#also I got too lazy to watermark them so if anyone takes them... feel my wrath
Photo



he went from 1-10 really quickly...
#stray kids#straykidznet#straykidsdirectory#forskz#scbnetwork#seo changbin#changbin#stray kids changbin#my man#gifs#i'm just gonna quietly dismiss myself for gif-ing this#the last one should not be broadcasting on LIVE NATIONAL TELEVISION#: )#also I got too lazy to watermark them so if anyone takes them... feel my wrath#ahem twitter#you'd be surprised that I'm great at multitasking#can 10/10 cry and yell at you
664 notes
·
View notes
Note
Hey you precious little cute artist chwan! Its me from heaven! You know the cause of this. That Sanji art... how could you make it so freaking amazing? Do you know how people will die seeing it? Have you ever wondered how creative you are? Do you even know how blessed we are to have you in this community? I blushed like an idiot looking at him.

Talking about the Sanji art, why was it so perfect? I need you to explain for making him exceptionally Gorgeous. The concept... how did you get the concept of All Green and now you are making it my obsession. How did you come up with it? Damn that was so creative. I became crazy over that Idea. Im in love... in love... with you and also Sanji. Thanks for making that art. From next time don't forget to keep your signature. I don't want people to steal your art.

Eeeeeeee you keep spoiling me afhjkas hehehe what am I gonna do I’m about to explode >///w///<
So, you wanna talk about thought process? I’d LOVE to! Please prepare to hear me gushing about it. It gonna be veeeryyyy looonggg ( ◕▿◕ )
Since Sanji was the first one to be designed, I was nervous at everything *wobbling novice sea witch at your service 👍*
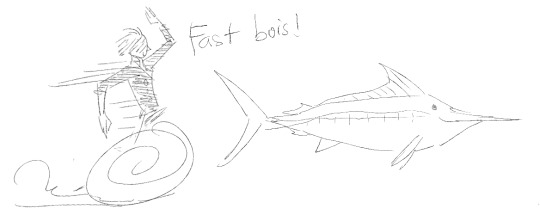
The first step is to choose what kind of fish. I like marine life but I didn’t like them that much to know more than a few common name. Initially I thought of dolphin, since they are very smart, and also a lil perv... And they blow clouds of water when they surface to breath, like someone’s smoking! So I started doing research to select a fitting species.

But while I was reading through various dolphin descriptions, two words caught my attention: FAST SWIMMER. I was like, wait who’s the fastest in the ocean??? So my research had come to a swift turning point, I abandoned the dolphin list to go through articles of “fastest fish in the world” instead.
That’s where I found out about the Black Marlin. Things clicked in place even faster than Sanji’s Diable Jambe 😆

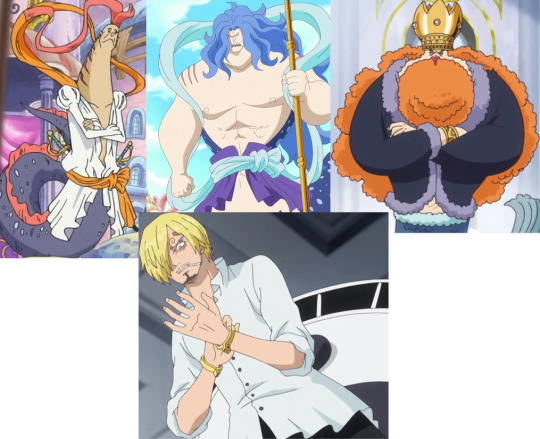
The second step is to choose what he would wear, I just knew it had to be a white poet shirt, because Sanji. 👀
Took a few more look at the royal family attire and I was like, “yup! poet shirt and waist band, flowy flowy in the sea, seal the deal!” (you can see that in the initial sketch) This soon went through more changes, but at later stage.

The third step is to choose the vibe, setting, pose he’d be in. 3 words stuck with me whenever I think of Sanji: sadness (you could say he’s feeling blue, you know?, blue! 🤓), curiosity, and dream. So here we had pre-timeskip Sanji, maybe even a bit younger, the viewpoint going up, Sanji looking up too, like how one kept wondering about the strange world above but couldn’t go there, stuck in the depth of the ocean. Adding a book because he’s definitely a nerd! It’s supposed to be a cookbook or the encyclopedia of devil fruits.
The fourth step is lining. Troubles ensued! Lots of! The pose was haaarddd and I just couldn’t get the shirt hem to look right, it didn’t flow like I wanted, the tail design seemed bland, also his hair bang wanted to make me an enemy... I struggled, and the clock was ticking fast! So of course I did what an impatient one like me always do: Change the hard part.
I got rid of the flowy hem, decided to tuck it neatly in a leather-like band, eased up the pose, switched to post-timeskip design, enlarged the fins for dramatic effect, in the first place there were a line of diamond shape running along his tail (the part that helps a fish sense water pressure and stuffs, if I remember correctly), I turned that into Sanji’s swirls as well. The chosen book in the end was “Noland the Liar” because I wanted to slip in a mer!Noland and see if anyone would notice hehe..
Strings at collar and waist was added last as an attempt to balance the amount of black and white on character. Background was simply a bunch of water flows and bubbles, I tried to portray a fast current, hushing our boy to swim away, back to safe home.
The final silhouette and line of action wasn’t as nice as the sketch’s, but I’m not picky. *laziness will overwrite everything*

Finally, we crawled to the step I dreaded the most: coloring and shading... The tone was dark blue, giving of an even more ominous feeling I suppose? The next was this agonizing process of making the first thing to caught your eyes is his face, or better, his eyes, but definitely not his butt. TT_TT The black area was so strong, at one point I considered giving the (now blue) sea a plain black filling to neutralize the effect.

While taking care of the treacherous background, I pondered what Sanji’s All Blue would be, now that mermaid’s diet doesn’t include fish... 😂
Like, as a vegan cook, Sanji would want to get his hand on all kind of vegetable available in both world, sea and land? Then we must have the myth of a place, home to every plant possible? What’s the name?? All Green??? Yeah, All Green sounds legit.
When the piece was finally done, I uploaded it so fast I forgot the extra step of slapping on watermark! XD

Annnnd that’s that! That’s the whole process I went through drawing mer!Sanji. Thank you for hearing me out > 3 < 💖
15 notes
·
View notes
Note
Hiya! You're art is really good! I was wondering if you could show your drawing process? I'm trying to develop some tips and stuff, heh.. thank you!!! - ♡♡♡
Well for starters, thank you so much! I’m glad you enjoy my art! But I’m very sorry if this isn’t as in depth as one might hope, I’ve been in a bit of a rush this morning, so my apologies (also please forgive my uncropped screencaps)

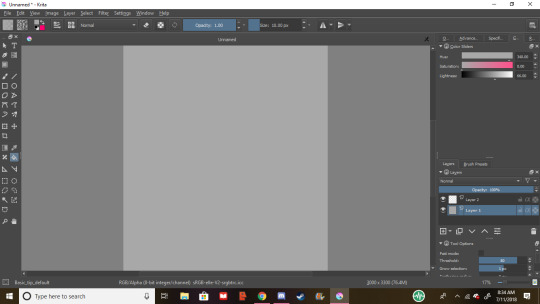
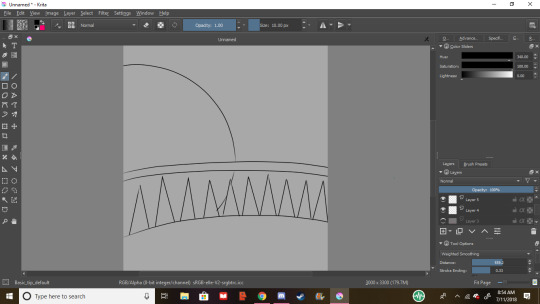
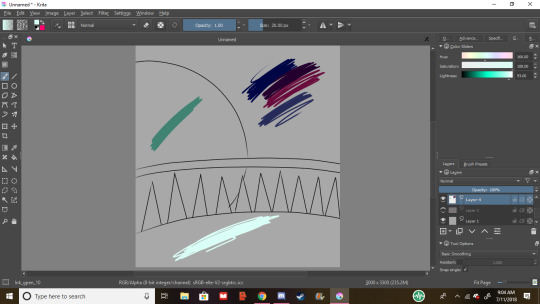
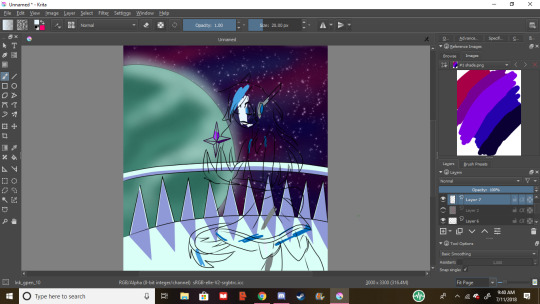
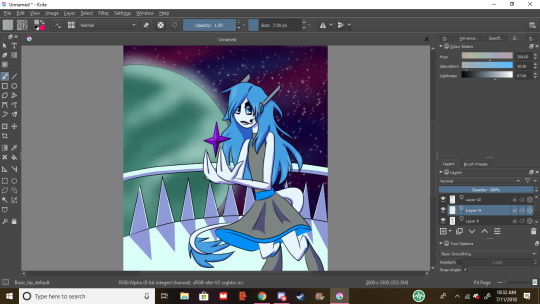
To start off, I either sketch it out on paper and take a pic, or sketch in krita. I typically use krita for almost everything I draw digitally. To start, my default canvas size is around 3300 x 3000, and if I’m not feeling lazy, I fill the canvas a nice grey. I don’t know why, but it makes the drawings nicer.

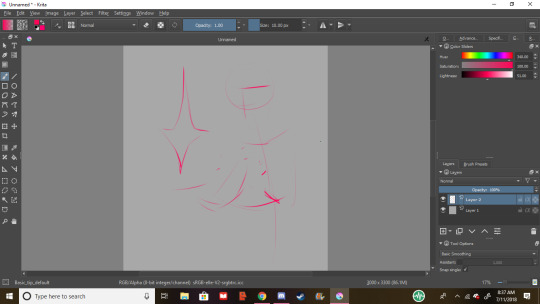
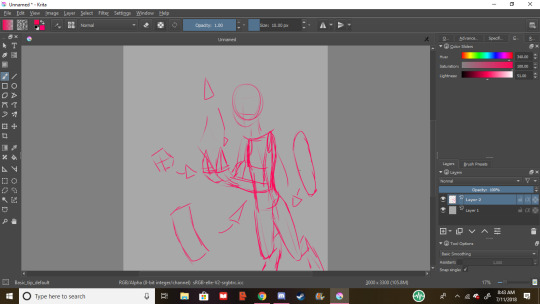
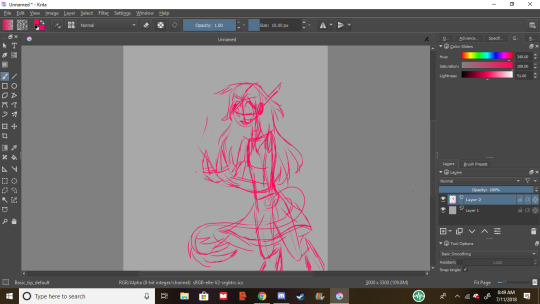
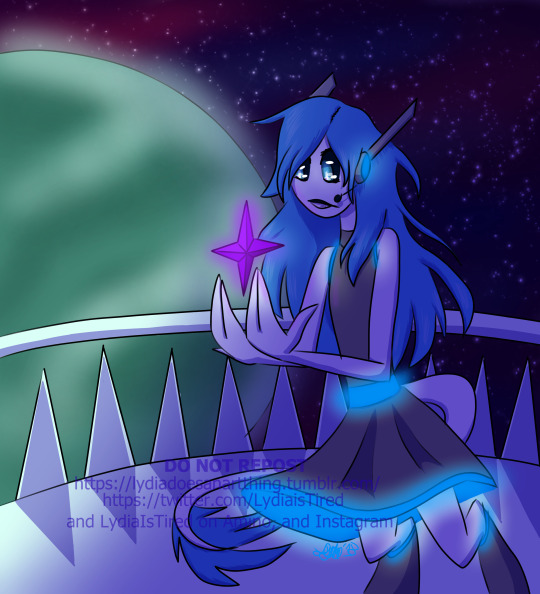
I like to start off with a basic idea of what posing I want, with a loose crosshair on the head to figure out where the character is looking, in this case, the weird floating thing we got here

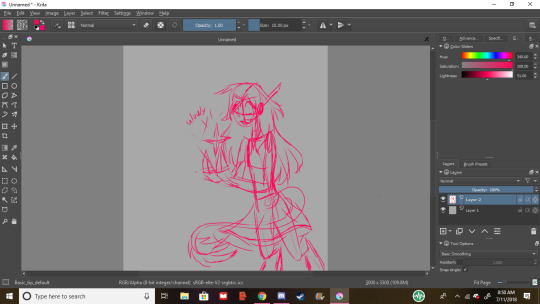
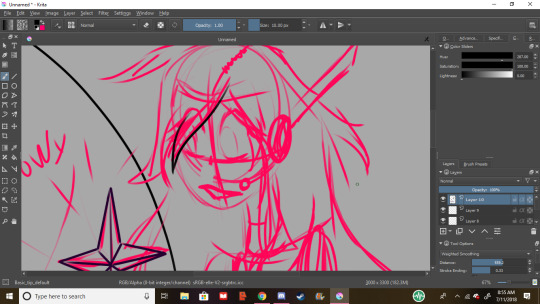
Next, I start putting in shapes and finalizing our pose. most drawings of mine are built with shapes (usually most obvious with DKtDW Michael, he’s very rectangular.) For hands I use that pentagon shape, this helps me plug in the thumbs and fingers. Our character here is very slight, so i used sort of a tube, ect, ect,

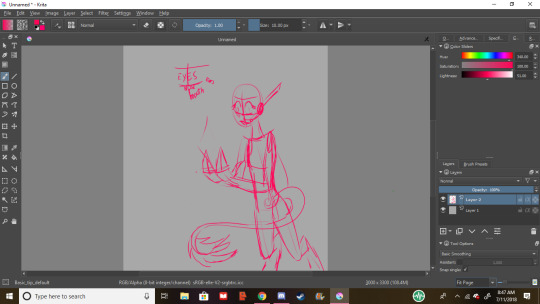
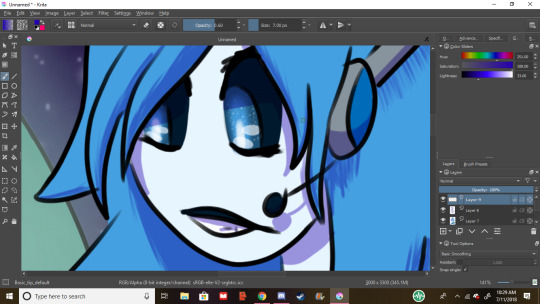
next, I refine the crosshair. Most artists who use a crosshair only have a line for the bottom of the eyes, but I never got the hang of that one, so I have it for the top and bottom (also I gave her a tail. Because.) And then I place the face stuff on. Eyes I like to do “anime style” (sparkly, only the top and bottom lash line are lined, ect, ect,) unless it’s robots, and by exenstion animatronics. One thing I’ve learned is a good idea is if your character has pupils, sketch the iris first, then the pupils. This will work better for you and gives you a nice ratio of iris to pupil.

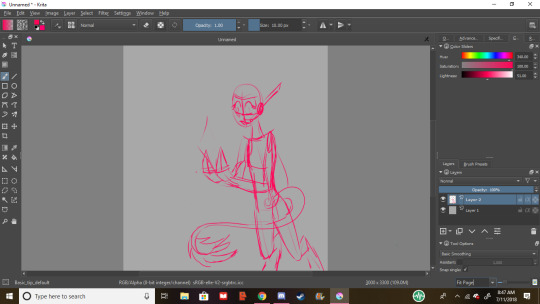
Next, plan the hairline. I usually have two hairlines I apply, rounded, and widow’s peak. This will help you plan the hair out easier, which is beneficial for short and long hair.

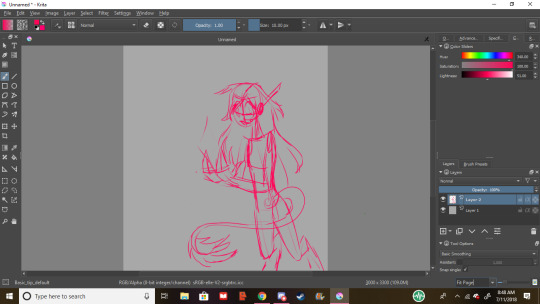
I’ve never known how to describe the way I draw hair, but generally, make it flowy if it’s long. Hair tends to be curlier with shorter hair, because it’s less weighed down, and please, practice different hair textures and styles, I may go into that more if anyone wants me to try to do a hair tutorial.

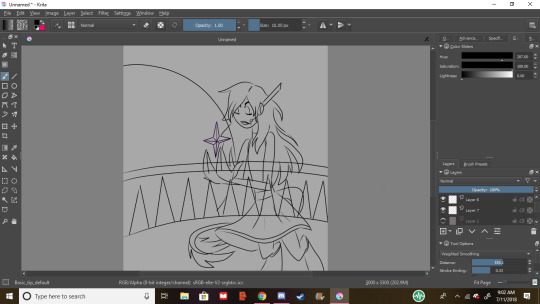
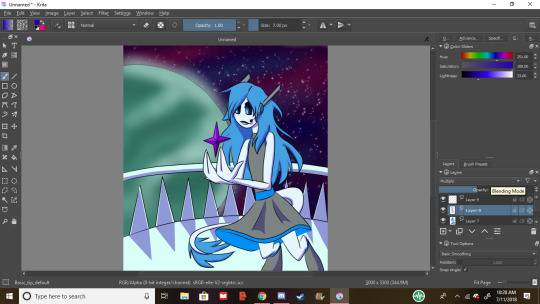
Next, move onto clothes, and refining other details. I like to make skirts flowy, flowy is fun, dynamic, and interesting, visually.

uhhh let’s refine that glowy thing, right? Let’s make it a crystal. Crystals are fun.

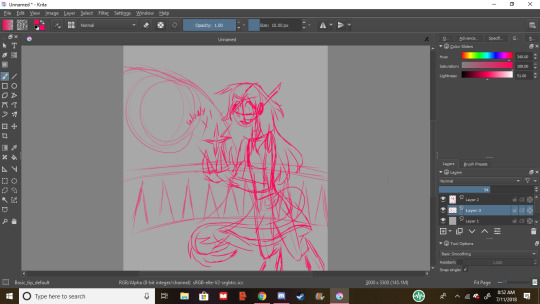
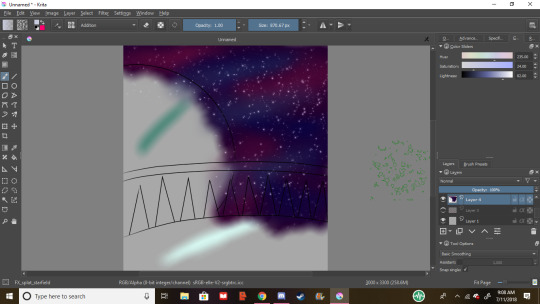
Next, let’s give her a background.I wanted to draw space, so we’re drawing space now. I gave her a planet.

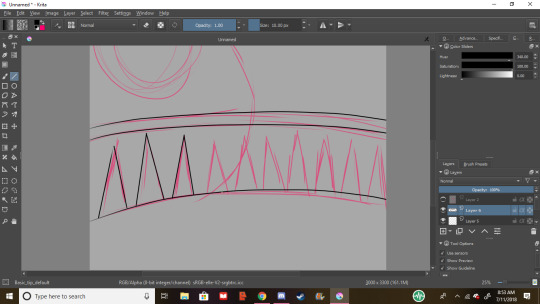
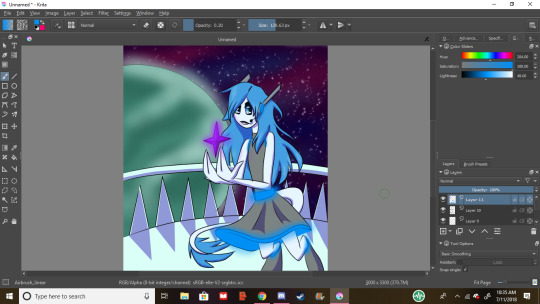
Line the background! I use Basic_tip_default on weighted smoothing for almost all my lineart. Don’t be afraid to use the line and circle tools. They’re helpful, and denying yourself the tools that the program comes with is dumb, and limiting.

Rad, the lineart’s done on the background!

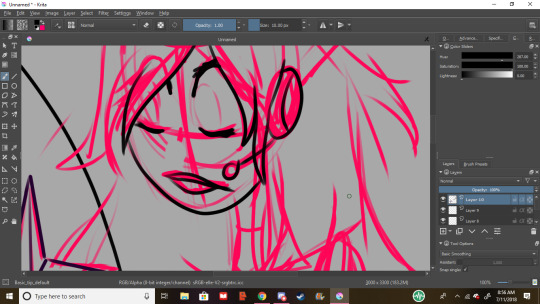
Next, let’s line the character. For hair lining, use gentle strokes, it creates a feathery and light feel

For lining around the eyes I turn off weighted smoothing, and feather ‘til it looks like eyelashes

lineart complete, nice

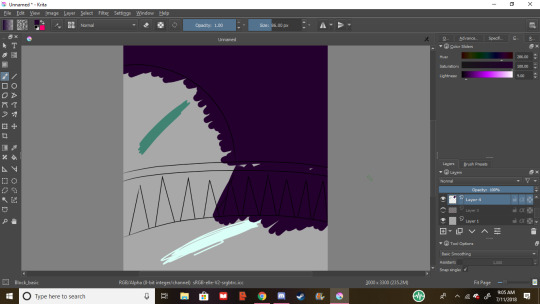
Next, let’s lay out some background colors. Try not to make them too overpowering compared to the character, or you’ll the character as the focal point. I’ve chosen my main galaxy colors, and my color for the planet. The balcony will be a sleek white. I’ve been taught not to use pure white or pure blacks and greys, but you do whatever makes you happy, don’t let anyone boss you around unless you’re paying them to teach you, or they’re paying you. I use pure black for lines, and pure white for eye shines, but it’s important that you work out what makes you happiest. Art isn’t about what’s the standard of the time, it’s about what makes you happy. If neon ponies is what makes your heart soar, then make all the neon ponies you could ever dream of, you beautiful soul.

Next, fill in the bg’s most prominent color with either the fill bucket or a large brush, this is my galaxy base.

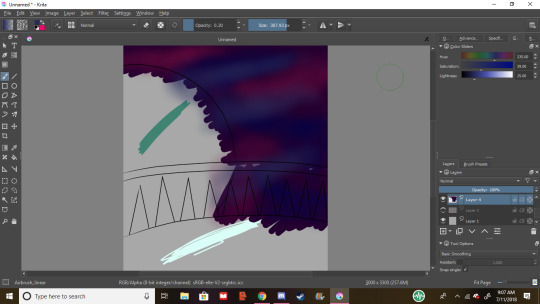
I like to airbrush the other colors, but sometimes it’s too sharp, so let’s

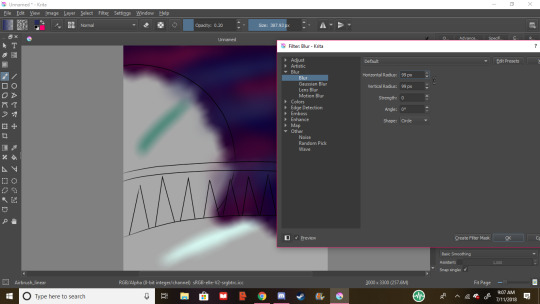
b l u r i t o u t. I used the 99 x 99 radius to get it absolutely dreamy

star it up baby, bc you’re a star. my favorite brush for sparkles and stars is FX_splat_starfield, it’s lovely

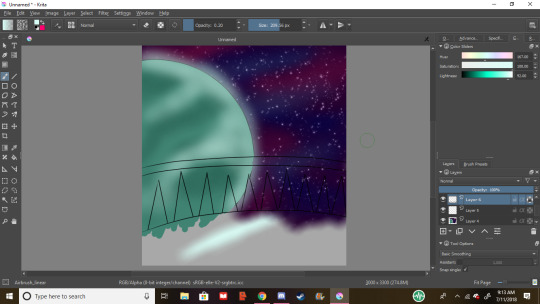
next the planet, I airbrushed some darker and lighter teals for detail, as well as gave it a haze around the edge for because.

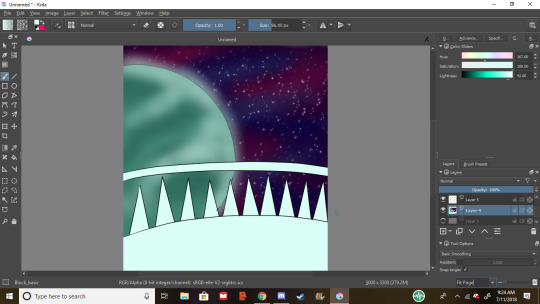
Then we’re all colored!

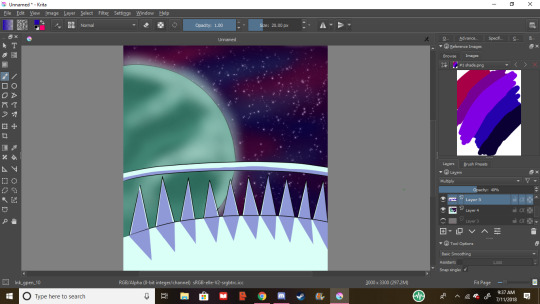
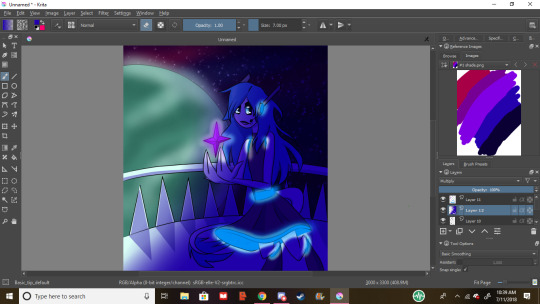
shade it up, babey. In this piece’s case, our light source is the planet, so we shade accordingly. the shades in the ref docker are my go-to’s. Good rule of thumb is the warmer the light, the warmer the shade, but my default is the purple-ish blue color, i set it to multiply and the opacity to 40%

Next I block in the character’s colors, I only do this if this is my first time drawing them, if not, i use the previous image or the character’s ref sheet

flats are done, and she looks spiffy, let’s shade her

cool

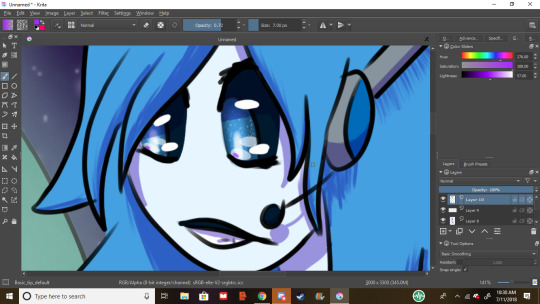
close up of the hair shading. i always take my lining brush, and make it thinner for hair shading, it looks fluffy, and nice. this is also the beginning of the eye shining process, for fancy eyes like hers, i take white and lower the opacity, that way no detail is lost, and it’s still nice and shiny, for plain eyes, i just up the saturation and lightness

next, over the lineart, put pure white like this, it make the eyes have lots of depth. and an option if you have a light source that’s a different color, a shine of that will really tie it together.

nice, she’s shaded and highlighting. but now we need some… glowies

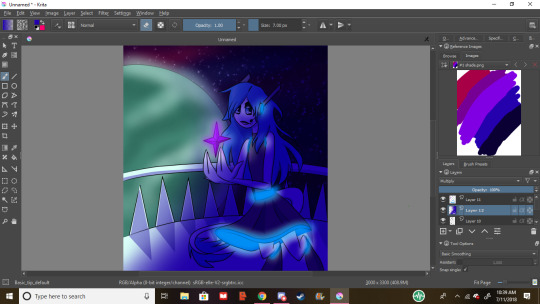
much better. if your light is especially bright or your character is pale, some reflection goes a long way. i use the airbrush for glowy stuff and these reflections on matte surfaces

Now we shade in a way that effects bg and character, i call envo shade. I went ahead and took my airbrush set to erase where stuff glows, but now it looks too sharps, so…

We blur it up again. Perfect.

Never forget to sign and date your work. Dating is so you can look back and see how much you’ve improved, and signing is just good practice, but i won’t get into it. i tend to watermark my stuff after it being reposted so many times, but that’s something you can decide on. Again, please keep experimenting and trying different things to develop how you draw, and if you ever use these methods, feel free to send me the link so I can see ^^, have a lovely day, and if you need me to explain anything further, shoot me another ask.
Commission info
#lydiaistired#lydia does an art thing#art process#art tutorial#ish#digital art#artists on tumblr#autistic artists
34 notes
·
View notes
Text
Swifthaal/Gyllenswift Timeline 2010
Following the modifications of the Buzzfeed article about Taylor last week, I decided to make a timeline of Taylor and Jake Gyllenhaal’s relationship. (Might be helpful for the newbies, you got to understand the PR side of her short-lived ‘relationships’.)
Do I think that it was a real relationship? No, I believe that it was purely a PR stunt, though somewhat more believable than Connor, Harry, Calvin and Tom (IMO). Now, this brings State of Grace, All Too Well, WANGBT, The Moment I Knew, and other songs on the table. Did she write those songs about him? Who knows; she wrote them, not me. Anyway, I’ll explain more after the timeline (at the bottom).

NB: Jake Gyllenhaal is an American actor best known for Brokeback Mountain (2005). Taylor was 20 years old and Jake was 29 years old.
Timeline: October 2010 - December 2010/January 2011
October 23, 2010: Taylor and Jake reportedly go apple picking at Fishkill Farms and hang out backstage of SNL and support Emma Stone who is hosting the show.
October 24, 2010: Taylor, Jake, and Emma reportedly have lunch in NYC.
October 25, 2010: Speak Now Album is released.
October 26, 2010: Taylor and Jake relationship rumours start spreading, and they are seen together in Brooklyn. (Sorry for the watermarks, but I’m too lazy to find some pictures without them).



October 30-31, 2010: Taylor and Jake reportedly have a weekend vacation at Big Sur and an ice cream date.
November 15, 2010: Back To December is released as a single.
November 16, 2010: Jake goes to the Love & Other Drugs premiere alone.

November 24, 2010: Love & Other Drugs is out in theaters.
November 27, 2010: Taylor and Jake go to Fido coffee shop in Nashville.

November 30, 2010: Taylor and Jake have coffee in Nashville. (Again, sorry for watermark).

December 7, 2010: Taylor and Jake have a date in Brooklyn and Taylor walks with Maggie (Gyllenhaal) and her daughter around NY.

(’Looking’ domestic)


(’Close’ to the family)
December 9, 2010: Taylor and Jake drive around LA.


December 13, 2010: Taylor celebrates her 21st birthday.
January (early) 2011: Taylor and Jake Gyllenhaal breakup rumours surface.
October 22, 2012: Red album is released.
Small bonus:

Taylor meets Jake Gyllenhaal’s family (possibly around Thanksgiving).
General Conclusion
So that was it. The 3 months long relationship between my two favourite SAGs filled with coffee dates and desperation for more photos (kind of). With Taylor releasing Speak Now on October 25 and Jake having Love & Other Drugs coming out on November 24, they both wanted the publicity.
Swiftie Side
The passionate relationship that inspired Red. Gwyneth Paltrow introduced Jake to Taylor, and they started dating in October 2010. Jake was a good guy until he didn’t attend her birthday. There’s a slim chance he took her virginity and swiftly ran away after because they were moving too fast. Special moments were the Apple picking date and their grocery date in Brooklyn (coffee, scarf, and sister).
PR Side
As stated, Speak Now was released on October 25th and Love & Other Drugs on November 24th. Speak Now sold 1,047,000 copies in its first week. Love & Other Drugs opened with 9,739,161$ in its first weekend and grossed $32,367,005 domestically ($102,820,008 worldwide) with a budget of $30 million and an average of a 50% score from critics. With both projects released for over a month, there was no more reason to stay together, and rumours of their breakup appeared in early January (and later were confirmed).
N.B.
I don’t want to assume Jake’s sexuality when I don’t know anything about him, but he, like Taylor, has had many rumours about his sexuality, notably after his movie Brokeback Mountain (2005). Google Jake Gyllenhaal and Austin Nichols and see for yourself.
Taylor was not seeing anyone seriously, so it was for PR.
My Thoughts
There is a possibility their relationship was real. Jake hated being in the public eye and even stated: “One of the greatest parts about being in a relationship is the intimacy you share, but it can be difficult if you’re being watched the whole time.” when asked about Taylor Swift in December 2010. They had one heavily photographed pap walk together (+ Taylor and his sister) in their three months. The rest of the pictures were taken by other people with phones (except their walk in Brooklyn in October 2010). They had a lot of ‘reported’ dates that were witnessed but never photographed (Big Sur made me laugh a bit), so maybe they were a more ‘private’ couple.
The amount emotion and sadness put into All Too Well make me doubt a few things sometimes, but that just proves how good of a songwriter Taylor is. If their relationship was real, she sure put a lot of emotion into a 3 months relationship. (I know I said that she wrote the songs and only she knew what was going on, but we can still try to interpret it). How can we look at All Too Well? (link coming soon).
Also State of Grace and the “four blue eyes” always gets me, but what really makes me think it’s PR is this picture (along with the rest of that date):

(Taken on December 7, 2010.)
Let’s take a moment and look at their pose. Just before this was taken, they were walking hand in hand, and they suddenly stopped and stared at the sky. The paparazzi was obviously there, and they gave them a shot. I would find it weird if two celebrities decided to stand on the sidewalk and just look at the sky. All the pictures were OTT in my opinion. The laughing and the hand holding looked forced. Taylor really tried to make them look romantic with her arm around him (and she kind of succeeded if some of her fans believe in that relationship). As I said, it was a 3 months long relationship, very common for PR stunts. Kudos to Taylor for acting decently unlike Jake who was not into it.
Songs About Jake
Red came out October 22, 2012, almost two years after their relationship. The ‘alleged’ songs about him are (in order of the Red album):
- State of Grace
- Red
- All Too Well
- WANGBT
- (maybe?) Come Back... Be Here
- The Moment I Knew
I’m working on a post about those songs, but it’ll take some time (they won’t be about how the songs are about him, more the story of the songs).
The Aftermath
At least they didn’t hate each other (see: Talvin). Apparently, at the 2015 Golden Globes after-party, they greeted each other in a friendly manner and chatted a bit, so I don’t think the three months was that bad. They never insulted each other afterward and bless Jake Gyllenhaal for not being bitter or anything.
I should add that Taylor, nor Jake have stated that they dated, though Jake has been questioned about her, he never admitted they dated.
Anne Hateway did, though. In an interview with Glamour Magazine UK, she said: “She just seems to be following her heart. I met her - I hope it's OK to say this - when she and Jake [Gyllenhaal] were together. She was 20 at the time, and we hung out one night. I was like, 'You are a magnificent creature.' She was on fire and I've watched her become this force of nature.”
Seven years later, their relationship was mentioned in this Buzzfeed article that was published January 31, 2017, and updated on February 3, 2017. After the update, every mention of Jake was erased. This leads to the question: Why?
Who knows. Like, seriously, who even knows what their relationship was (except Taylor and Jake). I personally think it was PR (that worked mostly for Taylor). All I can say is believe in what you want to believe.
After all that, it’s safe to say that it leans more towards PR, but it still looks more real than half of her other relationships. Bless her songwriting then.
If I missed something, feel free to message me. Thanks for reading and I hope you have a great day!
166 notes
·
View notes