#RP Page
Text

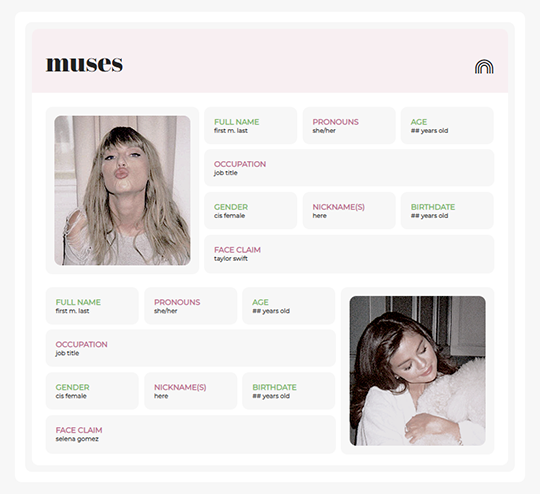
character page 001 ❤ preview / code
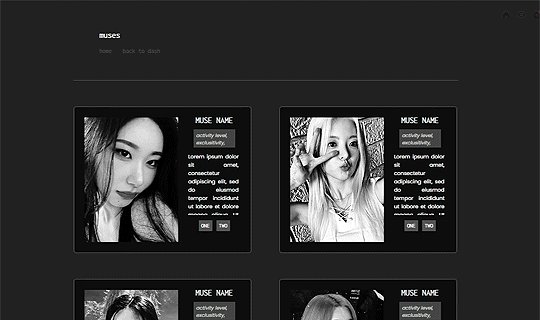
a very simple multi-muse page with endless scrolling and customizable basic info boxes for your characters. let me know if there are any bugs.
please don't use this code as a base or claim it as your own. that includes removing the credits. however, you may edit it to your liking for your personal use, not to distribute.
reblogs are encouraged and appreciated if you plan on using or enjoy my codes.
feel free to message me if you have any questions or need assistance. i am happy to help!
#muse page#rp page#tumblr theme#character page#rp template#page theme#my codes#i get bored and this comes out of it k thanks#theme hunter#theme network
432 notes
·
View notes
Text

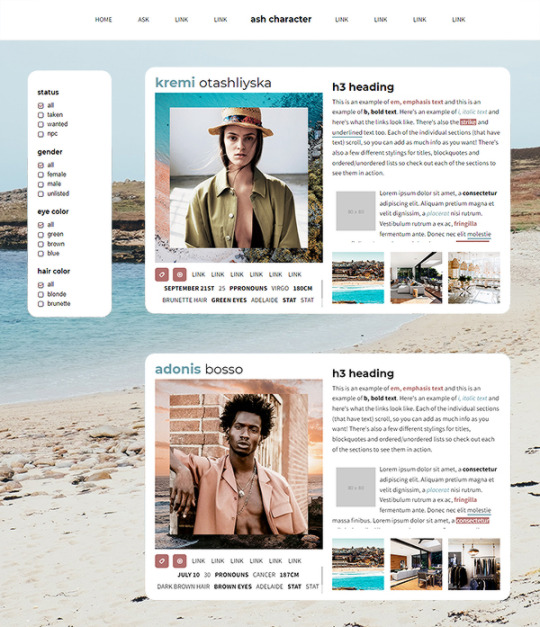
ASH: CHARACTER PAGE BY ETHEREALTHEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
🎊🎆🎉 COUNTDOWN TO NEW YEAR: Get this theme + many more as we countdown to the new year over on my Patreon! 🎊🎆🎉
Filtering Multi-Muse/Character Page
Navigation Icons: Home, Contact, +6 additional links
Color options for: background, text, two main accents, topbar, content + more
Each Character Includes:
Character name
Large 280x285 portrait
340x345 Portrait Border
Two Icon Links
4-6 Links
Stats Section
3 Icon Images (By default these are the characters neighborhood, address + job)
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, etc) blogs in mind.
Advanced HTML to edit depending on what you’re editing. Being an html page, you have to edit everything manually. Please reblog or like if using. And let me know if you come across any issues.
#muse page#muse theme#character page#indie rp#rpt#indie rp page#codingcabin#dearindies#rp page#ash#pages#premium theme#ethemes#all*#character*#filtering*
76 notes
·
View notes
Photo





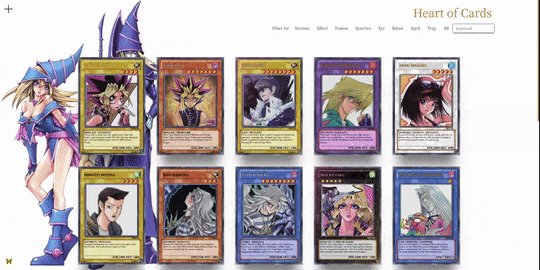
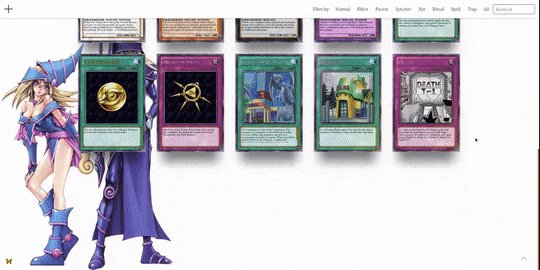
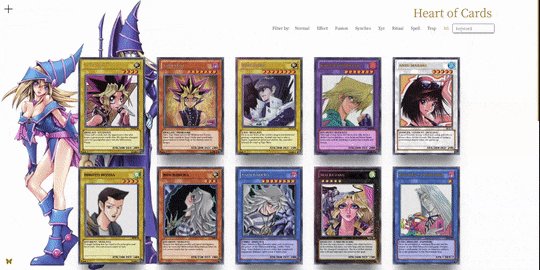
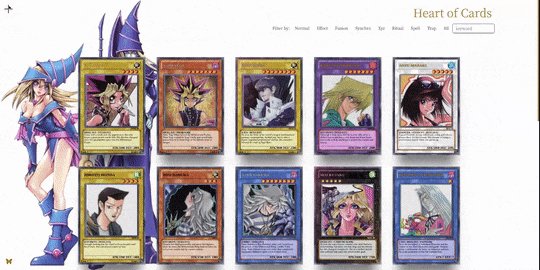
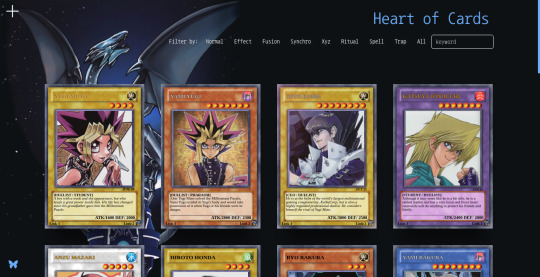
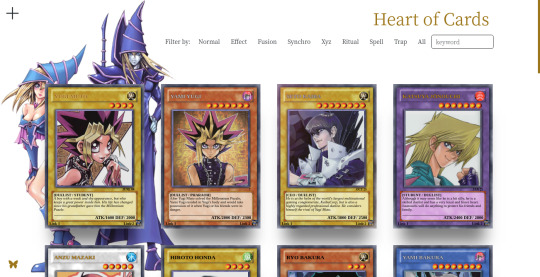
Page 03: “Heart of Cards” Character Page
Preview 1 | Preview 2 | Preview 3 | Code
On July 6, 2022, Kazuki Takahashi was found dead off the shore of Nago, Okinawa, Japan. He was the mangaka behind the universe of Yu-Gi-Oh! and creator of the trading card game.
This page is a tribute to commemorate and celebrate his work, as the trading card game made an huge impact on millions of people in the beginning on the millenium and I myself I'm a huge fan of franchise and the game. Hope you enjoy this work!
Be sure to read the instructions guide before using this page.
Features:
Show off your characters in a fun way with Yu-Gi-Oh! cards!
Dynamic card generator: All cards are dynamically generated, no html knowledge needed!
Customize your card however you want: you can choose card type (based on real Yu-Gi-Oh! cards), attribute, level, stats (attack and defense).
Add rarities to your cards: You can choose from 3 rarities effects that will show up when you mouse over your cards. Based on actual effects of card rarities from the Yu-Gi-Oh! trading card game.
Use spell and traps cards to display items and locations.
Card Filtering: filter your cards by any attribute!
Light and Dark version: choose the style you like best.
Mini about section.
Responsive layout.
Notes:
Remember to have Javascript enabled on your blog to use this page.
The page includes all types of Yu-Gi-Oh! cards that exist in the actual format except Tokens, Pendulum and Link cards, because these cards have different attributes than regular monster cards.
If you have questions send me a message.
Credits on code.
Mr. Takahashi brought happiness to millions of people around the world through his creation, and we, the fans, believe that his legacy will remain forever. Farewell, Kazuki Takahashi.
#tumblr page#theme hunter#rp page#character page#yugioh#yugioh cards#coding cabin#tumblr theme#free page#indie page
961 notes
·
View notes
Text
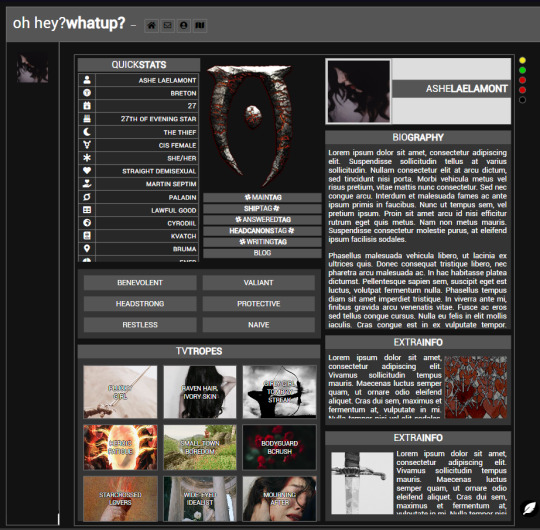
chaaostheory's oh hey? whatup? theme with my edits
Okay so to preface, I know fuck all about coding, but with a little help of W3Schools and Stack Overflow I was able to achieve what I wanted. If you have any issues, please don't hesitate to dm/ask me. All credits for this wonderful code goes to @chaaostheory

Features:
fontawesome 5.1 icons
hint.css tooltips
scrollable biography section along with two other small boxes
scrollable stat box
six links
a traits box with space for six traits
a tv tropes box with space for nine tropes
side statics for development, availability, etc.
My Edits:
locked the character selection tab to not follow when you scroll down the screen
allowed the character selection tab to scroll when you have many muses
changed the titles for the sorting hat and wand info boxes for personal preference.
dark version for people who have light sensitivity
hovering over the first character box has the pop up below instead of above
Stuff to Remember:
when adding new characters, be sure to change the number or else the code will break
when editing the bio and extra info boxes, be sure to use paragraph breaks
the side statics follow when you scroll down the scren, fixing it completely messed up the code
CODES: Dark version / Light version
THIS HAS JAVASCRIPT
#page theme#character page#muse page#muse theme#character theme#tumblr theme#multimuse page#roleplay#rp page
46 notes
·
View notes
Text
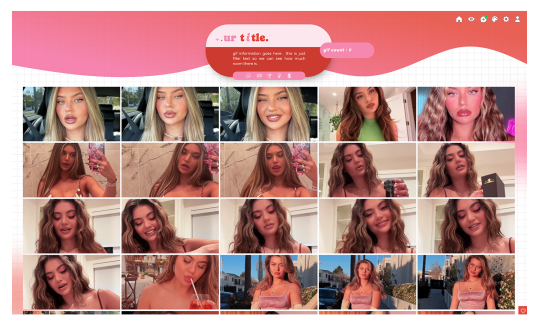
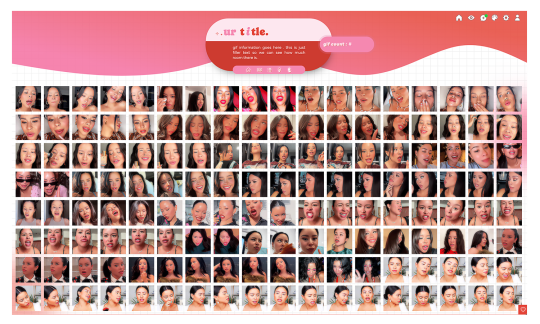
꒰ ͙ ❄ SHOW ME UR GIFFIES . ꒱


greetings , pookies ! SHOW ME UR GIFFIES is a fun , vibrant lil gem of a page to host and display all of ur beautiful gifs ! there are two versions available to download , one suited for gif icons and one suited for larger gifs . sizes were tested with 70 x 70 px icons and 268 x 150 px gifs but should be accommodating to various sizing discrepancies ! there are annotations through the page to help u get the precise look u want . as per usual , let me know if u encounter any errors and i will do my best to troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah 💋 💋 💋 !

ⅰ. THEME FEATURES .
x. 100% java free
x. cute , geometric grid line background
x. aesthetically pleasing gradient wave header w / annotations to help change the colors + link to shade finder software to help u design ur gradient
x. pill - shaped container to house ur title and other goodies
x. designated area for ur description
x. animated pill container to state gif count
x. five links in mini nav hub ; one to redirect to ur main , one to go to ur inbox , one to link to ur main list of resources , one to direct users to ur commission info ( if applicable ) , and one to bring the user back to the dash . all of these links can be edited / deleted to ur liking
x. detailed annotations to edit ur page's margins and padding
x. optional ::before sector to add symbols / emojis before ur title that are customizable in the css
x. links for various unicode character / emoji resources within the code to use for ur title
x. for a more detailed compilation of credits and features , please see the google doc containing the code

͙ ❄ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this theme as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of SHOW ME UR GIFFIES ! original gif icon drop of cierra ramirez can be found here .

#rph#rpt#indie rph#rp theme#rp page#gif page#mine#rec#for patreons#for patrons#round 2 bc my previous post wasn't appearing ???
16 notes
·
View notes
Text

You and and some friends got a bit too drunk last night at the party, or was it at the game? Either way, you awaken at your friends house hungover. Feeling the thumping headache of your hangover, you head down stairs for some water. Sitting on the couch is your friends mom dress like this. What do you do next?
Message me and let me know.
—————
As always read my bio and pinned post before interacting. I ask that you also read the bio and pinned post of @role-play-noelle too. Please be 18 years of age or older.
#rp partner wanted#rp partner needed#roleplay#rp partner search#mature rp#original rp#oc rp#rp#rp partner ad#original character#rp page#rp partner finder#mature roleplay#message me#oc character#rp finder#roleplay partner search#smut#oc rp ad#rp promo
20 notes
·
View notes
Text
Indie roleplay blog. Multimuse / multiship. Possible. NSFW content. Mun is 21+ (GMT+3)

| Rules | Muses | Wanted opposites | Plots | Open starters
4 notes
·
View notes
Text

Hey guys I’m back and more active then ever!
I know it’s been awhile but Noelle is back and ready to role play all sorts of scenes. These scenes include the ones I have posted on my page and almost any scenes you want to do. Just message me and ask.
Don’t I look great in this top? I love autumn. The colors are just incredible, and the outfits I can wear are just so damn cute!!!
————————
As always please read the bio and pinned post of my blog before messaging. If you wanna role play with Noelle message this blog, but if you want to role play with her mother, Melody, please message @role-play-melody
#roleplay#mature rp#original rp#story rp#rp open#rp starter#rp ads#rp partner wanted#rp partner finder#rp partner needed#rp page#oc rp promo#smut roleplay#smut rp
7 notes
·
View notes
Text


CONSTANZA - BLOG & PAGE THEME !!!
These themes are completely free. Please support me and my work by liking and reblogging this post!
[ GENERAL GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the codes!
[ BLOG THEME INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
Custom Body Fonts and Body Font sizes (11px - 14px)
Navigation changeable from sidebar to header navigation
Up to 3 custom sidebar/header links
Navigation Tab is optional.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
BLOG THEME - STATIC PREVIEW AND CODE
[ PAGE THEME INFORMATION ]
This code is JAVASCRIPT FREE!!!!!!!!
Adjusts to different screen sizes automatically.
Custom links on the welcome page.
Ask Page, Rules Page, Multimuse Page
Comes with a "pseudo" filtering/category system for the muse page which is also easy to remove.
All colors are easily editable in the css root!
Basic HTML knowledge necessary when editing the page.
PAGE THEME - PREVIEW AND CODE
#blog theme#free theme#tumblr theme#theme#non contained theme#page theme#muse page#rules page#rp theme
735 notes
·
View notes
Text




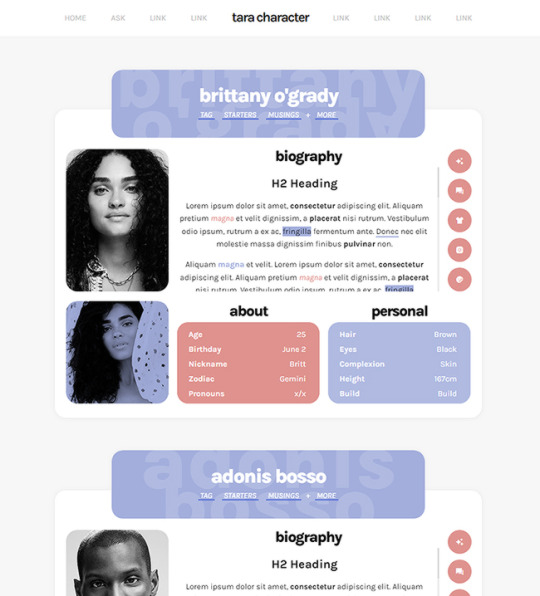
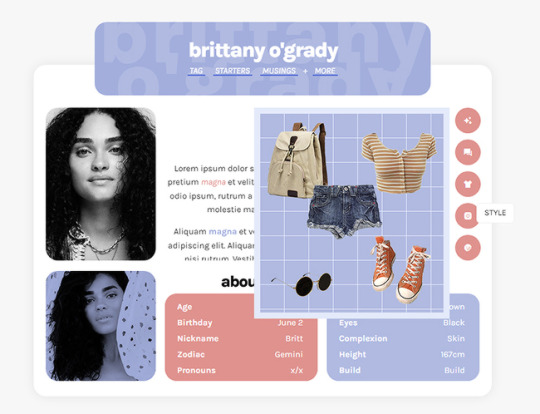
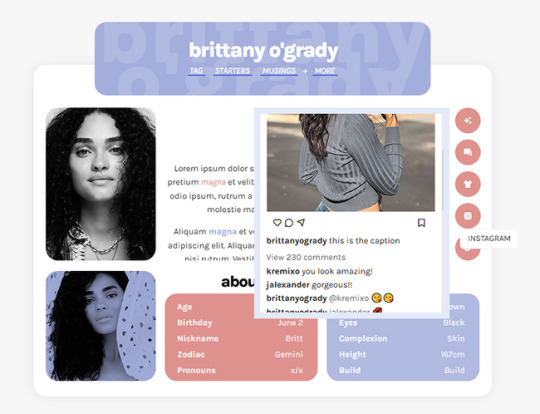
TARA: CHARACTER PAGE BY ETHEREALTHEMES
preview - get the code on payhip ($6.50)
Multi-muse/character Page
Navigation Icons: Home, Contact, +6 additional links
Color options for: background, text, two accents, topbar, content + more
Each Character Includes:
Character name + Character Tagline (on preview it's also their name)
Large 180x250 portrait
Square 180x180 color accent portrait
Scrollable Biography
About + Stats section
5 "popup" hovers
Hovers Sections:
Aesthetics - Unlimited 115x155 images
Message - Single text message thread
Style - Outfit for your character including 2 accessory spots, top (or one piece), pants and shoes
Instagram - Mobile Instagram feed with comments, replies, etc, unlimited amount of posts
Connections - Show relationships, 100x100 portrait + text area, unlimited amount
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, etc) blogs in mind.
Advanced HTML to edit depending on what you’re editing. Being an html page, you have to edit everything manually. Please reblog or like if using. And let me know if you come across any issues.
#muse page#muse theme#character page#indie rp#indie rp page#rpt#codingcabin#dearindies#rp page#tara#pages#premium theme#ethemes#all*#character*
122 notes
·
View notes
Text

I love this quote sm
#from a page of one of thors comics idk which one but damn it hits#bc he recently went INSANE in this CoT RP and i keep thinking abt it#dont touch his baby bro#art#myart#fanart#loki#child of thanos loki#thor#thorki#thundersnow#thunderfrost#thor odinson#loki laufeyson#mcu loki#marvel fanart
467 notes
·
View notes
Photo

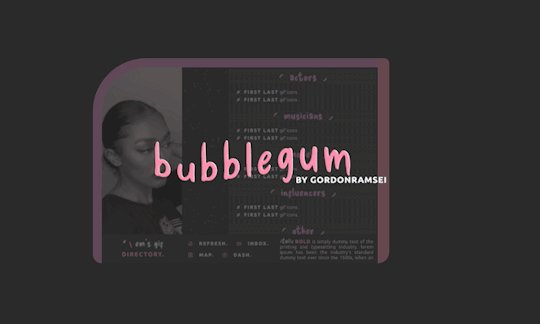
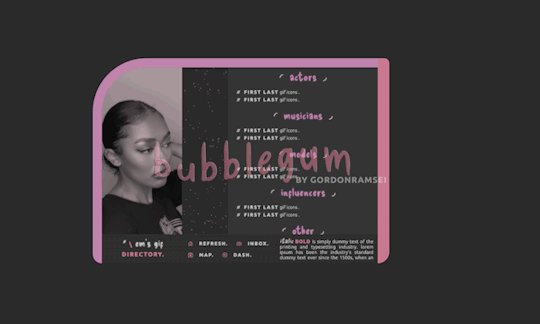
˚. ⋆ ̥ 𖤐 BUBBLEGUM : a tumblr page .
╲ ˚. ⋆ 𓊌 ABOUT .
this code is 100% java free !
a page designed to be a gif / content directory for other creators !
please like and reblog this page if u intend on using or wish to support my work .
╲ ˚. ⋆ 𓊌 PAGE SPECS .
small sidebar image .
aesthetically - pleasing , abstract container design .
simple navigation to direct users around ur blog .
full list of credits , design inspo , and fonts listed within the code .
𓊌 𓊌 ˚. ⋆ click the source to be directed to a live preview and click here to view the post on patreon .
* this page is a patreon exclusive .
23 notes
·
View notes
Text

Who wants to wake up next to me dressed like this?
—————
Always looking for role play partners. Please red bio and pinned post before messaging. Be 18 years of age or older
#rp partner wanted#rp partner needed#roleplay#rp partner search#mature rp#original rp#oc rp#rp partner ad#rp#original character#rp partner finder#rp page#mature roleplay#message me#oc character#rp finder#roleplay partner search#smut#oc rp ad#rp promo
7 notes
·
View notes
Text

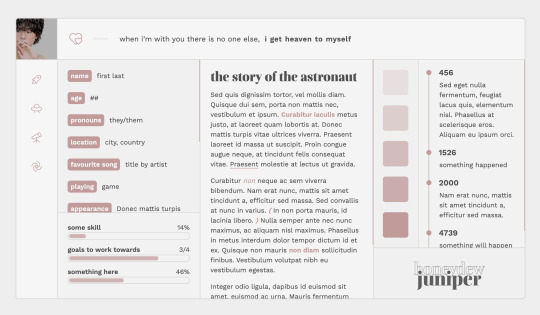
page theme 17 / preview - get the code on github
about page with an icon (80 x 80), header, icon links, statistics, progress bars, text block and timeline.
there are instructions in the code but basic html knowledge is recommended when using this page.
this page is javascript free.
read my terms of use. please like or reblog if you plan on using!
1K notes
·
View notes
Text


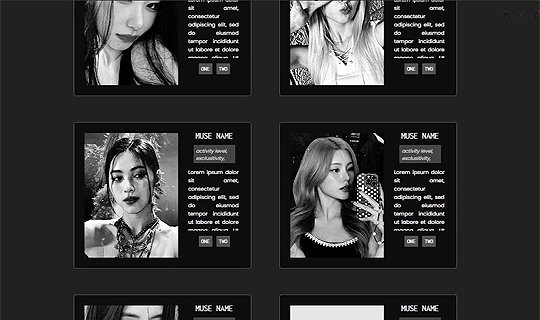
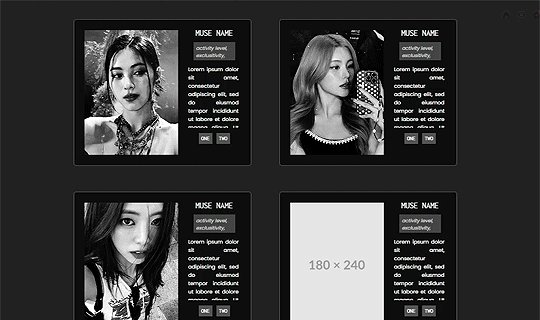
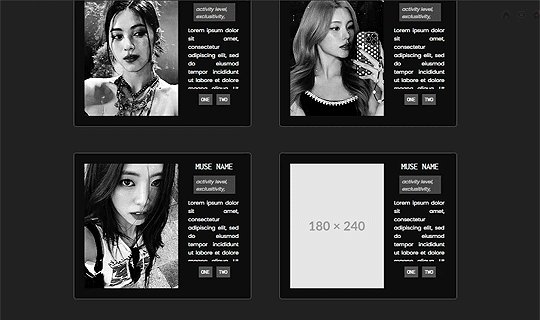
˙ ˖ ✶ ANAHILATION THEME !! 010. minus color
100% javascript free
muse images: 180px by 240 px
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
#dearindies#supportcontentcreators#themehunter#codehunters#indie rp#rp theme#rph#rpc#tumblr theme#blog theme#muse page
243 notes
·
View notes
Text


ON MY YOUTH — THEME PAGE PACK
In the source link below, you will find three (3) various theme pages without javascript — for free! Almost everything can be adjusted (fonts, colors) with minimal editing and everything is labeled throughout. If you come across any issues or have any questions, feel free to message me!
FEATURES
gif pack page — a simple page to host your individual gif packs
multi-muse page — a page to show off all your muses in one place
gif pack masterlist page — a page to compile all of your gif projects
GUIDELINES
do not claim as your own
do not touch or remove any credits
do not use as a base code or take parts of this code
feel free to edit and have fun!
Please consider reblogging to help share my work!
#rpc#rph#rpt#indie rp#indie rp theme#gif pack#rp theme#free rp theme#theme#indie theme#free theme#page theme#gif page#masterlist page#multimuse page#dearindies#supportcontentcreators
235 notes
·
View notes