#download creativity free icons (svg
Text









random icons
plss like or reblog if you safe | @cassiansgirl
#icons#model icons#site model icons#icon twitter#tumblr#girls icons#radom icons#amazing creativity free icons (svg#download creativity free icons (svg#modelo
149 notes
·
View notes
Text
So, I just ran across this:
It is a collection of Creative Commons Icons provided under the Creative Commons 3.0 BY (with some contributors using CC0, mentioned specifically in the Licensing.txt that is in the downloadable zip file).
And: They're magnificent. For Icons, this is pure gold.
High recommendation if you have need of good Icons for anything. Particularly for games and fantasy reference in what I've gone through so far.
People are awesome!
20 notes
·
View notes
Text
2024: Create, Sell, Profit - The All-in-One Content Solution
This colossal collection empowers you to effortlessly customize, brand, and market these PLRs as your own, allowing you to set your prices and pocket 100% of the profits!
Unlock Your Path to Business Growth in 3 Simple Steps
Step #1: Dive into Your Exclusive Assets
Immerse yourself in a world of endless possibilities as you log in and access your incredible array of assets waiting to be transformed into lucrative ventures.Step #2: Harness the Power of Downloads
With a few clicks, download your chosen assets and unleash your creativity to mold them into products that resonate with your audience.Step #3: Monetize and Prosper
Take charge of your entrepreneurial journey by selling your customized PLRs and reaping the rewards of your efforts, paving the way for real business growth without the need for substantial investments
Unleash the Power of Mega PLR Suite 2024: Your Ultimate Digital ArsenalEmbark on an unparalleled journey with Mega PLR Suite 2024, your one-stop destination for an astounding collection of PLR content and assets at an unbeatable, one-time fee. This package is your golden ticket to transforming these PLR materials into your own lucrative products, setting the stage for substantial profits.Unlock a World of Opportunities:✅ Seize the priceless chance to sell 15 million RED HOT PLR products as your own, a once-in-a-lifetime opportunity not to be missed!✅ Instantly profit in just 3 clicks by selling ready-to-use PLR T-shirt designs, eBooks, Chat GPT prompts, social media templates, and mockup bundles – a treasure trove of resources at your fingertips.Here's a sneak peek at the incredible value you'll receive:💥 T-shirt Designs (.PNG Mainly + .SVG) - valued at $97
💥 HUGE All-in-One Graphic Design and Video Editing Bundle - valued at $47
💥 Lightroom Presets - valued at $27
💥 SVG Mega Bundle - valued at $37
💥 Vector Icons - valued at $17
💥 eBook Mega Bundle - valued at $87
💥 Chat GPT Prompts Bundle - valued at $47
💥 Developer Bundle - valued at $17
💥 Shopify Themes - valued at $37
💥 Mobile Applications - valued at $27
💥 PLR Articles - valued at $47
💥 Logo Templates - valued at $67
💥 Social Media Templates - valued at $27
💥 Mockup Bundle - valued at $17
💥 Business Card Templates - valued at $57
💥 HTML Website Templates - valued at $77
💥 HTML Websites - valued at $97
💥 WordPress Themes & Plugins - valued at $37
💥 CV/Resume Templates - valued at $27
💥 Fonts - valued at $17
💥 Get Started Easily with No Prior Coding or Designing Skills - valued at $57
💥 Newbie-Friendly Technology - valued at $97
💥 Ultra-Fast Dedicated Support - valued at $87
💥 30-Day Money-Back Guarantee - priceless peace of mind
💥 Exclusive Bonuses - valued at $7828Join the Mega PLR Suite 2024 community today and unlock the full potential of your digital ventures, backed by unparalleled value, expert support, and a risk-free 30-day money-back guarantee
Dive into a world of boundless digital content and income-generating possibilities with the irresistible offer of Mega PLR Suite 2024 for only $18.5.Experience the Unmatched Value:The value packed within Mega PLR Suite 2024 is nothing short of extraordinary. This exclusive limited-time price tag serves as your key to unlocking a realm of limitless opportunities. Consider this your launching pad to swift and substantial returns on your investment.Transform Potential into Profit:With the power to convert these PLR materials into lucrative income streams, your modest initial investment is primed to blossom into a flourishing financial venture in record time. Act swiftly, as this time-sensitive offer is a fleeting opportunity. The countdown has begun, and the price of Mega PLR Suite 2024 is set to rise imminently.Secure Your Future Now:By seizing this moment and taking action promptly, you secure this invaluable package at an unbeatable rate, ensuring your financial success and digital prosperity. Don't let this chance slip away – act now and pave the way for a profitable future with Mega PLR Suite 2024
0 notes
Text
Shhh... I'm Sharing a Web Design Secret!

Free WordPress Icons!
Ever feel like your website could use a little something extra? Well, buckle up because I'm about to reveal a treasure trove of freebies – over 13,782 amazing free MaxiBlocks icons for WordPress!
This post will be your one-stop shop for all things MaxiBlocks icons. We'll dive into where to find them, how to snag them for free, and why they'll be your new best friend in web design. Plus, we'll sprinkle in some fun facts about SVG icons (because hey, learning is cool!).
So if you are impatient to get to the goodies, whether you're a design pro or just starting out, you can skip ahead to the bottom to grab your free icons (like finding a pot of gold at the end of a rainbow!). But if you're curious about the power of SVG icons, keep reading – you might just learn a thing or two!
Web Design Hack: Supercharge Your Site with SVG Icons!
Forget blurry phone-era graphics! SVG icons are your secret weapon for crisp visuals that work on any screen. Here's why they rock:
Sharp & Scalable: No more pixelated mess! SVG icons stay sharp no matter how big or small you make them. Perfect for responsive websites that look great everywhere.
Double Duty Design: These go beyond decoration. Use them to create cool, interactive elements that keep visitors engaged. Imagine buttons that change color or menus that animate – that's SVG in action!
MaxiBlocks to the Rescue! Finding the perfect icon can be a drag. MaxiBlocks has a massive library (over 13,782!) and lets you customise them to match your brand. Thin outlines or bold fills? You got it!
Spice Up Your Site: Headers, services, products, footers – SVG icons work everywhere! They help explain things visually, guide users, and make your site more fun. Just remember, keep things balanced – too many icons can be overwhelming. Use them strategically to make your design shine!
By adding SVG icons, you'll take your web design to the next level. They're clear, flexible, and unleash your creative potential, making your website both beautiful and user-friendly.
Now let’s get to the best part! How to get to the MaxiBlocks free WordPress icons
What do you need to be able to use the free MaxiBlocks icons?
You would obviously need to be using WordPress to build your website with. No go with Wix, Squarespace, Shopify, Hubspot, Joomla, Webflow and any of the other Content Management Systems (CMS). WordPress it is. Get WordPress here!
You need to be working with WordPress 5.6 or more to be able to use MaxiBlocks free page builder and free icons. Yip, dragging you into this ever so new decade. WordPress 5.6 was released December 08, 2020.
All of this is free!
What’s next?
Now that we have that out of the way. Download the free WordPress MaxiBlocks page builder from the wordpress.org repository here. Yes, you guessed it. MaxiBlocks is open source.
And where to find the free MaxiBlocks WordPress icons?
Get access to your free icons here.
Watch this video for a quick introduction to the MaxiBlocks WordPress icons. If you enjoy the video or find it useful subscribe to the MaxiBlocks YouTube channel to get the latest releases.
Enjoy!!
0 notes
Text
Video Ideas

youtube
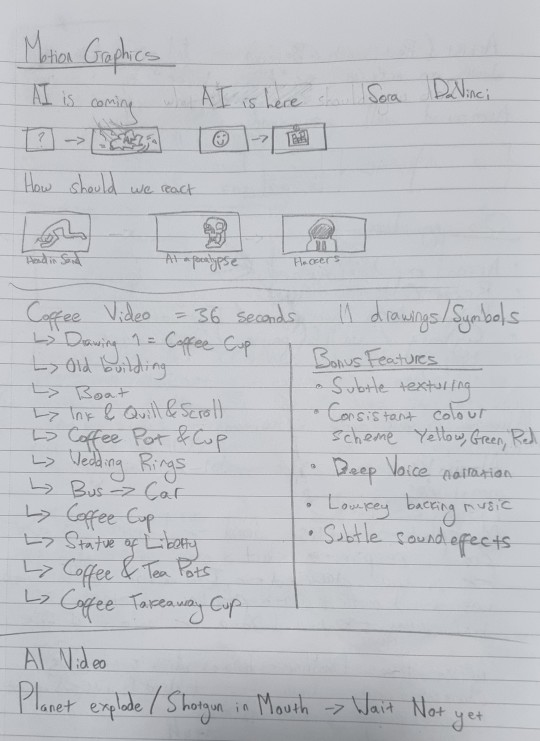
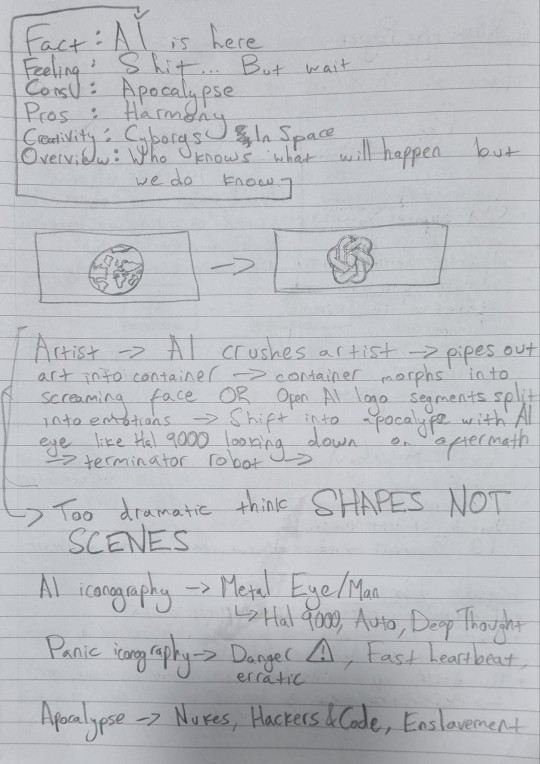
With the coffee video above as a point of reference for this project, I scribbled out a couple of visual ideas about this project. Then to get a better understanding of what I liked about the coffee visuals, I briefly analysed the progression of the video some the stylisation to each drawing which acts as visual entertainment and symbolic/literal representations of what is being discussed. I need my own symbols to be a little more abstract as that is the nature of this module, I want to experiment and explore shape and iconography and play around with repetition, shapes and transitions to get a short punchy video about AI. I need to keep things simple with enough room to play around until I can find a happy medium between practicality and creativity so that I end up with a finished product that I like.
Kurzgesagt is another channel with engaging colourful visuals and I will draw inspiration from the harmony between the bright animation and the calm curious voice-over. I don't have access to voice-overs myself so I could try it myself, find a friend or use AI, I haven't decided yet as whatever I decide upon can play into the tone of the video - silly VS serious or both.


Some more ideas I was playing around with, I was taking a bit too many notes and started leaning into narrative too much and which takes away from the abstract visuals that are the core premise of this project. I need to find fun trippy methods to transition between each visual subject guided by the narration and sound effects to explore the topic of AI either from my own perspective or that of the artist or an average Joe.
youtube
I am aiming for a light-hearted somewhat informative style of video so I want to replicate in some ways the TV static and old fashioned radio voice in training videos from decades ago. The video above is a satire of the same style of video focused around surviving in the apocalypse with a little character guided by a narrator. Again, I don't want a character to be the focus and instead want to maintain a fluidity of motion all of which is guided by sound and music.
youtube
youtube




For the projection side of things, I need to figure out a way to give it that vintage educational video aesthetic so once I have animated a clean version of the video, I will need to rough it up with TV static, grain etc... I want to go for an old cathode ray tube style or as if it was made using film to give it a more interesting visual aesthetic. I may use some of the tutorials above but I have not looked deeply into this side of things yet however I do know that I will need to try and build my own old fashioned TV out of cardboard or find an old cheap TV that I could play it on.
youtube
For this project I am aiming to make something that incorporates stylistic elements from similar videos to the one above and also the motion graphics feel of the coffee video.


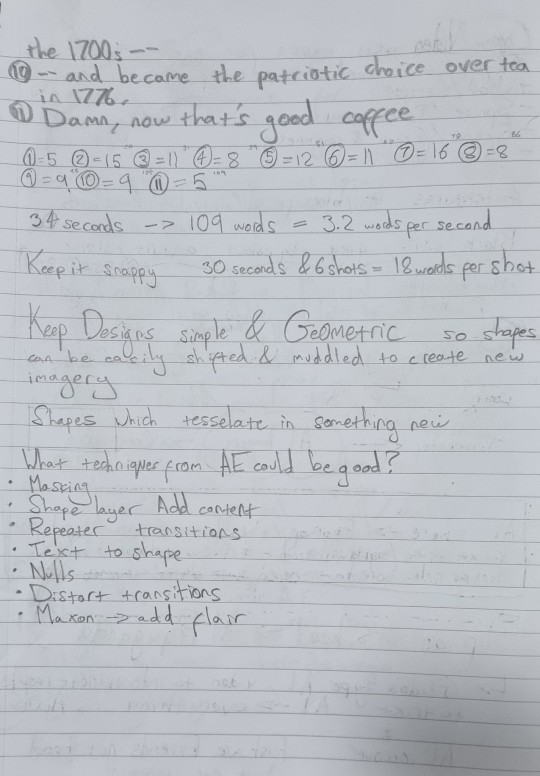
I started thinking about the limitations of the project because that is where I have messed up in the past; there is only a small window of time for me to make this animation and the duration cuts short any detailed expansion. Topics need to be covered in brief aided by visuals fast paced dialogue and visuals. Just to get a judgement of the depth of my dialogue, I counted the words in the coffee video which came to 109 words in 34 seconds; concise narration is crucial if I am adding narration.




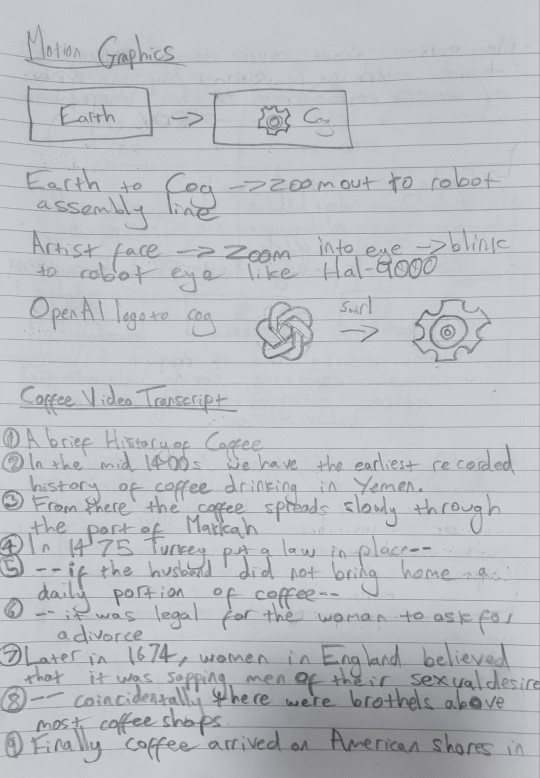
There's a lot of similarity between these shapes for simple transitions of key topics of this video:
Robotics = Cog
AI = OpenAI logo
Earth & Humanity = Globe
Digital Humanity = Digital Globe
Whilst searching for that iconography I found out about The Noun Project which has 5,000,000 icons for different topics which could be essential building blocks that I can expand upon when trying to represent complex themes with simple geometry.
0 notes
Text
Exploring the Versatility of Free Social Media Icons
Working with social media and wondering how you can create better designs for it? Here come the social media icons into play. These icons not only enhance the design but also add an X-factor to your work. The use of well-designed icons can significantly enhance the overall aesthetic and functionality of a website or graphic. Social media has a big impact on how people connect and share information. The visual elements play a crucial role in the overall user experience and design look.
Grasping the depth of these icons unlocks doors to imaginative and enjoyable design possibilities. Come along on this journey as we uncover how the versatility of free social media icons can be a potent tool for crafting engaging and effective digital experiences.

The Impact of Social Media Icons on User Engagement
Social media icons are not just visual embellishments. They are essential elements that contribute to user engagement. A well-placed and appealing set of icons can encourage users to connect with a brand across various platforms. Consider popular websites like Facebook, Twitter, and Instagram. Their icons are instantly recognizable, creating a seamless and intuitive user experience.
Icons serve as visual cues that guide users to share content, follow a page, or engage in social interactions. A well-designed set of SVG icons can evoke trust and credibility. It ultimately positively influences user behavior. As digital experiences become increasingly visual, the importance of icons in web and graphic design cannot be overstated.
Types of Free Social Media Icons Available
The internet contains a variety of free SVG icon resources that cater to a wide range of design preferences. Icons are available in a variety of styles, themes, and designs. All of them allow designers to select ones that complement the identity of a website or project.
Some icons have a simple appearance, but others are more complex or stylized. Icons can also be grouped according to topics. These vary from nature and technology to industry-specific aspects. The diversity ensures that designers may discover just the right group of icons to suit their creative ideas.
Where to Find Quality Free Social Media Icons
Finding high-quality, free social media icons entails browsing many internet marketplaces. Some websites specialize in selecting and distributing high-quality icons for designers. It is critical to evaluate the icon’s quality, clarity, and compatibility with your brand’s aesthetics.
Several websites provide high-quality, free icons for projects. Iamvector is there, which offers free SVG icons not only in social media but in other categories as well. Flaticon allows for modification before downloading. Then there is Iconfinder, which has a wide selection (some free, some with credit). There is also Icons8 that is open for customization, Freepik has a variety of styles, and Pixabay gives vector images. Always verify the licensing conditions for compliance, including any attribution obligations.
Before moving ahead, just have a look at the checklist of know-how for using SVG icons:
Be cautious and verify licensing agreements: Before utilizing any SVG icons from websites, exercise caution and review the license terms associated with each resource.
Free to use, but check usage rights: These icons are offered for free. Still, it is essential to understand the usage rights indicated in the license conditions. Examine whether there are any limitations on how the icons may be utilized.
Proper attribution is key: Proper attribution is critical for remaining in compliance with licensing restrictions. Check each website’s attribution rules and be sure you follow their criteria when utilizing the icons.
Understand licensing terms: Take the time to read and understand the license conditions supplied by the websites. This will help you prevent unintended breaches and guarantee that you use the symbols in line with the terms and conditions.
Compliance is essential: Adherence to the license terms is critical for remaining in compliance with the agreements. Failure to comply with the rules might result in legal consequences, so use these SVG icons wisely. The terms could lead to legal issues, so it’s important to use the SVG icons responsibly.
0 notes
Text
Vector Art

Welcome to Odd Infotech, your premier destination for top-notch vector artwork services. Our expertise lies in crafting high-quality illustrations, including this captivating snake icon rendered in black and white. Whether you need intricate designs or sleek graphics, our team delivers excellence with every stroke. Download this illustration in free vector and SVG formats to elevate your projects effortlessly. Embrace creativity with Odd Infotech – where art meets precision.
0 notes
Text
VLONE® || Official Store || Limited Collection
https://forum.svslearn.com/user/vloneus
0 notes
Text
Free Vectors
These free vectors, often available in formats like SVG or AI, cover a myriad of themes, including icons, illustrations, and patterns. Perfect for graphic designers, these resources empower creatives to enhance their projects without worrying about licensing fees. Websites like FreeVectors.com provide an extensive library of free vectors, enabling designers to explore, download, and incorporate high-quality graphics seamlessly. With an abundance of choices, free vectors serve as valuable tools for bringing creativity to life, catering to a diverse range of design needs.
1 note
·
View note
Text
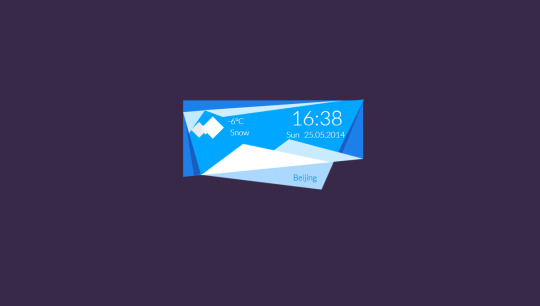
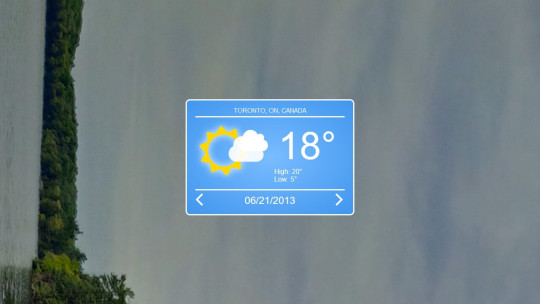
Explore 15+ CSS Weather Widgets

Welcome to CSS Monster, your go-to destination for exploring a curated collection of CSS weather widgets! Carefully selected from various resources like CodePen, GitHub, and others, this collection showcases a diverse array of free HTML and CSS code examples. Excitingly, we've recently updated the collection as of February 2021, introducing 6 new weather widgets for you to discover and integrate into your web projects.
CSS weather widgets are compact, standalone applications designed to display current weather conditions using beautiful and dynamic icons and graphics. Leveraging the power of Cascading Style Sheets (CSS) for creating these widgets brings numerous benefits to your web development endeavors.
Customizability is a key advantage, allowing you to effortlessly tailor the size, color, and other properties of the widgets to seamlessly align with your website's design. The scalability of CSS widgets ensures they adapt gracefully to various screen sizes, making them an ideal choice for responsive web design. Additionally, as part of the code, CSS widgets load faster than their image-based counterparts, optimizing performance and contributing to a smoother user experience.
Our collection encompasses a wide variety of creative and visually appealing weather widgets. Whether you're in search of a minimalist design or something more intricate, our selection caters to diverse preferences. Each weather widget in our collection is accompanied by its HTML and CSS code example, simplifying the process of incorporation into your project.
Explore this collection to enhance your web development projects with dynamic and visually stunning weather widgets. We hope you find these additions valuable for creating engaging and informative user experiences. Happy coding!

Author
Travis Williamson
January 16, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
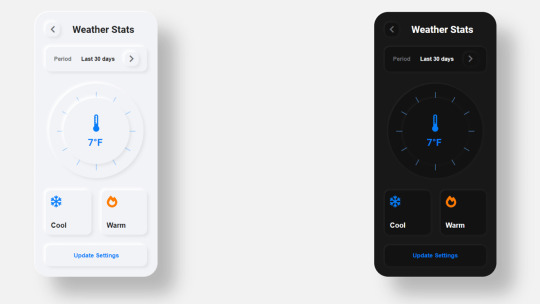
NEUMORPHISM WEATHER APP
Compatible browsers:Chrome, Edge, Opera, Safari
Responsive:yes
Dependencies:font-awesome.css
Author
Sabine Robart
January 14, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
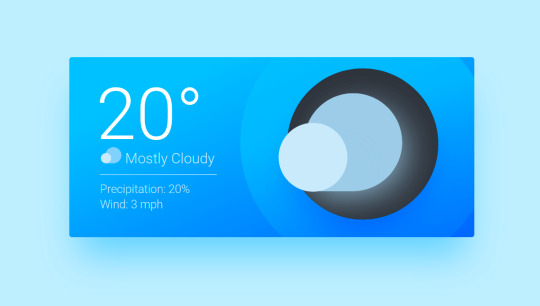
WEATHER APP
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:font-awesome.css

Author
Amit Soni
September 1, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
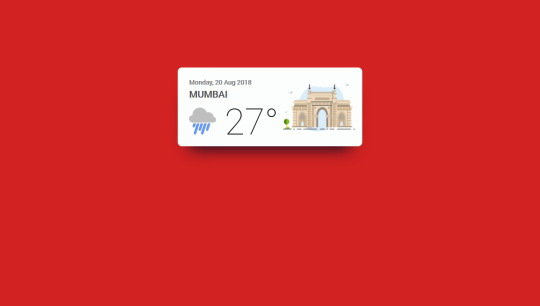
WEATHER WIDGET UI
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:font-awesome.css

Author
Evan Peterson
July 23, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-
Author
Daniel Boothman
July 28, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS WEATHER ANIMATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Tom Lutzenberger
May 24, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (Less)
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:bootstrap.css, meteocons.css

Author
Naila Ahmad
April 19, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS) / JavaScript
About a code
WEATHER WIDGET WITH CSS AND SVG: RAINING
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Aditya Bhandari
February 27, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
WEATHER CARD USING FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:weather-icons.css

Author
Aritha
October 23, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Alireza
April 1, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Haml) / CSS
About a code
WEATHER WIDGETS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:font-awesome.css

Author
Alberto Jerez
April 1, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
WEATHER WIDGETS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Bradley Treweek
March 16, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER POPUP/WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:weather-icons.css

Author
Evan Wieland
February 6, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (Sass)
About a code
FLAT WEATHER NOTICE CARDS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Derek Palladino
January 6, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS WEATHER WIDGET ICON ANIMATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-

Author
Lennart Hase
May 25, 2014
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Haml) / CSS
About a code
CSS3 WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
BJack
December 28, 2013
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:font-awesome.css
FAQs
1. What are CSS weather widgets?
CSS weather widgets are standalone applications that display current weather conditions using dynamic icons and graphics. They are created using Cascading Style Sheets (CSS) and provide a visually appealing way to showcase weather information.
2. Where can I find these CSS weather widgets?
Our collection includes hand-picked examples from various resources such as CodePen, GitHub, and other online platforms. Explore CSS Monster to find and integrate these creative and dynamic weather widgets into your projects.
3. How can CSS weather widgets be customized?
CSS weather widgets offer easy customization, allowing you to adjust size, color, and other properties to match your website's design seamlessly.
4. Are CSS weather widgets suitable for responsive web design?
Absolutely! CSS widgets scale without losing quality, making them ideal for responsive web design. They adapt well to various screen sizes for a consistent and visually appealing experience.
5. Why choose CSS weather widgets over image-based widgets?
CSS weather widgets, being part of the code, load faster than image-based widgets, optimizing performance and contributing to a smoother user experience.
6. How often is the weather widget collection updated?
Our collection is regularly updated with the latest and most creative CSS weather widgets. Check back for new additions and stay on top of the latest trends in web design.
7. Can I use these weather widgets in my web development projects?
Certainly!
Read the full article
0 notes
Text









random icons
plss like or reblog if you safe | @cassiansgirl
#icons#model icons#site model icons#icon twitter#tumblr#girls icons#radom icons#amazing creativity free icons (svg#download creativity free icons (svg#modelo
159 notes
·
View notes
Text

Winnie the Pooh is a timeless character that has captured the hearts of both children and adults for decades. Created by A.A. Milne, this lovable bear with a penchant for honey has become an iconic figure in children's literature and animation. Winnie the Pooh's adventures with his friends in the Hundred Acre Wood have taught us valuable life lessons about friendship, kindness, and the joy of simple pleasures.
If you're a fan of Winnie the Pooh and want to incorporate this beloved character into your crafting projects, look no further than FreeSVG.us. We offer a delightful collection of Winnie the Pooh SVG files that are free to download and use. Our SVGs feature a range of designs, including Winnie the Pooh in various poses, with his friends, and surrounded by his favorite things.
Using Winnie the Pooh SVG files, you can create personalized items that showcase your love for this adorable bear. Whether you want to make a t-shirt for a Pooh-themed birthday party, create invitations for a baby shower, design wall art for a nursery, or even make a custom mug, the possibilities are endless. Simply download the SVG file, import it into your preferred design software, and let your creativity soar.
One of the great advantages of SVG files is their versatility. You can easily customize the colors, resize the image, and even combine different designs to create a unique composition. Whether you prefer a classic and vintage look or a more modern and playful style, you can tailor your creations to suit your personal taste and crafting needs.
Winnie the Pooh SVG files also make wonderful gifts for fans of all ages. Handmade items featuring this lovable bear are sure to bring joy and nostalgia to anyone who receives them. Whether it's a birthday gift, a baby shower present, or a thoughtful gesture, a Winnie the Pooh-themed creation is bound to make someone's day a little brighter.
So if you're a fan of Winnie the Pooh and love to craft, head over to FreeSVG.us and explore our collection of Winnie the Pooh SVG files. With high-quality designs and endless possibilities, you'll be able to create something truly special that celebrates the charm and magic of this timeless character. Let your imagination run wild and bring Winnie the Pooh into your crafting projects today!
0 notes
Text
Flat UI Vector Icons

Free Download: 32 Flat UI Vector Icons with Multiple Variations for Your Design Projects
Are you ready to add a touch of elegance and modernity to your design projects? Our collection of 32 Flat UI Vector Icons is the perfect solution. Designed with attention to detail and creativity, these icons are ideal for web interfaces, mobile applications, presentations, and more. Best of all, they are available for free download in multiple formats, including vector AI, EPS, SVG, and transparent PNG.
With 32 unique icons at your disposal, you’ll have a wide range of options to choose from. Each icon also comes with three variations, allowing you to select the style that best complements your project’s aesthetics. Whether you prefer a bold and vibrant look or a clean and minimalist design, these icons have got you covered.
Using these icons is a breeze. The vector formats (AI, EPS, and SVG) ensure that you can easily resize, customize, and edit the icons without any loss of quality. The transparent PNG files provide seamless integration with various design software, making it convenient for any project.
Download this remarkable icon set from the link below. Feel free to experiment and combine different icons to create unique compositions that align perfectly with your design vision. With our graphic design freebies, you’ll gain access to valuable design assets that you can use and share in your projects. And if you’re looking for even more great resources to enhance your work, make sure to browse our design shop.
Download Flat UI Vector Icons Now
#FlatUIIcons#VectorIcons#DesignResources#GraphicDesign#WebDesign#IconDesign#UI#UX#CreativeAssets#FreeDownload#DesignInspiration#DesignProjects#GraphicDesigners#WebDevelopers
0 notes
Text
9 web design trends to follow in 2024
This year, huge, strong fonts, dark mode, 3D components, bright colour schemes and simple design have been increasingly fashionable. Many new web design abilities and strategies exist to assist designers and creatives develop more spectacular products. But what 2023 trends do you believe will stay popular, and which ones will skyrocket in popularity in 2024?
We’ll reveal nine web design trends that we believe will define 2024 including the Metaverse, data visualization, fun user experience, and some online site design and collaboration tools.

layouts based on a grid
Divide your interface into pieces using grid-like layouts that employ lines, frames, borders, and grids to let users easily identify one area from the next. Even better, grid-like arrangements make it easier for visitors to scan and discover the most important stuff on a page even when there is a lot of content on display, so they never feel crowded.
In light of this, it is understandable why grid layouts of SVG icons download , have swiftly gained popularity as an alternative to the more traditional design patterns. Do not forget about 2024 when it comes to this style trend.
The skill of combining several design methods
Designers have a daunting task when it comes to creating eye-catching visuals. But the trend of combining multiple design components and styles is precisely what is needed to fix this issue. In 2024, you may experiment with the following to make your initiatives stand out:
Blending two-dimensional and three-dimensional elements
The viewers won’t be surprised by the 2D graphics and flat text. 3D visuals, on the other hand, are far less prevalent yet may rapidly capture the interest of the visitor. Mixing 2D and 3D components create a dramatic visual contrast that draws the attention of the viewer. It’s a good idea to use this to make your website seem more current and unique.
Making use of several media to convey information
It’s essential to keep in mind that when images and texts are used together, language provides context and images support it. It’s a win-win situation when the two of them work together.
Excessive information
Before reading the information, people who use the internet scan pages rather than reading the whole page. Make the most essential material stand out by employing bigger fonts, photos and videos to grab the attention of your visitors. You may also increase the visual impact by using an eye-catching hue.
A 3D design that is both diverse and inclusive
Another critical web design trends for 2024 will be 3D design. It doesn’t matter whether 3D structures have been around for a long time; in the future, 3D components and graphics in website projects will be more diversified and inclusive.
Characters in 3D
They’re becoming more popular as mascots or characters for businesses, designers, and websites. Feelings may be given a current and high-tech appearance thanks to 3D technology but can have a more human touch to integrate website messaging and brand tales. Research shows that most buyers make purchases due to this.
Images, 3D animations, and more
Minor aspects of a website have been enhanced with 3D effects in recent years. When creating a landing page, 3D pictures, such as those seen in banner ads, are very effective in grabbing the attention of site visitors.
In the past, All free SVG icons were a distraction for visitors who had to wait for a lengthy period for a lot of material to load. Still, as our gadgets grow quicker and better, we can expect to see a resurgence of 3D loader animations and the broader usage of 3D in all aspects of websites.
Read rest of the article here
0 notes
Text
Believe: Free Gift Tags and SVG
You have reached the right page if you are seeking cute t-shirts to wear on Christmas. Or might you need to print the Believe wording to the wood sign? And what about designing a warm blanket with it? Many great methods can utilize this free SVG.
Do not worry if you love the look of the Believe svg file but do not own an electronic cutting machine. You can visit OnlineLabels.com, the internet’s best source for labels. You can also update your labels to make them more personalized. The big labels are best for little hands to write your message.

Download Believe or Other Free Gift Tags
Print your beautiful gift tags for Christmas. Users can address the labels with the From and To fields by writing in Maestro Label Designer and writing manually. The Believe message offers the best holiday designs to make it unique. The design features a candy cane, Santa hat, and holly.
You can also try other gift tags, such as Canva, and take gift-giving to another level.
Methods to Upload to Cricut Design Space
If you wish to create a blanket, t-shirt, and wall art with the free SVG file, then you must download the file & upload it to the Cricut Design Space program. ( or any other program your machine supports)
After uploading it to Design Space, you will see each layer cut from vinyl. You can try Attaching similar colored layers to assemble them quickly.
Steps to Download Cricut Design Space on Windows
Firstly, launch a web browser and visit the official design.cricut.com website.
Next, hit the Download tab. During the downloading process, your screen will change.
After that, double-tap on the file in your download folder or browser.
If a window prompts you to ask if you trust the app, choose the trust the app option.
Then, access with the Cricut ID and password.
The Cricut Design Space icon will automatically add to your desktop screen. Right-tap on the icon and select the Pin to Taskbar option, or you can drag the Cricut (C) icon to your Taskbar to pin a shortcut.
That’s all; you now enjoy using the Cricut Design Space program for your desktop.
Downloading Design Space for iOS/Android
Let’s begin by moving to the App Store or Play Store on your iOS/Android device.
Then, look for Cricut Design Space. The Design Space app will display a white square having a green C icon in the center.
Next, you should press the Install or Get button to begin downloading and validate the download with the iTunes password if asked.
After downloading, the app will open and show options for finishing the machine setup or moving to the App Overview.
Or just hit the X icon at the top right-hand corner to enter the landing page, log in, and begin designing.
Introducing the SVG File
SVG is also known as Scalable Vector Graphics. It is a file format that enables users to generate vector-based images that you can scale up and down without losing the quality. SVG files are best for use in web designing and printing. You can utilize the SVG file for various purposes, such as designing logos, creating icons, designing illustrations, creating patterns, and more.
Procedure to Use the SVG File
You can use SVG files differently, but maximum readers utilize them with an electronic cutting machine. Some are on the market, but the best one is Cricut Maker 3. With this device, users can upload the SVG file, and it will precisely cut it out. You can utilize desired vinyl, fabric, or paper to create unique projects.
Suppose you do not own a digital cutting machine, don’t worry! You can still utilize a couple of these files to make fun crafts with a craft knife, your printer, and some patience. Now move ahead and download the free SVG files and become creative.
Some Other Christmas Crafts
Santa’s Mailbox Ornament
Rudolph Gift Envelope
Personalized Holiday Gifts
Personalized Carved Tree Artwork with the Cricut Maker Machine
Santa’s Mailbox Ornament
Essential materials
A 21/2 wood disc
Tin mini mailbox
Fake snow
Decorative Twine
Green satin Ribbon
Small eye hooks
White acrylic paint
Glitter vinyl and cutting machine
Free cutting file “Santa’s Mail
Instructions
You go through the instructions underneath to create a beautiful mini Santa mailbox.
Create a tiny hole in the wood disc, just big enough to adjust a trimmed mailbox pole. Use hot glue to fix the pole in the correct place.
Use the glue and wrap to decorate your mailbox pole.
Apply the fake snow in the mound shape at the bottom. Enable to harden fully before moving to the next step.
Now, paint your mailbox. This is optional and depends on your style preference. You can leave the mailbox the natural tin color; however, the words will become harder to see.
After that, use the cutting machine to create small words (according to your mailbox size). Add words to the ornament with the paper transfer tape.
You can decorate the base with red and white rope.
Use glue to fix the green ribbon to the pole.
Lastly, use hot glue at the top of your mailbox and attract the eye hook.
Rudolph Gift Envelope
There are two ways to create a Rudolph Gift Envelope. The first method uses an SVG file with the cutting machine, and the other one prints out the exact pattern to cut manually. Whatever format you use, you must utilize the 1.5″ round red color sticker through OnlineLables.com.
Instructions
You can either cut the patterns manually or use your cutting machine.
Then, cut two slots at the top and put the antlers into them.
Add a big cookie at the center ( you can try waxed paper if the cookie is greasy) & fold the flaps. Use a red label to fix flaps.
Use the piece of twine and the gift tag of the baker around your envelope to complete it.
Personalized Carved Tree Artwork with the Cricut Maker Machine
When you launch the project in Cricut Design Space, you will see that it comprises fonts and images from Cricut Access. You can personalize the initials because of a shared font.
For this project, you need a thin, sticky-backed wood sheet fixed at the top of the thick sheet of cardstock & cut with an Adhesive Backed Birch setting on the Cricut Maker machine. The cardstock will stabilize the piece and enable you to fold the edges. Check if your design has been cut out entirely before removing it from the machine.
Go slow while removing the piece from your mat. Don’t panic if a few of the cardstock swindle off the backing. Trim away additional so that it is not visible from the front.
Now, take a few minutes and check the design.
If you use a mache shadow box, apply a couple of coats of white paint to obtain the desired look.
When your frame is fully dry, apply double-sided tape on the side strips to stick the piece in place.
Lastly, fold the edges of the design and put it inside the frame.
Conclusion
The above comprehensive blog on “Believe” gift tags and SVG can help you create cute t-shirts you can wear on Christmas morning. Also, you will know the use of SVG files and the procedure to download Cricut Design Space in depth. The blog will assist you in creating more Christmas crafts like Santa’s mailbox ornament, Rudolph gift envelope, customized holiday gifts, and personalized carved tree artwork with the Circuit Maker machine.
Source:https://hariguide.com/believe-free-gift-tags-and-svg/
0 notes
Text
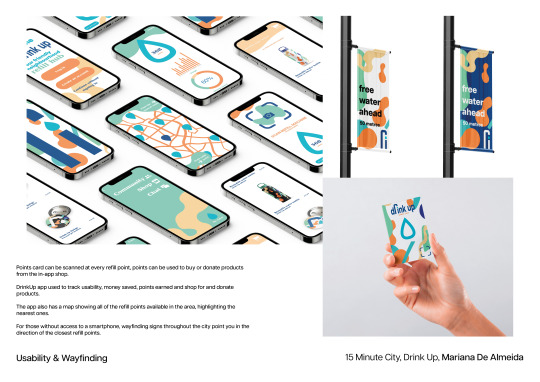
15 Minute City Presentation & Crits (& useful links)





I think my presentation went well but for some reason I'm not sure if my concept was clear (?) It's a service that provides free water, the purchase and donation of bottles is optional, like a free-to-play video game with added extras at cost.
The feedback I got was to reconsider the logo and give myself a set of rules for the logo to follow. Rework the posters to ensure the kerning, font use and formatting is consistent. Fix the stretched type in the logo.
Here are some useful links:
0 notes