#david mrugala
Text

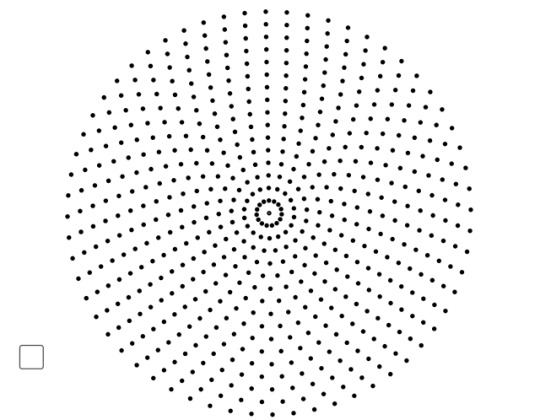
Wave 3
2023.7.4_18.51.27_frame_0796
Made with code / Processing
Instagram // Twitter // Facebook
Art Prints // Patreon
▶ thedotisblack on YouTube
▶ Processing tutorials (Creative coding)
#grid#generative art#creative coding#processing art#art tutorial#1x1#david mrugala#thedotisblack#Youtube
63 notes
·
View notes
Photo

latest episode feature artist : David Mrugala | (thedotisblack) | only available for Patreons at the moment, you can either wait it out or support me there and get access now.
youtube
#tutorial#Adobe After Effects#stardustAE#stardust#mograph#episode#xponentialdesign#david Mrugala#patreon#support#learn#hypnotic#iris#rays#circular#experimental#processing#seamless#loop#geometry
130 notes
·
View notes
Photo

2014.8.12_22.33.4_frame_0003 // David Mrugala // https://thedotisblack.com/post/184467963152/201481222334frame0003-made-with-code
1 note
·
View note
Photo





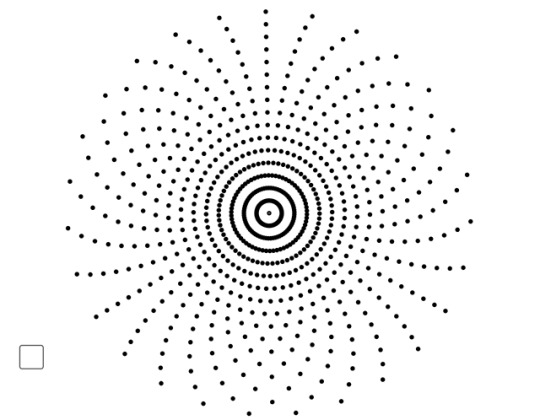
David Mrugala (again!) got me thinking about spirals. Making this one I was thinking about what should be controlled, and because of recent conversations with Michael Pershan, how to make the decimals meaningful. In the end, just something to play around with.
@thedotisblack original: https://thedotisblack.com/post/617828273844551680/2020511231320frame0093-made-with-code
Play in GeoGebra.
7 notes
·
View notes
Text

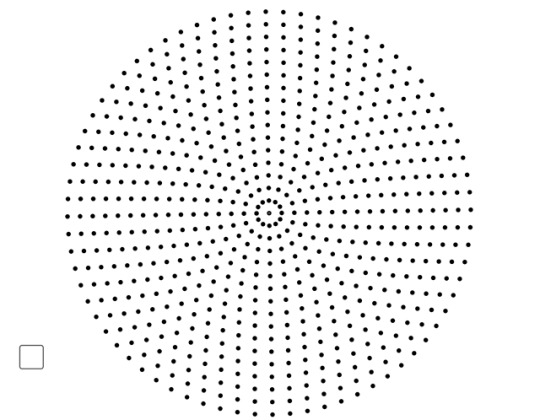
Visualization of the radio-emitted Sputnik-1 beep by David Mrugala (thedotisblack)
1 note
·
View note
Video
The Dot is Black tutorial - https://www.youtube.com/watch?v=Y1D-0whVBac&t=223s
I have used The Dot is Black tutorial to create something, I didn’t finish it all but felt that the tutorial has helped me with processing and it has made me familiar with new functions.
An example of a new function I have used while following the tutorial is
(int x=mX+grid; x<=width-mX; x+=grid*2)
This is an example of using grids and setting grids, It is quite complex so I don’t really understand what you can use with grids but I felt that it was helpful to follow a tutorial by someone who knows that they are doing.
pushMatrix();
Another part of the code I use was push and pop Matrix, I don’t know what It does but I found it quite an interesting part of the code.
https://processing.org/reference/pushMatrix_.html
Pushes the current transformation matrix onto the matrix stack. Understanding pushMatrix() and popMatrix() requires understanding the concept of a matrix stack. The pushMatrix() function saves the current coordinate system to the stack and popMatrix() restores the prior coordinate system. pushMatrix() and popMatrix() are used in conjuction with the other transformation functions and may be embedded to control the scope of the transformations
Overall I have followed along to part of the tutorial by The Dot is Black ( David Mrugala.) It was easy to follow along and in the future I could do more research into how to use processing functions similar to what The Dot is black has done. I find the things The Dot is Black has created are very complicated but look amazing and have inspired me to continue using creative code in processing.
0 notes
Link
Generative design made with Code/Processing
0 notes
Text

Gen Strokes
2023.8.18_22.17.1_frame_0016
Made with code / Processing
Instagram // Twitter // Facebook
Art Prints // Patreon
▶ thedotisblack on YouTube
▶ More Processing tutorials
youtube
For Patrons:
>> Ep.38 Generative Paint Strokes (Processing Tutorial)
#generative art#creative coding#processing art#art tutorial#line#1x1#david mrugala#thedotisblack#Youtube
24 notes
·
View notes
Photo

thedotisblack: Grid Studies [Motion] Made with code / Processing. Instagram // Facebook // Twitter // Ello Art Prints David Mrugala
4 notes
·
View notes
Photo

The Dot is Black. | David Mrugala.
23 notes
·
View notes
Photo

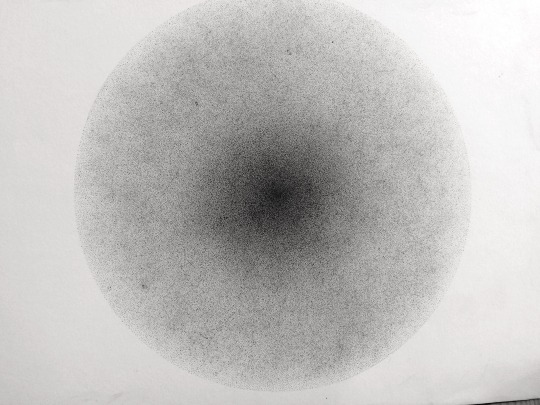
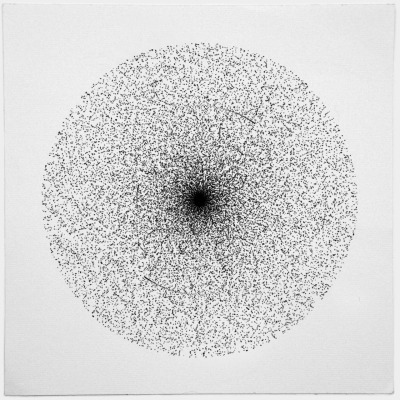
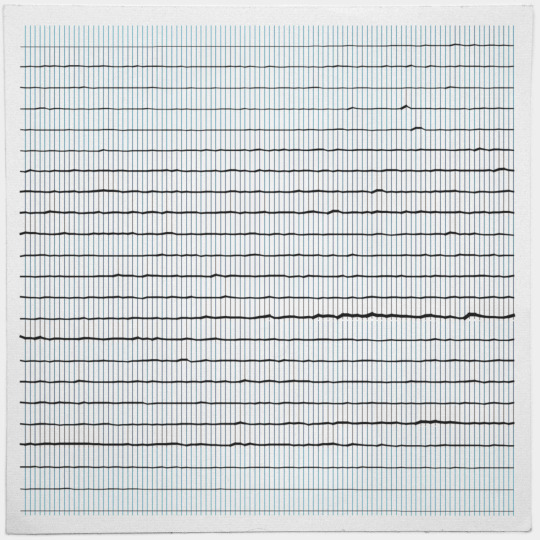
some context on my previous post:
i saw a piece last year by generative artist david mrugala and decided to recreate it by hand using a pentel slicci 025 pen and basic sketchbook.
two hundred hours later, give or take, i framed the work (above) and gifted to someone. it took mrugala around ten minutes to create using processing.org, an open-sourced software where users solely sketch digitally via code.
it's given me so many ideas about art in general, including art imitating digital art imitating art / value / flaws vs perfection and so forth. i’m exploring these ideas further and will be posting more pointillism / ink drawings possibly in the future alongside my other images
-fincher
28 notes
·
View notes
Photo










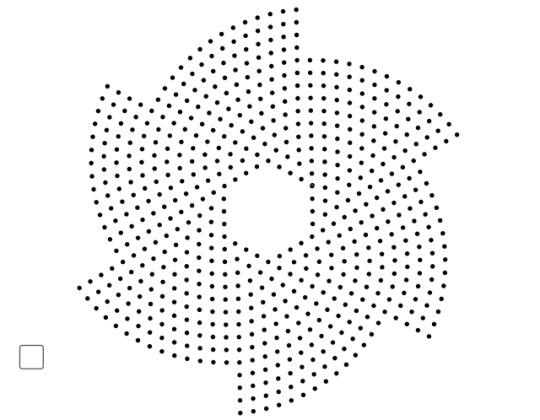
Dot Disks
From a distraction by David Mrugala, @thedotisblack, as is often the case. Cf. https://thedotisblack.com/post/188057673862/thedotisblack-2015825163853frame0003 I did not have time for this, David!
On GeoGebra.
9 notes
·
View notes
Photo




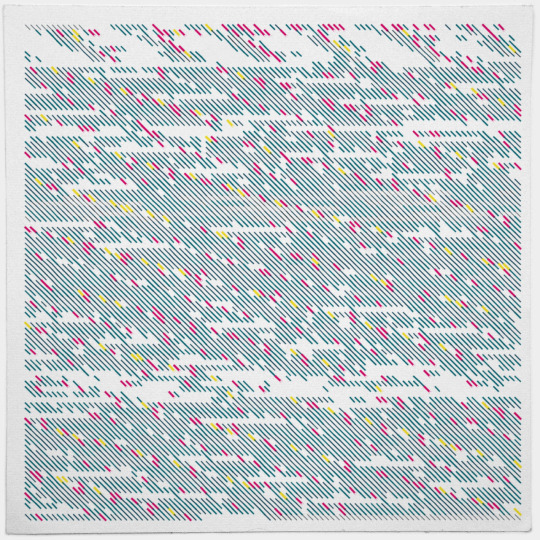
Some reference for the backgrounds of my final project.
This images were created in processing by David Mrugala.
1 note
·
View note
Video
youtube
2/08/20 - Sunday - Week 2 - Processing example
https://www.youtube.com/channel/UCX4GSh1gpRuugPpjxu0gLmw
The Dot is black = Processing artist - David Mrugala.
On Youtube, I have found an example of using processing/code to create drawn squiggles and lines drawn around the page. This caught my eye and I looked further into the creator and found his Youtube channel full of creative processing examples of work.
The dot is black has a range of tutorials to use and I have looked further into his youtube. The dot is black uses processing for all of the creative code outcomes which is very important for this assignment because we are working with processing to use creative code to make an outcome. I recommend checking out the page because I am amazed with what you can come up with in processing and that there is really no limit. The dot is black works with heaps of different material and code such as using images or shapes and uses void setup() and void draw() similar to what we are using. I find the work very complex but when looking at the video tutorials it was easy to understand.

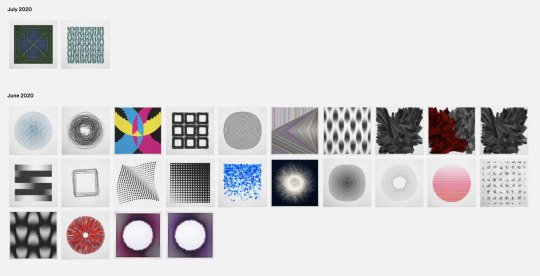
Screenshot of website.
https://thedotisblack.com/archive
The Dot is Black processing video has inspired me to continue looking in the work that they have created, not just on youtube but on thedotisblack.com. This shows a range of work featured on the website. The Dot is Black uses processing and creative code to generate artwork and outputs to share with others in an online gallery. This is very relevant to our work and has inspired me to create more with processing and see what I can make.

Screen shot of The Dot is black youtube account
Processing art - https://www.youtube.com/c/thedotisblack/videos
0 notes

