#dashboard
Text
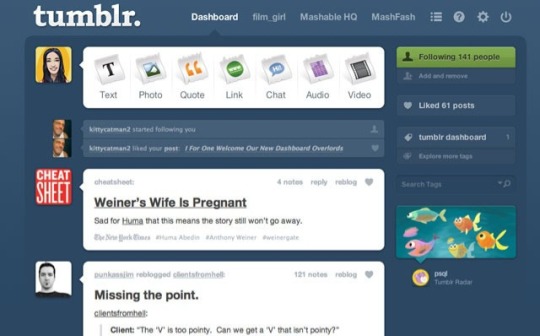
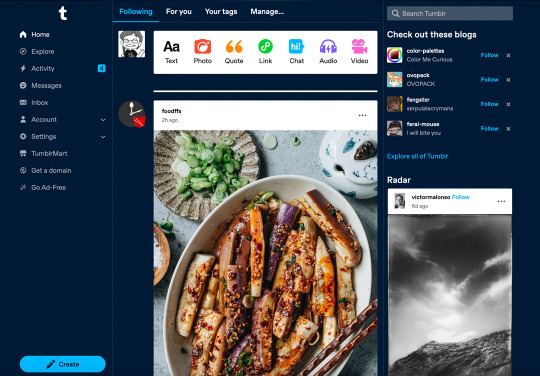
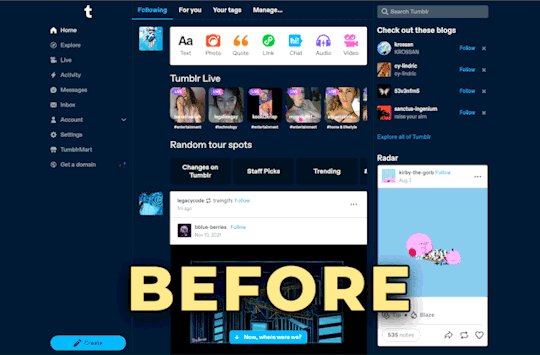
If you'd like a reference for what Tumblr looked like when I joined it and then you might understand why people are saying it's copying Twitter

28K notes
·
View notes
Text
Take a break, this cute tardigrade needs time to cross your dash:
58K notes
·
View notes
Text
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old format. This took a lot of tweaking and it's not perfect at all, but if anyone wants it I'll be uploading it soonish now!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style, follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there.
(Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!)
If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Be sure to check for updates regularly, I'm fixing things as I go! And because everyone keeps asking here's how to support me on Ko-Fi https://ko-fi.com/pixiel !
To update click the Manage button on Stylus and click the check for update button below then click again to install! If you experience any bugs let me know - feel free to edit it yourself as well!
P.S. This userstyle works just fine alongside Xkit!

NEW UPDATE: 05/03/24, 21:50pm BST v10.6
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes
V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions!
v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
UPDATE (12/04/2024): YOU CAN NOW UPDATE YOUR OLD TUMBLE DASHBOARD AGAIN!! After letting the server rest everything is now fixed. I will be leaving the Tampermonkey Backup still up but it will have less-frequent updates to remain a backup so please use the Stylus version!
If anyone wants to help test out a new feature (Post width, dashboard positioning, etc) it would be super helpful! Read more about it here and shoot me a message!
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Thank you dragongirlsnout for all your work on Dashboard Unfucker it was amazing working towards the same goal of fixing this website with you! As a Trans person (Agender, They/Them) I am saddened by the issues trans women have been facing on this site and the women who have been bullied into leaving Tumblr for good. I wish the best for you in all that you do next!
Check the readmore for the changelog, custom code & known issues!
-----
Known issues:
Only two columns in Masonry view. Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen.
Tempfix: Zoom out in chrome/firefox and it adds more columns
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable!
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard add;
.FtjPK .AD_w7 .JZ10N, .RYkKH > .nZ9l5 {
top: 0px !important;
position: relative !important;
}
to the top of the code! You can also create a second userstyle by clicking the 'tumblr.com' part of the link in 'Write new Style' and adding the code in there! That way you don't have to worry about re-adding it when you update.

Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here!
v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway!
UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
22K notes
·
View notes
Text


@staff if you [change] the [design] of the fucking [dashboard] i will kill you
edit. i want it on the actual post that i am not actually making a de-th threat against the staff. that's shitty. the caption quotes the fucking costco hot dog meme, which i originally said in the tags. if any staff member sees this please do Not take it personally

#dashboard#staff#tumblr update#comic#art#doodles#costco ceo about the price of a hot dog.png#i refuse to believe this is a real problem that site owners think people have#frankly i refuse to believe people had this issue with deviantart before eclipse#i am sorry you have to put about 15 minutes of effort into understanding a new website. feel better soon#my main blog doesn't have it yet but i logged into here to make this post and. i have it#this is fucking terrible. it would ahve been really really funny for april fools day but not as a permanent change#i hate it a Lot. i hate it so fucking much. oh . my god.#edit - guys i amnot actually sending de*th threats to staff it's the costco hot dog meme
28K notes
·
View notes
Text
Some Tumblr Tricks
1. Get a random blogpost from a blog
You like the content of a blog but theres just so much content and you want to see some older stuff? Great, just append /random to the URL and a random blogpost from that blog will be shown:
BLOGNAME.tumblr.com/random
2. Use Keyboard Shortcuts
When you are on your dashboard you can use the following keybinds:
J -> Scroll forward
K -> Scroll backward
L -> Like the current post
N -> See the number of notes
Shift + E -> Add post to your queue
Shift + R -> Fast reblog
Z + Tab -> Quickly switch between dashboard and blog
Z + C -> Quickly compose a post
Space -> View photoset in a lightbox or start playing a video post
3. More URL tricks
Show all posts with a specific tag:
BLOGNAME.tumblr.com/tagged/<tag>
Sort entries with a specific tag in chronological order
BLOGNAME.tumblr.com/tagged/<tag>/chrono
Get all Posts from a date
BLOGNAME.tumblr.com/day/JJJ/MM/TT
PS: Do not forget you can go totally crazy with the custom theme editor by for example adding a music player https://www.scmplayer.net/ or whatever. Make personal websites cringe again!
1K notes
·
View notes
Text
To all my fellow poor bastards who just got the new twitter-style tumblr dashboard
You can fix it via:
Dashboard Unfucker by dragongirlsnout
or
Old Tumblr Dashboard (July 2023) by pixiel
1. Add-on the Stylus extension (Firefox) (Chrome) (Edge)
2. Click blue "Install" button on the Old Tumblr Dashboard webpage
5K notes
·
View notes
Photo

Phil Beisel
795 notes
·
View notes
Text


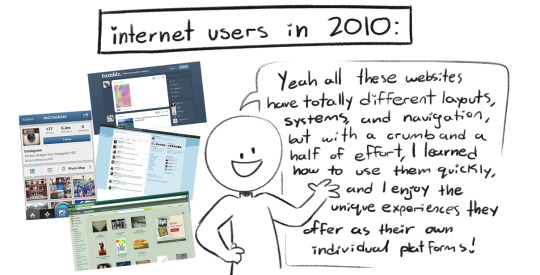
I thought i was on the wrong website
("Tell our userbase it was planned, Jenkins.")
#art#doodle#comic#dashboard#tumblr#luckily my og tab for Tumblr has retained the classic look so i'm just never closing it now#sz
2K notes
·
View notes
Text
in a time like this its time to remake my do you like the new dashboard poll
reblog plz i really hope tumblr sees that we all fucking hate it and maybe theyll make it optional
#tumblr#poll#polls#tumblr dashboard#tumblr poll#tumblr ui#dashboard#tumblr changes#tumblr layout#IF U HAVE SMTH TO EASILY CHANGE IT BACK TELL ME
1K notes
·
View notes
Note
Please make it possible to hide users' posts without blocking them. Like, in cases where a person hasn't done anything wrong to be blocked, but you just don't like their posts.
Answer: Hello, @deithwen!
As it turns out, we’ve received this feature request a lot over the years. Usually, it comes in as wanting the ability to “mute” other blogs on Tumblr. While we would love to build it, we’ve balked at it a bit because of its technical and product complexity. Let us explain what that means:
In terms of technical complexity, our current blocking feature is closest to how “muting” would work. Our current blocking feature may seem simple, but it’s very complex because of how big Tumblr is. Every time we fetch a list of blogs for you or anyone on Tumblr, we have to also fetch the list of who you’re blocking, and who’s blocking you, and filter out anyone with that block relationship. This mapping of who’s-blocking-who is stored in a directional way right now, so the “cost” of loading that list gets higher the more people you’re blocking and the more people who are blocking you. If you’re blocking 1,000 blogs, we have to check that list a lot. If you’re being blocked by 1,000 blogs, that’s another big list to check against.
In technical terms, this is a “many-to-many” relationship, which is almost always incredibly difficult to manage while not degrading the experience of using a platform like Tumblr. The more people who are blocking, the harder it is to store those lists in a way that’s easy to check, but we’re working on making it smoother. The vast majority of people don’t block many others, if at all, so it’s never been a huge problem. But the outliers who block thousands of others (or are blocked by thousands of others) can degrade performance for everyone over enough time.
Adding muting would throw on top of that yet another list of blogs to check, increasing the complexity of something that’s already pretty complex. It helps that muting would be one-directional and not bi-directional (as in, it doesn’t matter who’s muting you), but, as that list of muted blogs grows, your experience may degrade further. So we’d need to solve for that, which is definitely doable. It would just take time—and lots of it.
And, as a product, Tumblr is already pretty confusing to people trying to figure out what “blocking” means already, as well as our other filtering options. Up until fairly recently, blocking was almost entirely one-directional, the opposite way you’d expect: blocking made it so the blocked person couldn’t see you, not that you couldn’t see them. We’ve been updating blocking to work both ways instead, which is more common on social media these days. Similarly, the options to filter tags versus content cause a lot of confusion because they don’t work the same way as each other.
So if we wanted to add another filtering option to that mix, “muting” blogs, we’d need to be conscious of how all of those options work together—and are confusing in context with each other. We should really clean up that experience to be more streamlined and simple, not more complex. And I didn’t even mention the oddity of how different settings apply to your primary blog versus your sideblogs if you have more than one blog!
Taken together, it is a great idea for us to clean all of this up, improve our existing options here, and add “muting” for even more control and granularity. Sadly, however, it just isn’t high enough on our list of priorities to tackle anytime soon. We don’t want to simply tack on muting for the sake of doing it—we want to do a better job than that. I hope that makes sense!
Thanks for your question. It was an important one to address. If anything should change here, you will get news through the usual channels: here at WIP, or at @changes.
477 notes
·
View notes
Text
btw, if you dislike any of these new changes that tumblr is implementing, please visit https://www.tumblr.com/support and select the "Feedback" option and write about the change you don't like. Even if it's just a simple "i don't like x change because y. this makes my experience on tumblr significantly worse. please either reverse this change or make it optional" it's better than not giving any feedback at all!
1K notes
·
View notes
Text

973 notes
·
View notes
Text
933 notes
·
View notes
Text

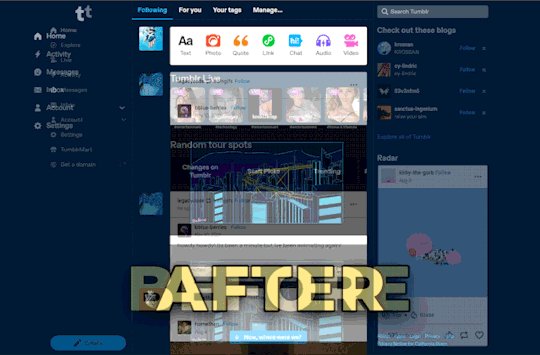
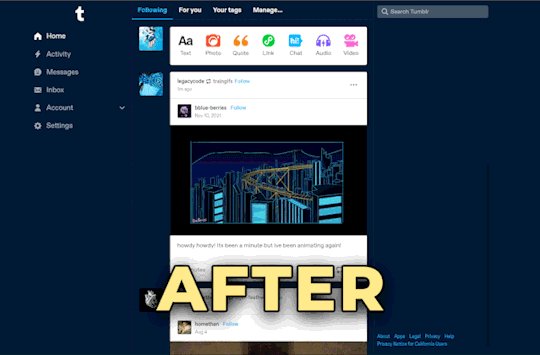
Tumblr 2023 Layout - cleaned up
I personally am open to a new look, but my god is it cluttered 😵 I'm rusty with coding, so lemme know if there's any bugs.
How to add:
Add the Stylus Chrome or Firefox extension.
While on tumblr's homepage, click the extension's "Write style for: www.tumblr.com/" button.
Paste this code into the top area (replace any default code already present)
Delete any part of the code that hides something you want (e.g. the Explore button).
Save!
757 notes
·
View notes
Text

꧁★꧂
#tumblr#galaxy#old tumblr#tumblr culture#tumblr heritage#dashboard#filter#flickr#oldweb#old web#2011
228 notes
·
View notes
Text
I made this poll before the new UI for web was rolled out to the entire Tumblr userbase. @staff appeared to have ignored the poll. Now that the new UI layout has arrived in full force, how do you feel about it?
369 notes
·
View notes