#begie moodboard
Text



호석 safe place ! 🌬️



태- like or reblog if you saved or use ͏ ͏ ͏
#icon lq#carrd material#icons taehyung#taehyung#messy brown moodboard#brown moodboard#white moodboard#messy moodboard#brown messy moodboard#memes bios#my stuff#icon taehyung#carrd stuff#pastel moodboard#anime messy#megumi icons#kim taehyung#dark moodboard#begie moodboard#messy icons#messy aesthetic#kpop moodboard#green messy moodboard#grunge moodboard#grunge aesthetic#taehyung aesthetic#gg matching icons#messy layouts#soobin icons#soobin messy layouts
140 notes
·
View notes
Text






i love you so , please let me go..
#twice#twice nayeon#kpop#nayeon icons#nature moodboard#nayeon users#nayeon details#nayeon gifs#aesthetic symbols#kpop girls#blue twice aesthetic#begie moodboard#nayeon#nayeon twitter#indie moodboard#coquette moodboard#twicetagram#jyp twice#alternative moodboard#cottagecore kpop icons#kpop icons#messy moodboard#nayeon packs#nayeon moodboard
45 notes
·
View notes
Text
𓂃 ☀︎︎. ݁.⁂ ♡︎ ᵎᵎ ☼︎ ꒦꒷ 𓄰⊹ ♡︎ ꉂ ˖ ݁ ⁂.☀︎︎ ˖ ࣪ 𓂃









#messy moodboard#random moodboard#19 days mo guan shan#messy aesthetic#anime moodboard#green moodboard#he tian x mo guan shan#indie moodboard#moodboard#begie moodboard#bege aesthetic#bege moodboard#brown moodboard#19 days old xian#19 days icon#19 days#nana anime#nana komatsu
47 notes
·
View notes
Text



beautiful monster



Love is ooh-hoo, love is ooh-hoo



#sumin moodboard#stayc#sumin layout#begie mood board#creme mood board#mood board#stayc theme#aesthetic mood board#aesthetic theme#coquette mood board
64 notes
·
View notes
Text









boyfriend
#soft moodboard#cute moodboard#messy moodboard#aesthetic moodboard#hyunjin icons#hyunjin moodboard#skz icons#skz moodboard#stray kids#hwang hyunjin#stray kids moodboard#moodboard red#red moodboard#begie moodboard#kpop moodboard
2K notes
·
View notes
Text







vhope world 💭 ᎒ ♡
#bts#bts moodboard#taehyung moodboard#messy moodboard#jhope moodboard#taehyung layouts#bts packs#jhope layouts#vhope moodboard#vhope layouts#taehyung#jhope#taehyung icons#jhope icons#begie moodboard#bts messy moodboard#bts locs#vhope locs#vhope bios#bts bios#vhope messy layouts#vhope messy moodboard
303 notes
·
View notes
Text










#park jisung#edgy moodboard#nct#nct dream#nct dream moodboard#nct icons#jisung moodboard#jisung layouts#begie moodboard#kpop bg icons#kpop icons#messy moodboard#renjun#jaemin#haechan#mark#chenle#jeno#vsco effect#edit#flowers#mirror selfie#gifs#jisung gifs#jisung gif#dolphinweb. 💭🌍💓
411 notes
·
View notes
Text










⁝▒ ♡ ⨟ 🍞⃝ ࿒ ᷧ ᷧ﹫ᥴᥝꭱ♡ᥖᨹᥬ. ꒰ ҂♡᳟ ⠀ᷧ ᷧ ▒̸⌇ ₉ // 🐻!! . なんて残念だ] 💭🍞໑ki᥉᥉ᥣᥲtᥱɾᨀ yoyoyo @websaintinist \\ & ( ꈍᴗꈍ) わを💭🍞🐻you!!
#kpop#effect vsco#messy icons#messy moodboard#kpop icons#web saintinist#taehyung icons#taehyung bts#taehyung moodboard#taehyung messy moodboard#taehyung#bts#bts messy icons#bts icons#bts messy moodboard#bts moodboard#coffee moodboard#begie moodboard#🎨🖼💭#icons gif#gif icons#kpop gif icons
392 notes
·
View notes
Text









. 📺 ₊ ✦ . he's not drunk but in love﹑ᶻ ᶻ
l𝗶𝗸𝗲 or 𝗿𝗲𝗯𝗹𝗼𝗴 if u save. don't repost!
HAPPY BIRTHDAY TAEHYUNG!!!!!!!!!
#v#taehyung#happy birthday taehyung#happy birthday day v#bts v#bts taehyung#kpop moodboard#kpop boys#kpop#kpop aesthetic#moodboard#taehyung moodboard#taehyung packs#begie moodboard#white moodboard#christmas moodboard#messy moodboard#random moodboard#messy aesthetic#messy icons#messy#aestehtic#white aesthetic#beige aesthetic#carrd archive#carrd help#carrd inspiration#carrd inspo#carrd link#carrd profile
69 notes
·
View notes
Text









[sulli moodboard] - like or reblog <3
#aesthetic#sulli moodboard#kpop gg#brown moodboard#begie moodboard#sulli fx#korean#jennie layouts#nayeon#food#art#music#writing#movies
63 notes
·
View notes
Text
❀ 𖦹 sᴜʟʟɪ ᴘʀɪɴᴄᴇss ★









𝒔𝒖𝒍𝒍𝒊 𝒎𝒐𝒐𝒅𝒃𝒐𝒂𝒓𝒅 𖦹 🦋
𝒍𝒊𝒏𝒌 𝒐𝒏 𝒓𝒆𝒃𝒍𝒐𝒈/ 𝒏𝒐 𝒓𝒆𝒑𝒐𝒔𝒕 𖦹 🦋
𝒏𝒂̃𝒐 𝒑𝒍𝒂𝒈𝒊𝒆/ 𝒑𝒍𝒂𝒈𝒊𝒂𝒓 𝒆 𝒄𝒓𝒊𝒎𝒆 𖦹 🦋
𝒆𝒔𝒕𝒆 𝒑𝒐𝒔𝒕 𝒆 𝒅𝒂 𝒎𝒊𝒏𝒉𝒂 𝒂𝒖𝒕𝒐𝒓𝒊𝒂 ♥︎ 𝒊𝒍𝒐𝒗𝒔𝒐𝒐 𖦹 🦋
1K notes
·
View notes
Note
do you have a header for this pfp.







hey! hope it works. <3 you didn't specify any artists, so i didn't write anything. but if you want me to write something, lmk <3
#harry styles icons#harry styles packs#harry styles layouts#harry styles#cream aesthetic#begie moodboard#messy aesthetic
47 notes
·
View notes
Text

INFP|Cancer Sun|Virgo Moon|Libra Rising|Female moodboard for @black-hippie-moonchild
1. Run or fight [on r: Begi ili srazhaysya]
2. I'll be fine, but not today. And probably not tomorrow. [on r: Ya budu v poryadke, prosto ne segodnya. I, veroyatno, ne zavtra.]
#aesthetic#astrology#mbti#mbti types#sun#mbti aesthetic#moon#female#cancer#virgo#rising#libra#asc#moodboard#yellow#black#request#russian
5 notes
·
View notes
Text
UKE 10-18/17: Profilering MAD utstilling
Av Geir Goosen og Einar Wiig
KURSBESKRIVELSE
Kommunikasjonsdesign handler om hvordan trykte og digitale medier kommuniserer med mennesker. I kurset ønsker vi å utvikle og synliggjøre en felles visjon og en levende profilering avgangs arrangementet. Det skal utvikles en visuell identitet og attraktiv og troverdig kommunikasjonsmateriale for å promotere Masterutstillingen i Design og konferansen 2016. Kurset vil gi kunnskap og innsikt i utvikling av helhetlig og identitetsskapende kommunikasjonsmateriale, fra idéutvikling til ferdig produksjon innen ulike medier. Kurset gir utfordringer gjennom at det er et selvstyrt prosjekt, og studentene vil kunne få reelle erfaringer med prosjektstyring og gruppesamarbeid. Studentene samarbeider for å utvikle en fellesuttrykk med prioriterte identitetsskapende elementer og virkemidler. Ulike elementer utvikles i mindre eller større grupper (studentene velger selv hvilken området en vil arbeider i, utifra valg av medium).
Læringsmål
• kombinere strategiske og samfunnsmessige perspektiver i egne prosjekter
• håndtere komplekse designprosjekter ut fra innsikt og innlevelse i brukerens situasjon
• eksperimentere og fordype seg i bruk av faglige virkemidler
KURSOPPGAVER
Rolleinndeling
Kurset som skulle omhandle utviklingen av årets MA utstillingsprofil startet uken etter det korte forberedende kurset “Prosjektstyring & gjennomføring”. I dette kurset hadde blant annet Linda Lien snakket om hvordan man får til et gruppesamarbeid på best mulig måte, og hvilke tiltak man kan gjøre i begynnelsen av et prosjekt for å sørge for at alle stiller på lik linje med de samme forventningene, ambisjonene og hensiktene. Inspirert av dette startet vi dermed kursperioden vår med å snakke om hvordan vi ønsket å jobbe, skrive et felles manifest med vår motivasjon som gruppe, og ikke minst dele inn i hvilke roller de ulike i gruppen skulle ha. På dette tidspunktet var vi alle enige om at det var for tidlig å dele inn i spesifikke roller, siden vi enda ikke visste helt hvilke behov prosjektet vårt kom til å ha i en senere fase. Dermed begynte vi med de to ledende rollene, som ville forbli like fra start til slutt: Leder og art director. Anna ble valgt til leder, og jeg stilte alene til rollen som art director. Lederens rolle ville være å holde oversikt og koordinasjon på gruppens medlemmer og arbeidsoppgaver. Som art director skulle jeg ha det overordnede ansvaret for å passe på at det visuelle uttrykket samsvarte med det konseptuelle målet, og å veilede alt som ble laget mot dette målet.
MA Brief
Prosjektet startet med en skrevet brief fra MA studentene der de beskrev hva de ønsket at den visuelle profilen skulle kommunisere. Et av de mest sentrale punktene var at de ønsket at profilens tema skulle dreie seg rundt forholdet mellom det akademiske/vitenskapelige og det emosjonelle/designede, eller kort sagt, mellom designeren og forskeren. De ønsket å vise hvordan disse ble forent. I tillegg savnet de en lekenhet og enkel tilnærmelse ved masterstudiet og -utstillingen fra tidligere år, og ønsket at vi fokuserte på selvironi og det å ikke ta seg selv så altfor seriøst. Sist men ikke minst var det viktig for dem at prosjektene deres kom sterkt i fokus, både problemstilling og bilder, og ikke i så stor grad dem som personer. med dette i bakhodet bega vi oss ut på en lang og intens prosess med idémyldring og tolkning av briefen, til skrevne og visualiserte konsepter.
FASE l: Konseptualisering og visuelt språk
Idémyldring
I idémyldringen prøvde vi oss på flere forskjellige teknikker for å blande og komme på nye konsepter, blant annet brukte vi en metode vi lærte i Interaksjonsdesignkurset vi hadde med Zach Denfeld og Cat Kramer. Denne metoden går ut på lage seg et satt antall utgangspunktsord, og deretter skal gruppen skrive ned alle ordene de forbinder med disse ordene på rundgang. Vi brukte de tematiske nøkkelordene fra MA briefen “akademisk, vitenskapelig, emosjonell og designet”. I første omgang la vi ned alle fire ordene på hvert sitt hjørne av et bord og gikk rundt og rundt det ved å legge en post-it på hvert ord. Deretter kokte vi disse ordene ned til kategoriene “akademisk” og “design”, før vi flyttet lappene under disse ordene til enten “akademisk”, “design” eller midt i mellom. Til slutt la vi disse ordene inn i tilfeldige grupper på fem på et nytt bord, og ga hver av de små gruppene titler som reflekterte innholdet. Basert på disse variasjonene av tolkninger av briefen kunne vi så sette oss ned og skisse konsepter. (Se bilder fra idémyldringen under)


Koke ned til 3 konsepter
Etter idémyldringsaktivitetene tok hvert gruppemedlem med seg tre titler hver, og gikk sammen med et tilfeldig annet gruppemedlem basert på særtrekk i interesser for å gjøre det mest mulig tilfeldig. Deretter satte vi oss ned og lagde tre konseptpitcher basert på de seks lappene hvert par nå hadde til sammen. Med kort tid på klokka skulle vi skrive og tegne for å visualisere konseptene våre, som vi deretter skulle presentere for hele gruppen. I gjennomgangen av konseptene skulle vi skrive ned hva vi likte best ved hver av dem, og deretter forbedre konseptene våre etter inspirasjon fra de andres konsepter, samt tilbakemeldingene deres. Etter å ha presentert også disse for hverandre satte vi oss ned og kokte dem sammen til tre hovedkonsepter. Vi tok tak i hva som var gjengående tematikk, visuell mekanikk og synonymer, og definerte dem tydeligere ut i fra dette.
Presentasjon av Shift, Waves og Split Convergence
De tre definerte hovedkonseptene vi endte opp med var Shift, Waves, og Split Convergence. Shift dreide seg rundt forholdet mellom to forskjellige visuelle språk på to ulike grid som overlappet i et møte der de både ble sammenkoblet og krasjet med den effekt å lage et nytt og uventet uttrykk. Waves var mer statistisk og omhandlet visualiseringen av subjektiv og objektiv informasjon, spesielt med tanke på utviklingen av studentenes prosjekter, og deres eget personlige forhold til dette. Dette konseptet hadde mye fokus på bevegelse, animasjon og brukerpåvirkning. Det siste konseptet, Split Convergence, var på mange måter en motsetning til Shift. Istedenfor å hylle samarbeidet og sammenblandingen av to ulike ting, understrekte det forskjellene og kontrastene, og spilte på hvordan to ting kunne eksistere side om side i harmonisk symbiose. Dette konseptet var veldig visuelt og lekte mye med formater og informasjon. Etter å ha laget et moodboard til hver av de tre konseptene, ble de presentert til MA studentene som fikk velge det de likte best. Ettersom alle på gruppen var like glade i, og sammen hadde kommet frem til alle tre konsepter, var vi like fornøyde uansett hva MA studentene valgte, og etter en ganske effektiv vurdering landet de på at de ønsket seg Shift som utgangspunkt for den visuelle profilen. (Se skjermdump av konseptpresentasjonen under)

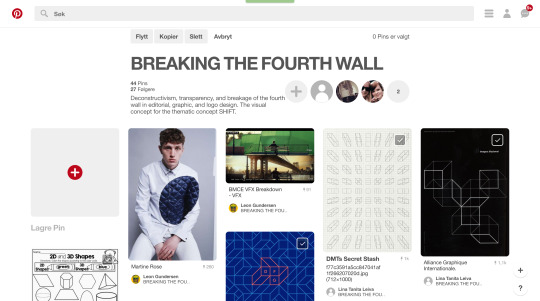
Visuelt konsept: Breaking The Fourth Wall
Herfra måtte en hel rekke avgjørelser tas, og prosjektet måtte få en fastere form og ikke minst et mer konkret konsept. Vi landet på at det vi ønsket var å vise frem den akademiske og vitenskapelige siden av design, og hvordan akademia gir tyngde og mening til design, mens design skaper interesse og gir form til det akademiske. De to overlappende gridene skulle i første ledd være de normale elementene tekst og bilder, og i andre ledd være en bokstavelig og ironisk visuell forklaring av alt man så slik at teknikkene og uttrykket ble “gjennomsiktig”. Denne idéen ga vi navnet “Breaking The Fourth Wall” etter tv-serier og filmer der skuespillerne ser inn i kamera, kulissene blir avdekket, eller konstruksjonen bak fasaden på en eller annen måte vises. Vi ønsket å vise at design ikke bare er tilfeldig pynt, men målbart, utregnet og omhyggelig skapt. (Se skjermdump av Pinterest-boardet for Breaking The Fourth Wall under)

https://no.pinterest.com/linatanita/breaking-the-fourth-wall/
Font, farger, former
Med dette konseptet som trygt og hardt fundament beveget vi oss utover og laget først et Pinterest-board der vi delte ulike visuelle tolkninger av konseptet. Deretter testet vi fonter og farger og diskuterte hvordan disse kommuniserte konseptet. Etter avstemninger og avgjørelser landet vi på en dobbel fargepalett av mørk varm blå, og lys turkis blå, som skulle understreke konstruksjonsfølelsen av konseptet ved å gi konnotasjoner til blåkopier. Fonten vi valgte måtte ha et mekanisk og upolert uttrykk, men samtidig være innbydende i sin form. Og etter testing og stemming endte vi opp med å bruke fonten Graphik. Det siste laget med informasjon som måtte inn i den visuelle profilen før implementeringen kunne starte var de grafiske elementene og en veiledende bruk av alle profilen som en helhet. I tråd med det visuelle konseptet valgte vi å gå for noen tekniske og akademiske elementer som opptegning av marger, visning av baseline-grid, og mål av elementer og avstander, samt akademiske systemer som fullstop-punktum, kildeliste stil på lister, og korrekt bruk av asterisk. Hovedpoenget var at ingenting vi brukte skulle være ren pynt, men vise til noe helt ekte, samtidig som det at vi viste det i det hele tatt skulle være hele det visuelle uttrykket.
FASE ll: Implementering og ferdigstilling
Katalog
Etter mye om og men hadde vi endelig fastsatt alt og kunne begi oss ut på testing og eksperimentering innenfor profilens grenser. Her tok vi også rolleinndelingen ett steg videre og utnevnte ansvarsområder for katalog, web, skilting, plakat/invitasjon, og sosiale medier. Jeg fikk ansvar for å sette sammen katalogen og være med på å utarbeide plakat og invitasjon sammen med en annen klassekamerat. Katalogen var kanskje det som tok aller mest tid, fordi det var den største og lengste publikasjonen vi skulle lage til utstillingen. Med utgangspunkt i den visuelle profilen laget jeg først en utgangspunktsmal for plassering av innhold, men selve innholdet kom gradvis på grunn av bilderedigering og innsending av tekster fra studentene, og retting av disse som tok varierende tid. Dermed måtte innholdet tilpasses fortløpende, noe som var både gøy og tidkrevende. Jeg fikk lekt meg med å holde en konsekventhet og variasjon med profilens regler og malene jeg hadde laget, samtidig som de svært sprikende tekstlengdene, informasjonsmengdene, og bildeantallene til tider kunne være utfordrende å finne gode løsninger på. Til slutt la jeg inn de grafiske profilelementene, og hadde en grundig korrektur av tekst og elementer med MA koordinator Einar Wiig. Underveis hadde vi også litt problemer med budsjett i forhold til katalogens format, og hvorvidt vi skulle sette katalogen med doble oppslag for hver student eller ikke. Vi endte opp med doble oppslag og et lite format (A5) som et billigere alternativ til stort format og enkle oppslag. Dette medførte at katalogen fikk en brukervennlig form ved at tekst og bilder var lesbar og synlig, men at den fortsatt kunne transporteres og benyttes lett tilgjengelig som en pocket.
Webside
Nettsiden hadde en annen i gruppen ansvaret for, og denne skulle være såpass enkel at den ikke trengte særlig med oppfølging underveis. Etter en lengre tids planlegging og utarbeiding av en tilpasset nettside fant vi riktignok ut at vi ble nødt til å lage nettsiden under skolens eget domene og med utgangspunkt i oppsettet til skolens nye visuelle profil på web. Dette gjorde jobben tilsynelatende litt lettere, men gjorde også at nettsiden til slutt ikke fikk den samme sterke koblingen til den visuelle profilen som resten av de implementerte plattformene. Likevel ble både farger og logo brukt, sammen med bilder og tekst som var parallelle til de i katalogen. Løsningen fungerte for prosjektet, men kunne vel med fordel ha vært tydelig fra begynnelsen for å spare tid og krefter. (Se skjermdump fra websiden under)

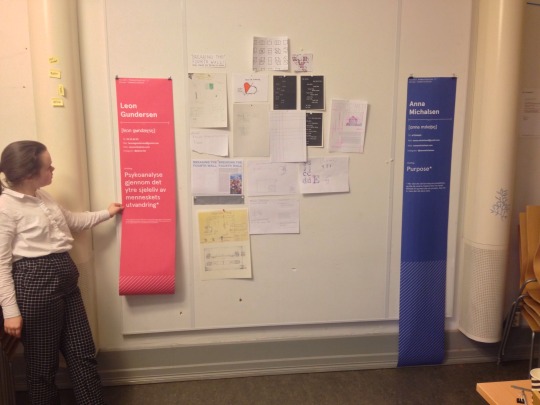
Skilting og bannere
Gruppeleder og en annen i gruppen hadde ansvar for skiltingen, som inkluderte både infoskilt om prosjekter og studenter, etasjeoversikt, veivisning, samt store og mindre bannere på utsiden av utstillingsbygget og i nærområdet. I dette arbeidet ble det lagt mye vekt på hensikten til hver av skiltene, informasjonhierarkiet, og lesbarhet på avstand. På grunn av vær og holdbarhet måtte skiltene også lages i passende materiale, utvendig måtte de kunne tåle regn og innvendig måtte de ha en fast form. Dermed ble de sendt til en leverandør som laget bannere i stoff, mens de innvendige skiltene ble plottet på tykt papir som ble limt på papplater. Til tross for litt problemer under opphenging med bannere som hang dårlig, og skilt som ikke ville være festet til veggen og krøllet seg på papplatene ble alt seende veldig bra ut til slutt. (Se bilde av skilttesting og ferdige skilt under)


Plakat & invitasjon
Til å begynne med skulle plakaten og invitasjonene skulle være to separate ting, men vi fant fort ut at det ville være stilig om disse var samme produkt, med plakaten på forsiden og invitasjonen på baksiden. Det var også snakk om at vi skulle lage en flyer som et tredje produkt, men dette falt bort da plakat-flyeren møtte behovet til også dette. Siden vi ønsket oss plakaten i et A3 format, måtte vi være kreative for å gjøre invitasjonene så smidige som mulig. Ideelt sett ville vi plassere dem ut på offentlige steder på samme måte som flyers, men også kunne sende dem i posten. Løsningen ble noe lignende origami. En smart brettemetode ga A3 formatet samme størrelse som en A5 konvolutt, og en tykkelse som gjorde selve konvoluttinnpakningen overflødig. Ved første utbrett ble en invitasjonstekst og dato til utstillingen avslørt, før man videre kunne brette arket helt ut og se plakaten med logo og profilfarger i en kreativ komposisjon. Til tross for en midtbrett som ga konvolutten litt dårlig stivhet, og trykkfarger som falmet på brettekantene, ble resultatet seende utrolig bra ut, og det var en god og kreativ løsning som sparte mye penger. (Se bilder av plakaten under)

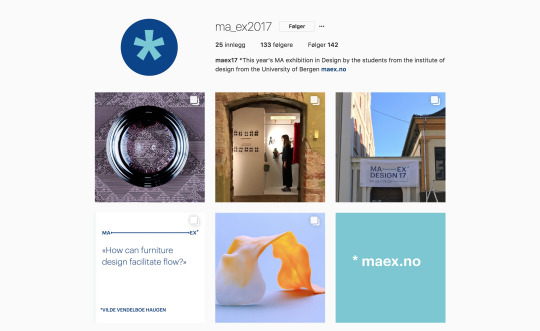
Sosiale medier
Det siste og kanskje viktigste området vi måtte ta oss av for å nå ut til massene med alt arbeidet vårt var PR på sosiale medier. To av gruppemedlemmene oppdaterte og postet på en Instagram-konto og Facebook-side, med både bilder av vårt arbeid med profilen underveis, sniktitter av logoen, og etterhvert også studentenes prosjekter og utstillingsrom med beskrivelser for å tease og skape nysgjerrighet. Dette arbeidet ble påbegynt i god tid før utstillingsåpningen, og sammen med opprettelsen av et arrangement skapte det en godt antall påmeldte og oppmøtte. (Se skjermdump av Instagram og Facebook-profilene til MA utstillingen under)


KURSKONKLUSJON
Til tross for en litt rotete begynnelse med frafallende gruppemedlemmer og uenigheter om arbeidsmetode i begynnelsen, fant vi etterhvert godt balansen som en gruppe, der vi hadde stor variasjon i hvem som kunne hva. Jeg føler personlig ikke at jeg har mestret rollen som art director veldig godt i dette prosjektet, kanskje fordi rollegrensene ble utydelige både for meg og for gruppen, og kanskje også fordi vi har jobbet i et ganske flatt hierarki. Likevel føler jeg at vi fikk til et godt samarbeid, og kom frem til et resultat alle kunne si seg fornøyde med. Begrensningene og hindringene vi har møtt på underveis, både i gruppedynamikk og med printing, budsjett og informasjonsinnsamling har gjort at vi har måttet tenke kreativt, være løsningsorienterte, og inngå kompromisser for å komme i mål i ulike deler av prosessen. Nettopp disse tingene har kanskje gjort dette lange kurset aller mest lærerikt, fordi vi nå har fått erfaringen av hvordan å håndtere slike ting for fremtiden.
0 notes
Text









ㅤㅤㅤ︵͡⏜︵͡︵͡⏜͡︵⏜͡⏜︵⏜͡⏜︵
ㅤㅤㅤ▒ ⨾ㅤ♡⌇ ㅤ▒⃞⃕ 🌼 𝄒ㅤ▒⁞ㅤᥣ᥆᥎ᥱ ᰋ᥆ᥙ ✧
ㅤㅤㅤ꒰⠀ ⁞▒💭ㅤꪱꮯᧉㅤ▒⃞⃗👋🏻 ♡︩ 𝄒ㅤ▒⃨⠀ᩡ ▒⠀⊱⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀gif credits @smollz
ㅤㅤㅤ ��͜⏝︶͜︶⏝͜︶⏝͜︶︶⏝͜︶⏝͜

#kang seulgi#seulgi moodboard#seulgi red velvet#red velvet#red velvet moodboard#edgy moodboard#begie moodboard#blue moodboard#white moodboard#icons#layouts#messy#vsco effect#packs#irene#wendy#joy#yeri#seulgi#gg moodboard#gg#moodboard#overlay#dolphinweb. 💭🌍💓
597 notes
·
View notes
Text










⁝▒ ♡ ⨟ 🍞⃝ ࿒ ᷧ ᷧ﹫ᥴᥝꭱ♡ᥖᨹᥬ. ꒰ ҂♡᳟ ⠀ᷧ ᷧ ▒̸⌇ ₉ // 🐻!! . なんて残念だ] 💭🍞໑ki᥉᥉ᥣᥲtᥱɾᨀ yoyoyo @websaintinist \\ & ( ꈍᴗꈍ) わを💭🍞🐻you!!
#kpop#effect vsco#messy icons#messy moodboard#kpop icons#web saintinist#ryujin moodboard#ryujin messy moodboard#ryujin icons#itzy icons#itzy moodboard#itzy messy moodboard#itzy#begie moodboard#coffee moodboard#🎨🖼🖇#yuna#yeji#chaeryoung#lia
372 notes
·
View notes