#html5games
Video
I recreated the imp pogo ride flash from Homestuck so it’s playable again in your browser, and even on your phone!
Can YOU beat my high score?? Play it here!
118 notes
·
View notes
Text
Sea Battleship-2 Game
In front of you is an online version of the classic board game - Sea Battleship, which has been popular for many years. It is a simple and exciting strategy game that can be played by both children and adults.
#naptechgames#naptechlabs#games#game#html5games#onlinegame#webgames#onlinegames#videogames#onlinegamer#gamer#online#bestonlinegame#xtremetrucksimulator#gamingadventure#skystunts#truckmadness#virtualthrills#retro gaming
4 notes
·
View notes
Text
Experience mind-blowing stunts in the vast sky. Get ready for the ultimate gaming thrill!
🚚 Soaring to new heights with Xtreme Truck Sky Stunts Simulator! 🚀 Brace yourself for heart-pounding stunts and high-flying excitement. 🎮Immerse yourself in the world of precision truck stunts in the sky. 🎮 Join the elite gamers' league!

#naptechgames#naptechlabs#games#game#html5games#onlinegame#webgames#onlinegames#videogames#onlinegamer#gamer#online#bestonlinegame#xtremetrucksimulator#gamingadventure#skystunts#truckmadness#virtualthrills
3 notes
·
View notes
Text
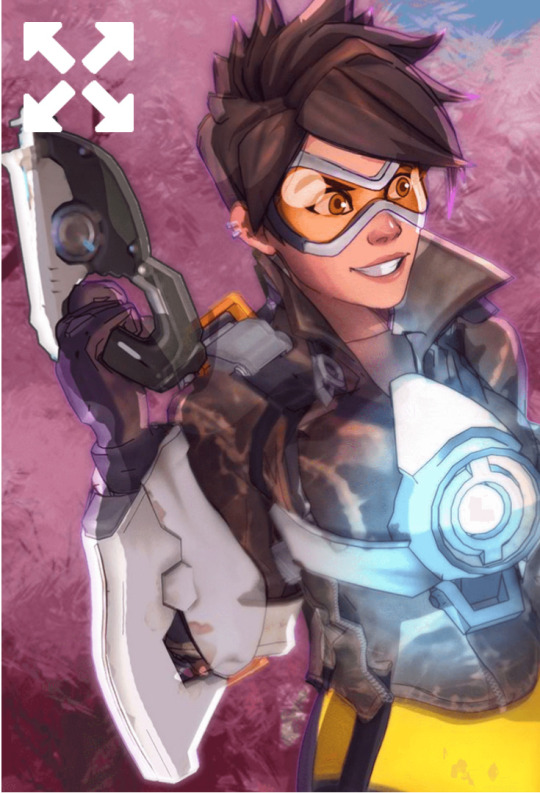
Over Watch Clicker.
Tracer; the feisty girl from Over Watch Series is going to prove her love skills. Especially to DVA, Widow maker and Mercy. Well, she can't do this alone. She needs a partner in crime and what better could be than you. So be a part of Over Watch Clicker and explore super girls soft side.


#html5games#pcgames#webgames#overwatch#tracer overwatch#Widow maker overwatch#d.va overwatch#mercy overwatch#Romancing Mercy Overwatch#Romancing Widow maker overwatch#Romancing Tracer Overwatch#Romancing D.VA Overwatch#lovegames
2 notes
·
View notes
Text

Made a sort of faux-3D first-person prototype in html5 canvas, that was way harder to make than I expected.
Has an interesting fisheye lens effect that was completely unintentional.
Me fiddling around with Sine and Cosine functions gave some trippy effects too:

11 notes
·
View notes
Text
#html5 css3#html css#cs studyblr#css#cssns23#cs smut#csssa 2023#html5games#html template#html website#static website design code html#html tags#html tutorial#htmlandcss#html help
2 notes
·
View notes
Text

19 notes
·
View notes
Text
Trending Top 3 CSS & Javascript Effects Designing 2022 / Animated css Effect /
youtube
#softwareprogrami#html5#html5 development#htmldesign#html5games#htmlandcss#bootstrap admin html#html#htm#html tutorial#Youtube
2 notes
·
View notes
Text
Jet Fighter - Crazzon Games
Description:
Jet Fighter - is an interesting game where you have to drag and control the jet to defend yourself!
Instructions:
Use your mouse to drag and shoot the spaceship
#crazzon#onlinegames#html5games#playtowingames#crazzongames#mobilepremiereleague#freeonlinegames#games#gaming#mpl#retro gamer#gameroom#gamerbiz#gamergirl#videojuegos#fortnite#gamernerd#gamer dude#onlinegaming#gamer#pc gamer#gamersofinstagram#gamers#playstation#free games#xbox#ps4#gamersunite#game#gameboy
2 notes
·
View notes
Text
Gameloft Solitaire
Everyone’s favorite card game, Solitaire, just got better. Join an exciting journey around the world and a unique experience that you won’t forget.Everyone’s favorite card game, Solitaire, just got better. Join an exciting journey around the world and a unique experience that you won’t forget.
Tap the screen and follow the instructions to play.

View On WordPress
0 notes
Text
#web development#web developers#html5 development#html css#html tutorial#html tags#html5games#htmltraining#htmllearn#people are only just realising what html stands for and they’re baffled#frontend
0 notes
Text
#naptechgames#naptechlabs#games#game#html5games#onlinegame#webgames#onlinegames#videogames#onlinegamer#gamer#online#bestonlinegame#xtremetrucksimulator#gamingadventure#skystunts#truckmadness#virtualthrills#retro gaming
3 notes
·
View notes
Text
Unleash Your Inner Car Enthusiast with Our Car Parts Coloring Book Online Game!
Do you love cars? Do you love coloring? If so, you’ll love the Car Parts Coloring Book Online Game! This fun and educational game allows kids to color their favorite car parts, while also learning about the different parts of a car. Let your imagination run wild as you transform ordinary car parts into vibrant masterpieces.

#naptechgames#naptechlabs#games#game#html5games#onlinegame#webgames#onlinegames#videogames#onlinegamer#gamer#online#bestonlinegame#carparts#coloringbook#creativityunleashed#coloringadventure#automotiveart
2 notes
·
View notes
Text
Tentacles Maze
You have to rescue princess yet again. This time the monster is tentacles. You can't fight it. Only way is to exit from the labyrinth. Use your arrow keys in rescuing your beloved princess before she catches you. Hope you get success in Tentacles Maze.

#html5#html5games#pcgames#play games online#tentacles#tentacles princess love#love in gym#beautiful gym instructor#rescuing a princess
2 notes
·
View notes
Text
Features and differences between HTML and HTML5

We are moving into the age of technology, isn’t that right? The internet and websites are the fundamental pillars of the digital world. Nowadays, there are numerous websites for each domain. You are aware that every website (no matter how complex or large) is built with HTML.
HTML 5 is the most recent version of HTML. It is a very simple, easy, and widely used language in the world of website design, web application design, and mobile app design.
The basic entry point in the web design domain is HTML; with HTML knowledge, it is easier to survive in the web design field. Codeship Technologies provides Best HTML5 Training Course in Pune which covers Basics to Advance course content.
What Is A Mark-Up Language?
A computer language consists of keywords understanding, tags or names that help format the overall page outlook and the included data. A few examples of mark-up languages are HTML, BBC, XML, and SGML.
HTML is highly used for creating Website pages generally displayed on the World Wide Web. Every single page consists of a set of HTML tags, containing hyperlinks that are used for linking to other pages. Every page that we see on the Web is written using a form of HTML code.
Overall, mark-up languages are essential tools for creating structured and formatted content that can be readily displayed and shared across different platforms and devices.
What Is HTML?
HTML refers to Hyper Text Mark-up Language.HTML stands for the standard mark-up language to create web pages. HTML defines the structure of a Web page.HTML contains a complete series of components. In short, the task of the HTML elements is to tell the browser how to display the website content.
There is a variety of HTML tags; they support you to design your web page. There are four essential tags in HTML. HTML is a key component of web development and is used in conjunction with other technologies such as CSS and JavaScript to create dynamic and interactive web pages. Web browsers use HTML to interpret and display web pages to users.
HTML has evolved over the years, with the latest version being HTML5. HTML5 includes new features such as multimedia support, improved forms, and offline storage, making it a powerful and versatile tool for web development.
What Is HTML5?
HTML5 is usually thought to be the fifth form, or release, of the Hypertext Mark-up Language. HTML is a standardized descriptive language that specifies a web page’s structure.
HTML5 is the term not only meant HTML5; it is a combination of HTML, JavaScript, and CSS with APIs. For instance, animation and drawing using canvas, microdata, offline storage, drag and drop, audio and video, web APIs embedded fonts, etc.
Features Of HTML
Easily Accessible:
HTML is easy to use and simple language. Tags used in HTML help programmers to easily build a structure. There are various in-built tags that make it easier for us and help us to read the content and style them along with the requirements.
Semantic Elements:
HTML includes tags for annotating definite elements for special uses purpose. A semantic element defines its content. For instance, the article describes the page content, the table indicates the text stored in a tabular form, time, etc.
Media support:
We can easily add audio, videos, and pictures to our web page with the help of HTML. Tags like audio, videos, images, and figures can be used to present media.
SEO — Search Engine Optimisation:
As HTML is a well-structured language and we can easily optimize HTML pages to make them Search Engine friendly. A number of search engines collect data on the World Wide Web with the help of web crawlers and plot keywords with their respective documents.
Case Insensitive:
HTML is a case-insensitive Language. So we can’t make mistakes with tags by writing them in lowercase or uppercase.
Game Development:
HTML can be used to build simple 2D and 3D games. The canvas tag can be used along with CSS (Cascading Style Sheets) and JavaScript to create and design good games.
Features Of HTML5
HTML5 is the cutting-edge version of the hypertext markup language (HTML) used for web development. Here, we have mentioned some key features of HTML5:
Different Semantic Elements: HTML5 introduces new semantic elements such as header, footer, article, section, and more, which make it easier to structure and organize web pages.
Multimedia Assistance: HTML5 provides native support for multimedia elements such as and eliminates the need for third-party plugins like Flash.
Canvas and Scalable Vector Graphics: HTML5 includes a new canvas element that allows for vigorous, scriptable versions of 2D shapes as well as bitmap images. It also includes support for Scalable Vector Graphics which provides for the creation of high-quality, resolution-independent graphics.
Offline Storage: HTML5 delivers new APIs for offline storage, allowing web applications to store data on the user’s device and remain to function in the state when the user is not connected to the internet.
Geolocation: HTML5 consists of a new API for geolocation and allows web applications to access the location information of the user.
Performance Improvements: HTML5 includes several performance optimizations, such as the ability to load scripts asynchronously, which can improve page load times and overall performance.
These are just very few among the many HTML5 features that make it a powerful and versatile tool for web development.
Learn The Essentials Of Website Development With The Best Website Design Training Institute In Pune
Key Difference Between HTML And HTML5
HTML and HTML5 are both hypertext mark-up languages basically used for web development. HTML5 is the newest version of HTML and has several improvements over its previous version.
Memory Storage:
HTML: Cookies are used to store temporary data.
HTML5:Memory Storage: HTML5 stores temporary data in the database associated with the current webpage.
Browser Compatibility:
HTML: It works well in all old browsers. Google Chrome, Mozilla Firefox, and so on. HTML5:Browser Compatibility: It works flawlessly in all new browsers. For example, Google Chrome versions 61 and up, Mozilla Firefox versions 4 to 63, and so on.
Mobile Friendliness:
HTML: It is not compatible with mobile devices.
HTML5:Mobile Friendliness: It is compatible with mobile devices.
Multimedia Support:
HTML: External plugins, such as Adobe Flash Reader, are required to use audio, video, and other media.
HTML5:Audio and video can be easily used by using tags such as
JavaScript Support:
HTML: JavaScript is not permitted to run directly in the browser.
HTML5:Allows JavaScript to run directly on the browser using the JS Web worker API.
Conclusion:
HTML is the most popular markup language for creating web pages and applications. HTML5 is the most recent HTML version.
In this HTML vs HTML5 article, we discussed the key differences between HTML5 and its predecessors. In addition to the features listed above, HTML5 introduces a slew of new elements, form controls, attributes, and APIs that will be especially useful to developers and end users.
Codeship Technologies is a leading IT Training Institute that provides HTML5 Training in pune to students and working professionals. We offer hands-on training in productive skills to help you improve your performance.
This course will ensure that participants gain a thorough understanding of what HTML and HTML5 are, what their benefits are, and why they should use them. Participants in this course will learn how to use HTML, HTML within CSSS, HTML5 with CSS3, and how to create responsive web design.
We hope this HTML vs HTML5 article comparison is useful for you.
0 notes
Text
أفضل قوالب جاهزة HTML5
2 notes
·
View notes