#avatars couleur
Text


















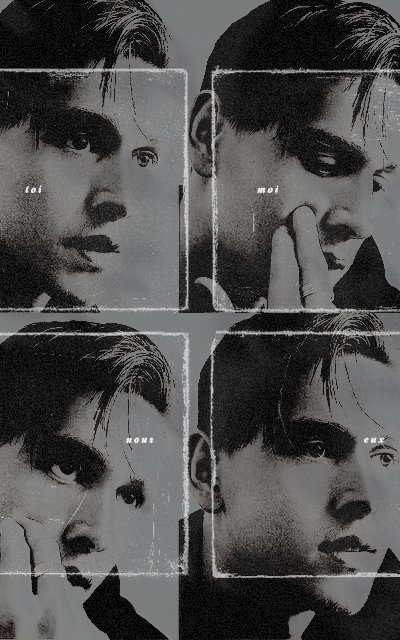
Nick Robinson (Avatars 400*640)
CREDIT : SKEYDE
#nick robinson#nick robinson avatars#nick robinson edit#faceclaim rpg#faceclaim ressources#faceclaim#ressources avatars#400x640#avatars 400x640#avatars#avatars couleur
18 notes
·
View notes
Text






petit pack de 6 colorings légers ♡ (pour photoshop) (aperçu)
en cliquant ici par là hop, vous pourrez télécharger un psd regroupant 6 colorings légers et adaptés à tous les faceclaims, avec le moins de risque de whitewashing possible* – ils fonctionnent très bien pour des avatars/autres moins texturés, en restant proches des couleurs initiales tout en uniformisant l'ensemble.
pas la peine de me créditer si vous utilisez ces colos tant que vous les employez avec soin et respect à mon égard (je vous serais donc gréée de ne pas les redistribuer ou vous faire passer pour les créateurices de ces psd)
⚠️ *attention, une colo n'est pas une potion magique, si vous la placez sur une image déjà whitewashée/éclaircie et ou très désaturée/saturée (les extrêmes, en fin de compte), il sera nécessaire de procéder à quelques ajustements des couleurs et de la luminosité pour un rendu optimal (ces calques sont indiqués sur le psd).
en espérant qu'ils vous plaisent ♡
#déso les aperçus sont pas ouf#mais je voulais faire un truc rapide pour restituer le rendu de chaque colo sur des avatars#au moins vous voyez à quoi ça ressemble#si vous aimez les effets de colo plus 'doux' je pense que ça peux vous plaire#y a pas trop de folies sur les levels; contrastes; etc#donc pour celleux qui maîtrisent bien les filtres sur ps#vous pouvez facilement rajouter des calques ou bidouiller ceux en place pour avoir ce que vous voulez#me concernant#pour rapprocher de la colo que j'utilise d'habitude#je rajouterais des filtres levels et selective color#(ce que j'ai pas fait là parce que l'objectif c'est d'éviter de changer les couleurs un max)#bref#j'ai pas le temps de faire un tuto colo mais#ils sont là si vous voulez vous amuser un peu avec#ressources
81 notes
·
View notes
Text




#kiko mizuhara#kiko mizuhara avatars#models#model#female model#avatar#avatars#forum#forum rpg#ressources rpg#ressources#rpg#je fais des tests de colo je galère toujours autant avec les couleurs#kiko j'ai tellement aimé la jouer#underused fc#underused faceclaim#underused female fc
33 notes
·
View notes
Photo









-ˏˋ Astrid Berges-Frisbey (1986) ˊˎ
#astrid berges frisbey#astrid berges frisbey avatars#astrid berges frisbey edits#faceclaim rpg#rp resources#400x640#j'en ferais d'autres en couleurs#mais ce sera... plus tard
166 notes
·
View notes
Text









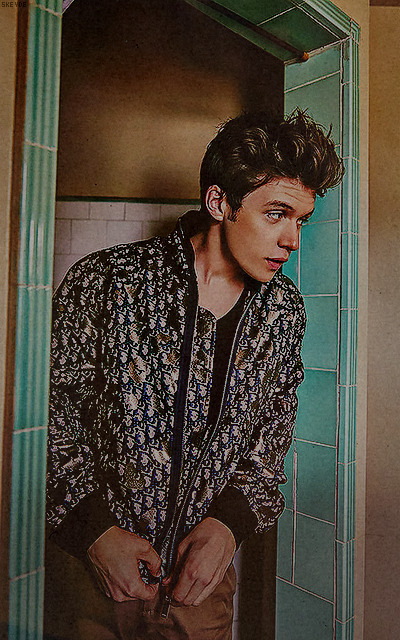
John Jamieson
400*640
(( more ))
#john jamieson#john jamieson avatar#john jamieson avatars#John Jamieson avatars#avatar#avatars#felicis#faceclaim#ressources#faceclaim suggestion#rpg ressources#ressource#a devious route#french rpg#ressources avatars#ressources rpg#ressources graphiques#new test de couleurs#400*640#400x640#avatar edit#John Jamieson#John Jamieson avatar
74 notes
·
View notes
Text




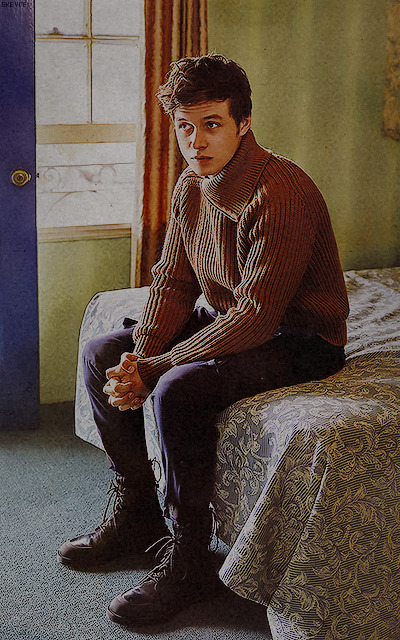
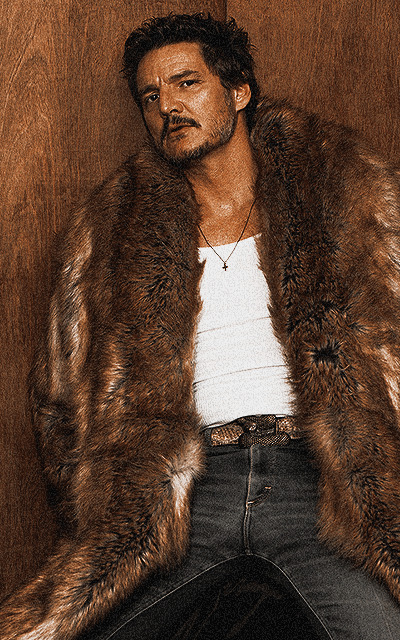
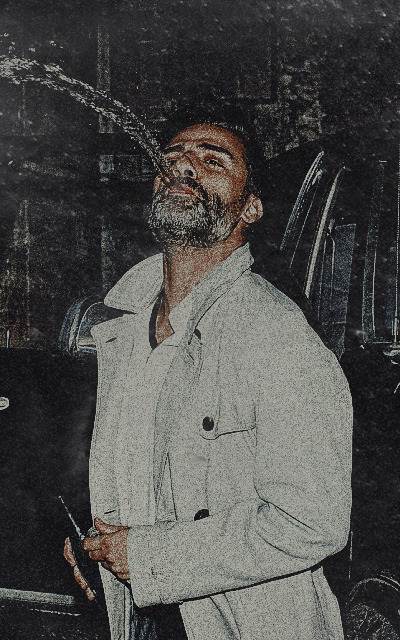
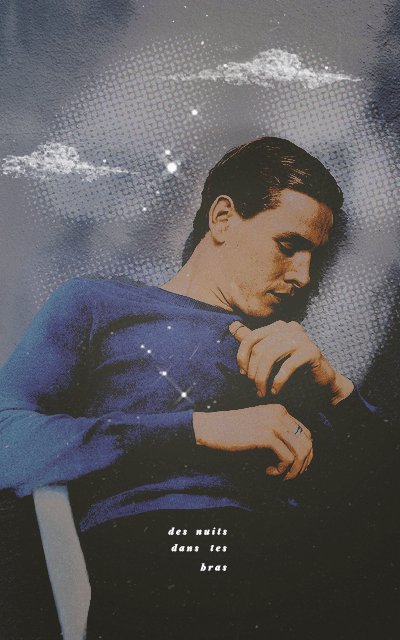
oscar isaac (400x640).
#oscar isaac#oscar isaac avatars#avatars rpg#oscar isaac 400x640#rpg#avatars#mine#400x640#underused fc#*#la vibe du shoot est trop dingue#je tâtonne avec la couleur...... mais j'aime bien en vrai?
42 notes
·
View notes
Photo


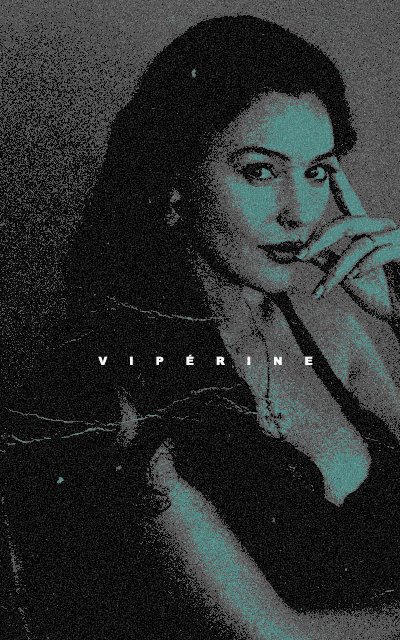
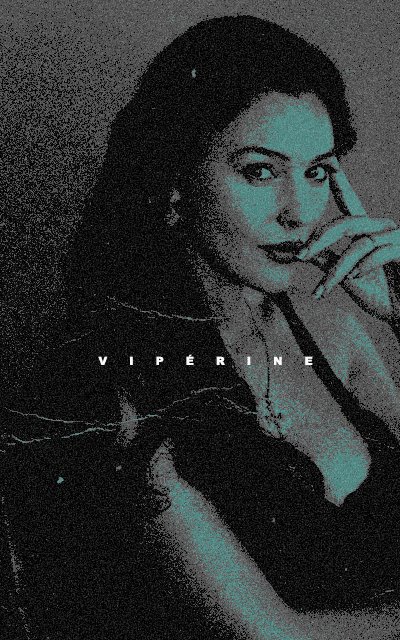
MONICA BELLUCCI
CREDIT : chandelyer.
je vois du bleu dans mon feed alors je tente aussi.... avec ma muse du moment monica. 🖤
#monica bellucci#monica bellucci avatars#avatars#avatars rpg#avatars 400x640#faceclaim rpg#rpg ressources#je test des trucs#la couleur toujours pas mon truc d'ailleurs jpp
50 notes
·
View notes
Photo






Madelyn CLINE ; 6 avatars 400x640
↪ crédit : nukaven
13 notes
·
View notes
Text









#avatars#avatar#forumrpg#rpg#graphisme#model#photoshop#mannequin#edit#woman#femme#black and white#noir et blanc#couleurs#colors#Rania Benchegra#200*320#400x640
17 notes
·
View notes
Text
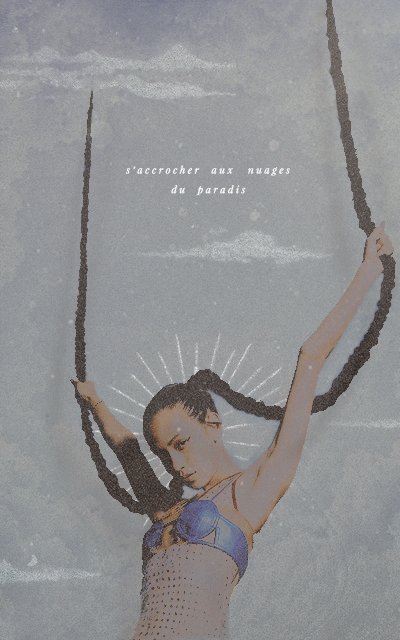
Tuto : créer des lignes fluides
Version requise : Photoshop, pas besoin d'une version récente.
Durée de la video : 9.44min avec 3 techniques expliquées (vous avez les time-code dans les explications ci-dessous)
Infos : français et sous-titrée + tutoriel détaillé écrit ci-dessous. J'espère que la qualité ira, elle a été réduite quand j'ai fait le sous titrage :(
Si vous avez des questions ou si ça manque de clarté, n'hésitez pas !
Exemples de rendu (toutes les lignes) :



Aujourd’hui, je vous présente 3 techniques que j’utilise pour créer des lignes fluides, comme dessinées à la main, sur mes avatars. L’objectif est de vous montrer les différents outils utilisés - il y en a surement bien d’autres mais déjà, en voici 3 - pour que vous puissiez vous les approprier et les utiliser pour vos propres styles et graphisme !
(0 à 0.50s : introduction + je vous montre des avatars sur lesquels j'ai utilisés ces effets)
(0.50) Technique 1 : le pinceau
Avec l'outil pinceau, vous pouvez dessiner les effets et tracés que vous souhaitez ! Mais souvent, les tracés peuvent être un peu trop abrupts ou présentés des angles/cassures non voulues.
Pour les éviter, ça se joue dans les réglages :
(1.18) Créer un calque vide pour pouvoir dessiner dessus et éviter de le faire directement sur une photo/image. Ainsi, vous pourrez plus facilement supprimer l’effet si à la fin vous n’aimez pas.
(1.40) Dans le panneau ds outils, choisir l’outil pinceau et dans les caractéristiques du pinceau, opter pour “pinceau arrondi net” 1 ou 2px d’épaisseur (pour qu’il soit assez fin), 100% dureté (pour qu’il ne soit pas flou). Dans le “flux”, choisissez 100% (ou un peu moins, le flux correspond à la pression de votre pinceau). Dans le “lissage”, opter pour 80 à 100%. C’est le lissage qui va lisser (lol) votre courbe et la rende plus fluide. Si le lissage est à 0%, vous aurez des cassures dans votre courbe (voir à 3min le rendu)
(3.25) Dessiner la ligne voulue. Je vous montre plusieurs idées d'usages.
(4.40) Pour la couleur de votre ligne, vous pouvez soit la choisir dès le début soit ensuite lui appliquer un style à votre calque “incrustation de couleur” (l'icône fx dans le panneau “calques”)
Rendus exemple : la ligne fluide autour du texte ; la ligne qui contourne ; la vague ; les lignes qui entourent la photo centrale de Rachel. Mais vous pouvez aussi créer une silhouette de personnage, faire des effets “doodle” en changeant l’épaisseur du trait, entourer des mots...
(4.50) Technique 2 : le filtre “onde”
Effet plus hasardeux mais qui peut créer des rendus très cools et intéressants comme je vous montre sur l’avatar de Sydney Sweeney
(5.10) Créer une ligne avec l’outil “trait” + ou - grande - (à vous de faire vos tests) en 1 ou 2 px. Le rendu ne sera jamais pareil en fonction de la longueur, angle, l'épaisseur....
(5.24) Aller dans Filtre > Distorsion > Onde. Une fenêtre s’ouvre, choisir “convertir en objet dynamique”. Cela vous permet de revenir sur votre effet onde tant que vous le voulez alors que si vous choisissez "pixeliser", vous serez bloqué·e.
(5.32) Une fenêtre “effet onde” s’ouvre. On ne voit pas la ligne sur la prévisualisation de droite car on est sur un calque vierge (même si on peut changer ça en ajoutant avant un calque fond noir en dessus du calque ligne, puis en créant un objet dynamique en sélectionnant les 2 calques fond + ligne. Mais parfois, le hasard, c’est cool aha et j'avais du ma à expliquer à l'oral).
(5.50) S’amuser avec les différents réglages, en changeant les chiffres et appuyer sur “ok” pour voir le rendu ! Comme vous avez créé un calque dynamique, vous pouvez revenir sur votre effet en cliquant sur “Onde” où y'a un petit oeil à côté, apparu dans votre calque ;)
(6.05 à 7.00) Vous pouvez mettre les mêmes chiffres que la vidéo pour débuter (générateur : 1 ; Longueur d'onde Min 47, max 60 ; Amplitude Min 51, Max 52 : Echelle 100% les deux) et ensuite, jouer sur chacun des réglages pour voir les rendus. C’est assez hasardeux mais j’aime beaucoup ce que ça créé : des épaisseurs différentes, + ou - de courbes... Parfois ça rend rien aussi !
Rendus exemple : les lignes sur les côtés du texte ; la ligne en diagonale de cette texture
(7.11) Technique 3 : la plume
Outil que j’utilise le moins sur Photoshop mais qui a le mérite de donner plus de contrôle au tracé, si on n’est pas à l’aise avec le pinceau et le dessiné à la main de la technique 1 !
(7.30) Définir le style de votre pinceau (nous on l’a déjà fait en amont mais il faut choisir son épaisseur, son style, sa dureté...)
(7.30) Créer un calque vide pour pouvoir créer votre tracé à la plume dessus.
(7.40) Choisir l’outil plume présent dans votre barre d’outils à gauche.
(7.45) La plume va créer différents points : en appuyant une fois, vous créer un point. Puis en mettant un autre point et en tenant appuyé votre curseur, vos pouvez créer des courbes grâces aux poignets. Créer le tracé que vous souhaitez.
(8.30) Quand votre tracé est fait, clic droit dessus > Contour du tracé. Une fenêtre s’ouvre, choisir “outil = pinceau” > Ok.
(8.50) Effacer le tracé plume en appuyant sur supp du clavier ou autre. Tadam votre tracé est bien là !
Rendus exemple : la ligne diagonal
Super outil sur la plume par Geoffrey creative lab sur youtube (sous-titré fr)
190 notes
·
View notes
Text
TIPS : Optimisation de votre design
Je vois beaucoup de forums prometteurs ouvrir dernièrement, où la hype se build énormément jusqu’au jour du lancement. Malheureusement, les bases des designs ne sont souvent pas solides, ce qui impacte directement la communauté qu’ils auraient pu recevoir. Quelques tips de ma part pour qu’un design reste simple tout en étant efficace, et surtout fonctionnel ;
Harmonie des couleurs ;
Difficile d’accrocher à un design lorsque les contrastes des couleurs font violence. Dans un premier temps, il est évident qu’il faut toujours prévoir les couleurs du design en fonction de son header (ou inversement). La palette de couleurs doit rester cohérente et harmonieuse, ce qui n’est souvent pas le plus simple à créer. Si vous ne sentez pas l’inspiration venir, vous pouvez tout à fait utiliser l’outil pipette de photoshop pour récupérer quelques couleurs du header à disposition, ou bien utiliser des plateformes comme Coolors, qui génèrent des palettes prédéfinies en fonction de vos attentes. Lors des dernières années, il a aussi été remarqué que les designs aux couleurs douces ont tendance à attirer plus de monde que les saturées.
Concernant le choix de la couleur des paragraphes, veillez à ce que celle-ci soient assez contrastée, tout en ne jurant pas avec le design. Par exemple, si vous avez un fond blanc, ne mettez jamais un noir à 100%, cela pourrait alourdir le design. Un gris foncé fera parfaitement l’affaire, et adoucira le tout.
Lisibilité des textes et choix polices ;
Beaucoup de designer vous diront une chose ; ne jamais mélanger différentes familles de polices, comme les Sherif (polices à empattement ; ex. Times) ou Sans Sherif (polices sans empattement ; ex. Arial). Cela dit, il y a évidemment quelques variables à prendre en considération. Si vous choisissez d’utiliser une police Sherif pour vos titres, les paragraphes devront toujours utiliser eux une police Sans Sherif : la raison est simple, ceux-ci sont souvent plus petits, et une police à empattement aura tendance à alourdir votre design. De plus, cela le rendra très certainement “vieillot” ou alors le tirera vers un univers légèrement plus fantastique.
Il est évident que les polices ne devront pas être trop petites de façon à privilégier l’accessibilité, je ne vais pas m’étendre sur le sujet, j’ai vu certains threads passer sur le sujet qui regroupent déjà beaucoup de ressources.
Optimisation des images ;
C’est surtout ce point là qui m’a fait penser qu’il fallait que je fasse ces tips. Vous ne savez pas à quel point, pour les utilisateurs d’écrans rétina, il peut-être douloureux de tomber sur des designs prometteurs, mais dont les dimensions ne correspondent plus aux normes du web de nos jours. Forumactif est une plateforme vieillissante et dont les limitations se font de plus en plus ressentir, cependant il y a toujours des moyens simples de les contourner.
Un écran rétina a ses pixels multiplié par deux, c’est pour cette raison que de nos jours les avatars sont passés du 200*320 au 400*640 de façon à ce que ceux-ci restent parfaitement nets pour tous les utilisateurs. Dans cette optique, les designs des forums doivent également être adaptés, et de ce fait, votre header devrait faire deux fois la taille de ce que vous aviez prévu pour votre forum. Si celui ci a un affichage de 800px de largeur, alors en développement sur Photoshop, vous devrez le créer en 1600px. Ensuite, un simple code dans le css pour le réduire à 800px lui permettra d’atteindre sa pleine qualité pour tous les utilisateurs.
Dans le cas contraire, les utilisateurs d’écran rétina verront votre design flou et pixelisé, et ne seront donc logiquement pas invités à s’inscrire.
Optimisation du codage ;
Là encore, certaines nouveautés échappent encore aux créateurs, ce qui les empêche malheureusement d’avoir un forum facilement adaptable, créant une perte de temps et de fonctionnalités. Le codage est une zone assez vaste qui est propre à chacun, je ne pense par exemple pas qu’il y est une bonne ou mauvaise façon de coder à partir du moment où le résultat obtenu est fonctionnel. Cependant, j’insisterai surtout au niveau des couleurs, sur le fait d’utiliser impérativement des variables ( var(--x) ) à la place des couleurs fixes (#000000 par exemple). Une variable vous permet lors des changements de design, de cibler toutes les parties utilisant la même couleur, en même temps. Par exemple, votre premier design avait un même bleu quelque part, noté à la variable "c1", le prochain design demande du rouge, eh bien vous aurez juste à changer une seule fois la couleur de cette variable "c1", plutôt que d’avoir à chercher le code du bleu dans chacune des parties où il est utilisé. Gain de temps incroyable ! J’appuie sur le fait qu’il est jamais trop tard pour coder de cette manière !!! Votre forum peut être créé depuis 10 ans et adopter aujourd’hui ce changement, ça ne vous demandera normalement pas énormément de temps à adapter le tout.
Certains forum manquent également de place dans leur CSS, il est alors tout à fait possible d’ajouter une seconde page (je dirais même fortement conseillé) hors forumactif. Vous pouvez utiliser des logiciels gratuits comme Brackets pour coder du css, puis l’enregistrer en xx.css ; suite à cela, l’héberger sur Google Drive ou bien DropBox, et l’ajouter en lien extérieur via la balise <link href=“nomdelapage.css" rel="stylesheet"> dans le template “Haut du Forum”. (Vous trouverez facilement d’autres balises link au début de cette page, mettez cette balise à la suite et hop.
Version sombre (please) ;
Avec l’utilisation des variables, vous aurez également la possibilité d’installer très facilement une version sombre sur votre forum. Je ne répèterai jamais assez l’importance de celle-ci. Lorsqu’il est 23h, que les yeux sont fatigués mais que l’inspiration est là, passer le forum en version sombre est un réel bénéfice pour tout le monde.
Petit tutoriel simple et efficace créé par bigbadwolf pour une installation réussie par ici ;
https://comptoirdesrolistes.tumblr.com/post/650710791464583168/bigbadwxlf-tuto-dark-light-mode-pour-passer
Voilà voilà, j’espère que ce message (plus long que prévu aha) saura guider ceux qui s’y connaissent parfois moins en la matière ! J’oublie probablement pas mal de choses à vrai dire, mais je crois que le principal concernant l’optimisation est là !
Bonne journée à tous !
92 notes
·
View notes
Text












Rétrospective 2023.
12 avatars qui représentent mon année d'amatrice. J'ose plus la couleur qu'avant, même si le noir et blanc aura toujours ma préférence. Mais j'ose. Je teste des choses, pas toujours réussies c'est vrai. Mais j'essaye. Et je découvre, du coup, le plaisir de grapher avec des couleurs plus affirmées.
Et franchement je remercie la fonction de photoshop, qui permet de supprimer le fond des images. Si pratique et presque toujours propre. Cela m'offre de nouvelles possibilités que j'adore.
33 notes
·
View notes
Text








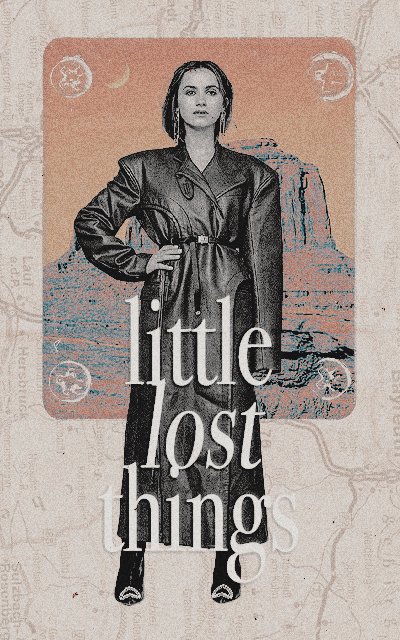
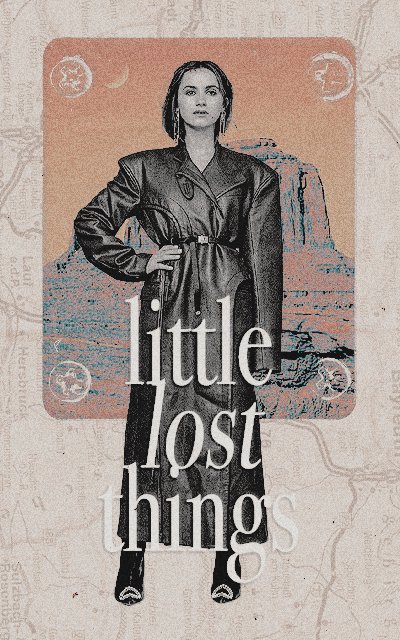
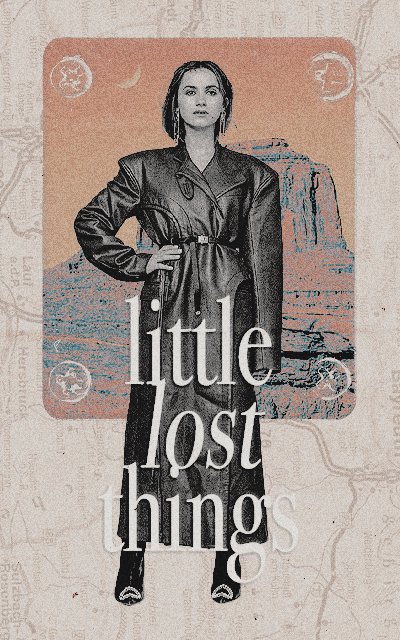
avatars (400 x 640): maude apatow, signés lune/soeurdelune
inspirations: paris, texas (1984, dir. wim wenders) ; the florida project (2017, dir. sean baker) ; florida blues by cruel youth, california dreamin' by bobby womack ; california by chappell roan.
#maude ma muse#je me lasse jamais de grapher sur elle#j'avais envie de rose et de violet et aussi de couleurs plus pêche!#et parce que j'en ai marre qu'il fasse froid#des ptits tests un peu plus peps on va dire#maude apatow#maude apatow avatars#avatars#avatars rpg#avatars forum#ressources rpg#400x640#faceclaims#camille harlow
62 notes
·
View notes
Text






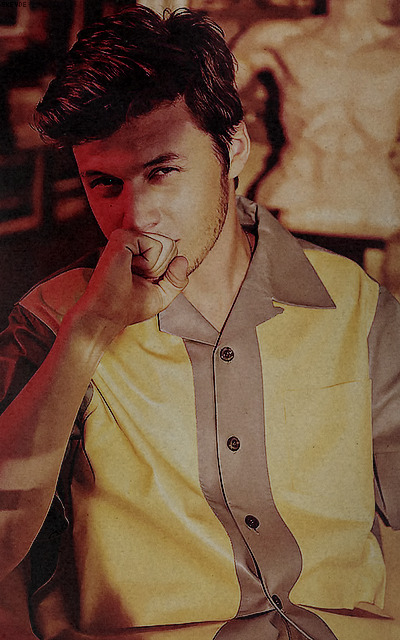
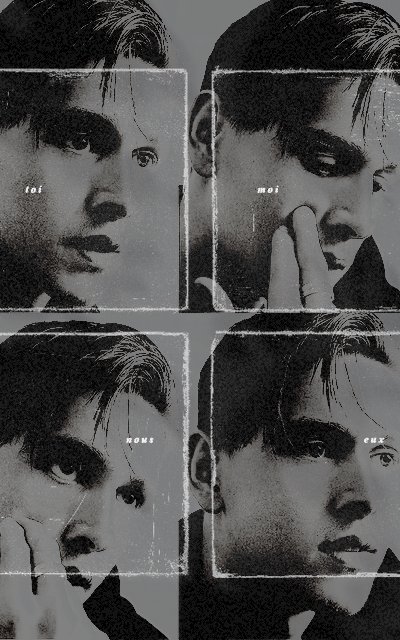
#harris dickinson#harris dickinson avatars#harris dickinson edit#avatars#forum rpg#faceclaim#faceclaim rpg#ressources rpg#actor#british actors#test je galère toujours autant avec les avatars couleurs
47 notes
·
View notes
Text
Aujourd'hui, on va parler de plagiat.
Au sens d’une définition pure, voici ce que le dictionnaire dit au sujet du plagiat.
Plagiat : acte de quelqu'un qui, dans le domaine artistique ou littéraire, donne pour sien ce qu'il a pris à l'œuvre d'un autre. Action de plagier, de copier l'œuvre de quelqu'un d'autre en la faisant passer pour sienne.
C’est quelque chose de malheureusement très répandu maintenant, il existe beaucoup de gens qui, sur les forums, se permettent de ne pas créditer les créations de ceux dont ils empruntent le travail pour la construction de leur forum, personnage, partenariat, etc. Cela vaut aussi bien pour le code que pour le graphisme car si les forums sont légions, les plagiats le sont tout autant.
Bien souvent, l’on oublie que derrière l’écran, il y a des gens qui donnent de leur temps personnel entre deux heures de travail ou à la fin d’une longue journée pour créer du contenu gratuit qui ne demande pas la moindre compensation pour être librement utilisé. Ces codes et ces graphismes-là sont en circulation depuis des années, qu’ils viennent de forums d’entraide qui réunissent tous ces créateurices, de Tumblr ou même de forums de libre-service qui en ont fait leur tête de proue. Il est également important de rappeler que si ces créations sont faites avec passion; que ça soit pour le code, le graphisme ou simplement l’envie de créer en général, ça ne rend pas moins légitime le vol de contenu. Au contraire, l’on prendra bien plus à cœur une création volée dont on y aura insufflé une certaine passion et un certain nombre d’heures.
Pourquoi plagier, c’est mal ?
Il y a, à mon sens, plusieurs façons de plagier et elles sont à différencier bien que menant à la même constatation.
Il y a tout d’abord ceux qui ne créditent tout simplement pas le travail emprunté, laissant ainsi penser que le travail est le leur. Le sujet de crédit n’existe pas, il n’y aucune mention de crédit ou que ce soit, qu’il n’ait pas été rajouté ou simplement retiré. C’est de l’appropriation pure et simple, c’est faire passer les créations volées comme siennes; alors que ça n’est pas le cas. Afficher un code après un simple copier/coller; afficher fièrement un avatar après un simple copier/coller ne fait pas de ces personnes-là les créateurices du contenu. Ça fait simplement d’eux des voleurs de contenu, des plagieurs.
Il y a également ceux qui créditent mais en leur propre nom, comme s’ils étaient les créateurs des codes empruntés. Ce sont des personnes qui se créditent en tant que créateurices pour avoir modifié quelques couleurs ou quelques tailles de texte; ce sont ces fameux “code modifié par : [PSEUDO]” sans aucune mention des créateurices de ce contenu. Ce sont des forums que l’on remarque tout de suite; car c’est quelque chose de tellement récurrent que c’est identifiable au premier coup d'œil.
Il y a ceux qui se permettent de réécrire un code tout entier, visuellement à l’identique, pour les en faire siens. C'est-à-dire qu’ils trouvent un code à leur goût, le reproduisent parfaitement ligne par ligne en changeant les balises et quelques couleurs pour ensuite s’auto-créditer. Il y a également ceux qui changent du tout au tout un code tout en gardant la structure de base identique ainsi que des éléments parfaitement identifiables par le ou la créatrice du contenu. Il en va de même tant pour les codes que les graphismes; un avatar reproduit à l’identique en changeant quelques placements ou couleurs ne rend pas caduc le plagiat pour autant.
Il y a, pour finir et c’est un avis personnel qui peut ou ne pas être populaire; ceux qui prennent un code en libre service, en changent toutes les balises tout en créditant la bonne personne. En soi, ça n’est pas si grave; le code est tout de même crédité me direz-vous, et puis quel mal cela peut faire de changer quelques balises que l’on ne remarquera qu’en y regardant de plus près ? Cela reste de l’appropriation de travail. Les IA sont basées sur ce principe, à voler du contenu déjà existant pour les réutiliser sous leur pâte. Si l’on reconnaît la base du travail volé, ça n’en reste pas moins un vol pour autant. Ce fait peut néanmoins porter à débat; si le crédit ou l’inspiration est clairement établi en soi, c’est bien moins grave -voire presque pas- par rapport à un code qui a tout simplement été volé.
Car oui, les plagieurs sont partout et c’est ce qui peut faire peur à toute personne voulant créer du contenu dans le domaine du code et du graphisme. Par exemple, certains forums très connus d’entraide ont au sein de leur staff des plagieurs avérés qui pourtant, restent impuni.es. Et pourquoi cela ? Parce que Forumactif est une plateforme qui se targue de posséder un pôle judiciaire alors qu’il ne s’agit en réalité que de la possibilité d’envoyer un message au fondateur/à la fondatrice de la plateforme concernée (notons ici qu’il s’agit d’une médiation à sens unique et non de régler un litige). Ainsi, les plagieurs se permettent de continuer leur œuvre; malgré que leurs pseudos soient connus, malgré que les codeurs s’échangent les personnes à ne pas croiser; malgré les bannissements intempestifs de ces personnes-là.
Mais surtout, le plagiat porte préjudice non seulement à des créateurs de contenus déjà bien installés dans le domaine des forums mais peut aussi effrayer les futurs créateurices qui pourraient ne pas vouloir se lancer par peur de ce qui pourrait être fait de leurs créations.
Le plagiat est sanctionnable au niveau de la loi seulement, les codes étant postés sur Forumactif, la responsabilité leur revient quant aux litiges qui peuvent arriver autour de cela. Ce n’est que très rarement voire jamais que l’on obtient juste cause, ce qui laisse malheureusement le soin à chaque communauté de rejeter ou non les personnes responsables -à raison et avec preuves- d’un plagiat.
Pour conclure, je dirais simplement ceci : ne plagiez pas. La plupart des codeurs sont des personnes parfaitement ouvertes à la discussion quant à une modification de leur code et s’ils ou elles le refusent, alors il faut simplement respecter le travail d’autrui. Venir demander un code exclusif qui n’est rien d’autre qu’un screen venant d’un autre forum (oui ça m'est arrivé), d’une commande réalisée ou d’un libre-service; ce sont des choses inacceptables; parce que oui, les codeurs.euses le verront quoi qu’il arrive.
C’est peut-être une façon trop rose de voir des choses, un peu trop utopistes, mais j’ai pour ma part décidé d’afficher publiquement les forums qui ne créditent pas mes codes. Force est de constater qu’en trois ans, les mentions ont largement diminué.
• Non, ça n’est pas au créateur d’aller directement demander d’être crédité, ça devrait être quelque chose de normal. Comprenez que personne sur cette planète n’a le temps de traquer tous les forums existants et d’aller mettre un petit mot en invité (lorsque c’est possible) pour demander ne serait-ce qu’une petite phrase qui prend quelques secondes à écrire dans le sujet de vos crédits. Quand le dit-sujet existe.
Non, les codeurs n’acceptent pas l’excuse de “c’est un oublie” quand un crédit n’est pas mis. Si le crédit n’est pas mis, c’est parfaitement volontaire et nous le savons. C’est une excuse que nous avons entendue des milliers de fois; c’est une excuse à laquelle nous ne croyons plus.
Non, un code que vous avez modifié ne vous appartient pas pour autant et cela ne vous donne pas le droit de vous désigner comme la personne qui l’a créé. Vous prétendre créateurice d’un contenu modifié donne simplement l’impression que vous espérez ne pas vous faire attraper et vous catalogue immédiatement comme plagieur.
Oui, il faut créditer ne serait-ce qu’un membre qui vous code une signature, qui vous graph’ un avatar; qui créé quoi que ce soit pour vous et uniquement pour vous. Que le code ait été fait la journée même ou dans l’année. Une fiche créée rien que pour vous doit garder son crédit quoi qu’il arrive. Une fiche modifiée sans consentement par un membre qui la clame pour la sienne ne vous donne pas le droit de réutiliser ce plagiat.
Oui, un.e codeur.euse est en droit de ne pas vouloir qu’une personne utilise ou non ses codes. Veillez à respecter cette décision, il y a sans doute une bonne raison à cela. Refuser de retirer un code que vous n’avez plus le droit d’utiliser ou X ou Y raison fait de vous des plagieurs.
Et enfin, oui, vous devez demander au codeur/à la codeuse si vous souhaitez réutiliser un contenu exclusif ailleurs s’il a été créé pour une plateforme. Le faire sans le consentement express du créateur ou de la créatrice, c’est tout simplement de l’appropriation de contenu. Surtout quand les fiches ne sont pas créditées puisque créés pour une plateforme en particulier de laquelle elles n’auraient jamais dû sortir.
Non, l’excuse de “ça va, c’est ton travail tu le reconnais pas besoin de le créditer” ne passe pas.
Et tout ceci fonctionne bien évidemment pour le graphisme. Il est beaucoup plus difficile d’aller vérifier que des avatars sont bien crédités, surtout sur des gros forums, mais ce sont des “oublis” encore trop répandus dans la communauté des forums RPG.
#forumactif#forumrpg#forum rpg#plagiat#svp arrêtez de plagier#c'est un truc contre lequel j'me bat depuis trop longtemps#soyez sympas avec ce texte aussi svp#thanks for coming to my ted talk#oui y'a des balles perdues dedans c'est volontaire#p't'être qu'un jour on me rendra des codes retenus en otage
11 notes
·
View notes
Photo






Jeon Sonee
400*640
(( more ))
#J'avais une crise existentielle de couleurs#merde the struggle is real#ça va venir détruire tous les B&W dans mon feed tho#don't mind me#jeon sonee avatar#jeon sonee avatars#jeon sonee
29 notes
·
View notes