#also the song sequence is still on it's way for the animatic!
Text
Songs that make me really really really want to learn animation so I can make epic sequences with them as the soundtrack
- Notos by the Oh Hellos, itd make a great phoenix-rising, defeated-character-realizing-their-power-and-absolutely-destroying-someone-who-did-them-real-trauma thing. Also the metaphors and imagery. “Every inhale I take, swallow the ocean whole and I am one / With the hurricane, tall as the tide that laps with a rabid tongue”??? “With every exhale I break you down with a fury, I lay the hills undone / Like a dog gone untamed, bellowing out a river from my lungs”??????
- Boreas by the Oh Hellos, the perfect sort of ‘Im completely defeated but by god I’m still going to do something to help’
- Okay I should just include all of the Four Winds EPs in here. Get over here, Eurus and Zephyrus. Passerine and Rio Grande specifically.
- The Horror and the Wild by the Amazing Devil, see this one fandom post I made that was basically a desperate attempt to visualize an animatic I could never make
- Chords by the Amazing Devil, entirely different vibes but bloody hell it lights a fire in my heart every time I hear it. Just. “We were the winter nights / So you could be the morning snow / Your life begins by leaving / And our love is shown / In the letting go”????????
- Rockslide by the Crane Wives. Im writing a whole thing about that album, Coyote Stories’, relationship with climate change and the generally horrible state of the world and this song is the reason. “Oh I pray today my soul to keep / But we best get a move on or the devil we will meet”?? I mean. Mates. It hits hard.
- Sleeping Giants by the Crane Wives. Same album as Rockslide and just as strong if not more so. It would make for a great call-to-war or prelude-to-a-big-ol-battle.
- Rule #3 Paperwork by Fish in a Birdcage. By goodness is Paperwork underrated (though methinks Rule #2 Moonlight is even more underrated but thats just a good song) and I love it to death. Just a great song for an easygoing time. Or, alternatively, a great song for a subtle call to action.
- Rule #33 Pyre by Fish in a Birdcage. Its just great. A final, fond farewell from a beloved parent or mentor or loved one or other dear person telling you that you’ll be fine after they’re gone. Also the accordion is really neat in this one. “Trust yourself and live it your way”. It just is great.
- WOLVES OF THE REVOLUTION. ARCADIAN WILD. This gave so much inspiration for writing a revolution and the people involved in it. Its perfect for that arc. It doesnt bloody matter if said revolution is in a war tragedy of a fanfic.
Theres more but I dont have much to say about them, so just know that Horse Soldier, Horse Soldier (Corb Lund), Solar Waltz (Cosmo Sheldrake), Mvmt II Begin and Never Cease (The Oh Hellos (really bloody Christian but its so good just music wise)(Also Christmas as hell)), The Day Goes On (Bill Wurtz), and my very dear Discord’s Smallest Violin (The AJR Discord) are also very dear to my heart and would probably become something if I had enough commitment and free time and all those other extremely volatile factors to actually learn how to animate. I will, someday. But that day is not today.
Also I swear to you @writer-of-random-things I am writing the climate-change-Coyote-Stories thing. It exists. Or, about half of it exists. I got to The Hand That Feeds and its. Uh. A lot.
#the oh hellos#the amazing devil#the crane wives#fish in a birdcage#the arcadian wild#me running my mouth#<- that will be the tag for uncategorized ramblings#here and on activate-shadow-of-the-window
46 notes
·
View notes
Note
Hihi
Can I ask you what program do you use for the animatic? And can you recommend any good program for practice? (I never used any of these programs, and they look pretty hard, so I don't want to pay yet for one, but I want to make something :c)
Hello! This might be a bit long but I hope I can help you with this (I'm holding your hand because this is also my first time doing an animatic so I have no idea on what kind of good pipeline there is to follow...) I apologize in advance if this won't be the most helpful answer :,))
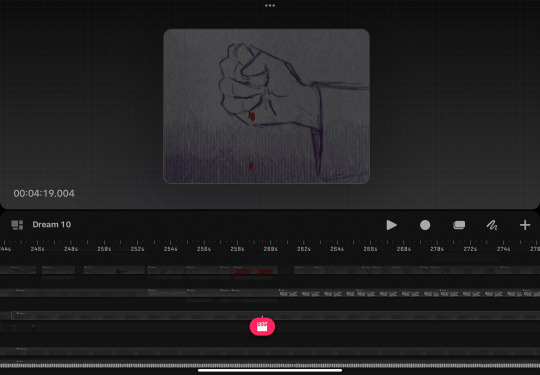
okay so for the software. I use the ipad for most of my work nowadays... unfortunately, both apps that I use are paid—RoughAnimator and Procreate. I'll walk you down with how I do it. It is not the most efficient way but here's how it goes for me... :,))
Storyboard
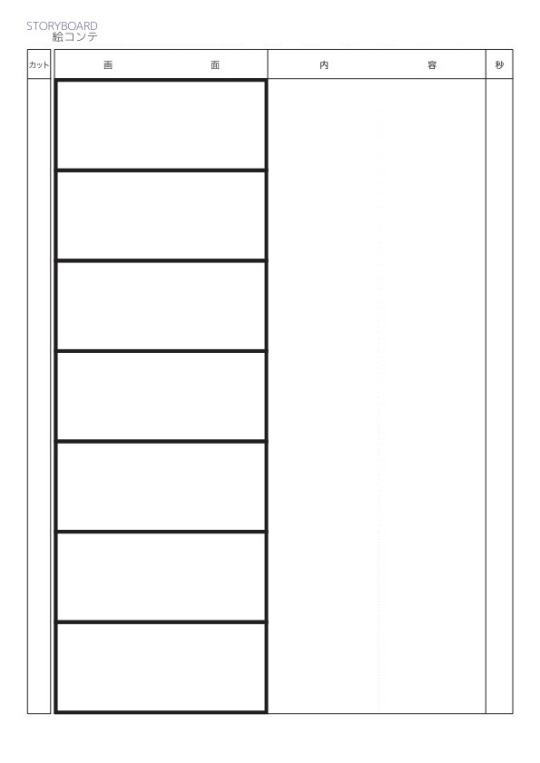
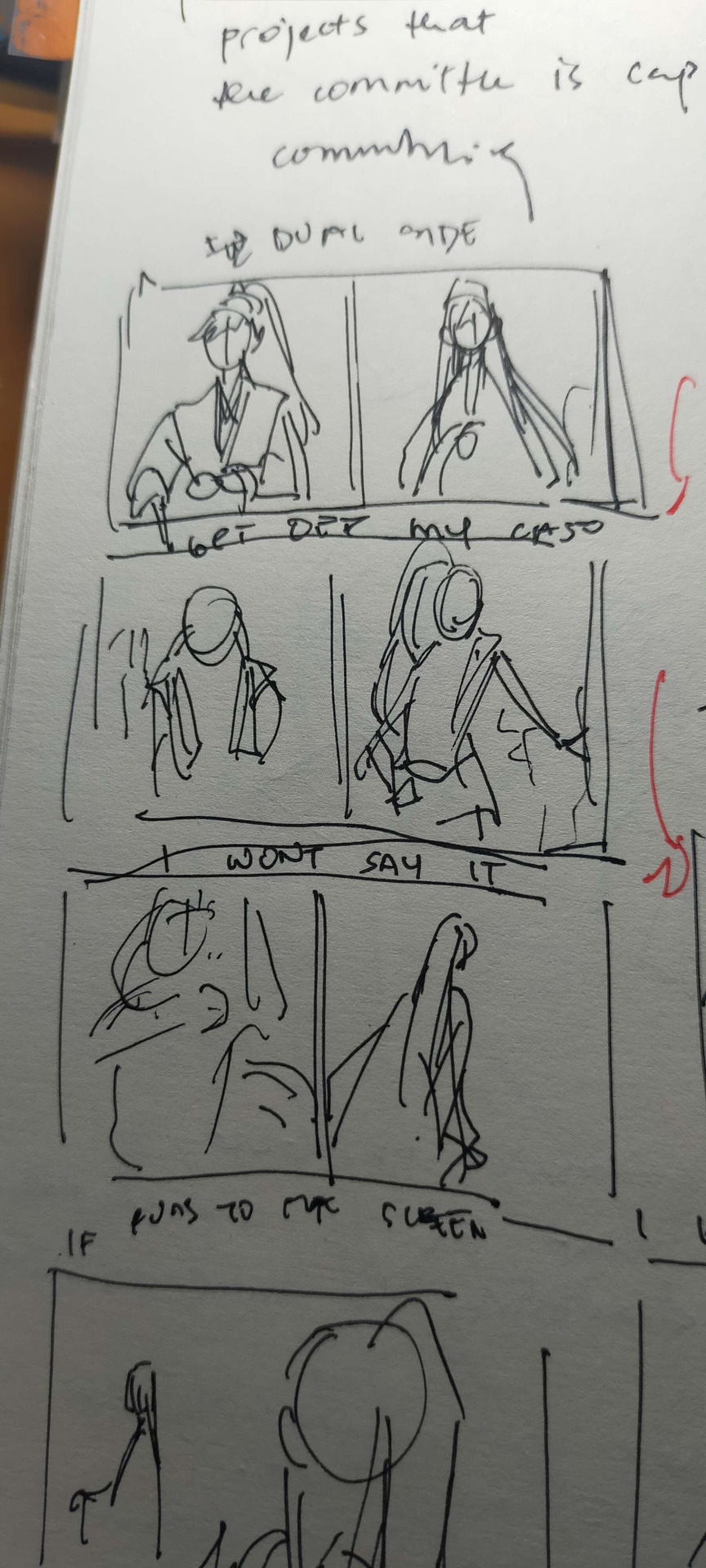
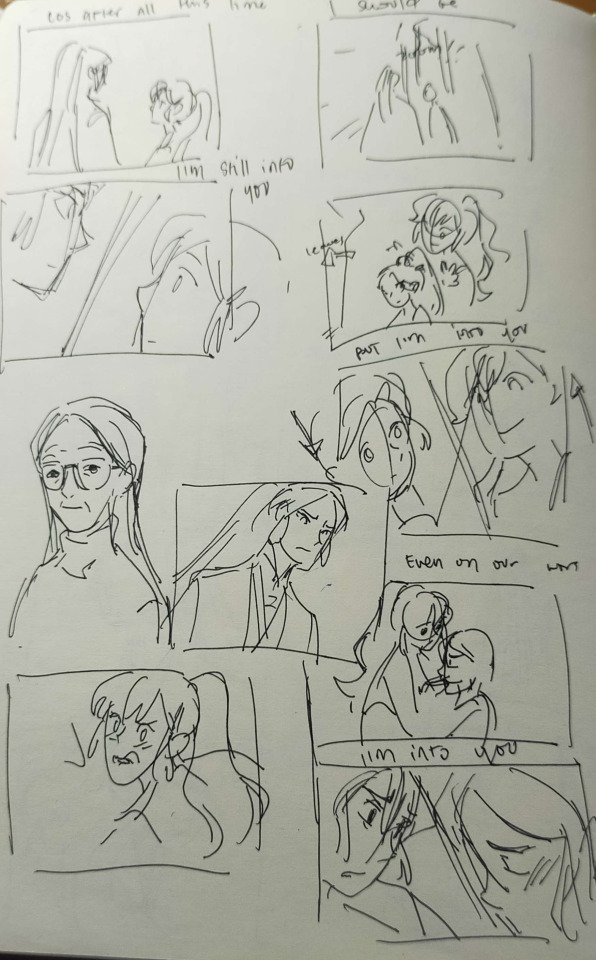
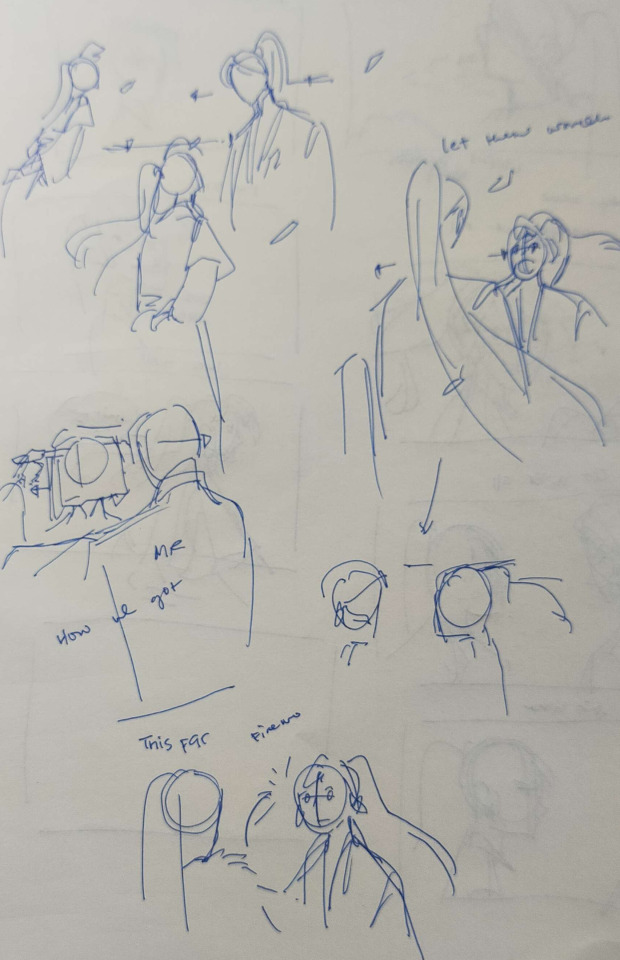
I think the most important thing for planning something like this is having a clear vision of what you want to see. I started this animatic by brainstorming in my storyboards what I want to see in timing with the song and its lyrics. Here's an example of what I previously shared... [disclaimer: I did not follow the template so yeah, feel free to ignore the kanji characters]
you can see the outline I roughly made to tell myself what scene I want to show to what lyrics (I got lazy to write the whole lyrics down lol) and also added some notes like the movement of the character and camera pans etc.


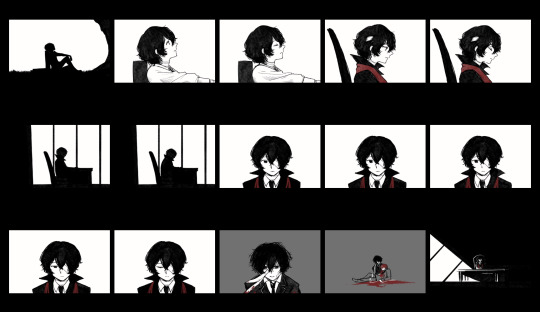
here are the corresponding drawings to it (sorry if the quality is bad, I just screenshotted this from my gallery ><;;)

Drawing the Cuts
All of the drawings are done on Procreate. I use this software for most of my drawings now, mostly because I like the texture of the brushes there. At this point, I am not worrying about timing these drawings to the music yet but I am reassured since I already made my guide of that in the storyboards. Procreate also has an animation feature that helped me draw the breathing sequence.
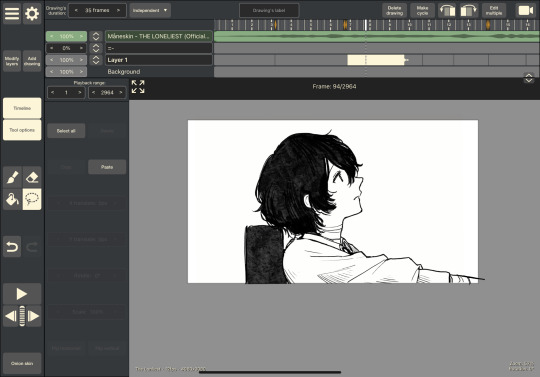
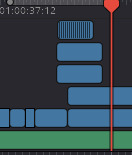
Compiling and Timing the Drawings
Once I've saved my drawings to my photos, I move them to RoughAnimator. Here is where I time the drawings with the song. What I like about RoughAnimator is that it has its own drawing tools (I don't really like the brushes tho... hence, me using Procreate instead), it has a camera tool that allows me to pan across my drawings and also shows the sound wave thingy of the song that helps me with timing. It also allows me to easily adjust the exposure or how long a drawing flashes on the screen at my chosen framerate.

I would sometimes be unsatisfied with my initial drawings, leading to me going back and forth between Procreate and RoughAnimator to revise stuff. (which in my opinion is not efficient but I can't really think of any other way to do this...)
So yes. That's pretty much how I'm working with it so far. I am currently stuck because both Procreate and RoughAnimator have very limited features when it comes to panning images... I'm still figuring out how to do that but I'm thinking of moving to video editors for these kinds of stuff instead of relying on RoughAnimator...
I hope you aren't discouraged by this,, I know it isn't the best solution... If you are to follow this kind of workflow, I think a good combination of any drawing software (hopefully with an animation feature) and a reliable video editor to time it to the music (I recommend finding ones with camera pan and motion tween features) is sufficient enough for this.
If you're using an ipad like me, iArtbook is a good free alternative to Procreate with a good animation feature. I have yet to check it out properly but Filmora or Capcut might be a good video editor... If you're using a desktop, I think Krita is good for drawing and animating!
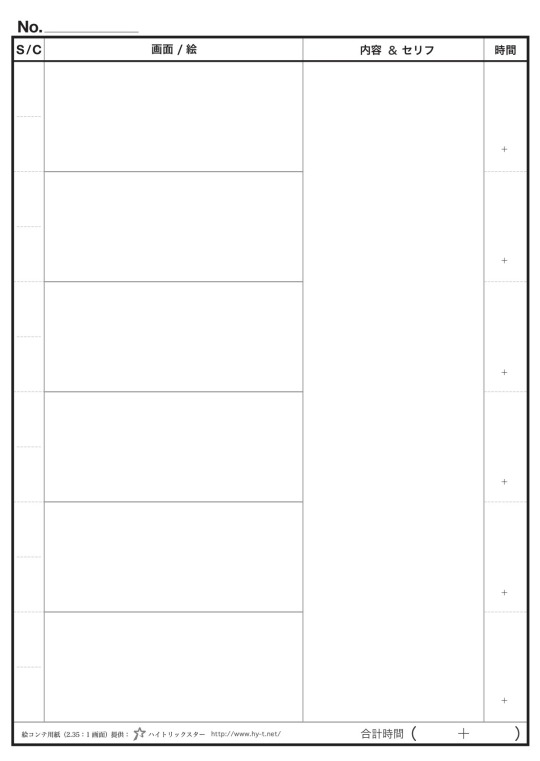
I'm so sorry again if this wasn't really helpful. I will definitely share it if I were to find a better workflow for this. If you'd like to have some storyboard templates, here are some I found on the internet!


I wish you all the best in your plans and practices!
(feel free to ask again if you have any questions, I hope this helps somehow :,))
#pls dont be like me and I hope you do your best making cleaner storyboards aksjdhfalskjdf#my workflow is a mess i am so sorry#i genuinely hope this helped more than discourage#inbox#art progress#wip jail
27 notes
·
View notes
Text
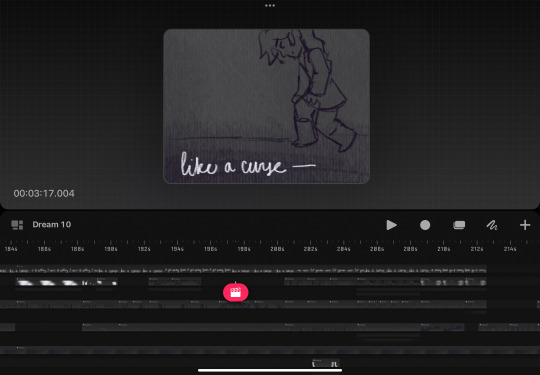
Vidow Animatic Thoughts (pt 2)
(continued) Still long, so under cut.
part 1 // part 2 // part 3
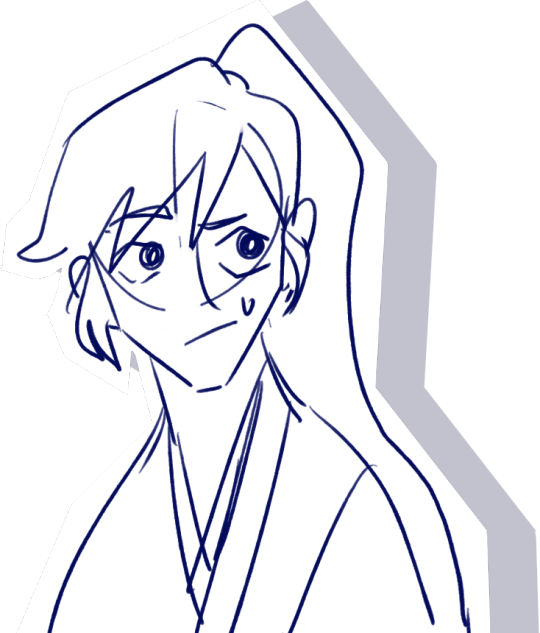
Chorus 2



Last part mentioned the tears, so I won't go over that again (other than the fact that I like how they move! I think that turned out well.)
We also see Shadow as a whole figure again here, perhaps indicating that Vio's reality is collapsing, that he's entered a sort of dreamlike state. He gets up from kneeling (I like how that flow ended up, by the way) and stands there for a second.
We've been right there with Vio this whole time, but now we face some uncertainty as to what his next move will be: continue to brood and try to move forward (or in the past, he is still facing left...), or do something about it? Is "doing something about it" even a good idea?



We see Shadow again, and this time when he touches real!Vio, Vio touches him back to hold his hand. The white circle is meant to show the moment Vio decides. Vio also smiles for the first time, and we see him from the front, facing right nor left.
And then he stands dramatically with what might be magic or just representations of his emotions coming into play. Really, this shot is just meant to say that hey, Vio's decided something, and he seems happy about it. He's confident in his next step.
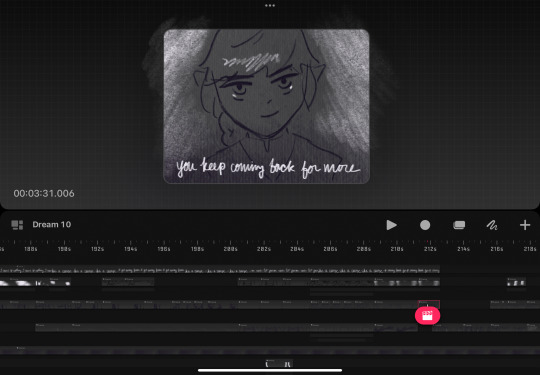
The final time we see his face until the end, and it's a liiiiittle ominous. What he's decided may not be good. That's the next narrative question. There's also more white here, showing that change and that he's still really sad despite his manic smile. We don't know his mental state anymore.
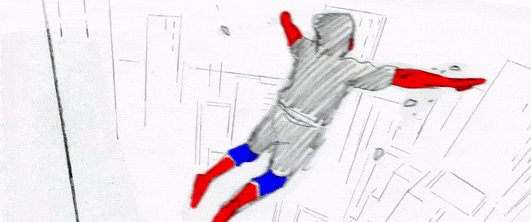
Interlude




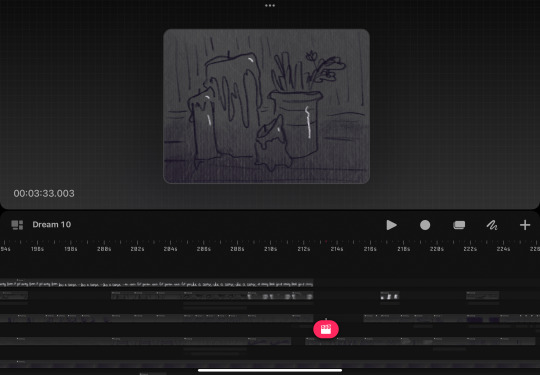
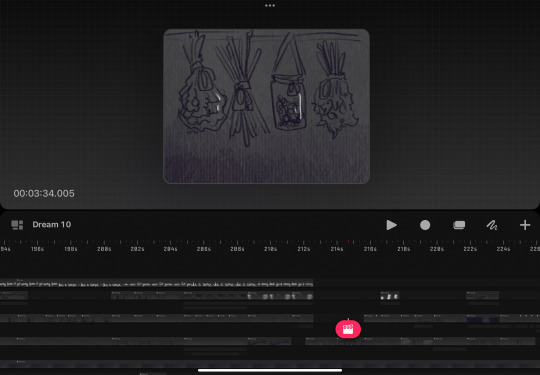
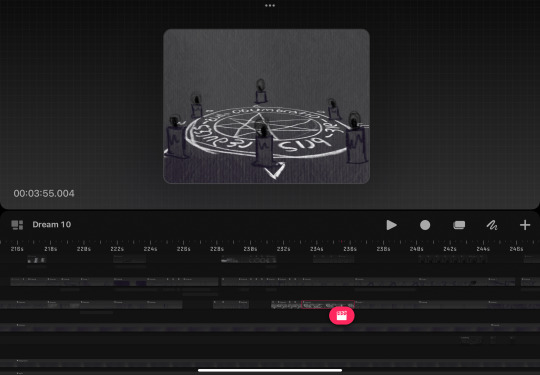
I love this part. I love that the music picks up a little. These shots are also fun environment shots. Things are really getting more detailed in my art now, which wasn't really intentional but serves to amp up the intensity a bit, I think. We see several items that come into play later: candles, herbs, a dagger, a book, most with little flashes of white. I think this is probably the prettiest sequence in the whole thing.
It's not clear if the candles and herbs are in Vio's room or not, but the book definitely is. That's the post of his bed. He's been studying this, but hasn't actually done it for some unknown reason.
Vio's intentions are pretty obvious at this point to people familiar with fandom interpretation, but it hasn't been outright stated, so it's still a little unclear. I could be trying to fake you out again, who knows? There's still uncertainty as to what he's doing, and definitely uncertainty as to if it's even a good idea. Things are ominous and dark right now. Vio does not look like he's doing well, and a mentally unwell Vio is not uh. Not good.
People familiar with canon and fanon may be even more concerned, because some of you have seen the directions this has gone before: Vio exchanging his life or well-being for Shadow's, Vio burning things down, Vio becoming a villain in his own right... lots of possibilities. We aren't sure exactly what'll happen, even if we might have a good idea (and a hope.)




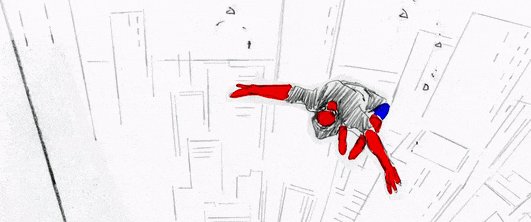
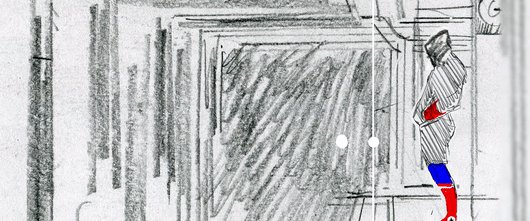
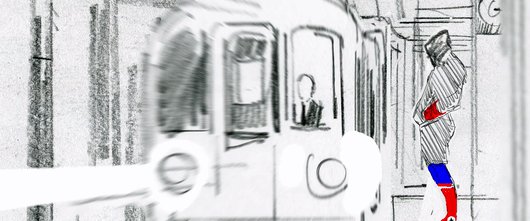
The music picks up again, and we get some repeated shots, intensity heightened. Vio is walking again, but not for as long. He's in front of the (not bright) window again (with smoke clinging to him.) Notably, he's facing right, this time. He's leaving his room and going elsewhere. He's leaving safety and entering the unknown.
The key sort of parallels him opening his bedroom door earlier but also signifies that he's going somewhere private. The bag falling to the floor means that he's arrived, and is a callback to the bow and quiver falling to the floor early in the video. He's ready.
Bridge



And then the guitar solo picks up!! When I came up with this part, on song listen like five in the car, I laughed out loud because it was glorious. I hope I captured some of that drama here. I'm not perfectly satisfied with the timing of the "drawing the circle" part, I think it went too quickly, but by then I'd already synced up the candles to the music, and I didn't want to take the time to mess with it. You can really tell that I started getting fancier in here, almost every individual frame in this part is edited somehow.
The words in the magic circle are Latin: "obumbratio die bris" means "shadows die twice," which is apparently the name of a video game? I dunno, I just saw it as a suggestion on Google Translate and ran with it, it sounds appropriately fancy. There is also "reduces eum" which is Google Translate Latin for "bring him back." Which gives it away, if you can read Latin that fast. XD
The magic circle is white, and some of the last white period, potentially signifying that the magic circle is the cumulative product of everything trying to get Vio to change, to notice something different, to move on. (I don't think this is moving on, exactly, but it is him taking action to change his circumstances.)
The candle flames are black, mostly for contrast, but also because this whole thing is "lit" by Shadow. He's everything here, not physically but definitely spiritually. Also I really like the way the candles and flames appear on cue with the music. :)



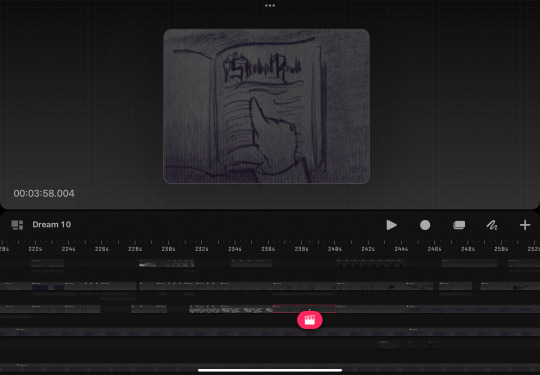
And here we get some payoff with the interlude stuff earlier: there's the book, a candle, some of the herbs and jars we saw. It's just various magic stuff. The book has a visible S and R, though the rest of the title is obscured. It might say "shadow revival" or "shadow resurrection" or "shadow recall" or something like that.
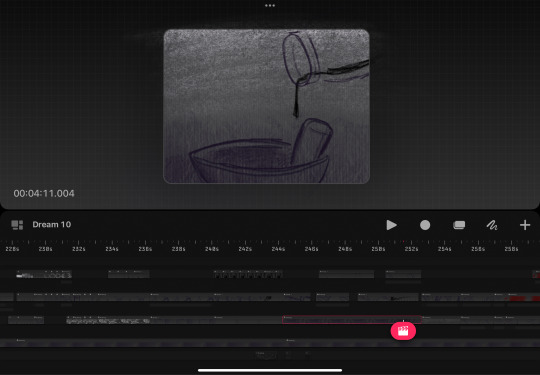
I like the way that plant burns, it looks cool. And all the stuff falling into the bowl took forever, that's probably the most complex sequence of the entire video. But the flowing liquids and shaking powder certainly look quite good! It's very clear now that Vio is doing something complicated and magical, and maybe dangerous (black-burning candles might be some kind of dark magic, right?) The more complicated magic is, the more risk it poses, or maybe the more problems can arise. It's not clear exactly, yet, what this is meant to do, but it's implied. And we still don't know if it's a good thing or not.
At least Vio is determined, and no longer constantly distracted.



I don't really like the way that mortar and pestle bit moves, but I also didn't know how to do it better without rearranging everything, so I decided to just leave it. Gets the point across: he mixed the stuff.
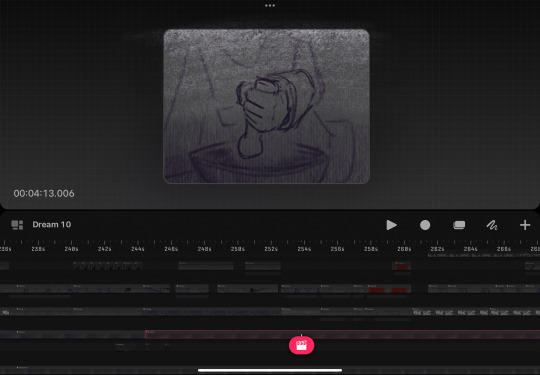
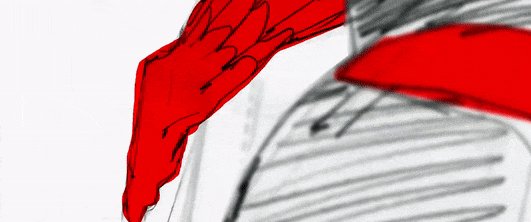
And here's the dagger back, too! At least it's just his hand. (: (also if you haven't noticed, Vio is consistently left-handed! I use my own hands for reference so I did have to flip a couple drawings. oops.) He closes his fingers around the blade, but I faded that out pretty quickly so the viewer knew that I wouldn't show the actual wound. Also I think these hands look pretty good.
The first (and one of only two) appearance of red! It's blood! Dramatic! If you didn't know this was potentially dangerous to begin with, now you do! Blood is involved! Oh no! I made sure to leave the blood until the last shot before the lyrics started up again, since it's the most ominous thing so far, and that red has Consequences.
(continued in part 3!)
7 notes
·
View notes
Text
youtube
I finished another animatic! This is the third one I've finished properly and I spent a good amount of time finishing it compared to the previous two. At this point, I just consider animatic making as a way for me to get out of my comfort zone while doing something I actually enjoy.
Here's some art from it:





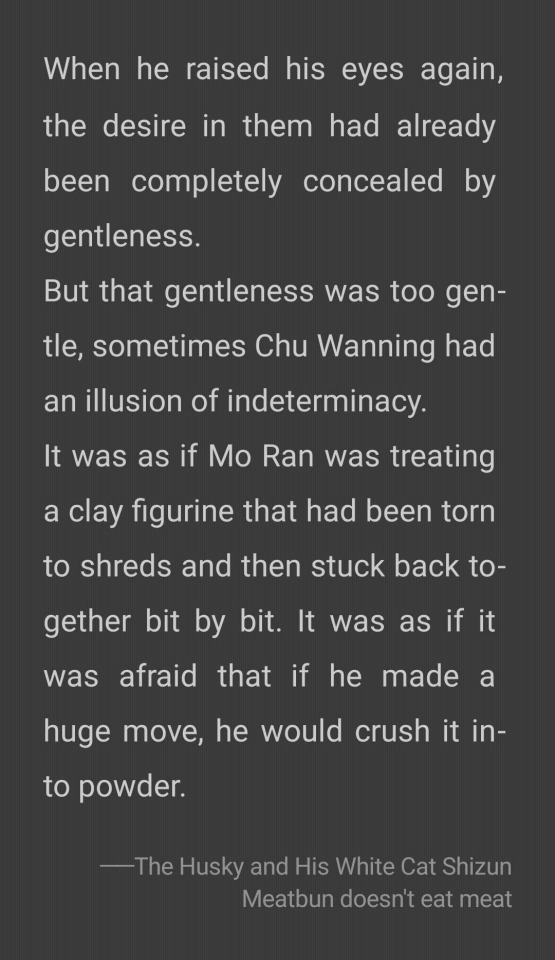
Some concept paintings I did on a tablet while bored:
(If you can't tell, I really love the first frame xD)


I talk more about 2ha book 2 and the animatic-making process below (because making a thorough essay gushing about it in my cousin's dms isn't enough)

Spoilers for 2ha below.
Why the song?
This one is based off of a random thought where I went "Oh this song fits Chu Wanning pretty well, especially in book 2" and after a good bit of listening to the lyrics, I found that the first verse reflected Mo Ran's inner turmoil too. And I thought why not both? and it just unfolded there.
The first thing I thought of ended up being the sequence where Mo Ran and Chu Wanning are both walking together at the same time at the third verse. And it leands to both of them not wanting to admit but they're okay with that and they'll stay by each other's side even if they don't tell each other the truth.

Doing this sequence was hard and annoying because I had to animate Wanning and Mo Ran individually and time both at different times to the same song. This was also where I realized that Mo Ran has a calm outward demeanor contrary to my initial impression of him.
Mo Ran and Past Life Relationship Trauma
If you look at the very rough storyboard above, I had Mo Ran run towards the screen in panic on his side (left). But that's not how it turned out in the end. Mo Ran is more calm about it compared to Wanning who, inwardly, is panicking throughout most of book 2.
He realized he's in love but is hesitant to actually pursue it because his last relationship with Wanning in his past life doesn't really consider Wanning's say in it. Not to mention it turned out really really well last time huh...
And you say "oh but Mo Ran did confess" and he did, after he was sure that Wanning held feelings for him after he saw that he kept the brocade bag with their hair. And even then, this trauma from his past still manifested with how he approached their relationship.
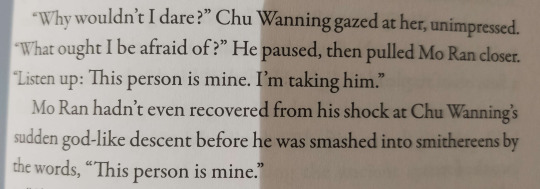
There's this small passage in where Wanning describes it:

And this conflict is explored more with Mo Ran's section. The animatic actually starts with Mo Ran realizing that he loves Wanning, but instead of being panic-y about it he accepts it and relishes in it and his reaction overall is calmer. He kinda confesses to him in a vague way then.
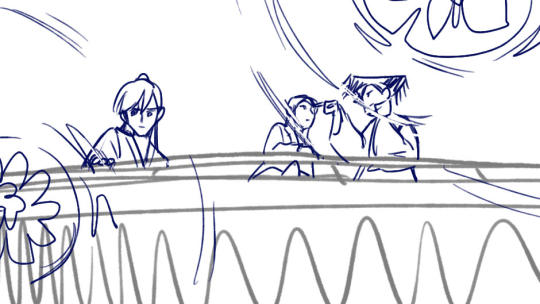
And I kind of want to go a bit into the part where he looks at Chu Wanning drumming and his face transitions to a memory of him in Mo Ran's past life's memories before Mo Ran rips it apart and throws it to the side coz that one originally was an iffy frame I didn't like.
And by didn't like, I mean it was really sus and it made the animatic unwatchable for me so I had to change it to that. And it turned out for the better coz symbolism! It's him not really liking how that relationship went.
Chu Wanning and Running Away From What's In Front of You
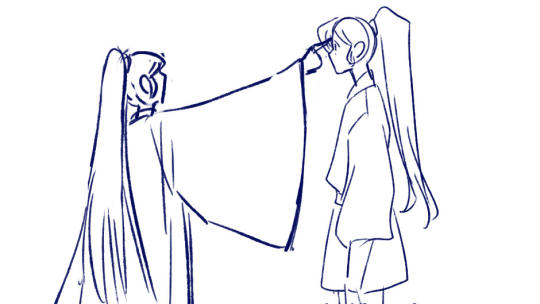
So, contrary to how Mo Ran's section went, I found making Wanning's section more fun because I love drawing him having a tsundere expression, I live for Tsundere Wanning. Like, I know it's super OOC because the way he acts is that there's this really small ripple of emotion that appears on the corner of his eyes and ears, basically he's also pretty good at acting aloof.

How do I start with his sequence... Well, it transitions from Mo Ran helping Shi Mei carry some boxes to Wanning's POV (which I'm very proud of btw). This is kind of why I also found Mo Ran's sequence hard to do because how I built the animatic was:
"Got, got, got it bad" > dual sequence > Wanning's sequence > Mo Ran's sequence.
(Ugh, small mention of how annoying I found the Mo Ran seeing Shi Mei sequence to do because I had to keep in mind the character positions.)
Anyways, while Mo Ran's sequence was pretty much (not-exactly-running-away per se but) him walking through reminiscing memories of his past with Wanning, Wanning's sequence was pretty much him running away from the kinda-obvious signs that Mo Ran likes him.
Because, as far as Wanning knows, Mo Ran likes Shi Mei and he also has to keep in mind his position and image. Now, add to that the weird dreams from Chu-fei's soul fragments which lead up to Book 2 being the blueball fest that it is, his sequence ends up being very chaotic.
We see him running all over the place: exit to the right, enter left to then exit to the bottom of the screen, left then turn around, bottom to up, then backing away from a kneeling Mo Ran (which I totally mean to reference the umbrella scene where Mo Ran practically kneels before him saying he wants to hold the umbrella for him), only to lead from him falling and being caught by Mo Ran.
The catching scene, by the way, was annoying to do because it's the same thing but in four different perspectives.

And it's like... the first thing I did too. (I just redrew the characters at the final pass).
But yeah, Wanning runs away from what's in front of him because he's so insecure with himself and it only took Mo Ran cornering him in a situation he can't run away from before confessing and it's glorious.
Wanning, honey, you got to love yourself more.
Still, can't I just talk about how much I love the frames where he's like somewhat honest with his expressions.

Like I live for that smile.

Oh! Speaking of, that frame appears at a sequence I added after noticing the detail in my reread (like proper reread coz I'm rereading 2HA but physical edition).
Ranwan Forehead Poke

Did you know that there are a total of 7 forehead pokes that happened between Ranwan throughout the whole book?
(At least the ones I managed to search by searching the word "forehead")
Aside from the obvious ones like with Wanning's first death and he used the forehead poke to transfer part of his soul to Mo Ran and Wanning poking Mo Ran's forehead to put a protection charm on him, there are some minor gestures of this scattered all throughout the book.
Most of them are in book 1 and 2, but there's one in book 3 between Taxian-jun and Chu-Fei and (not even a ranwan one but I want to mention) one between Taxian-jun and a very drunk MengMeng-er.
So, anyways, ever since I noticed that small gesture, I ended up adding it at the final sequence of the animatic. Originally, I planned it to be Wanning showing an embarrassed face at Mo Ran and turning away. (The walking away sequence was as originally planned though.) In the final product, it plays out like: Wanning seeing Mo Ran glum, with something in his mind, smiling and poking his forehead as a gesture saying don't worry, and Mo Ran being like blushing and following him as they leave off screen.
Anyways, I live for Ranwan forehead poke.
Bonus forehead poke at previous life ranwan in one of the frames at Mo Ran's sequence.

This one's the forehead poke in book 3 I was talking about.
Post-Processing Moment
I think that's most of what I wanted to talk about in this animatic-making adventure.
Just some random moments that happened while I was polishing this.
So I fucking saved over the file that had Mo Ran's section. I was trying to make a credits sequence and ended up auto-piloting saving over it so no more that. At least there's still the frames and the rough sketch but yeah.
I also found that I can't stop getting the urge to color some of the frames and I think that's a good sign. Like, the amount of colored frames there isn't as much as what As The World Caves In had (glorious final sequence btw, I love rewatching that section) but I wanted to color more even when I think it's already done.
Like, I wanted to color the forehead poke section and the figments of the past in Mo Ran's section, and even the introduction section, oh and add tsundere Wanning to it too. I'll do it someday. More ranwan wallpapers for me :D
Oh I kinda realized by then too that my coloring style has become pretty streamlined.
62 notes
·
View notes
Note
I've got it! How bout this:
Trey: Birthday by Katy Perry
Ruggie: Here comes trouble by Neoni or Bills by Lunchmoney Lewis
Jack: Live Forever by Hollywood Undead
Azul: Who's laughing now? by Ava Max or For your entertainment by Adam Lambert
Jade- Blackout by Aviva or The Show by Jake Daniels
Rook- Ghost by Confetti
Epel- Reckless Tongue by Airways or Bad Reputation by Joan Jett & the Blackhearts
Idia- Anxiety by blackbear
Sebek- High Hopes by Panic At The Disco
I hope these fit!
Hello again! glad to see you back with even more songs to pick from! If it's alright ima call you 🎵 anon! now onto the songs!
Trey- Fun song! could definitely see this as a birthday song that the Mc could sing to him, again not the biggest fan of the innuendos in the song but I can easily adjust them to be more wholesome! good choice! might try and write that closer to his birthday though, oh well.
Ruggie- Such an interesting song! As I listened to it I could envision this song as Ruggie is overblotting. when I first read the second book I thought h was going to overblot from how magic he used to cause the stampede, and he was pretty upset that Leona was just giving up after all his hard work. Maybe an alternate universe where he overblots rather than Leona. Amazing choice and great ruggie vibes!
Also, the second song is very fun and also fitting, but I loved the first one so much that I immediately set up a draft for that... Both are wonderful though!
Jack- Cool rock song! I can see it fitting a specific asset of him, but the Jack we see is fairly chill and cold, but soft to those he has respect for. Also a tsundere. A good song, but not quite how I envision him but its pretty close.
went searching myself for some songs that would fit jack and looked up a bunch of montage songs. found one I liked; John Cafferty - Hearts On Fire. Thought it was pretty fitting with his strong moral compass and burning passion.
Azul- YES! this is wonderful! good song! shows how he worked hard to overcome those that mocked and hurt him before. I'm loving the song. I can see some sort of dream sequence where Azul sings this cause he's proud of how far he has come. Despite still struggling at times, he's brought justice to his bullies. Might write an animatic as he watches his bullys suffer. Heck yes!
The second song doesn't fit azul that well, too many innuendos and such demanding lyrics... nice try.
Jade- Somewhat unsettling song, definitely fits his mysterious and scary side, but it just doesn't hit quite right. I don't know how I could change it either to fit better. It's so close just missing something.
Now the second song is perfect, I would need to change quite a few of the lyrics to fit him better, but the mysterious but knowing lyrics and deep beat in the background are perfect for him! Don't know if I could write this as a story, might just end up as a simple parody. Great choice!
Rook- Wonderful song choice! love the hints to how hes hard to find and how he can seemingly appear out of nowhere. Could write an animatic-style song with him appearing and watching from afar. nice job!
Epel- Some of the lyrics fit him and his intense hatred for certain topics. Somewhat fitting but I don't really feel the vibes from the sing itself, I could make it work but I'll look at the other song first.
Oh MY GOSH, that second song is so perfect for Epel! how he hates the way Vil tries to reform him, how likes his country accent and lifestyle. Can definitely write a thing where he's screaming this, might get in trouble with Vil and Rook later but he doesn't care at that moment. HECK YA!
Idia- Hate to say that this song is perfect for his insecure and introverted personality but that's exactly what I'm saying. Could write this when he and the prefect are friends, or could just make it so he's just anxious about all kinds of stuff. OR a better idea is that he's singing to ortho, he can't live without ortho. perfect fit.
Sebek- Amazing song, no idea that it was by panic at the disco! but not really fitting for the Sebek I know, then again I don't really know him other than he's loud and obsesses loves malleus. Too upbeat of a song but loving the idea.
#twst#twst parody#parody#heck ya!#🎵 anon#asks#thank you!#had fun listening to these and thinking what I could do with them#sorry this took a bit to get done#I have like 18 drafts thatnsk to these suggestions#will they get done in a timely mannor?#probably not#but hey they will get done eventually#thank you again!#twst x reader#twisted wonderland#my stuff#my writing
3 notes
·
View notes
Text
was listening to one of my playlists earlier and a song (Dear McCracken by Bug Hunter) got me thinking of a 'binghe and mobei transmigrate to the real world' au mostly focusing on mobei and qinghua's relationship. Mobei fits in perfectly with the no-nonsense businessmen of this world, qinghua is his assistant (while also still the author we know and love/loathe) and qinghua ends up like, moving away from where mobei has worked his way up in the ranks to being like the head of the company, wouldn't be hard for him, being a demon king and all. (idk how companies work i used to work fast food and write in my free time.) and the thoughts i had were: Imagine, an animatic where Shen Yuan, boards a plane, middle seat, binghe on his left, qinghua on his right, but he doesnt *know* qinghua is airplane-bro. so the entire time they're waiting for this plane to take off, Shen Yuan is just watching Qinghua write and delete and write and delete this letter he's been drafting and it shows scenes of mobei and qinghua interacting in this modern world and mobei being like, stubborn about something regarding qinghua trying to send him home, and this is all written as qinghua is like, doing his stupid fucking running away thing, and when it says 'in the rough draft she loved you' in the song?? i got floored with the idea of it flashing to the like, moshang we know and love. because in this au, that would have been the rough draft. and then I was imagining like, a small after song sequence, where it shows like, normal qinghua, outside of au, waking up at his little table with his ink and his brush and he's got smudges of ink on his face and the paper is ruined by a little bit of drool, and he looks up and there's mobei, standing in the doorway with his eyebrow raised and his head tilted like "were you sleeping on the job?" and its cute and that's where it would end.
and im.. gay and sappy and rambling farewell.
#rivrambles#rivthewriter#if i could do animatics i would do this but until then its just bouncing around in my skull
0 notes
Text
Hey. psst. Playlists.
Preamble:
The only ones that preview even a little well are Slime's and Niki's, because they're roughly around the 100 mark (which is really only bc they're unfinished); most have over 200 songs in 'em, so following the link to the full list would be best practise. Fundy's is kind of... bad. Idk him very well yet. But, you know. This stuff takes time. Also, just as a casual, but firm reminder - no rpf, never rpf, fictional characters are not real and it's not immoral to treat improvised fiction as just as fandom-able as fully scripted fiction. Just because the media is gameplay and not television doesn't make it any less valid. Just because the actors aren't professionals doesn't mean they're doing these things in their real lives. Or do you think Tubbo set of actual nukes? C'mon guys. It's been a dacade; mcrp is here to stay. Treat it as you treat Red and Blue, or RWBY, or any other numerous other webseries. Shipping is fine. calm down about it.
(I stated all that because i have character dynamic playlists, some of which are romantically inclined, and a number of the songs within the playlists for individual characters reference canonical or canon-adjacent relations with others of that nature, alongside the platonic and familial. For a second note, no, not all ships are perfectly pure and upstanding. Fiction is fiction. I'm here for an interesting story, not a moral lesson. Make of all this what you will, but I'm not here for fandom bullshit we sorted out years ago in other places. I was there in the yogsmc trenches, and I've heard about what happened in 2019 for the hermitshipping crowd; i know it sucks. I know it's scary that people get really riled up about something that isn't even a problem - but i'm not going to stop doing it. It's fun. It's fiction. None of this relates to the ccs even a little. I am very clear about this. Any references to RPF will be swiftly dealt with. As for characters - do what you will with them. And I'm an angst gremlin who delights in making her blorbos suffer for your catharsis and my own entertainment, so. Keep that in mind. This was probably not explained very well, given it's 3:34 in the morning, but, you know. Not RPF. C != CC. Fictional character shipping is a part of fandom, and it's one i engage in - make of that what you will, but don't be a dick about it, that's unnecessary. This is all for fun and no profit other than my own enjoyment, and hopefully yours too.)
DSMP;
Remember please, to read the descriptions of the lists on Spotify. they don't show on previews embedded. Listener discretion is advised, though alas i couldn't put CWs on the spotify descs, so i'll have to do that here instead, there's still some stuff in those descs that will give context as to why the playlists contain what they do and are set out the way they are. (no, the repeated songs are not accidents - they're on purpose; i'm telling a story. It makes sense when you listen to it in sequence - think of these playlists like concept albums.)
Chars:
Ah, slime. The blorbo. He's got SCU as backstory here, ftr. This is not finished - the SCU section at the front is pretty lacklustre atm, and the ending is kind of abrupt, since im still sorting out the post-finale storyline route i want to go down, and how the hell to tell that through music alone. We'll see how that goes. (If i could make animatics, I damn sure would. I've got Thoughts about post-reset DSMP.)
[CW: Death, Murder, songs of religious trauma, a form of derealisation? i think?]
Oh boy. Schlatt, schlatt schlatt. Where to start with this guy? SCU. That's where to start. He's got SCU as backstory, ignores Tales/Earth for the most part. Need to gather my thoughts and post about them at some point, I suppose, but the long and short of it is minecraft worlds each run on different time scales in parallel, so you can spend a decade on one but bump into your friend a year after they last saw you, so you're 30 when they're 21 even if chronologically speaking they were actually older than you the last you spoke. Timey-wimey multiverse shennanigans - i've always thought this, but ever since Rendog posted his own video about the subject I no longer have to explain it myself, lol, so check out that guy's youtube channel for a much more coherent run-down than I'd ever give. (unless you want mine, feel free to ask in my inbox or ims - we do have different ideas, his are just more solid (mine's more magic, his is more science) and given he's a cc, more likely to spread.) Anyway point being; Schlatt went to university with Wil, but Wil fucked of to a fae world with Sally for a decade to raise Fundy, which makes him and Schlatt out-of-sync. Also, they were in uni in America, which is something Wil is very glad never got out, lol. Fishfucker from utah, goddamn...
adfalskfd anyway, jokes aside; Schlatt is 20-23, estimatable, during the run of the Election arc. I set him at 23 bc of Ghost Stories but it's really more like 21. I have him as SCU Schlatt completely unware of his own prior godhood (and continued godhood, if he'd just, you know, remember). He's an interdimensional demonic godly entity who thinks he's just some wolf/sheep/human hybrid with health problems and an alcohol addiction (not that he'd admit to the latter two, of course.) so, keep that in mind.
Also, the rest? Yeah. Probably not... a good idea to give Schlatt back all the memories he's lost... well. Hopefully he's changed enough, yeah? hehe. >:)
[CW: Some like, religious stuff again, a la slime, Cannibalism, Drugs, Abuse, Alcoholism, Death, Murder.]
Ah yes, Big Q. So. Admittedly, by the count of the playlist, you could very well argue this guy is solidly in blorbo territory. I would have to admit the truth of the matter is just that. This does not, however, mean i get this fucking guy even a little bit, so I'm hoping this is a good playlist but i'm not convinced it is. 400+ songs, though, so there's a lot to chew through here. Covers pre-dsmp headcanons and post-dsmp reset finale au. Tries to keep his canon relationships all referenced but my god is it hard to figure out which were and which weren't. Went for; elaboration on Eret, focus on Karlnapity, Schlackity, and TNTduo. Pretty sure BBQ happened at some point but it's ignored. DapDup is presented here as mostly-platonic, but can be imagined whatever way you would like other than fatherly. Q is 20. Schlatt is 7 million. Q is his mentor, not his dad. They're best friends, they're peers. it's the EmeraldDuo issue all over again (granted a little different, but still). Point being; Slime is older, wiser, and more knowledgable than Q, but his worldview is a lot kinder than Q's when they meet, and what Q is trying to teach him is cynicism. In that, Slime's a novice. So he's the protegee, because Q wants to teach him what he can to keep him safe, and to have a net to fall on for LN's leadership if he's to kick the bucket (which Q is trying to avoid but definitely expects to happen, inevitably.) Anyway, yeah. Quackicle if you like, DapDuo if you don't, basically. (I Intended legacyduo to be platonic or at most queerplatonic, though.)
Q's introduction to the DSMP is as Tommy's fellow drug operation... er, operation-er. So, that's how this playlist starts. My backstory is a bit complicated, so i've left most of it out; suffice to say Q isn't a duck, though he lets people assume that and doesn't correct them, because it's easier that way. I'd be happy to explain more, but it's a hell of a long ramble, so not here.
[CW: Cannibalism, Drugs, Abuse, Alcoholism, Death, Murder.]
Like i said, I don't know fundy as well as i'd like to be making a playlist about him. YMMV on this one.
[CW: Death, Murder.]
Ah, niki. Similar sitch to fundy, hence why their playlists are so much shorter than the others. YMMV, again. Feedback is appreciated, on these, if you'd like to give it. Keep in mind the list's description, as always.
[CW: Death, Murder, implications of depression?]
Wilbur's a funny one, I really don't know.... how to feel about his character. Either way, the playlist exists all the same.
I borrowed a lot of these songs, I'll admit, from animatics and pre-existing playlists based around him. YMMV; feedback appreciated, if you feel like it.
Note: I do not take 'SBI' as a canon thing in the way most do. Philza is his father, Technoblade is a kind of brother figure, but he's not Philza's son, he's his friend/ex-empire-running-partner-in-crimes-against-anarchy, the hypocrites. Tommy is not Philza's son in any respect; Wilbur is a kind of, older-brother-father-figure, while Technoblade is an older-brother-distant-uncle figure, and Philza is just 'Wil's dad' (And, well, Doomsday happens. After that, it's just Philza). I choose personally to ignore some of the canon backstory for Tubbo; he's Tommy's friend first and foremost. This saves some complications later for me with character dynamics - I like nuance and interconnectedness, but it was giving me a headache trying to sort it all out, lol. Tubbo was found in a box - by Tommy, when skiving school. He got folded into Wil and Tommy's little almost-family situation over a period of time, and was never technically adopted by anyone. (Neither, to be fair, was Tommy. I mean, what authority would you ask, anyway? This is the minecraft multiverse. Which England do you go to to sign the papers? How would it even work?). Either way; Wilbur is Philza and Lady Death's son, not the son of a literal smart fridge, because i can kind of sidestep the fishfucking but i can't bring myself to even acknowledge that as more than a joke.
Anyway, yeah. Stop the ramble there; have a listen, if you'd like to.
[CW: Drugs, Abuse, Manipulation, Death, Murder, Terrorism.]
Some notes: Tommy canonically ran some kind of drug operation with Q at the beginning; Wil and Q met through Tommy, not any other way around. I haven't quite reflected that in this, I don't think? it's sort of hard to. I mean, I need to figure out how Tommy and Q even met in the first place, as a point of contention. And, well... because it's just kind of not great to have to put reference to that sort of thing in a playlist for a kid, you know (since he was 16 at the start of all this, then, jeez. When did that all go down, exactly?). Honestly, this playlist isn't great in general. I tried my best, but I don't really know him that well.
I actually kind of like Dad!Schlatt but I'm bored by it being Tubbo, so. You know where I'm going with this one, right? Literal devil child. C'mon. You can't miss out on a pun (of circumstance, no less!) that good. Dad!Schlatt AU with Tommy as the literal devil child in question is taken as headcanon for my version of events. Like I said; i take what i'm given and i run with it, i mess around with it - I tend to ignore fanon and just do my own thing, even if it will inevitably on occasion contradict canon. What can I say? YogsMC was my first mcrp storyline, and that was a whole mess of mostly having to make up everything yourself. I got used to it, and the freedom is too nice a thing to let go of.
This playlist is not kind to Dream, given Exile and murder and all that, but it also doesn't pretend Tommy was some innocent who did nothing wrong. His literal first action was to murder George. Kid's messed up a lot, and is kind of prone to homicide. Keep that in mind. Again, however, being a perpetrator does not stop someone from also being a victim, and Dream 100% victimised Tommy. That's just not a deniable thing. Gaslighting isn't cool, guys. (and, for once, the term actually applies to something it's used to describe. wonders never cease.)
[CW: probable derealisation somewhere in here idk, Abuse, Manipulation, Death, Murder, Terrorism, War, Suicidal Ideation/Attempt.]
Dynamics:
Swinging a bat right out the gate - this is romantically intended pumpkinduo, aka schlackity. You were warned. My dsmp-post-finale-reset AU stuff is very much my own, and veers rather far from given canon. In fact, these playlists do a lot of swerving around the ballasts of canon. I think what i like about stories and tend to damn everything else - fanon included. I make up my own stuff; mileage will vary. I "endgame" pumpkinhusbands, in that sort of way where they're both terrible and should never bring anyone else into this mess and kind of deserve each other, but they're also just fucked up guys trying to get through the shit life they've been saddled with, and end up leaning on each other - a sure thing, if not... the best thing. So. Yk. (And Schlatt is a god with amnesia, but that's a little tangential. Only a little. I take SCU as backstory, and ignore Tales/Earth stuff. YMMV, again.)
Oh, also, i consider their dynamic mutually abusive in the election arc. if that troubles you, then pass on the Q, Schlatt and PHduo playlists. They have an arc in them, but that content warning is required. (Q was physical; schlatt was mental - as in, what they perpetrated. To put it simply; Schlatt used his words. Q literally beat him up when he said no to marriage and then went through with it anyway, without S's consent. That's very much not of the good. Q was a victim, sure, I don't disagree, but he was also a perpetrator. Abuse can be mutual. It's not uncommon, in fact. So, yes. They treat each other like shit, Schlatt dies, Q spirals, etc etc, not exactly a redemption arc but something akin to it, and they try again. Different people. Not worse, not better - just different. Aged. Changed. And it'll work this time, because they want it to. They didn't before, and that's always the failure. Relationships are commitments. They take work. A 19 year old ex drug dealer and a 21 year old alcoholic running a country are really not in the right place for anything like that. Marriage was the worst thing they could've done, and Q forced it on them anyway. Problems, problems. Interesting problems, but I can see the squick. So. Here's all this word jumble for your fair warning.)
[CW: Cannibalism, Drugs, Abuse, Alcoholism, Death, Murder.]
This was not technically romantically intended TNTDuo, but they have at least a canonical history of having sex, so make of it what you will. (Canonically, wilbur is not in love with Q. Obsession is different from love, after all, and I agree with that sentiment if not the truth of the statement itself. Wil's fucked up and complicated, and so thus are his feelings for Q also. Q never quite fell in love with Wil, and quite distinctly fell out of whatever affection he'd managed to gain. They got lust though. they got that in spades. And, like i said - they're obsessive. Bad combo.)
(I don't really like the dapduo name, so sometimes i'll refer to them as legacyduo, interchangably. this is also interpretable as quackicle if you like, but wasn't necessarily intended as such - just as much as it wasn't not intended as such. Ambiguity. >:) )
And, of course, that's all the post will allow me to fit. I've got loads more, though, mostly set to public. Some aren't ready for that yet (less than 5 hours means less than a full arc smh) but, yeah. None of them are DSMP, anyway. There's Yogs, none of which are public yet, Teen Wolf, which are, Harry Potter, some are, Esoteric Fandoms, which all are, Hermitcraft/Empires/Traffic|Life Series, which are currently awaiting publication in their entirety (but i think a few of them, notably pearl, scott, grian - I'm prioritising winners atm - are close). So, yeah. Feel free to peruse at your leisure.
#gonna have to tag this. not fun#dsmp#mcytrp#scary as hell to maintag this stuff. anyway. have some playlists.#most of em are public on my also very public (literally the same username as here) spotify acc anyway but yk. may as well link here.#Spotify
1 note
·
View note
Text
David Wilson
Wilson is an art director
Inspired by Sugar Water music video-I’ve seen this!
Studied illustration at Brighton originally
Project for uni was an astronaut mockumentary where he made the costume - Life As An Independent Astronaut
Used one of Metronomy songs for his final piece - this video gave him his first commission after uni. Knew one of bands girlfriends. Now intertwined in each others lives. The animation was drawn individually on paper and cut out on photoshop. Just worked with what he could do.
Blink and Partisan- were cool companies
Doogle Wilson director
YCN- an illustrative version of D&AD. Brief was to create a response under 4 minutes. Zoetrope - sat with a record player and drew 16 drawings around record. Won him best budget music video award
Life is like a rollercoaster-it’s more like a line at a theme park. He just is showing us the rollercoaster parts. Most of it is leaning into and pushing.
It’s all in the preparation for these types of project
Artic Monkeys-wanted visuals for their track Do I Wanna Know? Wanted animation similar to their album cover. First went to directors of Don’t Hug Me I’m Scared but they were too busy. He drew the storyboards and had a team of animators to create the animation.
youtube
Arcade Fire music video, featured Andrew Garfield
Did commercial works in-between, such as Rowse Honey
Royal Blood music video
Retro Futurist Daddies-played with AI over his break. What the world be like with masculine gay men who are seen as an important part of society. Gay imagery is shown as cinematic and not underground
Still does scrap drawings and uses his illustration degree
Pulls references from music videos he likes
Also showed us the Mastoor video without the visual effects
Deep Clean music video
When starting music videos they pitched endlessly for years to get their ideas accepted (talking of creators of everything everywhere all at once whose ideas all got rejected). Made music video for Sleigh Bells band.
Created advert for Facebook. Based around the idea of small business and the tool to personalise ideas
Artists Way- 12 week course where it recovers artistic burnout. Recommend doing it as a group or with a friend to help motivate.
Important to be real in this profession. Everyone should be communicating their bad days to each other.
Shooting animatics like in Mastoor really helps
Encourage other creatives to advance ideas
Fuck the system
What are the thought processes to taking risks?:
Usually pushing against something - subversive to the brief (makes it exciting to him)
Breaking things is a brand he has made for himself
Bigger risks of the Deep Clean-seeing what was happening to the appropriation of queer culture. Anything overtly sexual within this community is often rejected-leather culture, cabaret culture. This got him riled up and passionate about the project. In his he’s making peace with the world, not taking risks
Narratives aren’t chronologically based, how does he storyboard these ideas, such as in Artic Monkeys music video
Going back to his foundation course and and an excise he was taught. Taking lots of A4 sheets of paper and folding them up 3/4 times so you get a row of 8 set a timer and draw in each of these frames. They had a brief of drag racing and sexy girls but it was a stream of consciousness.
Be your own AI machine.
How does he merge a visual together?
Directors Daniel Wolf will shoot shoot shoot with various cameras and figure it out in the edit
Wilson was taught how to structure his work through being with Doogle Wilson who would meticulously storyboard everything
Every second on set is money and so time is a pressure, storyboards help but it’s also important for some leeway to help actors/dancers etc
Eliminates the unknown before he spends money
Uses anyone around to help visualise camera sequences
Networking is the most powerful tool you can have
Did music video for The Maccabees
Being a creative doesn’t get easier
Don’t imitate other people
This talk was really inspiring as a person whose only skills reside in illustration, often feeling constricted in my abilities to expand beyond what I want to do and feeling limited by what I am able to do. I have always felt to be a person with ideas but without the means of execution. Wilson talked of how his ideas are given to people with the technical knowledge to execute them and this has reassured me in my future career. Though I may not be able to pursue this as a career, due to my lack of technical knowledge, it was inspiring to see how someone could use their visions as a career.
0 notes
Photo








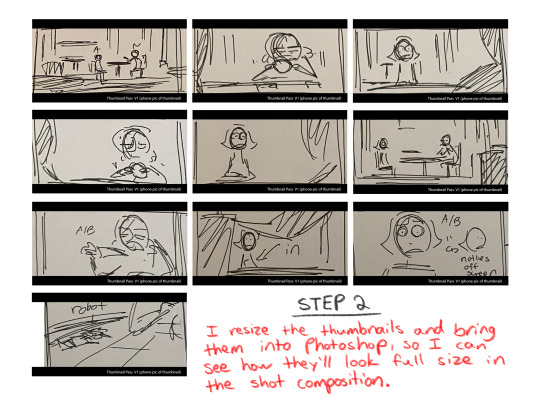
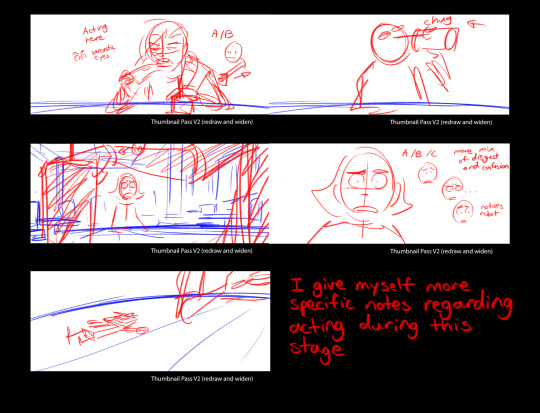
For Feboardary I felt like doing an updated version of my own personal process when it comes to approaching storyboarding. I use this process when I storyboard for work, and I always prefer to draw my initial thumbnail pass traditionally since it’s easier for me to rework and sketch up ideas. Whenever i bring in my traditional thumbnails in, I always have to resize them for the composition and widen my shot since my thumbnails are almost always shot too close to the camera. My final “clean” boards tend to be a mix of rough/clean mainly for time, and clarity.
#sketchinfun art#storyboard#feboardary#storyboards#demo#process#thumbnails#sketch#amber#niall#oc#ocs#also the song sequence is still on it's way for the animatic!#prob won't be here for another month since it's still being edited#artists on tumblr#storyboarding#storyboard artist#feboardary 2022
166 notes
·
View notes
Note
hi hi hello your pmv is absolutely amazing i adore it etc etc however i have said this already and !! please tell me about your journey with it i would love to know which parts are your favorite and which you struggled with and what you’re looking most forward to finishing n all that!!
bestie THANK YOU!! ..... when no one else got me i know tumblr user ginger starcloaked got me..... anyway im putting all the info under the cut but please indulge me i have so much to talk about
so! fun fact! this was only supposed to be the last 50 seconds of the song or so (from where the beat picks up). I was on one of my manic mal blum nights where i just listen to mal blum and i listened to archive on repeat 4 times and then like half and hour later while playing minecraft i said wait. ohoho i could do something here. cue me sketching out like half the thing in one night.
and THEN i got the worst burnout of my life and didn’t touch it for 8 weeks. until i was flying one day, and said to myself ‘hmm what if you. added a full minute to this 🤔’ and THEN cue me sketching out the extra minute for the following weeks. i have been thru so many different versions of this whole thing that there are only 7 frames that are the same as the original. so that’s fun
uhm so that’s all the general stuff out of the way let’s see... im just going to give general time stamps and if you wanna go look you can. im super partial to 0:25-0:43 AND the sequence from 1:43-1:48. that second sequence i’ve had a idea for since i started but i was so intimidated by it thst i only worked on it recently and i’m moderately proud of how it went. literally for so long i had a still frame there in my editing software and it just like. haunted me.
what did i struggle with hmmm. like so much. normally when i make a pmv or animatic it’s for a warriors character that i do not give a shit about and has no canon characterization so this was uh. a big change from that. i could say all the parts i struggled with but basically just look at any frame and assume i struggled with it <3 you’re probably right.
other than that time for me to give way too many fun facts about the extra details i put in! which will literally make sense to no one woohoo!
- 0:19-0:24, 0:43-0:48, 1:00-1:02, and 1:54 are all from s1e1 ‘Encounter at Farpoint’
-0:50-0:52 is from s1e6 ‘Where No One Has Gone Before’
Hey this is the part where I realize I didn’t use any scenes from Datalore but wow Datalore was fucked up on Wesley’s end huh.
-the statuette at 1:14 of Jack Crusher is one of the memorial statuettes that show up though out tng, though we never see one of Jack
-shots at 1:15-1:20 are from s5e6 ‘The Game’
-1:20 is the nova squadron 😞
-the ONE SECOND shot at 1:23 of wesley’s room is 90% interpolated from semi-canon information- there’s models of the Enterpirse-D and Apollo shuttle craft, which were confirmed in a guidebook, various awards and ribbons, and the very edge of the frame in the top left corner is based off one of the photos in Picard’s Ready Room
- the shots at 1:29-1:33 are from the epsiodes s4e5 ‘Remember Me’, s1e7 ‘Justice’, s3e26 ‘Best of Both Worlds’, s4e9 ‘Final Mission’, and the crash before s5e19 ‘The First Duty’
-the photo of Jack Crusher at 1:11 and 1:42 is never seen in show BUT is based off a photo of Wesley from a comic run (1989 issue #21) where everyone though he was dead 😔 RIP king
-1:44-1:50 is switching between the speech Picard gives Wes in ‘The First Duty’ and events from ‘Final Mission
-1:58 is from s2e17 ‘Samaritan Snare’
That’s all the tidbits I can think of rn I’ll add more as I think of them :] ALSO keep an eye out on the background color throughout, i had a lot of fun with that and there’s a lot of intent there.
6 notes
·
View notes
Photo



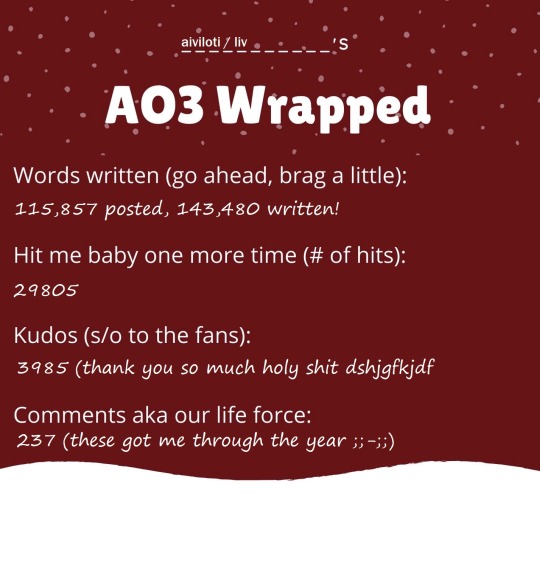
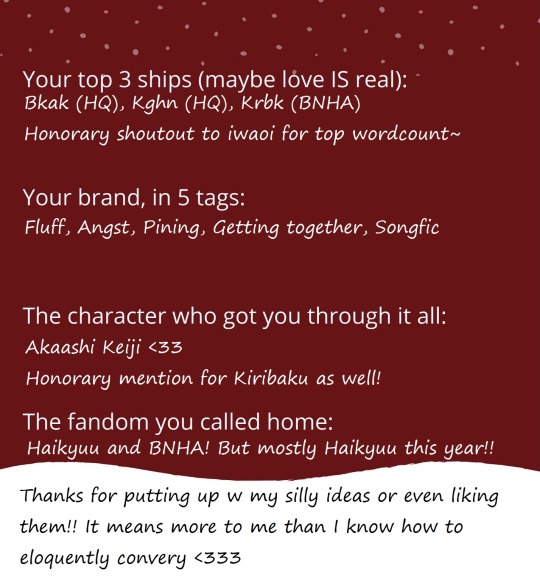
my 2020 fic writer wrap-up!!
this is going to be incredibly long (a total of 1.1k lmao) so imma put a cut here, but basically thank you for being here all throughout my 2020! i appreciate you all very much <3
fav kind of fic to write:
i love writing about mutual pining slow burn process of getting together but i have NEVER WRITTEN ONE IN MY LIFE so i hope to change that in 2021
in 2020 i discovered??? humour??? so i enjoy writing about that and when people tell me i’ve succeeded in making them laugh it’s all 😳😳😳 for me
hardest fic to write but also most proud of:
to write you a song was a fic i struggled with from all of april to june which is very long?? to me??? considering i usually sit down and write things in one seating. fully fleshed ideas don’t usually take me thaaaaaat long to crunch out, but for some reason i struggled bad with this bc I really didn’t know where i was going w it lol
LA LA LAND gets an honorary mention of it’s own simply because it was 44k, and it took me all of july-september, but it’s something i still am proud of! to show how difficult it was to write/plot here’s the spreadsheet i had to use to keep track of the scenes and the chapters djkgfsjdfkjhgd
Shout out to kiroiimye , sweet , sirius and krypt for keeping my sanity intact
easiest fic to write:
this genshin impact fic: The Land Favoured by the Wind but its because ive been thinking about this idea for more than a month lol so the actual writing and editing took me less than 3 hours
there were several others too, bc ideas then to hook themselves to me then refuse to let go fjshlfgdfsg
fav fic to write:
Most definitely this sakuatsu monstrosity here by the name of Miya Atsumu's unwavering love for Sakusa Kiyoomi and an unholy amount of terrible food analogies that should not have the right to Exist lol, I only came up with the idea of Atsumu asking Osamu how to make friends bc I was friendship pining for someone at the time and then proceeded to write the entirety of it in a feverish daze! It’s as of rn my top hit / kudoed / bookmarked fic on ao3 and man, thanks for liking this as much as i did :’D
writing sequence:
i have to write from start to finish lmao i cant move on if the fic isnt chronological? the only exception was la la land bc it was too long and i had help from the spreadsheet so i alr knew where i was going i just had to write it down dfhdsfksfksdfhjg
deleting works:
the only fics i remember deleting are both first chapters of a multichap, bc i dont like having unfinished pieces on ao3, and far less if im not sure if ill finish them/if i dont know where im going w it!
if it’s dark history of shit 15 year old me wrote imma keep it there! it is an archive after all. go on, judge my fics from 5 years ago ahahahaha
best writing advice:
not a general thing and might just apply tome, but i tend to write in very convoluted ways and squish a lot in my sentences, or add to many unnecessary commas, so i received advice recently about being more mindful of the pacing and it’s helped me a lot!
worst writing advice:
none at the top of my head djgfkdsjfh if it’s bs to me i just forget it entirelyyyy
collab:
@actuallyasweetpotato (also aforementioned sweet) and i did a thing for bokuaka week!!!! you can find it here: under my breath and into your scarf
wips:
9 unfinished zine pieces, 3 commissions, 1 exchange piece, about 10 or so other things
fav story of another writer:
favourite things
manly man falls for manliest man krbk fic!!!
gently, like a winter wind iwaoi birthday fic
sunchaser krbk fic
JUNO atsuhina fic
best review:

dude i cried
and shoutout to tien , sirius for fan art, fan comics, fan animatics of fics ive written, and shoutout to akemiiiii for this song they wrote i am eternaally grateful
worst review:
no negativity today!
prequel/sequel to other people’s fics:
none at the top of my head hm, but if anything probably any of kiro skk stuff
do i reread my stuff:
yes, but only if they’re old enough for me to go “it’s okay even if i dont like it bc this is old”
published:
hopefully! even though i do take part in zines and i guess they already have been published in a broad sense
fav/least fav chara to write:
no one at the top of my head! it’s instinctive for me to go ahead and think about character motives whenever i come across them, so if i ever write about someone, i usually just put my spin/interpretation of a character in a way that i can comprehend. the pros of this is i can write about many people, and the downside is that these characterisations can come off as out of character to anyone who doesn’t agree w me hehe
deadlines or goals:
if it’s a oneshot that’s under 3k i usually aim to have it done within 24 hours of beginning the fic. even tho i rarely succeed, having that as a goal usually pushes me to get it done faster than i would have if i had no goal altogether! if it’s anything long i aim for 1k a day, tho rn all my deadlines are zine deadlines and on top of that there’s uni, so to say im not stressing about writing would be a lie LOL
fav writers: (am too shy to tag but i swear these people are literal gods)
chonideno (mag): tumblr | twitter | ao3
batman (teesta): twitter | ao3
maplefudge (raei): tumblr | twitter | ao3
trope never written, would like to try:
aforementioned SLOWBURN MUTUAL PINING ANGST W A HAPPY ENDING GETTING TOGETHER!!!
but also royalty au
trope you will never write:
haha loads
how long have you been a writer:
began writing around may of 2014!! it was a horrible piece but im glad i started somewhere
influences:
chonideno/mag is one! maggie stiefvater who wrote the raven boys is also one, among many others
hardest part of writing:
writing action? writing things that are happening right now, describing people talking, eating
easiest part of writing:
descriptions of people, places, feelings. internal monologues, the like
best part of writing:
sharing how i perceive the world w other people, and discovering other people agree
wip sneak peek:
cw: hanahaki, falling out of love
this was written in a friend’s dms lmao this is why i sound like this

something unique i bring to all my stories
i had a revelation the other day after talking to all my friends and realised i have really pretentious titles
IF YOU’RE HERE
did you know the wc of this thing is 1k words? idk why you stuck through all of that but thank you. i’ll keep writing in 2021, and all the years after that, and i hope i’ll find you doing things you love too :)
#liv rambles#sorry i am incapable of shutting the fuck up :relieved:#i will continue to not shut the fuck up in 2021 see yall there
16 notes
·
View notes
Text
Group 7 Independent Project!

Pre Production -
This is the second time I’m working with Group 7. It is truly an honour to be surrounded by such talented people. We have learnt from last time and we thought it would be interesting to switch up the roles. Here was what we ended up with:
Director - Jack
Cinematographer - Bonnie
Producer - Heather
Production Design - Ben
Editor - Heather
Writer - Tom
Here were also the tasks we sorted ourselves:
Write a 1-page proposal (synopsis and directors statement) - JACK (13th May)
Make the movie - Jack
Make a plan and a schedule for your work - Heather
Create a mood board (Each character) - Ben
Create a sonic world for the film (no dialogue / no voice-over) - Heather and Ben
Cut together a series of still images or sequences of footage to create a 2min film - Heather
Record some sound effects using objects you have in your room/ house - you can record on your phone. - Heather and Ben
Source and use sound effects and Atmos sound on Freesound. - Tom
Make a storyboard + animatic - Bonnie
Source footage - eg shoot, take stills, source stills, or work with stock footage from Film Supply to envision your idea - Bonnie
Shot list - Bonnie
Scriptwriting and development - Tom
Present it at the crit - receive feedback - Everyone
Write a short critical reflection on your blog. - Everyone
Songs - Everyone

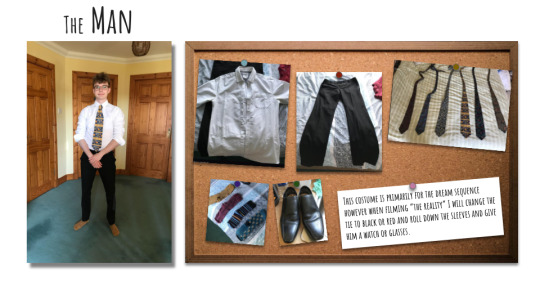
As Production designer I had to create a mood board. We had discussed in meetings what aesthetic we wanted to go for and I believe we ended up with a mixture between films like “Moonrise Kingdom” and “Fight Club”. Either way, these were two of the films I took inspiration from when working on the mood board of the film.


Additionally, I had to think of the costume for both actors. For the man I chose to instead of having major differences in the two separate costumes to instead change them subtly to give a feeling he is still grounded in reality. So that means I added the glasses, changed the tie and gave him a watch to switch up how he looked. The Imagination costume is inspired from Ewan MacGregor’s character in “Big Fish'' we wanted to give him a full blue costume originally but I realised fairly soon that that wasn’t going to happen. So I adapted and decided to use his ties as a means of stating which reality he was in. When he is in the “dream world” he has a very colourful yellow tie but when he returns to his office I believe we went with a black/red tie.


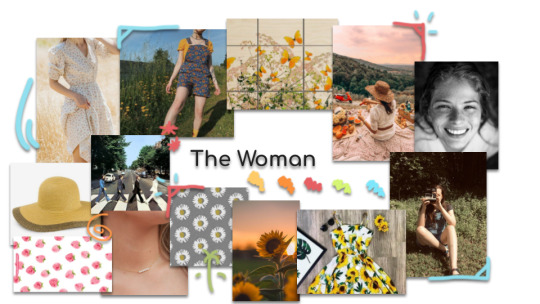
For the woman, I chose to give her a very colourful look. This was purely so she could match the imagination around her. I discussed with Bonnie about possibly putting flowers in her hair but for some reason we couldn’t find anything. In regards to the rest of her costume I gave her shades so that there would be a physical separation between the two. If he can’t make eye contact with her how is he supposed to connect.


Overall, I’m very happy with the costumes and for a first attempt I’m actually quite proud.
Finally, set design. I had recently worked on a project called “Pied” where I had to create a whole set for my actors. That was pretty much my crash course for this independent project. Using the knowledge I can gain from creating that set I tried implementing it into the office workspace and the picnic arrangement. I’m happy with it but it will honestly be down to you to decide if I did a good job. If I could mention any little “fun facts” about what I did here would be a few:
I used a ping-pong table as the walls splitting the workspace
I tried spreading the food along the picnic like a wall that separated the two of them.
There is a jar of pickles in one of the shots. I don’t know who would bring a jar of pickles to a picnic but I thought it would be funny
On the back wall of the office there is a bunch of hidden Easter eggs *HOWEVER* David’s massive head covers them up!


In regards to how the other team members did. We developed the script ideas until we landed on this one. Jack had a great idea about filming some really nice shots of food. We were actually quite a big fan of this idea. I just thought Heather’s idea would allow us to experiment more.
Tom then wrote a (very) detailed script in collaboration with Heather, Bonnie drew a genuinely fantastic storyboard (she is too hard on herself haha) and Jack prepared for the shoot. One issue that presented itself fairly soon was the fact we had two actors on set. However, our Producer (Heather) handled it like a pro and we managed to get the all clear. Overall, a very hardworking start with the promise of Bonnie doing a short animation for the storyboard. (I’m looking forward to hopefully seeing it)
Production -
The shoot day was very fun. We all arrived at 11:30am and we made our way over to the location. Originally, we had planned to film on top of a hill however, things quickly changed and Jack said there was a fantastic path to film on. I was fairly set on the hill idea (As I had imagined the scene being somewhat similar to the UP opening montage) but he said it was a better location and I trust him.

So this is where it got a bit funky. It turns out the location had been converted into a dirt road since the last time Jack had been there. This was a bit demoralising as we had carried a lot of props out but luckily we had seen a location closer to the beach that could possibly work and the rest was history. That very location near the beach ended up where we would film.
With Jack directing and myself on camera we began to make our way through the storyboard Bonnie had devised. I have to be honest there were parts where we deviated from what was on the storyboard: For example, there is a section where he falls over however it didn’t look natural so we thought of another way to film it. This was where I got a bit carried away with VFX. In the long run I’m pretty sure everyone is happy with it but I wasn’t too sure at the time.
Jack did well as a director, he worked well with David and Kady especially when it came to movements of the actors. There isn’t any dialogue in the scenes so it's mainly physical language instead of verbal. My only advice for Jack would be to do a bit more research on the project before going onto the shoot because there were parts of the shoot where actors would ask questions about their character and I wasn’t confident he knew the answer.
In regards to me, I find it very hard to create something someone else envisions because I’m used to directing and filming projects on my own. I definitely think I improved on this project and having the storyboard and detailed script was a big help. I also felt I should have been more prepared as it didn’t look very good in front of the actors with me fiddling around with the camera because I had set it up in the wrong position.

Overall, I think it was a very fun shoot and it went pretty smoothly. You're going to hit speed bumps on the way but I believe Jack and I handled them well.
Oh also, forgot to mention that I had to also record sound and label all the audio and footage for Heather (why do I almost call you Clair XD) It didn’t take as long as I expected and was actually somewhat therapeutic if you can believe haha.
Post-Production -
The post production process has been going well. We have plenty of time until the deadline and we have already got a very solid draft edit so I’m not worried. I just kind of want to get it finished.
First and foremost, Heather has been doing a fantastic job editing the video. She works efficiently, takes feedback on board and seems to me to have a very solid feel on the fundamentals of editing. Looking at the edit now, there are definite issues but nothing that can’t be solved in 10 minutes. It’s clean, fluid and most of all enjoyable to watch. I’m worried without a synopsis people might not get it but I guess you could see it as “up for interpretation” haha!
Before I talk about my role in the Post-Production process, I just want to mention who else is working on the edit as well. Bonnie is planning on adding some very small animations to the edit to give it that feeling of “not-reality” I think this is crucial because without the animation in the shots. When the man defies the laws of physics it will seem really strange. I believe Tom is doing sound, I’ve supplied them with plenty of audio from on set and am free at anytime to get more for them so it will just be down to when it is completed, I have faith that Tom will create something really special with the Sound design as he will probably blend the sound of the surrounding nature with cold office sounds. I’m excited.
Now onto the part I play. I offered to do the VFX for the film and I’m very happy with them. It’s nothing incredibly tedious to create. It’s very basic motion tracking and keyframing but I think using it in small doses works well and with it accompanied by the animation and sound it will take the film to new levels of quality.

I’m just going to talk about the final VFX shot as it was the most challenging (but fun) part to work on. First, I had to figure out how I was going to get the image of Kady onto the wall without printing her because I realised I would be able to match up the shots if I had just zoomed out from an actual image. So I went for a bit of green paper. I motioned tracked it through After Effects and then played with the colour so it matched the scene. I then added an artificial zoom in Premiere and I got the final result. Now, it is not perfect in any means. I wasn’t able to track back any further than I did so the image in the paper actually moves but with the help of Heather and the use of changing aspect ratios I think it really works. I guess we will have to see how people respond.
So that is about everything on the project. I will be back to reflect next month on the finished project. Hopefully it turns out okay. Hopefully, it doesn’t turn into a train wreck. I’m sure it won’t :)
4 notes
·
View notes
Text
youtube
I ended up finishing another one (but it's pretty short). Admittedly it's just a side project I thought of during Christmas break, and I only ended up including what I initially planned. (Which is only up to the first verse).
Admittedly, this isn't the one I started right after I Won't Say I'm In Love, but more so something on the side that snowballed into a finished state (because I needed a break from the angst).
It's not the whole song, so there's not much art to add as preface. Here are the only fully colored frames in it.


And a sleepy Wanning.

Considering the references, the animatic covers up til chapter 80ish but it's not really spoilery anyway. I talk gush about stuff below. (I talk about what I referenced in here so if you don't wants spoilers for the animatic you should go check it out >.>)
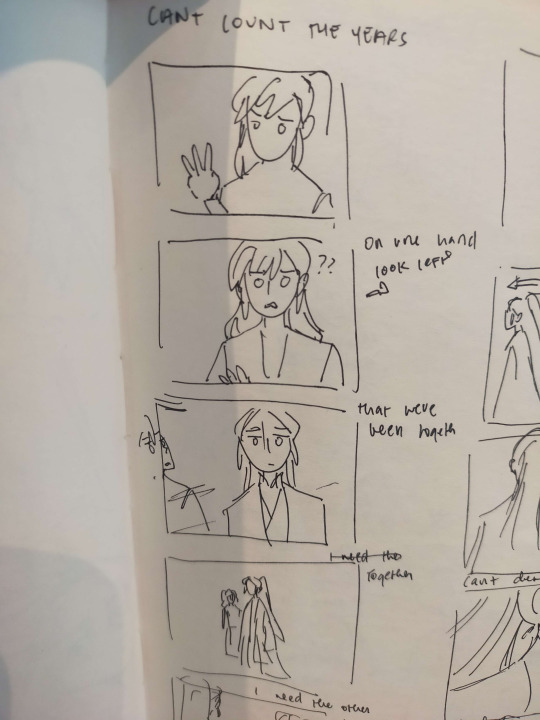
"Can't count the years on one hand that we've been together."
That's literally it. That's what started the idea. That alongside the song's snappy beat made me think of 1.0 and how the way he just "hates" Wanning whilst looking out and seeking his attention.
So, to put it in a way, the animatic is more like: I hate you, but I'm still into you. (Even considering his past with the person)

Also this storyboard is just funny, him being confused while counting out how long they've been together. (I guess that's a spoiler in a way, gahah).
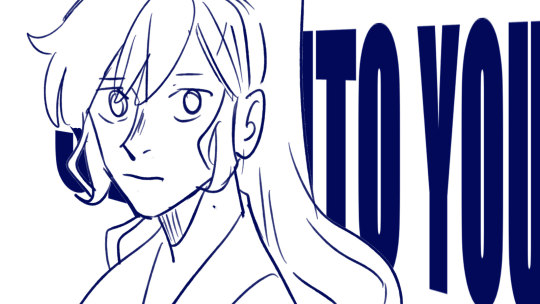
In the actual finished piece, the title is included in the background as if it's a part of the set piece which I find absolutely silly and decided to go for it. Just watching that sequence taken seriously is... gets me every time lmaoo.

----
The transitions
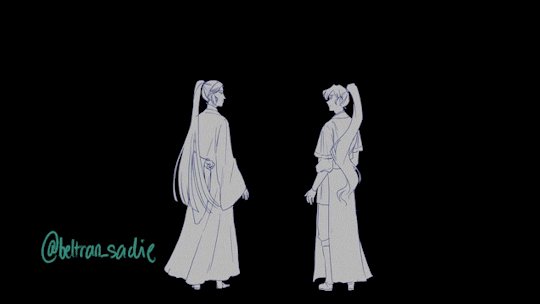
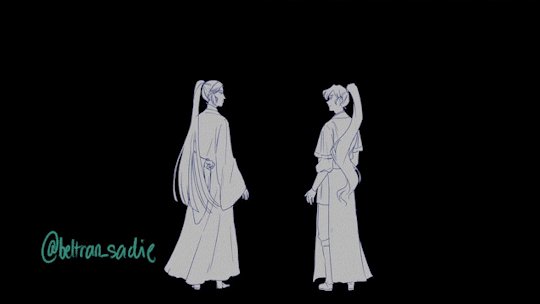
I want to talk about the transitions for a bit, it was in the storyboards alongside (what I'd like to call) the funny turn around coz it's literally a spinning shot of ranwan I considered to be kind of daunting coz those shots are hard.

(Look I know height diff in the storyboard, but I googled a bit and I found out that 1.0 and CWN are almost the same height)

Also those full body pics ended up being used a lot in that sequence, pretty neat though considering back views are hard.
The animation in the middle ended up being a video I greenscreened because my video editor started lagging with the frames. (it ended up being for the better because I added another track later on.

My cousin made me a pretty collage using the two full bodies and the other frames from I Won't Say I'm In Love and I ended up using it as my wallpaper xD.

And it's also said cousin who improved the 4 shots before the zoom in by making the sequence more funny and exaggerated. Arguably that zoom in shot with the background opening up into another shot...
My favorite really. The background are two black halves of the screen and the full bodies are both on separate layers and they're all animated to zoom out to give the impression of the camera zooming in.
From the storyboards, I initially planned it to be a bamboo grove in Red Lotus Pavillion transitioning into Mo Ran tying up Xia Sini's hair with the bamboo as foreground, but decided against it as 1.0 was not aware of Xia Sini's identity.
Instead, I opted for another favorite scene in chapter 75 with CWN saving Mo Ran in Peach Blossom Springs which also has this passage I really like.

(smithereens) He really got shooketh there.

The next scene stayed the same as planned and is the moment in chapter 32 where Mo Ran is grumpily feeding Wanning medicine, which then transitions into the funny turn around scene.

The frames transitioning from their first meeting to the New Year together was something that ended up developing later on. (I love the New Year frames, I love how Mo Ran's eyes light up as he looks at Wanning, I love how the fireworks are falling in the background and how the golden light is reflected off of Wanning's eyes—)


The spin sequence wasn't as hard as I expected. But that's probably because I've done it too much I kinda know what to do?
---
Last Additional Stuff
I think most of what I wanted to talk about is just the transitions and the spin around. The title at the start too as well as Mo Ran acting like a little shit. Also pointing out how I keep forgetting how his hair clip is supposed to be on his left lmao.



It's not definite yet, but I'm kind of considering expanding it somewhere in the far future. Closing this off with a Mo Ran cut out.

25 notes
·
View notes
Text
The Past Two Months
I know I have gone MIA but ever since university started I have had work piling up. It’s crazy how much they expect us to do in just a few weeks. Not only that, but also I lost my grandfather not so long ago... So far I think I have found people with whom I feel the best and like most of myself. However, I have days like today that I feel more alone than ever.
I’ve got a project to do, an animatic( storyboard with sound), and I had come up with an idea but after reading the project brief I realised that m idea was way too simple. Anyway, long story short one of the explanations to the topic of the project is “head over heels”. The teacher had advised to be very careful with the soundtrack we would want for the animatic, and if we chose a song what kind of mood would we want to set. So I thought why not use “Lover” and why not try to animate the song. However, when I tried to visualise it I couldn’t get images that formed a sequence. After that I remembered how I really wanted to draw a certain moment from “Enchanted” but never really got to it. And so I came up with a whole “movie”. I have just played out my scenes but I have basically animated the song and I cannot wait to show it to you once I finish it. Once again @taylorswift saved me... one way or the other, Tay, you still managed to safe me.
1 note
·
View note
Video
Blog Post #2
Difficulties
I quickly realized that the way I drew my stills and organized my layers was not really optimized to be animated from in After Effects. My layers were not isolated or organized in a way that could have been easily animated. To combat this, when I go forward drawing new scenes, I have to keep in mind how I isolate and organize my layers in the mindset that I will be animating them later. I also realized that for the look I want to achieve, I am going to have to do a lot of hand-drawn animation in photoshop before transferring it to After effects.
Inspiration
The song “As the World Caves” In by Matt Maltese has the exact “vibe” I want to encapsulate with this title sequence. I, also, was inspired and impressed by the film “Call Me By Your Name” because of its slow pacing and writing. To clarify, that “vibe”, I want my title sequence to show the romanticization of strangers, loneliness, regret and most importantly wanting to nothing more than to see these strangers succeed in their pursuits. I also realized through editing, there’s a lot of different ways I can portray text through light, shadow, manipulation/transformation and perspective, which was exciting.
Process
I spent a lot of time watching tutorial videos, to just purely see what was possible with what I already had. I took my stills and converted them to PSD files to preserve the layers. Some stills I made the mistake of merging all the layers down, so I was unable to animate in the way that I wanted to.
With the files that would cooperate, I played around in after effects with shape layers and the wave effect. I struggled for a while trying to figure out how to get the layers to move in sync with each other, but I realized later a null object layer would have solved this problem. After doing a brain dump on these stills with a rough idea of what I wanted it to look like, I spent time thinking about how I actually wanted these scenes to look. I wanted to add hand-drawn animation (blinking, expressive text, looking out the window, etc) in combination with the after effects’ animation.
Then, I added all these files to premiere to piece them together with my thumbnail sketches. The quality took a nosedive which I wasn’t sure how to remedy. I also realized I really disliked the text in premiere, and will have to do research on adding text in aftereffects or hand lettering a design in photoshop.
Moving on, I think I am going to redefine my thumbnails, possibly produce a clearer animatic with a plan for the hand-drawn animation, think about the text I will be including and how I will render that information, and refine my color palette in accordance with light.
0 notes
Photo










Mystery Box: An Introduction to Animatics
In this week’s animatic masterclass, we were introduced to the idea of an animatic as a way to plan our animations. Whilst we had the opportunity to create our own animatic, I first wanted to delve into the use of animatics in the industry of animation, looking at a few examples and the purpose they serve in the production of an animated sequence. This isn’t in response to any points from Helen herself, who simply gave us the task and how to produce it in the given software, but instead, this post is an opportunity for me to develop my own independent research into the use of animatics in animation.
What is an Animatic?
Last week, we explored the idea of storyboards, and how these hand-drawn frames can show the stages of a scene in rough camera placements. Here, issues with the story can be fixed easily, and allow the director/s to tell if the story is clear and works as a visual narrative. However, storyboards cannot tell us the timing or pacing of the sequence. To do that, editors and artists take the storyboard panels and translate them into an animatic.
In its most basic form, an animatic is a collection of static storyboards edited together into a sequence. Using an editing package, we are able to put the storyboards into a timeline and see how the timing works for the animation, even adding cuts and camera movements which are often timed to any dialogue or music that will be used in the final product.
Similar to storyboards, animatics are used to bridge the gap between an idea and a finished animation. We need to see how it might feel, and ‘get more of a grasp’ of the scene. In contrast to storyboards, animatics are very particular to animation. They are a way to layout the timing, pacing and the visuals of the entire thing without having to create it in animation. Animatics are used to get the flow of camera work, pacing and characters interactions. Typically, the sketches in animatics are rough and instead focus on timing and pacing, rather than appealing illustrations.
Industry Practices
In an illuminating video revealing the entire CG animation pipeline at Dreamworks Studios, lead editor Nick Fletcher explains the process in a way better than I ever could, simply because it’s his job to create animatics for Dreamworks’ feature films.
‘We take the storyboard panels and build a sequence out of those. Some times, we don’t have any dialogue, so we record ourselves doing the voices. We add a little music, sound effects and whatever is needed to fully tell the story. Try to make it as polished as possible so that the storyboard reel [or animatic] becomes a sort of foundation for the movie.’
Nick Fletcher, Editor and Animatic Creator for Dreamworks
In this early stage, the actors haven’t yet recorded their performances, so the editors effectively produce a rough pass as a way to present a preliminary vision of the film to directors, producers and executives, who will then green light the project to the next stage if they like what they see.
Interestingly, the inclusion of sound is a characteristic of almost every animatic I’ve come across, whether it be for a feature film animation or fan-made short on Youtube. Sound is a key part of producing an exciting and engaging animated film, and it’s not something that I want to disregard for this project either. When filming my own reference, I had the opportunity to verbally act out the performance and as such, I’ve essentially already got a rough audio track for my animatic, if I choose to include it. Despite the fact that sound isn’t mentioned in the brief, I feel like it could only be a good idea to include this aspect as a way to again push the limitations of this assignment and produce a piece of work that is of an industry standard: this is something that I want to consider when creating my own animatic.
With animatics, the drawings are often loose and sketchy: the focus is on telling the story and simply working out the timing and pacing of the sequence. A common industry practice of both storyboards and animatics is the use of spot colours or shading to simply separate the background and foreground, rendering the main characters in a shade of grey different to the background and foreground elements to direct the eye to the most important information and focal points of the shot. In my own animatic, I plan to produce a sketched version using simple line work and develop upon this by adding a grey tonal value to each of the elements as a way to evidence an understanding of key industry practices.
One final aspect to consider when creating an animatic is the program itself. After doing a little bit of digging online, I’ve found that the industry standard for animatic production is a combination of Adobe Photoshop to draw the frames and to sequence them using After Effects or Premiere Pro, both of which allow us to add cinematic touches and camera movements in this early stage. Already, I’ve had the opportunity to explore the use of virtual cameras within After Effects, and I can see the potential for more complex shot types and camera movements to be created simply using this technique of changing 2D illustrations into 3D flat objects that a virtual camera can then move around to give the illusion of depth.
Into the Spider-Verse: A Cinematic Approach
This idea of a cinematic approach to animatics, making use of more complex shots even at this early stage in production, can be seen in Alberto Mielgo’s initial animatics for the massively successful Spider-Man: Into the Spider-Verse. Mielgo created the tests using the Adobe Creative Cloud suite, drawing with pencil and digitally in Photoshop, and compositing the sketches in After Effects before doing any final editing in Premiere.
The shots are intensely cinematic, presenting a new vision of a hand-drawn, 3D world. This example represents a more complex approach to an animatic, as Mielgo presents an inherently cinematic, hand-drawn 3D world. Through panning virtual cameras and zooms through converted 2D illustrations, the audience is able to get a sense of the scale of the film and the city of Brooklyn. Looking at these animatics, there’s a clear understanding of editing and cinematography here, with a mix of blurred lenses, fades and cuts that outline the overall look and feel of the final film.
Here, Mielgo was creating key moments and shot compositions that the final film still adheres to, with his initial animatics playing a key role in establishing the film’s stylistic visual language and a new, snappy approach to animation. The idea to use comic book panels, illustrated onomatopoeia and an experimental approach to composition was the work of Mielgo’s early development in the project, and within these, we can see how an animatic can be used to plan out the action not only in terms of layout and timing, but also the visual language of the film and even more editing elements such as how to cut a shot.
Gorilliaz: Animatics in Music Videos
Animatics can also be found outside of the realm of animated feature films, however. For example, we can take a look at an animatic from the legendary animated band Gorillaz, an experiment blending animation and a genre-bending array of musical tastes that has become a world-wide hit since they first dropped their debut single in 2001, with ‘Clint Eastwood’. The song and music video are one and the same, each working to build off the other, and exemplifies the band’s use of mixing musical styles: combining hip hop, electronic and dubstep influences to defy musical genre, and instead embrace storytelling.
In the animatic for ‘Clint Eastwood’, we can see how the creators were able to pre-visualise their sequence by moving the camera around the 2D illustrations, which instantly gives the flat designs a sense of depth and cinematic charm. The slow arcing motion of each of the band members is shown clearly in the animatic, a shot that is now iconic to the band itself. It’s important to note that for the more complex moves, still images of the characters are used to act as visual place holders for the animation. With this example, the focus is on getting that smooth arcing camera movement, and focusing on each singular band member, and as such are represented with still frames. This is a common industry practice, and as such, animatics typically have little actual animation. Rather than a series of frames to create the illusion of movement, an animatic presents the action across a series of storyboarded panels that convey the motion through rough drawings.
Something interesting to note about this particular animatic is the varied use of mediums that creates a very tactical effect that hammers home to the audience that these sequences are created by hand. In a music video, one important element is the use of lip-synching early on - and as such, the animatic presents a nearly fully-animated lip-sync, animated traditionally on paper. This allows the animators a more considered and polished visualisation of the sequence to work from, and since it is a focal point of the video, it seems natural to want to develop upon this early on in the project.
Looking at the animatic, we can see how the creators have used a mix of near-fully animated sequences and moving still images to convey the story of the video. With more complex shots including detailed landscapes and multiple characters, only a handful of frames are shown - but it’s enough for the directors and creators to work from. In these more dynamic compositions, the characters are rendered with simple stick-figure bodies, taking the focus away from staying on model and more on sketching the shot and timing correct.
Additionally, the animatic also uses a range of camera effects to give the illusion of depth to these 2D characters, using a shaky cam to demonstrate a character jumping and slamming down onto the ground or arcing pan-up movements that evoke a real sense of cinematic composition and camera work - going beyond the traditional animation approach. It was quite interesting to see how the editors would recycle animations and shots for the video, allowing creators to save time using cycle animations for certain shots. Comparing these animatics to the final shots demonstrates how crucial and helpful the animatic is to a project like this: despite the colours, final polish and smooth animation, the sequence has effectively stayed to the initial compositions and camera movements outlined in the animatic.
Summary
In this post, I’ve been able to explore the use of animatics in the animation industry, taking the time to delve into some examples that I personally find inspiring and exciting, and how these ultimately outline the final feature. As an animator, creating an animatic is interestingly something that I’ve never actually done before. However, I can really see a benefit and the purpose of doing so - and with this, my next move is to take the ideas that I’ve found here and apply them in my own creative practice: developing my own animatic based on my final storyboard.
References
Into the Spider-Verse Storyboards. (2019). Alberto Mielgo. https://vimeo.com/311716775.
Clint Eastwood (Animatic). (2010). Gorillaz.
https://www.youtube.com/watch?v=JPC0n_ml4kc
Clint Eastwood. (2001). Gorillaz.
https://www.youtube.com/watch?v=1V_xRb0x9aw
What is an Animatic? (2014). Pluralsight Creative. https://www.youtube.com/watch?v=3sE5ox9kkUg
CGI Dreamworks Animation Studio Pipeline. (2016). CGMeetup.
https://www.youtube.com/watch?v=ru0tQRJ4qKs&t=249s
0 notes