#adobe tutorials
Text




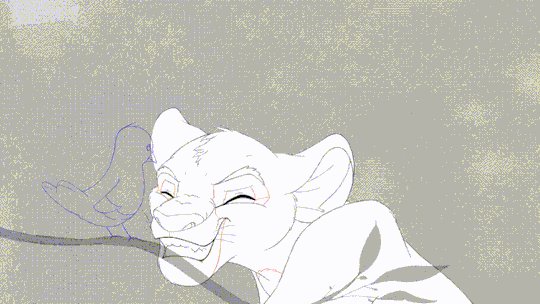
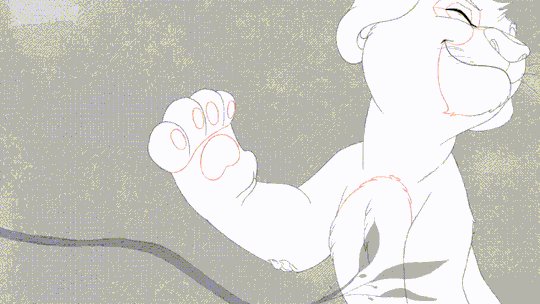
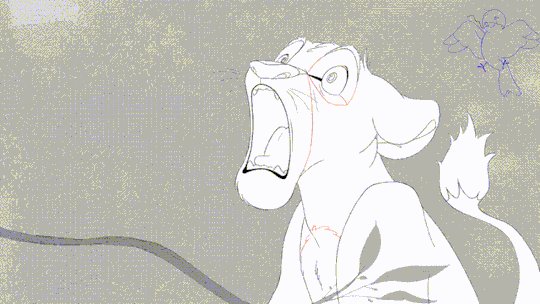
'ello folks, my Cleanup tutorial is finally done and out!
hope you find it useful
#Animation#Tutorial#Advice#Lesson#The Lion King#simba#animation#Disney#character design#how to#2D#traditional animation#frame by frame#Adobe#Photoshop#Animate#Flash#After Effects#Premiere#Video#Film#Drawing#Tips#Gestures#cleanup#lines#krita#toon boom#procreate#tvpaint
1K notes
·
View notes
Text

I've got zero clue what things to tag this please help ksjfkjskjsf
#hello animation vs animator/minecraft fandom. please fill me in I have yellow blue as peace offering#animation vs animator#animation vs minecraft#avm fanart#avm blue#avm yellow#my art#free cringe#digital art#kolourpaint#stick figure#i can genuinely say that alan becker is THE main reason i started animating#it all started with stupid silly stick figures in my pirated version of adobe flash#while i would watch his tutorial on stick figure animation on his other channel#its also like the whole reason i wanna make tutorials for animation too#maybe i'll inspire some other kid out there to animate yk?
270 notes
·
View notes
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
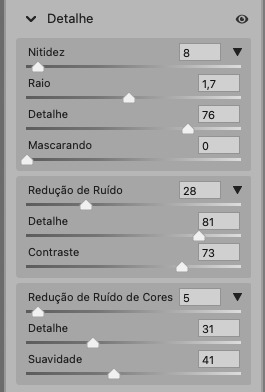
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
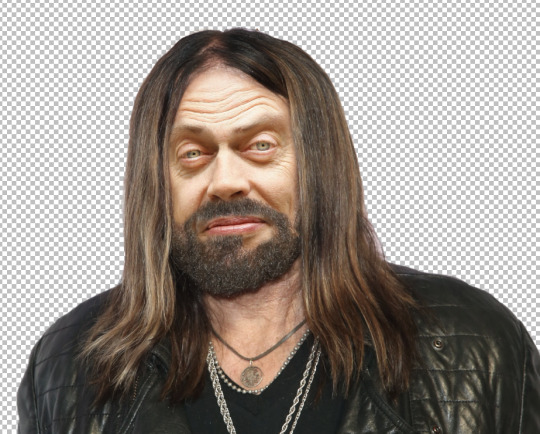
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
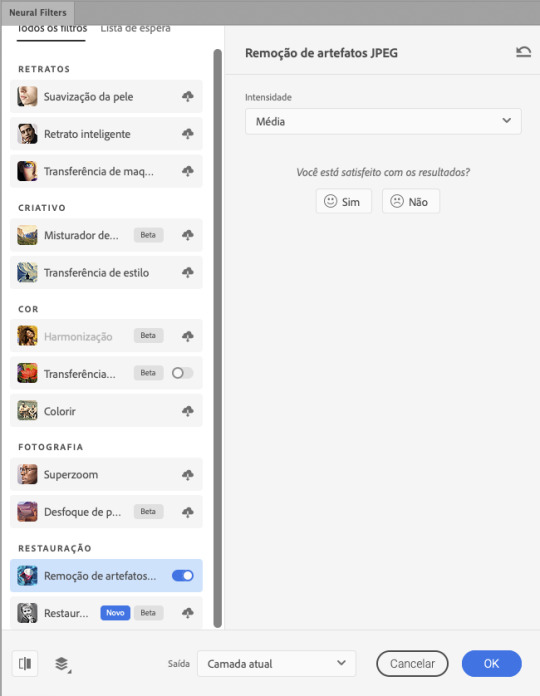
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
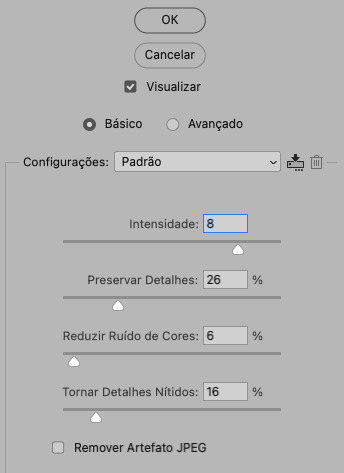
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
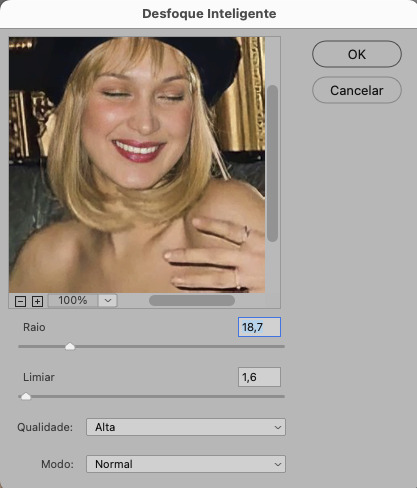
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
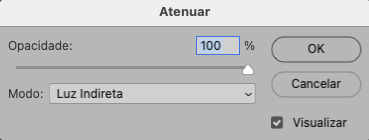
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
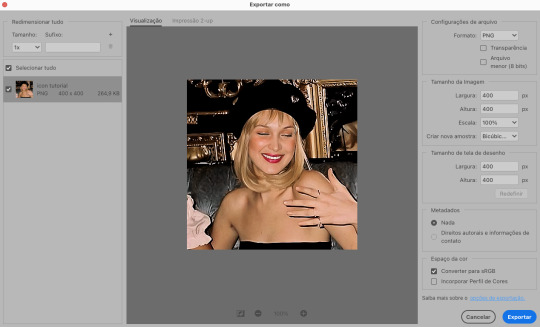
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez
– premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves”
– premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions
– premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
59 notes
·
View notes
Text
Gif/Coloring Tutorial


I was asked by @just-lost-inbetween-worlds how I make, specifically, my Titans gifs so I figured I’d just make a tutorial on the gif making and coloring since the show is SO blue and the process is the same for all of my gifs.
I did try and go into every step so it’s hopefully beginner friendly lol It did get a little long but I hope it helps!!
What you’ll need:
Clip of what you’re giffing (try using footage that’s 1080p or 4k, nothing below 720p)
Adobe Photoshop (I’m using 2022)
Step 1:
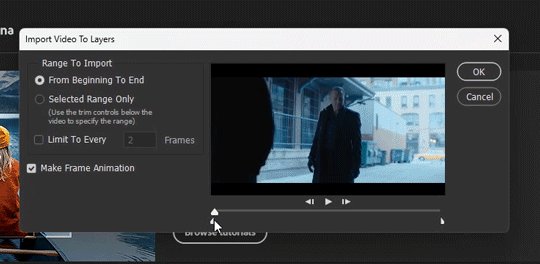
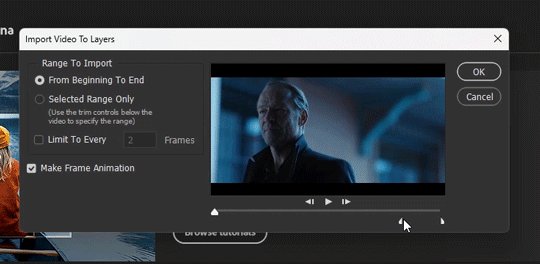
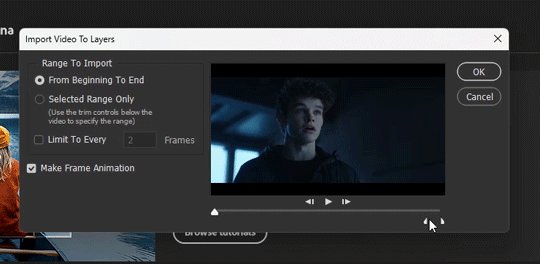
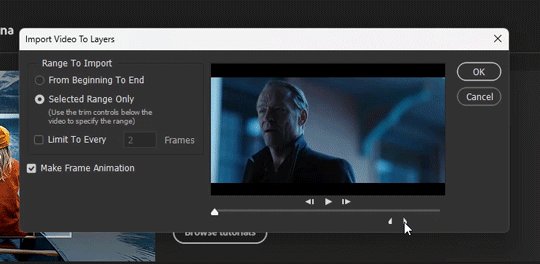
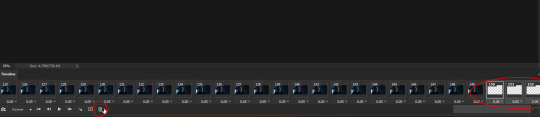
Open photoshop, click file > import video frames to layers

Use the cursors to trim the part you want to gif, make sure you have “make frame animation” selected

Step 2:
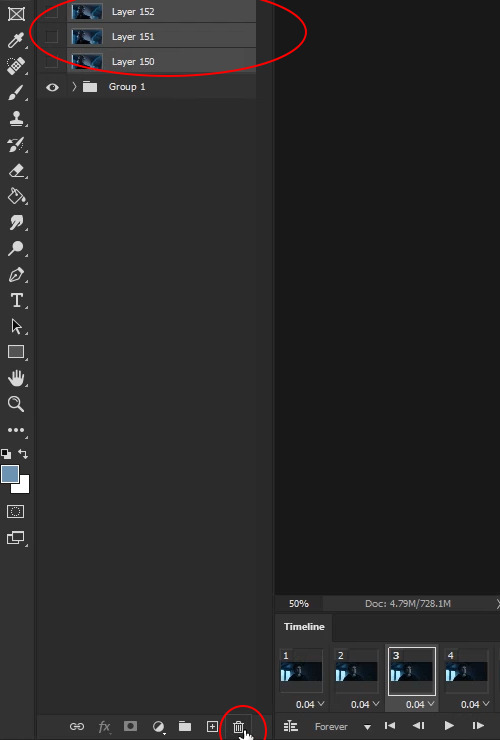
Group all of the frames you want to be a part of your gif. Click your first layer then crtl+shift+click your last layer

Step 3:
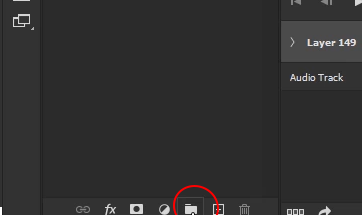
Delete the frames and layers you don’t want to be a part of your gif. Select the layers and click the little trash can at the very bottom of your layer panel. Do the same in your timeline


Step 4:
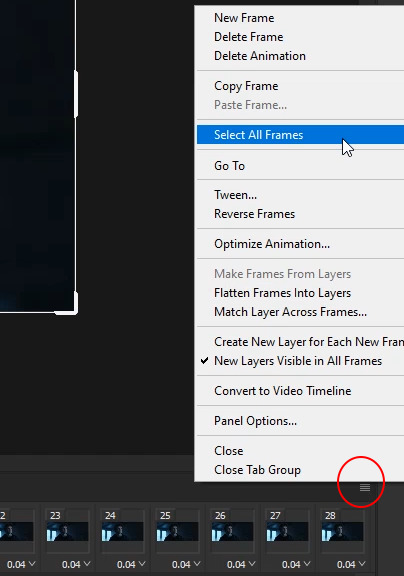
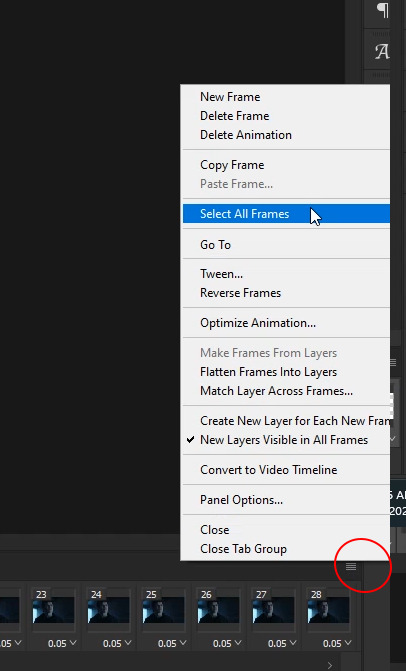
Click the hamburger stack at the right hand side of your timeline then click “select all frames”
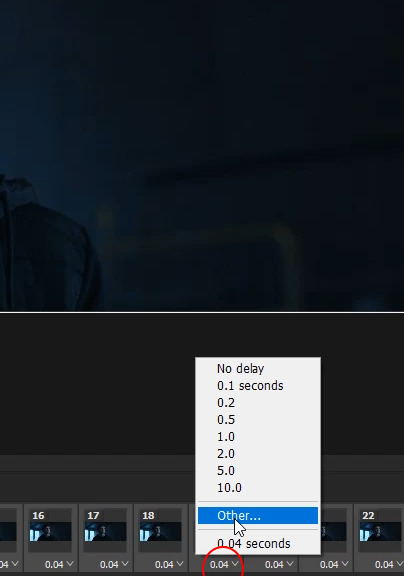
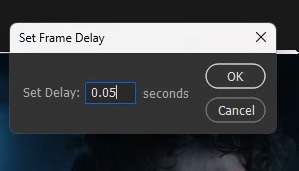
Click one of the little arrows on one of your frames and change the speed to 0.05



Step 5:
Change the size of your canvas. Tumblr has specific dimensions for gifs. For 1 column gifs, the width should be 540px, for 2 column gifs the width should be 268px, and for three column gifs the width should be 177px on the outside gifs and 178px for the middle gifs.
My favorite dimensions are 540px by 340px but you can mess around with the height. The height of the gif does not matter


Step 6:
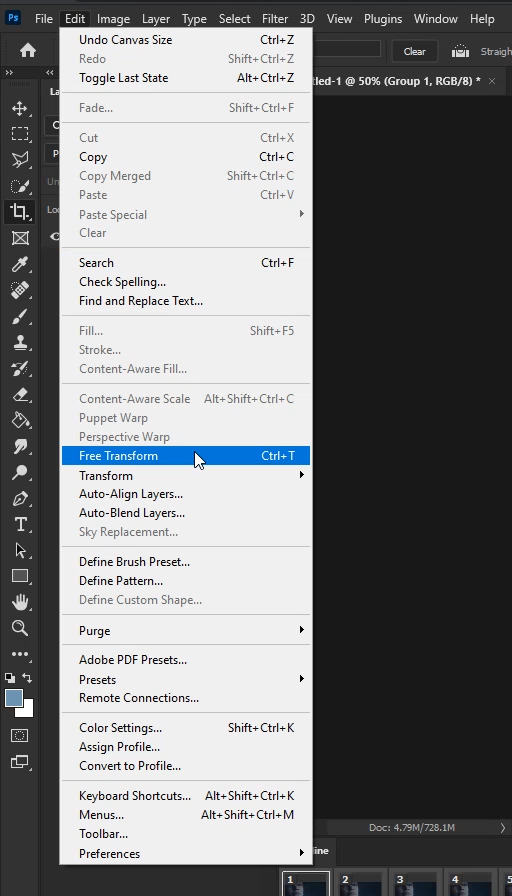
Select your group then go to edit > free transform. Use free transform to adjust your frames to fit your new canvas size


Step 7:
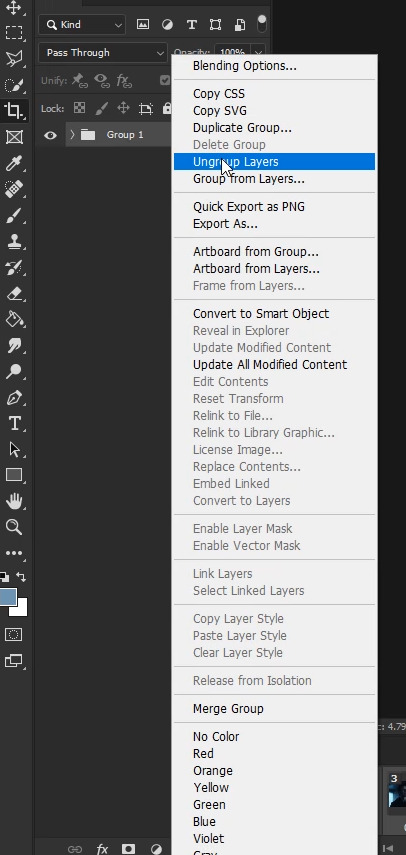
Click the hamburger stack and select all frames. Ungroup your layers by right clicking your group then “ungroup layers”. On the bottom left side of your timeline, click the little hamburger stack with a line through it to covert your timeline to frame animation. Just make sure all of your frames and layers are selected when you turn your timeline into frame animation




Step 8:
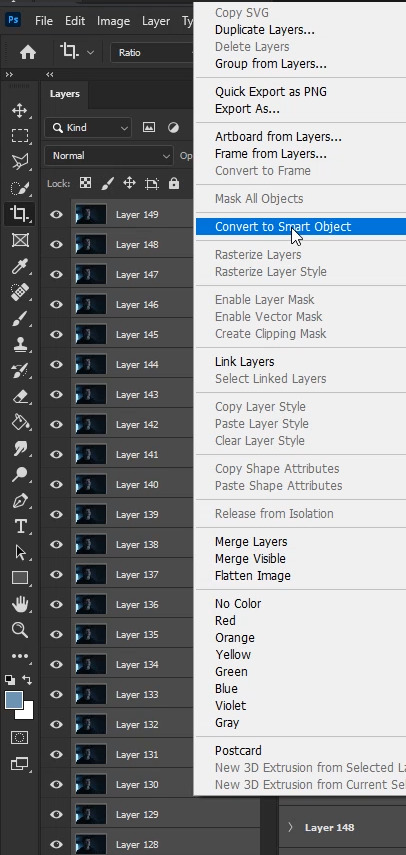
Select all of your layers and right click > “covert to smart object”

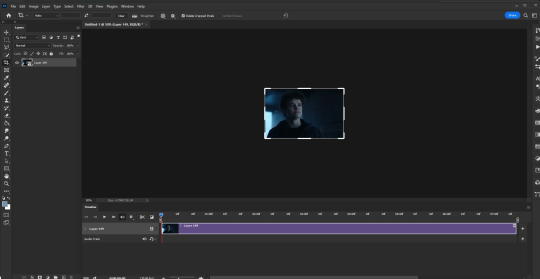
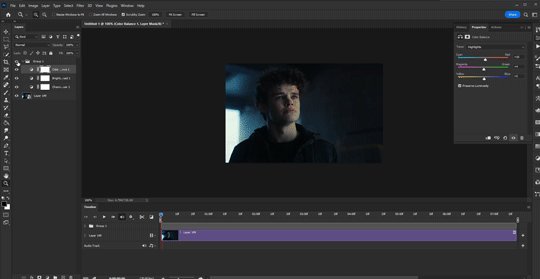
Your work space should look like this

Step 9:
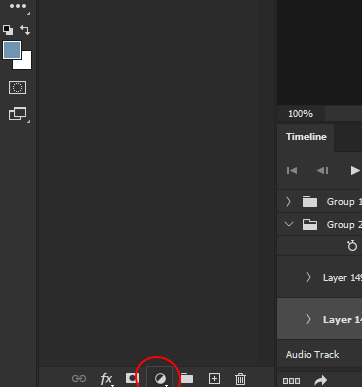
The coloring! Click the little folder at the very bottom of your layers panel

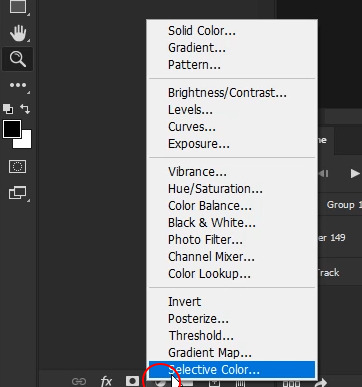
Step 10:
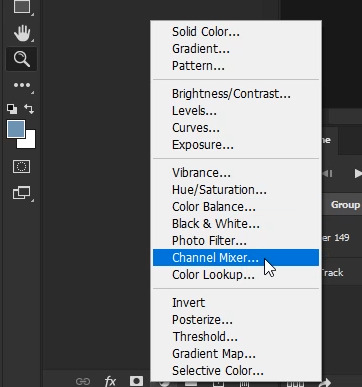
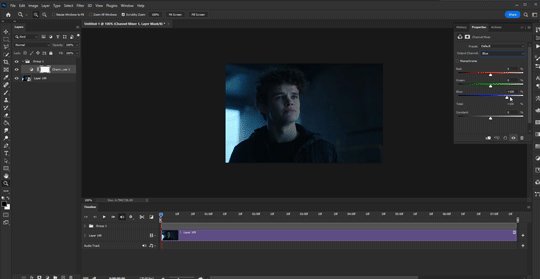
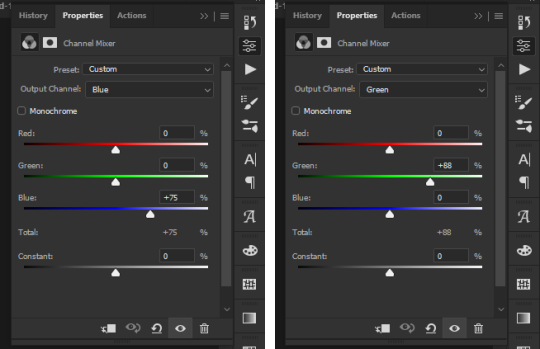
Click the adjustment layers option and select “Channel mixer”.


I really like channel mixer for scenes that are really blue and really yellow. It’s a quick way to reverse those filters. Channel Mixer works with contrasting colors. So, your blues go yellow, your greens go purple and your reds go blue. I highly recommend this tutorial by @zoyanazyalensky . It is amazing and they explain channel mixer worlds better than I ever could lol
For my gif, it’s really blue, so I go to the blue channel and bring the blue blues down a little

My gif starts going a little bit green so I open the green channel and bring the green greens down a little bit

I just messed with the blue and green mixer until I was happy with it. My channel mixer settings ended up looking like this

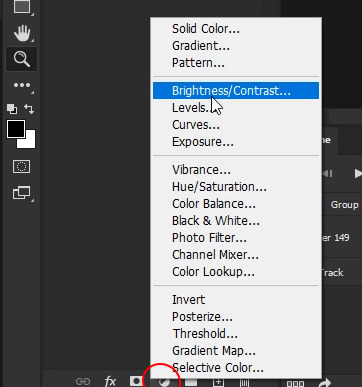
Step 11:
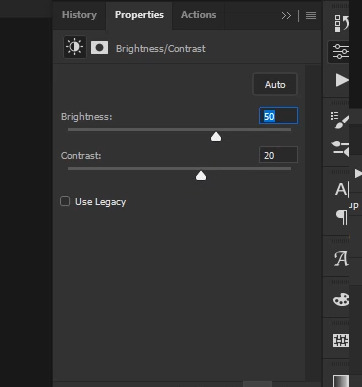
Click the adjustments layer option and select "Brightness/Contrast”

These are my brightness and contrast settings. Set these to whatever works best for your gif. Be careful not to brighten too much because your gif can go a bit grainy if you do

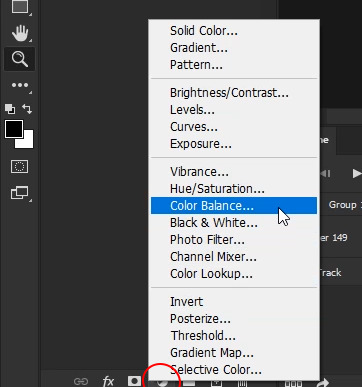
Step 12:
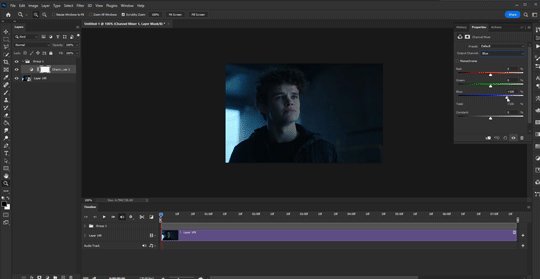
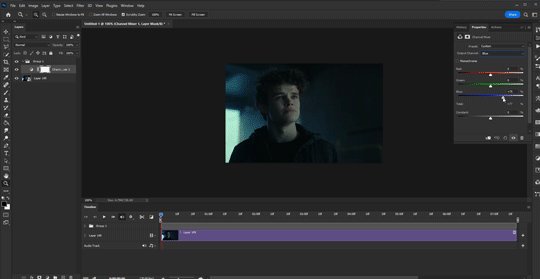
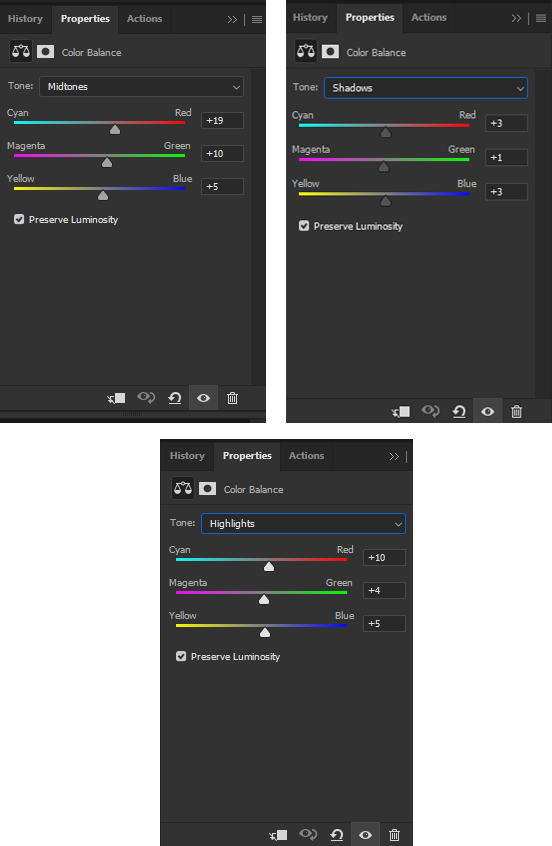
Click the adjustments layer option and select “Color Balance”

I love color balance. You can adjust a lot with it and it’s a great adjustment layer. For every gif, I start with midtones. For blue gifs like this one, I slide all of the sliders to the right and staircase them. There isn’t a specific number I set them to since every gif is different so I just slide them until I’m happy with them.
Next, click the drop down menu that says “midtones” and select “shadows”. For shadows, I also slide them just a little bit to the right.
Next, click the drop down menu and click “highlights”. Again, just move those a little bit to the right.
This is what mine looks like

For gifs that are more yellow, you’ll likely slide your sliders to the left instead of the right!!
This is what my gif looks like with Channel Mixer, Brightness/Contrast, and Color Balance

Step 13:
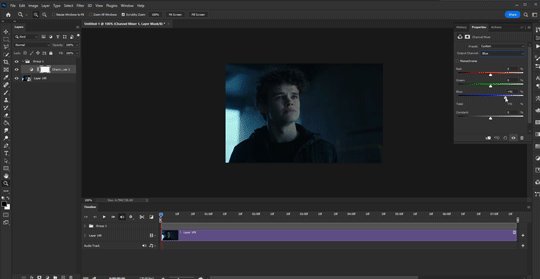
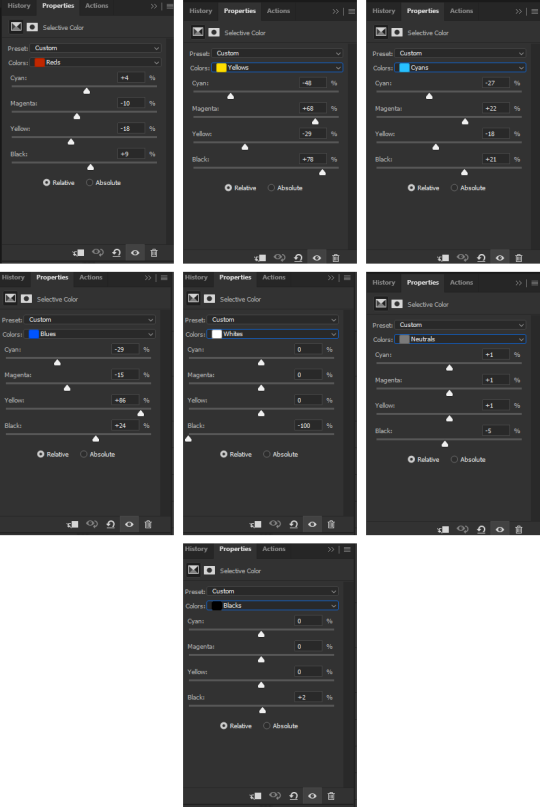
Click the adjustments layer option and select “Selective Color”

Selective color is great because it allows you to fine tune individual colors within your gif rather than changing the entire color of it. Selective color is really helpful when it comes to skin tones as well. There isn’t a specific way I do this lol I just slide the sliders left and right until I like what it looks like lol
This is what mine looks like

I almost allows brings the white blacks all the way to -100 and have the black blacks set to +1 to +3
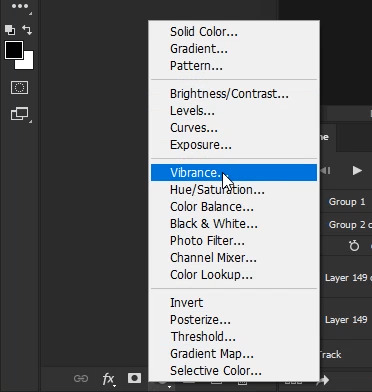
Step 14:
Click the adjustments layer option and select "Vibrance”. I just upped the vibrance and saturation a bit since Jason’s skin was looking a little washed out.

This is what mine look like

Step 15:
Add your sharpening!! Click your smart object then go to filter > sharpen > smart sharpen. I’m using sharpening by @anya-chalotra but I usually set the reduce noise to 7

Step 16:
Export!! Go to file > export > save for web


Make sure your gif is under 10mb (red circle) because if it’s over 10, it won’t play on Tumblr.
Make sure your colors are set to 256 and your dither is 100% (green circle), the quality is set to “bicubic” (blue circle), and the looping is set to forever (pink circle). The yellow circle are my other settings. You can play around with those but I find adaptive and diffusion work best in most cases!!
Step 17:
Photoshop will export your gif with a speed of 0.07 so now you need to fix that. Once your gif is saved, open your gif in Photoshop again. Select all of your frames and change the speed to 0.05. Then export it like above and save!!
And that’s it!! I hope this was at least somewhat helpful!! If you have any questions, feel free to send me an ask!!
Here are some other gifs I’ve done following these same steps




#tutorials#tutorial#gif tutorial#coloring tutorial#photoshop#adobe photoshop#photoshop tutorial#giffing tutorial#chaoticresources#completeresources#allresources#dailyresources#userautie#userzesty#userriel#userfaiths#tusernoor#my tutorials
160 notes
·
View notes
Text
Want to play old flash games and animations? Here are a few ways.
Note: links are underlined, all links are to webpages except for the two purple links where noted. These link to directly to file downloads. This isn't an install guide, just a list of resources and the occasional tip. Please use caution. I cannot stress this enough. Flash was killed as it had a lot of security issues and a lot of work to fix. Some of these solutions are still just as dangerous as ever.
TLDR Quick Links: Red links are not secure. Use caution.
Ruffle // Flashplayer Executable (needed to run most of the red or orange things) // Waterfox Classic // Pale Moon // Basilisk* // Danknet Explorer // Standalone Player // Newgrounds Player // Puffin Browser // Windows 7 ISO (for flash security, see below, but also be careful. ISO's are dangerous) // BlueMaxima's Flashpoint (actually has a player which I missed. See my reblog.)
Ruffle
Ruffle is a flash emulator that seeks to run flash with higher security than old flash player. This is much safer than the other ways listed below but for now it doesn't have an amazing range. Basically nothing developed in 2010s is certain to run and much of it doesn't work. But it's a cool project so if you can consider donating to them as that can seriously help speed the development along. This is the only Linux solution.
Classic Browsers
There are a few browsers that still support the flash plugin. Since these use the original flash program, they are far less secure than before so please know the risks. Flash was a poorly-sandboxed monstrosity and that has not changed in the slightest.
First, you'll need to download and install flash player: (note: these links will start downloading immediately) Win Mac
(courtesy of Gaia Online. I'm sure they're also archived somewhere.)
Waterfox Classic
Waterfox is a really good browser that I use on some of my computers. It has a really clean UI. Classic, however is similar to the two below. It is also the only apple friendly option (y'all have gotta stop buying apple products I swear to god you're killing indie devs). Do not try to update Waterfox classic as that will remove flash support.
Pale Moon / Basilisk
These two are more or less the same and are developed by the same team(Basilisk is now developed by a different team). They are forked from an old Firefox repository and are built up to work with modern systems. There are differences between them but those aren't really relevant. Both have flash support. In cases where Waterfox classic hasn't worked, these browsers have worked (like for me).
Update: Pale Moon, as I have recently discovered, has a flash sandboxing tool that you can install that was apparently integrated into the browser. You can still use the tool, but they state it isn't necessary. This means that flash should be a lot more secure than it used to be! Pale Moon is perhaps the best option, though note that it still depends on the original flash application meaning that while running flash in Pale Moon is secure other applications could still take advantage of the flash software.
*basilisk is no longer being developed so no idea how long it will last.Basilisk is now being maintained by a different team but as I understand no major features have been added.
Danknet Explorer
Those of you who follow me have heard me bring this up a few times now. I'm working on a clone of the Pale Moon browser that revives old IE6/7 aesthetic and features. Of course, as a result of being a Pale Moon clone, using their exact code base, DNE runs flash also! So, really, this is the best browser to play flash on >.> I'm want the browser to bolster the indie web community so if you are a webmaster or a frequenter of the indie web, suggest a feature through this google form or do so as an issue on the github repository and I'll try to make it happen!
Honorable Mention: Puffin Browser
Puffin is a really safe solution to flash. As far as I understand it they basically play the flash animation/game on their servers and return the results to you. This makes it safer for you as none of the flash stuff is ever handled on your computer. So why did I only give this an honorable mention? I haven't used it myself so I can't confirm anything about it really and I've heard that this is only available through a subscription service. There may also be other limitations. I don't know what's true but I wanted to give it a mention. I just don't know enough about it so you will have to look into that yourself. It felt wrong to not include it though.
Standalone Players
Flash Standalone Player
Flash had a standalone player mostly for debugging. If you download the SWF file of a game you can open it with the standalone player. I think you need the flash program installed so see above. Keep in mind this is also original flash player so it is just as unsafe as with the classic Browsers. Use at your own risk.
Newgrounds Player
Another standalone player, this one is a little nicer. Probably recommend it more than the official flash one. No certainty on how sandboxed it is.
Final Note
For future proofing, consider downloading and setting up a Windows 7 virtual box and running through that. Action/timing flash games will suffer a lot but at least many games will be playable via the above methods. If you want to get around action/timing game issues consider dual booting an old system or getting an garbage laptop that runs an old windows version. Here's a Windows 7 iso from internet archive.
Windows 7 also has security issues since it's past end of life so use cautiously. Safest bet is just to have it on a completely different system.
All you have to do now is find things to play
Feel free to reblog with anything I've missed
#flash#tutorial#shockwave#adobe flash#old internet#old web#2000s internet#y2kcore#internet nostalgia#2000s web#early internet#webcore#ruffle#pale moon#basilisk#flashpoint#waterfox#old tech
788 notes
·
View notes
Text

But look at us Luke, we're the ones left alone, holding some rich monster's pain. All of existence, built on his violence. All of space-time, humming to life with a single inviolate rule.
Give the hero something to punch.
#kate kane#duke thomas#luke fox#outsiders#dc comic edit#comic edit#dc comics#my first time using photoshop lmao#got it for free with my school adobe acc and obviously im gonna abuse it for comic editing purposes. although i skipped all the tutorials#and just fucked around so idk this isnt like impressive. couldnt find buttons for a lot of what i wanted to do but i think i was just looki#in the wrong spots. anyways yeah.#batman#panel from outsiders no 3 ofc#dont know what else i say here. this is v much the product of me procrastinating writing an essay draft#if the format is weird im sorry im on tumblr desktop which idk how to use. bc photoshop is on my computer and also i turned my phone off so#would stay off my phone and focus. which obviously worked rlly well lmao#swishy's comic edits#panelposting#not rlly but ill tag that too for personal reference. yeah#bats#anyways this issue is so funny to me. like yes lets talk about how batman is everywhere and is taking over everything and also cant die. in#a batman comic that is taking over things (notably the team name etc) from other characters#IRONY!!!!#anyways dark multiverse(? idfk) duke thomas i love you. you can kill as many versions of bruce wayne as you like <3
17 notes
·
View notes
Text
How to make a modern cult leader in Paint.net (FREE)
ALSO, go download and install a shitload of plugins from the forums

step one: Gitcha some Billy ray Cyrus

Step 2: snatch up some Steve Buscemi

step three, remove face

, adjust size until....

OH GOD, THAT looks weird,
use the Liquify plugin to squish the weird angle/telephoto/klingon head effect until it looks like...

... that man sings for a minimum of 3 creed coverbands.... not culty enough.... use the liquify tool again on the lower layer of steve's face until he looks disgruntled:

I also put lighter layer of steves face under, and used the eraser tool on the eyes to try to make them look eviler, but still not evil enough, so off to the internet for some "crazy eyes"

SHOCKING NEWS!

PUT THAT bitch under your steve eyes, then gently erase the top layer until it looks okay.
HEY KID YOU WANNA BUY SOME JESUS?!?!?!

I TALKED TO GOD THE OTHER DAY, HE SAID GIVE ME MONEY AND LET ME FUCK YOUR WIFE.
there's alot of color adjustment steps I left out using the "basic adjustments" plugin under Effects> photo. also just plain squishing and stretching layers while they're partially transparent to align them.
lol.
13 notes
·
View notes
Text

Look at the first design, and you immediately think: "Oh, it's simple, I know how to design it too."
And do you know what? 95% of people who think it's simple couldn't do it, or at least they did it wrong.
I just uploaded a tutorial video on Illustrator tips will blow your mind and change the way you design. I hope it proves helpful to you. If you like it, please give me a thumbs up. Thank you!
Video:👉 These Illustrator Tips will Blow Your Mind (Part 1)
#logo#logo design#logotype#logo inspiration#graphic design#logo designer#design#illustrator tips#illustrator tutorial#illustrator tips and tricks#adobe illustrator#design tips#illustrator for beginner#advanced illustrator tutorial#dainogo#tutorial#logo tutorial
25 notes
·
View notes
Note
Heyy, I’ve been reading your wonderful one piece works for a while — and I couldn’t stop wondering how are you actually doing those magnificent headers?
Like… hello? The great quality, with additional 3D-alike details I could catch by my eyes? I got only Ibis Paint X on mobile, since I’m only a young man that literally two months ago went on a life-time ‘adventure’ of living alone in a small apartment.
In short — I got no money to pay for additional graphics/drawing programs, not yet at least
Hello!
Thank you! I'm glad you enjoy my writing - I'm curious to know what's your favorite piece / part? Also I'm so happy you like my headers? Makes it feel worth it to spend time on them! :D
I have excellent news for you, I used a mix of Canva and Photopea. They're both FREE!


I'll be explaining the process for making these two kinda? The full tutorial is below the cut, to be courteous to the other folks, hope you don't mind?
Though I am hearing that Canva has given people some grief. But Photopea is just *chefs kiss*
If you've ever used photoshop, Photopea is essentially a free photoshop, and it even has the automation tools! An absolute lifesaver when you have multiple layers you want to export (but that's for larger projects not this)
I'm going to assume you have basic knowledge of layers in digital drawing programs for this. If anything isn't clear: ask me, I'll clarify!
//-------------------------------------------------
My General Process is:
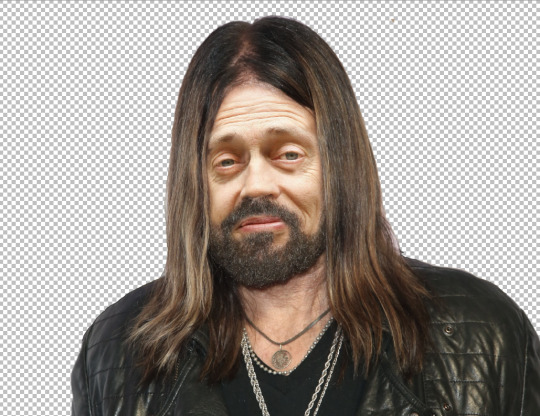
Search for official art / images
bring it into canva / photopea
crop / arrange images to match the dimensions
select a thematic color that is associated with the character
separate the foreground from the background
mess around and test things until they work
//--------------------------------------------------
Given "Louder than Words" is the latest one I've made, I'll start with the process for it.

Dimensions: 3000 x 1055 px
dpi: 96
//-------------------------------------------
Let's Get Crackin'
Alright let's grab some official art so we're not using any fanart without the artist's permission
I try to pick images that feel relevant enough to what I'm trying to make.
For example: the image for the Matching banner shows the ASCE tattoo which is super important in that fic
2. Let's arrange them onto a banner where each individual image has the same/similar dimensions to the rest
That's probably part of why you like these. To a certain extent they have similar dimensions, so they have a uniformity that's pleasing to the eye! (It's not perfect because I threw perfectionism to the wind because this is tumblr not my portfolio)
Tip: if you have 3 images and only 2 that have similar dimensions, and the 3rd one can't be cropped logically: but the one that's a different aspect ratio in the middle!

3. lets arrange them in such a way that the borders all feel like they're the same/equal width/thickness
you might find that you have to shrink some images for this, that's fine.
ALTERNATIVELY: if you're going with one image crop it so it's just the relevant info and it matches the dimensions (3000 x 1055 px)

We have our base! Now let's add some color, and direct the viewer's eye together!
4. pick out a color that you think matches your character / vibe - that color is going to be your background
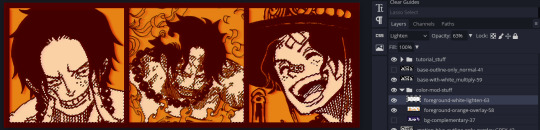
Given I'm making an Ace banner: orange is the color I'm going with

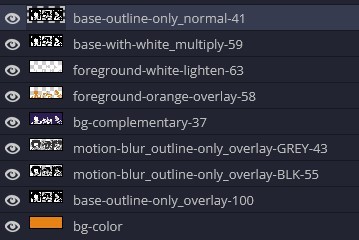
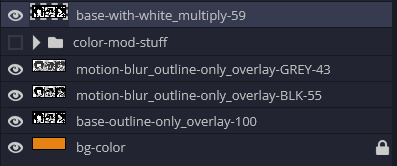
I went and named my layers for this lol. The numbers represent the opacity, and they aren't important. I just kept changing the opacity until I liked the way things looks. But here's the secret to the 3D feel:
Motionblur (+ moving it about)
Separating the foreground and background and dulling out the background.
I'm going to show you my process so you can see the effects, but first let's give you some quick skills:
//------------------------------------
SKILLS / THINGS I THINK ARE HELPFUL
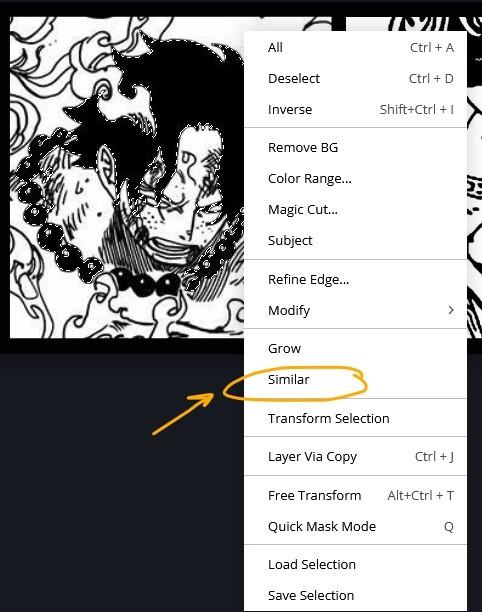
//------- Select Similar
magic wand -> select something -> right-click -> select similar
This works best when you have high contrast images (like manga panels that are black and white). You can select the black or the white areas. Depending on what works better for you.
TIP!
Invert selections with ctrl + i
Say you know that you want to select everything but Ace's face in the second panel. Select his face with the magic wand then ctrl + i, and that's the only thing NOT selected




TIP!!!!!!!!!!!!!!!
Please, please, please, duplicate your original image and work on the duplicate layer. This helps you SO much. !!!!!!!!!!!!!!!!!
TIP!
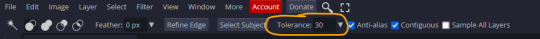
Check your selection tolerance! This could be why too little, or too much is being selected.

//------- The Move Tool
Shortcut key: v
While the move tool is active, you can nudge the stuff on whatever layer with your arrow keys
Shift + arrow key = 10 px move (generally)
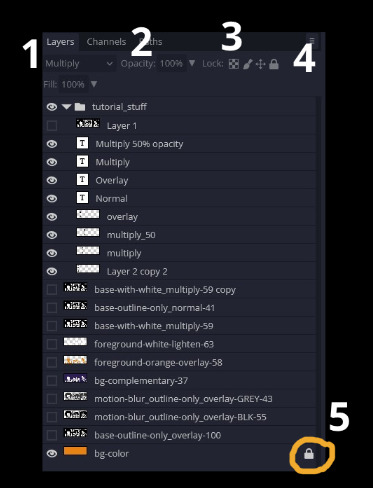
//------- Layer Locking

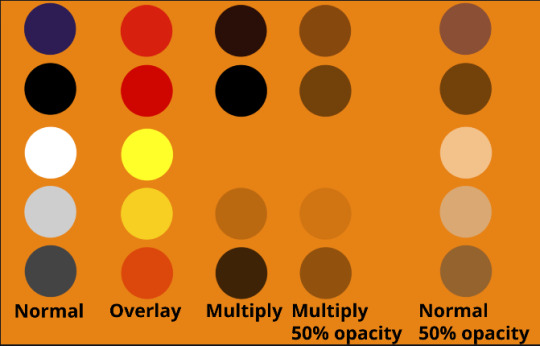
1- Layer Blending Mode (see Overlay vs Multiply vs Normal) for how this can affect results)
2- Opacity: how see through it is / isn't
3- Lock Transparency (it's the little checker board)
4- Lock Layer (looks like a lock)
5- Lock icon that appears when anything on the layer has been locked
More on 3 Lock Transparency: You can only paint on / modify what's on that layer. You CANNOT add anything to any area that is already transparent
Here's a demo of what you can do with this power:
Here's the original Image - notice how it's just the lineart with a transparent background.



It's powerful: abuse it
//------- Overlay vs Multiply vs Normal

I think seeing this is the best way to visualize how different modes can affect the color.
//--------------------------------
Back to the Tutorial
!!I IMPORTANT NOTE !!
Please play around with the opacity slider to figure out what opacity works best for you on the multiple different layers we're about to make / work with. It's up to your own style to figure this out.
Next: please feel free to not follow all of it. Add more layers, add less layers, take the base principles and go wild! :D
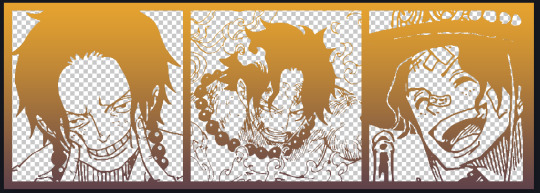
5. Separate the lineart from the background and save it as a new layer
6. Duplicate it and set it to overlay, or set it to overlay immediately

7. Duplicate that lineart layer twice and set the blending mode to overlay
8. lock transparency on the top one and change it to be a dark grey
9. Apply motion blur to both:
Main menu bar -> Filter -> Motion Blur
I made it so that the grey layer was blurrier than the black layer


10. More them around a little to give it a "3D effect" as you called it.
It creates shadows under the lines - I was aiming for an effect similar to chromatic aberration (chromatic aberration is a valid way to add punch to your stuff too!)

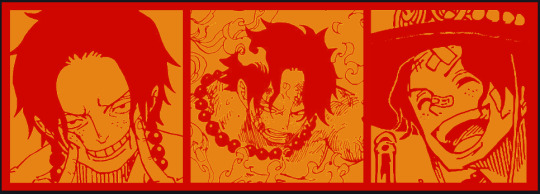
So this is what things look like now - painful, but let's keep going
11. Duplicate the ORIGINAL / BASE lineart layer, that you DID not apply motion blur to -> set the blend mode to multiply (reduce opacity for it to actually take effect)

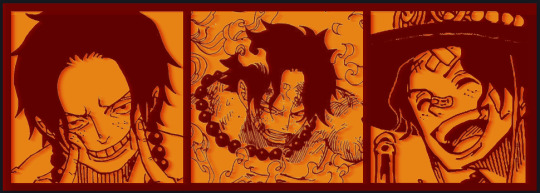
okay that's less painful
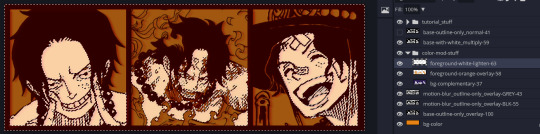
here's what the layers look like right now:

let's bring more focus to Ace's face, and push the background farther away:
12. Use the magic wand tool to quickly select large areas of the faces / focal area / foreground and the lasso tool to refine things
TIP!
Hold shift + click -> add to selection
Hold Alt + click -> subtract from selection
13. On a new layer with blending mode -> lighten, fill that selection to be white

If you look at it, you'll notice that it is ALREADY starting to draw our attention to his face, but the background is kinda aggressive, so let's dim that down
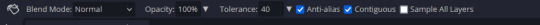
TIP!
Right-click on the gradient tool to find the paint-bucket tool

TIP!
Sample All Layers:
Turning this option off makes it so that you only work with the content on THAT specific layer. Turning it on makes it so that it is working while taking all other layers into consideration.
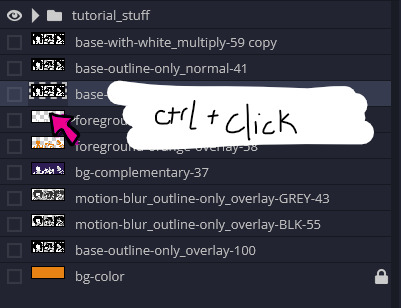
14. ctrl + click on the "white foreground" layer to select the contents of that specific layer (pink thing is your mouse)

15. ctrl + i to invert selection and ON A NEW LAYER (layer mode -> multiply) fill that with a complementary color

16. I did one last thing where I took the original base (before we separated the lineart) and added it to the very top and played with the opacity to get something less in your face (layer blend mode was set to NORMAL)

And that's it!
More considerations that I take:
I want the banner to be "thin" or not square, so it doesn't take up too much screen real estate on people's devices
I don't want readers having to scroll too much to get to my writing (which is the whole point of the post, let's not waste their time making them look for things)
I want the banner content to be relevant enough?
ie: with Matching: I wanted the ASCE tattoo to be visible. With matching I wanted Ace to not look too happy in some of them.
I'm also trying to avoid spoilers, I hated getting things spoiled, so I'm trying to be careful that the images I pick don't spoil anything really.
Congrats on starting life on your own! I did that whole living by myself thing too! Tip: keep the pantry stocked with lentils, beans, pastas, baking essentials, rice. They really come in a clutch when you're hungry.
#photopea resources#photopea psd#tutorial#tutorials#tumblr banner#photoshop#photoshop tutorial#digital art#fuck adobe#adobe photoshop
8 notes
·
View notes
Text

Learn to download and use my PSD templates. Available now: https://www.youtube.com/watch?v=w_fBVX-I73Q&t=65s
#graphic design#photoshop#adobe photoshop#templates#psd#psd template#photoshop template#photoshop tutorial#psd tutorial#photoshop download#psd download
22 notes
·
View notes
Text

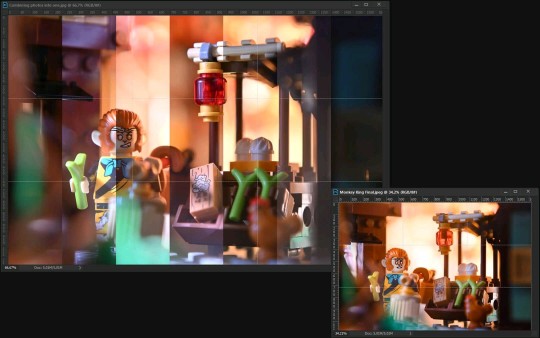
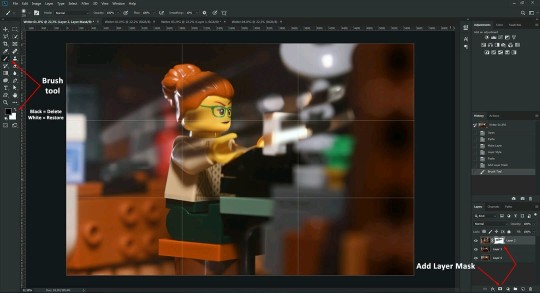
Combining photos to achieve the desired mood 🖼️
What I've learned over the last two years doing toy photography is that lighting is extremely important, but not only to make a good picture in low light conditions – it can drastically change the look and mood of the photo. However, the images don't always turn out the way I envision them.

Fortunately, I found a way to overcome this problem – by combining photos in Adobe Photoshop. I wrote about it in a new article for the Toy Photographers blog.
#photo edit#photo editing#photoshop#adobe photoshop#photoshop tutorial#photography#lego#lego photography#toy photography#legophoto#toyphoto#toyphotography#legophotography#legominifigures#toy photographers#toy pics#photo manipulation#photoshop edit#tips and techniques#photographers on tumblr
60 notes
·
View notes
Text
It’s really fucking hysterical at this point how much I don’t know about my own drawing software.
I mean I've been using Krita for what, five years now? And I'm still learning just how much I don't fucking know about this program and its capabilities. I only discovered it has stabilizers half a year ago. I had to look up a video that showed me what dockers to enable for animation and how to use them. Not to mention the dozens of blending modes which I’m still trying to figure out what exactly they do an how to use them. This program is a marvel of engineering but I’m using like, 5% of it at most. I feel like the Doctor being scolded by River Song about improper use of the TARDIS every time I learn that there's a feature in Krita that makes what I want to do five hundred times easier and more efficient.
There's this one guy on Youtube called David Revoy that has in-depth tutorials specifically about Krita, and I have never felt this indebted to one man’s thankless work before. It’s thanks to him that I learned that something called a coloring mask is even a thing, and it has improved my life DRAMATICALLY ever since I’ve learned about it.
However I do need to watch his videos one at a time with breaks because my brain is being blown with the sheer amount of information in each one. It's just me going "wait you can do WHAT?!" every five seconds for the entirety of the 15-minute video every time.
Every time, every fucking time I’m stuck trying to painstaikingly draw something manually, and then learn about another feature Krita has that’d make the process a thousand times easier and better, it’s basically:

Every FUCKING time
#and for the record I would NOT be surprised at this point if there's a plugin that makes Krita send emails#i don't think i'll ever be able to switch to another program at this point honestly.#why learn Photoshop when I can google 'how do thing in Krita' and it turns out IT HAS THAT FEATURE I JUST DIDN'T KNOW WHERE TO FIND IT#I am fucking committed to learning the ins and outs of Krita now#I am married to this program and we have a mortgage#i am SO ANGRY about how GENUINELY AMAZING this software is#it's FREE. It's a FREE FUCKING SOFTWARE#CONSTANTLY BEING UPDATED. WITH GREAT DOCUMENTATION. IT CAN EVEN DO ANIMATION.#but you can't bloody find ANYTHING in it without a step-by-step tutorial#anyways. fuck your Adobes go download Krita instead. this has been an angry psa#krita#drawing software#digital art
35 notes
·
View notes
Text

Quick tip for standing poses, to avoid a boring, stiff looking pose, adding movement can help a lot, body language says a lot | Linktree | Commissions Info
#learnuary#digital art#adobe photoshop#artists on tumblr#manga#digital drawing#fantasy#tutorial#how to draw
46 notes
·
View notes
Text
Creating a drop shadow effect in GIMP
Learn how to apply a drop shadow effect to any image in the GIMP image editor by creating a shadow layer and applying gaussian blur. The process is similar for other image editors like Adobe Photoshop.

View On WordPress
#Adobe Photoshop#artwork#Creativity#Design#Education#Image#Inspiration#Photo#Photography#Photoshop#tutorial#Art#digital art#GIMP#image editing
4 notes
·
View notes
Text
Master the Art of Creating Perfect Curved Swooshes in Illustrator

Are you tired of struggling with the Pen Tool to create swooshes in Adobe Illustrator, only to end up with less-than-perfect curves? We’ve got the solution you’ve been waiting for! In this video tutorial, we’ll show you a fantastic method for crafting flawless, curved swooshes of any style in Illustrator.
Say goodbye to jagged lines and uneven curves; with our step-by-step guide, you’ll soon be designing like a pro. Plus, stick around until the end of the video, and we’ll surprise you with a gift – a stunning creative community logo created using these perfect curved swooshes.
Watch Tutorial Now
#Perfect Curved Swooshes#Illustrator Tutorial#Adobe Illustrator Tips#Swoosh Design Techniques#Design Like a Pro#Creative Community Logo#Illustrator Curved Lines#Illustrator Pen Tool#Flawless Design#Graphic Design Tutorial#Adobe Illustrator#Swoosh Design#Curved Lines#Graphic Design Tips#Design Techniques#Design Mastery#Creative Community#Pro Designer
7 notes
·
View notes
Text
whyyyy does after effects have to cost money WHYYYYY
#father is going to pay for the student discount for a year#but then what lol#like where do i even pirate it#all the youtube tutorials look fishy asf#and reddit can’t seem to agree whether or not they downloaded viruses#piracy#adobe after effects#adobe piracy#ae#after effects piracy
4 notes
·
View notes