#html5 development
Text

Made a sort of faux-3D first-person prototype in html5 canvas, that was way harder to make than I expected.
Has an interesting fisheye lens effect that was completely unintentional.
Me fiddling around with Sine and Cosine functions gave some trippy effects too:

11 notes
·
View notes
Text
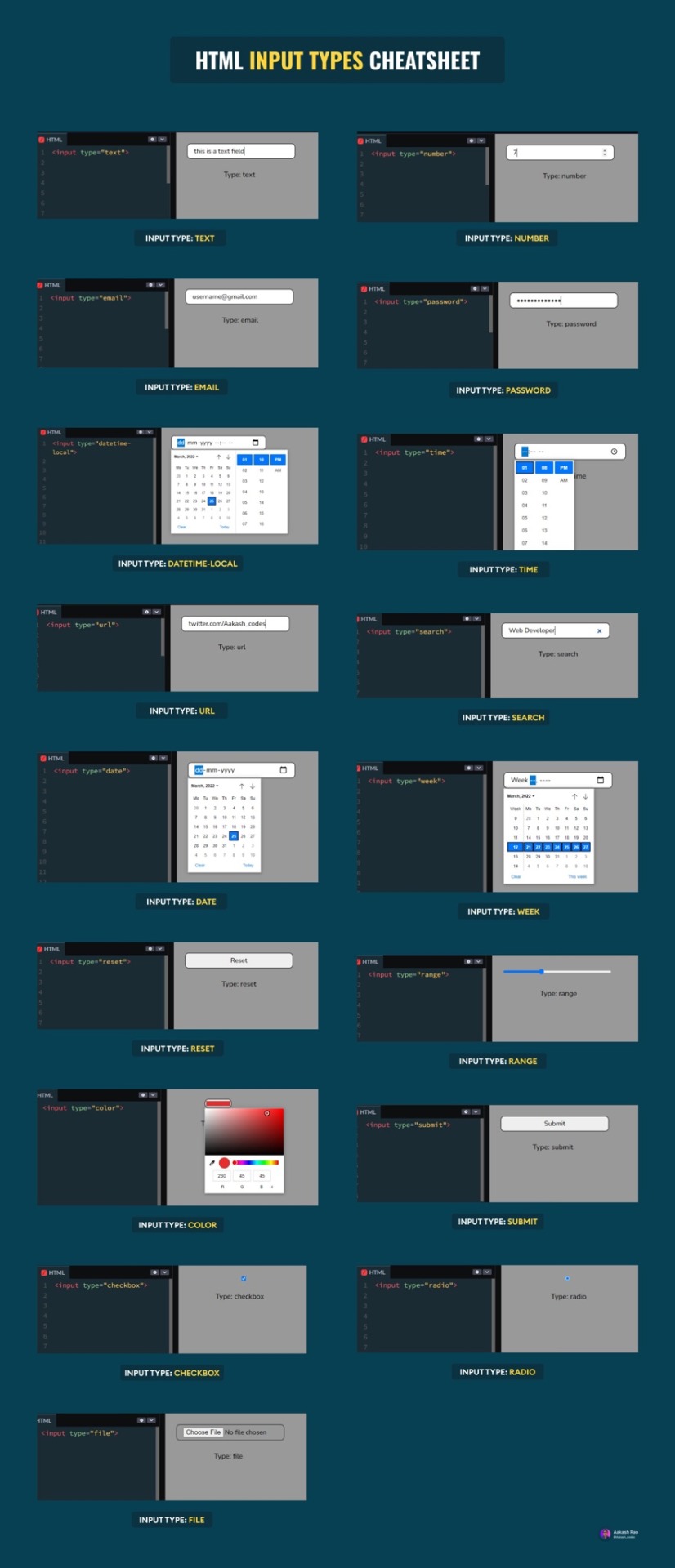
HTML All Input Types | Resource

Source: HTML all input types by Aakash_codes
#programming#coding#html5 development#HTML#computer science#software developer#100 days of code#comp sci#resources#programming resource
40 notes
·
View notes
Text
youtube
aprende a programar en visual studio code
2 notes
·
View notes
Text

Sunchasers (Somewhere in between)
Greetings Internet,
I love art, off beat humor and games.
Those three have been pulling at my heart and mind for the entirety of my existence.
I spent the majority of the past decade, exhausting my mind, body and soul in exchange for capitol as a carpenter in the world of residential construction.
In the best interest of both physical and mental health, we decided that wasn't the path for us anymore.
Here we are doing food app delivery work(YourDash, FrubHub, etc) for the past couple years now, trying to be our own boss.
Then wham, wrong place, wrong time, some tesla runs a red light and due to a technicality, my car is on my bill.
An unfortunate way to gain some wonderful insight.
The insight that life is too short for me to not at least try to do what I really want to be doing and not leaning on what feels safe.
To hopefully start manifesting what really matters in this world.
This is my first attempt and I hope the game can bring as much joy to others as it has brought me in developing it so far.
The link in this post will jump to a a website that I set up to host and play my HTML5 Bullet Heaven Exploration. The project supports Desktop and Mobile [Though it still needs optimization, so at max runtime needs about 450mb video ram, please keep this in mind.}
There is gamepad, touch, keyboard, and tilt support available.
Everything essential is on the page and I expect nothing in return, though I would be grateful for any feedback and for other to join my community of open development.
I have learned so much and worked so hard on this game in the past month, giving this game a soul has seemingly asked me for a bit of mine in return to get the results I wanted in such short time. Very fortunate to have a significant other who doesn't think I have completely lost my mind making slaving away over such a strange project for no tangible reason loI. I have been seriously anxious about getting back on the road again, it was a scary accident and this passion project has been a serious outlet that I hope can become an opportunity to create a really super experience that can help mitigate some form of the suffering in this world.
I have been a fan of this site before and think it will make for a good place to post, devlogs, screen captures, AI Art Exports/Collages/Edits. So please follow if any part of this appeals to you. Thank you for your time you lovely people.
Wishing You Safe Travels,
Tohn
#game dev#3d art#collage#solo dev#indie game dev#alpha build#playtesting#bullet heaven#bullet hell#top down shooter#occult#tongue in cheek#campy#aliens#science fiction#low poly#html5 development#self development#self love#self introspection#dealing with anxiety
2 notes
·
View notes
Text
SIMPLE CALCULATOR MADE BY JAVASCRIPT

In this post we show you how you can make Simple Calculator using HTML CSS & Javascript only.
Try to implement it and make more useful.
SOURCE CODE
#webdevelopment#webdesign#html5 development#javascript#css3#html#html css#html5#htmlcoding#learn css#coding#developer
3 notes
·
View notes
Text
What is HTML?
HTML stand for Hyper Text Markup Language and this is backbone of all language. This language is use for creating a web page. Web browser read HTML language/file and render it the screen in visible and audiable. It describe the structure of a website semantically along with cue of presentation.
2 notes
·
View notes
Text

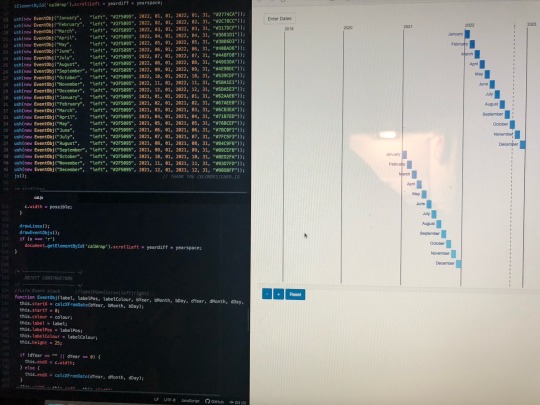
Picture ID et al under the cut:
[Picture ID: Left half shows a text editor full of code for the webpage shown in the right half. If you rely on picture IDs, this web app may not be for you because it’s a visual organizational tool. I talk a little more about it below if you are curious, though. The webpage in the picture displays five vertical lines, tagged years 2019 to 2023, are spaced out across the top three-quarters of the screen. Half way down the third line begins a row of 12 boxes extending down and right, ending touching the fourth line near its bottom end. Each box has a left-side text label in order by month of the year. An identical row of boxes above extends from the top of the fourth line to the midpoint of the fifth line. Also marked monthly. An overall colour gradient from Navy blue to Sky blue fills all 24 boxes from top to bottom. /End picture ID.]
Is there a market anywhere for a web calendar app that lets you input and stack all sorts of life events? Is 1970 early enough (if this even reaches any 53+ year olds)? My idea was for it to be kind of an overview of one’s life. Enter and group events as you like and see how they all line up!
For any curious visually impaired friends who have made here from the pic ID, if you think this could be useful or fun to mess with, I am wide open to any accessibility options you can suggest!
It’s still a WIP but, if there’s any interest out there, I can make it public when it’s done 😊
#berf a smurf’s tags:#web dev#web development#javascript#html5 development#web app#life calendar#css#pretty code#hardcoded proof of concept#customization coming soon#i typed all 48 hex codes in by hand for this demo while listening to abcdefu by gayle#okay it was the right hand 24 lol (i used multiple insertion points for the left 24 yay Atom)#but still it was an effort for sure!#thank you for 24 colour stops colordesigner.io! NOT PAID just genuinely glad they didn’t stop me at 6 like the other sites
2 notes
·
View notes
Text
Trending Top 3 CSS & Javascript Effects Designing 2022 / Animated css Effect /
youtube
#softwareprogrami#html5#html5 development#htmldesign#html5games#htmlandcss#bootstrap admin html#html#htm#html tutorial#Youtube
2 notes
·
View notes
Link
Subscribe & Support Guys.........
#HTML#html5#learn html#HTML Tutorial#PSD to HTML#html5 development#htmlandcss#html css#bootstrap admin html#htmldesign#css#CSSanimation#css3#css3 html5#web design#webdesign#web development#website#frontend#front end#frontend development#frontendfriday
5 notes
·
View notes
Text
This blog describes Why Are HTML5 Games Becoming Popular with Time? and Things to Consider When Choosing an HTML5 Game Development Company.
0 notes
Text

New update to my little browser game:
0 notes
Text

Are you searching for a Leading HTML5 Development company to build your mobile application platform? At SMTLabs, we offer high-quality HTML5 App Development services. Our qualified team of HTML developers is creating the most innovative and value-adding HTML 5 development solution. So, connect with us to build secure and sustainable HTML5 Mobile App Development solutions, and let's function flawlessly across devices and platforms.
#html5 development#html5 app development company#html5 app development services#html5 web development company#html5#HTML5 Mobile App Development#HTML5 Mobile App Development in USA#HTML5 Mobile App Development Company
0 notes
Text
1 note
·
View note
Text
#web development#web developers#html5 development#html css#html tutorial#html tags#html5games#htmltraining#htmllearn#people are only just realising what html stands for and they’re baffled#frontend
0 notes
Text

Learn More: Java Course in Erode.
#javafullstackdeveloper#pythontraining#html css#html website#htmldesign#html5 development#technology#java#css#html tutorial#coder#developer
0 notes
Text
0 notes