#daily browser offer format
Text
Setting up AO3 Enhancements on a mobile browser
Hey there! Do you:
read fic primarily on your phone?
feel tired of having to punch in a lot of filter tags every time you browse for fics?
have an android device?
then I might be able to help you make fandom a cozier place! (and hopefully nip future drama in the bud, lol)
With this post, I'm gonna guide you through the process of installing the AO3 Enhancements browser extension, normally only available on desktop, on your mobile device. It works a charm, and I've been using it for months, and it's made the Undertale tag navigable again despite my utter disinterest in AU content.
Here's an archived version of the full post in case my dumbass accidentally deletes it for some reason
Let's get started!
UPDATE: For IOS users! You can download the browser app "Orion" which allows firefox extensions! No need to do this procedure, just install it and download the extension as you normally would from Firefox Add-ons
1) Download Firefox Nightly.
For those who are hearing of it for the first time, Firefox Nightly is a separate Firefox browser made specifically for developers. The name itself is due to the fact that it's patched and updated on a daily (er, nightly) basis. This makes it more prone to crashing and issues than the standard Firefox app, but I've switched over to nightly as my main browser months ago now, and if I ever encounter a problem, I just... download the latest update and I'm good to go.
What's crucial about Nightly, however, is that it gives the user access to various additional features. One of them being desktop extensions on mobile, which is what we're here for.
Here's the Google Play link.
2) Make a Firefox Account
This will be necessary to install the extension later
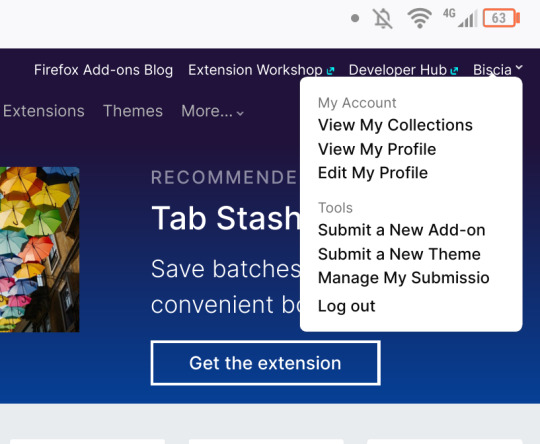
Once you've done that, go to the Firefox add-ons website and log into your account in the upper right (where it says "Biscia" in the screenshot below). Click on "View My Collections"

3) Making an add-on collection
Since browser extensions are technically blocked from being directly installed by the browser, Nightly offers a workaround.
Create a collection, and give it a name without spaces to avoid errors.
4) Adding the extension
Here is the link to ao3 enhancements (if it's not showing up, try reloading the page in desktop mode). Scroll down until you see the option "Add to a collection" and select the one you just created.
You can do it with any extension! Go nuts. There's lots of good stuff out there. Just remember that it's not guaranteed every one of them will work, since they aren't intended to be used on a mobile device.
5) Activating debug mode.
In your browser, tap the little sandwich menu in the bottom right, scroll down and click Settings. It should be under "Save to Collection".
Scroll down even more until you reach the "About" section, and click on "About Firefox Nightly"

Click on the firefox logo 5 times, and it should be done.
6) Activating your add-ons
Go to "View my profile" as seen in the screenshot in step 2. At the end of the link, there should be a string of numbers. Copy it.
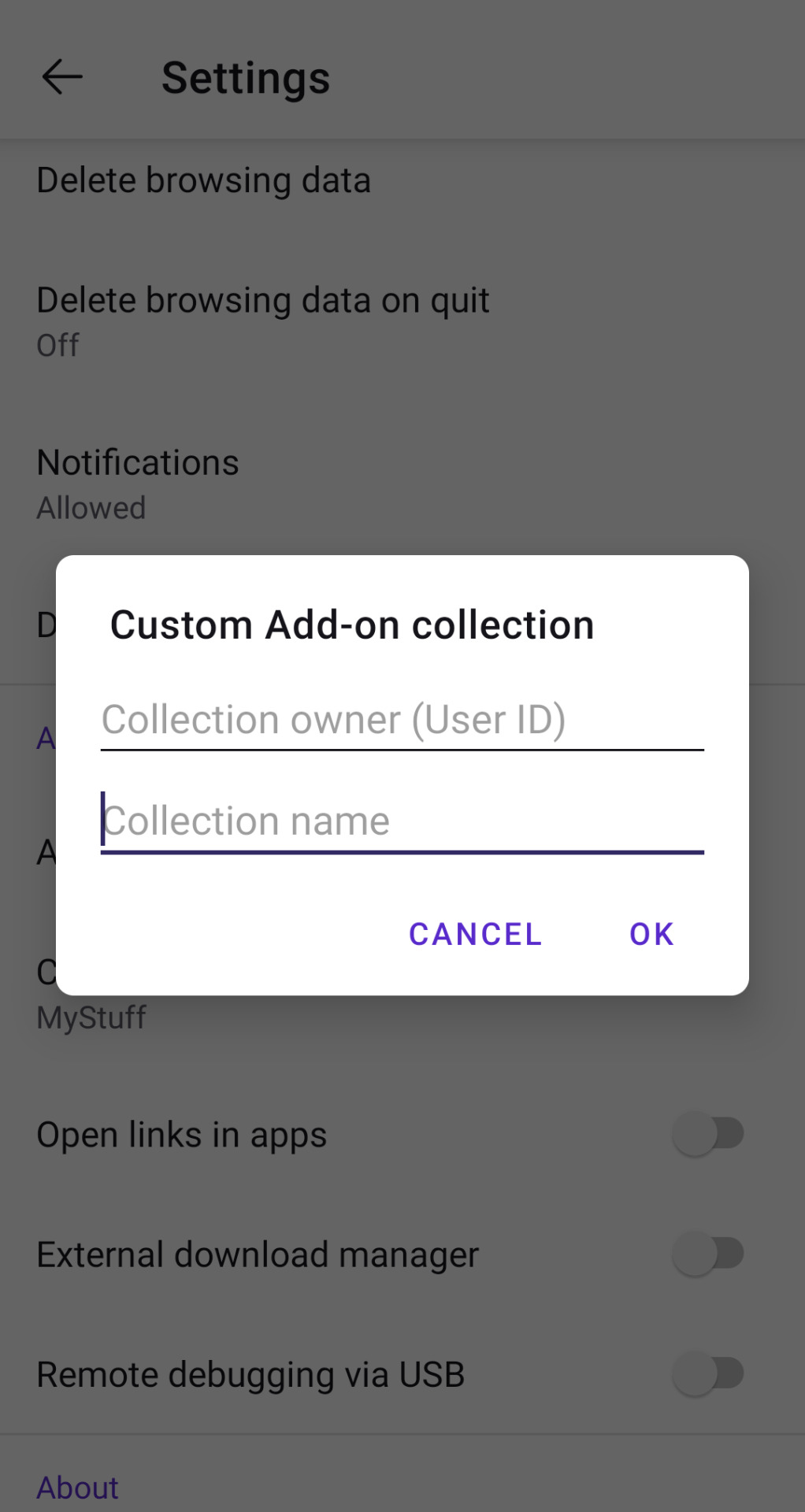
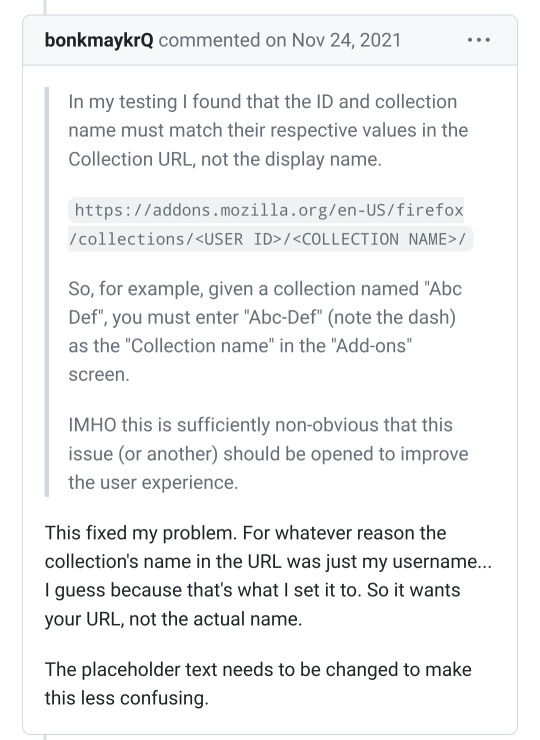
After this, go back to the browser settings again, scroll down until you reach the add ons section and click on "custom add on collection". Paste the numbers you copied from your profile where it says "User ID", and the name of your collection EXACTLY as it appears in the link, where it says "Collection name". Mind, it's case sensitive.

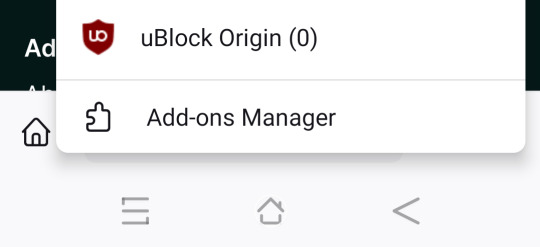
Press okay, and it should kick you out of the app. Open it again and, going in add-ons then add-ons manager, you should be able to add your extension.

ATTENTION!! If you get the error message "failed to query add-ons" you either inputted the wrong user id or the wrong collection name

To avoid this type of issue, don't name your collection something that has spaces or punctuation in it, as it might mess with the link formatting.
7) Setting up your AO3 enhancements filters
If everything's worked out fine, you should be able to visit ao3 and see a new drop-down window.

Click on it, click on option, and it should open up a new window with all the settings available! Tweak them to your heart's content. Though mind, the background tag wrangling done by the ao3 volunteers doesn't work with this extension, so the extension is going to hide only the works tagged EXACTLY what you filtered. Character for character. This makes things a bit tricky when people aren't consistent with their tagging, but if it proves to be enough of a problem, you can just filter out the author name in full and be done with it.
You can choose to hide the fic behind a "show" button, or make it not show up at all. If you choose the latter option, and you blocked a tag that has lots of fics, it might look like certain pages of searches are almost empty, since all the fics were hidden.
And that's it! I sincerely hope this helps people avoid their triggers and other topics that make them uncomfortable. No more excuses fellas. You find a tag you haven't filtered yet? You add it to the list and move on. Easy peasy.
Hope I haven't missed anything. Let me know if you need any help!
2K notes
·
View notes
Text
SoundCloud Converter and SoundCloud Download: Discover MusicVerter
Introduction:
SoundCloud is a treasure trove of music, featuring tracks from independent artists, emerging talents, and established musicians. However, the platform has certain limitations when it comes to downloading music for offline listening. That's where SoundCloud converters and downloaders come into play. MusicVerter is one such tool that allows you to convert and SoundCloud Download tracks effortlessly. In this blog post, we'll explore the world of SoundCloud conversion and downloading using MusicVerter.

The Need for a SoundCloud Converter:
SoundCloud is a fantastic platform for discovering new music, but there are times when you want to enjoy your favorite tracks offline, without relying on an internet connection. Unfortunately, SoundCloud doesn't provide an official option for downloading tracks, which is where SoundCloud converters become invaluable.
What Is MusicVerter?
MusicVerter is an online tool that specializes in converting and downloading music from SoundCloud. It provides a simple and user-friendly way to save your favorite SoundCloud tracks to your device, allowing you to listen to them anytime, anywhere.
How Does MusicVerter Work?
Using MusicVerter to convert and download SoundCloud tracks is incredibly straightforward:
Copy SoundCloud URL: First, you need to find the SoundCloud track you want to download. Copy the URL of the track from your browser.
Paste the URL: Go to the MusicVerter website and paste the copied SoundCloud URL into the designated input box.
Convert and Download: Click the "Convert" or "Download" button, depending on your preferences. MusicVerter will process the track and provide you with a downloadable link.
Download Your Track: Click the provided link to download the SoundCloud track to your device. You can choose the format (MP3 or MP4) and quality (standard or high) according to your preferences.
Why Use MusicVerter for SoundCloud Conversion and Downloading?
Ease of Use: MusicVerter is designed with user-friendliness in mind. You don't need any technical knowledge to convert and download SoundCloud tracks using this tool.
Speed: MusicVerter works quickly to convert and provide download links for SoundCloud tracks. You can save your favorite songs in just a few clicks.
Versatility: MusicVerter supports a variety of formats and quality options, allowing you to choose the best settings for your needs.
No Installation Required: Unlike some software applications, MusicVerter is entirely web-based. There's no need to download or install anything on your device, making it a hassle-free option.
Accessibility: You can use MusicVerter on any device with an internet connection and a browser. Whether you're on a computer, smartphone, or tablet, you can access and use MusicVerter effortlessly.
Legal Considerations:
While SoundCloud converters like MusicVerter provide a convenient way to enjoy your favorite tracks offline, it's important to consider the legal aspects of downloading music. Some tracks on SoundCloud may be protected by copyright, and downloading them without the necessary permissions could infringe on copyright laws. It's essential to ensure that you have the rights to download and use the music you choose to convert and download.
Conclusion:
MusicVerter simplifies the process of converting and downloading SoundCloud tracks, allowing you to build your offline music library with ease. Whether you want to listen to your favorite SoundCloud tracks during your daily commute, while exercising, or in areas with limited internet connectivity, MusicVerter provides a practical solution. Enjoy the freedom of offline music by using MusicVerter to convert and download your preferred SoundCloud tunes and discover the convenience it offers to music enthusiasts like yourself.
2 notes
·
View notes
Text
What tools do I need to become a successful translator?
Every translator needs to have a set of tools that they can use to work efficiently. Some of the most popular tools for translators are translation memory tools, translation software and file formatting. While these are very useful tools to have, I think that there are a set of tools that are also very important to have as a translator. These are the tools that you will use on a daily basis while working.
1. A good chair
I think that this is the most important tool that you can have as a translator. A long period of time working in a sitting position can be very painful and uncomfortable. When I was working from home, I used to spend 8+ hours sitting on an office chair that was originally meant for a desk. It was very uncomfortable and I would get sore back and neck after a few hours of work.
Having a good chair plays a major role in reducing the risks of developing pain and other issues. I highly recommend getting a comfortable office chair that works well for translators, especially those who use laptops.
2. A high-quality headset
A good headset can play a major role in making the translation, transcription or interpreting process more enjoyable. I used several different headsets while working as a translator and I can say that the one that was the most useful and offered the best experience, was the one that I found to be of high quality and comfortable to wear.
Unfortunately, these are expensive items and most translators will find themselves in a situation where they have to use a built-for-purpose headset or headphones that came with their laptop. If you are in this situation, it is still worth it to invest in a good pair of earphones and/or headphones to use with them in order to reduce the risk of damaging your ears.
3. CAT Tools
I think that CAT tools are important for translators to have. These are the tools that help you process large amounts of text faster. The most popular CAT tools are translation software (such as SDL Trados, Memo and Quest) and translation memory software (such as Datapost Life, Déjà Vu and TermServer).
4. File formatting is an essential part of the translation process because it helps translators format their files correctly so they can be correctly read by computers. The most important file formats that translators need to be familiar with are ASCII, Unicode, HTML, PDF and Microsoft Office files.
5. Translators should maintain their health in order to reduce the risks of developing pain and other medical issues. This means that it is important to take regular breaks and exercise while you are working. It is also important to stay calm and avoid getting stressed while you are working because this can also have a negative impact on your health.
As we all know, being a translator offers flexibility and the ability to work from home. Some translators work 40 hours per week; others work more than 40 hours per week. It’s up to you! But there are some limits you should know about too: most countries set a limit on the number of hours per week that employees can work. In some countries, that limit is 45 hours per week, in other countries, it’s 40 hours. Whatever the limit, you should make sure you don’t go beyond it.
6. Key software for translators
Besides CAT tools, translators also need certain key software that comes standard with their computers or that they can download for free. These include a file manager (for organizing files), a browser (for looking up terms online) and an editor (for proofreading your texts).
7. Translation tools
There are other tools that translators don’t always think about, but which can help them do their work better. For example, online dictionaries and translation sites like bab.la, Termbox and Linguee can help you look up words online more quickly. I would also include online translation memory software like TBMS (now Datapost Life) here because it can store documents in multiple languages so you can search for terms in any language. Additionally, you can compare the same text in different languages. These tools can therefore help translators be more efficient because they can work with their source texts in one window while quickly looking up terms in another.
8. Special translation tools
Certain special translation tools can also help translators be more efficient and effective while working. For example, a copyholder can make reading a document more ergonomic. A translation memory tool (see above) can help you store and compare texts in different languages. A glossary tool like Glosster can help you keep a digital record of terms in a certain language, along with their corresponding translations in other languages.
9. Top translation tools for translation teams
If you work in translation services, you’ll know that certain tools can make life much easier when working as a team. For example, a project management tool like Teamwork can help leaders assign tasks to team members in a systematic way. Sourcing and researching information online can also be done more efficiently via a collaboration tool like Wikis (on a platform like Wikimedia or Neo, for example) or a knowledge database like Linguatex. When working on a particular text or set of documents, your team can effectively collaborate by keeping said documents online and accessible to all team members in these tools.
10. Translation memory software
As we mentioned earlier, a translation memory (or ‘TM’) tool is a software program or application that can store and retrieve translations in different languages. The translation memory software you use should be compatible with the same programs used to write translation software programs (usually called ‘terminology tools’ or ‘computer translation programs’).
Some translation memory tools are built into word processors like Microsoft Word or LibreOffice Writer, for example. When you review a segment of text in your native language (for example, English), the translation memory tool will store the translation in another language (say, French).
Other translation memory tools are separate applications or programs: when you need to review or edit a translation, you load the specific text into the translation memory tool. The translation from your source language into the target language will be displayed, along with any notes or tags, you added while translating. The translation memory software will also ‘check’ any new text you enter into the translator software, looking for matches. Every time the translation memory software finds a match, it’ll update the translation with the corrections you made to the previous translation.
Whatever tool or toolset you use, being a better translator means thinking about how to improve your own work process. Could you be working more efficiently with the tools you already have? What new tools might you need to learn or acquire to do your job better? As new technology develops, the translation industry will also see new tools develop.
The ATA Guide to Starting Out as a Translator is a fantastic e-book for anyone new to the translation profession. Whether you’re currently studying translation, a recent graduate, or making a career change, this e-book is your guide to kick off your translation career.
ATA-Guide-to-Starting-Out-as-a-Translator.pdf (atanet.org)
5 notes
·
View notes
Text

#JakeReviewsItch
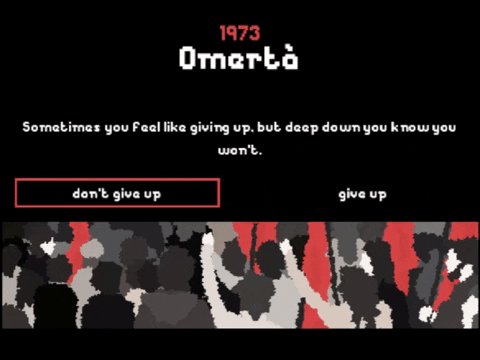
1977: Radio Aut
by Alex Camilleri
Genre: N/A
Pitch: A visual short story documenting the true struggles of an anti-Mafia activist Peppino Impastato in mid-20th century Sicily.
My expectations: The Itch page provides a one-sentence description and no screenshots. Pretty gutsy. I have absolutely no idea what to expect.
Review:

Prior to 1977: Radio Aut, I’d never heard of political activist Giuseppe "Peppino" Impastato or his efforts to free the Sicilian town of Cinisi from Mafia control. It’s a great story… in the wrong format.
1977: Radio Aut casts players as Peppino, presenting his story through text, illustration, mood-setting audio, and interactive decisions.
The 8-bit-ish style looks fine, but thematically, it’s completely out of place. Text is often difficult to read, not helped by a number of typos—significant issues in a game that’s mostly about reading words.

By my rough tally, there are 104 text screens, 26 of which ask for player input. Not a bad ratio, except that most offer only a single option or otherwise prevent the story from going down the wrong path. That leaves just seven screens with two selectable choices, and none of those make any difference, because this is a true story about a real person. It only happened one way.
Why not show Peppino’s story from another point of view, casting players as a fictional Cinisi resident, pulled between Mafia intimidation and Radio Aut’s call to action? Why not make a YouTube video? Or a Tumblr post? This medium doesn’t suit the message.
+ A great, true story I'd never heard before, and might not have ever heard otherwise.
+ Despite my complaints about playing the role of Peppino, the second-person narrative structure is a reminder that you, the one playing the game, have the power to fight for change.
+ Fully playable in a browser for free. Start to finish, you're looking at 5-10 minutes
– What's the point of interactive fiction without interactivity?
– Games have the power to put players in a place and time, encouraging empathy and understanding in a unique way. 1977 speeds through decades of Peppino's life, giving an overview of a few major turning points, but rarely pausing to consider the texture of his life or the small steps toward big action.
– Wikipedia says Peppino's newsletters and broadcasts were full of satire and puns. A joke or two would have gone a long way in this deadly serious downer.
– Text is difficult to read.
🧡🧡🤍🤍🤍
#JakeReviewsTwitch is a series of daily game reviews. You can learn more here. You can also browse past reviews...
• By name
• By rating
• By genre
#JakeReviewsItch#Reviews#Computer Games#Video Games#Itch.io#1977: Radio Aut#Radio Aut#Giuseppe Impastato#Peppino Impastato#Mafia#Cinisi#Sicily#Italy#Anti-mafia#Activism#True Story#Interactive Fiction#Visual Novel#Socialism
2 notes
·
View notes
Text
How Brands Can Prepare a Winning Metaverse Strategy in 2024

The metaverse is rapidly emerging as the next evolution of the internet, offering brands new opportunities to engage audiences in immersive and interactive ways. As consumers spend more time in metaverse environments like Decentraland, The Sandbox, and Roblox, savvy brands are developing metaverse strategies to meet audiences where they are most active.
But what exactly is the metaverse, and how can brands capitalize on these new virtual worlds? Here we break down the strategic opportunities for brands in the metaverse and provide proven advice for developing an effective metaverse strategy.
An Introduction to the Metaverse Trend
The term “metaverse” refers to persistent 3D virtual worlds where users can explore digital landscapes, interact with each other through avatars, and participate in experiences spanning gaming, social media, entertainment and more. While still in early stages, the meta-verse aims to integrate multiple aspects of online life into interconnected virtual spaces.
Major tech companies like Meta (formerly Facebook), Microsoft, and Epic Games are investing billions into building open, interoperable metaverse platforms. Consumer brands want in on the action too. Research shows 71% of consumers are interested in exploring brand interactions in the metaverse. (Source)
For brands, the metaverse unlocks new channels for engaging audiences with immersive storytelling, branded virtual events, digital products, and experiential marketing. Just as brands migrated to social media and ecommerce years ago, early brand activation in the metaverse can help secure mindshare with future consumers.
Overview of Major Metaverse Platforms and Audiences
While there is no singular “metaverse” yet, several platforms show promise in attracting brands and users:
- Decentraland - Browser-based virtual world where users buy digital real estate and create experiences. Attracts crypto enthusiasts.
- The Sandbox - Gaming-focused meta-verse with a voxel art style. Popular with gamers.
- Roblox - Massive gaming platform with 43 million daily users. Popular with under 13 crowd. (Source)
- Meta Horizon Worlds - Social VR playground still in beta. Will integrate with Facebook, Instagram and other Meta apps.
The metaverse demographic skews young and tech savvy for now. However, as VR devices improve and platforms evolve, mass consumer adoption is expected within 5-10 years.
Brands evaluating meta-verse platforms should consider factors like audience reach, creation tools, commercial opportunities, and technical requirements. Selecting platforms aligned to brand goals and target users is key.
Key Opportunities for Brands in the Metaverse
Brands are just starting to explore how virtual worlds can drive business value. Early experimentation has revealed some of the most promising opportunities:
Immersive Experiences and Virtual Events
Virtual spaces allow brands to create events and experiences that go beyond what’s possible physically. For example, in Decentraland, Gucci developed a virtual garden that changes with the seasons. Nike acquired virtual sneakers company RTFKT and is creating gamified worlds to launch digital sneakers. Such experiences foster deeper engagement with brands.
The metaverse also enables new event formats like virtual product launches, hybrid digital/physical concerts, VR tradeshows, and exclusive gatherings for loyalty program members. Expect more brands to host interactive virtual events as an alternative or complement to in-person experiences.
New Marketing Opportunities with NFTs and Virtual Products
Non-fungible tokens (NFTs) and virtual goods offer brands new ways to engage audiences. From collectible digital sneakers to fashion pieces for avatars, virtual products present monetization potential.
For example, Dolce and Gabbana created a nine-piece NFT collection that sold for $6 million (Source). CPG brands could offer limited edition digital mascotcharacters or virtual food products for avatars. As users personalize digital identities, branded virtual goods can show affiliation.
Integrating Real World and Virtual Experiences
Linking real world and virtual activations can merge physical and digital engagement. For instance, Coca-Cola launched their virtual Music Hall in Fortnite, displaying artist profiles of physical musicians playing concerts in real life (Source). Fashion label Clinique offered virtual makeovers in Decentraland using products from physical stores (Source).
Such initiatives build consistent brand experiences across channels. Real world rewards or access can drive participation in virtual events, while digital extensions give physical touchpoints longer shelf life. Omnichannel strategies will be key in the metaverse.
Developing a Winning Metaverse Strategy
While the metaverse presents intriguing potential for brands, it requires careful planning and strategic investment to generate real value. Follow these best practices when developing your meta-verse activities:
Select the Right Platforms and Audiences
As outlined earlier, top metaverse platforms attract different users today. Decentraland skews crypto/investor profiles, The Sandbox gaming enthusiasts, Roblox kids. Not all brands belong in all worlds. Prioritize 1-2 platforms where your audience is active and your brand resonates.
Set Goals and Success Metrics
Have a clear vision of what you want to achieve in the meta-verse. Potential goals include brand awareness, engagement, community building, lead generation, and sales of virtual goods. Define metrics to track performance for optimization. Measure beyond vanity metrics like visitors or impressions to conversion actions.
Budget and Resourcing Considerations
The metaverse demands new design skills and technology investments that traditional agencies may lack. Brands need 3D designers, gaming developers, VR experts and blockchain technologists on their rosters. Plan for a 6-12 month ramp up to find the right partners and build internal capabilities.
Metaverse initiatives can cost from tens of thousands to millions based on complexity. Start with small tests before committing major spends until you validate your strategy. Invest early while costs are lower to gain first mover advantage.
Executing and Measuring Your Metaverse Strategy
An adaptable approach is key to metaverse success. Follow agile principles of launching small tests, analyzing data, learning and improving:
Start with Pilots and Experiments
Given the nascency of the meta-verse, brands should embrace a “test and learn” mindset. Start with low risk initiatives like designing branded wearables for avatars or creating a simple branded space. Measure adoption and feedback before investing in larger domains or experiences.
Analyze Performance Data and User Feedback
Collect data and observe how users interact with your brand in the metaverse. Are they spending meaningful time exploring? Sharing socially? Buying branded virtual goods? Feedback surveys can also reveal what resonates.
Optimize and Evolve Your Strategy
Use insights uncovered from tests to refine your strategy over successive iterations. Expand on elements that work well and course correct those that fall flat. The metaverse rewards persistent brands who iterate to meet evolving user needs.
Metaverse Strategy Examples from Early Brand Activators
While still early days, some influential brands offer inspiration:
- Nike – Acquired RTFKT to create virtual sneakers for the meta-verse. Also opened Nikeland in Roblox to showcase products in an interactive world (Source).
- Gucci – Created the Gucci Garden space in Roblox for customers to interact with limited edition digital designs (Source).
- Adidas – Bought virtual real estate in The Sandbox metaverse to engage gamers and build branded experiences (Source).
- Wendy’s – Launched a virtual restaurant in Horizon Worlds with food deliveries to avatars and conversations with Wendy’s characters (Source).
These early brand activators provide models for thoughtful meta-verse worldbuilding that aligns to their respective brand purposes.
The Future of Brands in the Metaverse
While still nascent today, the metaverse promises to become a ubiquitous platform touching all parts of society in the future. Just as the internet reshaped business models, the metaverse will drive changes in consumer behavior and engagement.
Brands that embrace the meta-verse early have an opportunity to shape its evolution and cement strong positioning before mass adoption. As virtual worlds become more immersive and interconnected, the gap between digital and physical brand experiences will narrow – they will simply become different facets of a holistic brand universe.
The metaverse mandate for marketing leaders is clear: start testing and learning in virtual worlds now so you’re ready to fully engage the next generation of consumers in the decades to come. Brands that lag risk fading into irrelevance. The time to define your brand’s meta-verse strategy is now.
Final Verdict: Prioritize Long-Term Vision Over Short-Term Hype
While the metaverse holds exciting potential as the next evolution of digital experiences, some brands may still be tempted to write it off as mere hype. However, those who look past the buzzwords and fads can unlock real opportunities to forge deeper engagement with future generations of digital-native consumers.
Leading brands are approaching the meta-verse as a long-term investment in their brand futures. By taking small steps today and building capabilities ahead of mass adoption, they are positioning themselves to flourish as virtual worlds become mainstream.
However, the metaverse requires patience and commitment to see returns. Jumping in without clear objectives or half-hearted initiatives will yield little. Brands must filter hype from genuine possibilities and act decisively on the latter.
With prudent strategy, brands who embrace the metaverse today will be ready to reap rewards in the decades ahead. Just as early adopters of past platforms like mobile and social media gained advantage, forward-thinking brands have much to gain by charting their meta-verse course now and optimizing along the journey. The virtual worlds of tomorrow beckon - it's time to answer the call.
Read the full article
0 notes
Text
The best youtube video downloader in 2024
In the digital age, access to online content has become integral to our daily lives. From educational videos to entertaining clips, the internet offers a plethora of resources. YouTube, the world's largest video-sharing platform, stands at the forefront of this digital revolution. However, despite its vast library, users often find themselves wanting to save videos for offline viewing. This is where tools like YouTubeMP4.app come into play, offering a seamless solution to download and enjoy videos at your convenience.
What is YouTubeMP4.app?
YouTubeMP4.app is a user-friendly online tool designed to facilitate the downloading of YouTube videos in MP4 format. With its intuitive interface and straightforward functionality, it has garnered popularity among users seeking a hassle-free method to save their favorite content.
How Does It Work?
Using YouTubeMP4.app is simple and straightforward:
Copy the Video URL: Begin by navigating to the YouTube video you wish to download. Copy the URL from the address bar of your browser.
Paste the URL: Go to YouTubeMP4.app and paste the copied URL into the designated field on the website's homepage.
Select Format and Quality: YouTubeMP4.app offers options to choose the desired format and quality for the downloaded video. Whether you prefer standard definition or high definition, the choice is yours.
Download the Video: After selecting the format and quality, click on the "Download" button. The website will process the video and provide a download link once it's ready.
Save the Video: Finally, click on the download link to save the video to your device. You can then enjoy it offline whenever you want, without worrying about internet connectivity.
Features and Benefits
YouTubeMP4.app offers several features and benefits, including:
Free of Charge: The service is completely free to use, making it accessible to users of all backgrounds.
No Registration Required: Unlike some other platforms, YouTubeMP4.app does not require users to create an account or provide any personal information.
Fast and Efficient: The website's streamlined interface ensures quick processing and downloading of videos, saving you time and effort.
Compatible Across Devices: Whether you're using a desktop computer, laptop, tablet, or smartphone, YouTubeMP4.app works seamlessly across all devices and operating systems.
High-Quality Downloads: Enjoy your favorite videos in crisp, clear quality, thanks to the option to select the desired resolution.
Legal Considerations
It's important to note that while downloading videos for personal use is generally permissible under YouTube's terms of service, distributing or using copyrighted content without proper authorization may infringe upon intellectual property rights. Therefore, it's advisable to respect copyright laws and use YouTubeMP4.app responsibly.
Conclusion
YouTubeMP4.app empowers users to unlock the full potential of online video content by providing a convenient means to download and enjoy videos offline. With its user-friendly interface, fast processing times, and high-quality downloads, it has become a go-to tool for millions of users worldwide. Whether you're looking to catch up on your favorite tutorials, save memorable moments, or simply enjoy entertainment on the go, YouTubeMP4.app offers a solution that's both simple and effective.
1 note
·
View note
Text
Revolutionizing Digital Content Downloading: A2Znew's SaveFromNet
In today's digital age, accessing and downloading online content has become an integral part of our daily lives. Whether it's downloading videos, music, documents, or any other file, people are constantly looking for efficient ways to save content from the internet. This is where A2Znew and its innovative platform, SaveFromNet, have emerged as game-changers in the world of digital content downloading.
A2Znew: A Name Synonymous with Innovation
A2Znew is a dynamic tech company that has been making waves in the digital landscape. This innovative business is dedicated to simplifying the process of downloading online content, and its flagship product, SaveFromNet, has gained popularity among millions of users across the globe.
The Rise of SaveFromNet
SaveFromNet is a user-friendly online platform that allows users to download a wide variety of content from the internet. Whether it's videos from popular streaming platforms, music from SoundCloud, documents from Google Drive, or images from social media sites, SaveFromNet offers a one-stop solution for all your content downloading needs.
Key Features of SaveFromNet
1. Ease of Use: save from net designed to be intuitive and user-friendly. It requires no technical expertise, making it accessible to a wide range of users, from tech-savvy individuals to novices.
2. Wide Compatibility: SaveFromNet supports numerous online platforms, making it a versatile tool for content downloading. Users can download content from YouTube, Facebook, Instagram, and many more websites with ease.
3. Video and Audio Download: SaveFromNet offers the option to download both video and audio content, allowing users to save their favorite songs, podcasts, and videos for offline viewing or listening.
4. Multiple Formats and Resolutions: Users can choose from a range of formats and resolutions when downloading content, ensuring that the downloaded files match their specific preferences and device compatibility.
5. Browser Extension: SaveFromNet provides a browser extension that streamlines the downloading process. This extension adds a "Download" button to the supported websites, making content downloading even more convenient.
6. Privacy and Security: A2Znew places a strong emphasis on user privacy and security. SaveFromNet doesn't collect or store personal information, ensuring that users can download content with peace of mind.
A2Znew's Commitment to Continuous Improvement
A2Znew understands the evolving nature of the internet and the ever-changing landscape of online content. The company is committed to staying up-to-date with the latest developments and continually expanding the list of supported websites. This dedication to improvement is a key reason behind SaveFromNet's growing popularity.
Conclusion
A2Znew's SaveFromNet is changing the way people interact with digital content on the internet. Its user-friendly platform, versatile features, and commitment to privacy have earned it a loyal user base. As online content continues to evolve, SaveFromNet and A2Znew are well-positioned to adapt and provide users with an efficient and convenient way to save content from the net.
0 notes
Text
Crafting a QR Code Menu: Your Comprehensive Guide

The adoption of QR Code menus in the restaurant industry has ushered in a new era of convenient, contactless dining, reflecting the changing times in the wake of the pandemic. These menus, accessed through a simple scan, have replaced traditional paper menus and offer an interactive, efficient dining experience. In this blog, we'll delve into everything you need to know about QR Code menus for restaurants, from what they are and their benefits to how they function and how you can create one for your establishment.
Understanding Restaurant QR Code Menus:
A restaurant QR Code menu is the digital incarnation of the traditional printed menu. It's easily accessible through a QR Code, which customers can scan using their smartphones. This tech-savvy approach revolutionizes the dining experience, offering customers a contactless, efficient, and interactive way to explore the menu options.
How a Restaurant QR Code Menu Works:
To understand the mechanics of a QR Code menu, follow these steps:
Scan: QR Codes are displayed on table stands, posters, or even directly on tables. Customers use their smartphone cameras or a QR Code reader app to scan the displayed code.
Access: Once scanned, the QR Code opens the digital menu in the device's web browser. Customers can view the entire menu as presented by the restaurant on their own handheld devices.
Browse: Customers can seamlessly browse through the menu by swiping, zooming in or out, and even reading detailed descriptions of each dish. Some restaurants go a step further by including dietary information, allergen warnings, and customizable options in their digital menus.
Order: Depending on the restaurant's setup, customers may even place their orders directly through the digital menu. This streamlines the ordering process, reducing wait times.
Feedback: Some QR Code menus allow customers to leave feedback or rate dishes, providing valuable insights for restaurant owners to enhance the overall dining experience and build their brand.
Reasons to Embrace QR Code Menus:
QR Code menus are gaining popularity in the restaurant industry for several reasons:
Increased Sales: Implementing QR Code menus can boost sales by up to 30%.
Reduced Staffing Needs: QR Code menus decrease the need for additional wait staff.
Fewer Errors: These menus reduce errors in the order and delivery process by minimizing human intervention.
Cost Savings: By eliminating the need for frequent menu printing, QR Code menus save on expenses and reduce wear and tear on paper menus.
Social Media Integration: QR Code menus can incorporate Facebook marketing cookies and share options, allowing customers to directly share the menu.
Meeting Customer Expectations: Having a QR Code menu is essential to meet the expectations of tech-savvy, younger audiences.
Faster Table Turnover: QR Codes expedite table turnover as customers can order and pay digitally.
Real-Time Updates: Menus can be updated in real-time, minimizing customer dissatisfaction due to unavailable items.
Enhanced Experience: QR Code menus provide a superior menu experience with features like item search, customizable filters, and order history.
Data Insights: They offer restaurant owners valuable data on customer preferences and enable feedback submission.
Highlighting Specials: Daily specials are prominently displayed, reducing the reliance on staff for promotion.
Creating a QR Code Menu:
Contrary to the misconception that generating a QR Code menu is a complex process, it's relatively straightforward. There are two primary methods:
Converting PDF Menu to Digital: If you already have a PDF version of your menu, it can be easily converted into a QR Code menu, often for free, using online platforms. Simply provide your menu in a suitable format, and you'll have a digital menu within 48 hours.
Creating a Digital Menu from Scratch: This process involves eight steps:
a. Create an account.
b. Customize the menu.
c. Add your restaurant's logo.
d. Choose colors that match your brand identity.
e. Download the QR Code for the menu.
f. Test the QR Code on various smartphone operating systems.
g. Incorporate the QR Code into your table stands or posters.
h. Print the QR Code menu.
Choosing Between PDF and Digital Menus:
While both types of QR Codes provide digital menus, they differ in some key aspects. Consider these factors when selecting the best option for your restaurant:
PDF Menu QR Code: This code directs customers to download the menu in a PDF format. It's simple to create but lacks interactive elements and real-time updates.
Digital Menu QR Code: This QR Code leads customers to a responsive, interactive web-based menu. It allows for real-time updates, works well on various smartphones, and supports interactive content.
Tips for Crafting a Digital QR Code Menu:
When creating a digital QR Code menu, keep these tips in mind:
Make it visually appealing.
Ensure mobile optimization.
Use clean layouts with legible fonts.
Include high-quality images.
Keep the menu updated.
Test the QR Code on different devices and platforms.
Leverage analytical data on customer engagement to optimize offerings.
Conclusion:
This blog serves as your guide to creating a scannable QR Code menu for your restaurant. Embracing this technology can expand your business's digital horizons and enhance customer engagement in today's fast-paced world. If you need further assistance with restaurant website development and digital marketing, don't hesitate to reach out.
1 note
·
View note
Text
London, England, September 28th, 2023, ChainwireDecentralized ledger platform Radix Publishing has celebrated the successful completion of its long-anticipated Babylon mainnet upgrade. The Babylon upgrade represents the end of the Olympia era and has been hailed by Radix as a game-changing moment for Web3 and the wider DeFi space.The Babylon mainnet upgrade has been described as a “substantial update” to the Radix Network mainnet, enabling the deployment of Scrypto-based smart contracts and a wide swathe of new technologies and features, most notably, the Radix Mobile Wallet.“With the Radix Babylon Upgrade complete, the Full Stack for DeFi has come together for the first time, ushering in a new beginning for both existing users, as well as those who were hesitant to embrace DeFi and Web3. A new ecosystem awaits - an ecosystem where builders can intuitively build and launch powerful and secure dApps, and where our friends, family, and colleagues can confidently use them” said Piers Ridyard, CEO, RDX Works.Among the refinements supported by Babylon are the Radix Engine v2 virtual machine, DeFi transaction previews that are human readable, a decentralized royalty system for developers and smart account components, as well as an on-ledger catalog of Scrypto-based blueprints.The Babylon upgrade brings with it five new products, The Radix Mobile Wallet, which provides a secure way to manage accounts and hold any kind of asset, such as tokens or NFTs on Radix. Radix Connect, which allows users to connect their Radix Wallet to dApps on desktop browsers using a secure peer-to-peer connection with the Radix browser extension. The Radix Dashboard, a comprehensive explorer for the Radix Network and functionalities to stake, unstake, and claim XRD from validators and the Developer Console, which provides functionalities that will be useful for developers to deploy packages to the network, ensuring a streamlined integration of new software components. And lastly, the dApp Sandbox, a developer tool that makes it easy for a developer to experiment with the kinds of requests that a dApp frontend can make to the Radix Wallet, and see the results in the wallet and format of responses. It is believed the arrival of the Babylon mainnet upgrade will enhance user experience for web3 developers, many of whom have already become acquainted with the incoming features through their use of the Betanet and RCnet testnets. Babylon represents an open, self-incentivizing DeFi dApp ecosystem where developers can build and deploy impactful decentralized applications at scale.About RadixRadix is the only full-stack, layer-1 smart contract platform that offers a radically better experience both for users and developers. With Radix, users can confidently use Web3 and DeFi to manage their assets and identities; and for developers, Scrypto and Radix Engine provide a powerful and secure asset-oriented programming paradigm that allows builders to intuitively go from idea to production-ready dApps that their users will love.For more information, please visit: and https://www.radixdlt.com/full-stack/ Radix Publishing is responsible for the code security and publication of code associated with the Radix platform.
Avishay Litani
[email protected]
Disclaimer: This is a sponsored press release and is for informational purposes only. It does not reflect the views of Crypto Daily, nor is it intended to be used as legal, tax, investment, or financial advice.
Source
0 notes
Text
Microsoft Office Home and Student vs. Windows 10 Home Key: Which One Is Right for You?
In today's digital age, having the right software and operating system is essential for both work and personal use. Microsoft has long been a household name when it comes to productivity software and operating systems. Two popular products in their lineup are "Microsoft Office Home and Student" and "Windows 10 Home Key." In this article, we will delve into the features, benefits, and differences between these two offerings to help you make an informed decision.
Microsoft Office Home and Student
What is Microsoft Office Home and Student?
Microsoft Office Home and Student is a software suite that includes essential applications such as Word, Excel, and PowerPoint. It is designed for students and families who need to create documents, spreadsheets, and presentations for academic or personal purposes.
Key Features of Microsoft Office Home and Student
Word Processing with Microsoft Word: This powerful word processing software allows you to create, edit, and format documents with ease. Whether you're writing essays, reports, or letters, Word has you covered.
Data Analysis with Excel: Excel is a versatile spreadsheet program that helps you organize data, create charts, and perform complex calculations. It's an invaluable tool for students and professionals alike.
Dynamic Presentations with PowerPoint: PowerPoint enables you to craft captivating presentations with multimedia elements. Impress your audience with visually appealing slideshows.
Note-Taking with OneNote: OneNote is perfect for taking notes, making to-do lists, and keeping your ideas organized. It's a digital notebook that syncs across devices.
Benefits of Microsoft Office Home and Student
Affordability: This package is budget-friendly, making it ideal for students and families on a tight budget.
Lifetime License: You purchase it once, and it's yours for life. No need to worry about subscription fees.
Ease of Use: Microsoft Office applications are user-friendly, with a familiar interface that most people find intuitive.
Windows 10 Home Key
What is a Windows 10 Home Key?
A Windows 10 Home Key is a license that grants you access to the Windows 10 operating system. It's the foundation of your computer's software, providing the user interface, security features, and compatibility with various software applications.
Key Features of Windows 10 Home
Familiar Start Menu: Windows 10 brings back the beloved Start Menu, combining the best of the classic menu with modern features.
Cortana Virtual Assistant: Cortana can help you find information, manage your schedule, and even perform tasks using voice commands.
Microsoft Edge Browser: Enjoy a fast and secure web browsing experience with Microsoft Edge, which comes pre-installed.
Enhanced Security: Windows Defender Antivirus provides real-time protection against viruses and malware, keeping your system safe.
Benefits of Windows 10 Home Key
Stability: Windows 10 is a stable and reliable operating system with regular updates for security and performance improvements.
Compatibility: It is compatible with a wide range of software and hardware, making it a versatile choice for various tasks.
Cortana Integration: Cortana can make your daily tasks more convenient with voice-activated assistance.
Which One Should You Choose?
The choice between Microsoft Office Home and Student and a Windows 10 Home Key ultimately depends on your needs. If you require essential productivity software for tasks like document editing, data analysis, and presentations, Microsoft Office Home and Student is the way to go. Its affordability and lifetime license make it a practical choice for students and families.
On the other hand, if you're looking for an operating system that provides a stable and secure computing environment with features like Cortana integration and Microsoft Edge, a Windows 10 Home Key is the right choice. It's the foundation that supports all your computing activities.
In conclusion, both Microsoft Office Home and Student and Windows 10 Home Key are valuable additions to your digital toolkit. Assess your requirements and choose the one that aligns with your needs, and you'll be on your way to a more productive and efficient digital experience.
thrive. By choosing these trusted products, you can ensure that your organization is equipped for success in the digital age.
0 notes
Text
The Joy of Jigsaw Puzzles Online: A Digital Escape to the Analog World
Introduction
In the age of digital entertainment and screen-dominated leisure activities, the simple pleasure of piecing together a jigsaw puzzle has managed to stand the test of time. Jigsaw puzzles have been a beloved pastime for generations, offering a unique blend of relaxation, mental stimulation, and a sense of accomplishment. With the advent of the internet, this cherished activity has found a new home in the digital realm. In this article, we will explore the world of jigsaw puzzles online, discussing their resurgence in popularity and the benefits they offer to enthusiasts of all ages.
The Digital Renaissance of Jigsaw Puzzles
Traditional jigsaw puzzles have long been a mainstay in homes worldwide. The act of sorting through an assortment of uniquely shaped pieces to form a complete picture is not only a soothing pastime but also a great exercise for the mind. However, in recent years, jigsaw puzzles have experienced a revival in popularity thanks to their online counterparts.
Online jigsaw puzzles, often found on websites and apps, have introduced a new level of convenience and accessibility to this timeless hobby. No longer confined to physical pieces scattered across a table, enthusiasts can now enjoy the challenge of assembling digital puzzles with just a few clicks. This shift to the digital realm has opened up a world of possibilities for puzzle aficionados.
Benefits of Jigsaw Puzzles Online
1. Variety and Choice:
One of the most significant advantages of online jigsaw puzzles is the vast selection of images and difficulty levels available. From serene landscapes and famous artworks to whimsical cartoon characters, there is a puzzle for every interest and skill level. This wide array of choices ensures that enthusiasts can always find a puzzle that piques their curiosity and matches their expertise.
2. Accessibility:
Online jigsaw puzzles are accessible to virtually anyone with an internet connection, making them an inclusive activity for people of all ages and abilities. Whether you're a seasoned puzzler or a beginner looking to dip your toes into the world of jigsaws, the digital format is welcoming to all.
3. No Cleanup Required:
Traditional jigsaw puzzles come with the not-so-enjoyable task of cleaning up and storing the pieces once you've completed the puzzle. With online puzzles, there's no need to worry about lost pieces or storage space. It's as simple as closing the browser or app when you're done.
4. Time Flexibility:
Online jigsaw puzzles offer flexibility in terms of time. You can work on a puzzle for a few minutes during a coffee break or spend hours engrossed in the challenge. This adaptability makes them a perfect choice for those with busy schedules.
5. Social Engagement:
Many online puzzle platforms allow users to share their progress and completed puzzles with friends and family. This fosters a sense of community and friendly competition, even when physically distant.
6. Improved Cognitive Skills:
Engaging with jigsaw puzzles, whether online or offline, provides numerous cognitive benefits. It enhances spatial reasoning, attention to detail, problem-solving skills, and patience. These mental exercises can be particularly beneficial for children and seniors alike.
Conclusion
Jigsaw puzzles, once relegated to cardboard and wooden pieces on a tabletop, have found new life online. The convenience, variety, and accessibility of jigsaw puzzles on the internet have breathed fresh air into this beloved pastime. Whether you're a seasoned puzzler or a newbie looking for a relaxing way to unwind, online jigsaw puzzles offer a delightful escape to the analog world in a digital format. So, grab your virtual puzzle pieces, and embark on a journey of relaxation and mental stimulation right from the comfort of your screen.
For more info you can visit our website: Daily Jigsaw Puzzles

1 note
·
View note
Link
#buyatcheap#buyhotmailaccounts#Buyhotmail.comBulkAccounts#Hotmailaccounts#HotmailwithAccessAbleRecovery#PVAHotmailAccountforSale#SaleHotmailAccounts#Salehotmail.comBulkAccounts
0 notes
Text
The Birth of HTML: Shaping the Web as We Know It

Introduction
In the vast landscape of the digital world, where websites dominate our online experiences, HTML (Hypertext Markup Language) holds a crucial position as the backbone of the World Wide Web. As we click and scroll through web pages, it’s worth delving into the fascinating story behind the birth of HTML and understanding how this simple yet powerful language has shaped the internet as we know it today.
The Birth of HTML:
In the early 1990s, a visionary scientist named Sir Tim Berners-Lee was working at CERN, the European Organization for Nuclear Research. Frustrated by the lack of an efficient system to share information among researchers, Berners-Lee conceptualized a decentralized network of computers interconnected through hyperlinks, thus laying the foundation for the World Wide Web.
To bring his vision to life, Berners-Lee needed a language that could create and structure documents accessible over the internet. In collaboration with his colleague Robert Cailliau, he developed HTML as a markup language—a way to describe the structure and content of web documents.
The Evolution of HTML:
The initial version of HTML, released in 1991, was a simple language with limited functionality. It allowed basic text formatting, the creation of headings, paragraphs, and lists, and the inclusion of images. However, as the web gained popularity, the need for more advanced features became evident.
The introduction of HTML 2.0 in 1995 marked a significant step forward. It introduced new elements like tables, forms, and image maps, enabling more complex and interactive web pages. This version also standardized the use of HTML across different web browsers, ensuring consistent rendering of web content.
HTML continued to evolve rapidly, with each new version bringing more sophisticated features and improved capabilities. HTML 3.2, released in 1997, introduced support for frames, which allowed developers to divide a web page into multiple sections. HTML 4.0, released in 1997, further expanded the language with features like cascading style sheets (CSS) and improved support for scripting languages.
The Modern Era: HTML5

HTML5, the latest and most widely used version of HTML, was first introduced in 2014. It represented a significant milestone in the evolution of the language, offering a wide range of new elements, attributes, and APIs. HTML5 brought native support for multimedia elements like audio and video, making it easier to embed media content within web pages.
Furthermore, HTML5 introduced semantic elements such as <header>, <nav>, <section>, and <article>, which provided better structure and accessibility to web documents. It also facilitated the development of rich web applications with features like offline storage, drag-and-drop support, and geolocation capabilities.
HTML5’s robustness and flexibility made it the go-to choice for web developers. It allowed them to create visually stunning websites, deliver seamless user experiences, and build responsive designs that adapt to different devices and screen sizes.
HTML’s Impact on the Internet:
The widespread adoption of HTML has had a profound impact on the internet and our daily lives. Here are a few key ways in which HTML has shaped the digital landscape:
Universal Accessibility
HTML’s simplicity and versatility have made it accessible to a wide range of users, from amateur website creators to professional developers. Its open nature and adherence to web standards have ensured compatibility across different browsers and devices, making web content accessible to users regardless of their preferred platform.
Universal Accessibility
HTML’s simplicity and versatility have made it accessible to a wide range of users, from amateur website creators to professional developers. Its open nature and adherence to web standards have ensured compatibility across different browsers and devices, making web content accessible to users regardless of their preferred platform.
Structural Organization
HTML’s ability to structure content using elements like headings, paragraphs, and lists has not only made web pages more readable but has also had significant implications for search engine optimization (SEO). By providing a clear and organized structure to web documents, HTML helps search engines understand and index content more efficiently, improving the discoverability of information on the web.
Seamless Integration with Other Technologies
HTML’s design as a markup language allows it to seamlessly integrate with other web technologies. Cascading Style Sheets (CSS) can be used to control the presentation and layout of HTML elements, while JavaScript enables dynamic interactivity and functionality. This combination of HTML, CSS, and JavaScript forms the backbone of modern web development, enabling developers to create visually appealing, interactive, and responsive web experiences.
Evolution of Web Applications
HTML has played a crucial role in the development of web applications, blurring the line between traditional desktop software and online experiences. With HTML5’s introduction of new features and APIs, web applications have become more powerful, offering functionalities that were once exclusive to native applications. HTML5-powered applications are now capable of offline storage, real-time communication, multimedia playback, and even complex graphics rendering, allowing users to accomplish tasks and access information directly from their browsers.
Looking Ahead:
As technology continues to advance, HTML will undoubtedly undergo further transformations and updates to meet the demands of an ever-evolving digital landscape. The future of HTML is likely to focus on enhancing accessibility, improving performance, and providing new capabilities to support emerging technologies such as virtual reality, augmented reality, and the Internet of Things (IoT).
In conclusion, the birth of HTML laid the foundation for the World Wide Web and revolutionized the way we access and interact with information online. HTML’s simplicity, versatility, and continuous evolution have shaped the internet into a vast and interconnected network of knowledge and experiences. As we navigate the digital realm, let us appreciate the profound impact that HTML has had on our lives and the limitless possibilities it holds for the future of the web.
The Future of HTML: Innovations and Possibilities

HTML, as the backbone of the World Wide Web, has come a long way since its inception. As we look to the future, there are several exciting innovations and possibilities on the horizon for HTML and web development as a whole.
Progressive Web Apps (PWAs): PWAs are web applications that combine the best features of websites and native applications. They offer a more app-like experience, including offline functionality, push notifications, and the ability to be installed on users’ devices. HTML, along with modern APIs like service workers, is instrumental in building PWAs and enabling seamless user experiences across different devices.
Web Components: Web Components are a set of web platform APIs that allow developers to create reusable and encapsulated custom elements. These elements can be used to build complex web applications by combining HTML, CSS, and JavaScript in a modular and interoperable manner. Web Components promote code reusability, maintainability, and improved performance, paving the way for more scalable and efficient web development.
Augmented Reality (AR) and Virtual Reality (VR): With the growing interest in AR and VR technologies, HTML is poised to play a significant role in their integration with the web. HTML’s support for multimedia elements, 3D graphics, and interactivity makes it an ideal platform for creating immersive AR and VR experiences. As web standards evolve, we can expect HTML to offer even more powerful APIs for developing AR and VR applications directly within web browsers.
Web Assembly (Wasm): Web Assembly is a binary instruction format that allows developers to run high-performance applications on the web. While not a replacement for HTML, Wasm works alongside HTML to execute computationally intensive tasks efficiently. By leveraging Wasm, developers can bring existing software written in languages like C++, Rust, and Go to the web, opening up new possibilities for web-based applications with near-native performance.
Accessibility and Inclusivity: HTML has always been focused on accessibility, ensuring that web content is available to all users, regardless of their abilities. In the future, we can expect HTML to continue improving accessibility features, making it easier for developers to create inclusive web experiences. This includes enhanced support for assistive technologies, better semantic markup, and more accessible multimedia elements.
Conclusion
In conclusion, the birth of HTML laid the foundation for the World Wide Web and revolutionized the way we access and interact with information online. HTML’s simplicity, versatility, and continuous evolution have shaped the internet into a vast and interconnected network of knowledge and experiences. As we navigate the digital realm, let us appreciate the profound impact that HTML has had on our lives and the limitless possibilities it holds for the future of the web.
The birth of HTML revolutionized the way we access and share information on the internet. From its humble beginnings as a simple markup language, HTML has grown into a versatile tool that powers the modern web. Its continuous evolution and adoption of new standards have empowered developers to create dynamic and interactive websites, transforming the online landscape.
From the rise of PWAs and web components to the integration of AR, VR, and Wasm, HTML is poised to embrace emerging technologies and provide a foundation for building dynamic and immersive web experiences. As developers push the boundaries of what is possible, HTML will continue to adapt and evolve, empowering creators to build websites and applications that engage, inform, and inspire users around the globe
The future of HTML is bright, and its journey has only just begun. As we navigate the ever-changing landscape of the internet, let us embrace the potential and endless opportunities that HTML brings, as it continues to shape the digital world we live in.
FAQs(Frequently Asked Questions)
FAQ 1: How has HTML evolved over time?
HTML has undergone significant evolution since its inception. The early versions of HTML provided basic text formatting and limited structural elements. As the web grew, new versions of HTML introduced more advanced features, such as tables, forms, frames, cascading style sheets (CSS), multimedia support, and semantic elements. The latest and widely used version, HTML5, brought significant enhancements, including improved multimedia support, better semantics, and support for web applications.
FAQ 2: What is the relationship between HTML and CSS?
HTML and CSS (Cascading Style Sheets) work together to create web pages. HTML is responsible for defining the structure and content of the page, while CSS is used to control the presentation and layout. HTML elements are marked up with tags, defining the different parts of a web page, while CSS rules are used to specify how those elements should be styled, including aspects like colors, fonts, positioning, and more.
FAQ 3: Can HTML be used for dynamic web applications?
While HTML provides the structure and content of a web page, dynamic functionality is often achieved by combining HTML with other technologies, such as JavaScript. JavaScript allows developers to add interactivity, manipulate the HTML content, and respond to user actions. Together, HTML, CSS, and JavaScript form the foundation for creating dynamic and interactive web applications.
FAQ 4: Is HTML accessible for people with disabilities?
HTML has accessibility features built into its structure, making it possible to create web content that is accessible to people with disabilities. By using appropriate semantic elements, alt attributes for images, and adhering to web accessibility guidelines, developers can ensure that their HTML content is accessible to users who rely on assistive technologies such as screen readers or those with visual impairments.
FAQ 5: What is the future of HTML?
The future of HTML is likely to involve further enhancements to support emerging technologies and improve the web development process. This includes advancements in areas such as Progressive Web Apps, Web Components, integration with augmented reality and virtual reality, and ongoing efforts to enhance accessibility and inclusivity. HTML will continue to evolve and adapt to meet the changing demands of the digital landscape.
0 notes
Text
Web development and web design

The process of developing websites, web applications and other online content is called web development. It is a complicated and multidimensional subject involving a number of platforms, languages and technologies. With the rapid development of the Internet and the advent of mobile devices, web development has become an indispensable part of modern business and daily life.
Fundamentals of web development and web design
The foundation of any website is HTML (Hypertext Markup Language), which defines the format and content of online pages. CSS (Cascading Style Sheets) can be used to style web pages and give them an appealing look. A computer language called JavaScript allows web pages to be interactive and dynamic web pages.
To speed up the development process, web developers can make use of a variety of tools and frameworks. These include front-end and back-end frameworks, content management systems (CMS), integrated development environments (IDEs), and text editors. Back-end frameworks such as Node.js, Ruby on Rails, and Django provide the architecture and logic needed to develop sophisticated online applications, while front-end frameworks such as React, Vue, and Angular allow developers to design flexible and dynamic user interfaces.
The value of website development services
For businesses of all sizes, a strong online presence is essential in today's digital age. A well-crafted and useful website can increase sales, build brand recognition, and attract new customers. Creating online platforms for social media, e-commerce and other online services is another important function of web development.
Website development involves more than just creating static web pages. It's also about creating interactive, dynamic web applications that can handle heavy data processing and sophisticated activities.
Website development is also an important part of mobile application development. With the proliferation of smartphones and tablets, mobile devices are becoming the primary platform for accessing the Internet. To create mobile applications that are fast, responsive, and user-friendly, web developers are using mobile frameworks such as React Native and Ionic.
Future directions in web development
New technologies and frameworks are constantly being developed in the world of web development. Below are some current trends in web development:
Progressive Online Apps (PWAs): PWAs are online applications that resemble native mobile apps in both appearance and functionality. They are designed to work offline, load quickly, and provide a consistent user experience across many platforms and devices.
Artificial Intelligence (AI): Machine learning and natural language processing are two examples of AI technologies used to develop intelligent online apps that can automate processes, analyze data, and provide personalized user experiences.
Web application developers can create a server less architecture without having to worry about supporting infrastructure. By eliminating the need for servers and other infrastructure elements, this method can streamline development and reduce costs.
Here's an excerpt from the offering:
The common markup language for Web site and application development is HTML (HyperText Markup Language). It serves as the backbone of the Internet, organizing content into hierarchies that can be displayed by Web browsers.
components-
Syntax
Tags in HTML are used to specify the organisation and content of web pages. Square brackets ( >) indicate tags that can have properties that modify their behaviour.
The basic composition of an HTML tag is as follows:
php
Add the attribute tagname="value" attribute to your code.content
The tag name and any associated attributes are contained in the opening tag, while the tag name is preceded by a slash (/) in the closing tag. The text or other HTML components that the tag contains are called content.
Structure
Each element in an HTML page is nested within the elements behind it. The html tag that contains the nested body and head elements is the top-level element.
Page-related metadata found in the head element includes the title, author, and links to external stylesheets and scripts. The primary content of the page, including headings, paragraphs, graphics, and other HTML components, is contained in the body element.
Common components
To define and organise content, HTML includes a variety of components
h1-h6: level-specific headings
p: text paragraphs with images images
a: references to other websites or sources
U, O and Li Listed elements in both
conclusion:- the picture factory is provides the most valuable and affordable services in web development. provides backend and frontend dashboard and design.
we are expert in web design or web designing services, web development services or website development services.
#tumblr blaze#blaze#today on tumblr#june on tumblr#web development#web developing company#web development services#web design#website design
1 note
·
View note
Text
Social media video download
Social media has become an integral part of our daily lives, with millions of people using it to connect with friends, family, and businesses. One of the most popular types of content on social media is video, and there are countless videos shared every day on platforms like Facebook, Instagram, Twitter, and TikTok.
While these videos can be entertaining and informative, it can be frustrating when you want to download them to watch later or share with others. That's where social media video download tools come in. In this blog, we'll explore what social media video download is, why people use it, and the best tools available for downloading social media videos.
What is social media video download?
Social media video download refers to the act of downloading videos from social media platforms, such as Facebook, Instagram, Twitter, and TikTok. This can be done using a variety of tools and methods, including browser extensions, standalone apps, and online downloaders.
Why do people use social media video download?
There are many reasons why people might want to download videos from social media. Here are a few common ones:
To watch later: Sometimes, you come across a video that you want to watch but don't have time to view at that moment. By downloading the video, you can watch it later at your convenience.
To share with others: Maybe you saw a funny or interesting video that you want to share with your friends or family. Downloading the video makes it easy to share via messaging apps, email, or social media.
To keep a personal collection: Some people like to collect videos that they find inspiring, informative, or entertaining. Downloading these videos allows them to build a personal library of content to watch whenever they want.
Best social media video download tools
There are many tools available for downloading videos from social media, but not all of them are reliable or safe. Here are some of the best options:
SaveFrom.net: SaveFrom.net is a popular online video downloader that works with a variety of social media platforms, including Facebook, Instagram, and Tik Tok. To use it, simply copy the video URL and paste it into the Save From.net website. The tool will then generate a download link for the video.
4K Video Downloader: 4K Video Downloader is a standalone app that allows you to download videos from a wide range of platforms, including YouTube, Facebook, and Vimeo. The app is easy to use and offers a variety of download options, including video quality and format. Social media video download
Video Download Helper: Video Download Helper is a browser extension that works with popular browsers like Chrome, Firefox, and Edge. It allows you to download videos from a range of platforms, including Facebook, Twitter, and Instagram. The extension also supports batch downloading, making it easy to download multiple videos at once.
Conclusion
Social media video download is a useful tool for anyone who wants to save, share, or collect videos from social media platforms. With a variety of tools available, it's easy to find one that works for your needs. Just be sure to use a reputable tool and follow any copyright laws or platform terms of service when downloading videos.
0 notes
Text
Comparing Web, Native and Hybrid Mobile Applications
In today's mobile-first world, mobile apps have become a crucial part of our daily lives. They help us to connect with others, access information, manage our finances, and do many other things from the palm of our hands. But, with so many different types of mobile apps, it can be difficult to understand the difference between them. In this article, we will be exploring the difference between web apps, native apps, and hybrid apps.
A web app is an application that runs on the internet and can be accessed through a web browser such as Google Chrome, Safari, or Mozilla Firefox. Web apps are usually built using HTML, CSS, and JavaScript and can be accessed from any device with an internet connection. They are platform-independent, meaning they can run on any device regardless of its operating system.
A native app, on the other hand, is an application that is built specifically for a particular operating system such as iOS, Android, or Windows. Native apps are developed using the programming languages and tools that are native to the operating system, and they are installed directly onto a device. This gives native apps the advantage of being able to take full advantage of the device's hardware and software capabilities.
Hybrid apps are a combination of web apps and native apps. They are built using HTML, CSS, and JavaScript and then packaged into a native app format that can be installed on a device. The native wrapper provides access to the device's hardware and software capabilities, while the web code runs inside the wrapper, giving the app the same look and feel as a web app.
When deciding between web apps, native apps, and hybrid apps, there are several factors to consider. Web apps are generally easier to develop and can be accessed from any device with an internet connection, making them a good choice for businesses that want to reach a large audience. Native apps offer the best performance and user experience, as they are designed specifically for a particular operating system. Hybrid apps provide a compromise between web apps and native apps, offering the best of both worlds.
In conclusion, the type of mobile app you choose will depend on your specific needs and requirements. Web apps offer cross-platform compatibility, native apps offer the best performance and user experience, and hybrid apps offer a balance between the two. Whichever type of app you choose, make sure you consider your audience, the capabilities of your device, and the goals of your business.
Content Source
0 notes