#conteúdo
Text
Nunca deixe sua beleza se destacar mais que a sua inteligência, para poder diferenciar elogios sinceros das bajulações, das pessoas que admiram seu trabalho e não apenas seu corpo,mesmo que seja uma top model.
Jonas r Cezar
47 notes
·
View notes
Text
❌An authentic Brazilian woman! With the heat of the beaches and the seductive curves of a Latina!🇺🇸
Uma autêntica mulher brasileira! Com o calor das praias e as curvas sedutoras de uma latina!🇧🇷

#brasil#so hot 🔥🔥🔥#sexy hot#hot nude#big t1ts#conteúdo#onlyfitgirls#online#+18 or +adult only#18+ only#onlyf@nz#safadinha#ousadia
113 notes
·
View notes
Text

#hot#pretty girls#beautiful girls#sexy redhead girls#privacy brasil#privacy#private#privado#brazil#brasil#hotgırls#cute girls#hot as fuck#so fuckable#hot girsl#bdsmlife#conteúdo#vendaonline
27 notes
·
View notes
Text
Dicas e Recomendações p/ iniciantes em Programação
Tenho me deparado constantemente com os questionamento, de colegas e amigos, sobre: como começar a programar ou para alguns, "codar" ?
Apesar de não ser a minha especialização e muito longe área de interesse, pensei em uma maneira de construir um fluxograma de processo e recomendação de conteúdo para estudar e aprender a programar.
Mas de antemão, deixarei um adendo e recorte de um comentário que li num vídeo do YouTube, tratando justamente sobre o assunto, de Waldeck Vieira.
"Sou desenvolvedor com anos de experiência e vou dar as minhas dicas, principalmente com tantas promessas absurdas que tem hoje de cursos que fazem você virar desenvolvedor em um mês!
Curso é importante sim, mas não vai te fazer virar um desenvolvedor bom em poucos meses!
Estudar é importante sim, mas o que vai fazer você ficar bom, é o treino! Treinar, treinar e treinar muito todos os itens que vou destacar abaixo. É igual aprender a tocar um piano bem, vc nunca vai ser um bom pianista em poucos meses e só estudando teoria, o que vai fazer vc ficar bom é o treino diário!
Não se preocupe em decorar nada, o importante é treinar e entender! Decorar só serve para fazer prova de colégio ou prova de emprego. Mas não mede sua capacidade! Os comandos vc decora praticando!
Já vi muito youtuber bom dizendo que precisa decorar as coisas! Isso é um absurdo, ainda mais hoje que tudo muda toda hora! E cada linguagem vc tem uma forma de escrever os comandos(sintaxe), então não precisa decorar tudo! Ninguém, nem o melhor dev do mundo sabe tudo decorado! O que ele sabe é resolver e entende muita coisa, quando esquece a sintaxe de algo, ele simplesmente consulta na documentação ou na net!
Você só começa a ser um bom desenvolvedor a partir de pelo menos, no mínimo, uns 6 meses de muita prática! Agora ser um dos melhores só fazendo projetos reais e tendo um emprego! Então, mesmo que vc pense em trabalhar com a programação, tenha um emprego, por pelo menos 1 ano! Vc vai ver como vc vai evoluir!
Não precisa começar a estudar só no caderno, escolha uma linguagem, como Python ou JavaScript e pratique nela todos os conceitos!
Itens mais importante para começar e eu iria nessa sequencia. Pratique por pelo menos duas semanas cada item, e tente entender muito bem, e já use uma linguagem, tipo Python ou JavaScript:
Variáveis e seus tipos, case sensitive, constantes, identação do código, condicionais (o famoso if), loops (os famosos for e while), procedures, funções, algoritmos para tratamento de strings, arrays, estrutura de dados aplicada na linguagem escolhida(Essa realmente é uma parte muito importante), conceitos de orientação a objeto. Esse para mim é o básico.
Treine pelo menos uns 5 meses tudo isso! Depois você precisa estudar e praticar, HTML, CSS combinado com JavaScript, mesmo que vc não vá desenvolver para a web, mas vc pode precisar criar um serviço na web para um sistema que vc desenvolveu! Depois estude linguagem SQL para banco de dados, usando uma IDE de desenvolvimento para banco (SQL Server ou MySQL), eu indico!
E uma dica, banco de dados é um mundo a parte, e vc precisa dominar muito a linguagem SQL, dos bancos relacionais (SQL Server, MySQL, Oracle e etc), que é comum em todos os bancos de dados, pois é com ela que vc manipulas os dados, e corrige erros, aumenta a performance de uma consulta e etc!
Então depois de pelo menos mais de 6 meses a 1 ano, estudando e praticando muito tudo isso que coloquei. Desenvolva projetos reais, usando uma linguagem e um banco de dados. E a partir dai, se possível arrume um emprego, e sempre estude e pratique muito em qualquer linguagem e nas novidades do mercado! É isso!".
Portanto, repassado todos os alertas que já venho feito, passarei indicações de conteúdo e ferramentas.
Começaremos pela IDE, mas o que é isso? é um Ambiente de Desenvolvimento no qual utilizamos para programar ou codificar.
Vale ressaltar que a IDE pode variar de linguagem para linguagem no qual ira programar. Citarei alguns a seguir, gratuitos:
JavaScript, recomendo o Visual Studio Code. Pois o VS Code, é uma ferramenta simples, esta sendo constantemente tendo correção de bugs, disponível em diversos idiomas, inclusive PT-Br, compatível com os sistemas: Windows, Linux e Mac. E é possível compilar nas mais diversas linguagens de programação, além de muitas outras funcionalidades, que deixarei vocês conhecerem por si mesmos;
Python, indico o PyCharm e Jupyter Notebook. O VS Code também é uma boa, porém um pouco mais trabalhoso para desenvolver. Mas porque, o python se utiliza de uma IDE especifica ? Por causa, da necessidade de invocar Bibliotecas (coleção de subprogramas usados no desenvolvimento de softwares). Quando trabalhamos com o VS Code por exemplo, toda biblioteca que for utilizar, ira ter que realizar a instalação através do Prompt de comando, ou Terminal, se seu sistema for Linux. Já se vc utilizar IDEs como: Pycharm e Jupyter Notebook, não terá a dor de cabeça de pensar nesse aspecto. E o fato de que não tem a necessidade de criar ou ajustar um venv e outros;
SQL, destaco o MySQL Workbench, Oracle SQL e SQL Server Management Studio (SSMS). O SQL, é uma linguagem que geralmente se organiza em planilha ou tabelas de larga escala, que para quem deseja programar nesta linguagem se faz necessário uma ferramenta que trabalhe especificamente com isso e proporcione uma visualização clara e precisa dos dados, para assim poder fazer a estruturação.
Por se tratar de guia para programadores iniciantes, ficaremos apenas nesses linguagens.
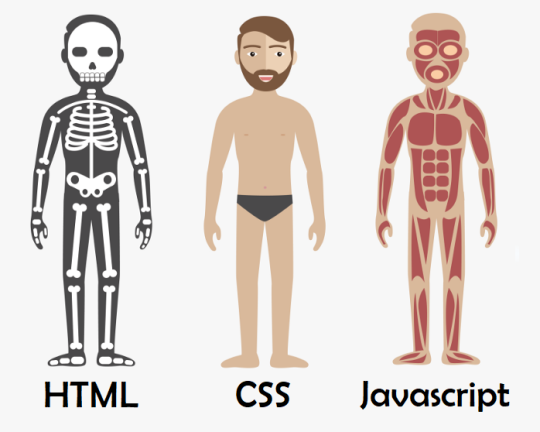
Acrescento que ao contrário do que muitos pensam, HTML e CSS, NÃO SÃO LINGUAGENS DE PROGRAMAÇÃO!
São apenas Linguagens de Marcação e Formatação de Texto e Estilo.
HTML: linguagem de marcação utilizada para estruturar os elementos da página, como parágrafos, links, títulos, tabelas, imagens e até vídeos.
CSS: linguagem de estilos utilizada para definir cores, fontes, tamanhos, posicionamento e qualquer outro valor estético para os elementos da página.
JavaScript: linguagem de programação utilizada para deixar a página com mais movimento, podendo atualizar elementos dinamicamente e lidar melhor com dados enviados e recebidos na página.
Exemplo dessa combinação:

Explicação simples e didática que emprestei da Alura.
Já recomendado IDEs, esclarecido algumas confusões que ocorrem, darei prosseguimento para a indicação de conteúdos para estudo.
Eu particularmente, comecei a ter noção de lógica de programação e a saber a programar jogando os APPs, que foram desenvolvidos especificamente para isso:
Grasshopper, é o aplicativo desenvolvido pela Google, que tem o objetivo de ensinar a linguagem JavaScript, Recursos: quebra-cabeças visuais desenvolvem suas habilidades de resolução de problemas e solidificam os conceitos de programação; feedback em tempo real te orienta como um professor; coleciona conquistas à medida que aprende novas habilidades e ganha certificado.
O aplicativo está disponível para Android e iOS.
Mimo, o aplicativo te instruí a desenvolver em: HTML, JavaScript, CSS, Python e SQL. Além do que já destaquei no app anterior e a possibilidade de dialogar e competir com outra pessoas que também o utilizam para aprender a programar.
O aplicativo está disponível para Android e iOS.
Meoweb: Jogo de programação, a ideia do jogo é que você precisa ajudar Agatha a resgatar os gatinhos perdidos. Você precisa resolver os quebra-cabeças que estão nas plataformas para ajudá-la. Você receberá diferentes desafios que precisa resolver para chegar ao próximo nível. Que consiste em comandos em CSS, é muito fofo e divertido.
Disponível apenas para Android.
Code Combat, é jogo apenas na versão web, onde vocês podem aprender a desenvolver em Python, JavaScript, CoffeeScript e Lua. A curva de aprendizado é bastante suave, começando com comandos básicos de lógica em um universo agradável e colorido. Tudo isso é possível graças à ação de colaboradores do mundo todo, em um projeto aberto, com página no Github.
Disponível em diversos idiomas, incluindo português.
E a vídeos aulas:
Canal Curso em Vídeo :
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
Vale ressaltar que uma coisa importantíssima é tornar disponível e visível os seus trabalhos, e uma ótima plataforma para isso, com uma ampla comunidade é o GitHub.
Mas o que é o GitHub ?
É uma plataforma de hospedagem de código-fonte e arquivos com controle de versão usando o Git. Ele permite que programadores, utilitários ou qualquer usuário cadastrado na plataforma contribuam em projetos privados e/ou Open Source de qualquer lugar do mundo. - Wikipédia.
Por ser uma plataforma que será importante para o desenvolvimento de seus projetos e trabalhos, e portfólio futuro, deixarei vídeos que te auxiliaram a adquirir o conhecimento pleno das funcionalidades da plataforma.
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
Ademais, acredito que isso é tudo pessoal, o vídeo que me inspirou em escrever esse post na tentativa de auxiliar, desfazer desentendidos e indica conteúdo, foi o casal do canal Código Fonte TV: O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!.
No qual desmitifica e apoia toda a argumentação e pontos que destaquei até aqui e é claro recomenda mais conteúdo teórico, além do que já escrevi.
Espero ter ajudado em alguma coisa ou mesmo tirado a dúvida de vocês, sintam-se a vontade de curtir, compartilhar e comentar nestes post e outros.
Desde já agradeço pelo seu tempo e atenção, e até um próximo post.
Referências Bibliográficas do que foi abordado:
HTML, CSS e Javascript, quais as diferenças? ;
IDE PARA PYTHON: O QUE É, COMO ESCOLHER E LISTA DAS MELHORES;
Link das IDEs:
Jupyter Notebook;
MySQL Workbench;
Oracle SQL;
PyCharm;
SQL Server Management Studio (SSMS);
Visual Studio Code.
Vídeo Aulas recomendadas:
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!
Aplicativos recomendados:
Code Combat;
Grasshopper;
Meoweb: Jogo de programação;
Mimo.
9 notes
·
View notes
Text

Que a Luz do mundo nos ilumine neste momento de reunião e celebração, lembrando do motivo maior deste momento.
Um Feliz Natal de paz, amor e felicidade para você e sua família!
#natal#feliz natal#merry christmas#feliz navidad#joyeux noel#site#comunicação#conteúdo digital#conteúdo
2 notes
·
View notes
Text

Empreender não é uma tarefa fácil e os desafios são constantes. Mas e se houvesse um equipe dedicada a transformar esses desafios em oportunidades;
Conheça a Melro, sua parceira estratégica de mercadologia, hoje vamos falar da nossa principal solução: A assessoria.
Oferecemos planos personalizados, Identificando suas necessidades únicas e implementando soluções especificas para para impulsionar seu sucesso no mercado.
Alguma das vantagens ao adquirir a assessoria são: clareza de informações, otimizações continuas, profissionalismo, praticidade e otimização do tempo
O que nos diferencia dos demais é a implementação do planejamento que é realizado por nós, sem tem que se preocupar com a dor de cabeça de realizar essas atividades.
Descubra como podemos levar sua empresa a novos horizontes.
Entre em contato agora mesmo!
Redes Sociais
www.melro.mus.br
instagram.com/melroomni/
twitter.com/Melroomni
youtube.com/@melroomni/
#Marketing#T´ráfego#Veiculação#Anúncio#Conteúdo#Multimídia#Desenvolvimento#Sites#Apps#Aplicativos#Assessoria
2 notes
·
View notes
Photo

Não podemos escolher como fomos #criados e as #experiências que tivemos na #infância assim como não podemos modificar o que passou. Contudo podemos escolher como lidamos com isso agora que somos #adultos. Será que somos mesmo? A "#programação" que recebemos na infância, ou seja, as #crenças e #valores que nos foram ensinados pelos nossos #pais e pela #sociedade, influenciam a forma como vemos o mundo e como nos #comportamos nele. No entanto, como adultos, temos a capacidade de #questionar essas crenças e valores e ***escolher se queremos mantê-las ou mudá-las***. É #responsabilidade nossa nos tornarmos #conscientes do que nos foi ensinado na infância e decidir o que queremos manter e o que precisamos mudar para sermos pessoas mais felizes e saudáveis. A #psicoterapia é um processo que pode ajudar a identificar essas crenças e valores que nos foram ensinados na infância e a entender como eles estão nos afetando agora. Por meio da #terapia, podemos encontrar maneiras #saudáveis, não #violentas e positivas de lidar com essas questões e desenvolver novas formas de #pensamento e comportamento que nos levem a uma vida mais plena e satisfatória. Afinal, quase somos os únicos responsáveis pela nossa própria vida (mas isso fica para outro post) e que temos o poder de mudar a forma como vemos o mundo e como nos comportamos nele. A psicoterapia é uma ferramenta valiosa nesse processo de #autoconhecimento e evolução e você pode começar nela acessando https://psico.online (ou clicando no link do perfil). Siga a gente, conheça o #conteúdo que disponibilizamos, veja o nosso trabalho e aí agende sua #sessão com um #psicólogo ou #psicóloga da equipe. Se não curtir, não tem problema, encontre o psicólogo que você tenha química pois é sobre você que estamos falando. Sobre o seu primeiro passo para mudar "as programações" que tem por aí. https://psico.online @psico.online #psicoonline #meupsicoonline #meupsicoonlinecombr https://linktr.ee/psico.online #programação #programador #desenvolvimentopessoal #psicologiaclinica #cerebro (em Na tua Cabeça) https://www.instagram.com/p/Co4-rGaLFTX/?igshid=NGJjMDIxMWI=
#criados#experiências#infância#adultos#programação#crenças#valores#pais#sociedade#comportamos#questionar#responsabilidade#conscientes#psicoterapia#terapia#saudáveis#violentas#pensamento#autoconhecimento#conteúdo#sessão#psicólogo#psicóloga#psicoonline#meupsicoonline#meupsicoonlinecombr#programador#desenvolvimentopessoal#psicologiaclinica#cerebro
9 notes
·
View notes
Video
youtube
Blog o condutor do tempo
Um blog escrito para quem é empreendedor e está precisando de um empurrãozinho para começar
3 notes
·
View notes
Text

Conteudo | Content (English below)
(...)
>> É tudo que importa:
Na literatura, na personalidade, na felicidade, na arte, nas relações, nos comentários, nos estudos, nas ambições, no caráter, nas empresas, nas instituições, nos debates... na vida.
(...)
Concorda?
> Você realmente dá valor aos bons conteúdos, ou seu filtro se resume a QUALQUER tipo de APARÊNCIA?
> Onde mais o conteúdo é importante na sua opinião?
============
>> That's all that matters:
In literature, in personality, in happiness, in art, in relationships, in comments, in studies, in ambitions, in character, in companies, in institutions, in debates... in life.
(...)
Do you agree?
> Do you really value good content, or is your filter limited to ANY type of APPEARANCE?
#thinkabout#arteconceitualgenerativa#artegenerativaconceitual#conceptualgenerativeart#generativeconceptualart#ia#inteligenciaartificial#artificialintelligence#midjourney#nopostedit /#arteconceitual#conceptualart#conteudo#conteúdo#oqueimporta#literatura#personalidade#relação#empresas#instituições#debates#debate#aparencia#aparência#aparencias#critico#crítico#carater#caráter#somostodosiguais
3 notes
·
View notes
Text
Começando 🔥😈

17 notes
·
View notes
Photo

Ofélia de John Everett Millais ▪︎ Santhatela Mais Ofélia é uma pintura do artista britânico John Everett Millais, que faz parte da coleção da Tate Britain em Londres. Retrata Ofélia, uma personagem da peça de William Shakespeare, Hamlet, cantando antes de se afogar em um rio na Dinamarca. O trabalho encontrou uma resposta mista quando exibido pela primeira vez na Royal Academy, mas desde então passou a ser admirado como uma das obras mais importantes de meados do século XIX por sua beleza, sua representação precisa de uma paisagem natural e sua influência sobre artistas que vai de John W. Waterhouse a Salvador Dali. Millais pintou Ofélia em duas fases distintas: primeiro ele pintou a paisagem de fundo, e posteriormente a figura central. Tendo encontrado um ambiente adequado, Millais permaneceu nas margens do rio Hogsmill em Ewell por até 11 horas por dia, seis dias por semana, ao longo de um período de cinco meses em 1851. Ofélia teve como modelo a artista e musa Elizabeth Siddal, de 19 anos de idade. Millais fez Siddal deitar completamente vestida em uma banheira cheia de água em seu estúdio de Londres. Como era inverno, ele colocou lâmpadas de óleo sob a banheira para aquecer a água, mas estava tão concentrado em seu trabalho que não reparou que as lamparinas se extinguiram. Como resultado, Siddal pegou um resfriado severo, e seu pai, mais tarde enviou a Millais uma carta exigindo 50 euros para despesas médicas da jovem. De acordo com o filho de Millais, ele pagou, mas o pai acabou aceitando uma quantia menor. A heroína de Hamlet, se afogando, sintetiza os ideais do Pré-Rafaelismo inicial: fidelidade à natureza e narração poética. Fonte: História Ilustrada da Arte e Arte e Blog Obra: Ofélia Ano: 1851 ▪︎ #shakespeare #johneverettmillais #museu #cultura #conteúdo #decor #sala #exclusivo #obradearte #decorarte #decorarparedes #off #obrasclassicas #promoção #diy #desconto #quadrosdedecoração #pintura #arte #santhatela #cult #quadrosnaparede #decorarsala #decorecomquadros #galeriaonline #artenadecoração https://www.instagram.com/p/Chpgifzs0tN/?igshid=NGJjMDIxMWI=
#shakespeare#johneverettmillais#museu#cultura#conteúdo#decor#sala#exclusivo#obradearte#decorarte#decorarparedes#off#obrasclassicas#promoção#diy#desconto#quadrosdedecoração#pintura#arte#santhatela#cult#quadrosnaparede#decorarsala#decorecomquadros#galeriaonline#artenadecoração
3 notes
·
View notes
Text
Copy: Releases para a Prefeitura de São Vicente
Conteúdo direcionado para o site oficial da ItExperts, empresa voltada para soluções tecnológicas para a educação

Eventos, reportagens e prestação de serviço ao município: esses são alguns dos temas tratados nos mais de 100 releases que produzi dentro da Prefeitura de São Vicente.
Além de ser setorista dos conteúdos de Turismo e do Fundo Social de Solidariedade (FSS-SV), pude escrever sobre as demais secretarias da Cidade e suas diferentes especialidades.
Os releases estão disponíveis no site oficial da Prefeitura de São Vicente e em outros portais de notícia da Baixada Santista, como A Tribuna, Diário do Litoral e SantaPortal.
Confira alguns dos releases produzidos:
2 notes
·
View notes
Text
Provedor de aplicação deve remover conteúdo ofensivo a menor na internet, mesmo sem ordem judicial
Provedor de aplicação deve remover conteúdo ofensivo a menor na internet, mesmo sem ordem��judicial
sábado, 19 de fevereiro de 2022
O
caso concreto, com adaptações, inclusive quanto aos nomes, foi o seguinte:
Um indivíduo fez uma
publicação no Facebook com a foto de João e seu filho Gustavo (de 5 anos), acompanhado
do seguinte texto:
“Atenção. Comunicado urgente. Cuidado com
esse homem. Ele é pedófilo. Estuprou a própria sobrinha. Se alguém o ver (sic)
denuncie. Ele é perigoso. Seu nome…
View On WordPress
3 notes
·
View notes
Photo

0 notes
Text
Ana Akiva, ex-pastora que produz fotos e vídeos sensuais, critica fiéis que acessam seu conteúdo
“Eles repudiam a pornografia e nudez na frente das pessoas, dão lição de moral na igreja, mas no fundo estão ali me vendo sem roupa”, disse ela
Ana Akiva se revoltou com alguns fiéis que acessam suas fotos e vídeos sensuais.
Em um desabafo feito nas redes sociais, Ana – que deixou de ser pastora para virar criadora de conteúdo adulto – revelou que não quer que os líderes religiosos que…

View On WordPress
#acessam#Ana Akiva#CAPITAL DA TILÁPIA NEWS.#conteúdo#critica fiéis#DESTAQUE 2#ex-pastora#famosos#noticas#ocombatente#ocombatente.com#produz fotos#que#vídeos sensuais
0 notes