#and then the gifset took two hours
Text








phil & linguistics (1, 2, 3, 4)
#the way this took me like. 2 hours#me trying so hard to find that 3rd liveshow like the person who uploaded it is a lifesaver forrreal#also me having plans to make like two more linguistic lester gifsets like it's just so important to me <33#dan and phil#amazingphil#phil lester#danandphilgames#dpgdaily#phan#dnp gifs#my gifs#gamingmas#gamingmas2023#compilation#dnp liveshows#Teaching Dan How To Speak#Linguistics with Lester!#HOW TO GET AN INSTANT SIX PACK with Phil
2K notes
·
View notes
Text
anyone else find it a little fucked up that gifsets/edits only get more than 1k notes if they’re concerning a brand new piece of media (film/tv episode/trailer) and if the edit is posted within like 10 minutes of said media releasing to the public??? and if it’s not, it’s basically ignored and dies or takes days/weeks to amass notes??? so most people will only deem creators “worthy” of a like/reblog to spread an edit around if it’s only relevant to whatever brand new thing has released, and if you’re even like a week late that’s not good enough and fuck you <3
#and up until like a year or two ago this wasn't a problem#like i know people are on this site because gifsets for new shows like wednesday get thousands of notes#once that show's episodes drop#but a week later no one cares#something something our society only favors expediency over actual art and discussion#idk i'm just losing motivation bc it sucks that i have so many followers which took years to get to#and most of you won't even reblog/like my edits that i take hours to make for you#but you're all too happy to steal them and repost them when it suits you#just needed to vent#sameera.txt
2K notes
·
View notes
Text








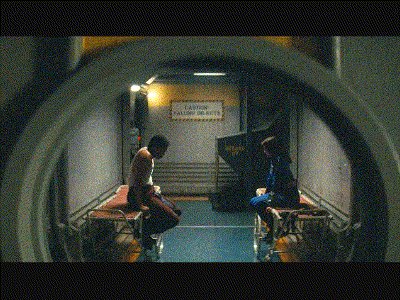
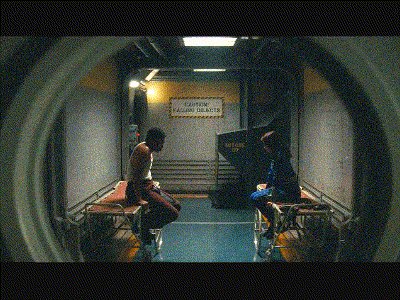
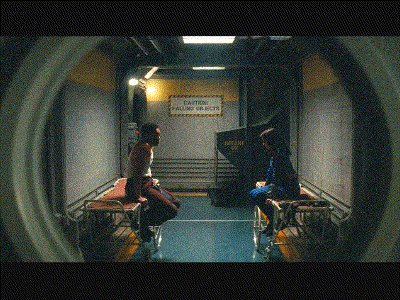
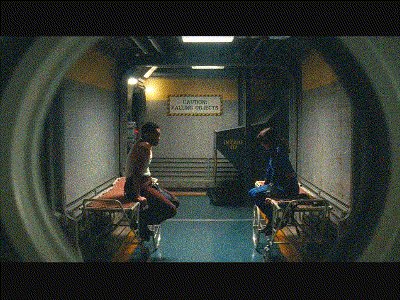
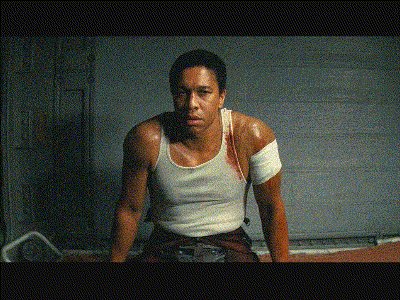
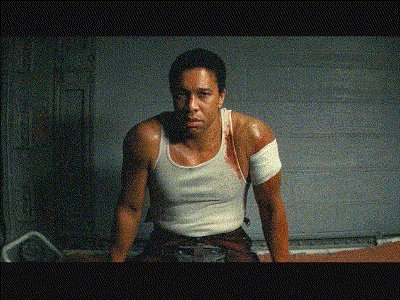
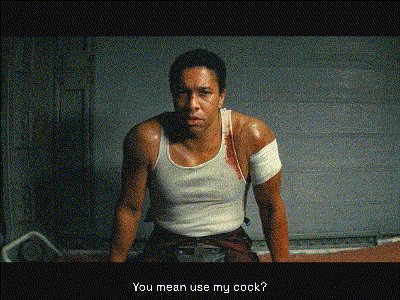
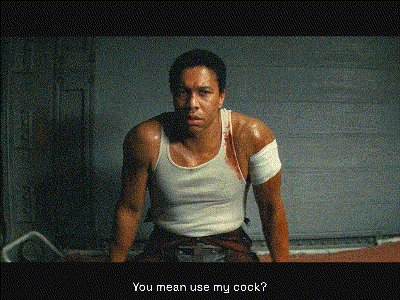
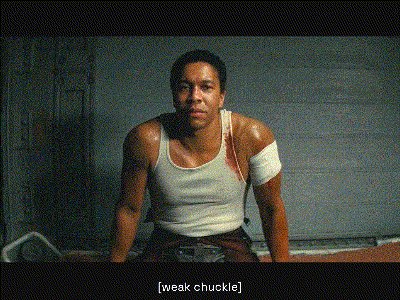
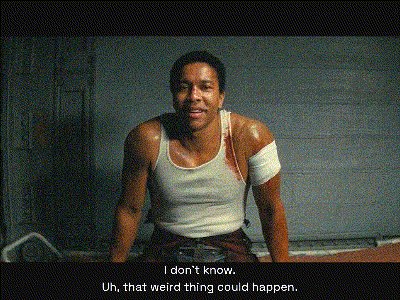
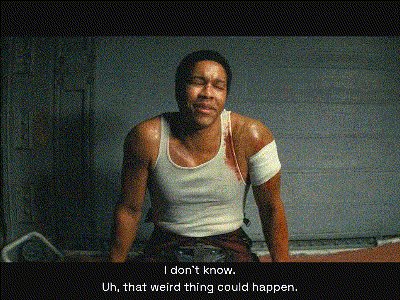
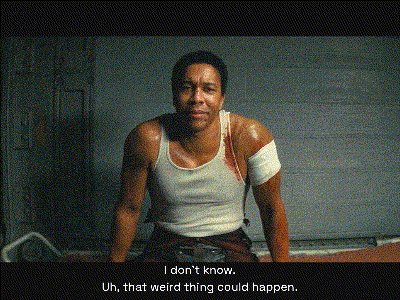
Maximus proving that the Brotherhood doesn't have sex ed
S1E5 at 12:50 - transcription below the cut
[Lucy] Want to have sex?
[Maximus] ... You mean use my cock?
[Maximus] (weak chuckle) I don't know. Uh, that weird thing could happen...
[Lucy] What weird thing?
[Maximus] Well, it's just, for some guys - not me - uh, but for some guys, you know, when they make it move...
[Maximus] ... it gets all big and hard like a pimple and then it pops
[Maximus] And they say it can happen to anybody, but still, it's... it's gross
#fallout show#fallout tv series#fallout show spoilers#fallout tv series spoilers#fallout prime#fallout prime spoilers#i hope i tagged all the spoiler tags#gif#gifset#lucy maclean#maximus#this scene is HILARIOUS#also holy shit gif making SUCKS#im sorry for the low quality but if i had to spend another moment on this i would implode#this took like two hours to get right. video editing is hell.
180 notes
·
View notes
Text






Bottoms (2023)
Some background moments
#bottoms 2023#bottoms movie#my first gifset ever can you tell#they turned out terribly but it's the though that counts and also it took me two hours so <3#bottoms movie 2023
121 notes
·
View notes
Text


"hey guys, awesome seance!" (fav moments 1/?)
#beetlejuice#beetlejuice musical#gif#gifset#mine#master said it's ok not to credit but still full credit. footage isn't mine#i think about these two gestures all the time i had to gif them they lived in my brain#i do have other fav acting choices this might become a gif series if i feel like it. i might not but hey. ideas ideas#love the way he says 'awesome' sarcastically like hes the only guy who wasnt invited at the party#first gif took me 3 hours because i kept making it too big on accident. first attempt was 30mb god bless#the other gifset i was planning is on standby for now so i had to make something else n this was it :3#fav series
316 notes
·
View notes
Text








Vide Noir
Part I - The Emerald Star
#dani has taught herself how to make gifsets!!#are you proud of me#you should be it took me like two hours just to get the footage#but there arent enough for this movie and I need to ride the high for a bit longer#im planning on doing all the parts so#to the thirty other people whose watched this movie keep an eye out#dani speaks#vide noir#lord huron#lord huron vide noir#vide noir movie#buck vernon#lady moonbeam#Frankie lou#vide noir gif#vide noir gifs#lord huron gifs#lord huron gif#emerald star
25 notes
·
View notes
Text
those 40 gifs took 5 hours btw
#from capping#bc i dont have a capping program#i dont know how ppl have VLC autocap i cant get the tutorials to work#i am doing each cap frame by frame w the e > shift + s > e > shift + s repeat#frame by frame#WITH arthritis#so 5 hours is an estimate bc it took at least two hours to cap everything#at LEAST and its been 3 hours of other work#the only reason it didnt take longer is bc i have a photographic memory of TB22 its ingrained into my brain#someone tell me how to make the vlc capping thing work it hasnt yet i dont know what im doing wrong#but imagine how much faster i could crank gifs out if i knew how to autocap#kpplayer i think its called?? that does too much#adapter only works on mp4 videos that are shorter than 40 minutes#and even then it sometimes doesnt work#anyways im tired#im gonna go do more of jefferson now#i woke up and started jefferson 3000 caps was abt an hour and a half or so i think#bc i didnt have to skip back and forth between scenes its all chronological#anyways howdy. im tired#remember to rb tho bc honestly my gifsets that get less than 10 notes and most of them are likes??? really drains my brain down#like. not worth it.#esp when its chars the fandom is all 'WE NEED MORE' of like clearly no u dont#i'll delete this later i promise i just needed to complain
2 notes
·
View notes
Text
making birthday gifsets and writing last minute papers are almost the exact same experience for me
#fortunately this year's series is simpler than the mxcolor sets#but it still took me about two hours? i think#ramble#anyway friendly reminder that the best way to support cc on tumblr is to reblog their work!#we love seeing folks interact with the gifsets and gfx we make#and we'd love it if you rb so more people can see it :)))
2 notes
·
View notes
Text
my gifsets have been lees colorful lately because i changed like two things in my process and i think i want to go back to making them colorful i miss that
#miss when the skin of the ppl i gif had more bright orange tones yk#idk once i get my new laptop i will dedicate at least a day to exploring my coloring#i havent giffed much because my current laptop is so old and slow that it's annoying to put up with photoshop#the last gifset i made took me hours when it should have been so much less time since i had already a set coloring#but because it's super slow it takes me so so long to even make two gifs
1 note
·
View note
Text
okay I watched good omens s2 yesterday with my partner, and I was genuinely very surprised -- I think if you've grown up through superwholock/merlin/the 100/teen wolf type shows where (with the exception periodically of doctor who) you kind of had to make up the good show that something could have been in your head, that colours a lot of your viewing, and to be honest I thought season 1 of good omens was a fine little piece, honoured the book while modernising it somewhat, it was a nice, fun, low stakes time, with a couple of things I might have wanted a tad different but nothing overall awful.
so I was seeing all this meta and gifsets and discussion, while I was waiting to give s2 a watch with my partner and thought "ah, people have made up the good show in their heads again" not that I assumed s2 was going to be a bad show, but that people were taking extra deep plunges into possibilities, the way fandom does, and that was fine. I knew there was a big ol kiss, I had a sense of some kind of argument at the end, and that it was setting up a s3
I also knew that mainstream reviews were calling it (politely) self-indulgent and dependent on whether or not you enjoy david tennant and michael sheen having a good time for just under 6 hours
all in all, expectations of a somewhat mainstream show without too much to think about, a nice, fun low stakes time, moving on...
(EDIT: AND THEN I WROTE A LOT OF WORDS SO YOU CAN IMAGINE THAT MY REACTION WAS QUITE DIFFERENT)
as it turns out it seems these things that were being written on tumblr were discussing the actual text of the show and not things you could extrapolate if you squinted and tilted your head a little to the left as I'm so used to doing, so in fact there is much to think about!
and my first thought was "this is like when you read early discworld books that ask a question like a joke, only to find that over time the answer to that question becomes very serious (and also can be funny at times of course)." how terry pratchett would pick and pick at tropes and notions and social ideas and go "oh now hold on, this seems strange..." starting way back when he thought it was odd that women warriors always seemed to be dressed in metal bikinis and then realising he hadn't done a good enough job of subverting the trope, simply by depicting it and calling it a bit silly
why do goblins always get treated as the villains? what's with this divine succession of kings business? where are the female dwarfs? who do we treat as disposable?
good omens season one went: "haha what if heaven and hell were intensely incapable, bureaucratic, corrupt, and uncaring of the work they did, and we took an angel and a demon and had them actually care? wouldn't that be... a bit silly?" (and it was)
good omens season two went: "what are the consequences for caring when the people who have power over you are incapable, bureaucratic, corrupt, and uncaring? what are the forces that supersede systems built on fear, ignorance, and violent conformity? can people change and break out of/challenge/break down these structures by caring?"
and this was set up with a neat little sleight of hand (to reference aziraphale's switch-and-bait in the episode with the nazi zombies), because the majority of season 2 does feel a bit indulgent: hey, remember those two wacky angel-and-demon characters? watch some more wacky things they did through the ages, watch them take a sojourn through 1827 Edinburgh and do a magic show during the Blitz, and... stop the death of Job's and Sitis' children (actually maybe that whole segment ought to have been what they call "A Clue")
see them try to figure out a kooky mystery, all the while setting up a cute little same-gender romance on their street. watch as everything points towards a happy ending that's all about the two of them realising what they've been to one another all these thousands and thousands (and thousands and thousands) of years- but hold on. lest we forget - and the show has made this point over and over - there are powerful people who control them, who hurt them, and who plan on hurting others, throughout the whole season, and as it turns out they know what they've been to one another for far far longer, and know how to pull their strings...
season 2 then, has to show us these things, not because they're indulgent (well, maybe occasionally, but the apology dance is still important), but because in order to make the ending a tragedy, we first need to understand, properly, the impact that they have had on each other. we need to understand that Aziraphale relied heavily on Crowley to be his moral compass and leaned on black-and-white thinking in order to deal with things, because if it's all grey then where does he fit and what has it all meant and heaven has to be the good guys, even as Job's and Sitis' children are ordered to be killed, it's all he ever had...
and Crowley was always an anchor, needed to trust that Aziraphale was different, needed to bend to every whim that Aziraphale has, because otherwise what's his worth in all this? After having been already deemed worthless by the heaven that Aziraphale needs to believe in?
and that, simplistically described, is the narrative that we're seeing in s2, and alongside that the ways that the changes they have upon each other are noticed, and monitored, and placed under suspicion, and finally... broken up, not by the clumsy, brute force that's been attempted over and over again, but by a promise to return into a violent, controlling system and to "make it better from within"
and all of this is wrapped up in two queer relationships + a third queered-within-the-text relationship that creates the inverse of how it ends for Aziraphale and Crowley (so far). queer love -- whatever shape that has -- is explicitly the shape of non-conformity within this narrative, including within the symbolism of angel-and-demon love of Gabriel and Beelzebub, which in the context of the systems created is considered queer (and one can argue till the cats come home about casting cis actors, about angel-and-demon notions of gender/romance/sexuality, but the "queerness" comes from building something non-conforming to the systems they exist in), and enforced by the explicitly our-world-definition-of queer romance that Nina and Maggie have going on (which, while less high stakes, still contains the background controlling relationship that Nina initially is in)
all of this to say, that I disagree that s2 meanders, or that plotlines happen for the sake of showcasing Aziraphale and Crowley without purpose, or that characters get sidelined (I'd say it sets up a whole host of interesting characters to further get into actually), or that it's strictly mainstream easy-access narrative that's just an excuse for the main creators and actors to get back together.
the love is the point, and this show takes its time to show the love (and the unequal boundary-setting, and the fact that one of them has an undiscussed tragic backstory, and the desperation to belong again, and the fear instilled by oppressive systems, and and and), so that we understand why those last 15 minutes happen the way that they do
it's sleight of hand, and like all good magic, you don't notice until it's happened
1K notes
·
View notes
Text

HOW TO: Make an iPhone Layout
+ Downloadable Template
Hi! I've gotten a few messages asking for a tutorial on my iPhone gifsets — but instead of only doing a tutorial (that would probably be triple the length this one already is), I decided to turn my layout into a template with all the bits and bobs! In the "tutorial" under the cut, I'll share everything you'll need, a free template download, and quickly go over how to use this template. :)
Disclaimer: This template uses Video Timeline and this tutorial assumes you have a basic to intermediate understanding of Photoshop.

PHASE 1: THE ASSETS
1.1 – Download fonts. These are the fonts used for all assets I've included in my template:
– SF Pro or SF Pro Display (Regular, Medium, Bold): Either version works, they look nearly identical. You can download directly from https://developer.apple.com/fonts/ or easily find it via Google
– Bebas Neue: Free on Google Fonts, Adobe Fonts, and dafont
– Times New Roman (Bold): Should be a default font in Photoshop

Make sure to download and install any of the fonts you don't already have before opening my template. That way, once you open the template file, all the settings (font size, weight, spacing, color, opacity, etc.) are as intended.
1.2 – Download my template.
Before you use my template, all I ask is that you don't claim or redistribute it as your own and that you give me proper credit in the caption of your post. Making these iPhone gifsets takes me a longgg time and turning this layout into a template took several hours too.
DOWNLOAD TEMPLATE VIA KO-FI ← This template is completely free to download (just enter $0), but if you feel inclined to tip me, I appreciate you! 💖


BTW this template also includes some of my frequently used icons!
NOTE: If, for some reason, you open the template and see the pop-up shown below, click "NO" — otherwise, the fonts will be all messed up:

And if you see this triangle with an exclamation point by a text layer, don't double-click it — it'll mess up the font as well:

PHASE 2: THE GIFS
I'm just going to briefly go over gif sizes and my recommendations. Also, keep in mind when grabbing your scenes, you'll want all of these gifs to be the same amount of frames.
2.1 – Background Gif: 540 x 540 px.
I recommend this size so you have a good amount of visibility for the gif behind the iPhone wallpaper. I also recommend making this black and white (or in my case, black and white with a slight blue tint — idk I just like the way it looks) so the wallpaper coloring can stand out.
2.2 – Wallpaper Gif: 230 (w) x 500 (h) px.
Keep in mind the very narrow dimensions of the wallpaper! And also keep in mind that you'll have a bunch of apps and widgets covering the image. I try to use wide shots (or layer my clips into looking like wide shots). Also, keep in mind your color scheme for your set and your character's aesthetic! I tend to focus on one or two colors for the wallpaper.
I usually position the wallpaper to the side with 20px bumpers, so there's lots of space to see the background:

2.3 – Large Photo Widget Gif: 201 (w) x 96 (h) px.
2.4 – Small Photo Widget Gif: 94 x 94 px.
PHASE 3: THE TEMPLATE – "IPHONE" FOLDER
In this section, I'll try to quickly walk you through how to use this template and some bits that may require extra instructions. I'll be going through each folder from top to bottom.
3.1 – Status Bar.
Time, Service, and WiFi are pretty self-explanatory. In the Battery folder, you can use the shape tool to adjust the shape layers labeled "Fill (Adjustable Shape!)" to customize the battery level.
3.2 – Message Notification.
Again, these are pretty self-explanatory. I've already masked the circle for the contact photo, so you can simply import any photo and use the transform tool to shrink it down. The circle is 24x24 px. If you don't want to use a photo, there's another folder called Default Initials.
If your message text can't fit the text box, the message should end with ellipses which is how iOS caps off long texts.
3.3 – Blurred Banner (IMPORTANT)
This folder is easy to miss because there's only one placeholder layer in there. On iPhones, the area behind a banner notification and the dock get blurred (including the wallpaper and any apps).
What to do: Make a duplicate of the apps in Row 1 and/or widgets that intersect the message banner, convert them all into one smart object, apply a Gaussian Blur filter (Radius: 3.0 pixels) on the smart object, and move the smart object into this masked folder!
(There's another masked folder in the Wallpaper folder for the dock which I'll go over in that section.)
3.4 – Apps
Turn off the yellow guide if you don't need it to keep things aligned and turn off layers you don't need by clicking the eye icon. Replace the "App" placeholder text with your app name, change the color or gradient of the square to compliment your color scheme, and add your custom app icon overlay!
If you can't find an app icon you need from the ones I provided, flaticon.com is a great resource. Also, if you can only find the filled version of an icon, check out this tutorial for how to make any text or shape into an outline.
Also, each app folder has 4 notification bubble options (1-4 digits). Again, you can toggle these on and off as you need!
3.5 – Big Widgets
I like using these when my wallpaper has A LOT of negative space to fill. I included the Photos and Books widgets in my template, but there are lots of widgets available on iPhones. You can check some of the other ones I've done here, or if you have an iPhone, simply try adding some widgets to your phone!
There are also widgets bigger than these, but they would take up half of the phone screen which is why I don't use them for these edits.
3.6 – Small Widgets
The only thing I'll say about these — because they're pretty straight forward — is there are a lot more weather themes than I included in my template. Also, if you set your character's phone to evening, the weather widget will show a dark background (sometimes with stars), so keep that in mind.
Speaking of, I've included Light Modes and Dark Modes for, I think, every applicable widget.
3.7 – Page Dots
These barely perceptible dots indicate that your character has more pages of apps than shown in your gifset (so if an anon tries to come at you, you can just say "it's on the next page of apps" /j /lh)
3.8 – Dock
Again, the dock has notification bubble options and I've included the default app designs, custom filled designs, and custom outlined designs for iMessage, Phone, Email, and Safari (there's also a FaceTime alternative if that's how your character rolls). These are usually the apps people keep in their Dock, but this is fully customizable too. So, if your character is, like, super obsessed with Candy Crush or something and needs it in thumb's reach — you can put it in the dock.
3.9 – Wallpaper
This whole folder is masked already to a 230x500 px rounded rectangle.
Inside, you'll find another "Blurred Portion" folder for the area behind the message banner notification and the dock.
What to do: Duplicate your gif layer and place it in this folder, remove any sharpening filters, and apply a Gaussian Blur filter (Radius: 3.0 px). Be sure to add any coloring/adjustment layers ABOVE this folder and your original sharpened gif layer.
PHASE 4: EXPORT
We made it!
I hope this template makes it super easy for you to recreate this layout! If you decide to try it out, feel free to tag me with #usernik.
If you notice anything wonky about the template, kindly let me know so I can fix it! And if you have any questions about how to use this template, please don't hesitate to send me a message! I just ask that you try to be specific in your question so I'm able to answer you the best I can!
#gif tutorial#completeresources#userpickles#usersmia#userabs#usertreena#alielook#userkosmos#usershreyu#userzaynab#tuserabbie#useryoshi#usersalty#tuserlucie#usernanda#userelio#userhella#usercats#gfx*#resource*
751 notes
·
View notes
Photo

Poles, podiums, and the best of the rest.
Who are all these handsome young men in colorful jumpsuits that seem to have taken over your dashboard this year? And where exactly are they going in those really fast cars?????
Over the past few years, Formula 1 has spread into all corners of culture, and Tumblr is no exception. People around the world have learned about F1’s 70 years of history, its international circuits in cities like Monaco and Abu Dhabi, and its Grand Prix schedule of Free Practice, Qualifying, and the races themselves. Tumblr being Tumblr, though, it’s really all about the drivers: 20 of them per year, two for each of the ten official teams. Add in all the other assorted characters that orbit around the current grid, and you have quite the lineup to follow each weekend.
F1 and its fast boys have been appearing in our Week in Review lists as far back as 2020, and on last year’s Year In Review Athletes list, drivers took up a healthy 6 out of the top 10 spots. This year, the sport’s domination of the dashboard kicked it up a notch: There was an 18% increase in engagement with the Formula 1 tag in 2022 compared with last year, and Lestappen (aka Max Verstappen/Charles Leclerc) became the very first F1 ship to hit a Week In Review ships list on July 10, 2022.
A lot of this might have something to do with the growing popularity of Netflix’s Drive to Survive docuseries, which follows the twists and turns of each F1 season, shining a light on the personal lives of the drivers and their team members. Tumblr’s interest in the sport just feels natural: with all of its drama, excitement, and contained, charismatic, and frequently controversial ensemble cast, it seems tailor-made for Tumblr users who enjoy sports anime and adventure dramas.
So, what’s the pitch for F1? Whether you root for the underdog or support the champion, there’s a storyline for you. The interweaving backstories of the drivers, many of whom have grown up driving together since they were kids, are like catnip to Tumblr’s love for characters with history. And, of course, there are the races themselves—high-tech cars going hundreds of miles per hour. What’s not to love?
Or, as @gaslightgirlsummer puts it: these men are all millionaire tax evaders trying to kill each other and/or themselves in the fastest cars on the planet (that are worth more money than most people will ever have in their lifetimes) on a weekly basis.
Whether a longtime fan or newly interested, you’ve probably seen F1 around Tumblr this year, featuring in fan art, GIFsets, and a plentiful amount of very silly memes. But, in case you’ve ever been curious about who Tumblr loves the most, here are the top 35 Formula 1 tags in 2022, featuring not just current drivers but retired drivers, reserve drivers, upcoming drivers, race engineers, and team principals, too.
Lewis Hamilton
Charles Leclerc
Daniel Ricciardo
Sebastian Vettel
Max Verstappen
Lando Norris
Mick Schumacher
Pierre Gasly
George Russell
Carlos Sainz
Yuki Tsunoda
Valtteri Bottas
Alex Albon
Esteban Ocon
Fernando Alonso
Lance Stroll
Sergio Perez
Toto Wolff
Kevin Magnussen
Zhou Guanyu
Kimi Raikkonen
Oscar Piastri
Antonio Giovinazzi
Nicholas Latifi
Nico Rosberg
Christian Horner
Michael Schumacher
Callum Illott
Jenson Button
Mattia Binotto
Nyck De Vries
Peter Bonnington
Mark Webber
Zak Brown
Nico Hulkenberg
And, because it wouldn’t be Formula 1 without a Constructor’s Championship, here’s the ranking of teams on Tumblr:
McLaren
Ferrari
Mercedes
Red Bull
Aston Martin
Haas
Alpine
Alfa Romeo
Williams
AlphaTauri
2K notes
·
View notes
Text
Yes, comment and Kudos and share the fics you enjoy.
But also, comment on artwork you enjoy. Leave tags on gifs. Give comments to podficcers and vidders who receive no appreciation at all. Have you looked at the Hit to Kudos ratio for the vast majority of podfics lately? A podfic might get hundreds or thousands of downloads but only twenty Kudos and a comment or two if that. It's sad.
I feel like we often talk about how important it is to leave feedback for writers, and that's true. But other creators put just as much time and effort into what they make and receive far less feedback and encouragement than writers do.
People like and reblog fanart and gifs without a peep assuming they don't just take them in and scroll on by.
They download podfics and watch fanvids and don't even give a like or a Kudos or a thank you.
Written works are by far more appreciated than every other medium in fandom.
Not to say writers couldn't always use more appreciation, but don't forget about everyone else.
Just because it only took you five seconds to look at a piece of fanart or a gifset doesn't mean it didn't take the artist hours upon hours of work. The same can be said for podficcers and video editors. These pieces of art and multimedia creations often take days or weeks to complete, so hearing crickets?
It's just as discouraging for those creators as it is for writers.
We'd have more fanart. More gifs. More podfics and fanvids and creations of all kinds if creators were at the very least thanked for what they do.
Please just keep that in mind. Authors aren't the only ones who need a boost.
#i'm not always perfect when it comes to this either#but i try to give feedback when i can#it's really important#and i'm tired of only seeing it talked about when we talk about fanfiction#fandom#one of those things
181 notes
·
View notes
Text
let the records show that episode five of percy jackson left pjo tumblr in such a shell-shocked state that the gifset makers took an extra two hours to post
141 notes
·
View notes
Text
teaser tidbit tuesday/wip wednesday/fuck it friday
Thank you for tagging me dear mia (@singularities) and dear becca (@yenvengerberg) I'm working on a greek gods + bbc merlin characters set inspired by this lovely gifset right here (x)


These two gifs alone took me almost 4 hours to complete so i don't know if i'll ever finish this, (but I really want to) so let's see!
Tagging @lightasthesun @wolfiery @elesars @laylaeelfaouly @gwenpendragns
47 notes
·
View notes
Text


when the note doesn't light up (fav moments 6/?)
#Beetlejuice#beetlejuice musical#gif#mine#bonus blum for some reason not changing the wig from the green one at all?? i thought it was just in the red but no. no purple either#i have another 🐍 but i wasn't able to put the specific part that has say my name on my phone so i-#still dont know if the note works there 💀 whatever I'll just do another gif when i have it all in order if so#very troublesome format it's in :( but its ok we can cope#i feel so lucky in this chili tonight that two masters were able to capture both BRIGHT and BLUM having a note technical difficulty#so i can effectively compare them 😭 isn't it beautiful. or am i the only one that cares about something like this#what were the CHANCES#dude what was UP with that wig i need to know why they didn't change it the whole time#me in my happy place making gifs....... my relaxing activity..... hoping everyone else likes them too :3#i used to compare 🐍s by seat placement but the new ones i have all have the same seating#😭😭😭 so i will get confused between them#very excited to debut this gifset in like a week lmao i make them so in advance#fav series#sowwy todays daily gifset took so long to post i took hours to make a new one teehee got lost in the sauce
131 notes
·
View notes