#Mobile app
Text










Reblog for science 🧫🧬🔬🧪🥼🔭⚗️🧑🔬
#tumblr polls#polls#poll#tumblr update#tumblr app#tumblr icons#new tumblr logo#new tumblr icon#tumblr logo#new icon#app icon#app logo#app update#icon update#mobile app#tumblr poll#variety is the spice of life#tumblr icon
753 notes
·
View notes
Text
Hi, this is Vivi Gaming or “Viv”. Just a regular Love Nikki player that got lucky with the YouTube algorithm. I’m V14 100% wardrobe in Love Nikki and V20 99% wardrobe in Shining Nikki. Active in the Chinese servers for both games. Official Shining Nikki content creator, but no affiliation with Love Nikki (Elex, hmu 😉). I was acknowledged for my contributions with an invitation to PaperGames HQ in Shanghai during the 2023 Shining Nikki anniversary. 💕 Ask me anything!

Follow me on:
YouTube
TikTok
Twitch
Facebook
Instagram
Twitter
Discord
Patreon
Poshmark
Threads
My Blog
Amazon (My Stream Setup)
#love nikki#shining nikki#love nikki dress up queen#love#nikki#infinity nikki#asian#lnduq#nikkiverse#ViviGaming#vivi gaming#mobile games#mobile app#gamerlife#gamergirl#gamer#gamers of tumblr#phone games
58 notes
·
View notes
Note
will pillowfort ever come to mobile?
Yes!
Our app will be a Progressive Web App (PWA) that will be downloaded directly from the browser site. Once installed it will behave just like a native app, but this way we don't have to worry about app store restrictions.
In the interim: we've also optimized our site with improvements for mobile browsing.
83 notes
·
View notes
Text

“When we were children, Sevastian gave me a little songbird in a cage.
When it vanished, Hortensia told me it flew away.
I wanted to believe her.
I don’t think I ever believed her.”
#what if hortensia was telling the truth tho#like the angst???#I wanna see it#MC u got a big storm coming#missing the bird boy#Lyris#rp#reigning passions#Lovestruck: reigning passions#Lovestruck app#lovestruckapp#Lovestruck#Lyris of the spring#visual novel#dating sim#mobile app#art#game art#digital art#procreate#photoshop#csp#miodood#miodraw#little bird#bird#illustration#digital illustration#reigning#passions
100 notes
·
View notes
Text
Okay, so I'm currently on the Tumblr app and I've been trying to figure out how to disable AI usage via Mobile App and it looks like there's no way for me to do such a thing in the app. That's a major red flag for me because I know there are TONS of people wo use the app more than they do the browser (or on PC) for simplicity's sake. So please spread this around and/or post a tutorial on how to do it on the app because, otherwise, you're gonna have to log in via Firefox or whatever long enough to disable AI usage and that's one too many steps for people who don't use their browser for Tumblr.
#anti ai#disable ai#artificial intelligence#ai#tumblr app#mobile app#tumblr#mobile#app#psa#public service announcements#public service announcement
27 notes
·
View notes
Text

Great app to help the blind❤️
129 notes
·
View notes
Text

#orkut#Mobile app#app#application#webcore#techcore#2000s#java#old web#old internet#mobile internet#internetcore#2000s web#y2k#y2kcore
20 notes
·
View notes
Text

Uhhh yeah idk man
13 notes
·
View notes
Text
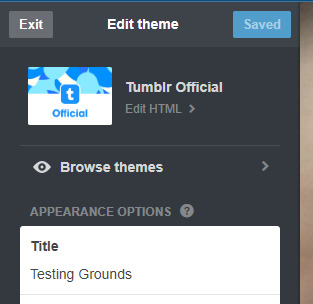
Tumblr Cosmetic Customization Tutorial

You there! New Tumblr User with a default icon and header, no description, no custom URL, and not wanting to be mistaken for a bot--you just want to maybe figure out this weird hellsite and follow some people without being blocked, right?
Maybe you've been around for a little while, or are returning from that other hellsite, and don't know what the heck folks mean by enabling the custom URL and why are so many blogs opening on the dash instead of in a new tab?!
Let's sort this mess out below the cut with a screencap-laden tutorial, starting on mobile app (since Most new blogs start there these days, and many people use mobile more, or exclusively) and then moving to web browser for some other features that aren't available in the app (as of 1/27/23 anyway).
This is just going to be about cosmetic customization and accessing the correct blog URL and archive; Tumblr's many other settings and features for how you want to see your Dashboard and how much Privacy control you decide on are for your exploration (or another day and another tutorial, this one's long enough).
The tutorial blog itself literally took me well under 5 minutes to set up, and Tumblr guided me to customizing immediately. Taking the screenshots added a few seconds to the time; it's taken longer to write the first part of this post out. If you didn't customize the blog right away, don't fret! You can always tap the little art palette and cogwheel icons at the top of your blog to sort it out.
Now go below the link to see written instructions with image examples, including a few more with my cat:
TO BEGIN: In the mobile app, I make a new blog. For me, it's a sideblog under my main and existing sides, but otherwise this is all the same info. The following process also isn't actually all that different in web browser.
Now, you can change your URL later on if you want; a lot of folks do over time. Just be aware: changing your URL breaks any and all previous links to your blog, including any posts others have reblogged under "Read More" cuts, with the same result as if the blog was deactivated; the URL no longer exists, so Tumblr doesn't count it as "there" anymore.
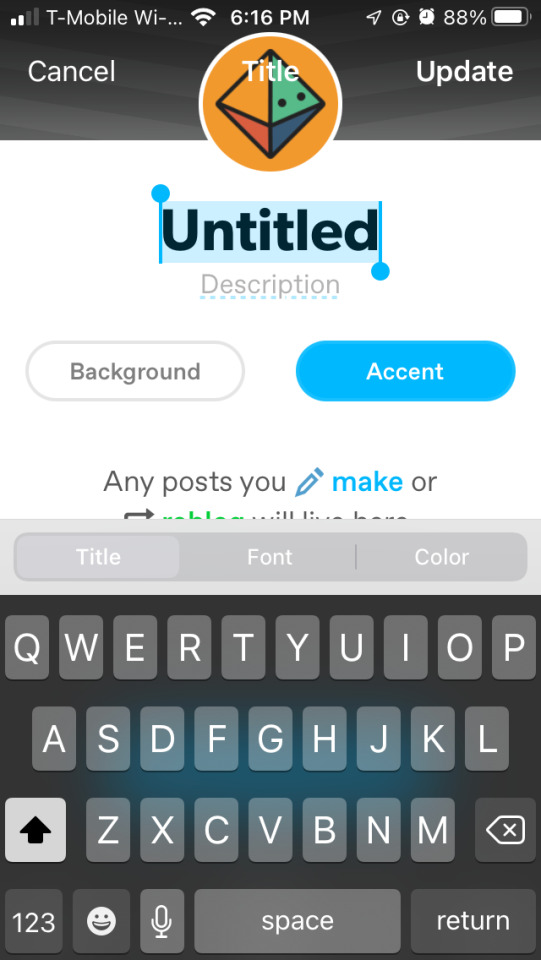
Now that's out of the way, once I make a blog it immediately takes me to the Customization screen:

I can--and should!--give my blog a name and a description. Doesn't have to be long or fancy, and can always be changed later with no risk to your links.
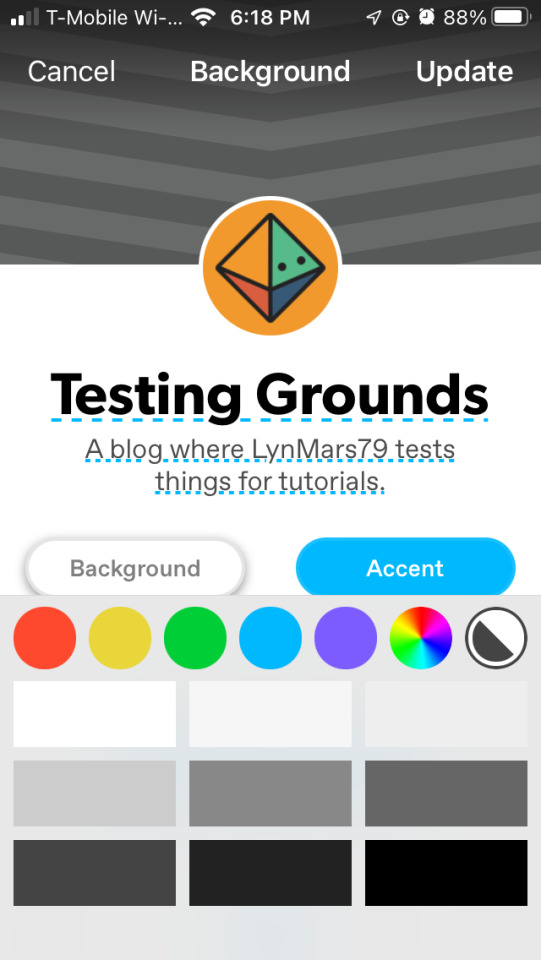
I can tap the "Background" and "Accent" buttons to change the default colors, too. Let's go for something easy on the eyes by tapping on the colored circles to find some default options, or the wheel to grab a random custom one. I'm going to go to purple and find a nice shade there.

Next I will tap on the little default icon to choose an avatar photo. I can choose not to show it on my blog, and if I do, whether I want it to be square or circle.

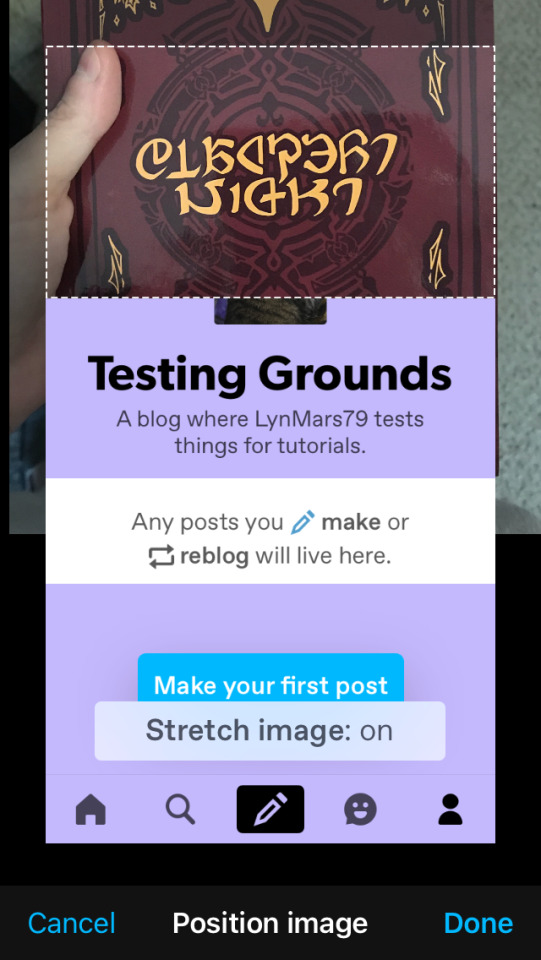
I can also tap to choose a header image if I like. I'm just grabbing some images from my phone. I did have to redo the avatar as it didn't want to stay after selecting a header pic for some reason.

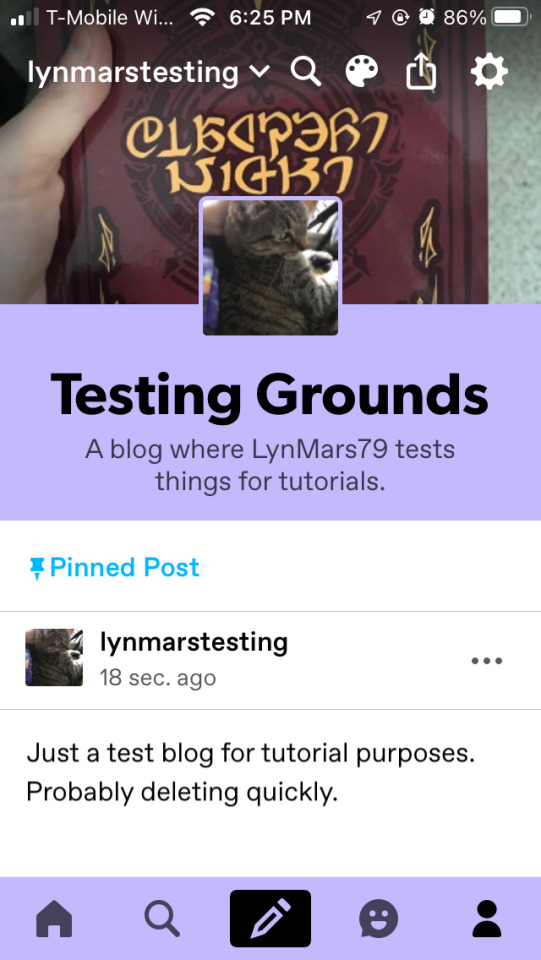
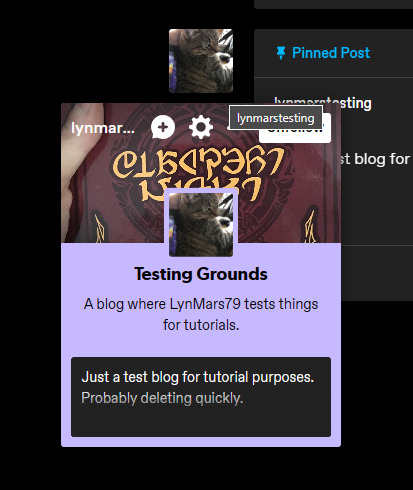
And then I made a quick post and pinned it, to let folks know that I am human and what the purpose of this blog is (lurking for now? A main blog for following while sideblogs get the content? In this case, a tutorial).

OK, so my cat for an icon, my copy of the fanzine I worked on as a header, a quick title and description, and a short post. Even if I post nothing else to this blog (and if it were a main blog; sideblogs can't follow others, nor send asks or replies), people will be fairly certain I am not a bot, hooray! And if I want to change anything, I can tap on the icons at the top of the blog and get back to these customization screens.
I CAN STOP HERE IF I WANT TO
...BUT WHAT IF I, or buddies, try to open my blog in a browser and it opens a dash panel? What if I (or others) want to access my Archive? Unfortunately, I cannot find the correct option in the mobile app at this point, so onto a web browser we go (on my phone or my tablet, or my computer).
I am using a generic default web browser where I don't have many extensions/plugins/addons enabled (though apparently I did set dark mode). When I tap/hover over my icon, it still shows my color option and everything I selected in app setup.

Here is where I am going to direct you to the side bar and the "Edit Appearance" button so I can point out some Very Important Things, even if you don't customize anything else ever.

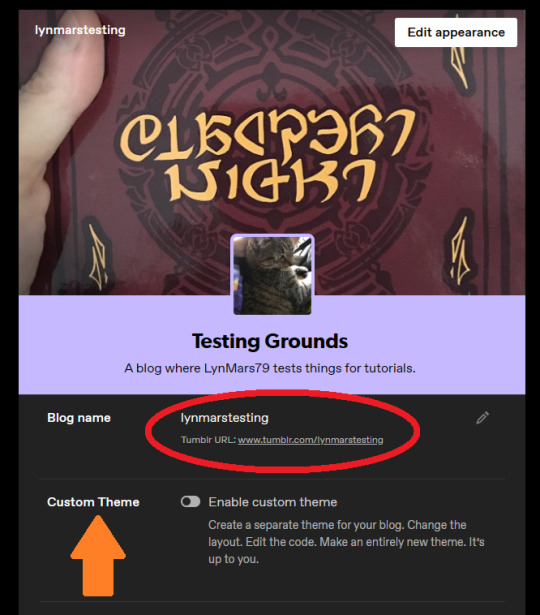
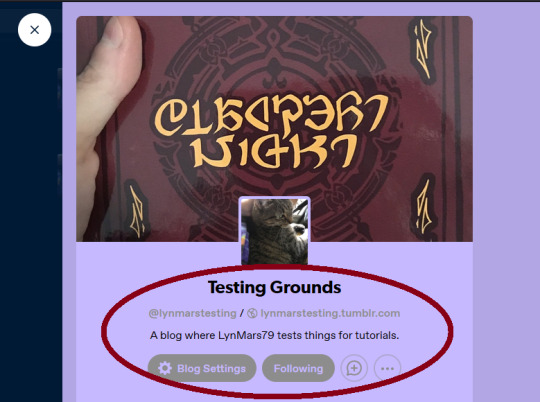
When I open my blog's appearance tab, right away it's going to tell me some interesting things I have circled and pointed at on the below screenshot:

In RED I have circled my blog's URL: www.tumblr.com/lynmarstesting. This is why a blog opens in a dash panel instead of going to an actual blog. This is the new Default URL, I cannot access an Archive or other blog features like this.
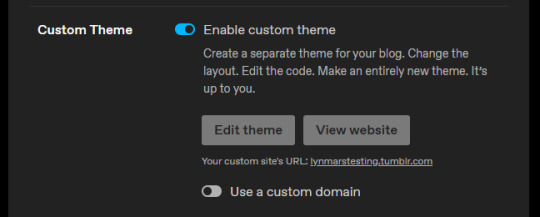
The ORANGE arrow points to the feature we want, right below the "Blog name" and URL: "Custom Theme". When I swipe this feature to active, it tells me my URL is updated.

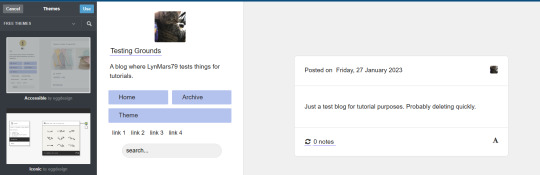
When I go to my blog, the URL in my browser shows the proper https://lynmarstesting.tumblr.com link.

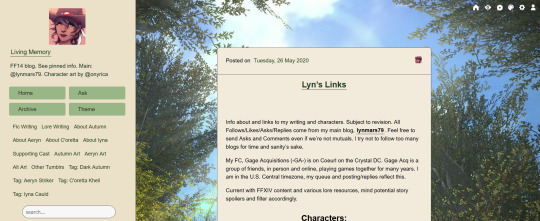
And the blog looks...well, bare bones and empty, but a proper weblog page. And I (and anyone else) have access to my Archive! When, y'know, I have enough posts to make that a thing on this blog.

Now, if I or anyone else opens the blog by clicking my username or icon, it'll open a dash panel...but also show my actual @ and my proper URL link, so they can go to the blog itself that way if they want. Everyone wins!

I CAN STOP HERE IF I WANT TO;
there's no need from this point to keep messing around in a browser, we've done everything to 1) make ourselves look human and 2) make our blog properly linkable/accessible.
BUT WHAT IF...??
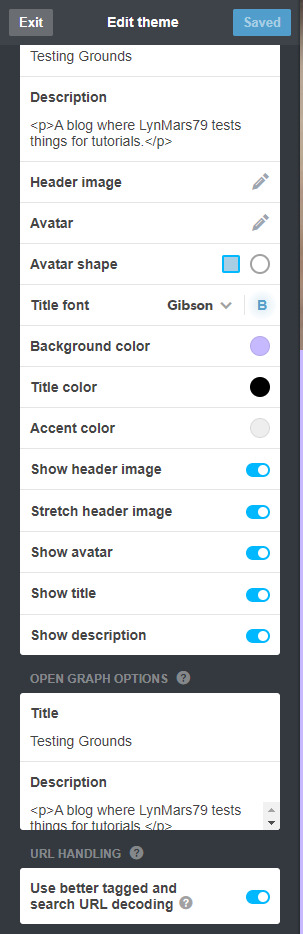
Once again, the little art palette icon at the top is our clicky-buddy, boxed below in orange:

This opens an "Edit Theme" sidebar panel where one can customize the blog. Each theme has different options, and Tumblr's default theme is honestly really modular; change colors, fonts, have multiple columns, add some pages (I've a whole other tutorial on that), etc.

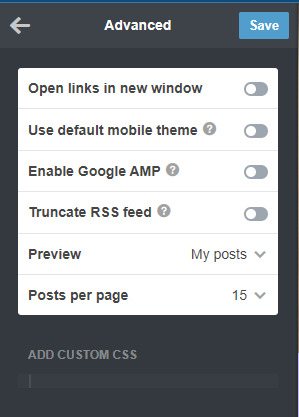
There's also an "Advanced" pane, where you can mess with some other settings (the little ? icon on each line tells you what it does) and, if you're knowledgeable--or just bold--this is where you can add some Custom CSS.

Say the Default Tumblr Official isn't doing it, though; at the top of the Edit Theme pane it tells you your current theme, and there's a handy "Browse Themes" link.

This opens a drop down with multiple sorting options. I don't want to spend money on a premium blog theme at the moment, and the others are a mix, so let's check out the Free Themes options.

There's a lot of options here! Some new ones, some are sponsored, lots of variety. Even the "Accessible" theme I mainly use is there, in its barren glory, compared to what you can see I've made of it on browser (see that previous tutorial I linked above):


Again: Different Themes have Different Levels of Customization.
Some will let you change every color, the fonts, the frames, and so on. Some let you add links everywhere. Some barely let you touch anything. You can tap "Use" at the top to preview, and the "Advanced" pane will let you preview random pretend posts if you don't have many/any of your own to see how they'd look. If you don't like how something's turning out, just click back on "Free Themes" and look for another one.

PLEASE KEEP IN MIND READABILITY!!
When people follow links to your blog--like a Read More cut--they will see the post on your blog's theme and in your blog's colors. Even on mobile app, especially if you override the default mobile theme, your color choices will have an impact! Aesthetic is all well and good, but frames, fonts, colors, and so on, should be legible and readable to most people, especially if you mean to share a lot of text posts.
Another thing to note: Your theme will NOT appear on mobile app. It defaults to a basic setup in the app, keeping maybe only your colors. Any custom links won't show, and cosmetic site options and access are limited in a lot of ways. The site is usable on a mobile web browser, and will have those features there. I get around the app's inability to show my theme's links by adding them all to my informative Pinned Posts on each blog, but that's me.
And there you have it! How to cosmetically customize a Tumblr, in mobile app and browser, to seem like a real person and access the correct URL and features of your blog. Whether you're new or been here awhile, hopefully this helps answer some really basic questions about how and why to do some of these things.
Have a final full-sized silly Chel pic to say goodbye.

133 notes
·
View notes
Text


I don't know what information of mine is being sold but I need it to stop. 🤣 This is too horny.
#an onyx void says#yes your highness#mmorpg#mobile games#mobile game marketing#mobile gaming#mobile apps#mobile app
25 notes
·
View notes
Text


I hope the Solgaleo mask still works after tomorrow’s avatar changes in Pokémon Go. But I am looking forward to seeing the curly hair options being added.
8 notes
·
View notes
Text
PERFECT SCORE GUIDE for Fairytale Dream (Tapir & Princess and the Pea) ⭐ Fairy Bottle 5⭐ Love Nikki






Cost: 1 suit is 1830, both suits are 3390. You pick which suit you want first.
Format: the annoying event map where they give you two sets of attributes and you dress up to get your score within range of each other. Stage 1, 2, and 4 needs to be within 10k score of each other. Stage 3 needs you to score within 5k. Stage 5, the easiest, needs you to score within 15k. I tested the event with items everyone has and found this to work:
Stage 1: Gourd Bell, Mori Girl and Deer
Stage 2: Gourds-Black, Mori Girl & Reindeer
Stage 3: Apple Pie, Vivid Night
Stage 4: Apple Pie, Newborn Wine
Stage 5: Pretty Lady-Black, Vagrancy
Gameplay from the chinese server: https://youtu.be/kXSk0f9svfw?si=ZxCXE5FdkiZYYOv-
#love nikki#love nikki dress up queen#nikki#lnduq#mobile games#mobile app#nikkiverse#love#vivi gaming
41 notes
·
View notes
Text
Plebeian app users kicking and screaming as staff makes Tumblr Live permanent.
Meanwhile I couldn’t be happier using Mobile Web, blocking ads, no bottom bar to mess up, VPN prevents Tumblr Live at all. Peace and love on the planet earth. <3
#rambles#tumblr live#tumlbr mobile#App#Tumblr app#mobile app#mobile web#mobile website#tumblr mobile web#snooze live
21 notes
·
View notes
Text
If you want to participate in science in a fun and low effort way, have a look at the Neureka app. It was developed by the Global Brain Institute of the Trinity College of Dublin, and combines mobile technology with citizen science to help create a clearer picture of what keeps the brain healthy. You play games and track your mood over time, and the data gathered helps researchers figure out new ways to prevent and combat mental health problems and dementia.
It's a very well developed app, the games are fun little brain teasers, and it doesn't take much time commitment to take part. I'd really appreciate it if people would check it out. I live with a parent with Alzheimer's and have issues with cognition myself, so this project is obviously close to my heart. But mental health problems and cognitive degeneration later in life are issues that could affect anyone, and the numbers of those affected are steadily on the rise. More awareness and research are sorely needed.
You can read more about Neureka on their website, and you can download the app on the app store.
Become a citizen scientist! Signal boost this if you can! The more people participate, the more data we can gather, and the better we can use those insights to help improve lives.
#Neureka#Science#Neuroscience#Signal boost#Mobile app#Citizen science#Dementia#Mental health#alzheimers#cognitive impairment#Prevention#Awareness
46 notes
·
View notes
Text
Who is she

#tumblr logo#new tumblr icon#new tumblr logo#tumblr news#tumblr icons#tumblr app#tumblr new icon#icon update#app logo#who is she#she’s beautiful#app update#new logo#tumblr#new icon#tumblr icon#mobile app#tumblr new logo#tumblr update#app icon#women’s history month#women’s history
46 notes
·
View notes
