distinctive and eye-catching websites.
Headless WordPress
Deadly In the realm of WordPress development, WordPress development services are a dynamic and progressive trend. In the future, WordPress development is expected to heavily rely on this strategy as the need for more dynamic and adaptable online applications increases. WordPress functions as the backend content management system (CMS) in a headless arrangement, while a different technological stack—such as a JavaScript framework like React, Vue, or Angular—powers the front-end presentation.
WordPress without a head offers numerous advantages. It gives programmers the ability to design responsive, highly dynamic websites that provide a smooth user experience. Custom wordpress development teams can achieve greater design, scalability, and performance optimisation flexibility by separating the front end from the back end. WordPress allows content to be readily shared over a wide range of channels and platforms, such as the web, mobile apps, and even newer technologies like voice assistants and AR/VR apps.
AI-powered feature
The use of AI-powered features in WordPress development services is becoming a big and revolutionary trend. AI technologies are being used to improve and automate several parts of website design and management as the digital world grows more data-driven and user-centric. For example, chatbots and virtual assistants driven by AI are transforming customer service and engagement by providing individualised interactions and real-time responses on WordPress websites.
AI is also helping with content curation and generation since it can be used to develop and recommend suitable material automatically by analysing data and user behaviour. Additionally, website owners can better understand their audience, optimise content, and enhance user experiences with the use of custom wordpress development and AI-driven analytics and data insights. AI's incorporation into the WordPress environment is anticipated to become more prevalent as its capabilities advance.
Progressive web apps
A popular trend in WordPress development services, Progressive Web Apps (PWAs) provides a contemporary method for creating web applications that seamlessly blend the greatest features of mobile and online development. As they load rapidly and function offline, PWAs offer a dependable and seamless user experience, much like native mobile apps. WordPress PWAs are made with web technologies including HTML, CSS, and JavaScript.
They are intended to be cross-platform and compatible with a wide range of devices and browsers. This trend is important for custom WordPress development services providers because it lets them take advantage of the vast WordPress ecosystem and provide consumers with a more interactive and efficient experience. Through the use of service workers and responsive design, WordPress developers may improve offline functionality and loading times.
Voice search optimization
Due to the increasing popularity of speech-activated gadgets and virtual assistants such as Siri, Alexa, and Google Assistant, voice search optimisation is quickly emerging as a key trend in WordPress development services. WordPress developers are adjusting to the shifting landscape as an increasing number of customers are using voice queries to search for products, services, and information. Making content and websites more voice search-friendly and accessible is known as voice search optimisation.
This entails making sure websites are mobile-friendly and load quickly, optimising for long-tail conversational keywords, and organising information to succinctly address popular voice search questions. To increase the likelihood that their content will appear as a voice search result, WordPress developers are utilising schema markup and integrating voice search plugins. This development not only enhances user
Blockchain for security
Blockchain development is becoming more and more popular as a possible way to improve security in WordPress w applications. Although it's a widely used tool for website management, WordPress occasionally has security problems. Some developers are leveraging blockchain, which is essentially an immutable and extremely secure ledger, to make WordPress sites safer. This blockchain technology ensures that data on websites is authentic and unchangeable. It provides an additional degree of security to prevent unauthorised alterations and hackers from accessing websites.
Although blockchain usage for security in WordPress development services is still in its infancy, it has a lot of promise. We can anticipate that WordPress developers will look for creative methods to include blockchain as the technology develops and becomes more widely available to strengthen the security and integrity of their websites, protect user data, and create a safer online environment.
Conclusion
It's critical to keep up with the latest developments in the quickly changing field of WordPress development. Whether you're a developer, designer, or website owner, following these trends will enable you to produce WordPress websites that are more potent, effective, and user-friendly in 2024 and beyond. Watch these changes closely, try out new tools and methods, and never stop pushing the limits of what WordPress is capable of. WordPress is setting the standard for CMS in the bright future and if you are looking for the best WordPress web development services then IBR Infotech is the best service provider for you which will help your business to shine bright.
#wordpress web development company#wordpress developer services#custom wordpress development company
0 notes
Text
Video Outside the Viewport Fast and Easy Solution. No Plugin

Fixing the "Video Outside the Viewport" Google Seach Console Errors
If you're seeing "Video Outside the viewport" errors in Google Search Console, it means some of your videos are not fully responsive to users screen sizes when the page loads. This usually happens when the video player is lower on the page and users need to scroll down to see it.
The good news is; you found the easy fix:
🏆 Solution: Enabling Responsive YouTube Embeds
Simply add one line of code to your theme's functions.php file:
Step 1 - Log in to WordPress admin and go to Appearance > Theme Editor
Step 2 - Click to edit the functions.php file
Step 3 - Add this code:
add_theme_support( 'responsive-embeds' );
Step 4 - Save changes👍
Your YouTube embeds in WordPress posts and pages are not responsive due to your theme not supporting responsive embeds. However, You just found the good news - fixing this issue is that simple!
The Core of the Issue: Theme Support for Responsive Embeds
Recently updated WordPress themes often don't call the "responsive embeds" theme support function. This results in YouTube videos staying static in size, instead of resizing responsively for mobile devices.
While it seems the new Gutenberg editor is related, the root cause lies with themes not enabling responsive embed support. So calling this function is the key to fix non-responsive YouTube embeds.
This will tell your theme to support responsive embeds across your site. Embedded YouTube videos will now resize responsively, ensuring proper display on all devices.
Extra Help for the Video Outside the Viewport GSC Issue!
Enhance YouTube Embeds with Plugins
While WordPress supports embedding YouTube videos without any plugins, there are some handy plugins that add extra functionality:
📼 Lazy Load Videos
This lightweight plugin delays loading video embeds until the user clicks on them. This speeds up load times, improving site performance.
📼 YouTube Gallery Plugin
Want to showcase videos on a dedicated page? This plugin lets you create YouTube video gallery pages to highlight your channel or playlists.
📼 Video Gallery - YouTube Gallery
Another gallery plugin, this one focuses just on YouTube videos. It has responsive layouts to showcase your videos on any device.
📼 WP Video Lightbox
Make your videos stand out by displaying them in a popup lightbox. When users click a video, it expands to fullscreen with a blurred background.
📼 Testing Plugin Compatibility
As with any plugin, be sure to test how they interact with your theme. Check that your responsive YouTube embeds continue working properly with any additional functionality added.
These plugins might will give you more options for showcasing YouTube videos across your WordPress site!
Closing the Case
Embedding YouTube videos in your WordPress site is a great way to enhance content and engage visitors. However, if videos fail to resize or display properly across devices, the user experience suffers.
Luckily, implementing responsive embed support is a straightforward one-line update.
By adding the recommended code snippet to your active theme's functions.php file, you enable fluid responsive YouTube embeds site-wide. Videos will then scale gracefully to match any screen size. We covered compatible plugins as well, for additional video gallery, performance, and display options.
With the right theme support enabled, you can confidently embed YouTube videos knowing they’ll contribute to—not detract from—your website's reliability and visit quality. Smoothly responsive video embeds improve engagement and keep visitors focused on your content, boosting your WordPress site’s credibility and authority over time through optimal on-site UX.
Read the full article
0 notes
Text
How to Switch from Elementor to the WordPress Gutenberg Editor
Because of its many useful features, the WordPress plugin known as Elementor has quickly become one of the platform's most widely used add-ons. The page builder has leveled the playing field in web design by assisting vast numbers of WordPress users in creating aesthetically pleasing websites without requiring them to learn how to code. But in recent times, the Gutenberg block editor has established itself as the new gold standard for creating content with WordPress. Many people are beginning to question whether or not Elementor is still required, given the similarities that exist between these two tools. On the other hand, some long-time users of Elementor are concerned that switching to Gutenberg will render their website inoperable.

In this article, we will discuss the most effective ways to use Gutenberg in conjunction with Elementor.
The contrast between Elementor and Gutenberg
There has been considerable misunderstanding regarding the capabilities of Gutenberg and Elementor, as well as the role that each tool plays in the process of web design. In my opinion, a portion of this uncertainty can be attributed to a propensity to overstate the situation in which Gutenberg currently finds itself. Despite the fact that it is undergoing significant development and improvement with each iteration, Gutenberg is still not anywhere close to being as feature-rich or robust as Elementor.
We will need to reevaluate the role that Gutenberg plays in our design workflows as new functionalities, such as complete theme editing, become available. However, taking into account Gutenberg's background, it is likely that it will be some time before these new features are usable in a production setting.
Elementor’s Benefits
Elementor gives you more and better control over the design of your website, from the layout of individual pages to the design of the entire site.
Editing content on the front end of your website with Elementor makes it very easy to use, and it also gives users a live preview of any changes they make. It's not much different from what you may expect from looking at it. When it comes to this topic, Gutenberg still has a way to go.
The Theme Builder in Elementor Pro gives users the ability to design their own WordPress themes from scratch. For instance, constructing individualized site parts that have distinct headers and footers is a piece of cake.
The global design settings of Elementor provide a centralized location from which to establish and maintain the design settings of your website, including the selection of color and font. These configurations of the design will be saved as presets that can be accessed anywhere within the Elementor user interface.
The content editor that comes standard with WordPress is called Gutenberg. Gutenberg is the editor that you will be using if you anticipate using WordPress for the foreseeable future. To ensure compatibility with upcoming versions of WordPress, it is recommended that you generate the majority of your material using the Gutenberg editor.
The plan for Gutenberg is both extensive and aspirational. The old sidebar widgets are being phased out in favor of the block editor's increased functionality. In a short amount of time, Gutenberg will have the ability to edit themes. In time, Gutenberg will be even more like Elementor.
Reasons To Use Gutenberg with Elementor:
There are several things that Gutenberg can't accomplish that Elementor can (yet). And even after it is capable of doing those things, we do not know how Gutenberg will compare to Elementor, nor do we know how long it will take to get close to being on par with it. The majority of individuals need to start working on their websites right now, not in three years.
In the meantime, those responsible for designing websites should at least be considering what might take place three years from now. It is not recommended to use Elementor to create hundreds of blog entries at once. In point of fact, I do not advise using Elementor for the creation of any blog entries. As you will see, it is absolutely possible to produce your posts with Gutenberg and have those posts flow into templates developed with Elementor. This will be demonstrated to you in the following section. This approach combines the advantages of the two different approaches.
Guidelines for Optimal Cooperation When Employing Elementor and Gutenberg
There is no valid reason not to utilize Elementor with Gutenberg, but when doing so, you should keep an eye on the future. It's possible that Gutenberg will one day be easier to use and have more functionality than Elementor. This is the way until that day comes when you can use the two together i.e. Elementor and Gutenberg without any conflict occurring.
Select a theme that is compatible with Elementor and does not oppose it in any way.
Put an end to your search for the ideal theme because you won't find it because you're going to create your own theme with Elementor.
Having said that, in order to get started, you will still need a theme. However, rather than searching for a theme that is packed with features, customizer settings, and custom templates, you should use a minimalist theme that is unobtrusive and gets out of the way so that Elementor can do its job.
To get started, give the Hello Elementor theme a shot. It was developed by the Elementor team specifically for use with their product. You should mentally prepare yourself to be let down when you first activate this theme. Hello is about as straightforward as it gets, but that's exactly how it's supposed to be used.
Astra is yet another excellent option. Although Astra comes with a greater number of features than Hello does, the majority of those features are disabled when the plugin is first installed. It is simple to enable Astra functionalities as and when they are required.
Make use of Elementor Pro's built-in Theme Builder.
Because the Elementor toolbox contains so many interesting features, it is simple to bypass the Theme Builder and begin constructing lovely web pages straight away. That should not be done! Instead, devote some of your time to becoming familiar with the functionality of the Theme Builder, and then get started on constructing the fundamental aspects of your website. Creating your website's header and footer should be your first step, in my opinion. These elements are fundamental to the design of your website and may be found on each and every page. Next, you will need to develop templates for both pages and posts. The material that you've created using Gutenberg is automatically imported into these templates. It is absolutely necessary to have a complete understanding of the repercussions of taking this method. Gutenberg will be used for the creation and editing of your posts, while Elementor will be utilized for the design of the post's template.
Deactivate Elementor for Posts and Pages
To reiterate, I do not believe that Elementor should be utilized in the process of designing individual posts. It is not difficult for a busy website to produce hundreds of entries over the course of some time. Using Elementor to write individual blog entries is a time-consuming and inefficient activity. If you do so, it will be necessary for you to recreate those posts in the event that you decide to quit using Elementor at any point in the future. You may ensure that your post content will be compatible with future versions of WordPress by using Gutenberg or Classic Editor to write it. If you decide to discontinue using Elementor at some point in the future, it will be more like switching your theme than completely rebuilding your website from the ground up.
I would suggest is that you turn off Elementor's post functionality so that you won't inadvertently produce a post when using the plugin. By taking these precautions, most authors won't be able to inadvertently activate the "edit in Elementor" button, which can cause a wide variety of problems for authors who aren't prepared for them. Even when the post-editing feature of your Elementor-designed templates has been disabled, they will continue to function normally.
To turn off Elementor for post-editing.
Navigate to the Elementor > Settings menu option.
Uncheck the box labeled Posts, which is located next to the post kinds.
Save your settings.
Make one-off templates for unique pages with Elementor and use them on your site.
When designing your primary landing pages, in addition to using the Theme Builder, you should make use of Elementor. Typically, these are the pages that are included in the primary navigation of your website.
Some examples:
Home Page
Opt-in pages
The Goods and Services Available
Pricing page
Contact page
In the Elementor template collection, you will find a selection of beginning designs that you may use for pages much like these. Be aware, though, that if you ever decide to switch away from Elementor, you will have to recreate these pages from scratch. However, the same is true when utilizing the vast majority of themes, each of which possesses distinctive templates and design features.
Utilize the Settings for the Elementor Design System
The key to successfully retaining uniformity throughout your website is to have a design system that has been carefully thought out. This is especially the case if you have imported a range of designs from the template library that is included with Elementor. Not to mention the possibility of merging pages made with Elementor with entries written in Gutenberg. Elementor Pro, which is now on version 3.0, provides users with extensive control over the design parameters. The user can quickly choose their preferred colors, fonts, and other aspects of the site's design with these choices, which will then be applied everywhere throughout the site. The settings for the font and color are saved as presets, which can then be accessed anywhere within the Elementor interface. These design options will be carried over into the post content that you create using Gutenberg. You might consider this to be the same thing as customizing a theme with your own fonts and colors if you like.
If you've been using Elementor for some time, you might have missed the addition of a feature called Design Settings. This is because it's one of those understated upgrades. You will see a significant return on investment from the time you invest in becoming comfortable with these new options in the form of a streamlined design workflow. Not only that, but these options will allow you to make significant color and font adjustments in a single location, which will speed up any future redesigns that you perform.
Conclusion:
As can be seen, Elementor Pro and Gutenberg are two separate tools that complement one another. The important thing is to understand how to make the most of the benefits offered by each tool while minimizing potential compatibility issues. If you like reading this essay, you may also be interested in my latest course, which is titled "Theme Building with Elementor Pro." The training consists of over 90 minutes of video instruction that is broken down into individual steps and guides you through the process of creating a theme using Elementor Pro.

Dollar2host
Dollar2host.com
We provide expert Webhosting services for your desired needs
Facebook Twitter Instagram Youtube
0 notes
Text
Mastering WordPress Development: A Comprehensive Guide to Building Dynamic and Robust Websites
In the realm of web development, WordPress has emerged as a powerhouse, offering a versatile platform for creating everything from simple blogs to complex e-commerce websites. Its user-friendly interface and extensive plugin architecture make it an appealing choice for developers of all skill levels. However, to truly harness its potential and create exceptional websites, one needs to delve deeper into WordPress development. This comprehensive guide will take you through the essential aspects of mastering WordPress development, equipping you with the knowledge and skills to build dynamic and robust websites with ease.
Section 1: Getting Started with WordPress Development
To embark on the journey of mastering WordPress development, it's crucial to understand its foundations. This section will cover the basics, including installing WordPress, understanding its architecture, and exploring the WordPress file structure. Readers will gain insights into setting up a local development environment and familiarize themselves with the essential tools required for efficient development.
Section 2: Customizing Themes and Templates
A significant aspect of WordPress development involves customizing themes and templates to create unique and visually appealing websites. This section will delve into the process of creating custom themes from scratch, modifying existing themes, and utilizing child themes for seamless updates. It will also cover the integration of responsive design principles and best practices for enhancing the user experience across various devices.
Section 3: Mastering Plugin Development
Plugins serve as the backbone of WordPress, enabling developers to extend the platform's functionality. This section will provide an in-depth exploration of plugin development, covering the creation of custom plugins, leveraging hooks and filters, and implementing security measures to safeguard websites from potential vulnerabilities. Readers will learn how to optimize plugins for performance and compatibility with different WordPress versions.
Section 4: Implementing Advanced Functionality and Features
To build dynamic and feature-rich websites, developers must be adept at implementing advanced functionalities. This section will focus on integrating custom post types, taxonomies, and meta boxes to manage diverse content types efficiently. Furthermore, it will explore the integration of APIs, such as the REST API, and the utilization of AJAX for seamless data retrieval and manipulation, enhancing the interactivity and responsiveness of WordPress websites.
Section 5: Ensuring Security and Optimization
Security and performance are paramount in the world of web development. This section will guide readers through implementing robust security measures, including user authentication, data validation, and protection against common security threats. Additionally, it will cover optimization techniques for enhancing website speed and performance, such as caching, minification, and database optimization, ensuring a seamless and efficient user experience.
Section 6: Exploring Advanced Concepts and Emerging Trends
To stay ahead in the rapidly evolving landscape of WordPress development, one must remain updated with advanced concepts and emerging trends. This final section will highlight the importance of staying informed about the latest WordPress updates, exploring the use of Gutenberg for creating immersive content experiences, and understanding the significance of headless WordPress for decoupled architecture. It will also touch upon the growing relevance of accessibility and the integration of AI and machine learning in WordPress development.
Conclusion
Mastering WordPress development is a continuous journey that demands dedication, practice, and a thorough understanding of its intricacies. By following the comprehensive guide outlined in this article, developers can unlock the full potential of WordPress, creating dynamic, secure, and high-performing websites that resonate with their target audience. With the right knowledge and skills, WordPress can serve as a powerful tool for crafting exceptional online experiences, making a lasting impact in the digital realm.
0 notes
Text
Elevate Your Website with the 360° Photo Viewer Theme for Elementor, Gutenberg, and WPBakery
In today's digital age, websites play a crucial role in shaping our online experiences. To make a lasting impression, many web designers are turning to innovative themes and plugins. One such standout is the 360° Photo Viewer (Virtual Tour) theme, designed for popular website builders like Elementor, Gutenberg, and WPBakery. Let's delve into the potential of this theme and how it can enhance your website.
Defining the 360° Photo Viewer Theme
The 360° Photo Viewer theme is a revolutionary addition to the world of web design. It's specifically tailored to create immersive and interactive experiences for visitors. Instead of static images, this theme empowers you to showcase 360° images, enabling users to pan, zoom, and rotate the visuals, providing a dynamic and engaging encounter.
Seamless Integration with Leading Website Builders
One of the most significant advantages of the 360° Photo Viewer theme is its compatibility with popular website builders like Elementor, Gutenberg, and WPBakery. This means that even if you're not a coding expert, you can effortlessly incorporate this theme into your website design.
The Key Benefits of the 360° Photo Viewer Theme
1. Enhanced Engagement: Interactive 360° images capture users' attention and keep them exploring your website for more extended periods.
2. Realistic Representation: Ideal for businesses in real estate, tourism, or any industry where visual appeal is critical, the theme provides a lifelike depiction of physical spaces.
3. Effective Storytelling: It's an exceptional tool for visual storytelling, making it perfect for showcasing products, virtual tours, or guiding users through historical sites.
4. Improved Conversion Rates: Engaged visitors are more likely to convert. Whether you're selling products or encouraging visitors to explore your content, the theme can significantly boost conversion rates.
5. User-Friendly: This theme's intuitive interface ensures that website owners can effortlessly integrate immersive content without requiring extensive technical knowledge.
The Future of Web Design
The 360° Photo Viewer theme, compatible with Elementor, Gutenberg, and WPBakery, is a glimpse into the future of web design. It grants website creators the ability to engage users and immerse them in content like never before.
In conclusion, the 360° Photo Viewer theme is revolutionizing website design. With its ability to create engaging, interactive, and realistic experiences, it contributes to higher user engagement and conversion rates. Whether you're in e-commerce, real estate, or any industry that relies on visuals, integrating the 360° Photo Viewer theme into your web design is a game-changer, setting you apart in the competitive online landscape.
For more info visit here:
0 notes
Text
eReader Ready: The Important Guide to Buying PDF Publications
The present day age has ushered in many different technical marvels which have revolutionized several areas of our everyday lives. On the list of transformations that have taken root is the progressive transition from bodily books to electronic formats. PDF, which means Portable Report Format, are at the forefront with this change, providing readers a functional and convenient alternative to standard books. In this article, we'll investigate the inches and outs of purchasing PDF books, ensuring you can effortlessly dive to the digital reading experience.
Why PDF Publications?
First and foremost, why are PDFs becoming therefore common on the planet of studying?
Flexibility: One of many principal benefits of PDF publications is their portability. You can keep thousands of games on a single unit, which makes it simpler than actually to carry a vast selection wherever you go.
Searchability: Trying to find a specific phrase or term is straightforward with a digital document. In place of thumbing through numerous pages, you are able to immediately discover the info you need.
Convenience: PDF publications frequently have flexible fonts, skills, and reading methods, catering to a wider array of viewers, including those with visible impairments.
Where you should Get PDF Books?
There are many programs and on the web marketplaces where one should buy and get PDF books. Here really are a several to consider:
Amazon's Kindle Store: While Kindle mostly helps their private structure (MOBI), several publications come with a PDF version.
Google Perform Publications: An substantial software that offers numerous games in PDF and EPUB formats.
Task Gutenberg: This can be a free reference offering over 60,000 common brands in PDF and other formats.
Strong from Publishers: Several publishers provide PDF versions immediately from their websites.
Things to Contemplate When Buying a PDF Book
System Compatibility: Make sure your product can start and study PDF files. Most smartphones, capsules, and e-readers have built-in PDF viewers, but it's generally good to double-check.
DRM Restrictions: Some PDF publications include Digital Rights Management (DRM) protection. This can limit how many devices you are able to transfer your guide to or reduce printing.
Price: Much like any industry, rates can vary significantly between platforms. It's value looking around and examining for discounts or pack deals. https://buypdfbook.com/
In Conclusion
The rise of PDF books is undeniable, offering viewers an efficient, lightweight, and frequently more available way to digest literature. As the marketplace develops, so do the options for viewers to find material that suits their wants and preferences. Embrace the electronic era, and leap in to the huge earth of PDF publications – a world where any concept is a click away.
0 notes