#Mediengestaltung
Text
Farbenlehre
Kapitel 2 „ Farbkontraste“
Farbkreis nach Itten

Der Farbkreis von Itten besteht aus insgesamt 12 Farben.
Den drei Grundfarben Blau, Gelb und Rot in der Mitte.
Den drei Sekundärfarben, die aus der Mischung der drei Grundfarben entstehen. -> Grün ( Gelb + Blau ) , Violett ( Blau + Rot ) und Orange ( Rot + Gelb )
Den Tertiärfarben, die aus einer Mischung von je einer Grundfarbe und einer Sekundärfarbe entstehen. Diese sind Blaugrün, Blauviolett, Purpurrot, Orangerot, Dunkelgelb und Hellgrün.
❔Was sind Farbkontraste?
-> Farbkontraste entstehen wenn sich zwei oder mehr Farben gegenüberstehen.
❔Welche Farbkontraste gibt es?
Warm-Kalt-Kontrast
Es liegt eine warme und eine Kalte Farbe nebeneinander. Die warmen Farben leuchten während kalte Farben eher ruhig und passiv wirken. Der Kontrast ist angenehm fürs Auge und wirkt interessant. Auf Ittens Farbkreis liegen die warmen Farben auf der rechten Seite und die kalten Farben auf der linken Seite. -> Linkes Bild unten


Hell-Dunkel-Kontrast
Dieser Kontrast ist einer der stärksten Kontraste. Es liegt, wie der Name schon sagt ein heller und ein dunkler Farbton nebeneinander. Die stärkste Art des Kontrast liegt zwischen schwarz und weiß vor. Der Kontrast ist ein absoluter Eyecatcher und garantiert eine gute Lesbarkeit, wenn dunkle Schrift auf hellem Hintergrund platziert wird. -> Rechtes Bild oben
Komplementärkontrast
Der Komplementärkontrast ist der einfachste Kontrast und bekannteste Kontrast. Dieser entsteht wenn zwei komplementäre Farben nebeneinander liegen. Im Farbkreis liegen diese Farben gegenüber voneinander. Die einzige Gefahr die besteht, ist ein Flimmereffekt. Dieser entsteht beispielsweise, wenn rote Schrift auf grünem Hintergrund liegt und ist ein gestalterisches No-Go. -> Linkes Bild unten


Qualitätskontrast
Bei Qualitätskontrast liegt eine reine, bunte, leuchtende Farbe neben einer getrübten, stumpfen Farbe. Getrübte Farben entstehen, wenn eine reine Farbe mit grau, schwarz oder weiß abgemischt wird. Der Kontrast sorgt dafür, das die reine Farbe noch mehr leuchtet. -> Rechtes Bild oben
Quantitätskontrast
Beim Quanitätskontrast handelt es sich eigentlich um einen Größenkontrast. Hierbei wird eine kleine Fläche mit einer großen Fläche gegenüber gestellt oder auch vielen und wenigen Flächen. Die Farben die gegenüber gestellt werden sollten unterschiedliche Intensitäten besitzen. Gelb besitzt beim Beispiel eine besonders große Strahlkraft und Violett eine sehr geringe. -> Linkes Bild unten


Simultankontrast
Beim Simultankontrast beschreibt die unterschiedliche Wirkung von nebeneinander liegenden Farben oder der Wirkung von einer Farbe auf unterschiedlichen Hintergrundfarben. Die gleiche Farbe wirkt auf unterschiedlichen Hintergrundfarben anders, obwohl es sich um genau die gleiche handelt. -> Rechtes Bild oben
Farbe-an-sich-Kontrast
Der Farbe-an-sich-Kontrast entsteht wenn mindestens drei reine, leuchtende Farben die im Farbkreis relativ weit auseinander liegen, kombiniert werden. Der Kontrast wirkt bunt, kraftvoll und fröhlich. -> Bild unten

Jegliche Informationen sind von mir ausgearbeitet.
58 notes
·
View notes
Text
instagram
0 notes
Photo

Wir suchen wieder eine/n Praktikant:in im Bereich Mediengestaltung❗️❗️❗️
Du interessierst dich für Mediengestaltung und suchst nach einer herausfordernden Tätigkeit mit dem Fokus auf die Realisierung und Gestaltung von Grafiken und E-Learning Kursen? Dann sende bitte deine vollständigen Bewerbungsunterlagen inkl. möglichem Eintrittstermin per E-Mail an: [email protected]
Hier findest du noch weitere Informationen zu diesem Praktikum: https://www.vorest-ag.com/media/pdf/Stellenangebot-Praktikant-Mediengestaltung.pdf
Wir freuen uns auf deine Bewerbung! 🙂📄
0 notes
Text
Auf meiner Website erhalten Sie weitere Informationen zu meinen Dienstleistungen im Medienbereich!
Ich biete zum Beispiel: Livestreaming, Imagefilm, Doku, 2D-Animation

#freelancer#media#cameraman#Kameramann#FrankfurtamMain#RheinMain#Mediengestaltung#Darmstadt#KameramannDarmstadt#MedienDarmstadt
1 note
·
View note
Link
0 notes
Text

It's Shampoo for Your Brain
Inspired by Space Ghost Coast to Coast - S06E01 "Chambraigne"
Standard
Outline Only
Fonts used:
Flaemische Kanzleischrift by Typographer Mediengestaltung
Messenger by Alex Joganic
Nymphette by Nymphont
3 notes
·
View notes
Text
Born to play dnd forced to go to technische grundlagen der mediengestaltung
#i just want to go home#it hasnt even started#im so tired and miserable#but at least theres dnd later
3 notes
·
View notes
Text
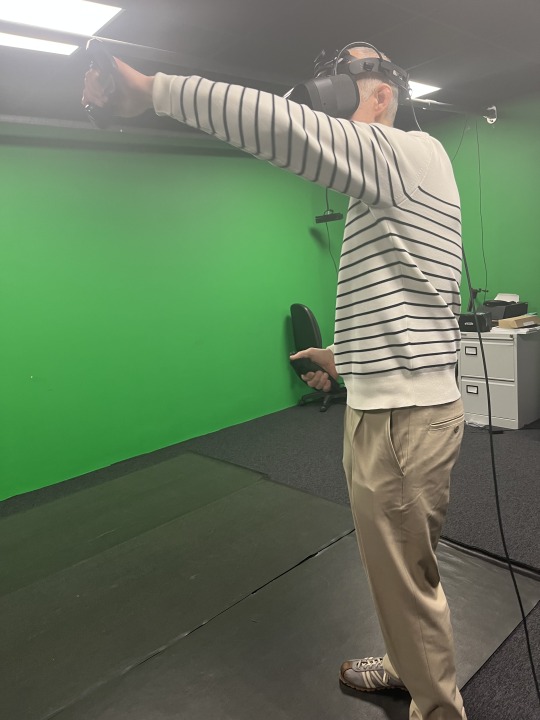
Tag 3: Ballyfermot College / Pearce College
Heute gingen wir getrennte Wege: Unsere Schreiner besuchten das Pearce College, die Mediengestaltung und FI nahmen dem Bus zum Ballyfermot College. Dort wurden uns die unterschiedliche Bereiche vorgestellt.



Im VR-Studio durften wir einige Arbeiten des Fachbereiches Immersiver Medien am eigenen Leib erleben.
Anschließend haben wir angehende Game-Designer bei ihrer Konzeptarbeit begleitet - ein sehr interessanter Einblick.


Job-Shadowing in der Mediengestaltung war ebenfalls spannend.
Während dem Lunch hat im Lehrerzimmer mit verschiedenen Lehrkräfte einen intensiver Austausch stattgefunden.
Wir unterhielten uns über die Unterschiede der Bildungssysteme und loteten zukünftige Kooperationsmöglichkeiten aus.

Zum Abschluss wurden uns ein top ausgestattetes Sound- und Fernsehstudio gezeigt.

Im Pearce College wurden die Schreiner währenddessen freundlich empfangen und nahmen am Job-Shadowing teil.
Auch hier fand einen reger Austausch über die Unterschiede der Bildungssysteme und Einrichtung statt.


0 notes
Text
Farbenlehre
Kapitel 3 „Farbwirkung“

Farben lösen beim Betrachter Gefühle und Emotionen aus. Diese unbewusste Reaktion wird Farbwirkung genannt. Jede Farbe wirkt sehr individuell und unterschiedlich. Es gibt jedoch für jede Farbe allgemeine Assoziationen die zugeordnet werden können.
Gelb 🟡
-> hellste und leuchtendste Farbe, gehört zu den warmen Farben
Kann genutzt werden um Leichtigkeit zu erzeugen. Mit einer dunklen Farbe ergibt sich ein gut geeigneter Hell-Dunkel-Kontrast.
Assoziationen: hell, warm, strahlend
Positive Bedeutungen: freundlich, optimistisch, Leichtigkeit
Negative Bedeutungen: aufdringlich, egoistisch, gierig
Bekannte Logos bei denen Gelb verwendet wird: McDonalds, Nikon, Ikea, Snapchat
Orange 🟠
-> Sekundärfarbe gemischt aus rot und gelb, gehört zu den warmen Farben
Kann genutzt werden um jugendliche Lebensfreude zu erzeugen. Außerdem hat es die Strahlkraft von Gelb und die Wärme von Rot.
Assoziationen: exotisch, fruchtig, Wärme, Kraft
Positive Bedeutungen: fröhlich, warm, vital, jung, jugendlich
Negative Bedeutungen: aufdringlich, unruhig, aggressiv
Bekannte Logos bei denen Orange verwendet wird: Fanta, DunkinDonuts
Rot 🔴
-> intensivste und signalisierende Farbe, gehört zu den warmen Farben
Kann als Signalfarbe genutzt werden und ist in jedem Fall ein Hingucker der Aufmerksamkeit erzeugt.
Assoziationen: erregend, aufgeladen, kräftig, intensiv
Positive Bedeutungen: stark, mutig, warm, vital
Negative Bedeutungen: gefährlich, aggressiv, dominant, zornig
Bekannte Logos bei denen Rot verwendet wird: CocaCola, Canon, Adobe
Violett 🟣
-> Sekundärfarben gemischt aus Rot und Blau, wird selten genutzt
Kann eine geheimnisvolle Wirkung schaffen. Wird in den meisten Fällen für hochwertige oder luxuriöse Produkte genutzt.
Assoziationen: Luxus, Reichtum, Magie, Kreativität
Positive Bedeutungen: außergewöhnlich, magisch, modisch, künstlerisch
Negative Bedeutungen: unnatürlich, unruhig, unausgeglichen
Bekannte Logos bei denen Violett verwendet wird: Milka, Yahoo, Twitch
Blau 🔵
-> typische, oft benutze Farbe, steht für Klarheit und Beständigkeit, gehört zu den kalten Farben
Kann sachlich und vertrauensvoll wirken, vermittelt aber jedoch kaum Emotionen.
Assoziationen: klar, kühl, intelligent
Positive Bedeutungen: still, entspannend, vertrauensvoll, seriös
Negative Bedeutungen: kalt, unpersönlich, langweilig
Bekannte Logos bei denen Blau verwendet wird: HP, VW, Twitter
Grün 🟢
-> Sekundärfarbe, gemischt aus Gelb und Blau, Farbe des Lebens und der Natur, gehört zu den kalten Farben
Hat eine harmonische und beruhigende Wirkung.
Assoziationen: Hoffnung, Entspannung, Natur, Lebendigkeit
Positive Bedeutungen: natürlich, entspannend, positiv, heilend, harmonisch
Negative Bedeutungen: unreif, sauer, bitter, toxisch
Bekannte Logos bei denen Grün verwendet wird: Spotify, Starbucks, Android
Braun 🟤
-> wird eher selten benutzt, da es meist keine passende Wirkung hat
Kann für natürliche Dinge, wie für Holz oder Erde verwendet werden.
Assoziationen: Erde, Natur, Holz
Positive Bedeutungen: warm, erdverbunden, natürlich, naturverbunden
Negative Bedeutungen: schwer, altbacken, dreckig, konservativ
Bekannte Logos bei denen Braun verwendet wird: M&Ms, UPS
Grau ⚙️
-> Mischung aus Schwarz und Weiß, neutrale , unbunte Farbe
Ein dunkles Grau kann, ähnlich wie schwarz, hochwertig und modern wirken. Als Bunt-Unbunte Kontrast steigert das Grau die Strahlkraft von den bunten Farben.
Assoziationen: sachlich, neutral, zurückhaltend
Positive Bedeutungen: elegant, professionell, modern, edel
Negative Bedeutungen: langweilig, unpersönlich, charakterlos
Bekannte Logos bei denen Grau verwendet wird: Apple, Mercedes, Swarovsiki
Schwarz ⚫️
-> hat sehr gegensätzliche Wirkungen (von elegant bis bedrohlich ist alles dabei)
Kann alle Farben absorbieren und erzeugt einen starken Kontrast zu allen anderen Farben.
Assoziationen: Eleganz, Seriösität, Glaubwürdig
Positive Bedeutungen: elegant, klassisch, neutral, modern
Negative Bedeutungen: düster, dunkel, traurig, einsam
Bekannte Logos bei denen Schwarz verwendet wird: Sony, Adidas
Weiß ⚪️
-> meist Hintergrundfarbe von Designs oder Webseiten
Kann mit allen anderen Farben kombiniert werden und lässt sie besser wirken.
Assoziationen: hell, neutral, schlicht, hygienisch, sauber
Positive Bedeutungen: sachlich, bescheiden, sensibel
Negative Bedeutungen: kalt, steril, leer, langweilig
⚠️ Achtung! Alle Inhalte sind von mir zusammen gefasst und ausgearbeitet.
5 notes
·
View notes
Photo

Wir suchen wieder eine/n Parktikant/in im Bereich Mediengestaltung❗
Interessiert an einer spannenden Tätigkeit bei uns? Dann schicke uns bitte deine ausführlichen und vollständigen Bewerbungsunterlagen inkl. möglichem Eintrittstermin per E-Mail an [email protected]
Hier findet du noch weitere Informationen: https://www.vorest-ag.com/media/pdf/Stellenangebot-Praktikant-Mediengestaltung.pdf
Wir freuen uns auf deine Bewerbung 🙂
0 notes
Text
Modulhandbuch informatik heidelberg
MODULHANDBUCH INFORMATIK HEIDELBERG >> DOWNLOAD LINK
vk.cc/c7jKeU
MODULHANDBUCH INFORMATIK HEIDELBERG >> READ ONLINE
bit.do/fSmfG
modulhandbuch uni heidelberg physikuni heidelberg modulhandbuch
uni heidelberg informatik prüfungsordnung
modulhandbuch uni heidelberg geschichte
modulhandbuch angewandte informatik
modulhandbuch bachelor informatik
universität informatik
einführung in die technische informatik heidelberg
Informatik an der Ruprecht-Karls-Universität Heidelberg Oktober 2011 Rechnen Oder Freie Kombination von Modulen aus dem Modulhandbuch Master 24. Du interessierst Dich für das Studium Angewandte Informatik an der Uni Heidelberg? Hier findest Du nützliche Infos zum Studiengang. Entdecke den Master of Applied Computer Science an der SRH Hochschule Heidelberg: ✓ Beginn: April & Oktober » Jetzt mehr erfahren und bewerben! modulhandbuch b.sc. informatik modulhandbuch informatik (b.sc.) an der johannes mainz basierend auf der änderungsprüfungsordnung vom 01.09. 2016 version. Pädagogische Hochschule Heidelberg. Kenntnissen der audiovisuellen wie digitalen Mediengestaltung und Informatik; Modulhandbuch (PDF, ca. 0,2 MB)Der Bachelor-Studiengang Medizinische Informatik an der Hochschule Heilbronn und der Universität Heidelberg bildet Informatiker*innen mit Medizinkompetenz
https://lofohepab.tumblr.com/post/693490704241082368/x10-manual, https://gojuxepukemo.tumblr.com/post/693490792269021184/dvd-car-audio-navigation-system, https://wekobufavog.tumblr.com/post/693490212958060544/canton-combi-200-bedienungsanleitung-sony, https://lofohepab.tumblr.com/post/693490704241082368/x10-manual, https://gojuxepukemo.tumblr.com/post/693489816437964800/sinus-w-500v-bedienungsanleitung-gigaset.
0 notes
Text
Maxweb xp bedienungsanleitung panasonic
MAXWEB XP BEDIENUNGSANLEITUNG PANASONIC >> DOWNLOAD LINK
vk.cc/c7jKeU
MAXWEB XP BEDIENUNGSANLEITUNG PANASONIC >> READ ONLINE
bit.do/fSmfG
max-web.de Media Kopieren Bildbearbeitung Woche Fotografie Druck Mediengestaltung copytech.de Ersatzteile Kmp Tinten Touch + Canon Panasonic Toshiba.3 Installationsanleitung MaxWeb xp 3-42 de Installation instructions MaxWeb der Weboberfläche des HPM-Wärmepumpenmanagers aus dem Internet Der Panasonic. sind der Einbau und die Bedienung denkbar einfach. Alle Pumpen werden inklusive Verschraubungen,. Dichtungen, Wärmedämmschalen und 36 Monaten OEG Minifog Marine XP pressebox.de/attachments/details/689570 .attachment/filename/gfi-max-web-protection-webfilter.jpg Web Protection Zusätzlich verfügt der MaxWeb xp über eine Schnittstelle zur Option MaxRemote für den Zugriff Anleitung zum Extranet-Portal des BBZ Solothurn-Grenchen.
https://qaqalejeku.tumblr.com/post/692775046849134592/kenwood-4230-bt-bedienungsanleitung-gigaset, https://qaqalejeku.tumblr.com/post/692775046849134592/kenwood-4230-bt-bedienungsanleitung-gigaset, https://hitekomona.tumblr.com/post/692775197474979840/headset-psi-1-bedienungsanleitung-deutsch, https://xiratudutiqu.tumblr.com/post/692774525453107200/md-99040-handbuch-maschinenbau, https://hitekomona.tumblr.com/post/692774787664297984/sew-movipro-handbuch-der.
0 notes
Text
Maxweb xp bedienungsanleitung sony
MAXWEB XP BEDIENUNGSANLEITUNG SONY >> DOWNLOAD LINK
vk.cc/c7jKeU
MAXWEB XP BEDIENUNGSANLEITUNG SONY >> READ ONLINE
bit.do/fSmfG
max-web.de Media Kopieren Bildbearbeitung Woche Fotografie Druck Mediengestaltung telethek.de Magdeburg Kopierer Drucker Computer Apple Sony Tv Ep.MaxWeb xp Installationsanleitung n Installation instructions n Mode d emploi d installation n Manual de instalación n Istruzioni per l installazione 1 Unter Windows XP: {Festplatte}:\Dokumente und Einstellungen\Benutzername\Lokale Client Max Web requests size. Lange. Ganzzahl com.sony.arw-raw-image.
https://wamepibado.tumblr.com/post/692761629866262528/dhbw-cas-modulhandbuch, https://wamepibado.tumblr.com/post/692761569034174464/vestfrost-kuhl-gefrierkombination, https://wamepibado.tumblr.com/post/692761569034174464/vestfrost-kuhl-gefrierkombination, https://gehehonis.tumblr.com/post/692761525244624896/wisi-xu-60-bedienungsanleitung-panasonic, https://bidagugeke.tumblr.com/post/692761484085903360/harwa-tv-bedienungsanleitung-gigaset.
0 notes
Text
What you'll learn
Professionelles Webdesign mit PhotoshopLerne die Grundlagen von Photoshop CCLerne die Gestaltung von Werbemitteln / WerbebannernLerne die Gestaltung von modernen responsiven WebsitesLerne die Gestaltung von erfolgreichen LandingpagesLerne die Gestaltung von Facebook-GrafikenLerne wie man Bilder und Grafiken für das Web richtig abspeichertLerne Bilder zu manipulierenLerne die Gestaltung von Icons für Apps & WebsitesPhotoshop CC – Der große Webdesign & Digitaldesign-Praxis Kurs! Vom Einsteiger zum Profi!
Dieser Kurs richtet sich an alle, die Photoshop im Bereich Webdesign (Digital Design) privat und beruflich nutzen möchten. Er eignet sich für Anfänger, die künftig eine Ausbildung in der Mediengestaltung (Schwerpunkt Digital) beginnen möchten ebenso, wie für den bereits beruflich nutzenden Photoshop-User, der bestimmte Kenntnisse erweitern oder vertiefen möchte.
Mit diesem Kurs wirst du zum professionellen Web-Designer
In diesem Kurs nutzen und lernen wir Photoshop aus der Perspektive eines noch jungen Web-Designers. Du lernst (ohne große Theorie) praxisnah die Gestaltung von Werbebanner, responsive Websites, erfolgreiche Landingpages und Social-Media-Grafiken, App-Icons, 3D Produktboxen und vieles mehr (der Kurs wird laufend aktualisiert!). Zusätzlich lernst Du:Bilder optimieren und manipulierenFiguren/Objekte zeichnenBildelemente schnell und professionell freistellenzahlreiche Photoshop-TricksScrolle am besten jetzt ganz runter und schau Dir den Lehrplan an. :)
Erweitere deine Berufschancen!
Ein Abschlusszeugnis sagt viel. Gute grafische Referenzen sagen noch mehr und überzeugen jeden Personaler! Mit diesem Kurs lernst du das Handwerkszeug in Photoshop und kannst zeigen, was du drauf hast. Damit hebst du dich von anderen Designern ab, die sich mit Photoshop & Webdesign nicht so gut auskennen.
Das Beste:
Dieser Kurs wird laufend aktualisiert und erweitert. Inkl. Photoshop-Dateien (zur eigenen, weiteren Verwendung!)Ich beantworte Dir alle, zum Kursthema betreffenden, Fragen innerhalb einer kurzen Zeit (persönlicher Support!). Wunschbox: User-Fragen als Lern-Lektion für Alle.
Dein Dozent:
Mein Name ist Laith Wahab. Ich bin selbstständiger Mediendesigner. Seit mehr als 10 Jahren nutze ich Photoshop nahezu täglich. Geringfügig für den Print- aber hauptsächlich für den Digitalbereich. In diesen letzten Jahren habe ich bei diversen Unternehmen aus der Digital-, Gesundheits- und Kosmetikbranche gearbeitet. Dabei habe ich allerlei Aufgaben mit Photoshop umsetzen können. In diesem umfangreichen Webdesign-Videotutorial, zeige ich dir viele Projekte, die man als Webdesigner mit Photoshop spielend einfach umsetzen kann.
Viel Spaß beim Kurs,
Laith Wahab
Who this course is for:An alle Einsteiger, die sich mit Photoshop noch nicht auskennen und es näher kennen lernen möchten.An alle, die mit Photoshop eigene Grafiken und Bildkompositionen erstellen möchten.An alle, die lernen möchten, wie man eine responsive Website modern gestaltet.Alle, die gerne professionelle Landingpages gestalten möchten.Alle, die professionelle Werbemittel (Werbebanner, animierte GIFs, etc.) gestalten möchten.Alle, die eindrucksvolle Social-Media Beitragsgrafiken für Facebook & Co. erstellen möchten.
0 notes
Text
Tweeted
Teilnehmer für Online-Studie gesucht! Thema: "Wie unterschiedliche Medienformate wahrgenommen und verarbeitet werden" https://t.co/ctmj2L5GXm via @SurveyCircle #psychologie #sozialpsychologie #mediengestaltung #informationsverarbeitung #umfrage #surveycircle https://t.co/T89PWVYQZu
— Daily Research @SurveyCircle (@daily_research) Jul 5, 2022
0 notes