#gif: the bold type
Text

#in love#relationship goals#the bold type#kisses#we heart it gifs#seduce her#lover#libido and desire
856 notes
·
View notes
Text








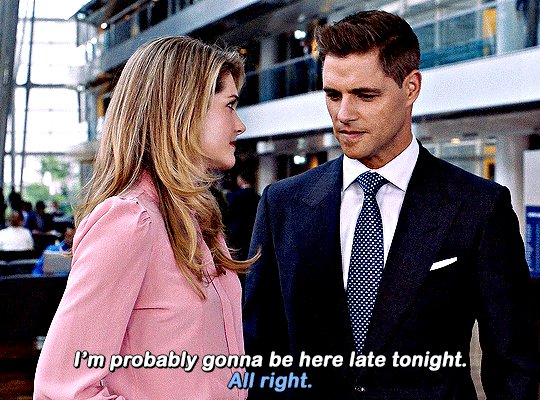
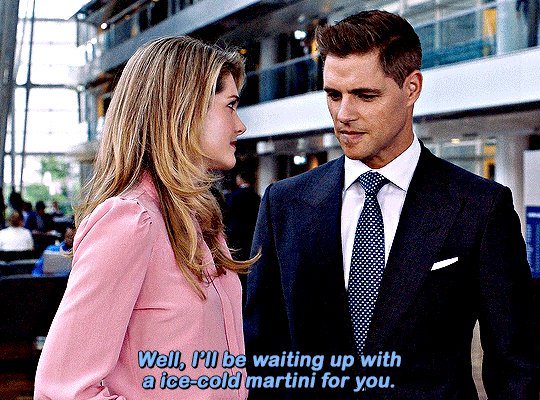
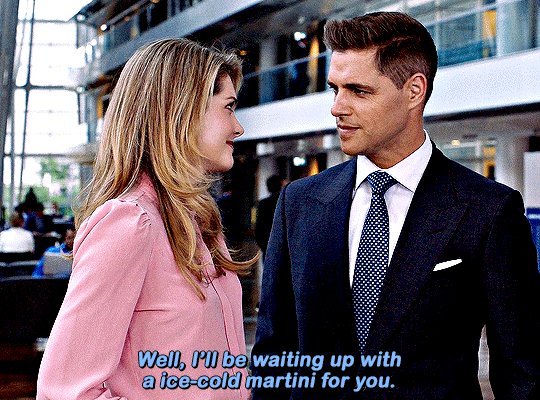
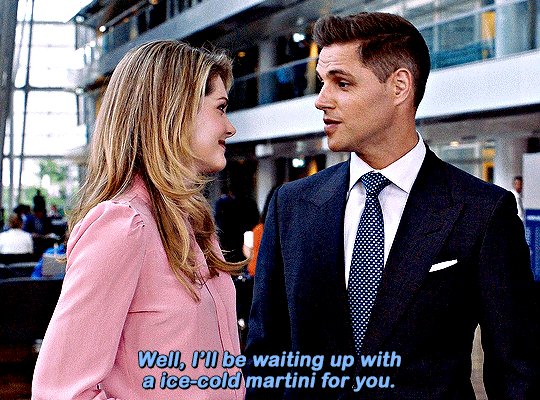
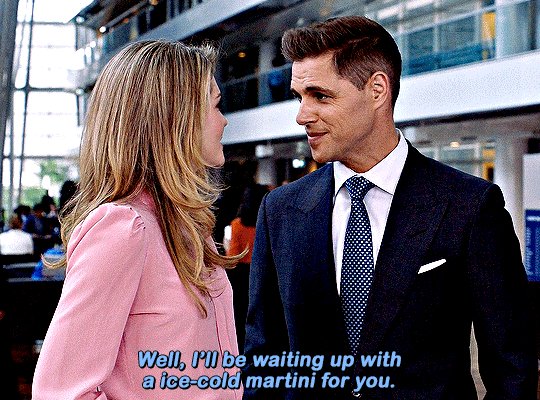
"Pretty in Pink"
🎀 Sutton Brady
The Bold Type [2017 - 2021]
#the bold type#theboldtypeedit#tbtedit#sutton brady#suttonbradyedit#tvedit#my gifs#flashing lights#flashing gif
95 notes
·
View notes
Text







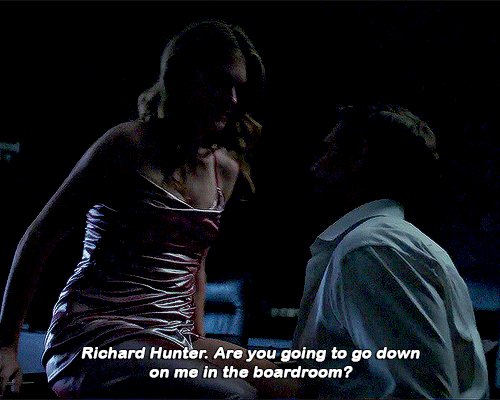
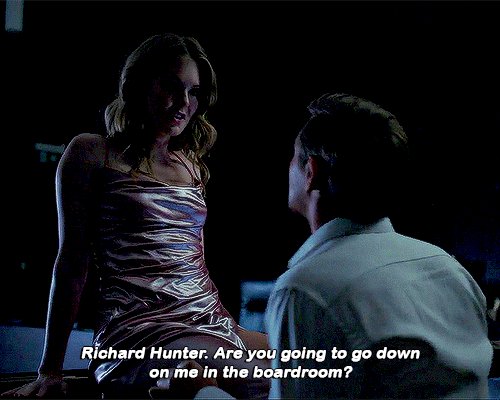
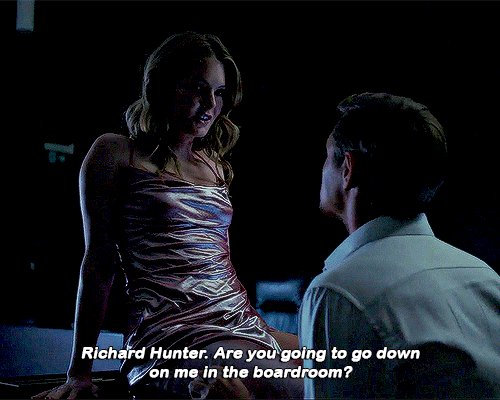
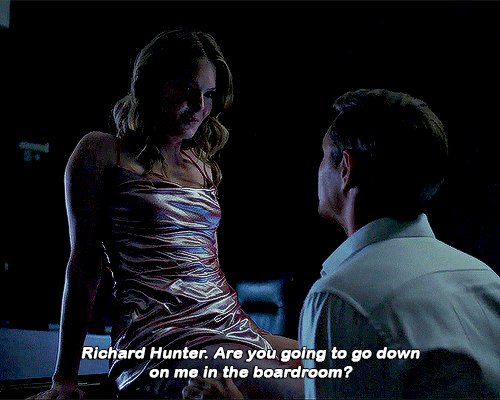
THE BOLD TYPE (2017–2021)
2.01 Feminist Army
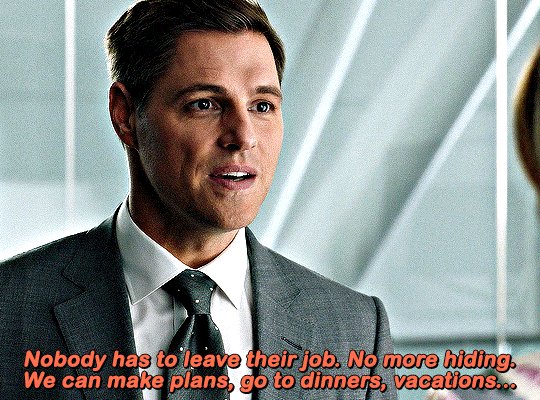
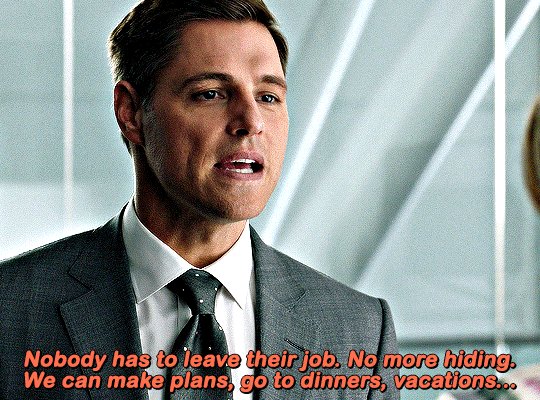
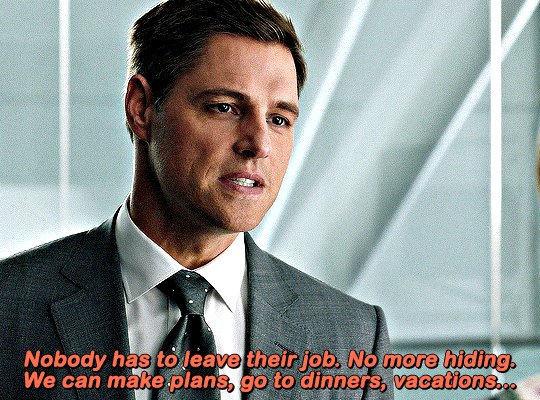
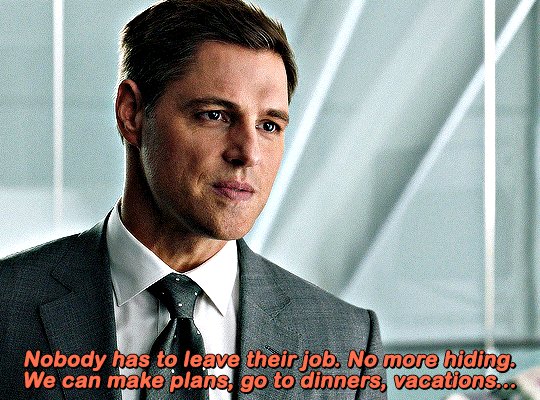
#the bold type#tbtedit#theboldtypeedit#sutton x richard#otpsource#romancegifs#tvgifs#mediagifs#dailytvfilmgifs#filmtvcentral#smallscreensource#usertelevision#cinematv#userlolo#userneptune#userzil#tusercarolina#userthing#**#*gif#otp: me and you against the world
131 notes
·
View notes
Photo





THE BOLD TYPE
— 4.02 | “#Scarlet” (2020)
#the bold type#sarah watson#2020s#tbtedit#user.ana#tusercarolina#userrizz#userclayy#usersource#dailytvfilmgifs#usertom#userfanni#usergiu#otpsource#by lolo#gifs
159 notes
·
View notes
Photo


Kat and Adena in Before Tequila Sunrise-1.09
#kat edison#adena el amin#the bold type#theboldtypeedit#tbtedit#femalescharacters#dailytvwomen#smallscreensource#filmtvcentral#userthing#usertelevision#televisionedit#tvedit#my gifs#my edit#wlwsource#dailylgbtq#pocsource#pocedit#wocedit
86 notes
·
View notes
Text










Costumes of KATIE STEVENS in The Bold Type season 1 (2017) [1/?] requested by anonymous.
Costume design by Jill M. Ohanneson.
#The Bold Type#Katie Stevens#2010s#2010s fashion#2010s tv#my gifs#request#userthing#smallscreensource#cinemapix#cinematv#tvedit#tvfilmspot#filmtvcentral#userstream#costumeedit#mediagifs#dailywomen#televisiongifs
15 notes
·
View notes
Photo








#the bold type#the bold type edit#aisha dee#katie stevens#jane sloan#kat edison#getting there with the gif making
17 notes
·
View notes
Text
🐬 Astro observations🐬

🧺 fire moons being in a earth house is very balanced, making them responsible yet passionate and understanding
🧺 sag risings or having rising in a sag degree may grow out their hair
🧺 scorpio moon in 12th house may listen to rock and punk music to maximize feeling their deep emotions
🧺 mercury in 11th house are viewed as friendly or chill, often seen as a person who is a social butterfly
🧺 gemini sun with fire or air rising being into pop culture. They know the ins and out with the internet and celebrity tea. They live in a burrow on the internet 🫡
🧺 capricorn mercury will not hesitate to ask questions. They be the type to be direct and ask for stuff if they are confused. I like their honest and direct approach.
🧺 Sag + scorpio or leo + scorpio in birthchart = rockstar/musician vibes 🎸
🧺 My friend and I notice scorpio/8th house placements in a guy’s chart tend to do boxing 🥊

🧺 In general heavy scorpio energy in the chart or mars scorpio may tend to work out in general, being physically active due to scorpio’s traditional planet ruler being mars.
🧺 I notice mercury in cardinal signs (aries, cancer, libra) tend to use emojis and gifs a lot to emote in their text messages or to put more meaning into their text.
🧺 It seems like virgo mars tend to try out ballet or pick it up as a hobby. I find it interesting that most of my friends with virgo mars have taken ballet classes before as a child.
🧺 Cancer risings could be seen as nurturing, or having a compassionate and understanding nature, ppl may at times open up to them easily or become friends with them and start talking ab themselves to these individuals becuz they feel comfortable with them.
🧺 Aries moon always seems to have so many mini talents stacked away. It can be anything creative such as music, editing, or artistic. They’re very down to explore hobbies that allow them to express themselves and indulge in creatively.
🧺 I notice the ones with very friendly and bright smiles tend to have heavy gemini energy in their chart. Gemini rising, gemini stellium, 3rd house stellium, etc
🧺 Moon conjunct moon synastry in friends is cute and funny, you guys naturally gravitate towards each others presence and notice any emotions or actions. Like sometimes you guys just stare at each other like 👁️-👁️ and observe each other, and stick together most of the time.
🧺 I notice fire suns with leo in their big 3 sorta give off a “hot cheeto girl” vibe or aura. They may prefer a fierce and bold look, via makeup or clothing style.
🧺 Virgo moon in 4th individuals could be very intuitive, or an intuitive gut instinct.
🧺 Pisces mars/cancer mars, cancer stellium/pisces stellium in men could give off momma’s boy vibes, or they have a close relationship with their mom. Just from wut I’ve observed tho. 👁️^👁️


#astrology#astro observations#leo#gemini#fire rising#aries moon#sag#sagittarius#scorpio#capricorn mercury#mercury in capricorn#meecury in 11th house#scorpio moon#moon in 12th#8th house#cardinal signs#aries#cancer#libra#mercury#virgo mars#pisces mars#cancer mars#pisces#pisces stellium#cancer stellium#astro notes#birth chart#12 signs#zodiacs
1K notes
·
View notes
Text

Will The Good Fight S6 please give us what we deserve!
#GIVE IT TO ME!#carmen x deandra#carmen moyo#deandra#deandra minton#the good fight season 6#what the bold type did to kat x tia will never be forgiven!#tia#i’m finding it a bit hard to follow the season so far (we’re only on ep. 2) but this better be foreshadowing! 😤#the good fight spoilers#the bold type#bobtdqueue#mine: gifs
1 note
·
View note
Text
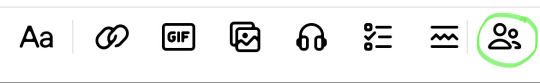
A BRIEF EXPLANATION OF ALL THE BUTTONS ON TUMBLR MOBILE FOR MY TWITTER REFUGES :)
i know a lot of fellow former twitter users are a bit confused by this app, so here’s some hopefully helpful tips!

this is what you should see at the bottom of the screen when making a new post
the first button (Aa) lets you change the size of your font into a bigger heading or subheading, or even make your text a cursive or times new roman type font
it also lets you make these bulleted lists! to use it, just tap multiple times until you get the setting you want

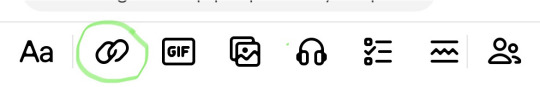
tap this button to add links, then just type the site name in the box and hit return. for example: http://heresalink.com

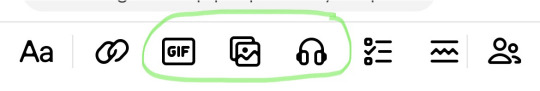
these are where you can add gifs, pictures, and music! for pictures, just tap the icon and select what you want, then you can press and drag to move it around or drag to the trashcan to delete
gifs are very similar to twitter - type in what you want and scroll through the options

GIF by taylorsnationblog
music is also similar. type the song you want and tap on it. podcasts also work!

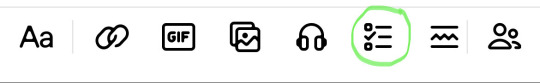
this button is for polls! tap and add your silly little answers. the duration can be a day or a week

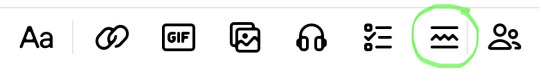
this button lets you make a “cut” in your posts which is basically a “read more” button. got a long post you don’t want cluttering up everyone’s dashes? click here!

lastly, this button lets you set content warnings! specifically this is for “mature content”, but when you click mature you can specify whether its due to drugs/alcohol, violence, or sexual content
this can be helpful to clue people in to potential triggers but PLEASE ALWAYS TAG YOUR SPECIFIC TRIGGERS ANYWAYS.
Other Helpful Tips
“highlight” your text by pressing and selecting like normal to unlock a bunch of cool formatting options including bold, strikethrough, and colors
hitting the three dots next to the post button lets you access a bunch of post settings like queuing posts, scheduling posts, saving drafts, making posts private (PLEASE NOTE: you cannot unprivate posts after, but you can share the link), and choosing who can reblog & who can pay to promote your content
CONGRATS you’re now ready to make better posts like a tumblr pro

#OK REPOSTED WITH NO CONTENT WARNING#twitter swifties#twitter dead#twitter down#swifties#taylor swift#cruel summer#twitter
1K notes
·
View notes
Text








make me choose
anonymous asked rosa diaz or kat edison
97 notes
·
View notes
Photo



THE BOLD TYPE (2017–2021)
3.02 Plus It Up

#the bold type#tbtedit#theboldtypeedit#sutton x richard#otpsource#romancegifs#tvgifs#mediagifs#dailytvfilmgifs#filmtvcentral#cinematv#userlolo#userneptune#userzil#tusercarolina#userthing#**#*gif#otp: me and you against the world#darlings<3#this scene was weird to color
229 notes
·
View notes
Note
hi!! would you mind doing a tutorial on how you add subtitles to your gifs?
hey, sure! :)

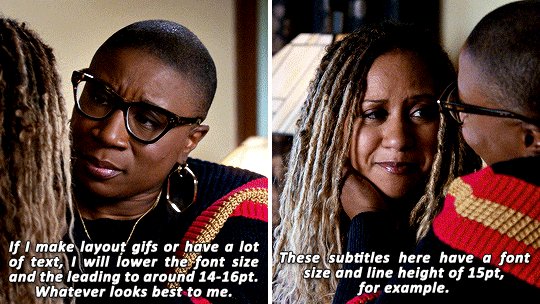
with the text tool selected, i will draw a box that is as wide as the gif and type my text. i created an action that selects all the right settings for me so it's faster and my subtitles always look the same.
arial rounded bold is a very popular choice for subtitles, and it looks awesome, but i' always've been using the font calibri bold italic for years now. here are my usual settings for a 540px wide gif:

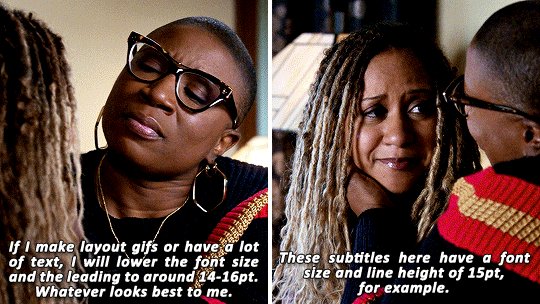
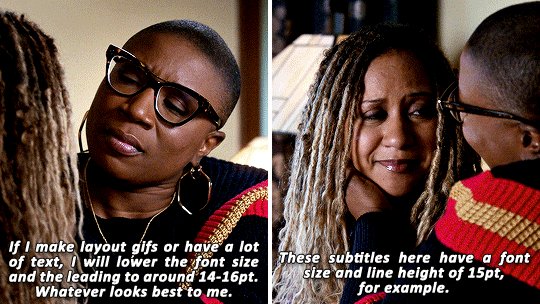
i usually keep the font size and leading value the same, if i change it from 18 pt. and sometimes i'll play around with the anti-aliasing method, whatever looks best for this particular gif. this will help make your text look less crispy or soft, depending on which filtering method you use. the other settings i pretty much always leave like that for subtitles.
as for colors, i always go with white first, and if there's another character talking, i will give their subtitles a different color. i usually try to pick a bright pastel color found in the gif, or even on the character's clothing (just because i like to match things haha).
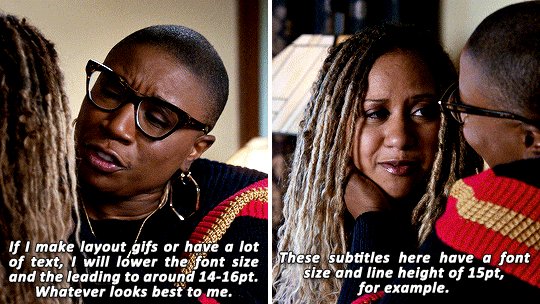
it's also important to leave a bit of a gap on the sides and bottom, so the text doesn't go all the way to the edges (as shown in the next example). it's definitely harder to read text if it's too close together, or goes from edge to edge. you can push words on another line if it becomes too close to the edge, and you can nudge the text from the bottom with the arrow keys.

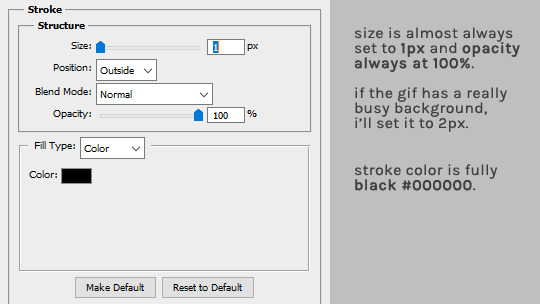
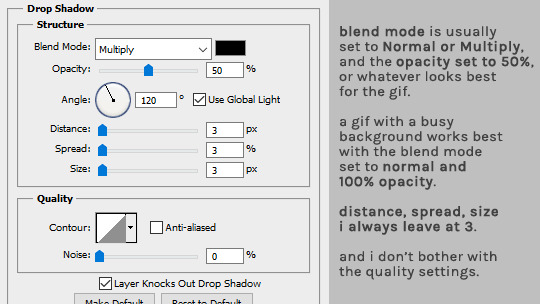
as for the layer style, i'm adding a black stroke and black drop shadow (by double clicking the text layer). the stroke almost never changes, but i'll edit the drop shadow accordingly with the gif. if it's a very busy gif, the drop shadow should be thicker to help with visibility.


and that's it! :D
#alie replies#Anonymous#tutorial#photoshop#resource#*ps help#subtitles#giffing#resourcemarket#completeresources#allresources#usercats#userabs#idk who else to tag
265 notes
·
View notes
Text


Jane Sloan in The Bold Type (2017-2021)
5, 6, 7, 8-4x09
#jane sloan#the bold type#dailytvwomen#femalescharacters#smallscreensource#filmtvcentral#userthing#my gifs#my edit#theboldtypeedit#tbtedit#janesloanedit
10 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#requested
216 notes
·
View notes
Text
𝐭𝐡𝐞 𝐩𝐨𝐥𝐥𝐞𝐧 𝐚𝐧𝐝 𝐭𝐡𝐞 𝐛𝐞𝐞𝐬
pairing(s); miguel o’hara x fem!reader
summary; isolation was the only way to cure the… bug you were having but of course your worthier than thoull boss didn’t allow it —angstober day; 22—
word count; 1.2k
warning(s); SMUT, sex pollen, objectification, oral (f receiving), p in v, kisses, pet names, and language
A/n:—GIFs; @miguelo-hara & @ennaih—


“Miguel it’s not gonna work” Lyla sighed hovering over the man’s shoulder as he worked his way way up the stair to your spare room in spider society that was supposed to be an office You, Hobie, Gwen, and Pavitr had turned into a hangout
When he put his hand over the reader to enter he didn’t expect for it to be denied flashing a bold red against his tanned skin
“Lyla what is thi-”
“Y/n wanted the floor shut down from everyone, including you” The hologram sassily cut off the variant her hands typing against the screen of her makeshift cell phone and Miguel sighed heavily putting a palm over his his eyes and the bridge of his nose
“Override it. No, no, no, no, no, override it.” The brunette demanded and the AI huffed something about you threatening to cut off the WiFi again before the door was opening letting him enter it was almost pitch black their was curtains over the windows with occasional evening sun peaking through his nose was burning with the scent, your scent
“Y/l/n” He called out to no response taking careful steps around until his head shifted towards the open bathroom door you arm sticking out of the frame that he rushed to turning on the light switch to see you lying face down on the cold floor of the the washroom the only thing that kept your body from feeling it wasn’t on fire your form slightly shaking, a thin sheet of sweat covering your skin, stray strands of hair sticking to your forehead, and your suit only halfway on your body your bare back facing Miguel
“Get out” You hissed curling in on yourself
“Lyla, shut down this floor and cut off surveillance” The AI hummed before disappearing herself probably to go lie on someone else’s shoulder for a while Miguel sat a hand on your back surprised that your body heat was rolling through his suit like it was nothing his eyebrows furrowing as he went against your wished sliding an arm under you lifting you up and over his shoulder your hot form almost burning against his while you groaned in protest of the movement until Miguel lied you down on the worn couch
“Listen you need to get you med- Hey! Medbay! Now! Y/l/n-” The brunette struggled to keep you down as you tried to climb over the couch trying your get back to you temporary sacred space before the Latino was putting his arms around under your armpits and setting you back down down huffing when you turned to your second attempt of escape from climbing over the couch to crawling against the ceiling just to be brought down by a web wrapped around your waist
“Why won’t you just listen! You’re acting like a child-”
“Because I’m going insane! I can hear your blood pumping through your jugular, I can smell your testosterone and how you’re getting hard from seeing me in pain like a fucking pervert, I feel like a teething toddler because my fangs are aching to bite down on something, and right now I don’t know if I want to fuck you or fight you so, get. out.” The leaders eyebrows shot up as you went on over time ranting your eyes were pure crimson and it reminded him how he first found you trying to recruit you for HQ
Miguel at you stared at you silently and unmoving until he was smashing his lips into yours while bare chest pressing against his suit covered one pulling away reluctantly looking into your eyes in return searching for reassurance that that he was doing the right thing
“If I start I won’t be able to stop” You whisper forehead lying against his beads of sweat dripping down your temple until a palm was swooping up your chin lifted to meet his gaze
“Let me help.” He muttered his voice gruff chocolate eyes turning to match yours blood and crimson staring back at each-other Miguel grunted while you cupped his erection skin pressing against his skin while your lips overpowered his you tug at the spandex of his suit eagerly understanding your point the tanned skin pressing the spider symbol on his church that loosened the fabric around his body before he shrugged it off his top half matching to you running hit large palms up your bare back the coolness of then comforting the scolding surface of your backside
The brunette lifted your hips where you wrapped your legs around his waist cupping his erection and kissing his swollen lips till you could no longer breathe and after a moments passing you felt your height dipped discovering your new position on the couch situated on his lap your pussy practically leaking through your suit bottoms
“Fuck corazón” Miguel grunted lifting his hips shimmying his pants down to his ankle his thick tip staring back at you angry and red your hand wrapped around the base the tip leaking pre cum and you and you could hear a muffled grunt coming from above you and you greedily devoured the sound whining as you’d clothed clit rubbed against his thigh your temperature at it’s all time high and the brunette shushed you softly helping you shed of your suit placing his cool hands against any skin he could touch
“Slow down Y/n” The Latino reached a hand down to stop you or your cunt from swallowing him while the thought making him wait to buck his hips into you
“She’s not into foreplay at the moment right now” You hummed that soon turned into a moan while you sunk down down onto the thick head of your boss’s cock the width practically splitting you open while Miguel took a hold of your hips occasional grunts leaving him while you killed him of slowly your warm walls wrapping around him like a snug blanket
“Oh fuck ngh- oh shit princesa” You moaned at the sound of his poorly concealed whimpering it travels down to your core and your pain was finally being remodeled into pleasure quick as light the poisonous pollen you’d encountered probably one of the main factors as you began to speed up your pace creating a combination of grinding and bouncing on his genitals dipping your head into his neck while the monster of a man moaned above you the smell of his blood flooding your sense as you pressed kisses against his neck your fangs scraping against his julgular
“Go ahead, do it muñeca” You hesitated a bit taking the skin in between you teeth but not quite biting down until Miguel thrusted his hips up into you meeting your thrust causing a gasp to escape from your lips from and you finally bit down your fangs breaking the skin while you felt hot ropes coat your insides until Miguel bit down on your shoulder causing you to silently scream your legs shaking in response while the brunette rubbed your clit riding you through your high until you were panting rolling off his thighs breathing heavily
“Round two?”

©2023 thewriterg spooktober do not copy, translate, or modify.
#🦇𝐒𝐏𝐎𝐎𝐊𝐓𝐎𝐁𝐄𝐑;𝐆#miguel o'hara#miguel ohara#atsv miguel#miguel x reader#miguel o’hara x reader#miguel o’hara x you#miguel o’hara smut#miguel smut#astv x reader#spider man across the spider verse#astv miguel#spooktober#kinktober#flufftober#angstober#fem!reader#spider!reader#avengers x reader#romance#smut#i love you#thewriterg
221 notes
·
View notes