#i forgot why i screenshotted this or highlighted that specific part
Text
i was going thru my screenshots when i saw this and NEIL U ABSOLUTE LITTLE SHIT—

#i love him so much your honor#so fucking much#all for the game#aftg#aftg shitpost#the foxhole court#the raven king#the king's men#nora sakavic#neil josten#i forgot why i screenshotted this or highlighted that specific part#but i was looking for shots to use in my song project thingy and i came across this 😭#raeraegoaway
424 notes
·
View notes
Text
The Mishandling of LO’s S3 Mi(n)season Hiatus - Part 3 1/2
Here we go, Part 3 of my analysis of the current FP episodes - a three-parter episode set leading up to the midseason finale of LO.
Part 1
Part 2
Truth is, I had actually forgotten a lot of the weird (and very stupid) shit that happened in this episode, that I thought Episodes 251 and 252 had already offered up the worst that this three parter set could dish out. Boy, was I wrong, because when I went back to check out Episode 253, I was reminded of a reality that my brain had wiped out in an attempt to protect my withering psyche-
I also forgot just how long this episode is. It's so long that I frankly can't even fit it all into this post, so this is gonna be part 3 1/2.
Anyways, let's just get on with it. This is the final stop on our trip into absolute nonsense.
CAUTION: THIS IS PART 3 OF A 3 PART SERIES IN WHICH I WILL BE SPOILING MUCH OF EPISODES 251-253. THIS WILL BE A LONG POST. BRACE YOURSELF.
Well, it's the midseason finale, and what better way to open it up than with the final title card-

Typo and all. It wouldn't be an LO episode without one. Granted, IIRC this typo has been edited out, but the version of the screenshots I have from it feature it in all its original unedited glory. So enjoy that.
And yes, just like the last two times, the title itself only applies to the final cliffhanger, which is an absolute doozy especially for those who were there to experience it in real time.


This is already a bit of a wild opening compared to the last two episodes, but it's quickly revealed that this is laying the foundation for the prophecy that Psyche gave to Apollo back in Episode 252. In true LO fashion, the story can't actually be linear in any regard, we're always segmented from pieces of information at a time. Loyal fans will call this a "writing style", I call it Rachel just trying to get another 70 cents out of me.
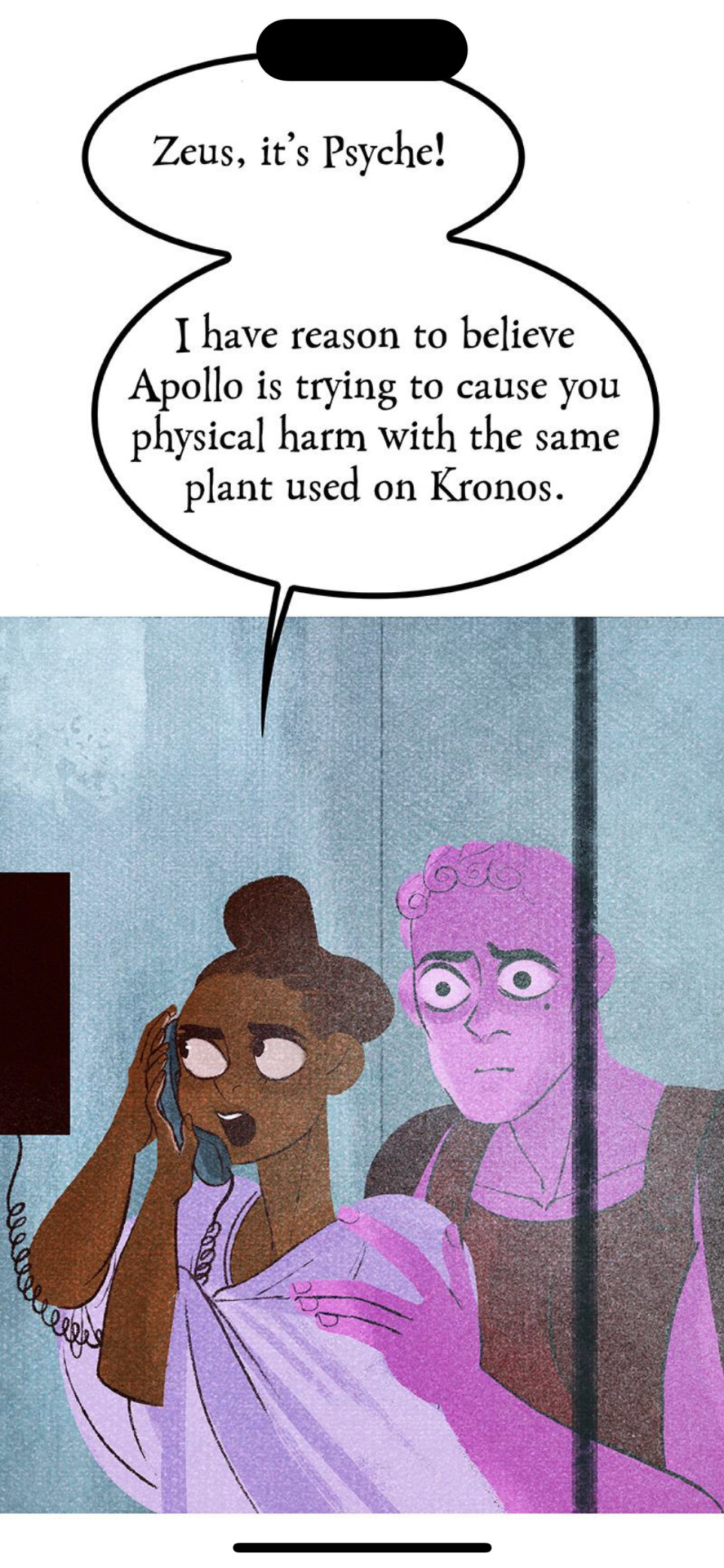
That said, I will say the art here is fairly decent, but I think that just goes to show that LO's one of worst features these days - ironically enough - is its coloring. What began as its strongest feature has now become one of its biggest weaknesses due to the sheer laziness in its rendering and the colors become more and more saturated into the grotesque over time. So at this point, you pretty much have to rob these characters of their colors to make them look decent, and of course at that point it just further highlights Rachel's same-face problems. She definitely tried to make them look distinguishable here, at least, with Hestia and Poseidon being the most unique.

Now, this isn't the first time that we've heard of this herb being referenced - it was stated by Hades that Hera was the one to originally poison Kronos with the herb after gaining his trust - but to see it suddenly just pop up and play a role again out of nowhere already gives me a bad feeling in my stomach. It feels like yet another plot device - especially when presented in this type of format - that Rachel is suddenly using to try and seem "unique" in her writing, much like the strange narration we got back during the "Run For Your Life" sequence. It's just once again LO lacking any specific identity, it's always trying to be a million other things at once.



I will say, much of this in and of itself is panel filler. Why? Because the location of the herb doesn't matter. You'll see what I mean in a moment, but the mentioning of Anthedon plays no role here, it's just yet another obligatory "see, I know how to Google things!" lip service moment from Rachel "self-proclaimed folklorist" Smythe.
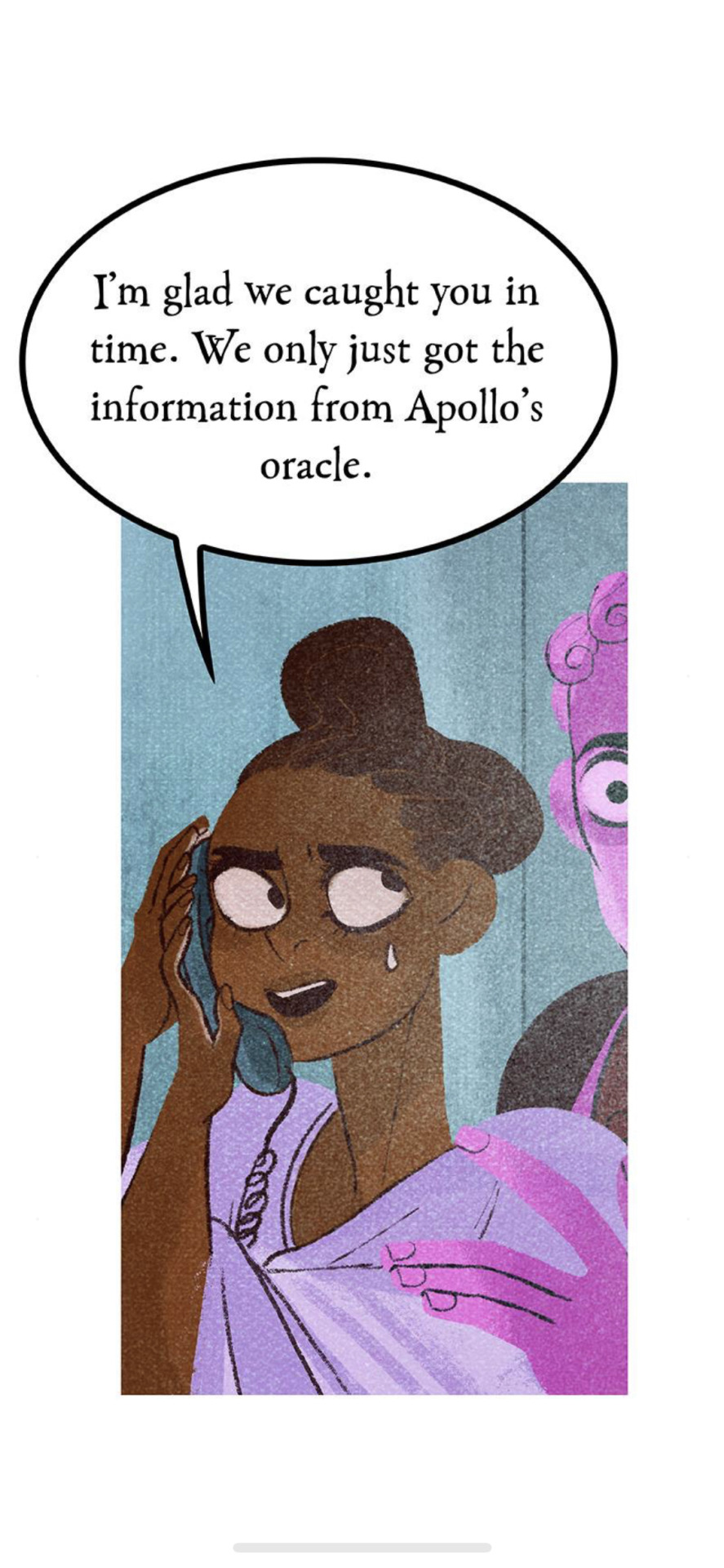
Anyways, Eros is perplexed by this but Psyche immediately catches on, knowing right away that Apollo is going for Zeus. And this is where we get yet another one of the dumbest sequences in this comic.






(see what I mean that the location of the herb doesn't matter? Because Apollo already got it and laced it into the cupcake).
Now, first of all, the fact that Eros and Psyche believe Kassandra's prophecy is already hilarious in and of itself, because ... well, because it literally defeats the point of her establishing it as a curse in the previous episode. Unless it only works on mortals? It never stated as such, so we literally just have to go with it and pretend not to notice that.
But most of all, of course LO had to play this off as some joke. Like, "hahaha how awkward! I've already eaten the cupcake!" and he still doesn't seem to really be in shock. Zeus has seen what this herb has done to gods before him, and yet his reaction to this is akin to a dad getting upset that he stepped LEGO's that he asked his kid 20 times to pick up off the floor. The whole "record scratch" style formatting of this followed by Zeus' lack of reaction just really makes me not care about any of this, because clearly the story doesn't care either.
But we don't see who he makes these calls to because the comic, of course, can't spend any longer than 10 panels on a single scene, so we cut to Hades and Persephone.

Again, I don't know what the point was of having Hera relay this information to Persephone for her to relay to Hades, aside from the fact that Rachel needed to act smart with Therapy Speak that didn't even apply to Hera's situation (as we talked about in the last part). They gotta make Persephone the center of everyone's world though, so it's Persephone who's delivering this info and trying to come up with the solution.
Hades, though, wants to focus on his wife's birthday the commemoration of spring.


SIR. THE WOMAN YOU WERE IN AN AFFAIR WITH SINCE BEFORE YOUR WIFE WAS BORN IS CURRENTLY GRAPPLING WITH YOUR FATHER WHO ABUSED HER AND IS NOW HAUNTING HER. THIS IS NOT THE TIME FOR FLUFFY ROMANCE TIME. THERE IS A CHILD BEING HELD CAPTIVE IN TARTARUS AND LITERALLY NO ONE SEEMS TO CARE.
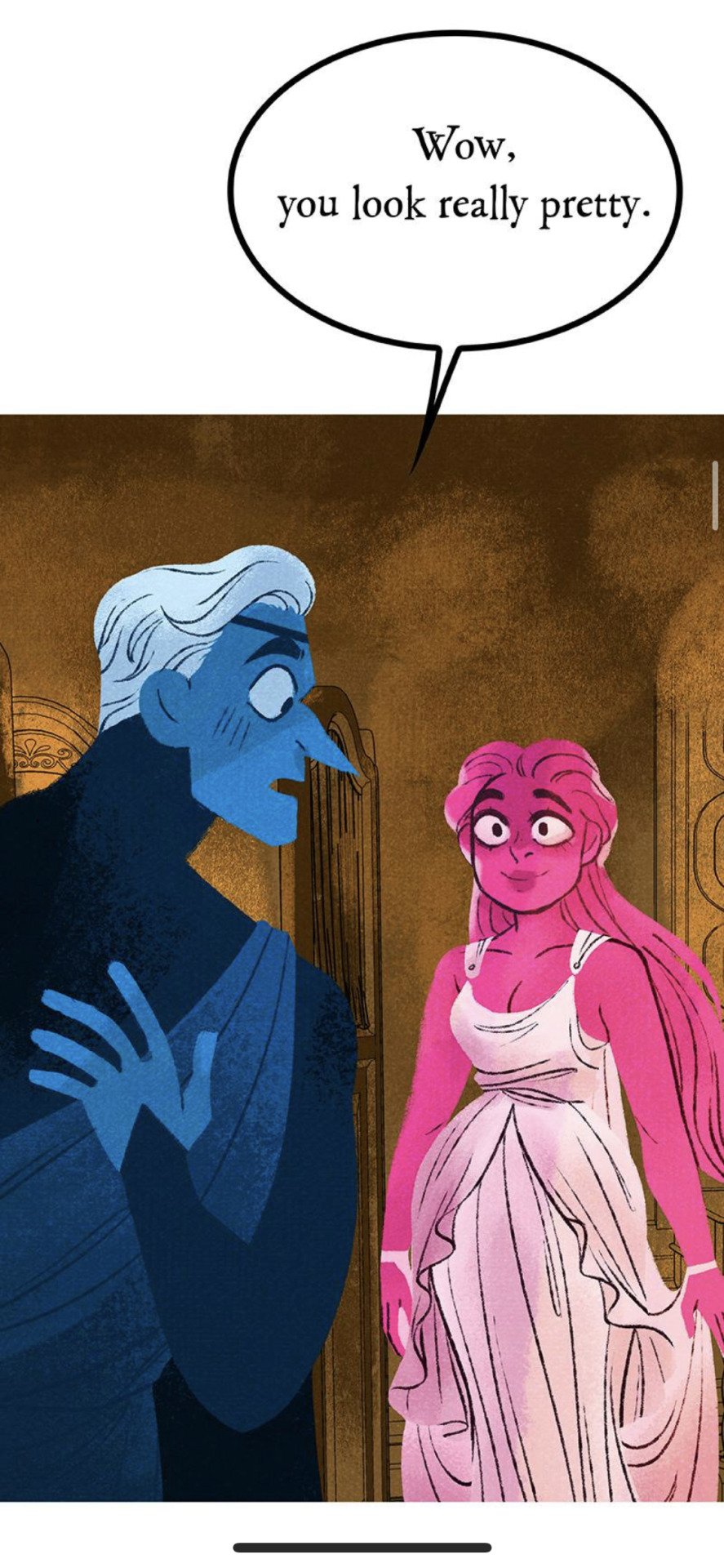
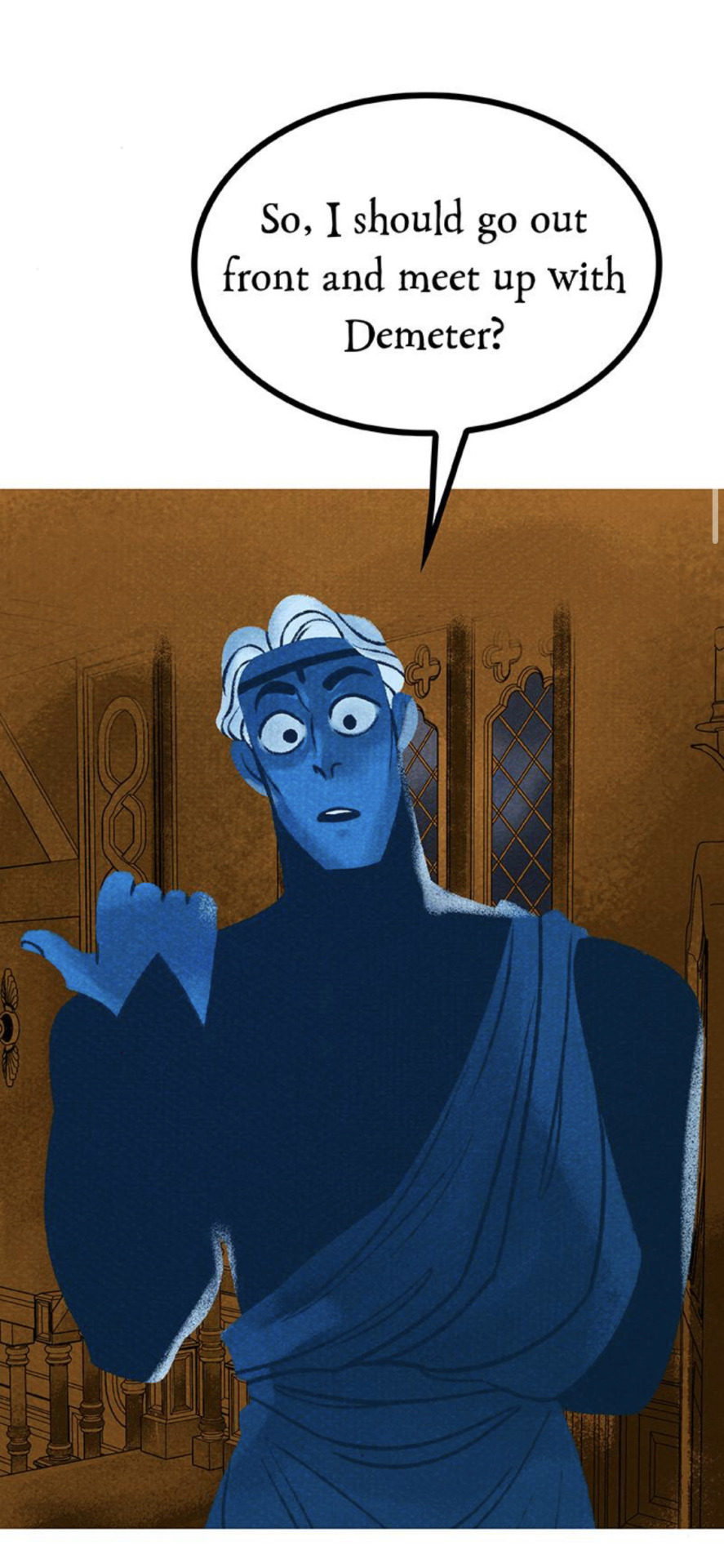
Anyways, apparently (for some reason) Hades is the one who has to go meet Demeter out front. Even though Hades has literally NOTHING to do with this ceremony, it's not his domain, but Persephone literally says "yep, that's correct" when he asks if he needs to go out to meet Demeter.


This just feels like such a pointless conversation and I don't get what the point of this exact exchange is. Again, this isn't Hades' domain, so I don't see why he needs to be the one to go meet with Demeter.
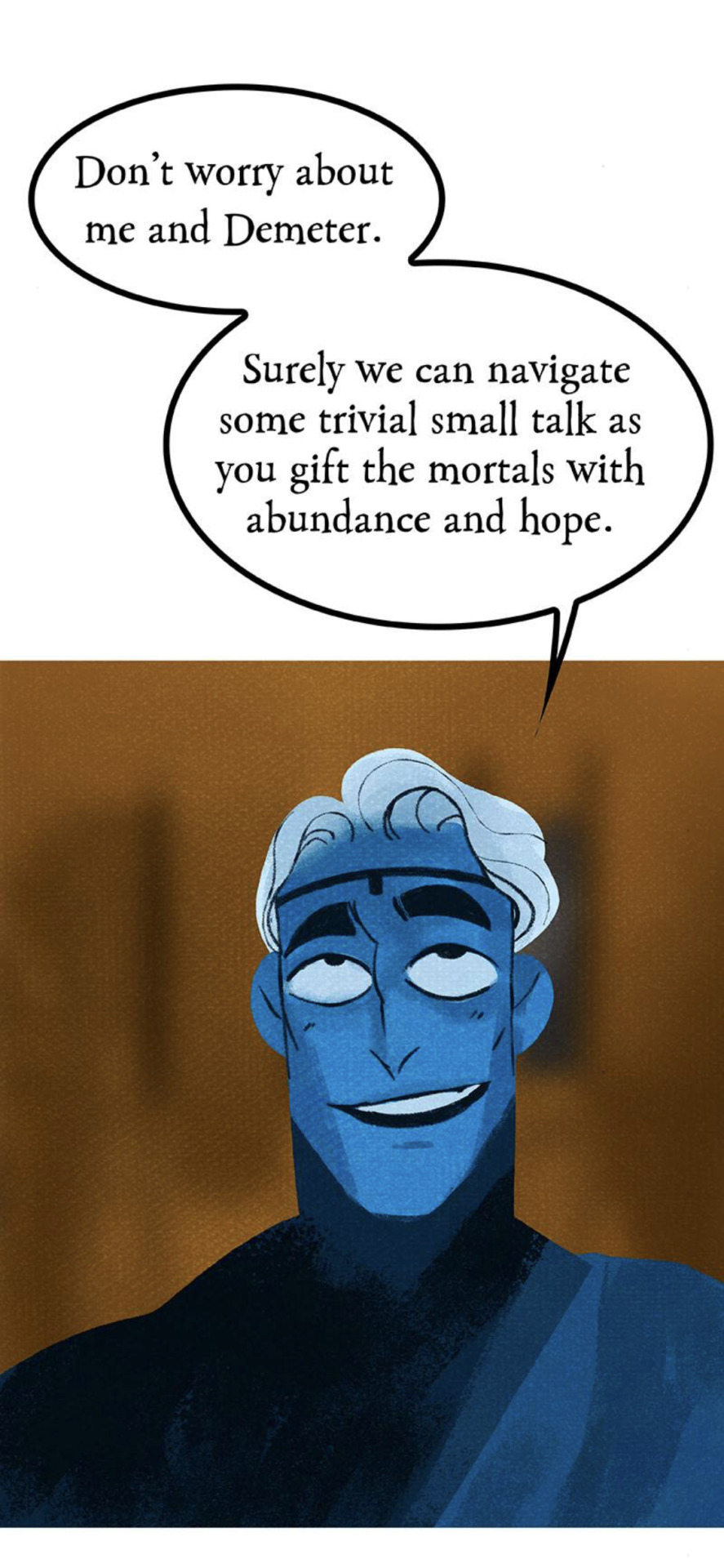
But then, of course, to make matters worse, this man has the absolute audacity to pretend like he's never done anything wrong to Demeter. As if she should be obligated to be cool with sharing a bench with this man who literally terrorized her for years and then essentially groomed her daughter.

I hate him so fucking much and I can't believe we're supposed to be rooting for him. He has not undergone ANY of the character development necessary for me to want to care about him.
Anyways, Hades has a seat with Demeter, and the conversation is very brief before Hades says that he has a gift for her. And what is it, exactly?


Oh great, Hades. Sure wish you would have had this consideration hundreds of years ago. I fail to see what good this does for her now because it doesn't change the fact that he still cost her the role of Queen of the Mortal Realm and treated her like shit for hundreds of years. This comes across as such a shallow and empty "apology" because it's barely even a "gift", rather something she was OWED back then that he didn't want to hand over for his own selfish reasons. He still comes out the winner here because he's gotten to spend thousands of years being a rich slave-driving oligarch while Demeter has had to maintain the Mortal Realm on her own even without the glory of having a title.

I especially detest this "twist" because it's less of a twist and Rachel finally accepting the fact she couldn't come up with anything better than what her fans had to come up with for her. If this had been the fact the whole time, we would have seen it established back when we first got those flashbacks showing Hades being a total prick to her over the volcanoes. Instead, Rachel dragged it out for weeks and weeks until finally dumping this "twist" that her fans had been talking about all that time. This is yet another one of those "Rachel used her fanbase to come up with her ideas" moments. I know that that seems a little mean and presumptuous, but the fact of the matter is that the writing in this story is such an absolute mess that you just know Rachel's writing by the seat of her pants and has to rely on her audience's headcanons to actually fill in the gaps of her story. Most of the time when people commend her for the "great storytelling" in LO, what they're referring to are things they came up with entirely on their own because of how easy it is to just make assumptions about LO's storyline. Rachel benefits off the story being as vague as possible because then her fanbase will fill in the gaps with their own assumptions and give her all the credit for an idea they came up with.
By the way, to the "self-proclaimed folklorist" who wrote this, the volcanoes were really just entrances into the Underworld. Hades did not own them. They were owned by Hephaestus. And I would argue that the volcanoes were only seen as "entrances" into the Underworld because, fun fact - if you jump into a volcano, you die!

Hades frames his reasoning as feeling like Demeter was pushing him out of the Mortal Realm, but this makes no sense because none of that is on her. He claims that he felt like an "outsider" but the reality is that he made himself that way. He resigned himself to being King of the Underworld, he ate the pomegranate and made the deal with Erebus, and even he stated that he could still actually leave the Underworld, just not for long periods of time. So he was the only one keeping himself away from the Mortal Realm, not Demeter. We even see that in the VHS tape flashbacks where Hades stumbles onto Demeter's property and she lets him sleep it off in her home. So this whole sob story about how he felt "pushed out" by Demeter is such a bad take from someone who's routinely known to make himself out to be the victim. Because Hades can't have an actual reputation for a reason, no, this is a "retelling" told by someone who got all their Greek myth info off Tumblr circa 2016 and the front page of Google, so Hades has to be the misunderstood uwu sad underdog. Even though he routinely does things that reinforce the reputation he has within the comic, like being a slave driver, abusing lower class nymphs, and grooming teenagers.

Minthe showing up for a split second in the background is the best this comic has been since S2. We stan our girl Minthe, fucking run girl, do what Persephone couldn't do. She's the real hero of this story (。・∀・)ノ゙
And honestly, I'm sorry, but Demeter really SHOULDN'T be taking the high ground on this. She has more than enough reason to be upset. For a comic that tries to celebrate feminism and holding abusive men accountable, it sure is willing to make the women - often victims of the men - the real villains who have to "do better". Except for Persephone of course. Persephone is married into the system now, she doesn't have to "do better", she's a "boss babe" for being abusive and petty and undeserving of her status because she's the self-insert Y/N character.
So the ceremony for commencing Spring begins. I gotta say, for the final major scene of the mi(n)season finale, the art is severely underwhelming. You can really tell the difference between S3 and S1 art here, there's barely anything extra done to make this scene even half as impactful as the most basic of scenes from S1.

Like, it's fine, but it still feels so half-baked and rushed to attempt to replicate the kind of art that's been gone from the series for years now. The full sequence itself is actually quite lengthy, with a lot of nymph hands just moving around and playing instruments, but it's about as bland as any other panel, so it makes the sequence itself feel dragged out and boring.

This is about as pretty as the sequence gets and it's still not even as good as the original Dread Queen transformation. There's barely any rendering in the skin, and they couldn't even be bothered to make the hands look normal. It's like it's trying so hard to be "original LO" but is fundamentally missing the point of what made the original LO so captivating.
But oh noooo, looks like Persephone did a bad!

Are they actually gonna give her some kind of flaw? Are we gonna FINALLY gonna find out what she traded to Erebus?
No. We're just gonna make her the cause of winter.

Spaghettios.
And that's where I'm leaving this review for now because, as mentioned in the beginning, this episode is a LOT longer than I remember it being. There's still a whole ass segment with Apollo that we need to cover and I don't want to leave it out but I also don't want to do it entirely in text format and I've hit that pesky image limit. So I'll be posting that second part as soon as I can!
That said, I really can't stand this "subversion" by making Persephone the reason for winter.
First of all, because this is a common problem in a lot of H x P "retellings", as many of them fundamentally miss the point of why Persephone is the "Goddess of Spring".
Persephone was not born the "Goddess of Spring". She was born Kore (Κόρη), a maiden born from Demeter. It wasn't until after she was taken by Hades that Demeter, in her grief, took away the harvest and created winter. It was the return of Persephone every six months that brought about the spring, hence, she earned the name, "Goddess of Spring". What these retellings COMPLETELY MISUNDERSTAND is that the gods aren't 'born' with their titles, they're granted these titles by the mortals who comprehend them and write of them as harbingers of their respective elements, stories, and messages. Zeus wasn't "born" the God of the Sky and Heavens, he was granted that title after he overthrew Kronos and took the Heavens for himself. Hades wasn't "born" the God of the Underworld and the Dead, he was granted that title after he became the ruler of the domain of death.
Where these retellings really fuck up is constantly trying to "subvert" the H x P myth in an attempt to romanticize it, thus undoing the point of why Persephone is called "The Goddess of Spring". A Touch of Darkness also made this mistake by putting a "twist" on Persephone's character by having her start out as someone who couldn't make things grow. But if she sucks at making things grow, then why is she still referred to as The Goddess of Spring? In LO, Hades is referred to as "Grandpa Winter" and the seasons already seem to exist as we saw in this episode through the ceremony, so why has she been called "The Goddess of Spring" this whole time?
But I also can't stand this "subversion" because it fundamentally misunderstands the very myth it's trying to "retell". By giving Persephone the "curse" of creating winter, it further robs Demeter of her own agency in this story, more than it already has. It wasn't enough to make Demeter a helicopter mom, it wasn't enough to drive an actual rift between her and her daughter, they had to take away Demeter's entire role in the story and the creation of the seasons and give it to Persephone.
And this is, surprisingly enough, NOT the first time the comic has done this. There are many traits associated with different gods that have been given to Persephone and Hades. The volcanoes belong to Hades rather than Hephaestus, Persephone is "more beautiful than Aphrodite", Thanatos' and Psyche's butterfly symbolism is given to both Hades and Persephone, Aphrodite's symbolism of roses is given to Persephone, the list goes on. Every single plotline has to involve Persephone as the hero, and every single attribute that's commonly associated with other gods has to be granted to H x P in some way to make them better and more interesting than every other cast member in the comic, and yet they still come across as vapid and boring protagonists with nothing to show for themselves.
So to give the ONE thing from the source material that made LO what it is, it comes across as so unbearably cruel.
But then again, we should have seen this coming. After all, Rachel does not cite this as a retelling of The Hymn to Demeter. She simply refers to it as its more unofficial name: The Taking of Persephone.

Look, I get it, the story is meant to be told from Persephone's POV (or at least through the lens of her being the main character) so I can understand why Rachel may have chosen to reword this to make it more clear. But it's really depressing that she went to such an extent with making it about Persephone that she had to rob one of the most integral character of her moment and retribution. Especially when one of the only books in her cited "research" that's primarily about Persephone is, shocked, The Hymn to Demeter, which is listed at the very bottom of every "research" list you can find in LO's history.

LO should have just stayed as self-indulgent fluff. This isn't "subversion", this isn't a "twist", it's just yet another item on the list of making Persephone the most Important One of all. Even when it attempts to be a 'flaw', it fails tremendously by acting as yet another aspect of her being a Mary Sue, because her 'flaw' has come at the cost of another character's story, identity, and strengths. What was originally a tale of grief, retribution, and standing up against a patriarchal system, has now been warped into a consequence of a muddied plot that doesn't have anywhere left to go. For a story that claims to be "feminist", it has ironically missed the original point of its source material entirely, and completely robbed itself of the feminine strength it could have had if it hadn't tried to be "subversive".
I don't really have anything much more to say than that. I could leave it here for good, but we do still have that extra segment to talk about that covers the actual final cliffhanger in this episode, so... we'll see you on the other side.
195 notes
·
View notes
Note
im loving the history lesson posts!!! what are you're thoughts on the ruins in Tabantha? based on the memory near the skywatchers and the shrine quests in the region, the stone ruins in tabantha existed about 10,000 years ago and were destroyed or vacated and left to crumble. but the stone structures contrast heavily with the wooden architecture of Rito Village? bUT if i'm remembering correctly the song lyrics go "pride of the rito/pillar to the sky" so the rito stone and tabantha itself has (1)


Ok first off, I AM SO SORRY! I read this ask months ago and I worked on it in my google docs and then I was going pure theory mode and then another person sent in another ask about ruins and I was getting all excited so basically long story short I got so caught up in making a masterlist of all the ruins that I completely forgot about this ask until now... So anon I apologize for the terrible wait but hopefully you’ll still enjoy what I have in planned.
You’ve given me a lot to work with so I’m going to break this up into several posts based on your asks. I’m gonna post them on different days becauseeeee content management, schedules, things.....I’m lazy and also if I posted all my thoughts in one post it would be like a giant book with zero pacing so
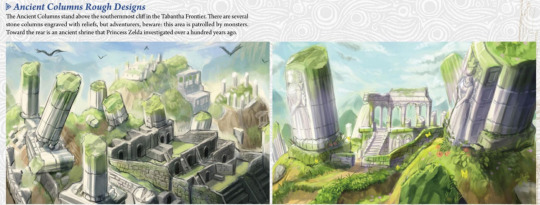
[Today] Thoughts on the Ancient Columns and the Ruins of Tabantha
[Some time later idk when I post it I’ll shove the link here] The Effects of the Calamity on the Rito and People of Hyrule
The Relationship between Skywatcher Locations and the Cunning of Calamity Ganon
Buckled in ladies, lads, and gentlefolk? It’s time for a history lesson, Part 1 o’ Trois. So today here is
Ancient Ruins, Architectural Parallels, and the Probable Worship of the Fae
So! Let’s start with the ruins of Tabantha. Specifically, the Ancient Columns.


Anon you’re correct in that these ruins are over 10,000 years old. We can not only gather this from the fact that their condition is the same even 100 years ago, meaning they have to be older than a century (see their crumbled state and similar moss patterns) but also from direct lines from the Creating a Champion (CaC) book itself.


However, I’m inclined to believe (for several reasons that I’m going to get into) that these ruins have nothing to do with the “pillar in the sky” as mentioned in the Rito songs. For one, the pillar of Rito village is of an entirely different architectural style, given that it looks like the natural work of wind erosion. And for another, the existence of the Rito village pillar has to have been much younger, around 100 years old, in order to coincide with the Sheikah Shrine quest, as the Sheikah platform thingy has to correlate with the characteristics of the pillar’s shape. Ergo, ergo, ergo, the “pillar in the sky” isn’t 10,000 years old and has no correlation with the Ancient Columns.


Ok so! Back to the actual ruins themselves and what we can analyze from them.

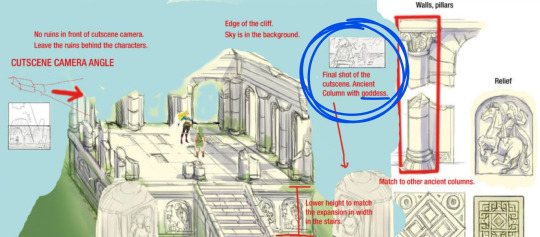
Circled above is every instance of ruins in the Tabantha region. Although I should specify that I’m talking about the Ancient Hylian ruins, as that is the type that is most notably scattered across this area.
We know that all these ruins are off the same civilization because of their style and material.


[Remember this picture for later^^]


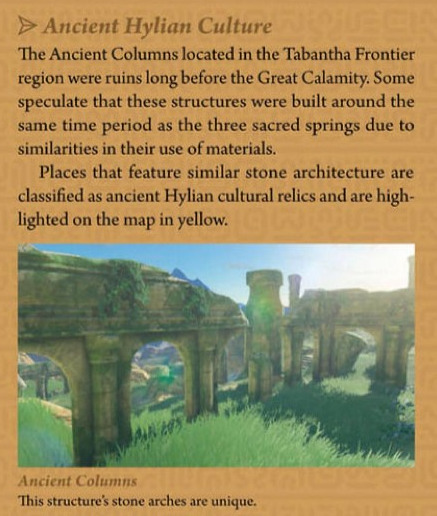
In addition, we can also tell from ruin maps in the CaC book that these ruins are from the same Hylian civilization, as well as the important detail that these ruins were centered around the Goddess.
Citing that other screenshot at the beginning on the Ancient Hylian Culture, these ruins were built around the same time as the Sacred Springs, so I think it’s safe to assume that these ruins had a religious purpose.

But I can take this one step further! Up until now, all this information has been based on interpretations from the botw ruins and official info alone, but if we take into account the real life counterparts/parallels, I can prove the exact purpose to what these ruins are for!
Firstly, these ruins are obviously inspired by architecture in Ancient Greece, and other old Empires (like the Romans and Byzantines) across the Mediterranean.

We also know that the ruins are constructed out of limestone. One, because moss is able to grow on it, so it is unlikely that it is marble. And two, we can see the actual limestone texture when seeing the broken parts of certain columns and walls.


[and kinda quick side note here: but the existence of large limestone rich structures 10,000 years ago gives more credit to the theory that Botw takes place after a large flood, notably the events of Wind Waker. One, because limestone is a material mined near the sea, as seen with the Island of Paros and Naxos for the Ancient Greeks. And Two, this ancient sea was directly mentioned in the description for botw rock salt. And also Three, this explains the weird placement of certain structures, such as the buildings placed on suspended and isolated rocky plateaus like the ones I showed earlier by the Skywatchers. So there’s your mini theory which kinda proves that the Tanagar Canyon was probably an ocean trench at one point and it also still proves my connection of the Ancient Hylian ruins being parallels to the Ancient Greeks and all that because...ocean. Greece, peninsula, hundreds of islands, lots of quarries in Hyrule by the sea. Akkala is by the sea, there’s quarries, also the islands with mining equipment like Tingle Island. You get it by now right?]


Anyway. Greeks, Romans, polytheistic gods, temples for sacrifices, limestone, yadayadayada. Safe to assume that these Hylian ruins were of a civilization centered around a temple of some sort worshiping a powerful being, or beings, such Hylia. Hurray! Theory seems done.
BUT!
I can take it
A step FURTHER!!!
You see, I was originally gonna leave this post at that. The Ancient Columns are of an Ancient Hylian civilization 10,000 years ago that worshiped some higher powers. “Great!” I think to myself. “Time to get all my screenshots so that my ADHD followers wont die immediately”
But but but! As I was spending an hour or so getting said screenshots, I took this picture right here and came across a revelation so bright you could have placed a light bulb over my head...

A pretty enough capture, got a nice aerial view of the ruins, the suspended island thing in the middle of the path... nice view of Tanagar Canyon and the Ancient Columns, the sunset is all pretty and—Oh hey! The Great Fairy Fountain is there. Heh, that’s nice. You know it’s kinda weird that it’s just plopped right in the middle of all these Ancient ruin and temp—
BAadaBing, badaBoom, ladies, lads, and gentlefolk! I’m here to tell ya that these giant fae ladies were once worshiped by 10,000 year old Hylian civilizations. And not just this fairy mind you, but all four of them.
First piece of evidence? The proximity of 10,000 year old structures to every Great Fairy. Mind you, these are the most rare type of ruin in the game. 90% of the ruins are of settlements destroyed 100 years ago by the Calamity, and then the other 10% is still divide up between the Ancient Sheikah and Zonai. So I find it quite interesting that almost every case these special ruined civilizations are near a Great Fairy. [Uh, spoilers for all the Great Fairy locations btw]
First, of course, you got the Great Fairy in Tabantha.

Then you got the one in Akkala, by the Torrin Wetlands (again, the highlights in yellow are of the canonical 10,000 year old Hylian ruins)

The Lanayru Promenade isn’t even up for debate at this point....I mean it was the parade ground for the ceremony up to the Spring of Wisdom. How much more “Ancient Hylian” can you get then that?

The only kinda iffy one is the Great Fairy in the Gerudo desert, but even THEN this fairy is by two out of the three only instances of 10,000 year old ruins in the entire desert, the third instance being the Zonai labyrinth.

But, sure. Correlation might not equal causation. But I think the picture becomes all the more clear when you take a look at the timeline of events!
Note that no one in Hyrule really knows what the fairies are all about. Sure, you got that one researched in Tabantha that knew about one of them, and some of the elders in Kakariko had a sort of understanding that a fairy was their neighbor. However, their stance was that of wariness and caution, and they very much did not worship or give offerings to them. Dorian, for example explicitly shows suspicion towards the fairy, and thinks they might be dangerous. (Which, to be fair, is valid if you’ve ever read ANYTHING about the fae)
My point is, people don’t know what the Great Fairies are, or what their powers, motives, or *anything* really are. Sure, 100 years might have passed, but it would be pretty hard to forget something as eye catching as the fae. The people of Hyrule can remember century old white horses, cook books, treasure locations, ancient songs, and vague legends, but the majority of them don’t know about the Giant (seriously, it’s right in the name) Fairy Fountains?!
That is, of course, under the assumption that the Great Fairies existence was known 100 years ago. But what if it wasn’t?
You might be inclined to assume that the fairies lost their power because the Calamity prevented them from getting offerings 100 years ago, but in truth, there is no evidence whatsoever saying that their lack of power originated at the rise of Calamity.
It’s entirely likely that they haven’t been sitting around for 100 years, but 10,000, or even more. It explains why no one knows anything about them, and also their proximity to the ruins.


A beautiful spring you say? You power is directly correlated to offerings you say?
Gee if only there was some ancient civilization that existed a long time ago, that has ties to old religious practices, temples, and polytheistic, which has parallels to the Ancient Greeks and Romans who build their civilizations centering around certain gods and offerings to said powers, and also if only these said civilizations were nearby to all of the fae oh WAIT!
Even when Link gives his offerings, the results are only that of the Great Fairy Fountain blooming, not an entire spring. Could an entire spring existed long ago, providing for the hundreds or thousands of people who worshiped the fae? Who’s to say that these old 10,000 year old civilizations gave offerings to the fae not only for the magic and all that, but for the vitality and life that they provide? Who’s to say that those earlier relief arts of warriors on chariots were of people with enhanced armour. Fairies that give you magic defense would be quit helpful for a civilization that liked to battle... the possibilities are endless....
TL;DR, the Ancient Columns, along with the other 10,000 year old Hylian structures, were constructed for religious purposes, centering around the Great Fairies, who accepted their offerings in exchange for the vitality of their springs, as well as their enchantments.
So! That’s that. Can you believe this is just me tackling only one aspect of anon’s ask? I realize that the majority of the ask was about the Rito but...oops! That’s why I split it into parts. [When I post the other posts I’ll update the contents at the top to link to them]
A like and reblog is appreciated! I spent too long on this, including an extra week because tumblr deleted my original draft which was much longer... so if you liked it, let me know! It’d be nice to know that my time didn’t completely go to waste, :P Anyhow thanks for reading all this
#the only thing stopping me from outright making a theory channel is my lack of youtube skills#zeltik how do you dO IT#botw#breath of the wild#legend of zelda botw#loz botw#botw theory#botw ruins
116 notes
·
View notes
Photo

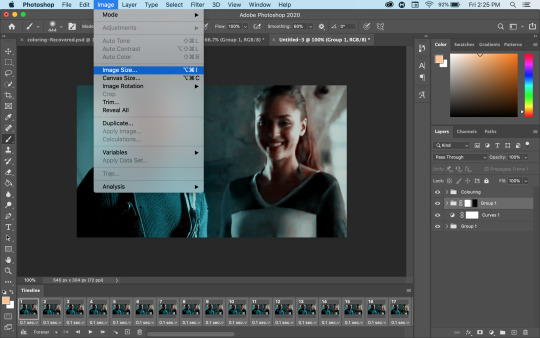
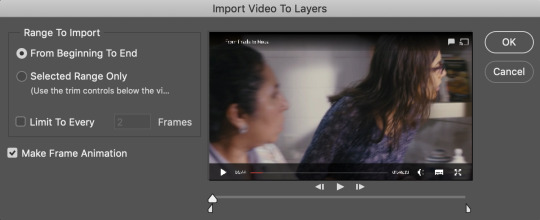
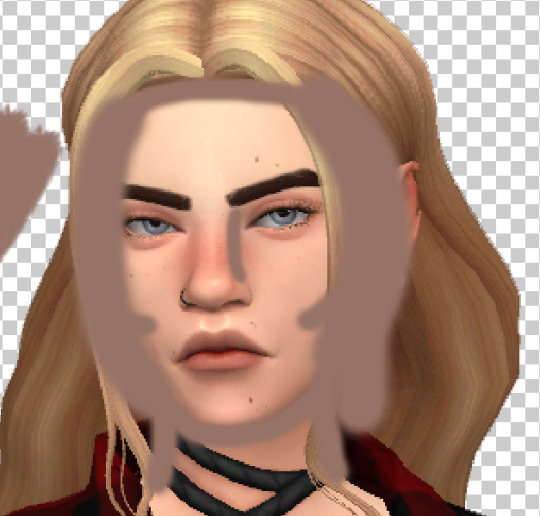
So, since I got a couple of asks about making a manip tutorial, I’m going to walk you guys through how I made the Sofia Martinez x Diego Hargreeves gif that you see above! I use photoshop on mac for all of my gifs, so it may look different on other computers, but the theory is the same (I don’t know what version of photoshop it is lmao, I got it free through school)
This is admittedly not my best gif ever but it was less complicated than a lot of what I make so it seemed like a good one to make a tutorial for! Details are below the cut since this is super long
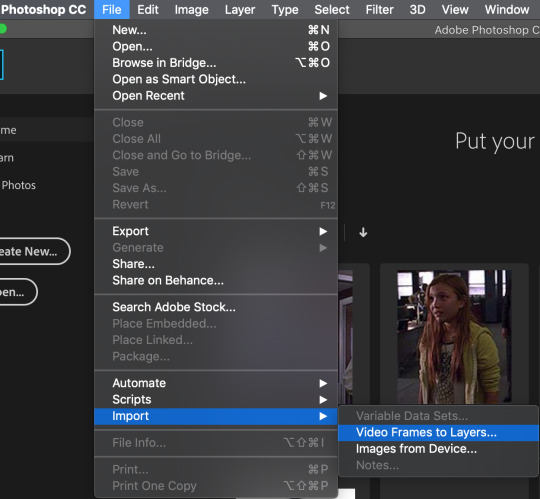
1. So first I start by loading the first of the two gifs! If you’ve never used photoshop before, you can do that in “file”
NOTE: If you already know how to get a gif loaded then you can skip ahead to step 4, and if you know how to get the gif to only include the frames that you want then you can skip to 6!
(Ik most people will use premade gifs but I make all of mine from scratch so I included that in this)

2. So I know that different people load gifs differently, but I always go with import video frame to layer! It opens my files and I find the mp4/mov file that I want to load from!

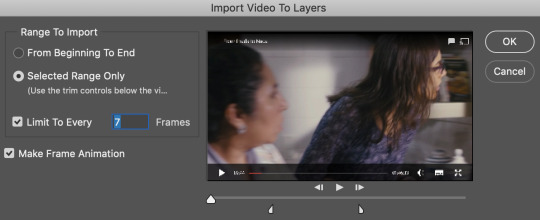
3. So I forgot to screenshot this originally which is why you can sort see the final result lmao but anyways then I go and select what part of the file I want! Now I’ve used this Diego scene in a lot of edits so I know exactly where I want it, but finding the exact moment sometimes takes a bit more time/attempts before you get exactly what you want!

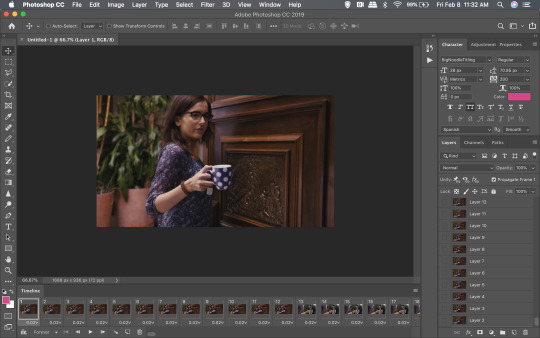
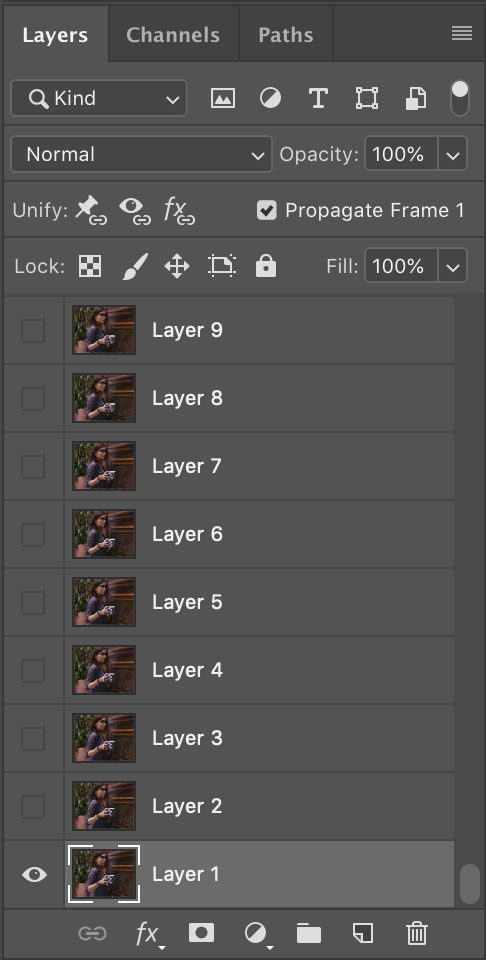
4. So now that I have a gif, you can see my timeline at the bottom! The first step to making an actual gif is to go through the timeline and delete all of the frames that you don’t want! In my case, that includes all of the Luther frames that came before this scene! And I decided to make this a 50 frame gif, so once I had 50 frames of Diego, I also deleted everything after that!

5. So once you get just the frames that you want, go to your layers on the side and delete all of the layers that are no longer in your gif! After that I make the remaining layers into a group because I find gif making a lot easier when everything is in groups lmao!

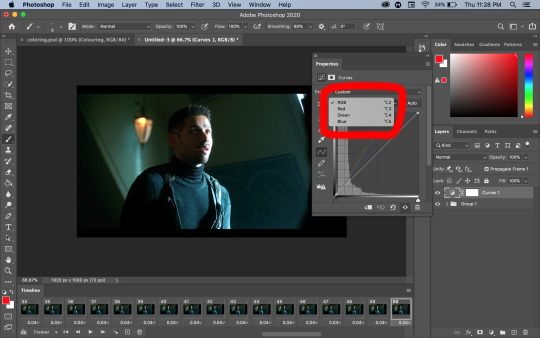
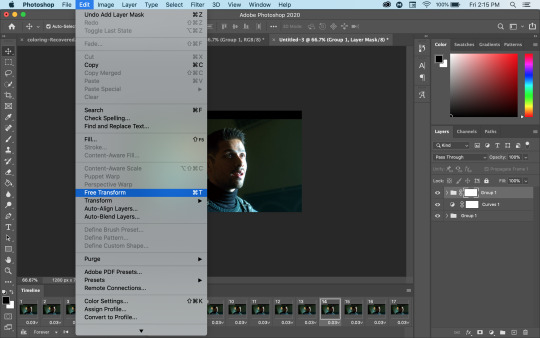
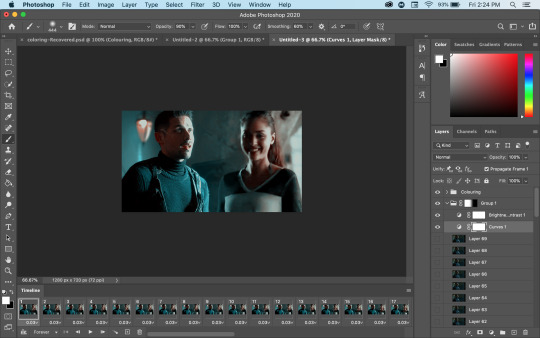
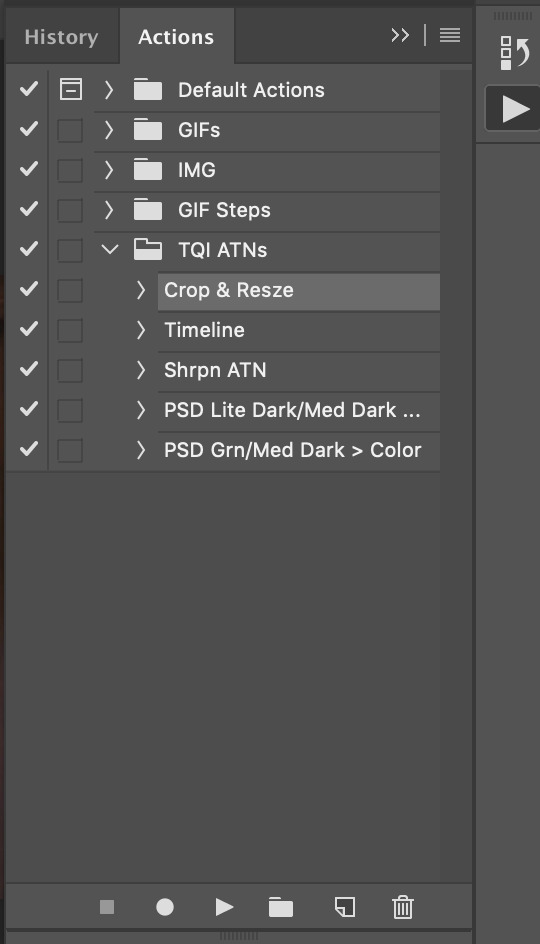
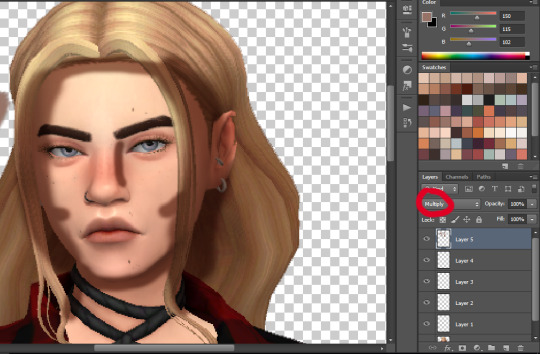
6. Then I like to create the curve layer! This may look different on pcs but on mac you go to the layers dropdown into new adjustment layer to curves!

7. For creating the curves that I want, use the highlight (circled pink) and lowlight (circled yellow) eyedrops! I start with the highlight and I click on what I want to have as the lightest point of the gif (in this case, Diego’s neck), then I use the lowlight and click on what I want to be the darkest point (in this case, his harness)

7b. Now, if you want to change any of the curves from there, you can click on where it says RGB and choose which colour to adjust! If I want the entire thing to be brighter then I’ll go through each colour and increase them all by the same amount; if I want to make one colour stronger or weaker then I only change that one!

7c. in this closeup you can see where the numbers are on the bottom! I only ever adjust the input number, I don’t touch the output at all! Once you’re on a specific colour, click on the square at the top (highlight) or bottom (lowlight) of the curve to determine what you’re adjusting!

NOTE: Don’t assume that these will be your final settings! Once you combine the gifs and we get to the real colouring, they will definitely be changing! But I personally prefer having the base curves already done and then adjusting things later rather than trying to start it later!
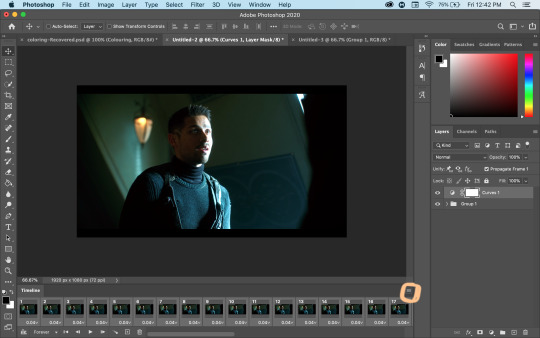
After that, I repeat the process to make the second gif, and now we get to making the manip!
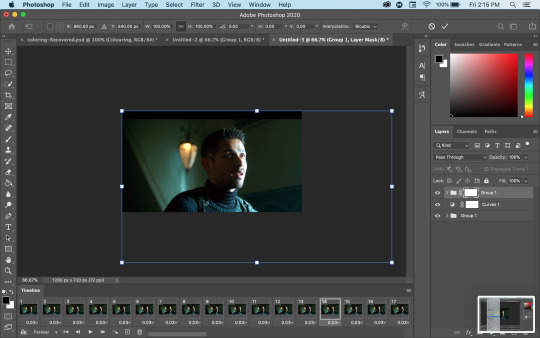
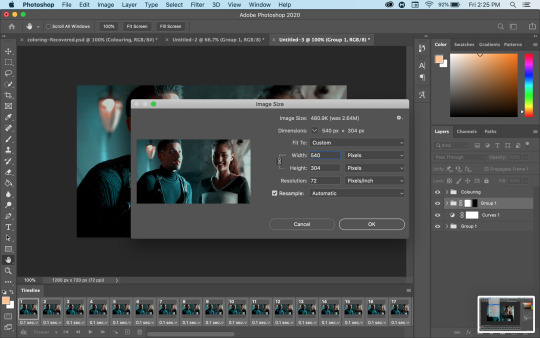
So my Diego gif is bigger (1920x1080) than my Sofia gif (1280x720), so I’m going to be moving his gif onto hers!
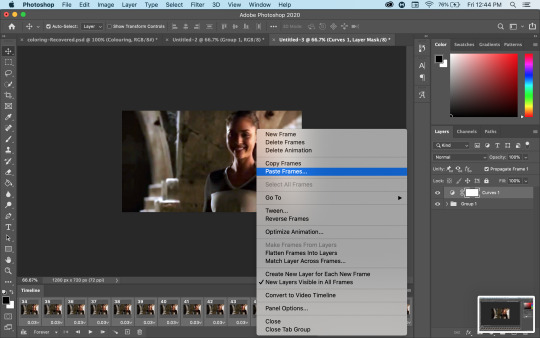
8. So to copy the gif you’ve made, select all of your frames and then click the three little lines on the bottom right of your timeline! Make sure you’ve selected all of the frames

9. Then, you can choose the copy frames option!!
Note: I should have done it sooner but I forgot; at this point make sure that your curves layer has been moved into the group so that it copies with everything else!

10. So then we move to our other gif, and again we make sure that we’ve selected all the layers, and we click the three little lines again! Make sure that you’ve selected the top layer of the gif so that the layers from the other gif will go on top of it!

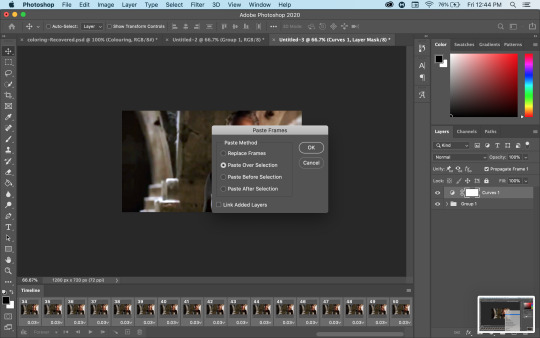
11. This time, we’re going to choose to paste frames, and when the pop up appears, make sure to select “Paste Over Selection”! That’s what will put the gif you copied on top of the gif you have selected!


12. so now we this! At this point I can’t see the gif underneath it, so we’re going to create a layer mask (circled in orange in the second screenshot) and get to really making the manip!
NOTE: this will actually say add layer mask, but when I press the command key to take a screenshot it switches to vector, sorry about that!


12b. Circled in orange here is the layer mask! This is the layer that we’re going to do all of the editing on now to make the other gif visible!

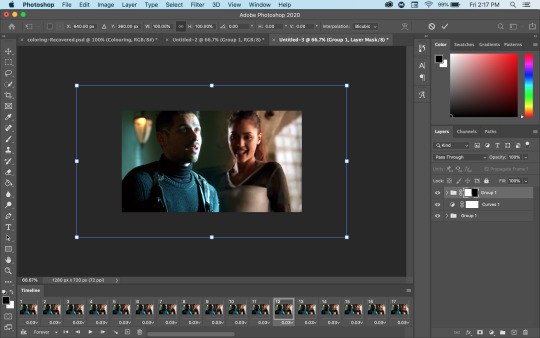
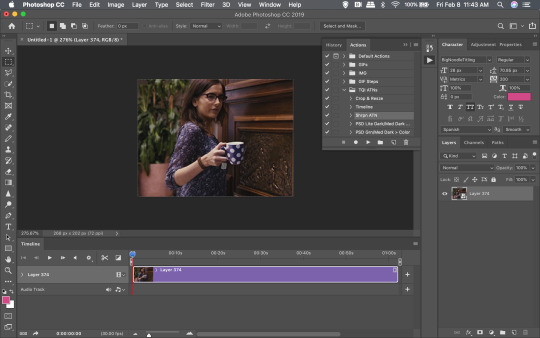
13. Now, because of the size difference between the two gifs, I decided to move the Diego gif to be fully centred to start! So I used the free transform tool and just dragged it over! This won’t be its final size or position, but it means that when I go back to editing the layer mask, I’ll be able to see more of the Sofia gif to know what I want to change!



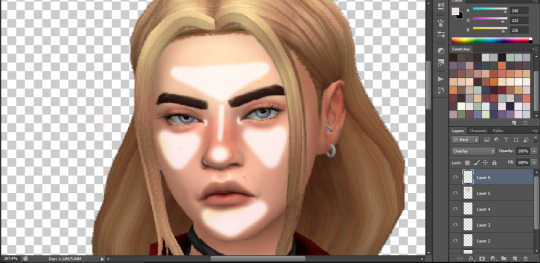
14. So now that it’s more or less where I want it for now, it’s time to get my brush! I always start off with a big brush (better for the fast, imprecise work that I do to start) with 0% hardness! I almost always use 0% hardness unless I need a really defined edge. Make sure that your foreground colour is black and then just paint on the layer mask until you can see the bottom group! If you accidentally hide more than you meant to, just switch your foreground colour to white and paint over it, which will re-reveal it


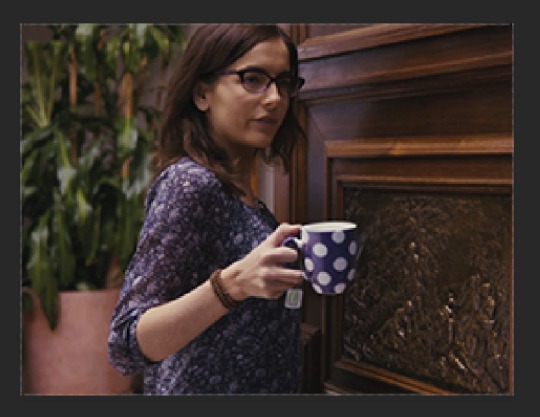
15. So now that I can actually see the entire Sofia (Lindsey) gif, I’m going to go back to the free transform tool and resize/move the Diego gif until they’re roughly the same size! Then I’ll go back to my layer mask (still with black as my foreground colour) and paint over the mask until it’s as visible as I want!



15b. Now I found the entire gif was too far to the left for my liking, so I selected both groups and went back to the free transform tool and just moved everything to the right until it was more centred!

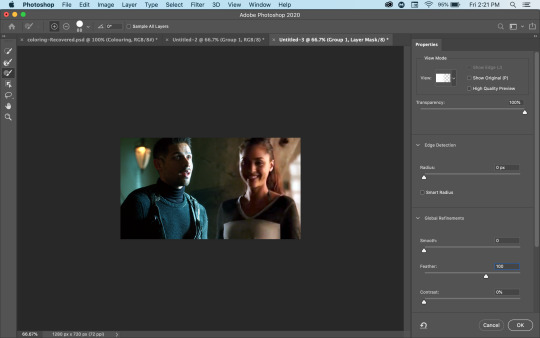
16. So now I have a manip that I like, but the lines are still harsher than I want them to be!! So I go and right click on the layer mask and choose the Select And Mask function!

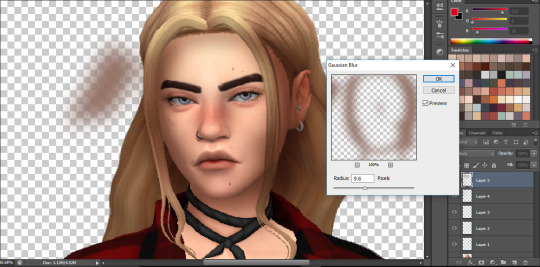
17. Now this brings us to a new menu, where we can work more on the mask! I like to use the feather function (you can see where the box is highlighted blue) to soften the edges of the manip! I usually start with 50px and either lower or increase the number until I like the way it looks! I can’t describe exactly what it does but it makes the edge softer and the manip looks more blended

18: Now it’s time to colour the gif! So I have my psd open here, so I right click on the group and choose duplicate group, and then for the destination, I choose my manip (untitled 3, in this case!)
NOTE: I use a colouring PSD that was shared with me, but you can find colourings all over tumblr and deviantart — you don’t even need a psd, you can make your own or just play around with different adjustment layers until you like it!



19. Now I go back to my manip file and oof, if looks way worse like this! So I go back to those curve layers from the beginning and adjust things until it looks better and matches better! For Sofia, I made the green and blue curves stronger, and for Diego I made the red stronger! For Diego I also added a brightness/contrast layer to lessen the harsh contrast!


20. Now it’s time to resize the gif! Tumblr limitations don’t allow gifs wider than 540px (no height limit that I know of), so that’s what I set mine to! Then it automatically changes the height to keep the ratio the same!


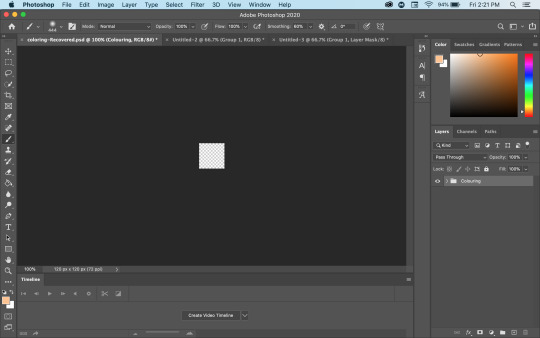
21. Now when I make my gifs smaller, I always end up with this awkward little empty space on the edge, so we go back to our layer mask, now with white as our foreground colour, and just using a small brush we will that in again so it looks normal!


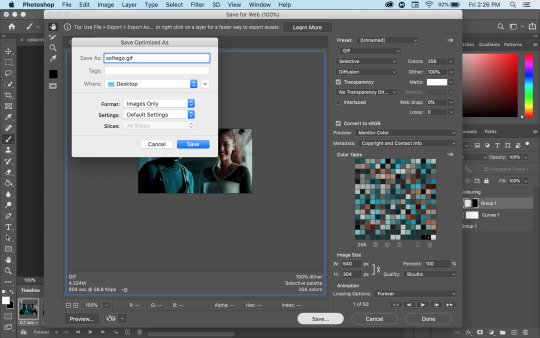
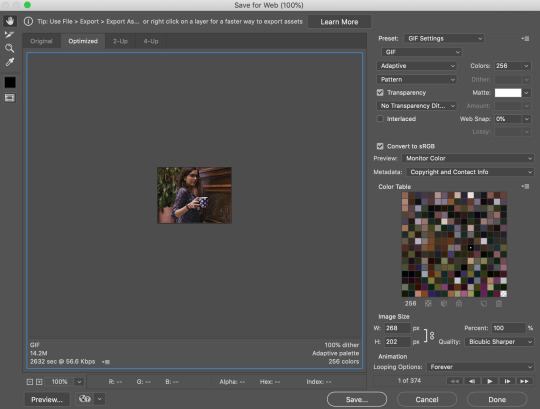
22. then we save!!! Go to file > export > save for web, and then you’ll get the first save popup (the big one), click save, and then you get the smaller one and you can name it whatever you want!


23. and now we have a gif!!!!

I really hope this tutorial helps at all! If you ever have any questions about this tutorial, feel free to shoot me a DM or an ask and I’ll try to clarify; and if you’d ever like to know how I do another type of edit or a specific edit, shoot me an ask and I’ll try to put together a tutorial!
Happy creating y’all!!!
80 notes
·
View notes
Text
Charlie Puth Uses BTS for Clout... Again

In 2018, all of Jungkook’s hardcore fanboying came to a peak and he shared a stage collaboration with Puth, singing his song ‘We don’t talk anymore’. Then after this, all mention of BTS was wiped from Charlie’s twitter to never see light of date again and no further updates of the collab or opportunities that may have arisen.
So what happened?
Charlie actually has an automatic thing on his twitter, deleting every tweet thats a year old.

SO BEFORE I GET INTO THIS, EVERYONE KNOW THAT CHARLIE ISNT WIPING ANY MENTION FROM BTS FROM HIS TWITTER.
2015
It began in 2015 when BTS twitter uploaded a video of one of Charlie’s collaborations with another artist, however, it highlighted Charlie's voice.
2017
Jungkook uploaded via his alias, JK, a cover of Charlie Puth’s single with Selena Gomez, We Don’t Talk Anymore.
Only hours after this was uploaded to twitter, Charlie Puth saw this and listened to it, eventually retweeting it with the words ‘Love this Jungcook’.
It was praise, even if it was mispelt. His mispelling was/is ignored because everyone is human and therefore makes mistakes.
(This tweet was deleted before the one year erased it, however it can be argued it was because of the possible offense that may be caused by the mispelling of Jungkook’s name.)
Puth tweets ‘I really like BTS’ music’.
BTS Twitter, ever quick to respond, tweets ‘We really like Charlie Puth’s music.’
On a radio interview, Charlie references BTS and his earlier Jungkook mispelling. "I think [BTS] are a fantastic band and I want to meet them in person one day. And apologize to Jungkook for mispronouncing his name."
The day after, a second cover by BTS is dropped of ‘We Don’t Talk Anymore’ by Jimin and Jungkook.
(Charlie doesn’t respond but he also DOESN’T HAVE to)
Charlie tweets ‘Yo @/bts_twt..DMs!!
There was no follow up on this and we still don’t know what happened...
2018
An hour after Puth released his music video for ‘The Way I Am’, Puth tweets ‘jungkook look’ and links his video
I can’t find if BTS ended up responding to this, although it seems they didn’t. Jungkook did however in an MTV interview, say this was his favorite song.
Jungkook has made various comments about Puth in interviews and ARMY’s have dubbed him ‘Charlie Puth’s Biggest Fanboy’.
Then they had a stage show together of ‘We Don’t Talk Anymore’ With JK singing Selena’s parts, and the two young men seemed to enjoy themselves, with Charlie smiling widely the whole time.
2019
All mention of BTS from Puth’s twitter is cleaned and ARMY is furious. They however, don’t take into notice the fact that ALL of Charlie’s tweets from the year are gone. One remains of BTS saying ‘This was fun’ with a link to Jungkook and Charlie’s live stage collab.
2020 (July)
Puth finally responds to the amassed hate brought by Toxic ARMY.
//“I don’t usually pay any mind to things like this, but something has to be said. This dangerous, toxic, internet screaming match between ‘fandoms’ has to stop. I’m 28 years old, so it doesn’t really mean anything to me when some person I don’t know writes a nasty message to me...”
“...saying things like “I used BTS for clout”. I don’t know what that means- I love those guys and they are super talented.”
“But what I do know is that 10 years ago, language like this directed towards me would’ve affected me deeply in a very negative way. And I’m thinking about all the other younger kids on twitter seeing stuff like this on a daily basis.”
“ It may sound cliche, but please be nicer to each other on here. No more screaming about made up nonsense. It does nobody any good. We all need to love each other MORE THAN EVER RIGHT NOW. “//
After this tweet, many ARMY’s saw that they had wronged the singer and apologized for their malicious words. Many apologized for the others in the fandom who misrepresented BTS through their unkind words.
2020 (August)
SO Yoonfi, WHY are you talking about this if it’s been resolved?
Well. After the release of BTS’ new song ‘Dynamite’, which has gone completely viral breaking the record for most views in 24 hours at 101 million.
After this, Charlie uploaded a tik tok. To be more specific, a cover. A cover of the new BTS song. Since there is a current challenge of dancing a cover of the song, which BTS Tik Tok, (I’m thinking it’s Jhope) has commented on various videos of these.
Why Is this a problem Yoonfi?
WELL. Charlie didnt end up crediting BTS AT ALL. On the tik tok it says, Original sound by Charlie Puth. Nothing else. No credit at all to BTS.

(^^This photo was sent to me by a friend as I don’t own tik tok. She told me she doesn’t need to be credited. Thanks ILY)
So I actually didn’t see TOO much wrong with this. Like, maybe he forgot..?



I screenshotted these from his twitter, instagram and Tik Tok where he uploaded them. If you look closely, you’ll notice NONE of these uploads of the cover have any mention of BTS or Dynamite.
If he didn’t see the point, then I’ll explain it.
Not all of Charlie’s fans will listen to BTS and vice versa. This may mislead, and it has, misled his fans into thinking that this is Charlie’s original song, and that he will upload a new song of this soon.
It’s unfair to your fans to not tell them it’s not yours.
Now, a month after he addressed ARMY’s hate on him, will he have to speak out again?
COMMENTS ON THE POSTS





#charlie puth#charlie puth and bts#charlie puth and jungkook#charlie puss#jungcook#bts#bts update#bts scandal#bts army#bts toxic army#toxic army#charlie puth clout#clout chaser#clout chasing#bts tik tok#bts instagram#bts twitter#jungkook#taehyung#jimin#hoseok#namjoon#yoongi#seokjin
12 notes
·
View notes
Text
me recounting my experience of reading bitter/sweet KSHSKSHSKSS
below the cut!!
IDK WHAT TO SAY....OHMYGOD THIS WAS WRITTEN SO WELL I LOVE LOVE LOVE THE TONE OF THIS OMG. it’s honestly what I aspire to be...i can’t even explain it. every subtle movement is just told so well, like there are so many little gestures that I have NEVER known how to articulate into words that this fic does!! and it brings it to life, just makes everything so so vivid like you’re actually living Y/N and seeing ushijima in the flesh WOW I have never felt the Y/N life more HAHA
this fic in particular has incredible lines that I wanted to highlight bc as a writer I honestly sob LMAO it’s just so good and y’all gotta agree
OK BUT GUYS WHEN USHIJIMA NOTICES AND COMPLIMENTS ON THE DRESS I LITERALLY SCREAMED LIKE MY CHEEKS FRICKINH BURNED WTHHH IT FELT SO REAL I CANTCISNEJSIS
AND THE DINER SCENE UGH GOD I THINK THATS LITERALLY ONE OF MY FAVOURITES IT JUST OHMTGOD EVERYTHING ABOUT THAT SCRNE. IVE REREAD THAT PART LIKE FIFTY TIMES GOOOOOD
ok let’s continue:

HONESTLY...THIS PARAGRAPH JUST SENT ME THROUGH THE ROOF. “A permanent fixture that you’re aware of but have to look twice for” - this this this so incredible of a line, so apt of a metaphor. I can’t believe it!!!!!!!!!! I’m trying to form words for how simple and yet vivid this is but I don’t know what to say. I loved this description of ushijima *clenches fist* so much
edit: I’ve spent at least 12 hours thinking about it and I still don’t have the right words to explain how much I love that fixtures line. god it’s so AMAZING it describes him so well wowiwowowowow liek yeah he’s a huge presence but I can totally see him just. blending. he’s not shimmery and bright like oikawa is, despite his v formidable frame but like. UGH I CSNT THIS LINE IS SO BEAUTIFUL I MIGHT WRITE IT DOWN SOMEWHERE IN MY QUOTE JOURNAL NO JOKE

ok but ushijima GUFFAWING can you IMAGINE I would probably die. he’s so gorgeous man, I can’t even deal to see him laugh shdhsj. there’s another line I forgot to screenshot but it’s where he reluctantly looks away from the German shepherds to look at you and HAHAHQHW THAT WAS SO CUTE LMAO SAME

“The music feels almost like a physical thing, a wal hitting you as you exit the bathroom.” ABSOLUTELY PHENOMENAL I HAD TO SIT THERE JUST THINKIN ABOUT THE SHEER BRAIN POWER OF THIS LINE. this writer is able to put these details into WORDS so well. i know exactly what she’s saying, I feel that moment instantly. music hitting like a physical wall ?!?! MANNN THAT IS SO SO SO SO FRICKING GOOD ITS LIKE THAT VERY SPECIFIC FEELING IN WORDS

“Not for the first time, you curse Ushijima’s ability to never feel awkward in silences.” just a bit of a characterisation line here that falls with a perfect click into Ushijima’s personality. I adore this line so much omg like YES HAHAHA he WOULD be the type to not feel awkward in silences why have I never thought about that before?!?! not to mention this scene TOOK OUT MY KNEECAPS. I was squirming and literally, my GUT was twisting so hard, my legs were tingling, omg it was so hot

“Of course, Ushijima chooses this moment to be observant.” BAHAHAHAHAHAH THIS KILLS ME HONESTLY I LOVE IT SO MUCH. and also the line before that PHEW this whole PARAGRAPH is so good. every sentence in this particular paragraph is SUCH a kicker I LOVE IT SO MUCH

my thighs r shaking. LMAOSIAOSHA no but genuinely oh tmgod I feel so small I felt SO SO SMALL when I read this WTAHSHSHS.

*~oh no*~ I think I’m catching feelings *~ but literally same omg I don’t think I could ever leave that bed LMAO omgjfjdsuiwhsdhsjje I don’t have any more words for this part I just. I just was a tingling Wreck

AHHH USHIJIMA NOT SLEEPING W/O YOU AHHHH IM A SUCKER FOR THIS AGAH....oh man that whole concept of him in a hoodie like FIRIC he’s HUGE I just icanrhisuwishekwuejesjwiekeebej why can’t I draw I would absolutely make fanart for this if I could 😭😭😭😭😭

LASTLY OMGMGMFJFJFJFKDIDJFKDODKRMDKDOEOJEEJDIEIEIEJ THIS PART RLLY OBLITERATED ME HONESTLT I JUST. OHDMDHSO.
+ “I’m in love with you. And I would very much like to kiss you again.” DO YOU KNOW HOW CRAZY THIS LINE WAS IT SINGLEHANDEDLY EXTRACTED MY KNEECAPS AND ELBOWS.
ok ok overall I’m so so so in love w fake dating tropes and THIS fic knocked it out of the park, it was frickin superb and omg I will reread it to death, literally until every word is just engraved on my heart like wtshsjwwjshsksuwjsjwusjss. thank you so much @krystallisert for writing this and sharing it !!!!!!! definitely helped to heal my heart after Da Capo aaahaha but seriously you wrote Ushijima so well I don’t think I’ll ever see him the same. every little detail about his microexpressions, the tactless way he speaks, the endearing oaf-iness made me fricking adore him so so much. he was so charming in his own way and I just. I love this so much. I love it I love it I love it
5 notes
·
View notes
Text
han’s Entire Thoughts and Feelings on Dreamcatcher’s “Scream”
youtube
ITS FUCKING HERE!!!!!!!!!!!!!!!!!!!!! LIKE THIS IS ON GOD HAPPENING I HAVENT BEEN ABLE TO RELAX I CANNOT LET THIS WAIT ANY LONGER LETS GET IT!!!!!!!!!!!!!!!!!!!!
there are no read mores here so ¯\_(ツ)_/¯
ALRIGHT SO-
THE SONG THIS F UCKING SONG WHERE👏DO👏I👏START 👏 I KNEW RIGHT WHEN I WENT ON TO LISTEN TO THE GODDAMN LYRIC SPOILER bc im an impatient little bich THIS WAS GONNA KICK MY SHINS KNEE ME IN THE NOSE AND OWN. ME. i forgot which moot i said this to but i said they should try putting their rock/metal sound with an edm kind of sound anD HERE WE ARE!!!!!!!!!!!!!!!!!! IT SOUNDS SO GOOD!!!!!!!!!!!!! this got my heart racing quick as hell even during the slower parts????????? im sorry to the beginning parts, jiu, and the bridge i cant RELAX™
CRITICISM???????? I DUNNO THAT BI TCH™
(i wont tag every part they have ill just describe some of them lmao)
JIU JIU JIU JIU JIU JIU JIU JIU JIU JIU!!!!!!!!!!!!!!!!!!!!!!!!! MISS KIM MINJI YOU!!!!!!!!!!!!!!!!!!!! this, this, THIS AND THIS G O D her voice is just so perfect to start the song to ease you into this BOP™ and then her voice for those pre-chorus parts to ready you ONCE AGAIN for that chorus BUT YET its still hype as hell bc you K N O W what shes leading you into her voice is LIKE FEATHERS AND CLOUDS dont ask
yoohyeon i swear to god- her voice........................... i cannot begin.............. to even describe how nice it is.................... I DUNNO HOW SERIOUSLY like it just has that tone and power where its not very high nor very low and its just.................. lord......... going right after jiu for this it was just so UUUUUUUUUUUUUUGH- pls i CANNOT with these parts and then still being a part of the choruses MA’AM WHY DOES YOUR VOICE JUST HITS THE SPOT HUH-
sua ALSO HAS A VOICE I JUST CANNOT DESCRIBE it just has this like..................... its unique and very alluring???????? i feel like i HAVE TO SAY THIS but her voice is as sexy as she is i- putting her right after jiu and yoohyeon at the beginning HOO and then this after gahyeon and damis fire and then shes also in the CHORUS TOO AND SHE ADDS MORE STRENGTH IN HER VOICE HELLO
SIYEON I HAVE TO SAY THIS AGAIN I WOULD LISTEN TO YOUR VOICE FOREVER IF I COULD her voice is just meant to do this kind of genre i swear to GOD like THIS????????? THIS x2??????????? BICTH THIS?????????????? she just sings so effortlessly and the emotion she puts like YOU CAN FEEL THAT S HIT especially in the bridge YEESH listening now it mellowed me out for like two (2) seconds before i went feral again
PIRI GAHYEON WALKED SO SCREAM GAHYEON COULD SPRINT pls i listened to this part and i was like ‘oH OKAY SING GO AHEAD’ oh no. nononononono NECK PLOT TWIST: SHES A RAPPER AGAIN BICTH THIS RIGHT HERE THATS HOW YOU GIVE WHIPLASH- AND THIS S HIT OOF THAT HIT- her voice is a lot deeper than we think LIKE her range is actually pretty big and we LOVE to hear it
dami..................................... what the f uck- FIRST OF ALL this was Too Much already on first listen and then your rap verse DO YALL HEAR HER PASSION??????? BC I HEAR IT DONT GET ME STARTED ON THIS PART WOO!!!!! LISTEN THAT HAD ME HOPPING AND JUMPING IN MY BED ON GOD- i swear pls stop saying this han come on she has one of the most (if not THE MOST) recognizable voices EVER????????
OOOOOOOOOOOOOOOOOH MY GOOOOOOOOOOOOOD!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! THE DANCE FOR THIS SONG HAS GOT TO BE THE TOUGHEST CHOREO FOR THEM YET IVE SCREAMED ENOUGH ABOUT THE MASKED DANCER HOLDING HANDONGS SPOT UNTIL SHE GETS BACK AND HOW THEY HAVE GODDAMN BACKUP DANCERS LITERALLY THIS DANCE HAS SO MUCH POWER™ AND ITS SO HIGH ENERGY WHO THE FUC K IS DOING IT LIKE THEM
(i will be using the suit dance video for this portion)
JIU BEING LIFTED AT THE BEGINNING
THE CHORUS DANCES ARE YOU KIDDING ME- these parts.......................... oh s hit- and theN THE ENTIRE LAST ONE LIKE THAT ONE HITS AND MAKES YOU ITS BI-
literally both damis and gahyeons ‘devil. eyes. come.’ ESPECIALLY GAHYEONS when everyone is pointing at her (with this 🤘) thats Art™ right there
GAHYEONS RAP PART the usage of masks.................................. the symmetrical movement......................... Art™ part 2
these dances for sua and siyeons parts after the raps................... especially on the floor................ oh no- also i have to say siyeon lands on her knees really hard for that part i hope shes okay
jiu dancing by herself that is all
siyeon being Sexie™ that is all
dami stealing my heart and stomping on it that is all
ending pose with this 🤘 THE ICONIC™ AND LEGENDARY™ JUMPED OUT
THE VISUALS listen....................... LISTEN............................ LISTEN..................... L I S T E N- OKAY like my last two dreamcatcher thoughts and feelings (which if you wanna read: here and here) ill just show the scenes that i really liked (trust me it was REALLY hard to choose i might as well just put the mv again) and how i felt looking at them


............................................................................... oh f UCK-

ma’am whatever this is can you destroy me with it im ready-

OH S HIT


FOR THE WLW
but seriously whoever gave this woman a sword knows what the somnies like and wanna see and yes i too wanna get sliced the fuc k up

every time i see this i make like this songs title name and S C R E A M

i have no crazy special reason as to why i put her here other than i d worded when i saw her


GAHYEON NOOOOOOOOOOOOOOOO!!!!!!!!!!!!!!!

this has to be one of the coolest things ive ever seen like on god this is so Pleasing to My Eyes like what the f kcu im like this A LOT

b ru H this part........................ theyre all doing this 🤘 at her.................... waht does it mean................... what doES IT MEAN

UUUUUUUUUUUUUUUUUUUUUUUUUUUUUH BICTH MXCUSE ME WHAT THE FKUC DOES THIS MEAN!!!!!!!!!!!!!!!!!!!!!

ooooooooooooooooooh mmmmmmmyyyyyyYYYYYYYYYY GOOOOOOOOOOOOOOOOOOOOD!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
also some bonus gahyeon screenshots its what she deserves after spinning my head 360 degrees <3 (also i didnt notice that both did the sign love this for her)


T H E M
WELL WELL WELL STILL AS BEAUTIFUL AS EVER I SEE- HERE TO TELL ME THAT YOU ALL STILL HOLD THE TITLE OF BEING THE MOST BEAUTIFUL WOMEN IN THE WORLD LITERALLY WHAT CAN I SAY????????????? I ALREADY BE YELLING HERE THAT THEYRE FRICKIN BEAUTIFUL AND STUNNING AS ALL HELL BUT IMMA KEEP SAYING IT AND YOURE NOT GONNA STOP ME
THE BLACK DANCE OUTFITS........................ THE WHITE DANCE OUTFITS........................... G OD
NO COMPLAINTS LETS MOVE ON:
JIU

her purple hair already hurted me and shes beautiful enough but in this video when she iS LITERALLY THE VERY FIRST MEMBER YOU SEE WHY WOULD YOU DO THAT WHEN YOU KNOW HOW I FEEL- pls i love lace................... her white outfit got chains on it................... and OH BICTH THE BLACK OUTFIT SHOWS HER BACK IM FERAL
SUA

MISS I SWEAR TO GOD!!!!!!!!!!!!!!!!!!!! I MUST ADDRESS THE OUTFIT WITH THE SWORD FIRST OKAY MA’AM LOOKING LIKE A WHOLE GODDESS WARRIOR READY TO SLICE BICTHES UP FOR TALKING S HIT LIKE ON SOME ‘YES IM FROM THEMYSCIRA’ VIBES AND DONT GET ME STARTED ON HER BLACK OUTFIT WITH HER BABS (BORA ABS) OUT
SIYEON

can you pls stop being beautiful for one (1) second can yoU PLS- i saw this shot in the mv and i think i fell in l*ve with her......................... as if i wasnt already shes as stunning as ever i cant stand her the black outfit with her long ass high pony tail witH THE GLOVES HELLO and that one look with the flowers or something on her head covering her eye.......... wow..........................
YOOHYEON

GIRL I GET IT YOURE SO PRETTY I UNDERSTAND!!!!!!!!!!!! this look in this specific photo with this dress and the braid uuuuuuuuuuuhhhhh Ma’am youre a goddess I Am Looking 👁👄👁 her white outfit with the pony tail and those straps around her torso oh god and then her black outfit seems simple until you realize it shows a little of her sides pls stop im a weak man i-
DAMI

HELLO MISS LEE YUBIN I SEE YOU DECIDED TO GO ‘F UCK YALL LIVES’ AND BE HOT™ HUH- tbh not even mad at her yullet (yubin mullet) but shes dami she can work MANY LOOKS™ her black and white scene during her rap like thats a Look™ that attacked me and like yoohyeons black outfit hers looks like nothing special until you realize her sides are also out........... oh no-
GAHYEON

GAHYEON THE WOMAN THAT YOU ARE!!!!!!!!!!! this is HER ERA NO I WILL NOT LISTEN YOU CANNOT CHANGE MY MIND- i wasnt expecting her to attack me as much as she did its that GODDAMN pink outfit from the l ver. of the teasers i sHOULDVE KNOWN!!!!!!! her black outfit is like suas does she have gabs (gahyeon abs) OH NO LORD PLS- SHES BIG BEAUTIFUL™!!!!!!!!!!!!
BONUS TIME: B-SIDE TRACKS (short thoughts and parts i liked) had to go and use the color coded lyrics to make sure to not mistake the members and appreciate them fake ass fan i have a hard time telling who is who sometimes pls dont roast me ill do better next time
Intro
OKAY LISTEN- this intro be hitting a little different compared to their last intros maybe its just me but i feel as tho it COULD go just a little harder yknow???? tho ofc im love it still but ANYWAY-
Tension
now this........................ this is beautiful so this was apparently was supposed to be called goodnight????? and changed the lyrics?????? so............... they were hiding this Bop™................ for a few years????? did i read that right?????? LITERALLY A SLAP™ IT IS HEADBANG MATERIAL the fkcuing drums oh pls- THE CHORUS SOMEONE TALK TO ME ITS ADDICTING i............... LOVE jius voice on this song in particular that slower part i dunno why she just got me i- those parts sua and siyeon do before that ‘break the wall’ part i dunno their kinda lower voices theyre making me feel Things™
Red Sun
SOUNDCLOUD RAPPER DAMI RISE-
okay seriously WHAT THE FKCU- IT GRABBED MY NECK DURING THE HIGHLIGHT MEDLEY something about those bells or whatever throughout this song just hurted me so much ‘red sun’ just....................... gets in your brain and im okay with that!!!!!!!!!!! like its true that the beginning part is so intriguing and lowkey hypnotizing WOW and then their voices sound kinda breathy be hitting a little different MISS LEE GAHYEON ON THIS.................. MA’AM-
Black Or White
the guitar the fkycing guitaR CAN WE PLS TALK ABOUT THE GUITAR AND THE BASS FOR A SECOND???????? HELLO??????? THE CRUNCHINESS™ and then dami in the middle (not @ me for thinking she cursed in this song 🤡) S HU T- AND HELLO JIU SIYEON AND DAMI ALL TOOK PART IN WRITING THESE LYRICS BICTH IM YELLING- THAT BLACK OR WHITE IN THE CHORUS SIYEON SINGS IS STUCK IN MY HEAD HELP ME jk im okay with it being there yoohyeon jiu and gahyeon during those pre-chorus parts......................... good christ............
Jazz Bar
pls stop flirting with me.................................. DAMI ESPECIALLY LISTEN- I HAD TO LOOK UP THE LYRICS WITH THE COLOR CODE TO MAKE SURE MY EARS WERENT MESSING WITH ME LEE YUBIN I WILL FALL IN L*VE WITH YOU S T O P THE F CKUING BRIDGE- dami sitting on a piano during that part................ Thinking™ jiu sua and yoohyeon oh pls they sound so good and pleasant to the ears................. it feels like im in a jazzy cafe during the evening and its raining outside im drinking a latte with a cream heart design inside and im wearing a scarf- ALSO JIU SIYEON YOOHYEON AND DAMI TOOK PART IN WRITING THIS TOO BICTH!!!!!!!!!! dami saying this was one of her favorites Y E A H
SAHARA
HERE WE HAVE THE SONG WE MEMED BEFORE WE GOT IT but like that ‘SA HA RA~ RA RA RA~’ part is SUPER CATCHY siyeon and gahyeon and sua holy damn i- siyeon during the second verse AND HER HIGH NOTE ma’am im love you- also SOUNDCLOUD RAPPER DAMI RISE 2.0 i dunno what it is with dami with her raps being like this but im not even mad????????? i feel like thats an unpopular opinion something about that instrumental that guitar is hitting a part of my heart that i wanna hear it and then those drums it sounds SO COOL
In the Frozen
HERES ANOTHER FKCUING BANGER THAT GRABBED MY NECK AND WOULDNT LET. GO. like i literally fell off my GODDAMN BED HEARING THIS S HIT GOT MY HEART PUMPING AND S HIT its that flower line whatever it is that siyeon yoohyeon and sua do GOOD LORD and then dami???????? miss?????????? THE ENDING PORTION OH LISTEN- WHATEVER IS GOING ON WITH THE INSTRUMENTAL HOLY SH IT AND DAMI SAYING ‘LIMIT NO MORE’ AND ALL IT REALLY DIDNT HAVE TO GO THAT HARD F U C K-
새벽 (Daybreak)
now this is a song that could heal souls- its not super slow like a ballad but it has like a lowkey jazz lo-fi (???) feel to it and their vocals are super gentle and smooth are these angels- i dunno what it is about all these songs and the second verses like this one is good too??????? especially yoohyeon U H i felt that in mY BONES i can definitely see this song as one i would go to when i wanna relax to or even fall asleep to bc its so soothing
Outro
THIS HITS REALLY DIFFERENT AND I LIKE IT I DUNNO WHAT IT IS IT JUST FEELS NICE IN MY EARS
LIKE i was expecting this album to be SUPER INCREDIBLE COME ON ITS DREAMCATCHER YKNOW but i didnt think itd be THIS incredible this group is just so full of surprises and are just the MOST HIDDEN GEMS its unfortunate they really arent very known trying to be a little critical ofc there are SOME things that could be different theres nothing absolutely and truly perfect ever- personally i am IN LOVE with this album theyve topped themselves from their last comeback which like HOLY S HIT however will this be the comeback that will get them their first win? ..................... to be honest its hard to tell i was so hopeful last comeback and yknow stuff happened OFC I DO HOPE AND WISH THEYLL WIN but whats most important (at least to me) is that i enjoy their music and enjoy all the content they give and appreciate their work and their voices
IN CONCLUSION: PLEASE YALL ALWAYS MAKE ME SCREAM!!!!!!!!!!!!!!!!!
and like before i must bring this back:

#im sorry i cant be more objective 😔😔😔#decided against writing a favorite lyrics portion#im actually very busy this week BUT THIS IS LONG ENOUGH YKNOW#if there are mistakes oh well#hopefully this was entertaining!!!#dreamcatcher#han.txt#han's mv afterthoughts
8 notes
·
View notes
Text
episode 19 thoughts
this is... the most screenshot heavy post i’ve made so far, lmao, so please bear with me. as i’ve said, this is one of my favorite duels, and there’s a lot that gets covered here. like, seriously, i haven’t written this post out yet but i can guarantee this will be my longest so far lmao.
the beginning of the episode starts off fairly standard, and mostly dueling:

i really do love the pacing of this duel. i was glued to the edge of my seat while watching these episodes. i remember it so clearly, too, because i’d been binge watching from episode 16 that day, and got to like, 24 by the time i stopped, lmao.
ai does a lot of cute/funny stuff this episode, to help break up some of the more dark tones of the rest of it, like this:


it really makes me miss hi in this form :( i really like his soltis form, don’t get me wrong, but i miss him on yusaku’s wrist lol. i would say when things were less angsty, but, well. lmao.
we very quickly get akira’s rad boss monster summoned out:

and seriously, i just love the animation for it. it’s so sick. the door, the fire, how it looms behind him at first.... aaaaaa. so cool.
and of course the classic:

the worst part about this line is it’s said so often (esp in arc v LOL) that i actually. have slipped up and said it in normal, day to day conversation before. my boyfriend looked at me for like a minute and gave me the deepest sigh i’ve ever heard the first time i did that pff.
also:

i couldn’t not screencap this, given what my blog is for LOL

every time something reminds me of that painful final duel, i have to screencap it and make you guys sad with me. if i have to be sad seeing all this stuff, knowing where their relationship goes and how the series ends, so do you.
also, though, i forgot how often this was brought up before the bohman duel lmao. it makes that theory look a lot more credible, so it’s cool that it had all these little hints towards it, even if it ultimately wasn’t true.


seriously, my heart. i don’t think i need to talk much about this scene to make y’all sad, but really. they went from this to i loved you. ugh, god, i’m so sad thinking about it lmao.

there is so much to talk about between akira and playmaker and even blue angel in this episode, so i guess we’ll start here.
it is hard to decide that you want to take control of your trauma and do something about it. it is not easy. to see yusaku fight for that right so thoroughly is incredible, and really, really validating.

more sadness! seriously, this is too much. this deck was created specifically for him by ai. i don’t like this anymore lmao
but even besides that, often times the protag’s decks mean a lot to them, obviously, but i love that it wasn’t built strictly by yusaku. his cards were literally made by ai, and i think that’s such a cool twist.
but then, akira’s speech:

i talked last time about akira wanting to handle things himself, and i briefly touched on him thinking he knows best...

but i really admire how calm yusaku stays at that tbh. he gets angry, reasonably so imo, but he takes this so well. i know i was a much more volatile kid then he is, so respect lol





i’ve spoken at length already about akira, but i also want to talk again about how oblivious he is. he is so blinded by his own thoughts and feelings on the situation that he doesn’t stop to think about how yusaku might be feeling -- and worse, honestly, how his sister might be feeling.
it was why he was so visibly shocked when emma mentioned a few episodes ago that aoi wasn’t just a little kid anymore. it’s so clear that he still, at the moment, sees her as the six year old girl he swore to protect, and not the sixteen year old person she’s become. he doesn’t think about how she might be feeling towards his actions, or why she does what she does.
this is highlighted as early as episode 6 iirc, when he asks her why aren’t you happy? as much as i, personally, dislike his character, i can’t deny it’s very realistic and well written.
speaking of aoi:


i love how she’s written in this episode, too. but her entrance here is great, and i love how she stands up to him about this. it’s minor, but it’s still a good step. when she’s blue angel -- or blue girl, or blue maiden -- she feels comfortable doing that. at least a little, and it obviously grows throughout the series. i hope that transfers over to the real world for her, too.
and then, we finally get the full story:

i remember flinching when he started talking about it, remembering the shots of yusaku getting electrocuted from his duel with revolver.

i really love this. i said it last episode, but vrains handles yusaku’s trauma so realistically and it’s amazing.

i remember originally staring open mouthed at my tv screen while this part played. we got a bit of it from the other episode, but the full context truly shocked me. where’s that post that says “who thought this was an acceptable backstory to give to a card game protag” bc honestly??? YEAH

it’s still hard to watch. it’s still hard to see play out, even if it’s only fiction. even though i’ve seen these clips so many times, and written about them in detail a few times too. doesn’t matter lol. watching it in context actually still made my stomach drop.
which leads me to talk about reactions to this, actually:


the two that vrains focuses heavily on are blue angel’s and kusanagi’s, and they contrast really well here imo.
blue angel’s is a normal reaction. it’s horrified, both at the thought of it happening and at the fact that someone would actually do that to another person -- a six year old child, no less.
kusanagi’s is strained. he is angry hearing about this, thinking about jin. we’ve been told, and have seen in the last few episodes, how much the lost incident impacted kusanagi and his brother, but i really love that the show tells us that here, too, and shows the difference between hearing about a tragedy and being involved in some manner.
i did not expect it at all when first watching vrains, and honestly, it still impresses me how gracefully they handled it coming off of arc v (cough, shun i love you but really cough cough). no hate on arc v at all, it’s my third favorite ygo very close behind gx, but the difference between the two on how they handle these things is staggering.

this whole section makes me thing that ryoken talked to yusaku fairly often, after the first time. which is something i don’t see brought up often? but that’s so important imo. it meant that yusaku had someone encouraging him not just once or twice, but on the regular, but also it meant that ryoken was constantly risking himself to comfort that child.
we don’t see too much of ryoken when he’s a kid, but we do see him scared and crying over the lost incident. the fact that he was able to talk calmly to this child so many times is really amazing. it also makes more sense as to why ryoken feels so guilty over calling the police -- he probably felt that maybe if he had just kept up his encouragement, the kids would’ve all gotten out okay and his father wouldn’t be in a coma.

this was so powerful. it’s obvious, and i think anyone with half a brain would understand that the LI isn’t something that a kid would recover from easily, but i love this anyways.
he wasn’t saved. and even if he was in body, it’s still something he and all the other victims will live with for the rest of their lives.


this also is something i don’t feel like people bring up enough, but does this mean that yusaku went around asking the kids at the hospital when he was rescued? it’s not hard to believe they were all put together, at least for a short amount of time, but it’s still something i feel like people overlook.

i also love this, because it’s nice foreshadowing to how revolver feels. he’s not captured, not like yusaku and the lost kids were, but he is a prisoner. and just like ryoken saved yusaku, way back then, he is determined to repay the favor.
not just because of that, either. because that voice meant so much to him. because that voiced saved him. because that voice understood him, and was there for him in his hardest moments. god i love them.

i love this shot. it’s so dramatic, how the match the drum beats with flashes of everyone’s reactions.
but it drives home his point, and while i know most of akira’s development came through emma and aoi, i’m sure this helped, too.



i’ve sung vrains praises this entire post, but i’ll do it again -- this is incredible. this is so realistic. it’s so well portrayed. and it’s really honest to god incredible that we got a protag in ygo who was shown going to therapy.
ygo has always dealt with some pretty dark subject matter, and it’s never really been shy about showing it on screen. i’m not saying that at all. arc v obviously dealt with some pretty heavy stuff, and while i haven’t seen zexal (keep shaming me please) i know it does, too. 5ds obviously has the dark signer arc, and the later arcs concerning bruno and also yusei’s father, and gx has... well, it’s entire third and fourth season.
but we see everyone healing via card games. we see those shows talk about these things, but kind of at the same time, skirt around the subject matter; or if they do go deep into it, they pull out (ie 5ds) or the characters don’t get resolved properly (ie arc v).
idk where i was going with this but i just really love that this happened, this was shown on screen, and they stuck to yusaku’s character. they didn’t just... up and make his trauma and his world view disappear at the end. he has a bittersweet ending, but it suited him and his development. a lot of people were mad about it, and i get it -- i wanted him to be happy, too.
but that’s not always the case, and it’s really important to me that vrains doesn’t pretend it is.
anyways, though, i’m almost done with this episode i promise lmao. before the episode ends, we get this:


and i think it’s honestly kind of cruel that akira says this, after everything, and still maintains his point of handling it himself. he has heard, first hand now, how horrible the incident has scarred yusaku for life. and yet, he still is stubborn in refusing to relate or at the very least empathize.
what i mean by that, since we obviously see him attempt to last episode, is he refuses to look at it from someone’s else’s perspective or in a way that might make him uncomfortable. the way my boyfriend describes these kinds of people is that they “haven’t had their bubble popped”.
everyone has a bubble when they’re born, and that bubble shields you from realizing that the world is a cruel and hard place. even if you go through hardships, sometimes your bubble stays put, and you think that is the worst of what can happen.
i’m explaining this very poorly, because i’m running on not much sleep and i’ve been typing about this episode for like, far, far too long, but essentially, he refuses to step out of his comfort zone and recognize, in playmaker’s case, that he doesn’t have a right to interfere and that playmaker’s desire to handle it himself is justified and helpful for his healing. and in aoi’s case, that just because he does a lot of good for her doesn’t automatically mean ignoring her for work and keeping her locked in their house is an okay trade off. and also that she’s not a child anymore -- she’s nearly an adult and she deserves to be treated as one.
those thoughts seem to unsettle him. you can kind of see it in how detached he is after hearing all that come from playmaker. blue angel is visibly shaken up by what he’s said. akira doesn’t even flinch, because he’s not really listening right now.
i’m glad he learns to, or at least learns how to start, later on.
anyways, i think that’s enough for this post lmao. this took forever to type up, so let’s hope i actually have time to cover up to 21 here today LOL. if you read all that, thank you for your time on my kind of dumb vrains thoughts :’)
9 notes
·
View notes
Text
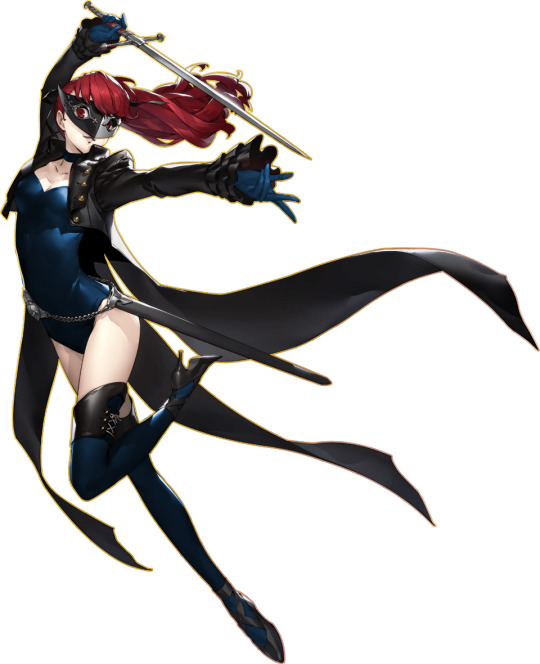
Kasumi’s PT Outfit Analysis
Tell me what do these two have in common?

If you said “Cat theme” you are correct! If not, well then buckle up my dudes cause this is gonna be fun~! :D (I also want to take the time to point out, while this isn’t want I’m talking about, I do like this fan artist’s perspective on her gloves :D)
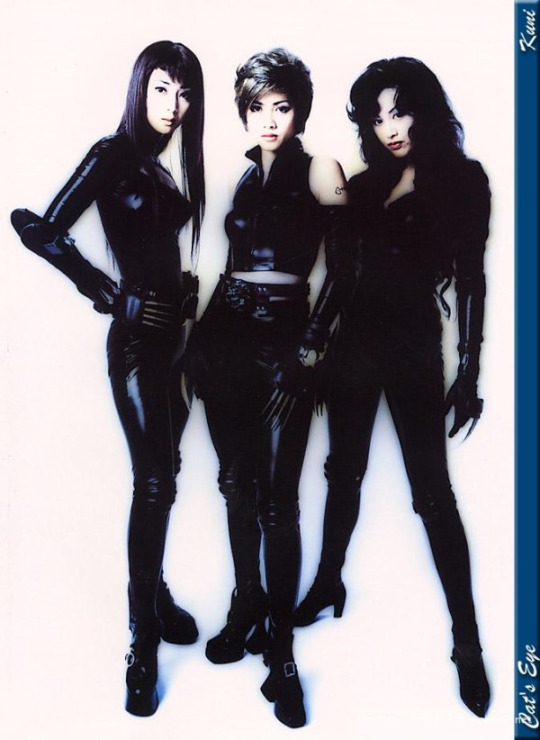
I know what you’re thinking, and no I’m not smoking anything I don’t do that, but Kasumi really does have cat thief themed origins (and no not because of the fan art, didja click on it? it’s cute!). I realized it after realizing she was a gymnast and was like “Why? Why does she get a gymnast theme? How does this fit with the outlaw theme? Has there been a thief who had gymnast outfit?....wait....could it be.....omg it IS!” AND THE ANSWER IS YES! 4 thieves actually, 3 are sisters in one series, and 1 is an expy of those sisters by the same author in his other work. If you know who I’m talking about I’m talking about.....CAT’S EYE! (and Phantom Thief 305 from City Hunter, I dunno the meaning of the name tho)
Let’s start with Cat’s Eye (not a 100% expert in it, but I know more than City Hunter tbh). Cat’s Eye is about a trio of sisters (Hitomi the middle who is the main character, Rui the oldest sister, and Ai the youngest) stealing things using their multiple skill sets (such as gymnastics), partially because they want to contact their missing dad who is also a thief (and their attempts to contact him are through the calling cards and stealing the items in hopes he comes as well). And....that’s basically it I think (been awhile since I read the manga and I’m in the process of re-reading it now). Movie wise, it seems they are in the process of trying to rescue him (hard to find info, no eng subtitles for me to watch so efsljdfl;aj).
Anne and Kasumi are the biggest shout outs to Cat’s Eye than anyone else (tho you could argue Cat’s eye is probs the reason Makoto drives a Motorcycle and Futaba is an semi-orange themed tech genius, and Haru who is “Noir” tho I don’t feel like looking up who came first, her or the Cat’s Eye Pachinko machine cause it’s not important). Anne’s outfit is more a shout-out to the Cat’s Eye Movie version while Kasumi’s is more a shout-out to the original manga/anime. Let’s focus on the Cat’s Eye movie for a second tho.
This isn’t the first time Cat’s Eye movie was used as inspiration for Persona. Back in P2 Tamaki Uchida dressed as Ai (the youngest sister of Cat’s Eye, but is the lead role in the movie), as the actress she is based off of (Yuki Uchida) played Ai in the movie.

Anne, however, seems to be based on Hitomi outfit with some Rui flare to it (they differ slightly)



(btw the movie opens up with an anime sequence before going full live action, Hitomi Left, Rui Right I think for both pics, Ai is in the middle for the bottom pic, and recolored Anne for better comparison and also because I can 8U)
I know what you are thinking, “But what about Catwoman????” I think she’s still related to Cat’s Eye tho. Catwoman came first in creation, and Catwoman was the first to use the leather outfits (tbh, mask wise, Tamaki’s mask/ears seem to draw from the Catwoman 60s tv show outfit), and it seems she/Batman were the inspiration for the movie costumes. Also considering how Persona likes to use Batman, I wouldn’t be surprised if a lot of the cat theme stuff was also Batman/Catwoman related as well as Cat’s Eye. So there’s still a connection to Catwoman esp with the movie!
Another possible connection to the movie is Anne’s name, specifically “Anne,” as the person who went by the stage name “Anri/杏里” (I mean Anne is just the 杏 kanji but still) who sings the theme song “Cat’s Eye 2000″ for the movie. Fun fact.
Now let’s look at the manga/anime, where it’s Kasumi’s time to shine (tho Anne will come back up).

As you can see they’ve been redesigned a few times (btw Hitomi’s colors in the first vol of Cat’s eye is actually blue with an orange ribbon, it was changed to yellow later it seems, also the top right is a spinoff manga of Cat’s Eye called Cat’s Eye: Ai where Ai is the MC)
As you can see, the girl who is mostly in the blue is Hitomi, and she has a tendency to wear a chocker with her leotard. Kinda like.......Kasumi!

Recolored with blue to highlight the comparison (also because I NEED COLOR IN HER DESIGN ATLUS LORD GIVE ME STRENGTH DX)
Fun fact, Hitomi I believe is a gymnast and she utilizes her skills as a thief (and thus where we get the gymnast as a thief outlaw theme and why it only works for Kasumi/gymnasts and not runners like Ryuji).
But Kasumi also has similarities between her and Ai, both have red in their theme, both I think are first years. Also, while Ai isn’t as strong or skilled as her older sisters in fighting, she is the most agile (which we don’t know if Kasumi is in the same boat but it’s worth noting just in case). Another thing about Ai, is her connection to Tamaki up above, Tamaki who is based off the actress who played Ai was in the fencing club (which Yuki Uchida was also a fencer), and what weapon does Kasumi wield? A one handed sword similar to other fencers in Persona (like Mitsuru), so woot we’ve come full circle on that! (also if Kasumi is Hamuko reincarnated, or Hamuko’s younger sister, it should be noted that one of Hamuko’s theme colors is orange along with pink and red so fklsdjfsajf; bonus points if that comes true!)
Kasumi’s mask is also probably based on the Cat’s Eye calling card (or at least it follows a similar pattern):

Same point pattern, same eye shape and design (it’d also explain why it’s so thick, cause the emblem is thick looking too 8U)
So I mentioned we’d come back to Anne, and here we are! There is one last thing that is similar to Anne and the Kisugi sisters, and it’s that they are all hafus! The sisters are all half german, and Hitomi looks just like her western grandmother if Hitomi had blonde hair, and later dyes her hair blonde for her thieving:

Also *cough* a pink/red outfit I wonder who that reminds us of? 8U
Now onto City Hunter, which....I think is the biggest evidence that Kasumi was based off these people. And it’s this girl:

The girl with the glasses is the same one as the girl in the same girl in the green leotard (the one in the red isn’t a thief, but was wearing one to match the other girl while they stole a flower).
This is the first episode this girl shows up (only one I’ve seen too tbh), she’s actually 17/a 2nd year iirc.... And guess what her name is? Kasumi Aso. Kasumi is spelled the same way too (aka only in hirigana)! From my research she only steals what is commissioned of her (I think she steals back what is stolen from other people). She has connection to flowers like Kasumi Yoshizawa (Aso is connected to the [black] tulip, Yoshizawa has flowers on her belt). Both are pretty unassuming in their civilian outfits too tbh. (tho slightly off topic, fun fact, there was a Japanese hafu rhythmic gymnast named Kasumi, I’ve been wanting to post about that for awhile but I wouldn’t be surprised if that’s who IRL Yoshizawa was based off of)
Sadly I don’t know much else about Aso, I need to read more of City Hunter to find out (even tho she’s not a super main character), and tbh this is where I kinda end with the Kasumi/Anne and Cat’s Eye/PT 305/Catwoman analysis. But I’ll use this time to talk about a few misc stuff and maybe a few theories related to cat themed thief ladies:
P5 probably got the “Thief who works at a cafe during the day (and the Cafe name also is a reference to their thieving as well as possibly housing a cat)” from Cat’s Eye and City hunter (which take place in Tokyo/Shinjuku, tho in different locations), as the Kisugi Sisters work at their cafe called “Cat’s Eye,” and Aso being their expy, also works at a cafe by the same name (tho it’s run by different people cause it’s in a different/parallel universe).
I wouldn’t be surprised if Tamaki’s tendency to house a Nekomata in her workplace to be similar to the kitty (Tiger I think it’s name is) that Ai has at the cafe (esp considering, again, Yuki Uchida played Ai).
According to the Japanese fan wiki of Cat’s Eye, in the sequel “Cat’s Eye: Ai,” the Cafe is moved to a new location, which is Kichijoji, which is the new area that has been unlocked in P5R (maybe a certain cafe will be available for us to wander into? :0 Or maybe Kasumi works at a cafe XP or maybe is connected to the billiards place, tho that DARTSLIVE3 screenshot seems to have a “cafe” poster in the background so maaaaaaaybe that’s a cafe XP)
Part of me wonders if Mitsuru’s Arena outfit is related more to Black Cat, due to the signature “white fur” both characters wear.
Kasumi Y’s hairstyle (aka if her hair was down, so basically we are going off her bangs) is similar to Hitomi (at least the Pachinko machine ver)
Anne’s circle zipper designs might be more of a shout-out to Marvel’s Black Cat, not that Catwoman hasn’t had that as well, but I don’t feel like figuring out who did the circle zipper first 8U
Satomi Tadashi dressed up as Zorro and was romantically involved with Takami. Anne who is a Cat’s Eye expy is crushed on by Mona (who wields Zorro). And Kasumi, another Cat’s Eye expy, looks like a Hamuko Expy, while Mona’s human form looks like a Minato Expy.
Kasumi has a similar black mask with silver line design (not the mask shape itself, the line design) as a woman named “Noir”(?) who appears in the Cat’s Eye Pachinko Machine (yes I did come across interesting things, no I don’t know what her deal is or really who she is tbh cause I think she’s a pachinko original 8U ;w;)

So yeah just gonna kinda end it here awkwardly. FYI this doesn’t mean you HAVE to like her outfit (you have every right to dislike or like it tbh), it’s just a history lesson, and explaining how it fits the outlaw/PT theme, where’s Ryuji’s track or Haru’s ballet doesn’t.
Oh! Edit cause I forgot, if you push her mask up over head, it might look like cat’s ears, just a theory tho (of course it might look like devil horns but so does Anne’s so fklsjdfk;aj;faj;f take this for what you will):

37 notes
·
View notes
Note
hello jess! could u share how u make your gifs please?
Sure thing! It’s been a while since I’ve made a tutorial, so please bear with me. In the tutorial below the cut, I’ll show you how I make my GIFs. There’s a million different ways to make GIFs— I know 3 different ways myself— but I’ll show you how I go from a video clip and produce this in less than TEN STEPS!:

Also, TW for length! Please like/reblog this post if you found it helpful! // Buy me a coffee?
What You’ll Need:
Mac
Quicktime
Photoshop CC 2019 (or Photoshop version that allows Video to Frames conversion)
Movie or Video that you want to clip!
This ATN Pack, by yours truly! Please like/reblog this post if using!
Step One: Open Up Everything You’ll Need
Open up that video, movie or clip you want to GIF. Start up Quicktime & while you’re at it, Photoshop too. Did you download that ATN Pack (action pack)? If you did, open it up too (double-click is what I mean by open it up)!
Step Two: Screen-Record

Go to the Quicktime application. In the top bar, open up the ‘File’ drop down and select ‘New Screen Recording’. You’ll get a pop up titled ‘Screen Recording’. Now if you did step one, then you should have the video/movie that you’re gonna record. I’m doing a small clip ‘From Prada to Nada’. Click the red recording button and you’ll get a message. That message says something along the lines of ‘click anywhere to record the entire screen OR click and drag to outline what area you want to record’. I like to click and drag to ONLY record the movie. You can see what that looks like, below.

Great. Now start recording! NOTE(S): If you’re doing the whole movie, just set it and forget it; but make sure that the captions/subtitles are off & your laptop is plugged in or fully charged.
Once you’ve recorded whatever it is that you want to GIF, then go to the top bar again and on the righthand side, you’ll notice a small ☐ (stop button). Click it and save your recording!
Step Three: Video Frames To Layers

For the sake of keeping this tutorial quick and short, I did a very small clip! Photoshop should be open, so now what you want to do is click File > Import > Video Frames to Layers! Select the screen recording you just saved. After a minute or two (depending on size of recording), you’ll get this pop-up:

You have a couple of options here, you can choose to convert the entire clip by selecting the ‘From Beginning to End’ option OR convert only a specific scene/part of the video by selecting the ‘Selected Range Only’. For either of these options you have the option of limiting how often a frame actually gets converted— this is the ‘Limit To Every # Frames’ option that you see above. More frames = less of the scene, bigger file (remember Tumblr restricts GIFs to 3mb)! For the most part, I like to do Selected Range Only and I use the trim controls (the 2 funky looking triangles under the video preview) to select the scene I want. AND I check the box to limit frames and I change it from 2 to 7! See my settings below:

Select OK and give it a few seconds/minutes. Why I specifically prefer the video to layers option: it’s quick (usually), easy, and does most of the work for me. After it’s finished doing its thing, your screen should look like this:

NOTE(S): delete any frames and layers you don’t need/don’t want to GIF.
Step Four: Crop/Resize
Several options here! on how to crop and or resize. My preference is to make GIFs that are 268px wide and about 150px in height, but the height can vary due to a number of things like the FC being in the background/part of a group. For this step and the ones that follow, be sure to have the actions menu open. If the action menu is not open, go to the top bar, then go to Window > Actions. It’ll open up on the side and if you did step one, then my action pack should be loaded on there!
Option 1: Select All (the entire image) by doing CMD + A.
You should get a dashed and moving outline around the entire image:

Option 2: Select a specific part of the image by using the rectangular marquee tool.
In case you don’t know what that is, it’s that dashed rectangle button that’s on the left panel:

Click it. Be sure that the Style is set to normal. Click and drag on the image to select the specific FC/area you want to GIF. NOTE(S): if your FC moves around a lot in the scene, then you do NOT want to do this option! The outline will not follow your FC. You should get a dashed and moving outline around your selection:

Now, open up the action menu by clicking the sideway triangle/play button that’s to the right of the preview. You should see my ATN Pack in there. Click the ‘>’ that’s next to my ATN Pack. It’ll reveal about 5 individual actions.

You’re going to select the ‘Crop & Resze’ action just by clicking it. Then press the play button under it. The image/GIF will now be cropped and resized to 268px wide with an auto adjustment on the height! This is what I ended up with:

Step Five: Video Timeline
Alrighty-roo. This step is a must. You’ll be focusing on the layer panel, which looks like this:

Select ALL LAYERS. Quickest and easiest way is to select Layer 1. Then hold down the SHIFT key and scroll to the top. Click the top layer and everything should be highlighted like so:

Great, now go back to the action menu and click the action that’s labelled ‘Timeline’.

Press the play button. And after it’s done, you should see something like this:

Step Six: Sharpen
Quick step. Back to the Actions menu. Click the action labelled ‘Shrpn ATN’ and press the play button. You’ll notice the Sorry, no preview for this, bc I forgot to screenshot. You’ll pretty much end up with a sharper/less blurry image.
Step Seven: Coloring
You can apply your coloring PSDs now. You’ll note that I included two coloring PSDs in my Pack. They’re pretty simple and, definitely won’t work with everything. For this GIF though? I actually liked the movie’s coloring. Everything I tried either made it look too grainy or whitewashy.
Step Eight: Save For Web
Quick shortcut: Press the CMD + Alt/Option + Shift + S keys at the same time. It’ll open up this window:

Take a look at my settings on the right. That first drop down has preloaded preset settings. The one you’re looking at on the screen is one I saved on my PS. From that drop down, you’re gonna want to select ‘GIF 128 Dithered’. Then, you have the option of using those preloaded settings or you can copy mine; I’d play around with em to see what works best for you. NOTE(S): The two things you MUST select are the GIF option from the second drop down AND the Forever option from the Looping Options drop down at the bottom.
°˖✧◝(⁰▿⁰)◜✧˖° And voila, you’re done! °˖✧◝(⁰▿⁰)◜✧˖°°˖✧◝(⁰▿⁰)◜✧˖° Found this helpful? please donate! °˖✧◝(⁰▿⁰)◜✧˖°
#tutorial#rph#photoshop tutorial#gif tutorial#dearindies#( anon. )#( answered. )#( inbox. )#( mine. )#( my resources. )#( requests. )#( my tutorials. )
16 notes
·
View notes
Text
20 Repetition Examples Worth Repeating (+10 Repetition Types)
We see repetition examples everywhere — in books, movies, music, and even commercials.
Advertisers use repetition to craft catchy slogans that entice us to buy. Musicians use it to create songs that get stuck in our heads. Politicians use it to persuade nations.
But you?
How can you use repetition to spice up your writing and make it memorable?
I’ll show you how.
But first, we need to start with the basics. So let’s define repetition then jump into some examples.
Shall we?
What is Repetition?
Repetition is a literary device where words or phrases repeat for emphasis.
There are several types of repetition. For instance, alliteration is the repetition of consonant sounds.
You might remember this consonance example from your childhood:
“Sally sells seashells by the seashore.”
Sound familiar?
But repetition is used for more than just childhood tongue twisters. If used correctly, it’ll strengthen your writing by:
Emphasizing your message
Boosting memorability
Adding rhythm
Linking ideas or topics together
But I should issue a warning.
There’s a fine line between repetition and redundancy.
For example, take the following paragraph:
He raced to the grocery store. He went inside but realized he forgot his wallet. He raced back home to grab it. Once he found it, he raced to the car again and drove back to the grocery store.
“Raced” is repeated, but it doesn’t strengthen the sentences. Instead, it sounds like the author couldn’t think of better word choices.
What follows, then, is too many filler words that confuse the reader and lose their attention.
Now compare that redundant paragraph to this repetition example:
It was the best of times,
it was the worst of times,
it was the age of wisdom,
it was the age of foolishness,
Do you see how compelling that is?
It’s the opening to Charles Dickens’ novel, A Tale of Two Cities.
Dickens’ repetition draws his readers in and encourages them to keep turning the page.
Can it do the same for you and your audience?
Yes.
Let’s show you how to replicate this with more examples.
10 Types of Repetition with Examples
Repetition is an umbrella literary device that includes more specific types of stylistic tools, like alliteration, epistrophe, diacope, and others.
And here’s a hint:
Each type of repetition serves a unique purpose. The one you choose depends on what you’re trying to convey.
So let’s talk about that next.
1. Anaphora
Anaphora is the repetition of words at the beginning of successive clauses.
It’s common in music, poems, and children’s books that have a rhyming element.
For example, Nico and Vinz’s song “Am I Wrong?” features this anaphora:
So am I wrong for thinking that we could be something for real?
Now am I wrong for trying to reach the things that I can’t see?
Listen to how catchy this line sounds below:
youtube
Anaphora can also be used in speeches to motivate people. Dr. Martin Luther King’s ‘I Have a Dream’ speech included this repetition example:
Let freedom ring from Stone Mountain of Georgia.
Let freedom ring from Lookout Mountain of Tennessee.
Let freedom ring from every hill and molehill of Mississippi.
See what I mean?
Repetition not only emphasized Dr. King’s point, but it made it more memorable and quotable.
2. Epizeuxis
Epizeuxis is the repetition of a word or phrase in immediate succession.
Winston Churchill used epizeuxis in his address to Harrow School:
Never give in. Never give in. Never, never, never, never-in nothing, great or small, large or petty-never give in, except to convictions of honor and good sense.
How’s that for a commencement speech?
Churchill was known for his inspiring speeches that were packed full of powerful words and rhetorical devices.
But while repetition examples are common in speeches, they don’t stop there. Writers have used repetition for ages.
For example, in King Lear, William Shakespeare wrote:
And my poor fool is hanged! No, no, no life!
Why should a dog, a horse, a rat have life,
And thou no breath at all? Thou’lt come no more,
Never, never, never, never!
In the scene above, King Lear is grieving the death of his daughter. The use of epizeuxis is a perfect choice for this scene because it strengthens the emotion.
3. Epistrophe
Epistrophe, also called “epiphora,” uses repetition at the end of independent clauses or sentences.
Many writers and speakers use epistrophe to drive home their points.
Abraham Lincoln achieved this in his “Gettysburg Address”:
Government of the people, by the people, and for the people, shall not perish from the earth.
Powerful, isn’t it?
Many musicians also love using repetition to add a regular rhythm to their songs and make them catchy.
And they’re right.
We see it in Beyonce’s “Single Ladies” song:
‘Cause if you liked it then you shoulda put a ring on it
If you liked it then you shoulda put a ring on it
Don’t be mad once you see that he want it
4. Negative-Positive Restatement
A negative-positive restatement states an idea twice, first in negative terms and then in positive terms. These are typically “not this, but that” statements.
For example:
“Ask not what your country can do for you; ask what you can do for your country,” said John F. Kennedy.
Another famous negative-positive restatement comes from Martin Luther King. He said, “Freedom is not given; it is won.”
5. Diacope
Diacope is the repetition of a single word or phrase, separated by intervening words. It comes from the Greek word thiakhop, which means “cutting in two.”
My favorite example comes from Michael Jordan. He said:
“I’ve failed over and over and over again in my life. And that is why I succeed.”
Jordan first said this in a Nike ad. You can watch this short commercial below. I promise you won’t be disappointed:
youtube
Speaking of commercials, Maybelline uses a diacope in their tagline when they say, “Maybe she’s born with it; maybe it’s Maybelline.”
6. Epanalepsis
Epanalepsis repeats words or phrases at the beginning and the end of the same sentence or clause.
For example:
“Control, control, you must learn control,” said Yoda in The Empire Strikes Back.
Check it out:
youtube
Epanalepsis puts a heavy emphasis on the idea you’re trying to convey.
It also uses the “primacy” and “recency” effects which means the first and last thing we hear is more likely to stick in our minds.
Some politicians love this technique. Politicians like John F. Kennedy.
He used this repetition example in his address to the United Nations:
Mankind must put an end to war — or war will put an end to mankind.
7. Epimone
Epimone uses repetition to dwell on a point. It’s commonly used in stories where a character is pleading or commanding someone to do something.
We saw it in Oliver Goldsmith’s play, She Stoops to Conquer:
I tell you, sir, I’m serious! And now that my passions are roused, I say this house is mine, sir; this house is mine, and I command you to leave it directly.
Epimone is also used to illustrate persistence. For example, in Webster’s address to the Senate, he said:
The cause, then, Sir, the cause! Let the world know the cause which has thus induced one State of the Union to bid defiance to the power of the whole, and openly to talk of secession.
8. Polyptoton
Polyptoton involves the repetition of words that derive from the same root word.
Here’s a famous quote from John Emerich Edward Dalberg-Acton:
“Power tends to corrupt, and absolute power corrupts absolutely.”
Remember that one?
“Absolute” and “absolutely” are different words, but they derive from the same root word.
Polyptoton is common in headlines and book titles too.
Heidi Murkoff’s popular book on pregnancy is titled What to Expect When You’re Expecting
Here’s a screenshot of the cover page:
9. Antistasis
Antistasis uses repetition to contrast two ideas. It derives from the Greek meaning “to stand against” or “opposing position.”
For example, when someone asks you:
“Are you working hard or hardly working?”
That’s an antistasis example because it contrasts two ideas on work.
Advertisers use this technique too. The tagline of the Starkist Tuna commercials was:
“Sorry, Charlie. StarKist wants tuna that tastes good, not tuna with good taste.“
Do you see how the combination of those contrasting ideas makes you stop and think?
That’s the goal.
10. Antanaclasis
Antanaclasis repeats the same word or phrase but with a different meaning each time. This repeated phrase is also known as a pun because it’s a play on words.
Benjamin Franklin used it when he said, “Your argument is sound, nothing but sound.”
In the first part, he said the argument is solid. In the second, he discounted it as noise.
Vince Lombardi, a famous football coach, also used antanaclasis when he stated:
“If you aren’t fired with enthusiasm, you will be fired with enthusiasm.”
See how easy that is?
Stating the same phrases in a different way makes them wittier.
Examples of Repetition in Literature
Surprise, surprise:
Some of the best repetition examples come from books and poems.
It didn’t take long for many of the world’s most famous writers — like Shakespeare and Maya Angelou — to understand the power of this rhetorical device.
For example, Romeo and Juliet, Shakespeare used repetition when he said:
Let it snow, let it snow, let it snow.
Oh, woeful, oh woeful, woeful, woeful day!
In F. Scott Fitzgerald’s novel, The Great Gatsby, he used repetition in successive phrases to emphasize his point:
The apartment was on the top floor-a small living-room, a small dining-room, a small bedroom, and a bath.
The repeated word “small” highlights to the reader how tiny Tom’s apartment is.
Maya Angelou also knew how to use this literary technique to her advantage. In her poem, Still I Rise, she said:
Leaving behind nights of terror and fear
I rise
Into a daybreak that’s wondrously clear
I rise
Bringing the gifts that my ancestors gave,
I am the dream and the hope of the slave.
I rise
I rise
I rise.
This repetition in poetry emphasizes Angelou’s main point and signifies her strength.
Famous Examples of Repetition in Pop Culture
Repetition is common in music because it makes it easy to sing along with the lyrics.
Here’s an example from Elvis Presley’s “Hound Dog”:
You ain’t nothin’ but a hound dog
Cryin’ all the time
You ain’t nothin’ but a hound dog
Cryin’ all the time
We also see repetition all the time in movies.
Why?
Because it gives us quotable movie lines that stand the test of time. Here’s a famous repetition example from Taxi Driver:
You talkin’ to me? You talkin’ to me? You talkin’ to me? Then who the hell else are you talkin’ to? You talkin’ to me? Well, I’m the only one here.
Hear this quote in action:
youtube
And then, of course, another famous repetition example comes from the James Bond series. James Bond always introduces himself as “Bond. James Bond.”
Why Write with Repetition?
Let me ask you:
If there was an easy way to be more memorable, would you do it?
And if you could easily add emphasis to your message, would you do it?
Of course you would.
Just by using repeated patterns in one sentence or paragraph, you can:
Make your point more convincing
Increase memorability
Add flow to your writing
Make your words rhyme
Link topics or ideas together
Think of it this way.
There’s a reason why some of history’s most famous speakers used repetition. Winston Churchill, JFK, and Martin Luther King used it because it works.
It makes your writing more persuasive, quotable, and memorable. And in writing, that’s considered the triple threat.
Ready to Put These Repetition Examples to Work?
Using repetition is simple.
Start by choosing an idea that you want to emphasize. Then repeat words that stress that idea and make your prose more quotable.
But a friendly reminder:
Don’t overuse repetition. Just use it on thoughts or ideas that you want to carry a significant impact, or else it’ll lose its effect.
Remember my redundancy example from earlier?
You don’t want to look like a lazy writer who couldn’t find a better way to word your message.
Instead, use it like David Schwartz when he said:
“The mind is what the mind is fed.”
See how that works? Now go try it for yourself.
You’ve got this.
The post 20 Repetition Examples Worth Repeating (+10 Repetition Types) appeared first on Smart Blogger.
from SEO and SM Tips https://smartblogger.com/repetition-examples/
0 notes
Text
You Look Happier | Chapter 5
university au, teamiplier + jack
platonic/romance/angst/(smut at one point but it’ll only be on ao3)
previous chapter
“It was awful!” I rambled, anxiously pacing around my living room. “Oh god, it was going so well and then it just fucking - ah!” I rubbed my hands together, my mind buzzing horribly.
“I didn’t know Hollywood Hills had business hours,” said Jack, who was sat on the couch. “Did you get a fine?”
“No, but I did have an anxiety attack,” I groaned.
“Oh no.” Jack sat up. “What did Ethan do?”
I cringed as I remembered the irrational crying and hyperventilating. God, it was so embarrassing and stupid, I was trying not to reduce myself to tears. “Nothing. He didn’t know what to do! He just rubbed my back and told me to breathe!”
“So he didn’t do anything wrong?”
I shook my head. “But it was so stupid! Everything was perfectly fine until I ruined it!”
Jack then stood up and went to me. “Hey, it’s okay. You didn’t ruin anything, and I’m sure Ethan told you the same thing.”
“Yeah, and how long will it be before he gets tired of it? How long do I have before he starts rolling his eyes at me?” I asked, knowing exactly how insane I sounded, but I couldn’t stop these thoughts from spilling out.
“You need to trust him,” Jack firmly said. “And it sounds impossible, but it’s not. It just takes time.”
I sighed. “I don’t want to be afraid of him. I don’t want to run away from him… I don’t want to be sad anymore…”
“I know. You won’t always be said, you have to know that.”
This was exhausting. How long was I going to be like this? When would I stop being such a stick in the mud? When will everything just stop?
Jack gently hugged me as I started to cry. I wanted all of this bad stuff to be over. I wanted to give up, I wanted to stop fighting. It was more tiring than just being depressed and anxious all the time. At least I know what to expect with the latter; It was easier to stay on the ground.
“No one said recovery was easy,” he told me. “You have to take the good with the bad. And you have to remember that this is only the beginning. You have plenty of time, and you have plenty of people who want to support you.”
I didn’t realize that I had said any of that out loud. I didn’t care. None of this was worth it. It was always going to be this way.
“No, it won’t,” Jack reassured. “And it’s completely worth it. You’ll have your good days and bad days. That’s how you can appreciate the good.”
He kept telling me these things as I cried Things were hard to hear. My knee-jerk reaction was finding a reason to stay in my private, comfy sinkhole of depression. In that moment, I couldn’t believe that I could get better. I was broken beyond repair.
However, once the worst of it was over, I wondered why I acted like that in the first place. Yes, Ethan and I got a stern talking-to by a Hollywood Hills security guard, but it wasn’t that big a deal. Yes, I was trying to get my shit together, I had done this before in the past. I knew from prior experience that I couldn’t just expect everything to be better overnight… as much as I wanted it to be like that.
~
I had forgotten how consistent you had to be when it came to communication in relationships. Ethan sent me a text a few days after the Hollywood Hills incident that made me feel kind of like an asshole.
“Hey, you’re not mad at me are you?”
Of course not. I’ve just been too exhausted and embarrassed to talk to specifically him. How does one say that without sounding crazy or rude?
“No lol I’ve just been kinda busy,” I typed before sending. Then, as an add-on, “Sorry for the silence.” Then I realized how cold and distant I sounded, so I sent some emojis following my two messages. That was three. I just triple texted.
Although, Ethan didn’t take ten years to respond this time.
“Okay, just making sure. Besides that, is everything okay?”
How can he tell? What did I say? Was I really that obvious? Was the storm cloud above my head actually visible? I was hesitating. I didn’t want to lie to him, but I didn’t want to be a burden either.
“Sometimes I’m bad at keeping in contact, even if it’s people I really like.” I sent it before I could panic.
My heart pounded as I read his reply.
“Aww… I’m the same way lol… I really like you too.”
FUCK. ABORT. RUN AWAY!
“Ay, no seas pendeja,” I mumbled to myself, catching my immediate reaction before it could spiral. “We’ve been at it for this long, we’ve already established this crap. C’mon Bella, no seas chillona.”
I sent back the monkey covering its eyes and the blue heart emojis. Then, I filmed a video to distract myself. Thankfully, I was able to be by myself again, which meant that I could film a cover while Jack was away on campus.
While I was doing my makeup, I got another text from Ethan. He was what I was doing, and I told him. Then, he asked if he could listen somehow, and I was convinced to let him in on a Skype call.
“Hey!” he greeted when his face popped up on my laptop screen.
“Hi! Don’t mind me, I’m just putting on my actual face,” I told him. “I’m nearly done.”
“Take your time,” Ethan said, resting his chin in his hands. “Work your magic.”
I took my laptop over to the bathroom and moved my products aside. Then, I continued with my routine, not really conscious of the fact that I was being watched. Strangely enough, I didn’t really mind people watching me do something I knew I was good at. Plus, I was sure Ethan would get bored of me and open another tab until I was ready to sing.
“How do you do the wing?” he asked, much to my surprise.
I paused, letting that surprised feeling pass over. “Um… I’ve had to sacrifice all my babies,” I finally answered. “I also had to summon like, five different demons with the blood of a virgin.”
“And who did you murder to get that contour?” he egged on.
I sighed as I applied highlighter to the tops of my cheekbones. “You know too much already.”
Ethan giggled. “Well, I’ll stop asking questions, Miss Makeup Artist Person Expert.”
“Yeah, stay in your lane, Mr. Gamer Person Man.”
I finished up with my makeup routine by spritzing some setting spray onto my face. For a second, I forgot I was being watched, and I had a moment of… “feelin’ myself.” I turned my head from side to side, watching my highlight catch the light. I appreciated the sharpness of my winged liner and the flawlessness of my eyebrows.
Suddenly, I heard a shutter sound and snapped out of my vain moment. I turned back to Ethan on the screen, my eyes widening.
“I’m not doin’ nothin’,” he said, feigning innocence.
“Oh god. I can only hope I look good in that screenshot,” I said timidly.
“You always look good.”
I rolled my eyes and put on my best “white girl” accent. “Aw, thanks boo!”
Then, I took my laptop back to my room. I set it down on the bed and went to get my keyboard. I stood it in front of my bed, since I didn’t have a proper bench. After, I went to grab my lights that I left in the living room.
“What are you gonna sing?” Ethan prompted.
“I’m thinking Dodie,” I replied as I went to grab my camera and tripod. “Or something else, I’m not sure.”
“Dodie,” he said. “You gotta sing Dodie.”
I hesitated as I turned on the camera and lights. “I’ve been practicing ‘When’ but I don’t know if it’s good enough.”
“Let’s hear it then. I’ll tell you if it’s good.”
It was more nervewracking knowing that Ethan was the one hearing me sing. I always needed to sing for someone before posting on my channel, but since it was going to be the guy I liked this time, I was a little nervous. I also found the song because of him, too. I could only hope I would do it justice.
Nervously, I sat down on the bed and placed my fingers on the keys. After breathing deeply, I played the first few notes of the song, but I had to start over a few times. To be honest, I was just stalling, but I got to it eventually.
“I think I’ve been telling lies, ‘cause I’ve never been in love
Everyone falls for the sunshine disguise
Distracted by who they’re thinking of”
The vocals were a little too soft for my liking, but the lyrics and Ethan’s persistence are what won me over. The more I sang it, the more lost I got in it.
“Am I the only one wishing life away?
Never caught up in the moment, busy begging the past to stay
Memories painted with much brighter ink
They tell me I loved, teach me how to think”
Part of me wished for the day I would find a happy song that I could relate to.
I sighed when I finished the song. Sheepishly, I turned to Ethan, who had a huge smile on his face. He started with a slow clap.
“You’re so talented!” he exclaimed. “Ah, your voice is so nice! I love it!”
“Thanks,” I replied, blushing furiously. “That should go on my channel, then?”
“Yes! Record it and post it, like, right now,” he excitedly told me.
“Ahh, should I?”
“Do it. Do it, and… then we’ll go out after?” Ethan said the last bit slowly and softly.
Honestly, that was all it took for me to hit “record.”
~
This time, we went to the beach. It was cold as hell, being mid-January. But it was quiet and lacking of other people. It was also getting dark, which only made it colder. I was comfortable.
“Leggings were a bad idea,” I commented as we walked on the sand. “You’re gonna have to cut off my legs later.”
“You should’ve told me sooner,” Ethan replied. “I would’ve brought a chainsaw or something.”
We both stayed silent. Then we looked at each other and laughed. Thank god we had a similar sense of humor. It was easy to be around him.
“Hey, so,” Ethan said, changing the subject. “I… I overheard Mark saying that he was talking to you again?”
Spoke too soon.
“Uh, where did you hear that?” I asked in response.
“He was telling Tyler at the office,” Ethan explained. “I just happened to… be in the room. So, it’s true, then?”
“We’re making amends,” I told him, looking out at the distance. “It’s just that… we were friends before we dated and… we want to get over the things that happened. And, I think if I don’t try to work out these things, then I’ll wind up making the same mistakes in other relationships.”
Ethan didn’t say anything at first, which prompted me to ramble.
“I’ve known Mark for two, almost three, years,” I added. “We have a lot of history. I still want him to be my friend. A-And like I said, I don’t want my past mistakes to happen in this relationship.”
“I get it,” he finally said. “That’s good that you still wanna be friends.”
“Yeah, I probably should’ve told you sooner,” I said. “I feel like that’s something you deserve to know.”
“It’s okay. I mean, he doesn’t know about… this.” Ethan gestured between the two of us. “So I guess that’s fair.”
I wanted to ask what we are but… you know the cause by now. All I knew was that we definitely weren’t just friends.
“You wanna get food and eat in the car?” he asked after a while.
“Absolutely.”
_______
next chapter
#crankgameplays x oc#ethan nestor x reader#jacksepticeye x oc#jacksepticeye x reader#ylh fic#sweetheart writes#this was a mini filler#the next chapter is where the Good Shit happes#im so excite#i hope yall are too#i hope yall are liking it#i wouldnt know bc no one tells me haha#but its ok :')
23 notes
·
View notes
Note
Editing Tutorial ?? Game settings ??
(look at that i finally have the motivation to post this!)
first things first, my game settings are always either these or the default high setting!

actual tut is under the cut
Quick Disclaimer: I don’t always do the same thing when I edit! This is a super loose guideline of what I usually do! Sometimes I skip some steps, and sometimes I add some.
Quick Disclaimer II; There are so many amazing people here who edit way better than I do, and I like to watch speed edits, so I’m always looking for strategies that I can use from them! I’m really sorry if you see something thta another person has done and think I’m copying. To me, it’s kinda like gettting inspo if that makes any sense ^^;;
Step 1.
okokok so I usually start with my sim (duh) and I like to make it into a layer,so I can delete the background and just have the sim (I highly reccomend a solid, coloured cas bg because 1. it’s easier to work with and 2. black and white are pains bc they tend to blend into the sim but like whatever floats ur boat)
Once I’ve done that, I crop the photo! I don’t use specific demensions or anything because I’m xtremely unprofessional I just prefer to line the sim up kinda within the column in the middle(???? 2007 best wording award goes to me) I also like closing in on the sim, but leaving a bit of space. (I do this to have a rough idea, I usually go back and recrop it)

Step 2.
Now, once I’ve cropped my sim to my likings, I do some shading. I’ll make a new layer I use this brush.

I’ll draw up some lines in black where shading naturally is (nose, her eyes, jaw, sometimes her mouth) Also, if you want to make it easier for yourself, make new layers for each shading line (So like draw a line on the nose, new layer, eyes, new layer etc.)

Once I’m cool with the shading, I’ll go back and smudge and blurr the lines. I like blurring the eyes and the mouth and smudging the rest! After that, I change the opacity so that it’s not super obvious, but so that it still makes a difference. If you still arent happy, gaussian blur is your best friend
Step 3.
Now, this step is easily skippable, but I actually like to go in and touch up their eyebrows! Make a new layer, and you can just use the eyedropper tool to get the right colour, make it a bit darker than the actual brow, and outline/trace them.

Use the blur tool to soften the lines. They’ll look like this, but you can just go in with an eraser and get rid of the weird colouring around the brow. (no clue why I didn’t screenshot the final product but you’ll see it in later steps)

Step 4,
Next is contouring! I like to use this brush to draw it on, but I’ll usually size it up and down depending on which part of the face I’m on

I’ve made a personal swatch of a colour that I really like to use (because it looks good on a lot of skintones.) I reccomend using something similar to what I use for sims with fair skintones, and something a bit darker for sims with dark skintones.

Make a new layer, then draw out places you want to contour. Go nuts because if it looks bad, you can just erase it with a soft brush later

Once your contour looks decent, (buckle up and get ready for some really bad terminology!!) change the layer type(??) to multiply! This should make your contour transparent + warm toned

Now, look to the top of your screen and go to filter > blur > gaussian blur and adjust to your hearts content! You should also probably adjust the opacity so it’s not so visible.

(somethin like this idk) From there, do anthing you want to adjust it, I usually go back and erase anthing that looks unnatural and blur out anthing too harsh.
Step 4.5 (it should b step 1 but I forgot to do it earlier i h8 myself)
This is super quick, but if the sim doesn’t have freckles, I like to blur out their forehead, nose, cheeks etc. so it looks super smooth and nice!! (just make sure you go back to the sim’s layer though bc i always forget and I feel rlly stupid i don’t want that for u)

Step 5.
Now we highlight! Chose any super light colour (I use a couple of light coloured swatches that I’ve gathered, but even white works!) and make a new layer. It depends on the sim, but I actually don’t highlight very often. It usually looks too light or artificial to me so just dont bother, but I’m doing it now incase anyones curious c: I just go over the places opposite of where I contoured (t-zone, cheeks, nose bridge and tip chin etc. with the same brush and everything.Then, I change the layer type (like I did with the contour) to overlay, or anything similar.

Then repeat the opacity + blurring steps from contouring

Step 6.
Now that the sim itself is edited, I make the background.I dont always do the same thing, but for now I’m doing a solid background. Make a new layer, and move it so that it’s under the sims’ layer.

I have a bunch of swatches that I’ve downloaded/made to make it a lil easier on myself. I pick a colour from there, then I choose the marquee tool(M) and select a box that’s a little smaller than my sim. Just small enough so a bit of head/arm/hand/whatever is poking out a bit.

Then I crop it again so that it just touches the arm/head.

Step 7.
Here is where most people would use topaz, but I only use it depending on if it looks good on the sim! I didn’t use it on this sim, but if anyone’s curious, I actually made myself an action out of @littlecrisps ‘s settings!
Final Product;

nothin special but it’s out there :’^)
32 notes
·
View notes
Text
How to Find and Fix 14 Technical SEO Problems That Can Be Damaging Your Site Now
Posted by Joe.Robison
Who doesn’t love working on low-hanging fruit SEO problems that can dramatically improve your site?
Across all businesses and industries, the low-effort, high-reward projects should jump to the top of the list of things to implement. And it’s nowhere more relevant than tackling technical SEO issues on your site.
Let’s focus on easy-to-identify, straightforward-to-fix problems. Most of these issues can be uncovered in an afternoon, and it’s possible they can solve months' worth of traffic problems. While there may not be groundbreaking, complex issues that will fix SEO once and for all, there are easy things to check right now. If your site already checks out for all of these, then you can go home today and start decrypting RankBrain tomorrow.
Source
Real quick: The definition of technical SEO is a bit fuzzy. Does it include everything that happens on a site except for content production? Or is it just limited to code and really technical items?
I’ll define technical SEO here as aspects of a site comprising more technical problems that the average marketer wouldn’t identify and take a bit of experience to uncover. Technical SEO problems are also generally, but not always, site-wide problems rather than specific page issues. Their fixes can help improve your site as a whole, rather than just isolated pages.
You’d think that, with all the information out there on the web, many of these would be common knowledge. I’m sure my car mechanic thought the same thing when I busted my engine because I forgot to put oil in it for months. Simple oversights can destroy your machine.
Source
The target audience for this post is beginning to intermediate SEOs and site owners that haven’t inspected their technical SEO for a while, or are doing it for the first time. If just one of these 14 technical SEO problems below is harming your site, I think you’d consider this a valuable read.
This is not a complete technical SEO audit checklist, but a summary of some of the most common and damaging technical SEO problems that you can fix now. I highlighted these based on my own real-world experience analyzing dozens of client and internal websites. Some of these issues I thought I’d never run into... until I did.
This is not a replacement for a full audit, but looking at these right now can actually save you thousands of dollars in lost sales, or worse.
1. Check indexation immediately
Have you ever heard (or asked) the question: “Why aren’t we ranking for our brand name?”
To the website owner, it’s a head-scratcher. To the seasoned SEO, it’s an eye-roll.
Can you get organic traffic to your site if it doesn’t show up in Google search? No.
I love it when complex problems are simplified at a higher level. Sergey Stefoglo at Distilled wrote an article that broke down the complex process of a technical SEO audit into two buckets: indexing and ranking.
The concept is that, instead of going crazy with a 239-point checklist with varying priorities, you sit back and ask the first question: Are the pages on our site indexing?
You can get those answers pretty quickly with a quick site search directly in Google.
What to do: Type site:{yoursitename.com} into Google search and you’ll immediately see how many pages on your site are ranking.
What to ask:
Is that approximately the amount of pages that we’d expect to be indexing?
Are we seeing pages in the index that we don’t want?
Are we missing pages in the index that we want to rank?
What to do next:
Go deeper and check different buckets of pages on your site, such as product pages and blog posts
Check subdomains to make sure they’re indexing (or not)
Check old versions of your site to see if they're mistakenly being indexed instead of redirected
Look out for spam in case your site was hacked, going deep into the search result to look for anything uncommon (like pharmaceutical or gambling SEO site-hacking spam)
Figure out exactly what’s causing indexing problems.
2. Robots.txt
Perhaps the single most damaging character in all of SEO is a simple “/” improperly placed in the robots.txt file.
Everybody knows to check the robots.txt, right? Unfortunately not.
One of the biggest offenders of ruining your site’s organic traffic is a well-meaning developer who forgot to change the robots.txt file after redeveloping your website.
You would think this would be solved by now, but I’m still repeatedly running into random sites that have their entire site blocked because of this one problem
What to do: Go to http://ift.tt/2i8q3af and make sure it doesn’t show “User-agent: * Disallow: /”.
Here’s a fancy screenshot:
And this is what it looks like in Google’s index:
What to do next:
If you see “Disallow: /”, immediately talk to your developer. There could be a good reason it’s set up that way, or it may be an oversight.
If you have a complex robots.txt file, like many ecommerce sites, you should review it line-by-line with your developer to make sure it’s correct.
3. Meta robots NOINDEX
NOINDEX can be even more damaging than a misconfigured robots.txt at times. A mistakenly configured robots.txt won’t pull your pages out of Google’s index if they’re already there, but a NOINDEX directive will remove all pages with this configuration.
Most commonly, the NOINDEX is set up when a website is in its development phase. Since so many web development projects are running behind schedule and pushed to live at the last hour, this is where the mistake can happen.
A good developer will make sure this is removed from your live site, but you must verify that’s the case.
What to do:
Manually do a spot-check by viewing the source code of your page, and looking for one of these:
90% of the time you’ll want it to be either “INDEX, FOLLOW” or nothing at all. If you see one of the above, you need to take action.
It’s best to use a tool like Screaming Frog to scan all the pages on your site at once
What to do next:
If your site is constantly being updated and improved by your development team, set a reminder to check this weekly or after every new site upgrade
Even better, schedule site audits with an SEO auditor software tool, like the Moz Pro Site Crawl
4. One version per URL: URL Canonicalization
The average user doesn't really care if your home page shows up as all of these separately:
www.example.com
example.com
www.example.com/home.html
http://ift.tt/1mN11dx
But the search engines do, and this configuration can dilute link equity and make your work harder.
Google will generally decide which version to index, but they may index a mixed assortment of your URL versions, which can cause confusion and complexity.
Moz’s canonicalization guide sums it up perfectly:
“For SEOs, canonicalization refers to individual web pages that can be loaded from multiple URLs. This is a problem because when multiple pages have the same content but different URLs, links that are intended to go to the same page get split up among multiple URLs. This means that the popularity of the pages gets split up.”
It’s likely that no one but an SEO would flag this as something to fix, but it can be an easy fix that has a huge impact on your site.
What to do:
Manually enter in multiple versions of your home page in the browser to see if they all resolve to the same URL
Look also for HTTP vs HTTPS versions of your URLs — only one should exist
If they don’t, you’ll want to work with your developer to set up 301 redirects to fix this
Use the “site:” operator in Google search to find out which versions of your pages are actually indexing
What to do next:
Scan your whole site at once with a scalable tool like Screaming Frog to find all pages faster
Set up a schedule to monitor your URL canonicalization on a weekly or monthly basis
5. Rel=canonical
Although the rel=canonical tag is closely related with the canonicalization mentioned above, it should be noted differently because it’s used for more than resolving the same version of a slightly different URL.
It’s also useful for preventing page duplication when you have similar content across different pages — often an issue with ecommerce sites and managing categories and filters.
I think the best example of using this properly is how Shopify’s platform uses rel=canonical URLs to manage their product URLs as they relate to categories. When a product is a part of multiple categories, there are as many URLs as there are categories that product is a part of.
For example, Boll & Branch is on the Shopify platform, and on their Cable Knit Blanket product page we see that from the navigation menu, the user is taken to http://ift.tt/2i8Ba35.
But looking at the rel=canonical, we see it’s configured to point to the main URL:
<link href="http://ift.tt/2iXslWS" />
And this is the default across all Shopify sites.
Every ecommerce and CMS platform comes with a different default setting on how they handle and implement the rel=canonical tag, so definitely look at the specifics for your platform.
What to do:
Spot-check important pages to see if they're using the rel=canonical tag
Use a site scanning software to list out all the URLs on your site and determine if there are duplicate page problems that can be solved with a rel=canonical tag
Read more on the different use cases for canonical tags and when best to use them
6. Text in images
Text in images — it’s such a simple concept, but out in the wild many, many sites are hiding important content behind images.
Yes, Google can somewhat understand text on images, but it’s not nearly as sophisticated as we would hope in 2017. The best practice for SEO is to keep important text not embedded in an image.
Google’s Gary Illyes confirmed that it’s unlikely Google’s crawler can recognize text well:
@Web4Raw I say no
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) March 15, 2016
CognitiveSEO ran a great test on Google’s ability to extract text from images, and there's evidence of some stunning accuracy from Google’s technology:
Source: Cognitive SEO
Yet, the conclusion from the test is that image-to-text extraction technology is not being used for ranking search queries:
Source: Cognitive SEO
The conclusion from CognitiveSEO is that “this search was proof that the search engine does not, in fact, extract text from images to use it in its search queries. At least not as a general rule.”
And although H1 tags are not as important as they once were, it’s still an on-site SEO best practice to prominently display.
This is actually most important for large sites with many, many pages such as massive ecommerce sites. It’s most important for these sites because they can realistically rank their product or category pages with just a simple keyword-targeted main headline and a string of text.
What to do:
Manually inspect the most important pages on your site, checking if you’re hiding important text in your images
At scale, use an SEO site crawler to scan all the pages on your site. Look for whether H1 and H2 tags are being found on pages across your site. Also look for the word count as an indication.
What to do next:
Create a guide for content managers and developers so that they know the best practice in your organization is to not hide text behind images
Collaborate with your design and development team to get the same design look that you had with text embedded in images, but using CSS instead for image overlays
7. Broken backlinks
If not properly overseen by a professional SEO, a website migration or relaunch project can spew out countless broken backlinks from other websites. This is a golden opportunity for recovering link equity.
Some of the top pages on your site may have become 404 pages after a migration, so the backlinks pointing back to these 404 pages are effectively broken.
Two types of tools are great for finding broken backlinks — Google Search Console, and a backlink checker such as Moz, Majestic, or Ahrefs.
In Search Console, you’ll want to review your top 404 errors and it will prioritize the top errors by broken backlinks:
What to do:
After identifying your top pages with backlinks that are dead, 301 redirect these to the best pages
Also look for broken links because the linking site typed in your URL wrong or messed up the link code on their end, this is another rich source of link opportunities
What to do next:
Use other tools such as Mention or Google Alerts to keep an eye on unlinked mentions that you can reach out to for an extra link
Set up a recurring site crawl or manual check to look out for new broken links
8. HTTPS is less optional
What was once only necessary for ecommerce sites is now becoming more of a necessity for all sites.
Google just recently announced that they would start marking any non-HTTPS site as non-secure if the site accepts passwords or credit cards:
“To help users browse the web safely, Chrome indicates connection security with an icon in the address bar. Historically, Chrome has not explicitly labelled HTTP connections as non-secure. Beginning in January 2017 (Chrome 56), we’ll mark HTTP pages that collect passwords or credit cards as non-secure, as part of a long-term plan to mark all HTTP sites as non-secure.”
What’s even more shocking is Google’s plan to label all HTTP URLs as non-secure:
“Eventually, we plan to label all HTTP pages as non-secure, and change the HTTP security indicator to the red triangle that we use for broken HTTPS.”
Going even further, it’s not out of the realm to imagine that Google will start giving HTTPS sites even more of an algorithmic ranking benefit over HTTP.
It’s also not unfathomable that not secure site warnings will start showing up for sites directly in the search results, before a user even clicks through to the site. Google currently displays this for hacked sites, so there's a precedent set.
This goes beyond just SEO, as this overlaps heavily with web development, IT, and conversion rate optimization.
What to do:
If your site currently has HTTPS deployed, run your site through Screaming Frog to see how the pages are resolving
Ensure that all pages are resolving to the HTTPS version of the site (same as URL canonicalization mentioned earlier)
What to do next:
If your site is not on HTTPS, start mapping out the transition, as Google has made it clear how important it is to them
Properly manage a transition to HTTPS by enlisting an SEO migration strategy so as not to lose rankings
9. 301 & 302 redirects
Redirects are an amazing tool in an SEO’s arsenal for managing and controlling dead pages, for consolidating multiple pages, and for making website migrations work without a hitch.
301 redirects are permanent and 302 redirects are temporary. The best practice is to always use 301 redirects when permanently redirecting a page.
301 redirects can be confusing for those new to SEO trying to properly use them:
Should you use them for all 404 errors? (Not always.)
Should you use them instead of the rel=canonical tag? (Sometimes, not always.)
Should you redirect all the old URLs from your previous site to the home page? (Almost never, it’s a terrible idea.)
They’re a lifesaver when used properly, but a pain when you have no idea what to with them.
With great power comes great responsibility, and it’s vitally important to have someone on your team who really understands how to properly strategize the usage and implementation of 301 redirects across your whole site. I’ve seen sites lose up to 60% of their revenue for months, just because these were not properly implemented during a site relaunch.
Despite some statements released recently about 302 redirects being as efficient at passing authority as 301s, it’s not advised to do so. Recent studies have tested this and shown that 301s are the gold standard. Mike King’s striking example shows that the power of 301s over 302s remains:
What to do:
Do a full review of all the URLs on your site and look at a high level
If using 302 redirects incorrectly for permanent redirects, change these to 301 redirects
Don’t go redirect-crazy on all 404 errors — use them for pages receiving links or traffic only to minimize your redirects list
What to do next:
If using 302 redirects, discuss with your development team why your site is using them
Build out a guide for your organization on the importance of using 301s over 302s
Review the redirects implementation from your last major site redesign or migration; there are often tons of errors
Never redirect all the pages from an old site to the home page unless there’s a really good reason
Include redirect checking in your monthly or weekly site scan process
10. Meta refresh
I though meta refreshes were gone for good and would never be a problem, until they were. I ran into a client using them on their brand-new, modern site when migrating from an old platform, and I quickly recommended that we turn these off and use 301 redirects instead.
The meta refresh is a client-side (as opposed to server-side) redirect and is not recommended by Google or professional SEOs.
If implemented, it would look like this:
Source: Wikipedia
It’s a fairly simple one to check — either you have it or you don’t, and by and large there’s no debate that you shouldn’t be using these.
Google’s John Mu said:
“I would strongly recommend not using meta refresh-type or JavaScript redirects like that if you have changed your URLs. Instead of using those kinds of redirects, try to have your server do a normal 301 redirect. Search engines might recognize the JavaScript or meta refresh-type redirects, but that's not something I would count on — a clear 301 redirect is always much better.”
And Moz’s own redirection guide states:
“They are most commonly associated with a five-second countdown with the text 'If you are not redirected in five seconds, click here.' Meta refreshes do pass some link juice, but are not recommended as an SEO tactic due to poor usability and the loss of link juice passed.”
What to do:
Manually spot-check individual pages using the Redirect Path Checker Chrome Extension
Check at scale with Screaming Frog or another site crawler
What to do next:
Communicate to your developers the importance of using 301 redirects as a standard and never using meta refreshes unless there’s a really good reason
Schedule a monthly check to monitor redirect type usage
11. XML sitemaps
XML sitemaps help Google and other search engine spiders crawl and understand your site. Most often they have the biggest impact for large and complex sites that need to give extra direction to the crawlers.
Google’s Search Console Help Guide is quite clear on the purpose and helpfulness of XML sitemaps:
“If your site’s pages are properly linked, our web crawlers can usually discover most of your site. Even so, a sitemap can improve the crawling of your site, particularly if your site meets one of the following criteria:
- Your site is really large.
- Your site has a large archive of content pages that are isolated or well not linked to each other.
- Your site is new and has few external links to it.”
A few of the biggest problems I’ve seen with XML sitemaps while working on clients’ sites:
Not creating it in the first place
Not including the location of the sitemap in the robots.txt
Allowing multiple versions of the sitemap to exist
Allowing old versions of the sitemap to exist
Not keeping Search Console updated with the freshest copy
Not using sitemap indexes for large sites
What to do:
Use the above list to review that you’re not violating any of these problems
Check the number of URLs submitted and indexed from your sitemap within Search Console to get an idea of the quality of your sitemap and URLs
What to do next:
Monitor indexation of URLs submitted in XML sitemap frequently from within Search Console
If your site grows more complex, investigate ways to use XML sitemaps and sitemap indexes to your advantage, as Google limits each sitemap to 10MB and 50,000 URLs
12. Unnatural word count & page size
I recently ran into this issue while reviewing a site: Most pages on the site didn’t have more than a few hundred words, but in a scan of the site using Screaming Frog, it showed nearly every page having 6,000–9,000 words:
It made no sense. But upon viewing the source code, I saw that there were some Terms and Conditions text that was meant to be displayed on only a single page, but embedded on every page of the site with a “Display: none;” CSS style.
This can slow down the load speed of your page and could possibly trigger some penalty issues if seen as intentional cloaking.
In addition to word count, there can be other code bloat on the page, such as inline Javascript and CSS. Although fixing these problems would fall under the purview of the development team, you shouldn’t rely on the developers to be proactive in identifying these types of issues.
What to do:
Scan your site and compare calculated word count and page size with what you expect
Review the source code of your pages and recommend areas to reduce bloat
Ensure that there’s no hidden text that can trip algorithmic penalties
What to do next:
There could be a good reason for hidden text in the source code from a developer’s perspective, but it can cause speed and other SEO issues if not fixed.
Review page size and word count across all URLs on your site periodically to keep tabs on any issues
13. Speed
You’ve heard it a million times, but speed is key — and definitely falls under the purview of technical SEO.
Google has clearly stated that speed is a small part of the algorithm:
“Like us, our users place a lot of value in speed — that's why we've decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.”
Even with this clear SEO directive, and obvious UX and CRO benefits, speed is at the bottom of the priority list for many site managers. With mobile search clearly cemented as just as important as desktop search, speed is even more important and can no longer be ignored.
On his awesome Technical SEO Renaissance post, Mike King said speed is the most important thing to focus on in 2017 for SEO:
“I feel like Google believes they are in a good place with links and content so they will continue to push for speed and mobile-friendliness. So the best technical SEO tactic right now is making your site faster.”
Moz’s page speed guide is a great resource for identifying and fixing speed issues on your site.
What to do:
Audit your site speed and page speed using SEO auditing tools
Unless you’re operating a smaller site, you’ll want to work closely with your developer on this one. Make your site as fast as possible.
Continuously push for resources to focus on site speed across your organization.
14. Internal linking structure
Your internal linking structure can have a huge impact on your site’s crawlability from search spiders.
Where does it fall on your list of priorities? It depends. If you’re optimizing a massive site with isolated pages that don’t fall within a clean site architecture a few clicks from the home page, you’ll need to put a lot of effort into it. If you’re managing a simple site on a standard platform like WordPress, it’s not going to be at the top of your list.
You want to think about these things when building out your internal linking plan:
Scalable internal linking with plugins
Using optimized anchor text without over-optimizing
How internal linking relates to your main site navigation
I built out this map of a fictional site to demonstrate how different pages on a site can connect to each other through both navigational site links and internal links:
Source: Green Flag Digital
Even with a rock-solid site architecture, putting a focus on internal links can push some sites higher up the search rankings.
What to do:
Test out manually how you can move around your site by clicking on in-content, editorial-type links on your blog posts, product pages, and important site pages. Note where you see opportunity.
Use site auditor tools to find and organize the pages on your site by internal link count. Are your most important pages receiving sufficient internal links?
What to do next:
Even if you build out the perfect site architecture, there’s more opportunity for internal link flow — so always keep internal linking in mind when producing new pages
Train content creators and page publishers on the importance of internal linking and how to implement links effectively.
Conclusion
Here’s a newsflash for site owners: It’s very likely that your developer is not monitoring and fixing your technical SEO problems, and doesn’t really care about traffic to your site or fixing your SEO issues. So if you don’t have an SEO helping you with technical issues, don’t assume your developer is handling it. They have enough on their plate and they’re not incentivized to fix SEO problems.
I’ve run into many technical SEO issues during and after website migrations when not properly managed with SEO in mind. I’m compelled to highlight the disasters that can go wrong if this isn’t looked after closely by an expert. Case studies of site migrations gone terribly wrong is a topic for another day, but I implore you to take technical SEO seriously for the benefit of your company.
Hopefully this post has helped clarify some of the most important technical SEO issues that may be harming your site today and how to start fixing them. For those who have never taken a look at the technical side of things, some of these really are easy fixes and can have a hugely positive impact on your site.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://ift.tt/2idtH0V
via IFTTT
1 note
·
View note
Text
How to Find and Fix 14 Technical SEO Problems That Can Be Damaging Your Site Now
Posted by Joe.Robison
Who doesn’t love working on low-hanging fruit SEO problems that can dramatically improve your site?
Across all businesses and industries, the low-effort, high-reward projects should jump to the top of the list of things to implement. And it’s nowhere more relevant than tackling technical SEO issues on your site.
Let’s focus on easy-to-identify, straightforward-to-fix problems. Most of these issues can be uncovered in an afternoon, and it’s possible they can solve months' worth of traffic problems. While there may not be groundbreaking, complex issues that will fix SEO once and for all, there are easy things to check right now. If your site already checks out for all of these, then you can go home today and start decrypting RankBrain tomorrow.
Source
Real quick: The definition of technical SEO is a bit fuzzy. Does it include everything that happens on a site except for content production? Or is it just limited to code and really technical items?
I’ll define technical SEO here as aspects of a site comprising more technical problems that the average marketer wouldn’t identify and take a bit of experience to uncover. Technical SEO problems are also generally, but not always, site-wide problems rather than specific page issues. Their fixes can help improve your site as a whole, rather than just isolated pages.
You’d think that, with all the information out there on the web, many of these would be common knowledge. I’m sure my car mechanic thought the same thing when I busted my engine because I forgot to put oil in it for months. Simple oversights can destroy your machine.
Source
The target audience for this post is beginning to intermediate SEOs and site owners that haven’t inspected their technical SEO for a while, or are doing it for the first time. If just one of these 14 technical SEO problems below is harming your site, I think you’d consider this a valuable read.
This is not a complete technical SEO audit checklist, but a summary of some of the most common and damaging technical SEO problems that you can fix now. I highlighted these based on my own real-world experience analyzing dozens of client and internal websites. Some of these issues I thought I’d never run into... until I did.
This is not a replacement for a full audit, but looking at these right now can actually save you thousands of dollars in lost sales, or worse.
1. Check indexation immediately
Have you ever heard (or asked) the question: “Why aren’t we ranking for our brand name?”
To the website owner, it’s a head-scratcher. To the seasoned SEO, it’s an eye-roll.
Can you get organic traffic to your site if it doesn’t show up in Google search? No.
I love it when complex problems are simplified at a higher level. Sergey Stefoglo at Distilled wrote an article that broke down the complex process of a technical SEO audit into two buckets: indexing and ranking.
The concept is that, instead of going crazy with a 239-point checklist with varying priorities, you sit back and ask the first question: Are the pages on our site indexing?
You can get those answers pretty quickly with a quick site search directly in Google.
What to do: Type site:{yoursitename.com} into Google search and you’ll immediately see how many pages on your site are ranking.
What to ask:
Is that approximately the amount of pages that we’d expect to be indexing?
Are we seeing pages in the index that we don’t want?
Are we missing pages in the index that we want to rank?
What to do next:
Go deeper and check different buckets of pages on your site, such as product pages and blog posts
Check subdomains to make sure they’re indexing (or not)
Check old versions of your site to see if they're mistakenly being indexed instead of redirected
Look out for spam in case your site was hacked, going deep into the search result to look for anything uncommon (like pharmaceutical or gambling SEO site-hacking spam)
Figure out exactly what’s causing indexing problems.
2. Robots.txt
Perhaps the single most damaging character in all of SEO is a simple “/” improperly placed in the robots.txt file.
Everybody knows to check the robots.txt, right? Unfortunately not.
One of the biggest offenders of ruining your site’s organic traffic is a well-meaning developer who forgot to change the robots.txt file after redeveloping your website.
You would think this would be solved by now, but I’m still repeatedly running into random sites that have their entire site blocked because of this one problem
What to do: Go to http://ift.tt/2i8q3af and make sure it doesn’t show “User-agent: * Disallow: /”.
Here’s a fancy screenshot:
And this is what it looks like in Google’s index:
What to do next:
If you see “Disallow: /”, immediately talk to your developer. There could be a good reason it’s set up that way, or it may be an oversight.
If you have a complex robots.txt file, like many ecommerce sites, you should review it line-by-line with your developer to make sure it’s correct.
3. Meta robots NOINDEX
NOINDEX can be even more damaging than a misconfigured robots.txt at times. A mistakenly configured robots.txt won’t pull your pages out of Google’s index if they’re already there, but a NOINDEX directive will remove all pages with this configuration.
Most commonly, the NOINDEX is set up when a website is in its development phase. Since so many web development projects are running behind schedule and pushed to live at the last hour, this is where the mistake can happen.
A good developer will make sure this is removed from your live site, but you must verify that’s the case.
What to do:
Manually do a spot-check by viewing the source code of your page, and looking for one of these:
90% of the time you’ll want it to be either “INDEX, FOLLOW” or nothing at all. If you see one of the above, you need to take action.
It’s best to use a tool like Screaming Frog to scan all the pages on your site at once
What to do next:
If your site is constantly being updated and improved by your development team, set a reminder to check this weekly or after every new site upgrade
Even better, schedule site audits with an SEO auditor software tool, like the Moz Pro Site Crawl
4. One version per URL: URL Canonicalization
The average user doesn't really care if your home page shows up as all of these separately:
www.example.com
example.com
www.example.com/home.html
http://ift.tt/1mN11dx
But the search engines do, and this configuration can dilute link equity and make your work harder.
Google will generally decide which version to index, but they may index a mixed assortment of your URL versions, which can cause confusion and complexity.
Moz’s canonicalization guide sums it up perfectly:
“For SEOs, canonicalization refers to individual web pages that can be loaded from multiple URLs. This is a problem because when multiple pages have the same content but different URLs, links that are intended to go to the same page get split up among multiple URLs. This means that the popularity of the pages gets split up.”
It’s likely that no one but an SEO would flag this as something to fix, but it can be an easy fix that has a huge impact on your site.
What to do:
Manually enter in multiple versions of your home page in the browser to see if they all resolve to the same URL
Look also for HTTP vs HTTPS versions of your URLs — only one should exist
If they don’t, you’ll want to work with your developer to set up 301 redirects to fix this
Use the “site:” operator in Google search to find out which versions of your pages are actually indexing
What to do next:
Scan your whole site at once with a scalable tool like Screaming Frog to find all pages faster
Set up a schedule to monitor your URL canonicalization on a weekly or monthly basis
5. Rel=canonical
Although the rel=canonical tag is closely related with the canonicalization mentioned above, it should be noted differently because it’s used for more than resolving the same version of a slightly different URL.
It’s also useful for preventing page duplication when you have similar content across different pages — often an issue with ecommerce sites and managing categories and filters.
I think the best example of using this properly is how Shopify’s platform uses rel=canonical URLs to manage their product URLs as they relate to categories. When a product is a part of multiple categories, there are as many URLs as there are categories that product is a part of.
For example, Boll & Branch is on the Shopify platform, and on their Cable Knit Blanket product page we see that from the navigation menu, the user is taken to http://ift.tt/2i8Ba35.
But looking at the rel=canonical, we see it’s configured to point to the main URL:
<link href="http://ift.tt/2iXk05u; />
And this is the default across all Shopify sites.
Every ecommerce and CMS platform comes with a different default setting on how they handle and implement the rel=canonical tag, so definitely look at the specifics for your platform.
What to do:
Spot-check important pages to see if they're using the rel=canonical tag
Use a site scanning software to list out all the URLs on your site and determine if there are duplicate page problems that can be solved with a rel=canonical tag
Read more on the different use cases for canonical tags and when best to use them
6. Text in images
Text in images — it’s such a simple concept, but out in the wild many, many sites are hiding important content behind images.
Yes, Google can somewhat understand text on images, but it’s not nearly as sophisticated as we would hope in 2017. The best practice for SEO is to keep important text not embedded in an image.
Google’s Gary Illyes confirmed that it’s unlikely Google’s crawler can recognize text well:
@Web4Raw I say no
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) March 15, 2016
CognitiveSEO ran a great test on Google’s ability to extract text from images, and there's evidence of some stunning accuracy from Google’s technology:
Source: Cognitive SEO
Yet, the conclusion from the test is that image-to-text extraction technology is not being used for ranking search queries:
Source: Cognitive SEO
The conclusion from CognitiveSEO is that “this search was proof that the search engine does not, in fact, extract text from images to use it in its search queries. At least not as a general rule.”
And although H1 tags are not as important as they once were, it’s still an on-site SEO best practice to prominently display.
This is actually most important for large sites with many, many pages such as massive ecommerce sites. It’s most important for these sites because they can realistically rank their product or category pages with just a simple keyword-targeted main headline and a string of text.
What to do:
Manually inspect the most important pages on your site, checking if you’re hiding important text in your images
At scale, use an SEO site crawler to scan all the pages on your site. Look for whether H1 and H2 tags are being found on pages across your site. Also look for the word count as an indication.
What to do next:
Create a guide for content managers and developers so that they know the best practice in your organization is to not hide text behind images
Collaborate with your design and development team to get the same design look that you had with text embedded in images, but using CSS instead for image overlays
7. Broken backlinks
If not properly overseen by a professional SEO, a website migration or relaunch project can spew out countless broken backlinks from other websites. This is a golden opportunity for recovering link equity.
Some of the top pages on your site may have become 404 pages after a migration, so the backlinks pointing back to these 404 pages are effectively broken.
Two types of tools are great for finding broken backlinks — Google Search Console, and a backlink checker such as Moz, Majestic, or Ahrefs.
In Search Console, you’ll want to review your top 404 errors and it will prioritize the top errors by broken backlinks:
What to do:
After identifying your top pages with backlinks that are dead, 301 redirect these to the best pages
Also look for broken links because the linking site typed in your URL wrong or messed up the link code on their end, this is another rich source of link opportunities
What to do next:
Use other tools such as Mention or Google Alerts to keep an eye on unlinked mentions that you can reach out to for an extra link
Set up a recurring site crawl or manual check to look out for new broken links
8. HTTPS is less optional
What was once only necessary for ecommerce sites is now becoming more of a necessity for all sites.
Google just recently announced that they would start marking any non-HTTPS site as non-secure if the site accepts passwords or credit cards:
“To help users browse the web safely, Chrome indicates connection security with an icon in the address bar. Historically, Chrome has not explicitly labelled HTTP connections as non-secure. Beginning in January 2017 (Chrome 56), we’ll mark HTTP pages that collect passwords or credit cards as non-secure, as part of a long-term plan to mark all HTTP sites as non-secure.”
What’s even more shocking is Google’s plan to label all HTTP URLs as non-secure:
“Eventually, we plan to label all HTTP pages as non-secure, and change the HTTP security indicator to the red triangle that we use for broken HTTPS.”
Going even further, it’s not out of the realm to imagine that Google will start giving HTTPS sites even more of an algorithmic ranking benefit over HTTP.
It’s also not unfathomable that not secure site warnings will start showing up for sites directly in the search results, before a user even clicks through to the site. Google currently displays this for hacked sites, so there's a precedent set.
This goes beyond just SEO, as this overlaps heavily with web development, IT, and conversion rate optimization.
What to do:
If your site currently has HTTPS deployed, run your site through Screaming Frog to see how the pages are resolving
Ensure that all pages are resolving to the HTTPS version of the site (same as URL canonicalization mentioned earlier)
What to do next:
If your site is not on HTTPS, start mapping out the transition, as Google has made it clear how important it is to them
Properly manage a transition to HTTPS by enlisting an SEO migration strategy so as not to lose rankings
9. 301 & 302 redirects
Redirects are an amazing tool in an SEO’s arsenal for managing and controlling dead pages, for consolidating multiple pages, and for making website migrations work without a hitch.
301 redirects are permanent and 302 redirects are temporary. The best practice is to always use 301 redirects when permanently redirecting a page.
301 redirects can be confusing for those new to SEO trying to properly use them:
Should you use them for all 404 errors? (Not always.)
Should you use them instead of the rel=canonical tag? (Sometimes, not always.)
Should you redirect all the old URLs from your previous site to the home page? (Almost never, it’s a terrible idea.)
They’re a lifesaver when used properly, but a pain when you have no idea what to with them.
With great power comes great responsibility, and it’s vitally important to have someone on your team who really understands how to properly strategize the usage and implementation of 301 redirects across your whole site. I’ve seen sites lose up to 60% of their revenue for months, just because these were not properly implemented during a site relaunch.
Despite some statements released recently about 302 redirects being as efficient at passing authority as 301s, it’s not advised to do so. Recent studies have tested this and shown that 301s are the gold standard. Mike King’s striking example shows that the power of 301s over 302s remains:
What to do:
Do a full review of all the URLs on your site and look at a high level
If using 302 redirects incorrectly for permanent redirects, change these to 301 redirects
Don’t go redirect-crazy on all 404 errors — use them for pages receiving links or traffic only to minimize your redirects list
What to do next:
If using 302 redirects, discuss with your development team why your site is using them
Build out a guide for your organization on the importance of using 301s over 302s
Review the redirects implementation from your last major site redesign or migration; there are often tons of errors
Never redirect all the pages from an old site to the home page unless there’s a really good reason
Include redirect checking in your monthly or weekly site scan process
10. Meta refresh
I though meta refreshes were gone for good and would never be a problem, until they were. I ran into a client using them on their brand-new, modern site when migrating from an old platform, and I quickly recommended that we turn these off and use 301 redirects instead.
The meta refresh is a client-side (as opposed to server-side) redirect and is not recommended by Google or professional SEOs.
If implemented, it would look like this:
Source: Wikipedia
It’s a fairly simple one to check — either you have it or you don’t, and by and large there’s no debate that you shouldn’t be using these.
Google’s John Mu said:
“I would strongly recommend not using meta refresh-type or JavaScript redirects like that if you have changed your URLs. Instead of using those kinds of redirects, try to have your server do a normal 301 redirect. Search engines might recognize the JavaScript or meta refresh-type redirects, but that's not something I would count on — a clear 301 redirect is always much better.”
And Moz’s own redirection guide states:
“They are most commonly associated with a five-second countdown with the text 'If you are not redirected in five seconds, click here.' Meta refreshes do pass some link juice, but are not recommended as an SEO tactic due to poor usability and the loss of link juice passed.”
What to do:
Manually spot-check individual pages using the Redirect Path Checker Chrome Extension
Check at scale with Screaming Frog or another site crawler
What to do next:
Communicate to your developers the importance of using 301 redirects as a standard and never using meta refreshes unless there’s a really good reason
Schedule a monthly check to monitor redirect type usage
11. XML sitemaps
XML sitemaps help Google and other search engine spiders crawl and understand your site. Most often they have the biggest impact for large and complex sites that need to give extra direction to the crawlers.
Google’s Search Console Help Guide is quite clear on the purpose and helpfulness of XML sitemaps:
“If your site’s pages are properly linked, our web crawlers can usually discover most of your site. Even so, a sitemap can improve the crawling of your site, particularly if your site meets one of the following criteria:
- Your site is really large.
- Your site has a large archive of content pages that are isolated or well not linked to each other.
- Your site is new and has few external links to it.”
A few of the biggest problems I’ve seen with XML sitemaps while working on clients’ sites:
Not creating it in the first place
Not including the location of the sitemap in the robots.txt
Allowing multiple versions of the sitemap to exist
Allowing old versions of the sitemap to exist
Not keeping Search Console updated with the freshest copy
Not using sitemap indexes for large sites
What to do:
Use the above list to review that you’re not violating any of these problems
Check the number of URLs submitted and indexed from your sitemap within Search Console to get an idea of the quality of your sitemap and URLs
What to do next:
Monitor indexation of URLs submitted in XML sitemap frequently from within Search Console
If your site grows more complex, investigate ways to use XML sitemaps and sitemap indexes to your advantage, as Google limits each sitemap to 10MB and 50,000 URLs
12. Unnatural word count & page size
I recently ran into this issue while reviewing a site: Most pages on the site didn’t have more than a few hundred words, but in a scan of the site using Screaming Frog, it showed nearly every page having 6,000–9,000 words:
It made no sense. But upon viewing the source code, I saw that there were some Terms and Conditions text that was meant to be displayed on only a single page, but embedded on every page of the site with a “Display: none;” CSS style.
This can slow down the load speed of your page and could possibly trigger some penalty issues if seen as intentional cloaking.
In addition to word count, there can be other code bloat on the page, such as inline Javascript and CSS. Although fixing these problems would fall under the purview of the development team, you shouldn’t rely on the developers to be proactive in identifying these types of issues.
What to do:
Scan your site and compare calculated word count and page size with what you expect
Review the source code of your pages and recommend areas to reduce bloat
Ensure that there’s no hidden text that can trip algorithmic penalties
What to do next:
There could be a good reason for hidden text in the source code from a developer’s perspective, but it can cause speed and other SEO issues if not fixed.
Review page size and word count across all URLs on your site periodically to keep tabs on any issues
13. Speed
You’ve heard it a million times, but speed is key — and definitely falls under the purview of technical SEO.
Google has clearly stated that speed is a small part of the algorithm:
“Like us, our users place a lot of value in speed — that's why we've decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.”
Even with this clear SEO directive, and obvious UX and CRO benefits, speed is at the bottom of the priority list for many site managers. With mobile search clearly cemented as just as important as desktop search, speed is even more important and can no longer be ignored.
On his awesome Technical SEO Renaissance post, Mike King said speed is the most important thing to focus on in 2017 for SEO:
“I feel like Google believes they are in a good place with links and content so they will continue to push for speed and mobile-friendliness. So the best technical SEO tactic right now is making your site faster.”
Moz’s page speed guide is a great resource for identifying and fixing speed issues on your site.
What to do:
Audit your site speed and page speed using SEO auditing tools
Unless you’re operating a smaller site, you’ll want to work closely with your developer on this one. Make your site as fast as possible.
Continuously push for resources to focus on site speed across your organization.
14. Internal linking structure
Your internal linking structure can have a huge impact on your site’s crawlability from search spiders.
Where does it fall on your list of priorities? It depends. If you’re optimizing a massive site with isolated pages that don’t fall within a clean site architecture a few clicks from the home page, you’ll need to put a lot of effort into it. If you’re managing a simple site on a standard platform like WordPress, it’s not going to be at the top of your list.
You want to think about these things when building out your internal linking plan:
Scalable internal linking with plugins
Using optimized anchor text without over-optimizing
How internal linking relates to your main site navigation
I built out this map of a fictional site to demonstrate how different pages on a site can connect to each other through both navigational site links and internal links:
Source: Green Flag Digital
Even with a rock-solid site architecture, putting a focus on internal links can push some sites higher up the search rankings.
What to do:
Test out manually how you can move around your site by clicking on in-content, editorial-type links on your blog posts, product pages, and important site pages. Note where you see opportunity.
Use site auditor tools to find and organize the pages on your site by internal link count. Are your most important pages receiving sufficient internal links?
What to do next:
Even if you build out the perfect site architecture, there’s more opportunity for internal link flow — so always keep internal linking in mind when producing new pages
Train content creators and page publishers on the importance of internal linking and how to implement links effectively.
Conclusion
Here’s a newsflash for site owners: It’s very likely that your developer is not monitoring and fixing your technical SEO problems, and doesn’t really care about traffic to your site or fixing your SEO issues. So if you don’t have an SEO helping you with technical issues, don’t assume your developer is handling it. They have enough on their plate and they’re not incentivized to fix SEO problems.
I’ve run into many technical SEO issues during and after website migrations when not properly managed with SEO in mind. I’m compelled to highlight the disasters that can go wrong if this isn’t looked after closely by an expert. Case studies of site migrations gone terribly wrong is a topic for another day, but I implore you to take technical SEO seriously for the benefit of your company.
Hopefully this post has helped clarify some of the most important technical SEO issues that may be harming your site today and how to start fixing them. For those who have never taken a look at the technical side of things, some of these really are easy fixes and can have a hugely positive impact on your site.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes