#diseñador
Text

Bird of Paradise Clock by Gerald Genta
#bird of paradise#ave del paraiso#clock#reloj#swiss#suizo#designer#diseñador#gerald genta#swizerland#suiza#europe#europa
23 notes
·
View notes
Text




🎨🖌️
#painting#acuarela#pintura#illustration#ilustracion#diseño#diseñografico#diseñador#diseñador gráfico#graphic design#graphic designer#mexico#tamaulipecan#tamaulipas#aquarela#aquarelle#aquarel painting#aquarel drawing#birds#birdlovers#pajaros#pajarito#colibrí
24 notes
·
View notes
Text

Ha muerto Jamie Reid. El diseñador de las portadas de los discos de los Sex Pistols. Estoy seguro que durará más en el tiempo el trabajo de Jamie que el de los Sex Pistols.
12 notes
·
View notes
Photo

B. Bains Studios. Initial letter design for a logo. . . . . . #logo #design #letter #lettering #sketch #drawing #logodesigner #designer #diseñador #boceto #logodesigns #graphicdesign #type https://www.instagram.com/p/CmxGIT9OhU1/?igshid=NGJjMDIxMWI=
#logo#design#letter#lettering#sketch#drawing#logodesigner#designer#diseñador#boceto#logodesigns#graphicdesign#type
39 notes
·
View notes
Text




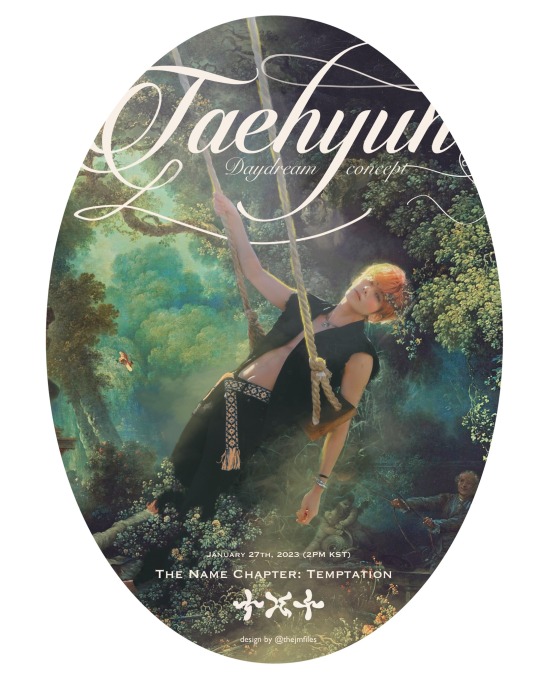
I had to edit one of those daydreaming concept pics! And what could be more dreamy than a classic rococo painting?
#txt#gfx#txt edits#txt fanart#design#designer#procreate#rococo#art history#kpop gfx#kpop graphics#txt pics#txt comeback#txt taehyun#kang taehyun#poster design#diseñador#digital aritst
35 notes
·
View notes
Text
POV: eres un diseñador gráfico


92 notes
·
View notes
Text

"Transformando perspectivas"
Más que un eslogan, mi enfoque creativo.
2 notes
·
View notes
Text
Hello I'm an artist (esp/eng)


#aesthetic#drawing#illustration#digital art#art#comission#open comision#comisiones#graphic design#diseñador
3 notes
·
View notes
Text

¡Dios también es diseñador!
Y sus pinceles y creaciones son las más bonitas. 🎨🖌️
Alabado sea Dios por sus preciosas creaciones.
#Dios#Jesús#Jesucristo#Cristo#Jehová#Espíritu Santo#Evangelio#iglesia#Biblia#imagenes cristianas#imagenes bonitas#imagenes#aesthetic#cristianos#cristiano#mujer cristiana#diseñador#versiculos#versículos#versiculo#frases bíblicas#frases cristianas#fe#vida#amor#esperanza#dios amor#dios te ama#jovenes cristianos#frases motivacionales
31 notes
·
View notes
Text


📢📢📢 DISEÑOS PARA IMPRESIÓN TEXTIL.
📢📢📢 DISEÑOS PERSONALIZADOS, ENCARGOS BAJO PEDIDO.
#mendezilustracion#almeriaartistica#art#illustration#artists on tumblr#illustrator#ilustracion#illustrators on tumblr#dibujo#almeriaart#ilustracionalmeria#dibujoalmeria#artealmeria#madridart#ilustración#ilustradoresespañoles#diseñador#diseñotextil#ilustraciones#camisetasdivertidas#camisetaschulas#camisetaspersonalizadas#camisetas#camiseta#terciosviejosespañoles#terciosdeespaña#terciosdeflandes#tercio#tercios#aspasdeborgoña
2 notes
·
View notes
Text

En Miquel Suay somos un diseñador de moda español que combina elegancia, sofisticación y creatividad en cada una de nuestras colecciones. Nuestro objetivo es ofrecerle ropa y accesorios exclusivos que reflejen su estilo personal y resalten su belleza única.
#español#diseñador#vestidos de fiesta#spanish royal family#party dress#fashion designer#bridal dress
2 notes
·
View notes
Text


Michael Clifford from 5 Seconds Of Summer 🖤
#diseño#diseñografico#graphic design#illustration#design#diseñador#graphic designer#painting#pintura#acuarela#aquarela#aquarel painting#aquarelle#aquarel drawing#5 seconds of summer#5sos#5sauce#michael clifford#michael gordon clifford#luke hemmings#luke robert hemmings#calum hood#calum thomas hood#ashton irwin#ashton fletcher irwin#michael 5 seconds of summer
9 notes
·
View notes
Photo

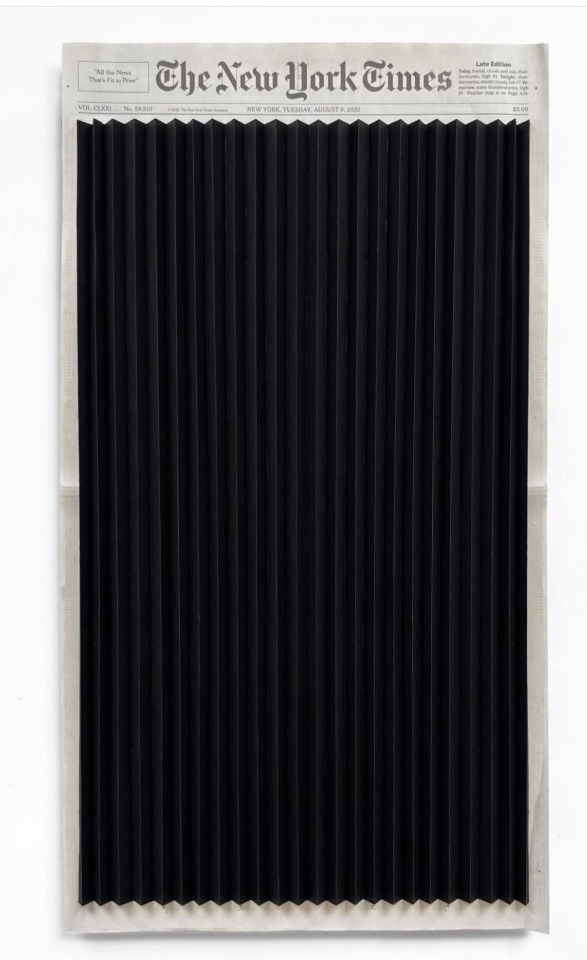
ISSEY MIYAKE 1938-2022.
Cover New York Times .
69 notes
·
View notes
Text
Happy Faces Wallpaper
Hello! I decided to make a wallpaper pack. Available at https://ko-fi.com/vikol13/shop

#digitalart#art#happyface#smiley face#graphic art#graphic design#diseñador#diseñografico#phone wallpaper
3 notes
·
View notes
Text

Este meme aplica para todos.
2 notes
·
View notes
Text
Análisis de Accesibiilidad Fase 2
1 Perceptible
-Pauta 1: La página del Ministerio de Educación hace uso de imágenes (Sobre todo en la página principal) que sirven como entradas a sitios diferentes a lo largo de su web, generalmente siendo diseñados como carteles o titulares como, por ejemplo para poder descargar artículos educativos para alumnos del nivel primario. También son usadas en el apartado de "Noticias" para acompañar textos medianos de pura información textual. Un ejemplo interesante de su uso es la mezcla que se hace con animaciones 3d en el Inicio cuando a mitad de este, hay articulos variados que se muestran en un formato de imagen cuadrado; lo divertido pasa cuando al pasar por encima con el Mouse, el cuadrado se transforma en un cubo que gira para mostrarte otra cara con información corta como: "Leer más".
No encontré el uso de videos u otras formas no textutales de información que pudieran ayudar a gente con discapacidades físicas principalmente, lo cual no cumple con el nivel de conformidad básico (Nivel A).
-Pauta 2: Los medios tempodependientes son inexistentes en la página, por lo tanto no tienen alternativas de otros medios ni en el nivel más básico del Consorcio.
´Pauta 3: A pesar de que ésta pauta tiene requisitos de nivel A, puede describir en resumen si hay algún cumplimiento o no. Mucha de las relacionas de información en la página si está disponible como texto, y hay pocas determinaciones por software que como mínimo pueden hacer que se quia información descriptiva, por ejemplo, las imágenes de artículos, te llevan a otras pestañas donde directamente se encuentran textos de información precisa acerca de los mismos. Además, hay una correcta secuencia de lectura siempre de forma tradicional en el castellano y el diseño no hace dependiente al visitante de su exploración por la página. El nivel de conformidad sigue en un nivel básico.
-Pauta 4: En el menú ide inicio no se cumple con el contraste mejorado entre texto e imágenes de texto de proporción 7:1, pero tampoco es que no se esté cerca de la proporción en la mayoría de casos, porque hay otros que sí. Por ejemplo, no se cumple la regla en la sección de Noticias de Inicio, las imágenes son muy pequeñas, casi igual que el texto, generando una proporción equilibrada. En los textos e imágenes de texto grandes, se llega a alcanzar mucho mejor la proporción de 4.5:1 en pocos casos, y es casi correcto el tamaño de textos e imágenes dentro del sector propio de Noticias, siendo la única excepción. No existe audio dentro de la página, y en todo sector de ella, como también solo hay un mecanismo para cambiar detalles relevantes en bloques de texto, y es la opción de oclutar texto. Al menos si hay la presencia de imágenes de texto, presencia justificadas y que cumple con aspectos de la pauta. El nivel de conformidad sigue siendo bajo.
2 Operable
-Pauta 1: No existe una funcionalidad aunque sea óptima en gran parte, para utilizar y navegar por la página web usando sólo el teclado de un monitor ni con una determinada velocidad de pulsación de las teclas. Solo funcionan algunas de ellas, como las flechas para subir y bajar de manera vertical ciertas partes de la web; luego es inevitable el uso de un mouse para tener un nivel confortabilidad adecuado, o al menos para cumplir el nivel A del Consorcio.
-Pauta 2: Tampoco hay limites de tiempo en la presencia de contenidos multimedia ni en activades textuales específicas. Una excepción algo específica trata sobre un conjunto de imágenes de texto que se encuentran enumeradas visiblemente en Inicio, y que si no se hace ningún click en cima de ellas, cambia a la enumerada como la siguiente: son un total de 7 y el usuario es capaz de picar en la enumeración (Que se encuentra por debajo) y seleccionar cual quiere ver, y lo mejor es que si la pantalla la mantienes en ese punto, la imagen de texto no cambia a la siguiente automáticamente. Si hay re-auntentificaciones en lugares como el desarrollo del formulario para participar en un sorteo de inscripciones en escuelas primarias de alta demanda en la página de Inicio, pues hay un botón debajo del formulario para volver a realizarlo, y claro, borrando datos anteriores.
-Pauta 3: No contiene ninguna información o en si elemento que destelle más de 3 veces por segundo. En esta pauta el nivel de conformidad alcanzado, por primera vez es satisfactorio.
-Pauta 4: La página tiene una opción para evitar bloques de texto que no quieren ser leídos, y tiene forma de "+" cuando se lo puede ver, y de "-" cuando no quieres que sea visible para que otros elementos tengan espacio de aparecer en pantalla. La página tiene titulados que no se muestran al principo, tal ves hay uno muy pequeño en el titulo principal en el tope al decir: "Estado Plurinacional de Bolivia", pues da una pista sobre el propósito de la página. Pero, si nos vamos a la barra de menú horizontal, en la pestaña de Ministerio, hay una opción de entre varias ventanas la cual titula: "Sobre el Ministerio de Educación" donde se puede encontrar un titulado bastante organizado. El orden del foco no es bueno en parte ya que al momento de navegar hay textos de información que se repiten sobre todo en Inicio, y que también se encuentra en un acceso directo en la barra del menú; el caso de documentos normativos del ministerio ocupa gran parte de la segunda mitad de la parte de Inicio, y es algo ineficiente ya que puede ser una presencia de mucha información sobrepuesta de golpe ni bien se visualiza la página, además de que su acceso directo se encuentra en la pestaña de Ministerio en la barra principal. Para terminar de establecer de manera efectiva el nivel de conformidad A, comentaré que los enlaces que se usan son comprensibles y con una buena ubicación en la página, incluso hay algunos que llevan a sitios o páginas web diferentes que tienen el mismo próposito dentro del aspecto gubernamental.
Existen múltiples formas de ingresar a varias secciones en distintas partes de la página, mayormente se encuentran en Inicio, ciertas secciones, y también en la barra principal del menú, dando una versatilidad no tan completa, pero si basta para navegar, los encabezados expresan propósitos claros y directos, y por último, el foco de la página a través de la operación por teclado es visible, legible y comprensible. El nivel AA fue alcanzado con un éxito casi completo.
Alcanzando el nivel AAA, los detalles que la pauta describe son alcanzados con gran éxito. Empiezo con destacar la facilidad que se le entrega al usuario para ubicarse dentro de la web ni bien éste entra, luego el próposito de los enlaces sin excepciones como dije, esta bien definido, y por último, los encabezados de sección si tienen una gran definición y la mayoría se hacen entender con sólo el nombre, pero otros contienen palabras bastante técnicas. por lo que llega a un punto medio en este último detalle. El nivel de conformidad es alto en el nivel de consorcio AAA.
3 Comprensible
Pauta 1: El nivel de conformidad en esta pauta es muy bajo hasta para cumplir el nivel A, debido a que la página del Ministerio de Educación tiene solo un idioma predeterminado el cual es castellano, no existe una forma de cambiarlo y los tecnicismos que se usan no son explicados en alguna parte extra o como apoyo, y también al momento de haber bloques de texto con un nivel de lectura avanzado.
Pauta 2: Cuando cualquier componente recibe el foco, no hay nigún cambio ambiguo en el contexto, la página tiene mecanismo que son bastante identificables los cuales generan cambios de navegación predecibles y no resultan nada confusos. La presencia de una barra horizontal con pestañas de encabezados claros de navegación, animaciones generadas al momento de pasar el mouse por imágenes que son de texto y no, la organización vertical del contenido de la página, entre otros detalles, dan como fruto un nivel de conformidad bueno en los 3 niveles.
Pauta 3: Existe una adecuada anunciación de la identificación de errores, y algunos ejemplos son las distintas partes donde se deben llenar formularios de una índole variada, como también hay una correcta presencia de identificaciones de errores; las sugerencias escasean pero si hay hasta soluciones de confirmación frente a errores que pueden ser legales, y también de revisado. Deesta manera se cumple con un nivel de conformidad tambien bueno en todos los niveles.
4 Robusto
Pauta 1: El nivel de procesamiento se cumple regularmente ya que mitad de los elementos siendo exactos pueden tener atributos duplicados de entrada, pero no de salida, como algunas partes de la barra del menú que se muestran en Inicio y hasta por otros lados.
Pauta 2: Tal pauta si es cumplida con mayor éxito, pues el nombre, función y valor de los elementos en total son determinados por software y asignados por el usuario en casos muy específicos, donde entran ayudas técnicas simples pero necesarias.
La pagina del Ministerio de Educación es la siguiente: https://www.minedu.gob.bo/
8 notes
·
View notes