#codepen
Text

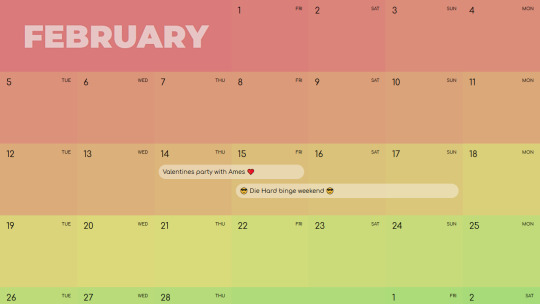
CSS Grid. Calendar: https://codepen.io/oliviale/pen/QYqybo
More CSS calendar grids: https://freefrontend.com/css-calendar-grids/
10 notes
·
View notes
Text
I started working on an entry for the CodePen weekly challenge! 🤩
It ain't much, but it's responsive without a hamburger.
11 notes
·
View notes
Text

idk how to talk about / show other things i make that aren't just drawings so here take this
#when i say take this i mean it as an attack#dodge this!!!!!!!! *throws this post weakly* *it bounces across the floor* *then slowly rolls to a stop just before it reaches you*#when i accomplish something that was actually way more simple than i initially thought it was *flexes* black women (nonbinarily) in stem#coding#p5.js#cursors#codepen#idk what to tag this as#if you see it you see it#anyone else getting the very hungry caterpillar vibes#celestaeriumCoding
4 notes
·
View notes
Text
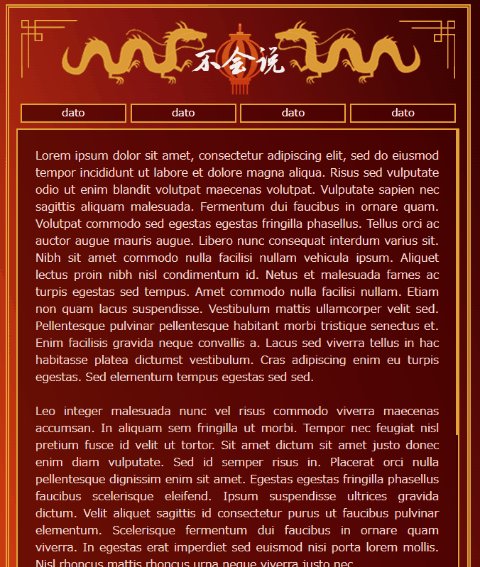
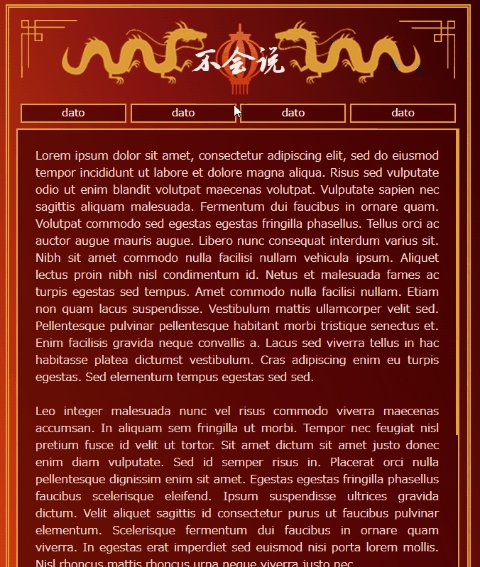
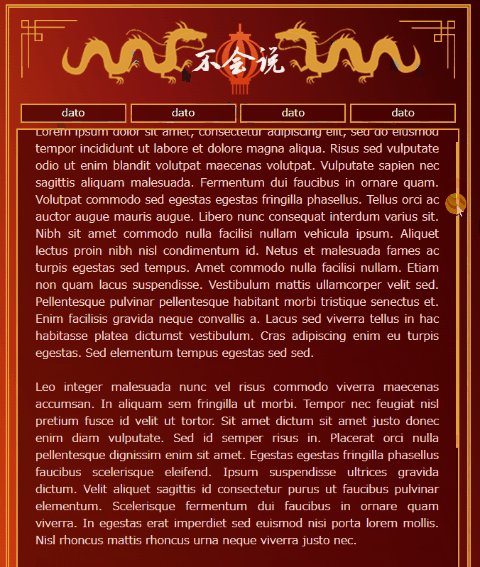
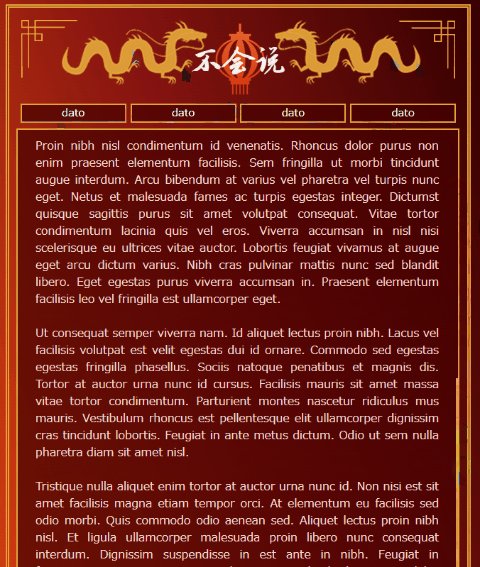
Tablilla de rol: 不会说

Reglamento sobre el uso de mi contenido
Me paso para dejar esta tablilla de rol que hice para Zhao el otro día.
Está inspirada en una de mis canciones favoritas de 王以太
La fuente del título funciona tanto en chino como en inglés.
Link al codepen: https://codepen.io/Nikuni/pen/MWQdxbR
#rol#tablilla#post#post de rol#rol hispano#rol en español#foro#foroactivo#forumotion#code#codepen#código
27 notes
·
View notes
Text
Pokedex
Antes de leer/ver anything, aclaro que mi código está heavily inspired (por no decir que *casi* me copié de él) en:
Ahora sí, vamos al asunto:
Hace un rato que volví al rol (en un foro de Pokémon que está bien cool) y noté que tenían una Pokédex. Como toda persona de bien, dejaron los créditos (hagan lo mismo, cabros) del código y me dije... wait a fucking minute, ¡yo quiero hacer esto! Así que me puse manos a la obra.
Claro que... Quería divertirme un poco. Es por ello que me planteé lo siguiente: hacer la pokédex a mi manera, sin ver el código de este muchacho y comparar el resultado final.
Realmente hice un montón de cosas en un estilo similar al suyo, pero él agregó un detalle genial para la carga de los pokémon al hacer scroll (cosa que yo no tuve en cuenta) y la verdad que queda súper genial.
Either way, sigo en este path de speed-codear cosas que me gustan en una sentada y estoy aprovechando mi hype absoluto por volver al rol con pokémon. Acá tienen el mío, con la gen 8 incluída:
11 notes
·
View notes
Photo

Frontend developer roadmap🤯 Follow @openprogrammer 🚀 for more such posts & amazing tips/hacks🔥 . . . Follow @openprogrammer Follow @openprogrammer Follow @openprogrammer . . . #manojdeshwal #developer #projects #webdevelopmentprojects #snnipets #codepen #frontenddeveloper #codingisfun #codergirls #womencoders #girlwhocodes #html #csstricks #jstricks #javascripthacks #htmlhacks #cssanimation #css3code #fullstackdeveloper #datastructure #algorithms https://www.instagram.com/p/Ci4njRMviYy/?igshid=NGJjMDIxMWI=
#manojdeshwal#developer#projects#webdevelopmentprojects#snnipets#codepen#frontenddeveloper#codingisfun#codergirls#womencoders#girlwhocodes#html#csstricks#jstricks#javascripthacks#htmlhacks#cssanimation#css3code#fullstackdeveloper#datastructure#algorithms
3 notes
·
View notes
Text
libre service
Code rp #01
prévisualisation

Explications
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Auctor faucibus vehicula vitae egestas mauris augue pellentesque pulvinar in. A non, tortor purus morbi rutrum at ac. Facilisis tellus enim mollis quam viverra amet cras sed cursus. Netus non, sed ut augue est ut eget auctor pellentesque. Mus vivamus lacus venenatis risus nunc non turpis pretium. Vitae, cum semper diam volutpat quisque amet eget id libero. Cras nullam viverra varius a tempus risus. Non fermentum amet diam quam justo id a. Augue commodo, mi diam sed. Convallis duis ultricies felis ipsum aliquet. Et mauris, ac sed nulla mauris est vel.
Lien vers le code
récupérer le code
2 notes
·
View notes
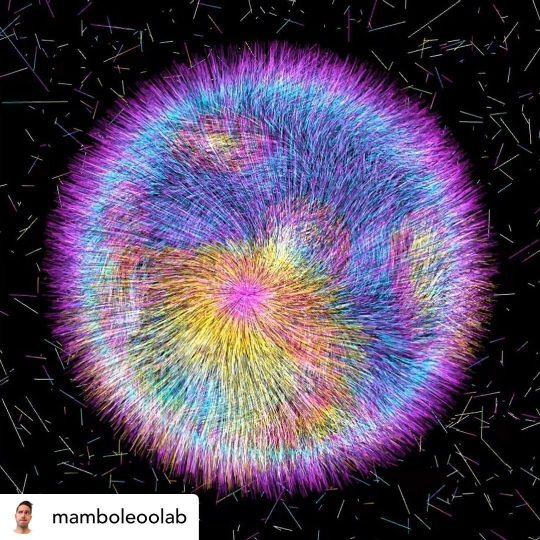
Photo

Art by @mamboleoolab Furry ball #webgl #threejs #generative #particles #codepen #fur #hair #sprinkles #sparkles #motion #javascript #creativecoding #creativecodeart https://www.instagram.com/p/CiH6eAVjUKt/?igshid=NGJjMDIxMWI=
#webgl#threejs#generative#particles#codepen#fur#hair#sprinkles#sparkles#motion#javascript#creativecoding#creativecodeart
2 notes
·
View notes
Text

Calculator. Pure CSS: https://codepen.io/gambhirsharma/pen/ExwBKop
More CSS calculators: https://freefrontend.com/css-calculators/
11 notes
·
View notes
Text
This week, the CodePen challenge was a Sticky Nav!
Since I already did that last week, I went with a sticky nav through an image-map this week. I was hoping to finish it all today, but the audio/visual part was more than I bargained for.
I might scrap the music idea altogether last down the week for Plan B which is to create a game of Clue (still using an image map nav?).
This isn't responsive. I'm working on making the image-map responsive without jQuery.

4 notes
·
View notes
Text

Reglamento sobre el uso de mi contenido
¡Hallo! Les traigo otra tablila de rol que he hecho para otro de mis pjs. Está basada en el single más reciente de mi banda favorita (?)
les dejo el link al CodePen
#rol#tablilla#post de rol#rol hispano#rol en español#foroactivo#code#código#foro#forumotion#post#codepen
8 notes
·
View notes
Text
How to Use CodePen - Learn with us!
CodePen is an excellent platform for testing bugs, collaborating, and discovering new ideas. The best part is it can accelerate your coding Learn how with us! Today, we'll go over what CodePen is, what you can do with it, how you can use it, and why it can be a beneficial tool for speeding up your front-end development.
0 notes