#carrd tutorial
Text

✿ CARRD INSPO
like or reblog if saveㅤ⿻ㅤᐢ..ᐢㅤ♡ㅤ2023.
❛ please, credit me as "namphoria on tumblr" if you remake! ⁾⁾
#⋆ ˚ 。 just an rkive — ★. *#♡✮☁️✧˖°💿⋆。°✩#carrd.co#carrd inspo#carrd template#carrd templates#carrd icons#carrd stuff#carrd material#carrd resources#carrd moodboard#carrd inspiration#carrd#carrd layouts#carrd symbols#carrd help#carrd tutorial#carrd theme#carrd things
981 notes
·
View notes
Text




✩ CARRD INSPO by LOVJBINI // © rshu
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © rshu – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#blue#coquette#newjeans#haerin#newjeans haerin#aesthetic#kpop
152 notes
·
View notes
Text
FREE basic-acc freindly carrd!
heyy! here's a f2u minimalistic baby pink carrd! compatible for non-pro users <33 js click here too obtain it!
here's the temp also so you check it out here!
another ques, should i make for f2u's? <33
#carrd commissions#carrd stuff#aesthetic#carrd templates#carrd icons#carrd inspo#carrd moodboard#carrd theme#carrd material#carrd packs#carrd req#discord chat#discord server#discord app#discord mobile#carrd template#request#carrd tutorial#free carrd template#carrd profile#strawberry#cutecore#commission#taking commisions#f2u#f2ucarrd
92 notes
·
View notes
Text
🐝 * ― 𝗖𝗔𝗥𝗥𝗗 𝗧𝗨𝗧𝗢𝗥𝗜𝗔𝗟: 𝗠𝗨𝗦𝗜𝗖 𝗣𝗟𝗔𝗬𝗘𝗥𝗦
important note: only works if you have a pro or a pro plus account, and can use the 'embed' element.
― STEP ONE: PREPARING YOUR MUSIC
if you want to have music play on your carrd, the most important thing is, of course, the music. just make sure you have whatever song you want to have played in your files, and if you don't already have it, make sure to download it. now, the next step is to share your file so you'll get a direct file link you can later use in your music player code. personally i'm gonna be using and explaining the dropbox method for this, but there are other ways to do it as well. upload the music file to your dropbox ( either directly or to a special folder, whatever you prefer ) and then click the share button. then create link and copy link and you'll end up with a link that should look something like this: https://www.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 to create a direct download link out of this one, take out the 'www' and instead replace it with 'dl' so you'll have something like this: https://dl.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 save this link somewhere or keep it handy because we're gonna need it again a little later once we actually start working on the carrd.
― STEP TWO: GET THE MUSIC PLAYER ON YOUR CARRD
for the next step, we're gonna be looking at different music player codes. there are a wide variety of ready-to-use ones already available ( for example here ) or if you are good at coding, you can always create your own as well. whatever you prefer and feel more comfortable with. once you've found something you like, copy the code because it's finally time to actually put it all on your carrd. if you have multiple sections and want your music to be played in all of them, either use a header or a footer and if you only want it in one, put it in the one you want to use for this. click on the little '+' to add an embed element to your carrd ( it's the one with this symbol: '</>' ). scroll down to the 'code' section and paste the code of the music player you've previously copied there. next thing you need to do to make sure it plays the song you want is to locate the '<audio id="audio" src="link here"audio"></audio>' and replace the link with the direct file link of your music. to see if you've been successful, you either need to publish your site or save it as a template ( in case you aren't ready to publish it yet but still wanna check if everything worked as planned ) and it should display the music player and play your music once clicked.
― STEP THREE: CUSTOMIZE IT ( optional )
the last, and optional, thing you can do is customize it to your preferences. this is best done if you have a little knowledge and understanding of html coding, but minor things like changing colors can totally be done without it. for example, if you want to change colors just locate those within the code ( titled 'color' or 'background-color' and they should have a hexcode number right beside it ) and change the hexcode to whatever you want to use. or if it includes text, you can change the font size ( aptly titled 'font-size' ). you can just play around with different settings to see if you'll get something you like ― most of it within the '<style></style>' section of the code is pretty self-explanatory.
#guide.#carrd help#carrd tutorial#tutorial#carrd#rp help#rph#type: guide#( just did this for one of my own carrds so i thought why not make a tutorial if anyone else is interested in this )
176 notes
·
View notes
Text

carrd inspo ## simple
#carrd#carrd inspo#kpop carrd#webcore carrd#carrd moodboard#messy locs#caard#card#blue carrd#carrd icons#carrd inspiration#carrd stuff#carrd material#carrd bios#carrd tutorial#carrd.co#carrds#carrd resources#carrd layouts#carrd overlays
88 notes
·
View notes
Text










#aesthetic layouts#carrd stuff#gifs#icons#moodboard#bts icons#bts jungkook#bts moodboard#bts v#elizabeth olsen#carrd#carrd resources#carrd pink resources#carrd pink#carrd staff#carrd material#carrd tutorial#carrd maker#fluffy
193 notes
·
View notes
Text




vlog themed carrd inspo ˒ 〜 ୨୧ !
#carrd#carrd tutorial#carrd.co#carrd aesthetic#carrd stuff#carrd icons#carrd url#carrd theme#carrd gifs#carrd png#carrd inspo#carrd moodboard#carrd material#jisoo#kim jisoo#bp jisoo#carrd resources#carrd profile#carrd users#carrd symbols#bio symbols#random users#vlog carrd#jisoo icons#jisoo packs#jisoo layouts#pastel icons#snowdrop#eun youngro#seolganghwa
147 notes
·
View notes
Text

🤍ㅤ about ribbonfm:
welcome to my love space of carrd templates, graphic designs, resources, pixel arts, along with reblogs and musings. some of my creative content will come with a price, some will be completely free. if you like what you see, please spare me a like, follow, and reblog! ♡ to filter out my work from the rest of the blog, please check out this tag: #ribbonfm. !!! i am slowly uploading my archive/portfolio !!!
🤍ㅤ the creator:
my name is ami and my pronouns are she/her. i am a 20 something year old girl with dreams to be more than this. i have a variety of interests, which will show in my reblogs, but i am mainly into genshin and attack on titan atm. :3 i am also open to making new friends~ just please do not be mean or judgmental. ☻ learn more about me here.
🤍ㅤ my socials:
twitter / pinterest / deviantart / carrd account / resources carrd
#⭒ ♡ ៸ pinned.#carrd#carrd pro#carrd design#carrd inspo#carrd tutorial#rph#rp resources#ꔛ sweetheart media ◞ ❤︎
18 notes
·
View notes
Text

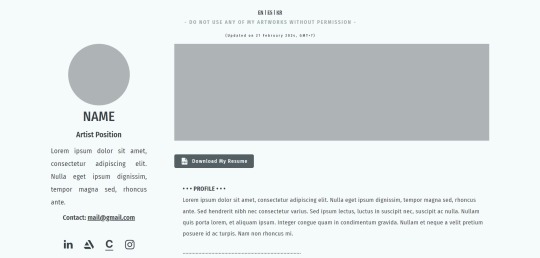
made a carrd template tailored for multilingual professional artists to build their own portfolio website or anyone to use as an online resume.
Demo: https://1686962758f6e15b.demo.carrd.co
Buy it: https://carrd.co/buy/a8b580166e4d17d4
#carrd#carrd.co#carrd inspo#artist carrd#carrd templates#carrd template#carrd moodboard#carrd graphics#carrd layouts#carrd bios#carrd resources#carrd stuff#carrd material#carrd tutorial#carrd inspiration#carrd icons#carrd help#carrd theme
15 notes
·
View notes
Text
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ carrd #3.

#carrd inspo#my carrd#carrd profile#carrd help#carrd#carrd info#carrd inspiration#carrd theme#carrd things#carrd tutorial#carrd template#carrd ideas#anime carrd inspo#kpop carrd#kpop carrd inspo#anime carrd
133 notes
·
View notes
Text
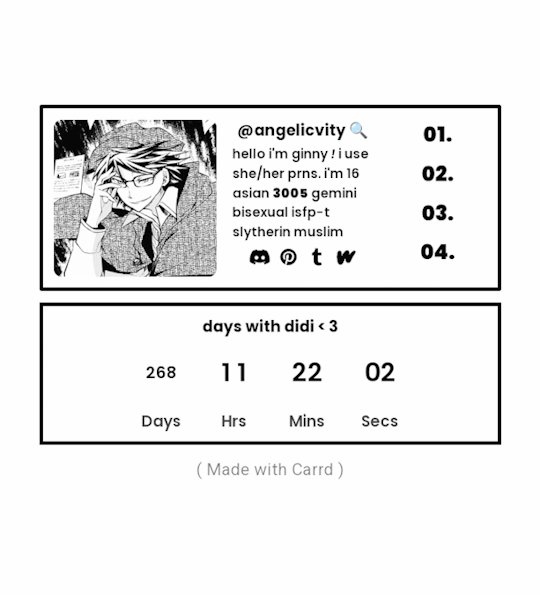
My Carrd tutorial 💗
my carrd
so first i started with a blank canvas, but i deleted the center text
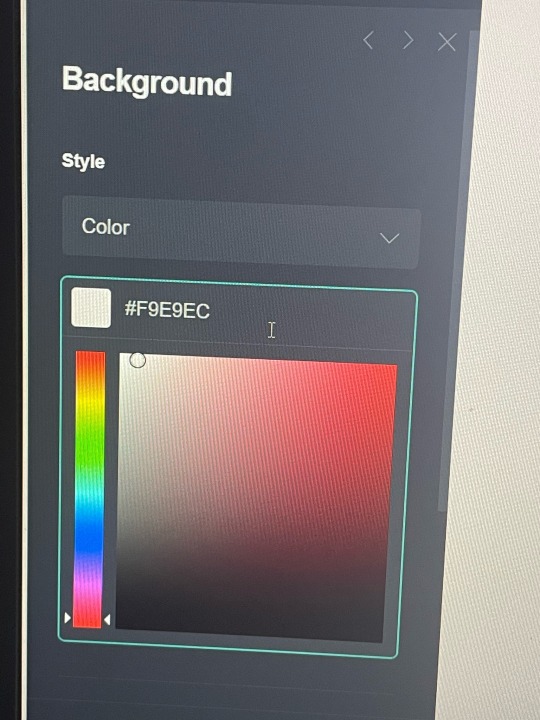
for the background colour/ style i didn’t want it to be white so i just chose a very light pink that was a bit off the white ?? ( #F9E9EC ). i pasted the colour i was going to use for the hearts and then chose a colour on there.

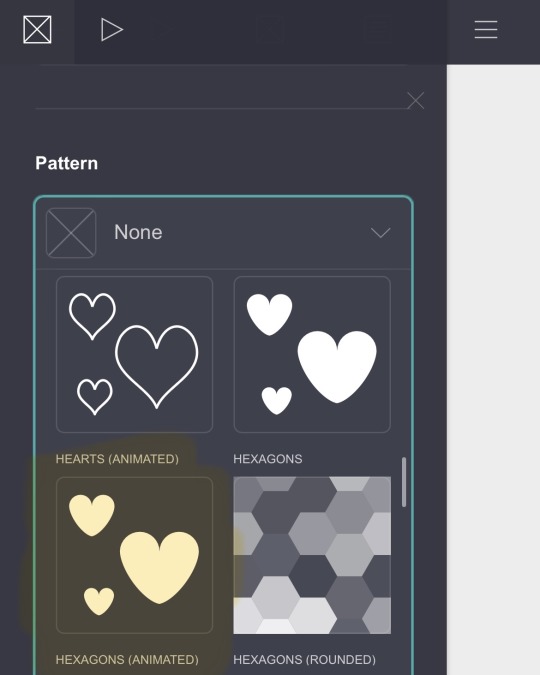
then for the background i chose animated hexagons (under the patterns option) and went to redketchup (a colour picker) and chose the same colour as wonyoungs lips ( #9B384A )

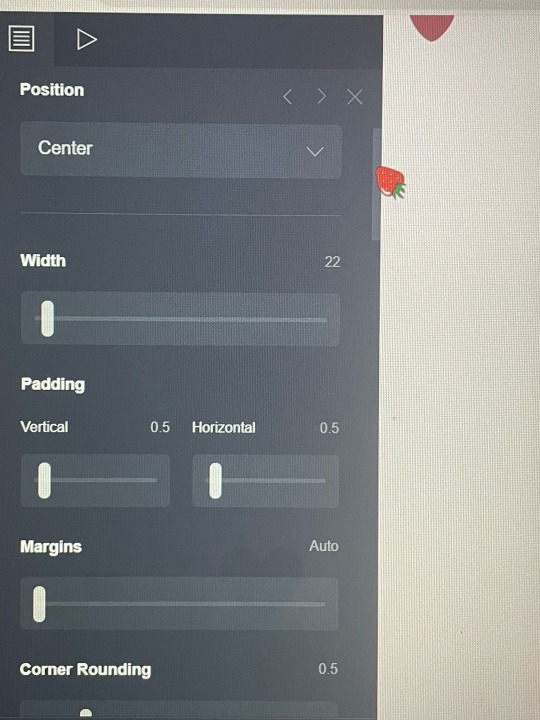
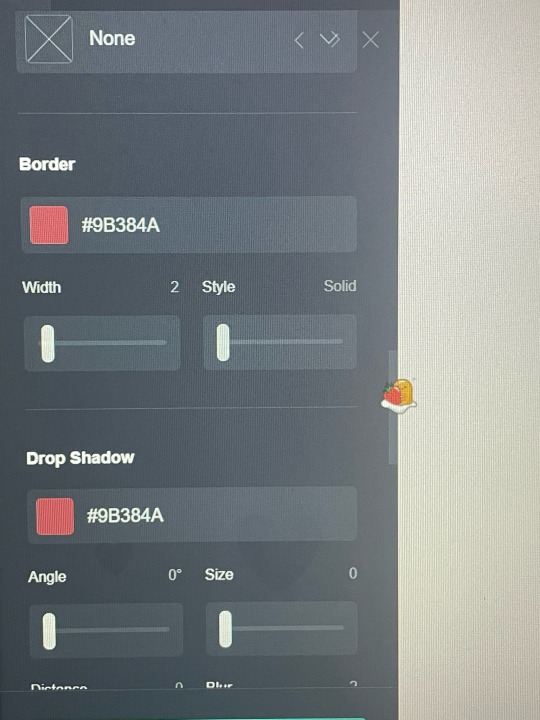
then i edited my page. my style is box, position is center, width is 22, padding for both vertical and horizontal is 0.5, corner rounding is 0.5. My border is the same colour as the hearts, ( #9B384A ), and the width is 2. i added a drop shadow, the colour is the same as the hearts and border. the angle is 0° and the blur is 2°. Then i went to mobile and changed it to manual, with my size being 11.


then i chose container and changed the type to columns, both 50%. next i went under appearances and changed the padding. vertical and horizontal both go to 0.5. I changed corner rounding (under margins) to 0.5 as well. Next i changed my border colour to another colour i chose off the same wonyoung photo ( #7C5655 ), with the width of 2.
Your container will show up stacked in the mobile view if you do not edit the mobile layout. you’ll want to change the mobile to manual, then the layout to default. if you don’t change it to default it could stack it (below is before and after, the after having the default layout rather than the stack). if you’re working on computer it will look like the default layout until you change to the mobile option (the phone option at the top right corner) but for iphone users or whatever it will automatically stack it.


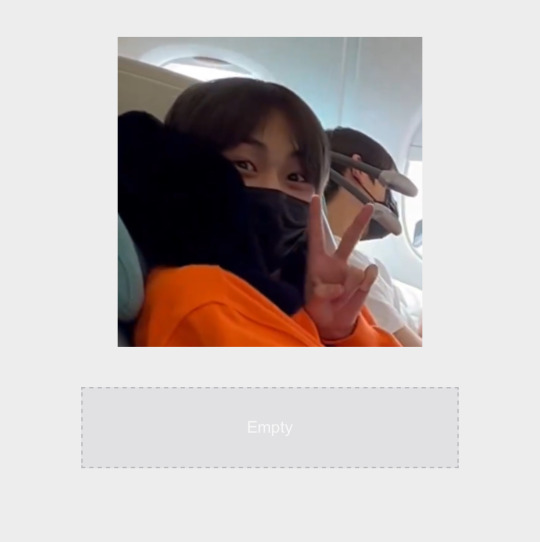
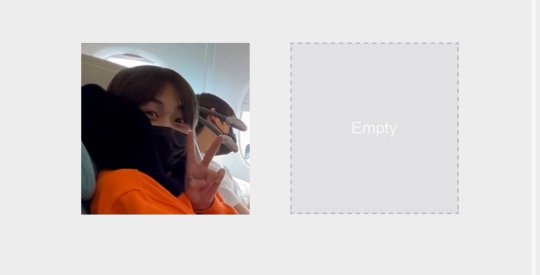
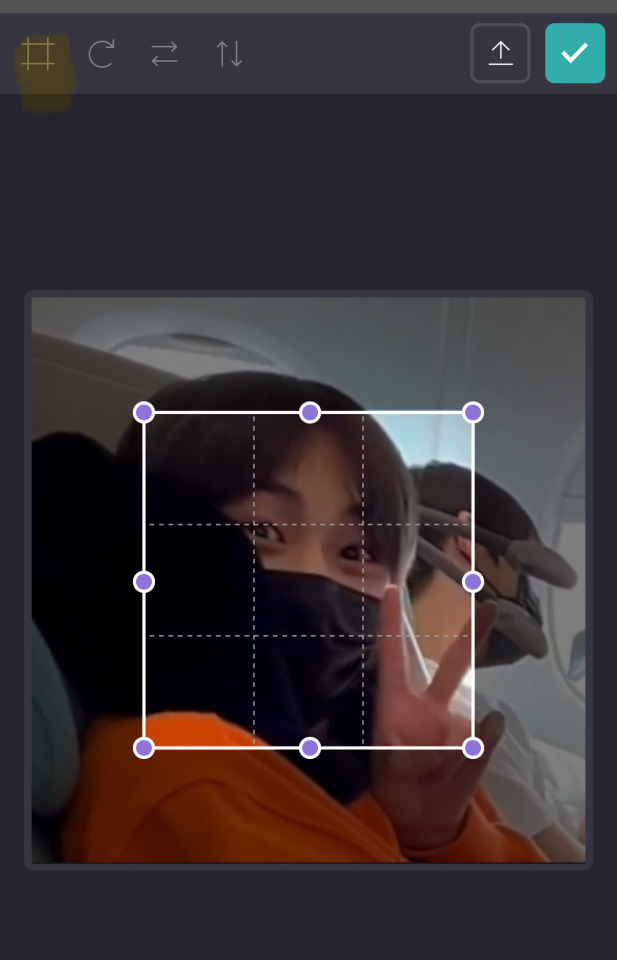
i then chose to add an image (go to the + and choose image) when you go to add a photo it will ask you about cropping but i didn’t crop it, if you press the top square-like option twice it will get rid of the little cropping thing. you can drag the photo and drop it on whichever side you desire. (for my first photo i chose the left side, and for the next i chose right side)

Now you add a text (under the +) you can choose whichever font you want (i chose abril fatface) and the font colour will be the same one we’ve been using (for the hearts, etc). you can make the size of your text however you’d like, for my name i used the side 0.875, for the drop shadow i chose a colour that was similar to the font colour, but way lighter. (i chose #E3274C) i made the angle 245° with the blur at 1.25. i also changed the mobile to manual (do this for like everything).
i used a new text box for every different thing (likes, dislikes, my name, everything) also make sure it’s all centered (under alignment)
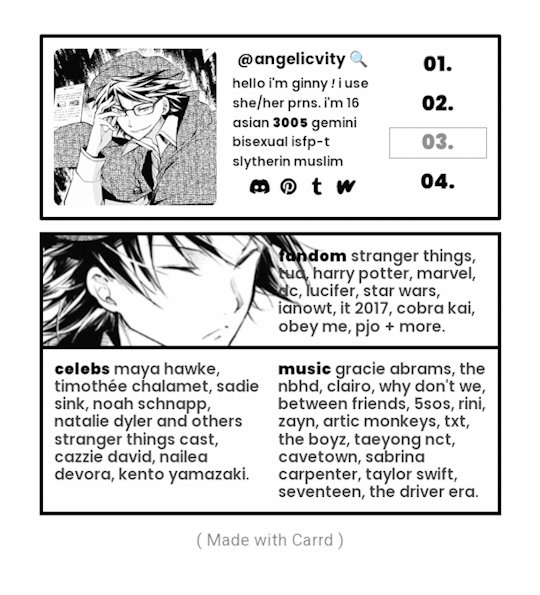
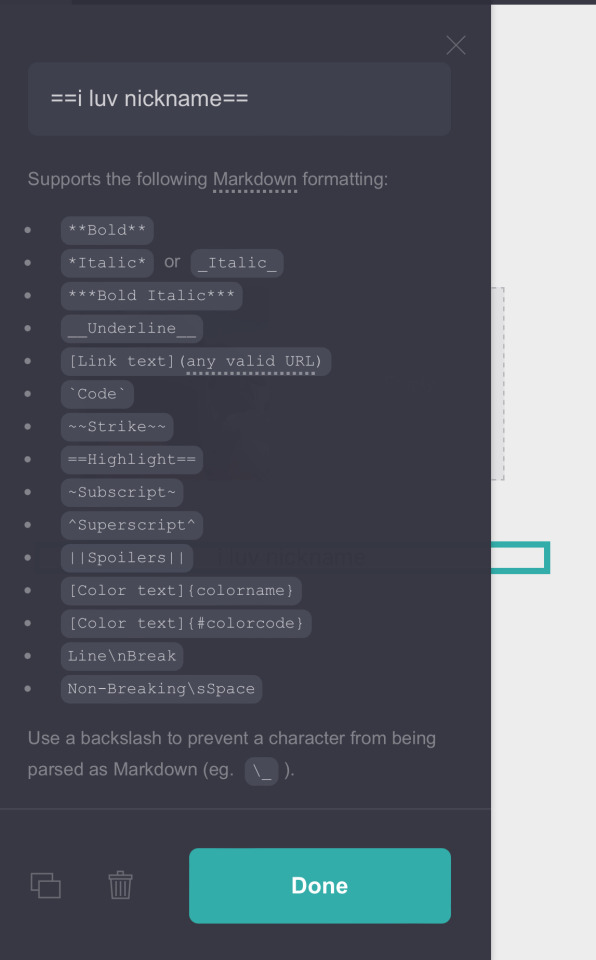
For the next text (the highlighted bit) i made it the same font and colour, just changed the size to 0.6, line spacing to 1.5c and gave it the same drop shadow as the text before. to highlight it there is a formation that you follow. this is what it should look like.

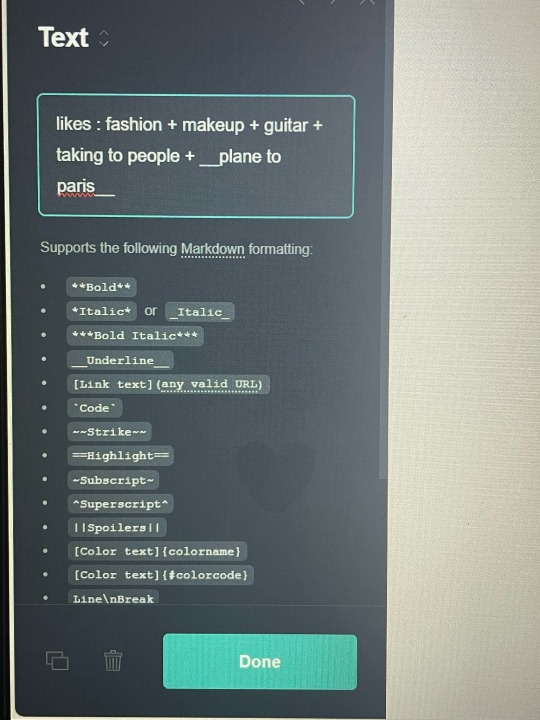
For my age and pronouns i used the same font size (0.875) that i used for my name, and same colour (same colour for all the text). for my likes i used the same size as my highlighted text (i luv nicknames) which is 0.5. i decided to underline the song title just to make it stand out a bit more. i followed the same formatting as listed above. see below for reference.

I copied and pasted my likes and just changed the text, same for the dni.
for the quote i wrote i did the same process of changing my container to columns. only difference was that i made my left column 75°. i copied and pasted my name’s text (if you don’t know how to copy and paste, it’s the button beside the trash can). i dragged the text down into my new container and onto the left, larger, column. for the heart you go to the + and choose Icons, it will show you the email option but all you have to do is tally down the options and change the type. i chose the heart (which is 8 down from the email) you can choose whichever icon you want, add as much as you want. i just chose the heart because it looked cute and matched my background. i dragged the icon into the smaller column, the 25% one.
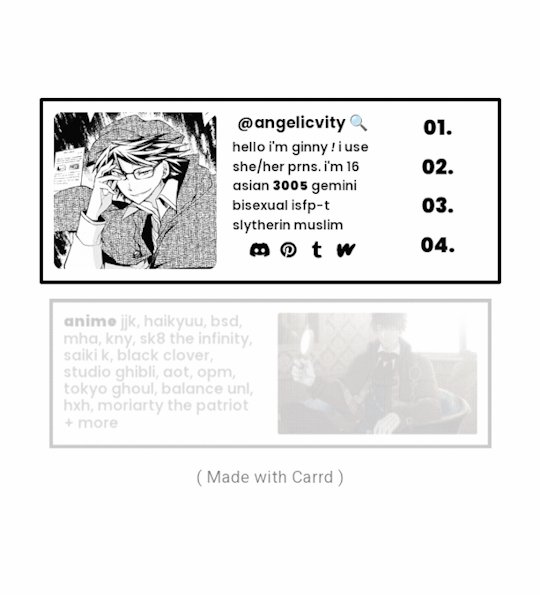
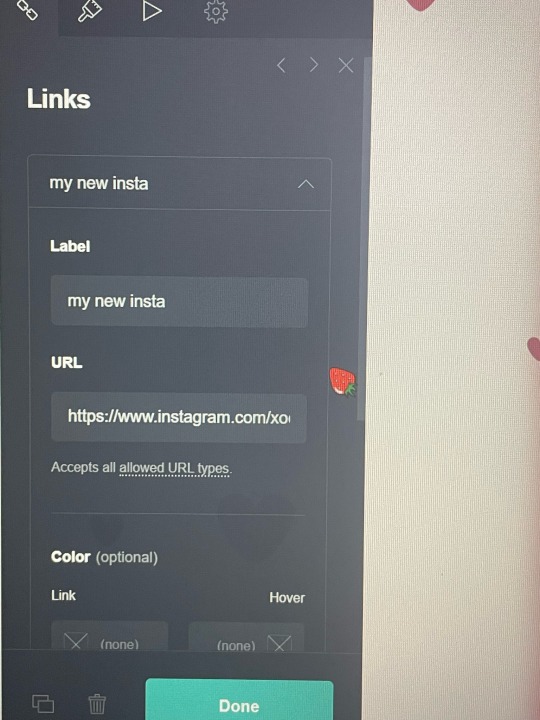
for the next container i didn’t ch abe anything about the container type, i left it a default rather than choosing to do columns again. i inserted my photo, cropping it to the height i wanted. i then added a link, where is also found under the +. when you tally down the links you can change the label and url. then you want to go to appearance. I made the style underlined, the colour and the font the same. the text size is 0.75. and the drop shadow is #E3274C, angle 245°

The next part i only did for every other container (the quote, the tumblr acc container), which is a drop shadow. the drop shadow is the same colour as the one we used for the text dropshadows. ( #E3274C ). the angle is 90°, distance 1.75, blur 2.
for the title (“my tumblr accounts”) I just copied and pasted my pronoun text and dragged it down above my final container .
And finally i went to the + and added a divider, dragging it up to go under my instagram link and above my tumblr title.
OKAY I THINK THATS IT??? pls tell me if you have any questions or whatever. this is a pretty basic carrd, but i think it’s pretty. it seems a bit difficult but i promise its not, for the top and bottom column (my tumblr acc one and intro) you can just copy and paste it, and whatever.
@baevsxii i hope this answers it♡
#sincerelysays!#i thought carrds were so complicated#but then it got a bit easier after i actually started😭#don’t know how to add page breaks or whatever tho#or anything interactive#carrd tutorial#kpop carrd#carrd#carrd inspo
6 notes
·
View notes
Text

✿ CARRD INSPO
like or reblog if saveㅤ⿻ㅤᐢ..ᐢㅤ♡ㅤ2023.
❛ please, credit me as "namphoria on tumblr" if you remake! ⁾⁾
#⋆ ˚ 。 just an rkive — ★. *#♡✮☁️✧˖°💿⋆。°✩#carrd.co#carrd inspo#carrd template#carrd templates#carrd icons#carrd stuff#carrd material#carrd resources#carrd moodboard#carrd inspiration#carrd#carrd layouts#carrd symbols#carrd help#carrd tutorial#carrd theme#carrd things
354 notes
·
View notes
Text




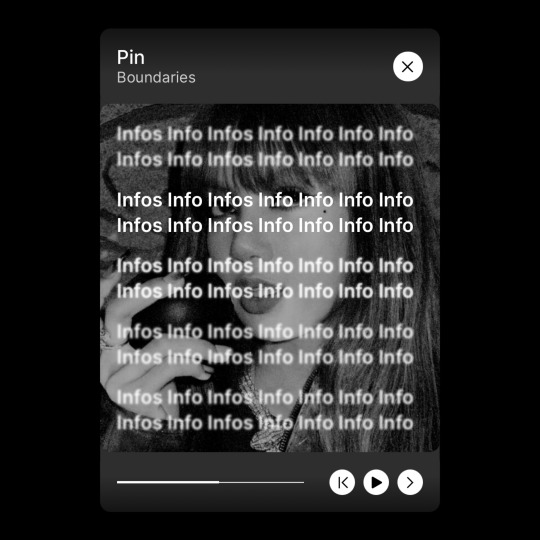
✩ CARRD INSPO by LOVJBINI // © decentbits
like or reblog if you useㅤෆㅤ2023.
✎﹏ please, put “ © decentbits – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#music player#lisa blackpink#lisa#blackpink#lalisa#lalisa blackpink#dark#black & white#black and white#black n white#blackpink lisa#lalisa manoban#kpop#aesthetic
209 notes
·
View notes
Text
FREE basic acc friendly blue/pro-looking web carrd
heyy! im back w another f2u carrd! this ones a blue/gray-silverish pro-looking website carrd! compatible for non-pro users <33 js click here too obtain it!
here's the temp to check it out here!
submissions/reqs are now open for carrds, so i will try my best to complete them when asked <33
#carrd commissions#carrd stuff#aesthetic#carrd templates#carrd icons#carrd inspo#carrd moodboard#carrd theme#carrd material#carrd packs#carrd req#discord chat#discord server#discord app#discord mobile#carrd template#request#carrd tutorial#free carrd template#carrd profile#strawberry#cutecore#commission#taking commisions#f2u#f2ucarrd
100 notes
·
View notes
Text
. ︿ ︿ ︿ ︿ ︿ • • New Carrd ! ☆
╰► o tumblr ferrou com a qualidade da foto desculpa :C

▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄
#carrd#carrd tutorial#carrd.co#carrd inspiration#carrd stuff#carrd moodboard#moodboard#white moodboard#black moodboard#black and white#black and white moodboard#type: template#type: carrd#info#pretty stuff#kpop moodboard
40 notes
·
View notes
Photo









like or reblog if u save.
#messy layouts#messy moodboard#carrd.co#carrd stuff#carrd pngs#png moodboard#blue moodboard#blue#blue aesthetic#messy packs#messy aesthetic#carrd aesthetic#carrd tutorial#carrd icons#carrd inspo#png#png icons#random pngs#random#aesthetic icons#aesthetic pngs#blue png
157 notes
·
View notes