#get new creativity free icons (svg
Text
Shhh... I'm Sharing a Web Design Secret!

Free WordPress Icons!
Ever feel like your website could use a little something extra? Well, buckle up because I'm about to reveal a treasure trove of freebies – over 13,782 amazing free MaxiBlocks icons for WordPress!
This post will be your one-stop shop for all things MaxiBlocks icons. We'll dive into where to find them, how to snag them for free, and why they'll be your new best friend in web design. Plus, we'll sprinkle in some fun facts about SVG icons (because hey, learning is cool!).
So if you are impatient to get to the goodies, whether you're a design pro or just starting out, you can skip ahead to the bottom to grab your free icons (like finding a pot of gold at the end of a rainbow!). But if you're curious about the power of SVG icons, keep reading – you might just learn a thing or two!
Web Design Hack: Supercharge Your Site with SVG Icons!
Forget blurry phone-era graphics! SVG icons are your secret weapon for crisp visuals that work on any screen. Here's why they rock:
Sharp & Scalable: No more pixelated mess! SVG icons stay sharp no matter how big or small you make them. Perfect for responsive websites that look great everywhere.
Double Duty Design: These go beyond decoration. Use them to create cool, interactive elements that keep visitors engaged. Imagine buttons that change color or menus that animate – that's SVG in action!
MaxiBlocks to the Rescue! Finding the perfect icon can be a drag. MaxiBlocks has a massive library (over 13,782!) and lets you customise them to match your brand. Thin outlines or bold fills? You got it!
Spice Up Your Site: Headers, services, products, footers – SVG icons work everywhere! They help explain things visually, guide users, and make your site more fun. Just remember, keep things balanced – too many icons can be overwhelming. Use them strategically to make your design shine!
By adding SVG icons, you'll take your web design to the next level. They're clear, flexible, and unleash your creative potential, making your website both beautiful and user-friendly.
Now let’s get to the best part! How to get to the MaxiBlocks free WordPress icons
What do you need to be able to use the free MaxiBlocks icons?
You would obviously need to be using WordPress to build your website with. No go with Wix, Squarespace, Shopify, Hubspot, Joomla, Webflow and any of the other Content Management Systems (CMS). WordPress it is. Get WordPress here!
You need to be working with WordPress 5.6 or more to be able to use MaxiBlocks free page builder and free icons. Yip, dragging you into this ever so new decade. WordPress 5.6 was released December 08, 2020.
All of this is free!
What’s next?
Now that we have that out of the way. Download the free WordPress MaxiBlocks page builder from the wordpress.org repository here. Yes, you guessed it. MaxiBlocks is open source.
And where to find the free MaxiBlocks WordPress icons?
Get access to your free icons here.
Watch this video for a quick introduction to the MaxiBlocks WordPress icons. If you enjoy the video or find it useful subscribe to the MaxiBlocks YouTube channel to get the latest releases.
Enjoy!!
0 notes
Text
Weekly News for Designers № 729 - Google Bard is Now Gemini, Animating Font Palette, SVG Filter Maker
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-729-google-bard-is-now-gemini-animating-font-palette-svg-filter-maker/
Weekly News for Designers № 729 - Google Bard is Now Gemini, Animating Font Palette, SVG Filter Maker
Google Bard is Now Gemini
Bard evolves into Gemini, introducing a mobile app and the advanced Ultra 1.0 for broader, more sophisticated AI collaboration.
In Loving Memory of Square Checkbox
Tonsky mourns the decline of the square checkbox in UI design, replaced by round ones, marking a significant shift from a long-standing user interface convention.
Web Development Is Getting Too Complex
Juan Diego Rodríguez explores the growing complexity in web development, highlighting the overwhelming choice of tools and frameworks, and advocates for simplicity and project-specific technology selection.
How Subscription Fatigue Impacts Web Designers
Everything’s a subscription. And it impacts web designers and their clients in numerous ways. We look at what this means for our industry.
Animating Font Palette
This tutorial explores the new feature in Chrome 121 that allows for animating transitions between font palettes in color fonts using CSS.
SVG Filter Maker
SVG Filter Maker is a tool by Chris Kirk Nielsen for easily creating SVG filters with a graphical interface, enhancing designs without coding knowledge.
Going Beyond Pixels and (R)ems in CSS
Brecht De Ruyte discusses using font-based relative length units in CSS for responsive designs, highlighting alternatives to pixels and rems that adapt to user settings.
Top Transition Packs for DaVinci Resolve
A collection of the best transition packs for DaVinci Resolve, including high-quality free options. Professional-grade transition effects.
SVG Flag Icons
Over 200 optimized SVG country flag icons, crafted for perfect alignment on a 32px grid. Copy and paste.
Figicon Icon Library
A comprehensive library of high-quality, minimal, and pixel-perfect icons designed specifically for Figma projects.
Best Premiere Pro Transition Packs
A comprehensive collection of Premiere Pro transitions for video editors. Includes dynamic, seamless, creative, and essential transitions.
In Praise of Buttons
Niko Kitsakis discusses the evolution of button designs in UI, advocating for buttons that clearly indicate their function over minimalist designs for better usability.
Best Premiere Pro LUT Packs
We share the best LUTs for Premiere Pro (both free and premium). Add a professional touch to your color grading!
Performance Lab WordPress Plugin
This new plugin by the WordPress Performance Team, enhances website speed with modules for image optimization, WebP support, and performance checks, aiming for future WordPress core integration.
#ai#app#bard#buttons#chrome#coding#Collaboration#Color#complexity#comprehensive#CSS#DaVinci Resolve#Design#Designer News#designers#development#effects#EMS#Evolution#fatigue#figma#filter#Filters#fonts#Future#gemini#Google#Google BARD#grid#how
1 note
·
View note
Text
11 UI/UX Design Trends For 2023
UI and UX designers are very well aware of the speed and extent to which new design trends are evolving, with free SVG icons at the forefront of it all. As a proactive designer, you need to keep up with the emerging trends.
It’ll help you stay ahead of the competition and enable you to create new designs, each day, with a new zest. This exciting piece can help you gain useful insights into the latest design trends. It helps you hone your skills to set the next trend rolling.
Here are the top 11 UI and UX design trends that are already ruling the chart in 2022!
Simple And Sophisticated
The designs in 2022 are visibly driven by sophistication. They have an underlying subtlety to them with a whole lot of spaciousness and intrinsic simplicity. Minimalist interfaces and the clearly outlined free SVG icons evoke a sense of satisfaction in the user.
Although prima facie it may seem like there isn’t detailing, these designs have significant work gone into symmetry and typography. You’ll also notice that every element that is used has a purpose. It is not for the sake of making the design overly stuffed. This helps in grabbing the viewer’s attention to the core intent of the design.
Augmented Reality Is A Thing
Lately, UI designs are also enjoying the ride of augmented reality. It has made the designs more interactive and scalable. Changeable filters, smart AR apps for creative fields like interior and jewelry designing are some of the everyday examples. The use of AR in UI design also entails understanding the user behavior of different age groups.

Voice UI, Because People Are Liking To CommandTyping is on its way to becoming a bygone story. People now love to indulge in voice interactions with the web. The joy of verbally commanding the information you need provides one with a next-level user experience. The voice UI seamlessly offers missing information. Letting the user interact effortlessly and get their queries addressed within a fraction of seconds.To make the most out of this trend, you need to first get a hang of the way people like to communicate in their day-to-day lives. To make your voice UI design intuitive, apply diverse design guidelines to the interface and enable noticeable feedback. So the users know they’re being heard, or you can even guide them to navigate the entire process, step by step.Animations Continue To ThriveWe’ve always found animations and illustrations more appealing and relatable than mechanical and monotonous designs. The trend has marked a neat and remarkable impression in the sphere of UI design as well. It envelopes the design of any product, whether it’s an application, or the website, with a satisfying vibe. Today, the narrative has taken the front seat in the journey of every brand. The use of animated illustrations has assumed even greater significance in conveying the brand message in a way that the user connects to. It skillfully piques the users and enhances engagement, retention, and ultimately the conversion rate.
Read rest of the article here
0 notes
Text
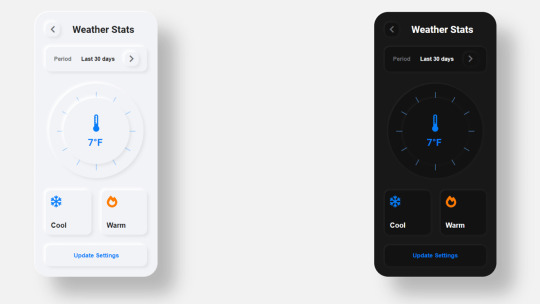
Explore 15+ CSS Weather Widgets

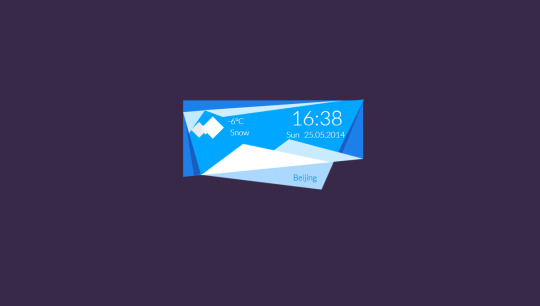
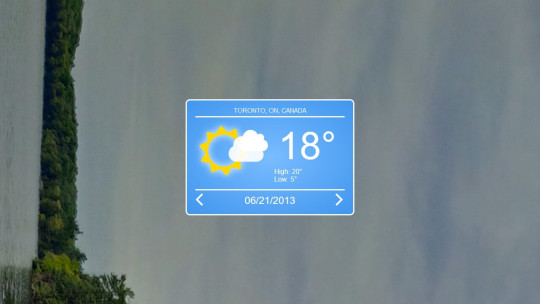
Welcome to CSS Monster, your go-to destination for exploring a curated collection of CSS weather widgets! Carefully selected from various resources like CodePen, GitHub, and others, this collection showcases a diverse array of free HTML and CSS code examples. Excitingly, we've recently updated the collection as of February 2021, introducing 6 new weather widgets for you to discover and integrate into your web projects.
CSS weather widgets are compact, standalone applications designed to display current weather conditions using beautiful and dynamic icons and graphics. Leveraging the power of Cascading Style Sheets (CSS) for creating these widgets brings numerous benefits to your web development endeavors.
Customizability is a key advantage, allowing you to effortlessly tailor the size, color, and other properties of the widgets to seamlessly align with your website's design. The scalability of CSS widgets ensures they adapt gracefully to various screen sizes, making them an ideal choice for responsive web design. Additionally, as part of the code, CSS widgets load faster than their image-based counterparts, optimizing performance and contributing to a smoother user experience.
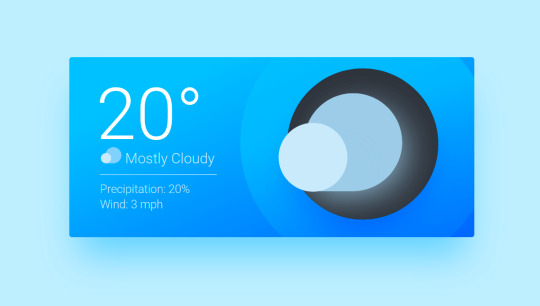
Our collection encompasses a wide variety of creative and visually appealing weather widgets. Whether you're in search of a minimalist design or something more intricate, our selection caters to diverse preferences. Each weather widget in our collection is accompanied by its HTML and CSS code example, simplifying the process of incorporation into your project.
Explore this collection to enhance your web development projects with dynamic and visually stunning weather widgets. We hope you find these additions valuable for creating engaging and informative user experiences. Happy coding!

Author
Travis Williamson
January 16, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
NEUMORPHISM WEATHER APP
Compatible browsers:Chrome, Edge, Opera, Safari
Responsive:yes
Dependencies:font-awesome.css
Author
Sabine Robart
January 14, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
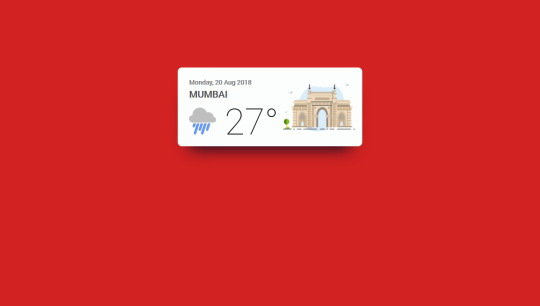
WEATHER APP
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:font-awesome.css

Author
Amit Soni
September 1, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER WIDGET UI
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:font-awesome.css

Author
Evan Peterson
July 23, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-
Author
Daniel Boothman
July 28, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS WEATHER ANIMATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Tom Lutzenberger
May 24, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (Less)
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:bootstrap.css, meteocons.css

Author
Naila Ahmad
April 19, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS) / JavaScript
About a code
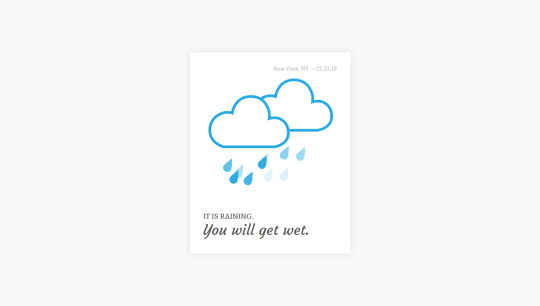
WEATHER WIDGET WITH CSS AND SVG: RAINING
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Aditya Bhandari
February 27, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
WEATHER CARD USING FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:weather-icons.css

Author
Aritha
October 23, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Alireza
April 1, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Haml) / CSS
About a code
WEATHER WIDGETS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:font-awesome.css

Author
Alberto Jerez
April 1, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
WEATHER WIDGETS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Bradley Treweek
March 16, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER POPUP/WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:weather-icons.css

Author
Evan Wieland
February 6, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (Sass)
About a code
FLAT WEATHER NOTICE CARDS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
Derek Palladino
January 6, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS WEATHER WIDGET ICON ANIMATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-

Author
Lennart Hase
May 25, 2014
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Haml) / CSS
About a code
CSS3 WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Dependencies:-

Author
BJack
December 28, 2013
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
WEATHER WIDGET
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:font-awesome.css
FAQs
1. What are CSS weather widgets?
CSS weather widgets are standalone applications that display current weather conditions using dynamic icons and graphics. They are created using Cascading Style Sheets (CSS) and provide a visually appealing way to showcase weather information.
2. Where can I find these CSS weather widgets?
Our collection includes hand-picked examples from various resources such as CodePen, GitHub, and other online platforms. Explore CSS Monster to find and integrate these creative and dynamic weather widgets into your projects.
3. How can CSS weather widgets be customized?
CSS weather widgets offer easy customization, allowing you to adjust size, color, and other properties to match your website's design seamlessly.
4. Are CSS weather widgets suitable for responsive web design?
Absolutely! CSS widgets scale without losing quality, making them ideal for responsive web design. They adapt well to various screen sizes for a consistent and visually appealing experience.
5. Why choose CSS weather widgets over image-based widgets?
CSS weather widgets, being part of the code, load faster than image-based widgets, optimizing performance and contributing to a smoother user experience.
6. How often is the weather widget collection updated?
Our collection is regularly updated with the latest and most creative CSS weather widgets. Check back for new additions and stay on top of the latest trends in web design.
7. Can I use these weather widgets in my web development projects?
Certainly!
Read the full article
0 notes
Text
Symbols freemat

#Symbols freemat how to
#Symbols freemat professional
#Symbols freemat download
You can write it in our cover letter builder here.I am utterly confused. Plus, a great cover letter that matches your resume will give you an advantage over other candidates. Your formatting will never get messed up! If you got bored with your standard dark gray resume icons, go for a set of blue icons on your resume: You can give your resume a whole new look by changing its color pattern with a simple click. You can easily change the experience icon or skills icon on your resume and rearrange all the sections with a simple drag and drop: Just find the ones that best suit your individual style: You can choose from three different categories of icons. There’s a dedicated resume icon pack for different social networks that includes a LinkedIn icon for a resume. We have icons you can use in the personal information section: Zety resume builder has 100+ resume icons that you can add or replace with a click.
Your resume’s formatting will always look great.
There’s no need to look for anything anywhere else.
Our resume builder has built-in icon packs that work seamlessly with our resume templates. If you want to make your resume quickly and painlessly. You’ll also have to use a word processor or graphics editor to paste them into your resume.
#Symbols freemat download
It’s not enough to simply freeload resume icons.
#Symbols freemat professional
Start building a professional resume template here for free.Ĥ Make Your Resume in 5 Minutes With Our Icon Pack When making a resume in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff.
99 Key Skills for a Resume (Best List of Examples for All Types of Jobs).
20+ Resume Objective Examples for Any Career.
Here’s a selection of guides that will help: Started to write your resume and your mind went blank? Not to worry. If you pick a minimal resume template stick to similarly styled icon packs. Make sure the resume symbols you choose match the style of your entire resume. All profile handles could be accompanied by appropriate icons.
The same applies to your other social media profiles.
You can add other icons as well: a phone icon, email icon, etc. For example, add a LinkedIn icon to your LinkedIn resume handle.
Use them in the personal information section.
You can add a resume icon to section headers (experience, skills, education, etc.).
Here’s how you can make resume icons work to your advantage: Too much of a good thing is not such a good thing. They can also make your resume look like you’ve caked on too much make-up to cover something up. Resume icons can make your resume really stand out Go for a basic template and let the contents of your resume do the talking (however tempting the icons might appear). Skip the icons, graphics, or other images if you're aplying for a traditional corporate job. True, it doesn't feature icons or fancy formatting, but-it might be what you actually need.
#Symbols freemat how to
Learn to make a job-winning resume with our guide: How to Make a Resume for a Job įinally, the simplest resume design we've ever created. Most of them will be a perfect complement to any simple resume template. This website offers a plethora of free resume icons for Word resume templates, or Open Office resume templates. Especially if you’re making a resume for creative or cultural fields, such as an artist resume, web designer resume, or photographer resume. Iconfinder is a great source of free icons for resumes. Plus, you can customize them to match your free resume template. All CV icons you can find here are available in PNG, SVG, EPS, and PSD formats among others. This website offers one of the largest galleries of flat icons for resumes. They will match any resume style you choose, from creative to modern to infographic. You can find here a large selection of free vector icons for a resume. This website offers a wide variety of resume symbols you can use to make your resume truly unique. Here’s our selection of top 5 websites with free resume icons: Since the choice is so vast, we decided to make life a little bit easier by selecting the choicest few. The Internet is replete with websites offering free icons. With the same stuff.ġ Best Websites with Free Resume Icons and Symbols My resume is now one page long, not three. One of our users, Nikos, had this to say: Sample resume made with our builder- See more resume samples here.

0 notes
Text
Selena quintanilla makeup collection

#Selena quintanilla makeup collection full size#
#Selena quintanilla makeup collection free#
#Selena quintanilla makeup collection mac#
Click through to see the best naked dresses of all time.
#Selena quintanilla makeup collection mac#
And Kim Kardashian West almost looked modest in comparison in her sheer Roberto Cavalli dress, because no one’s getting naked without KKW joining in. The legendary Selena Quintanilla may be known as the queen of Tejano music, but there's no doubt that her trademark glam from her signature red lip to her sultry eyes were just as unforgettable.That's why MAC Cosmetics is giving fans and makeup lovers alike yet another chance to emulate some of Quintanilla's most iconic looks with the Selena La Reina collection. Jennifer Lopez, above, bared her famous curves in a custom Atelier Versace illusion gown. Then, there was the year 2015, when the Met Gala saw not one nor two but three naked dresses on the red carpet, all worn by Hollywood’s hottest A-listers. Beauty Creative Styling Head Matte Selena Quintanilla Lipstick Mineral Makeup Matte All Day Lipstick Matte Lip Gloss Set Cheap Dark Red Lipstick Set 2.02 2. The girl rocked a completely sheer dress without a bra - and later remarked that her only regret was not wearing a bedazzled thong to match. Breaking news, relationship updates, hairstyle inspo, fashion trends, and more direct to your inbox! Let's not forget Rihanna’s infamous CFDA dress either.
#Selena quintanilla makeup collection free#
Get the inside scoop on all your favorite celebrities with our FREE daily newsletter, InStyle Celebrity. 'This collection is so special to me because it celebrates Selena’s 25-year legacy and I wanted the packaging. In terms of packaging, the singers sister Suzette Quintanilla Arriaga shared that the designs were all about continuing to keep Selenas memory alive. (Click through the gallery for the NSFW photo). A post shared by M♺♼ Cosmetics (maccosmetics) on at 10:01am PDT. MAC has announced this collaboration earlier this week on. The legendary model gracefully strutted down the runway in a see-through gown with a ruffle skirt. Hello beauties Latin icon, Selena Quintanilla will team up with MAC Cosmetics to release a new limited edition 2016 MAC makeup collection. Take Naomi Campbell's appearance in Valentino's couture show during the spring/summer 2019 presentation. Not only do you have to have the balls to risk a wardrobe malfunction, but you have to do it with enough confidence that you look fierce - not terrified - in the photographs. While they may not always make the best-dressed list, they do require a certain breed of celebrity to pull off. Please contact us at if you have any questions.The 39 Most Naked Dresses of All Time Naked dresses are perhaps the most impressive of all red carpet feats. Selena Quintanilla, ALL BUNDLE, Uranus Bundle, Singer Svg, Famous People Svg, Graphic Design, Silhouette, Cut files, Svg File, File For Cricut, Design Art, and recommendations are included in the collection. įor clipart, save the file as a PNG, and for printing or iron-on transfers, save it as a PDF. Heres Your First Look At MACs Highly Anticipated Selena Collection MAC Cosmetics previewed its upcoming collection inspired by Selena Quintanilla. There are SVG and DXF files available for Cricut and other cutting machines.Īll commercial cutting machines require EPS. The following information will be provided to you: The file can be stored in a number of different formats. Change the color of your background, workspace, or canvas to show all white designs or pictures if you can’t see the design against a white background on your screen. *PLEASE BE ADVISED THAT THIS WEBSITE ONLY PROVIDES DOWNLOADS IN DIGITAL FORMAT. Federal prosecutors charge 3 men with hate. Postal Service to consolidate 18 facilities, leading to concerns over mail delays. Selena Quintanilla is a collection of stylish digital files that may be used to create t-shirts, mugs, decorations, and gifts for family and friends. Selena Quintanilla to Get Posthumous M.A.C.
#Selena quintanilla makeup collection full size#
The Uranus Bundle Is Proud To Present You With This Collection. In close collaboration with the Queen of Tejano music’s family, the new line features 4 lipsticks, 3 Lipglass lip glosses (1 old favorite ‘Bidi Bidi Bom Bom’ is back), 2 lip pencils, 3 retro matte liquid lip colours, 1 Skinfinish, an 8-shadow eye palette, and a black bedazzled makeup bag that looks just like one of the star’s signature. Selena makeup box saubhaya selena quintanilla s second m a c cosmetics collection is dropping mac selena cosmetics mac selena makeup collection select item full size new in box.

0 notes
Text
Best deal on microsoft office 2019 for mac

#Best deal on microsoft office 2019 for mac for mac
#Best deal on microsoft office 2019 for mac upgrade
#Best deal on microsoft office 2019 for mac software
#Best deal on microsoft office 2019 for mac Pc
Office 2019 has no direct mobile offering.
Ability to insert and manage Icons, SVG, and 3D models.
Zoom capabilities for ordering of slides within presentations.
Learning tools (captions and audio descriptions).
#Best deal on microsoft office 2019 for mac upgrade
Since on-premise Office 2019 is technically an upgrade to on-premise Office 2016, it brings some new changes, including: Is Office 2019 different from Office 2016? Microsoft said it plans to do additional releases post Office 2019, despite its primary focus of moving customers to Office 365. However, paid Office 365 subscribers will notice they have several unique perks over on-premise Office 2019 users, including an Editor in Word, Designer in PowerPoint, Ideas in Excel, real-time collaboration across all apps, shared computer licensing, continual feature updates, and more. Office 2019 has some features found in Office 365, a cloud-based subscription service that also provides access to Office apps. (OneNote is free and available outside of Office, regardless of platform). Like Office 2016, the last major "on-premise" version of Office, it has four core apps: Word, Excel, PowerPoint, and Outlook.
#Best deal on microsoft office 2019 for mac Pc
You download this program on your Windows PC or Mac machine, after paying for it once, and you get unrestricted access to all its included apps. Office 2019 is the next "on-premise" release of Microsoft's productivity suite.
Office 365 is different it's an Office subscription service.
Office 2019 is an upgrade to Office 2016.
Microsoft goes up to the cloud with Office 365.
Microsoft Teams is here: A Slack-like app that's part of Office 365.
Microsoft Office 365: Should you subscribe?.
#Best deal on microsoft office 2019 for mac software
Although this Office 2019 software won't be continually updated, it will receive "quality and security updates". Microsoft said Office 2019 includes a "meaningful subset of features that are found in Office 365", and it's not part of Office 365. You can purchase the suite once and use it as much as you want, but you won't get feature updates.
#Best deal on microsoft office 2019 for mac for mac
So, the company is rolling out Office 2019 for Mac and Windows. "We recognize that some customers can't move to the cloud in the near term," it explained. While the company has been encouraging users to its cloud-based subscription service, Office 365, in order for them to access Office apps and regular feature updates, it realises some people still simply want to buy Office like the used to: once - that's it - with no subscription fee. The following Microsoft 365 Apps for enterprise features are not included in Office 2019 for Mac.(Pocket-lint) - Microsoft has launched the latest version of its productivity suite, Office 2019, for Windows and Mac users as a one-time purchase option. Microsoft 365 is the subscription service of Office, and it will have the most creative, collaborative, intelligent, and secure features to go along with cloud connectivity. Office 2019 is an upgrade to earlier versions of on-premises Office, including Office 2016. **Features coming to Microsoft 365 Apps for enterprise Office 2019 for Mac features *Requires Exchange Online account and ATP subscription (standalone or included in Microsoft 365 E5) *Real-time collaboration is available in Office 2019 but only as part of Word 2019, and only when used in combination with SharePoint Online.ĪTP in Word, Excel, PowerPoint, and OneDrive for Business*Īdd sensitivity label in Word, Excel, PowerPoint, and Outlook** Real time collaboration across Word, Excel, and in Word, Excel, and PowerPoint The following Microsoft 365 features are not included in Office 2019 for Windows.

0 notes
Text
White app icons

White app icons how to#
White app icons for android#
White app icons download#
White app icons free#
App icon design App icon designThis is Photoshop file but you can double. sketch file resource App Icon Pack App icon - logo Design for Application. sketch file resource food delivery app icon color icon set for food delivery app Call Recorder App Icon Call Recorder Icon App Icon Presentation By Oscar HosamDownload this free. APP ICON Simple App Icon Concept By Bruno E.
White app icons free#
sketch file resource Free Figma app icon set Easy to usein Sketch, XD, Figma, Ai, PSD, PNG, SVG, Iconj. Plague Pandemic App Icon By HealthDownload this free.
White app icons for android#
sketch file resource child play app icon iMessages 10 App Icon Template Night Login App Icon Icon design for Android App called Night Login. Also, follow us on Twitter and Instagram to connect with the team and learn more about Kapwing.Trip Adviser App Icon! Trip Adviser App Icon App Icon Template v2.1 App Icon Wallet app interface design - 2 design ui app icon app,ui icon,ui iMessages 10 App Icon Template By Mike BrandDownload this free. To make Christmas backgrounds for more devices and platforms, read the related articles below, and subscribe to our YouTube channel for video editing tips that empower storytelling. You can sign in with any email address to create a free workspace, then store and edit content for up to two days.
White app icons download#
After the cover processes, click the download button or sign in first to remove the Kapwing watermark. Review your app cover, and when you're happy with the design, click Export Image at the top of the Studio. Use the image tool to find additional app icons or you can start with the Instagram icon. You can upload multiple images to make a collage, add overlays, borders, and more to design the cover. If you want to use a solid color for the background, click the canvas, then under Background Color, choose a new color or add a hex color code.ĭrag the corners to change the size and click Backward to move the background behind the icon. You can also click Plugins on the left side and open Pixabay, Pexels, and Unsplash to find free images. Step Two: Customize the App Iconĭrag and drop an image, paste an image link, or click the upload button to add your background into the editor. The Kapwing Studio has intuitive graphic design tools for creators, and streamlines the content creation process so you can get covers to your home screen in no time. Head over to the free app icon template in your browser and click, Edit this Template to open the Studio. TLDR: Use the free app icon maker to create Christmas covers. Follow the step-by-step below to get started. Using Kapwing's custom app icon template, images become perfectly resized to fit small apps with a few clicks. You can make custom Christmas app covers in minutes if you want creative control over your home screen. These app icons will pair beautifully with most Christmas backgrounds. This set has sixteen app icon, each one displaying a red or green app icon and a Christmas icon. Last, but not least is this collection of white app covers. A green background contrasts perfectly with these bright red Christmas app covers. You'll find covers for most social media apps including, Twitter, Snapchat, and TikTok, and covers for popular apps such as Starbucks, Spotify, and Target. This free app cover set from a creative Pinterest user includes 26 covers with red backgrounds and snow. Gingerbread people, holly, candy canes, and ornaments are a few items you can expect to see from this set. This festive set from Pinterest has cover designs with popular Christmas items. You can stick with the traditional Christmas color scheme on your iPhone this holiday season by saving this free set of red and green app covers. With this all-encompassing set, creating a Christmas home screen is easy. The simple design evokes a Christmas aesthetic without overwhelming wallpapers. Upon downloading the pack, users receive 138 app covers and eleven widget covers ranging in size. This free cover set by App Icons for IOS has everything you need to create a Christmasy home screen. No design experience is required! Explore the app icons below or use this free app cover maker to make the perfect Christmas app icons for your phone.
White app icons how to#
Additionally, we'll cover how to make Christmas app icons right from your web browser. In this article, we're sharing four app icon sets ranging in style for you to download for free. With aesthetic Christmas app covers, you can bring the beauty of the holiday season to your home screen. The holiday season ushers in twinkling lights, Christmas trees, and festive decor to kick off a merry celebration. Create a Christmas home screen in minutes with free app icons, or create your own by following an easy step-by-step tutorial.

1 note
·
View note
Text
Ivipid 20th century fox

IVIPID 20TH CENTURY FOX FOR FREE
IVIPID 20TH CENTURY FOX HOW TO
IVIPID 20TH CENTURY FOX MOVIE
IVIPID 20TH CENTURY FOX GENERATOR
IVIPID 20TH CENTURY FOX DOWNLOAD
IVIPID 20TH CENTURY FOX HOW TO
So today we'll analyze the historical aspects, the style used, and how to easily create some of the elements in the scene (capitals, moldings, etc.) in Cinema 4D. After 75 years, the iconic 20th Century Fox logo is still a reference for many 3d artists. Welcome to this first tutorial in the "The Hollywood Film Studio Logo Animation Series". And today we're bringing you the first part! 20th Century Fox was victorious in the end, and Antonio Cerri has been hard at work ever since re-creating this iconic logo animation in Cinema 4D and After Effects. Back in October we gave you the chance to vote on which studio logo you wanted to see kick off this series, and although it was an extremely close battle between 20 Century Fox, Dreamworks Animation SKG and Paramount Pictures. Watch 90th Century FOX by iVipID - 20th Century Fox on Dailymotion. Looks really good Nice job Edited SeptemIceLucario64. 20th century Fox video Remake Logo blender. Bonus: FOX VIDEO 1995 remake available in the file. Featuring with the light intro, sunflash, city, and the Hollywood Hills. Today we're extremely excited to launch "The Film Studio Logo Animation Series" by Antonio Cerri here on Cgtuts+. This model is made with Blender 2.49 with my own 20th Century Fox font.
IVIPID 20TH CENTURY FOX MOVIE
Solidify your brand with the particle fusion logo reveal.20th CENTURY FOX - Day 1 - "HOLLYWOOD MOVIE TITLE" FREE TUTORIAL Upload your file to the template, add your customized text and watch the magic unfold. intro, animation, greeting card, Custom, vipid, ivipid, 20th century fox logo. Hiring a graphic designer with an appealing portfolio and quality reviews is a solid start to creating a winning logo design. Ivipid lets you create custom, high-quality video intros and greeting. Something in this subgenre minor film Studios have had a long string of logos Ivipid 10 s a logo with only two rear searchlights instead of three 20th 20thcenturyfox All Try He Mashup Dream. You will have this intro in hd for only 5$. Here are a number of highest rated 20th Century Fox Logo Prototype pictures upon internet. Up to 7% cash back 20th century fox intro i will recreate the 20th century fox intro with your own text.ĭownload movie logo template editable design | premade for custom text, color & more | company logo branding kit | available in ai, pdf, pngĭownload over 1,447 icons of logo design in svg, psd, png, eps format or as webfonts.
IVIPID 20TH CENTURY FOX DOWNLOAD
No download link will be included in the public only my friends can ask nicely for a private link stealers can not get my logo remakes because this is my watermark not the stealers do not steal Let the sparkling particles unite to form your logo. Share your videos with friends, family, and the world Youre unable to view this Tweet because this. We are proud to present our works with an incredible amount of flexibility and quality customer support. Hello i search to create a original 20th century fox intro, but i dont find help me please. Generate a wide range of creative possibilities for your new logo If you don’t have a company name yet, no problem! 20th Century Fox fanfare in Predator vision There’s a pair of gold stick earrings that are unusual and Yet he shows great compassion and tenderness for his family View company info, jobs, team members, culture, funding and more Our garments are either 100 cotton ot 90 cotton 10 viscose, making each item super. Ivipid is another useful free online tool that is capable of creating quality logo intro videos.Ībout press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators.įlaticon, the largest database of free icons. Go here to my blend files and download the fox logo (about 1 mb) by clicking on the movie camera above it. More than an image with text and color, a logo communicates the tone and personality of your company to your potential customers. Tcf (ivipid style, modified) logo remake. Logo design is an important part of your company’s brand development. On october 15th 2011 youtuber champmaniacpictures uploaded the 20th century fox opening production logo sequence with a saxophone playing the background music shown below left.
IVIPID 20TH CENTURY FOX GENERATOR
To produce this vipid you need at least 200 credits. 20th century technology meme generator the fastest meme generator on the planet.
IVIPID 20TH CENTURY FOX FOR FREE
If you try to produce a intro for free nowadays, the site tells you this: ' Warning Free vipids cooking disabled temporarily. Get inspired by our community of talented artists. We used to use it all the time to create intros using famous logo intros for free without having to pay a single penny.

0 notes
Text
Nunca es tarde pero se agota el tiempo.
#sentimientos#framaroot#frasi d'amore#frank iero#san francisco#frasi belle#freesvg#get new creativity free icons (svg#french#fraude sistema financiero#frases#franz kafka#franchise#alan wake#from#free#freedom#work from home#news from world#fruits basket#flight rising#obelisk
193 notes
·
View notes
Text
Weekly News for Designers № 724 - Scroll Fading 101, UI Design Trends 2024, Frontend Tips
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-724-scroll-fading-101-ui-design-trends-2024-frontend-tips/
Weekly News for Designers № 724 - Scroll Fading 101, UI Design Trends 2024, Frontend Tips
Third-Party Cookies
Google shares update on next step toward phasing out third-party cookies in Chrome.
UX/UI Design Trends Going Into 2024
Take a look at some of the trends that are here to stay and are taking over the web.
Preparing For Interaction To Next Paint
Next year, Interaction to Next Paint will replace First Input Delay as a Core Web Vital metric.
2024 Icon Design Trends
Discover the latest icon design trends to level up your mobile UI and product branding.
Free Slab Serif Fonts for Creatives
Explore the striking aesthetic and functional power of free slab serif fonts.
BrandGuide
A curated collection of brand guidelines from around the world.
Scroll Fading 101
Scroll fading can improve brand perception, optimize load time, and make content more digestible.
Aileron Free Font
Free font avaible in UltraLight, Thin, Light, Regular, SemiBold, Bold, Heavy, Black, and Italic styles.
How to Create an Interactive Mouse Effect
Learn the fundamentals of Three.js Instancing in this Codrops tutorial.
Getting Started with Web Performance
Gained knowledge, confidence, understanding, and resources to test, diagnose and make websites perform better.
What’s Slowing Down Your WordPress Website?
Here are a few simple tips to help identify and address performance issues.
Wanted Sans Free Font
A new, free sans-serif font from Wanted.
Front Tips
Collections of short video tips covering all areas of web development.
SVG Tutorial
Learn how to code images in HTML with SVG.
Evolving the Infinite Canvas
A Recap of the State of the Word 2023
#2023#2024#Branding#canvas#chrome#code#Collections#cookies#Delay#Design#Design Trends#Designer News#designers#development#fonts#Google#guidelines#how#how to#HTML#images#interaction#issues#italic#js#Learn#Light#Mobile#News#perception
1 note
·
View note
Text
Top 15 Best ui ux software in 2023 | Best Ui/UX design tools ?
Designing the graphics with SVG editors and other continuously emerging design tools is not every UI/UX designer’s cup of tea. Do you agree? Well, with a bunch of easy-peasy software comprising next-level features, it certainly can be everyone’s cup of tea. Creating captivating designs with the help of tools might seem daunting, especially if you are new in the zone.
However, there are quite a few tools that can kill your nightmares and make your tasks seem as though a walk in the park. Here are the top 15 designing tools and SVG editors that every seasoned and aspiring UX/UI designer should look forward to trying out in 2023!

1- Boxy SVG Editor
Boxy SVG is a brilliantly designed SVG editor. It is developed on the core based on the principle that user interfaces should be as simple as possible. It should be free of redundant stuffing all over the site, making the place just too complex to interpret, especially for beginners. It also provides users with an optimal level of control through its panel and a wide set of functions.
Furthermore, you can operate through interesting keyboard shortcuts that can also be customized as per your preferences. Easy documentation, integration of Google fonts, and the clip art library are some other exciting functions featured by the tool.
2- Adobe XD
Adobe XD provides vector-based user interface tools for designing and prototyping. It also lets you collaborate in real-time with fellow designers, making it super-easy to coordinate on projects and work in the same creative cloud document, a decent way to ditch the series of overlapping files on your device. Its asset library enables you to make quick changes to the designs. You can save further time by setting a distinct style with the Repeat Grid feature. It is compatible with macOS as well as Windows.
3- Framer
Framer is a free platform that lets you create intuitive UI and UX designs for any app or website. It features several UI design tools for developing functional prototypes and testing. You can also try your hands on a number of plugins that it offers alongside efficient and easy social media integrability.
4- Sketch
One of the most sought-after tools for every graphic designer, Sketch is a tool that’s hard to beat. It allows designers to create superior prototypes and authentic interfaces that can be easily previewed on mobile devices. You can also share your creations with the team and obtain insightful feedback. Sketch has a large user base and numerous integrations, making it relatively simple to get started.
The symbol is yet another cool feature that the tool throws your way. Additionally, it aids in the development of design systems while also maintaining the uniformity of interface design. It is compatible with MAC, however, does not offer users a free trial opportunity.
5- Maze
Maze is yet another stupendous and highly functional design tool that allows UI and UX designers to conduct speedy and precise tests in the presence as well as absence of prototypes. It is ideal for testing constructs and employing various types of testing including Rapid prototype testing, Usability testing, A/B testing, and Remote testing, at any stage of the development process.
6- Vecteezy SVG Editor
Vecteezy is another user-friendly SVG editor used for free SVG icons and images editing. It allows designers to personalize their vector designs using a ton of templates, illustrations, and an impeccable array of features. You can simply get started directly on the website. Its simple interface makes it a perfect designing destination for beginners and the pro alike.
7- Axure
Axure is useful for prototyping and tracking workflows. It is suitable for individuals who are not professional developers or designers, for example, project managers, as its user-friendly interface allows easy documentation of issues on the spot and calls for everyone’s attention.
Its excellent content and high responsiveness help you with the rapid creation of prototypes that perform just so accurately. Its compatibility with Windows and MAC operating systems and ability to connect to other tools such as Sketch, Slack, and Microsoft Teams for an efficient design experience combined with seamless team interaction.
Read rest of the article here
0 notes
Text
🐻❤ 𝐭𝟑𝐝𝐝𝐲 𝐚𝐧𝐝 𝐣𝐡𝐨𝐧𝐧𝐲




•gostou?curta ou reblogue:)
•não reposte sem da os créditos <3
•autoral famil;-;
t3ddy icons🐻
#messy bios#animals#soft bios#dark academia#cottagecore#t3ddy#art#dark bios#design#software#soft edits#lucas olioti#get new creativity free icons (svg#icons twitter
109 notes
·
View notes
Text
"Recordarte, es otra manera sutil de tortura"
#frases de amor#citas de amor#escritos#pensamientos#amor#libros#desamor#notas#notas de amor#cosas tristes#letras#france#work from home#framaroot#flight rising#get new creativity free icons (svg#dragon share#freedom#text#tundra#pearlcatcher#tu#notas en tumblr#artists on tumblr#turkey#tunes#amore#tumblr en espa?ol#amore tumblr#en tu orbita
40 notes
·
View notes
Text








ICONS BAKUGO
reblog or like if you save!!
#anime#anime series#anime quotes#icons#amazing creativity free icons (svg#anime bios#anime gif#twitter icons#boku no hero#my hero academia#katsuki bakugo x reader#bakugo#bakugou#mha bakugo#bakugou x reader#bakugou katsuki#icon#boku no hero icons#get new creativity free icons (svg#bts icons#bnha#mha#katsuki#bnha bakugo katsuki
937 notes
·
View notes
Text

10 notes
·
View notes