#katbishop
Photo


Young Avengers
25 notes
·
View notes
Photo

#kimickaphotoaday Day 30: Favorite(s) I’ve showcased two of my favorite books in this photo a day challenge thing, now it’s time for another. Another one of my all time favorite books series is Heist Society by Ally Carter. I don’t even know how many times I’ve read these books. But I love them. Clearly I’ve read Heist Society, the first book, so much that I’ve lost the dust jacket. lol. I’ve also included a throwback pic from the Booktubeathon 2016 b/c I’m really proud of that card, but I can’t find it. Lol. I love this series a LOT. And I love Ally Carter a LOT. ❤️❤️ There’s just one thing WHAT IS HALE’S FIRST NAME??! #heistsociety #uncommoncriminals #perfectscoundrels #allycarter #katbishop #katarinabishop #book #books #favorite #favorites #bookstagram #photo #photoaday #photoadaychallenge https://www.instagram.com/p/B-YhWmaJSr5/?igshid=1vem3kpjxs6hd
#kimickaphotoaday#heistsociety#uncommoncriminals#perfectscoundrels#allycarter#katbishop#katarinabishop#book#books#favorite#favorites#bookstagram#photo#photoaday#photoadaychallenge
6 notes
·
View notes
Note
just wanted to stop by and say you’re really fucking cool! i love how passionate you are about your favorite characters and i really respect your knowledge & opinions about comics, plus you’re always super funny and witty. i hope you have a good day! 💕
IM DYING??? thank you so much??? all i do is yell abt my favs im amazed it isnt Just Annoying. thank u sm...... bless u n ily!!!!
4 notes
·
View notes
Note
my name is kitty and my birthday is january 7 (:
i added you! :)
join my bday page!
1 note
·
View note
Photo

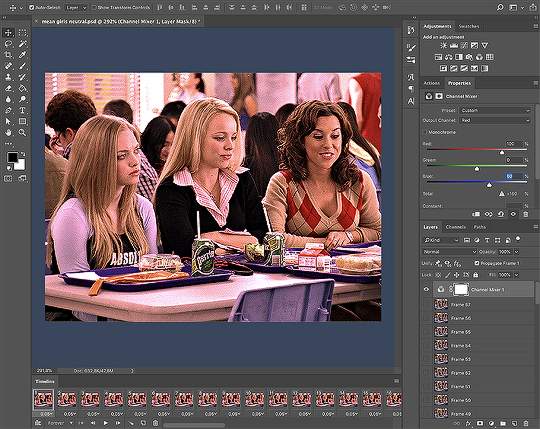
tutorial under the cut!
Whenever I colour correct difficult scenes I get asked how I did it and the answer is always the same: channel mixer.
I know it seems like a daunting adjustment layer and a minor mistake can drastically change your gif, but I’m here to tell you (and teach you) how to avoid that and use channel mixer as best as possible!
Things you’ll need:
- Photoshop
- a difficult scene
- 10 mins time
- a ton of patience and willingness to try
I’m going to briefly explain what exactly the channel mixer adjustment layer is and how it works, and then show you the process on a gif.
Before we begin, I’d like to give a shout out to Val / @poisons-ivy and Hella / @katbishop for pushing me to learn how to use channel mixer and for helping out with this tutorial.
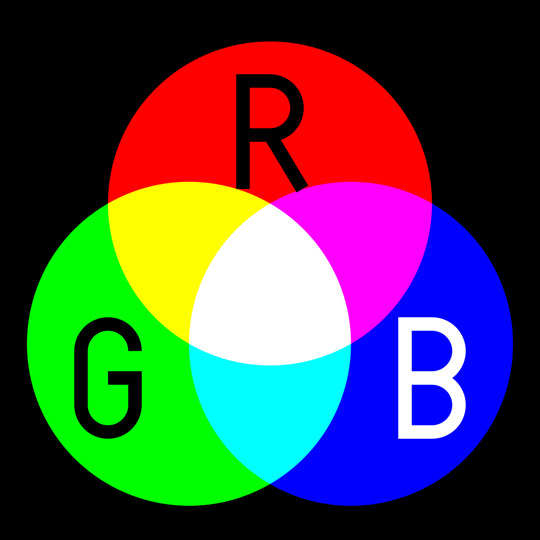
Now, a fun fact to start us off: in all things photoshop and digital screens, the primary colours are red-blue-green.
I’m pretty sure everybody learned in elementary school that the primary colours are red-blue-yellow. There’s a whole explanation for why that’s not true which I am not going to delve into because I still think it’s absolutely bonkers and it would make this tutorial even longer than it already is, but HERE is a link to that explanation if you’re interested in reading about it. (it also explains the difference between RGB and CMYK which I thought was really cool).
In Photoshop and our eyes, RGB is primary and I’m going to leave this nifty little chart here for you to use as a lil cheat sheet:

The channel mixer adjustment layer works with RGB. It basically “breaks down” your canvas into those three colours, and gives you some sliders to adjust those colours.
I’m going to get into how to fix a specific colour-washed scene in just a minute — first I want to show you what it looks like and what happens when you move certain sliders.
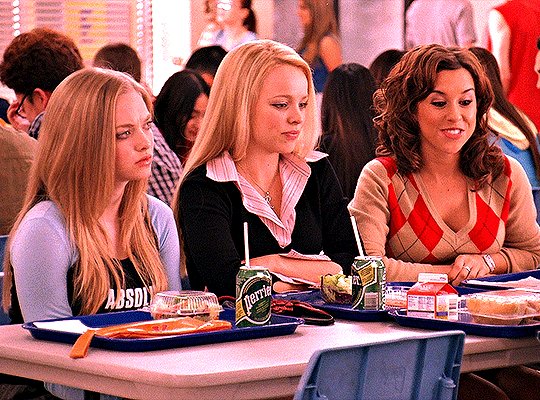
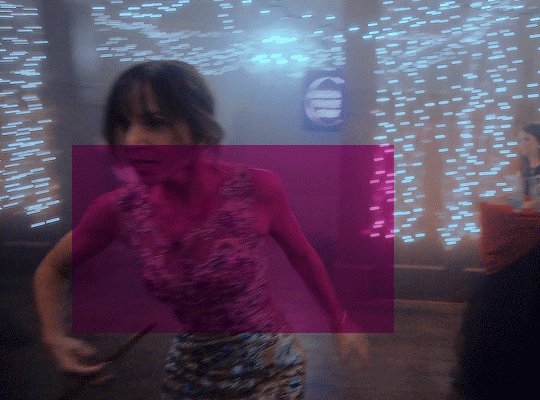
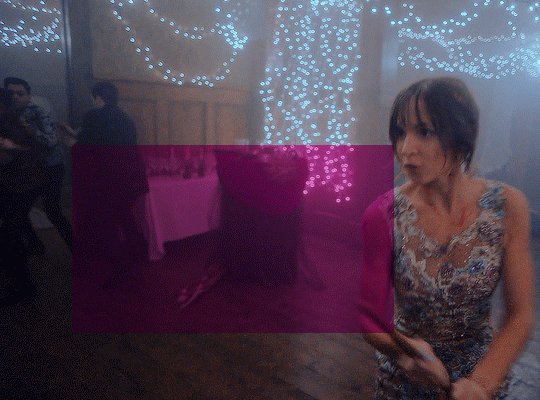
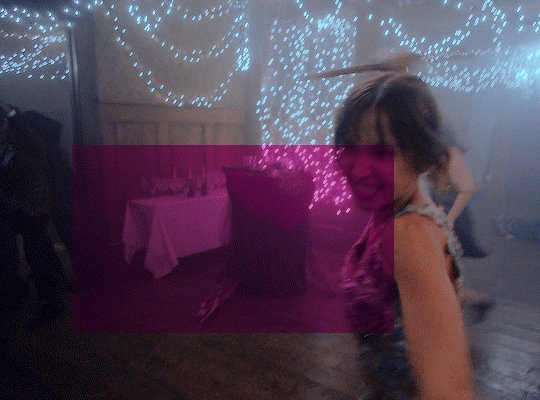
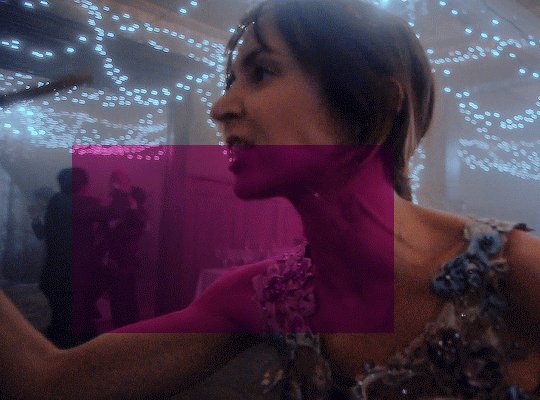
I picked a neutral scene that has the three primary colours and where the whites are truly white and the blacks are truly black (thank you Mean Girls!)
This is what the gif looks like with no colouring:

as we progress through this guide, I want you to keep looking at the following:
RED - Gretchen’s shirt with the red diamonds
GREEN - the Perrier can in front of Karen
BLUE - the empty chair in front of Karen and/or the blue shirt just behind Gretchen
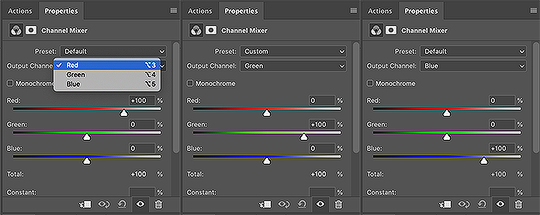
This is what the channel mixer looks like when you open it up:

as you can see, in the red channel, the red is set to +100, green to 0 and blue to 0, and same for the others. The “main” colour of the channel you select is always set to +100.
Now, because no colour is purely one colour, once you start moving the sliders it’ll affect most/the entire canvas. But as you adjust, the channels will add and subtract colours based on what’s already there.
Look at what happens when I slide the red from +100 to +150


compare that to if i move the green up to +50


or the blue up to +50


Look at the red colour on Gretchen’s shirt. When adding the red to the canvas, the first one looks brighter and “redder”, the second (green adjustment) looks slightly muted, and the third (blue) looks darker.
But if you look at the other things I told you to keep an eye on (Perrier can and chair up front), you’ll see that those are also adjusted. That’s because we’re working in the RED channel right now, and in the red channel you can add red to other colours as well.
In the second image, the green looks almost yellower (because mixing red with green makes yellow).
In the third image, the blue chair looks more purple/pinkish (because mixing red with blue makes magenta).
Look at how different the canvas looks based on which slider you use:

and here you can see what happens when you play with the other channels:


Now that we’ve talked addition, let’s talk subtraction.
If you remember your RGB colour circle, you’ll realise that removing a colour means the overall canvas will shift more into the opposing colour.
Removing red will make your canvas more cyan, removing green leads to more magenta, and removing blue gives more yellow.
RED - CYAN
GREEN - MAGENTA
BLUE - YELLOW
These are the images after I’ve removed 50 points off each slider



Hopefully you now understand the theory of Channel Mixer!
Now let’s get to practice.
You can colour correct a lot of scenes using the channel mixer because you can select which colours you want to target and what you want to mix them with. It’s a sort of double-layered approach.
I myself started using channel mixer to remove yellow tint from movies and from there I branched out to other colours.
I’m going to show the process using a slightly yellow tinted scene — not entirely yellow washed because this is a channel mixer tutorial and usually when you have a fully colour washed scene it’s going to take more than just channel mixer to fix.
The way I like thinking about it in my brain is that the three RGB primary colours are discs that I move closer and further from each other. With a yellow scene like below, that means the blue disc has strayed too far from the center (which is neutral — white).

So my first step is to go to the Blue channel and play around there. Since I want to push more blue into the reds and greens, I move those sliders up a bit, to +15 each.

But now you can see my gif is a little peach coloured. Too much red/magenta. Time to remove some of that by going into the Red channel.
There I drag the red slider down until I like what it looks like and end up with this:

I’ve effectively removed the yellow tint and gotten to a great starting point for my colouring because the gif looks much more neutralised. It’s a great base to work with.
For this gif, I’ve gone ahead and coloured it very minimally (a bit of levels, selective colour, hue/saturation) and ended up with:

I used only four layers (and the channel mixer is doing the heavy lifting) and look at the difference:

You can do so many things with channel mixer! Whenever I see a tinted scene, Channel Mixer is my very first step.
Here are some more examples:



two from @poisons-ivy:


and two from @katbishop:


As you can see, you can neutralise almost any colour using Channel Mixer. I hope I’ve managed to explain this great adjustment layer and how it works!
if you have any questions or if there’s anything confusing in this tutorial, my inbox is always open! :)
(and once again a great big thank you to Val / @poisons-ivy and Hella / @katbishop for all the help — be sure to check out their stuff!)
If this helped you in any way, please REBLOG it 💕
#k8*tutorial#tutorial#photoshop tutorial#coloring tutorial#quirkyresources#sibylresources#chaoticresources#completeresources#allresources#dailyresources#hisources#userrobin#userposs#userpavi#userannalise#underbetelgeuse#usermarcy#uservalentina#userjasmine#userchaitali
3K notes
·
View notes
Photo






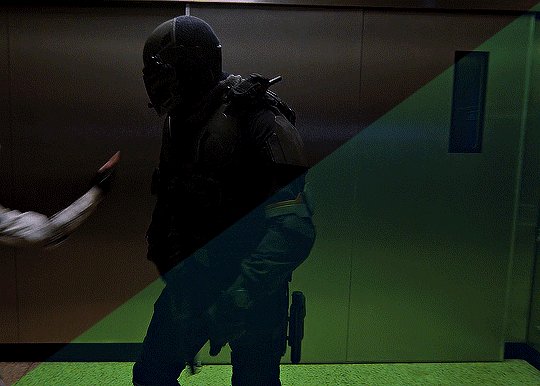
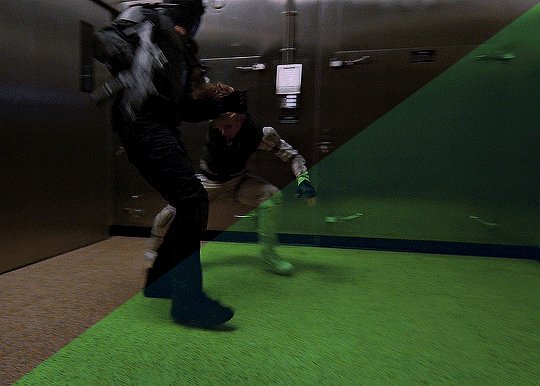
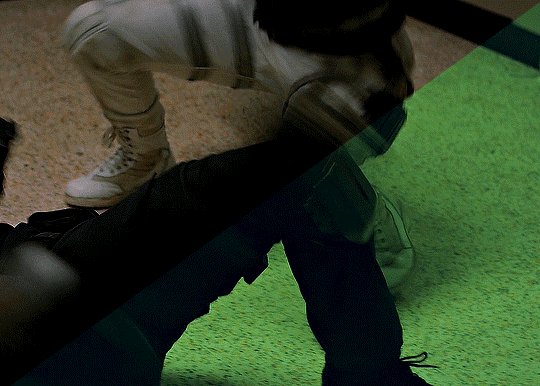
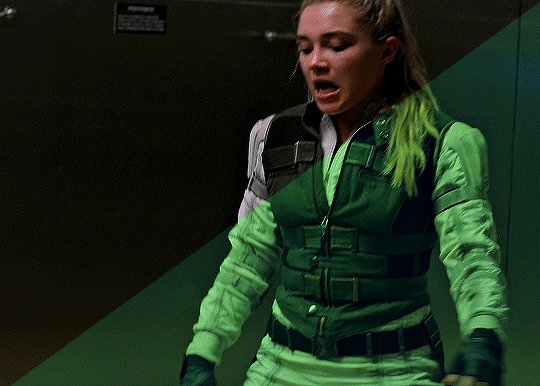
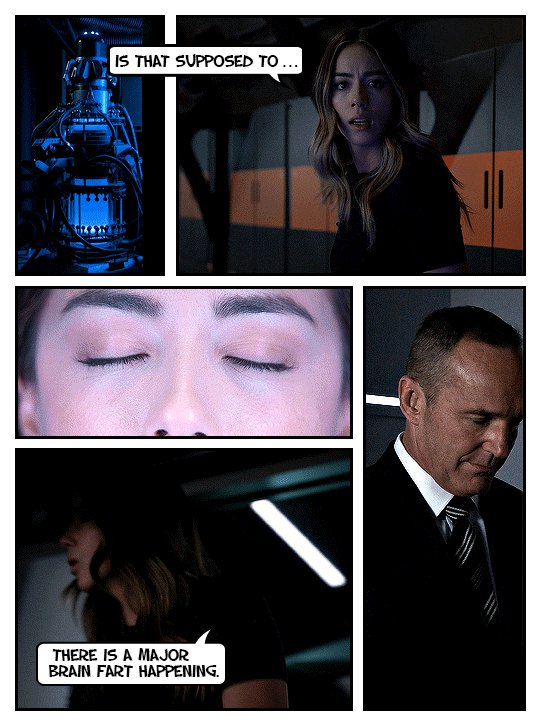
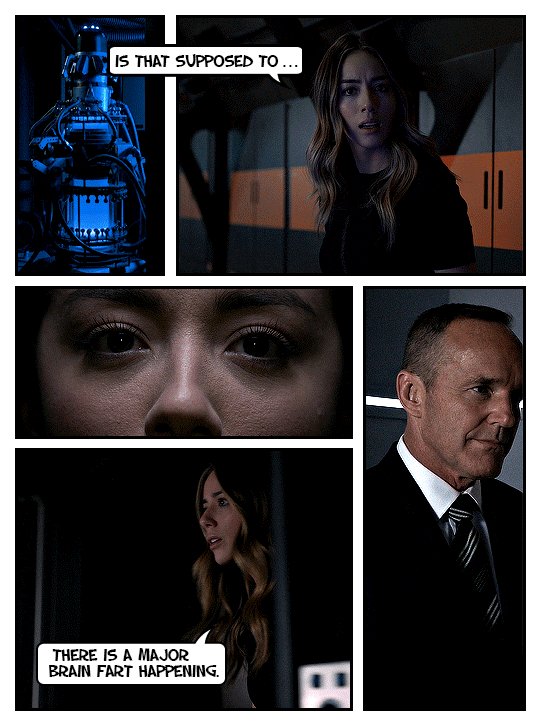
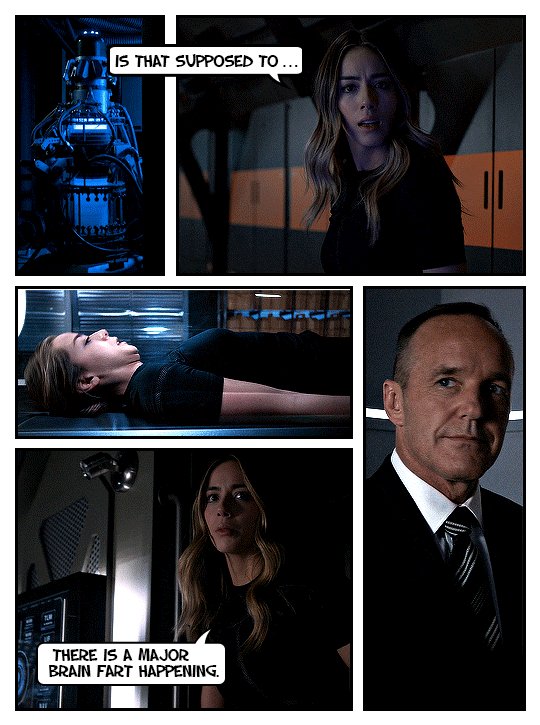
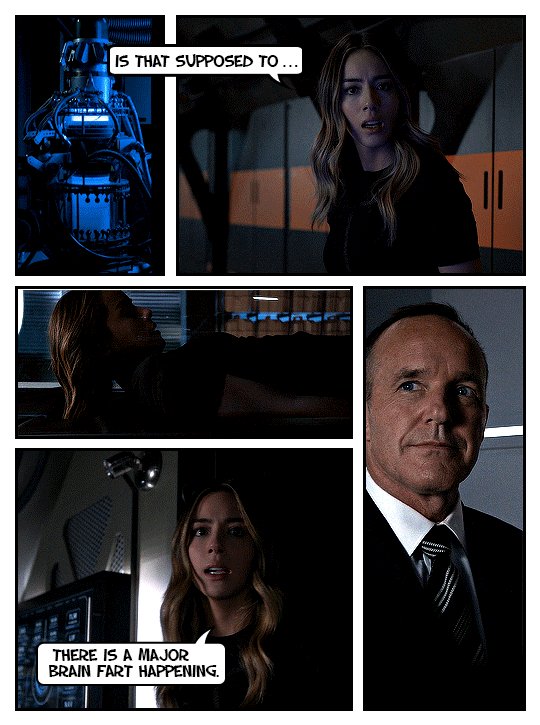
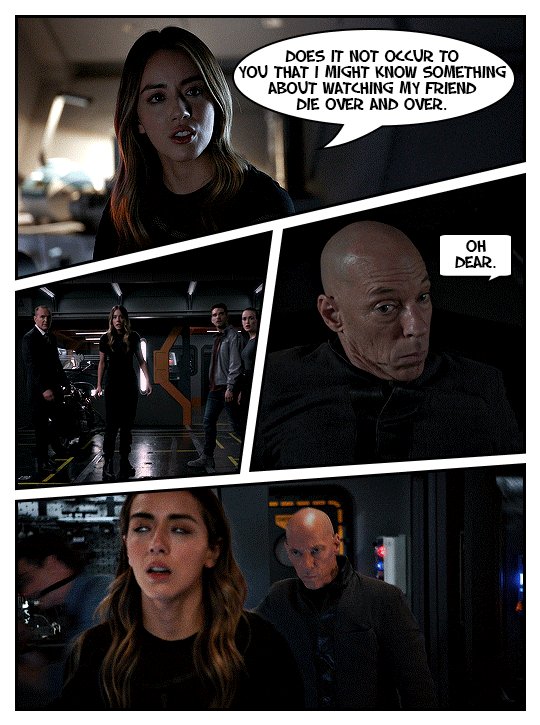
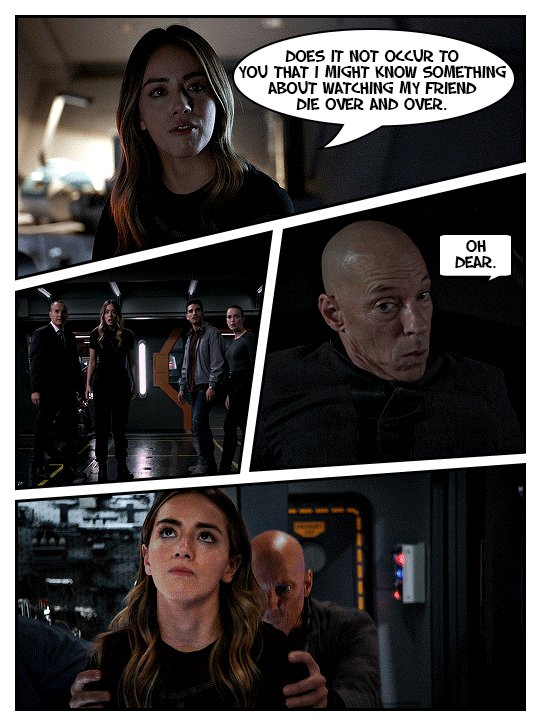
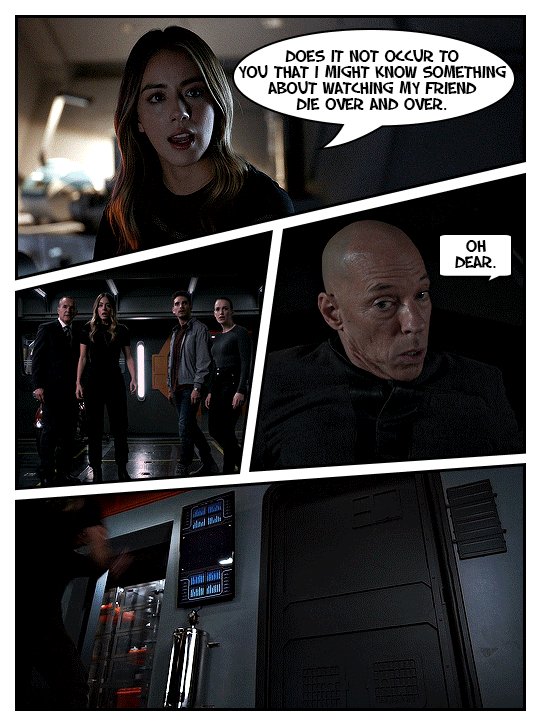
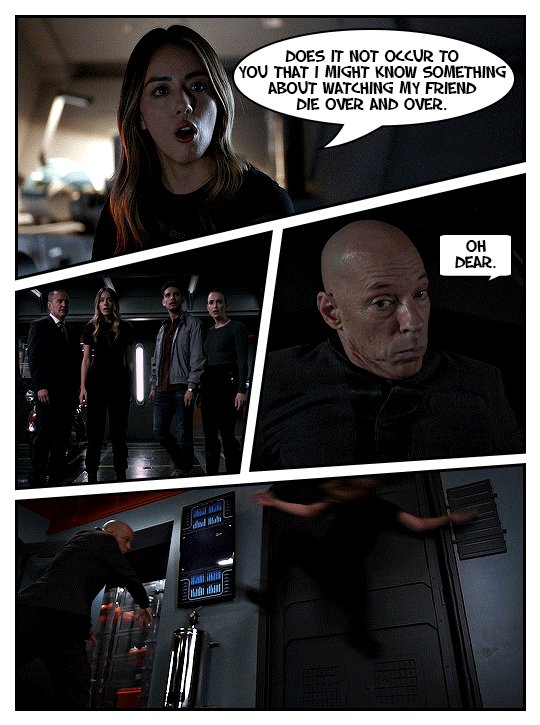
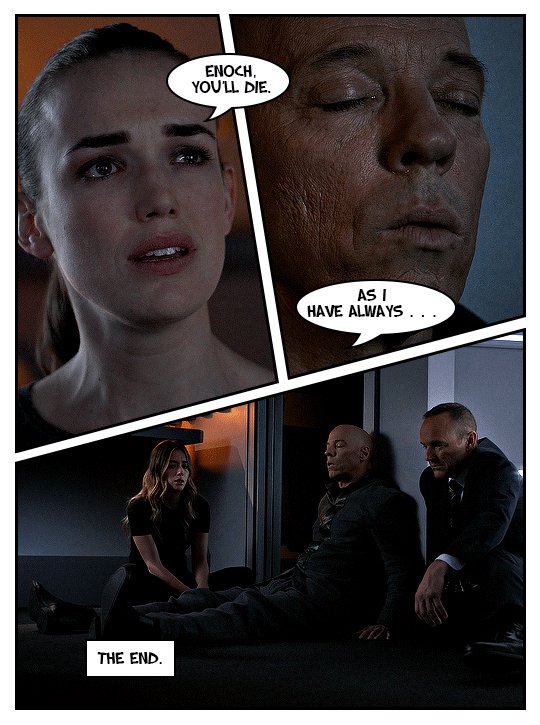
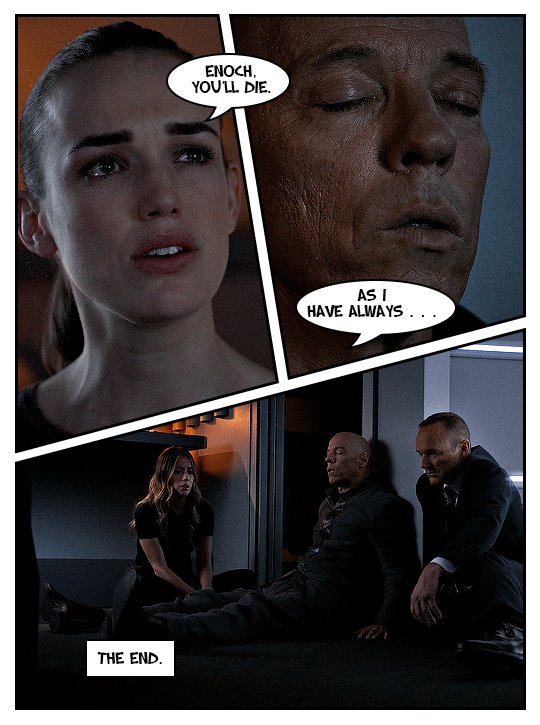
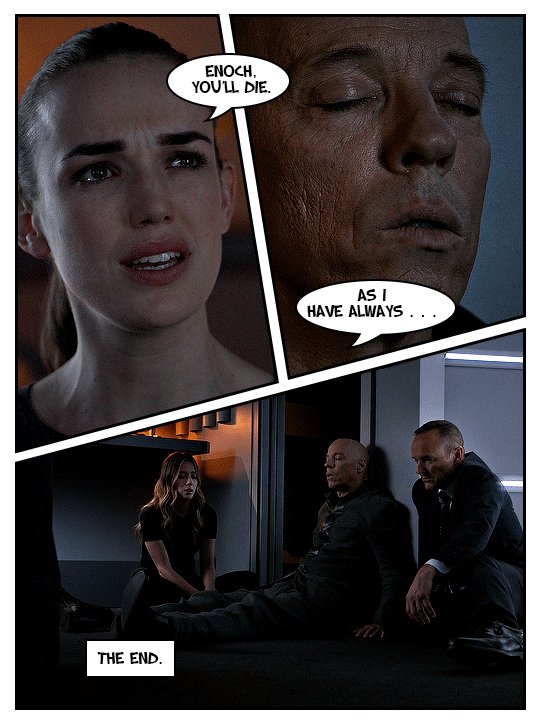
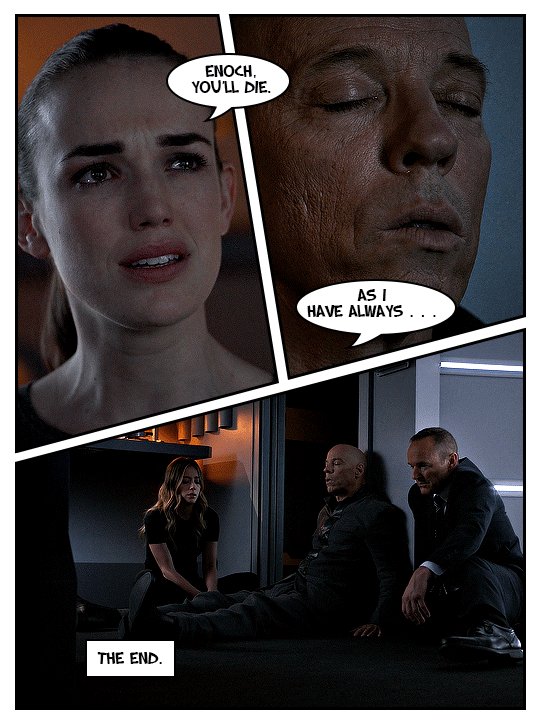
AOSEDIT’S 1K FOLLOWERS CELEBRATION
Favorite Agents of S.H.I.E.L.D. episode by member
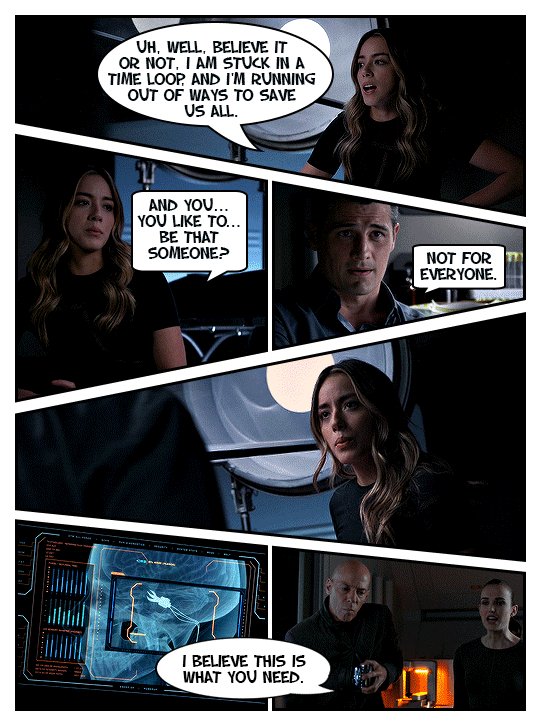
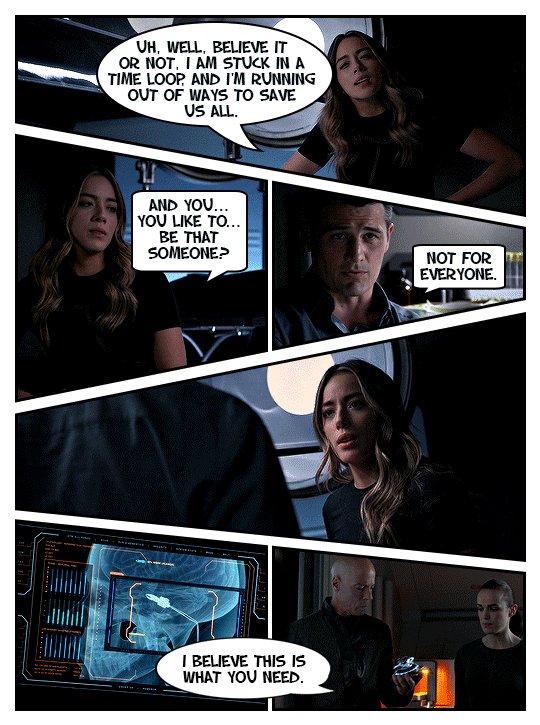
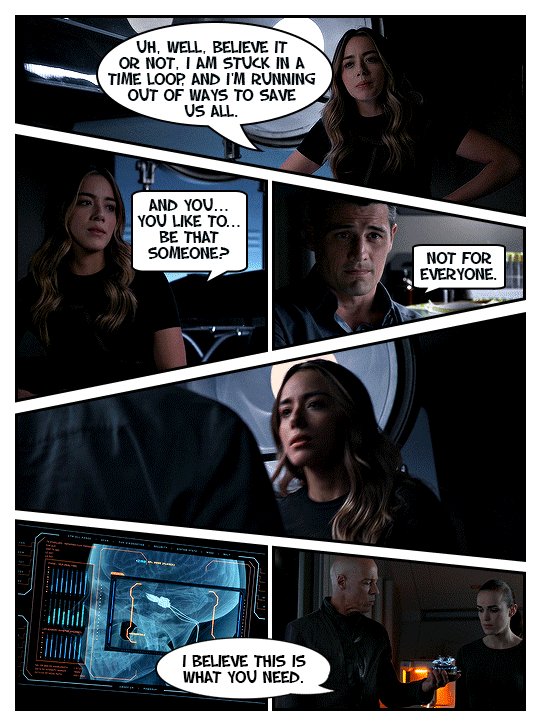
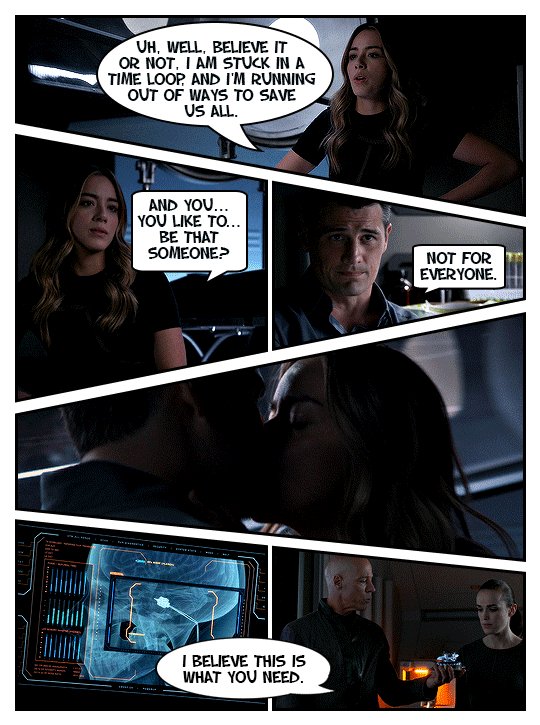
@katbishop: 7x09 - [As I Have Always Been] (insp. x)
#hella#*#1k celebration#s7#7x09#aosedit#userjulieh#usersharon#useryoumna#uservalentina#userpanda#tuserkers#userelliee#userars#jemmablossom#useranne#alblog#cinematv#mcutv#dailytvfilmgifs
538 notes
·
View notes
Photo

So, I’ve been wanting to do a few polls for a while so I thought I’d incorporate it into a 10K celebration as I’m about to hit 10K (WTFF???). Thank you so much for all your support, it really does mean so much ❤️❤️❤️
I know some people don’t follow me for ships but shipping is a massive of my blog so thought it would be fun to do a countdown of my favourite ships (not sure how many yet). These are not all my ships (I have TOO many and I’ve probably forgotten some tbh) but I tried to narrow it down to my favourites and fandoms I’m willing to gif. I might also do some more polls soon so if you’re not interested in ships don’t worry. Please vote HERE. (The poll is in alphabetical order of fandom). You an vote for as many as you like but there are lot a of ships on here so I won’t be offended if you don’t vote :)
Would love to just give a shout out also to some of my favourite blogs either for their beautiful creations, their amazing support, their wonderful friendship or just the fact their blog is amazing and we have so many interests in common. I tried to do it some sort of alphabetical order but they’re all over the place tbh.
a - d
@agl03, @archie-andrews, @arthurpendragonns, @anya-chalotra, @amy-santiagos, @cherylblossom, @chloesdecker, @chloexdecker, @chloedecks, @bettycreeper, @damn-salvatore, @captain-james, @anyatudor, @agentreeb, @bobbiamorse, @amystiago, @bartonclinton, @buffysummers, @benslie, @deckerschloe, @alivedean, @bichloedecker, @aleksander--morozova, @bunnykaye, @cheddarthefluffyboi, @betty-coopers, @msalyasimmonsfitz, @aimeegbbs, @clarke-griffin, @dxrklina, @bilyrusso, @benjaminbarnes, @buckysbarnes, @bayekofsiwas, @benbbarnes, @benoitblanc, @chrishemsworht, @amandaseyfried, @anakiin, @andthwip, @choledecker, @adeladekane, @agentoutofdiaz, @agentlukaofshield, @andysambrg, @deckertar, @aleksandr-morozova, @chloesdecker, @agentofship, @daisylincs, @clarkegriffinblake, @clarkgriffon, @bugheadchemistry, @buckeybarns, @allisonaergents, @bi-jaskier, @bellamysgriffin, @carolsdixxon, @alina-starksov, @daeneryssansa, @benwwyatt, @cramseys
e - g
@geraltdirivia, @forbescaroline, @fitzandjemma, @fitzsimmonsyyy, @fangrurin
h - k
@jemmasimmons, @jemmafitzsimmons, @jakeperalta, @inejz-ghafa, @kamalaskhans, @katbishop, @inejz-ghafa, @jamesbuckybarns, @jackarthurdavenport, @ivashkovadrian, @halbarryislife, @kazbrekkersz, @jakejperalta, @jonesbetts, @ismaelmyblogisamess, @jonahsimms, @jjmaybanks, @kyloren, @inejkazjesper, @i-know-you-can, @killiths, @isakvaltzrsen
l - o
@montygreen, @monae, @lucifersmorningstar, @macperalta, @lilapittss, @merlinsprat, @mrdirtyhands, @mazykeen, @maziekeensmiths, @nessa007, @niccolofares, @maygrant, @lighbringer, @maziken, @lucifer-morningstars, @marvelsaos, @morningstr, @magnusedom, @lucifersmorningstars, @lamberts, @lurker-no-more, @ohmyfuturelove, @neve-campbells, @meliorn, @lorelaigilmoure, @momentofmemory, @laurens-german, @macperalta, @laylaskeating, @nerdlove4thewin
p - s
@simmonsjemma, @sallysimpsons, @springmagpies, @sprousehart-x, @simon-eriksson, @sunshineandsciencebabies, @sunbeamsandmoonrays, @shurii, @samcaarter, @spookybuckynat, @spdermen, @superzinnia, @pegsccarter, @peraltastarkov, @rudy-pankow, @sabrinaglevissigs, @spookys, @sergeantbuckybarnes, @steveroger, @rizahawkais, @seeleybooth, @sharonscarter, @queenrojpag, @ravonarenslayer, @satvojihusana, @rudypankow, @saracamerons, @rorysgilmores, @sunalsolove, @sansastarkr, @pontiacsbandit, @pumpkin-s
t - z
@yoyo-rodriguez, @youngsamberg, @trueloveistreacherous, @variantslokis, @uservenom, @timothyolyphant, @ughmerlin, @ughfitz, @ughroykent, @winterfrosted, @wandasmaximoff, @yelenabeleva, @yelenafbelova, @thorodinsson, @sci-fi, @schoolofrock, @theheavycrown, @withered-rose-with-thorns, @womenkilling, @time-turner, @zoya-nazyalenskys, @tryalittlejoytomorrow, @tonystarks, @unthinkabletimelesshappyendings
other
@2minutes2midnight, @3cf
I know I’ve forgotten someone so I’m so sorry if I have. I love you all! ❤️❤️❤️
276 notes
·
View notes
Text
bucky-nat → fleetwoodsmac
temp url for spooky season ✨
still tracking #usermarcy, please reblog to signal boost but not necessary!! :) tagging some mutuals under the cut!
@okoyes @tomb-raider @userslime @batromanoff @dani-clayton @katbishop @mayaslopez @userbats @winifreds-sanderson @sheriff-hassans @shegos @ilaheys @erik-stevens @harleyquivnn @lauriestrowde @jakegyllenhals @rudy-pankow @buckysbarnes @rhodeytony @deepika-padukone @bollyswood @sharpay @spookybuckynat @poisons-ivy @skeletonbarnes
70 notes
·
View notes
Text
katbishop > hellaspooky
i like to pretend i’m funny. still tracking #userhella <3
#usertreena#userk8#uservale#userjulieh#uservalentina#usermarcy#tuserhannah#tuserssam#userpavi#tuserkers#usershark#tusersan#url change
40 notes
·
View notes
Text
milesimorales → okoyes
HI IM SO FJSLKMSDSDF I STILL CANT BELIEVE I GOT THIS URL MUTUALS SB MAYBE ??
@bucky-nat @caatws @shegos @sashafierce @marcspctor @userdilf @cindysmoon @cindyimoon @tina-snow @womenkilling @itsvs2 @katbishop @rorysgilmores @timsdrakes @benoitblanc @wearthesamejewels @bollyswood @shangs @rhodeytony
#s.txt#url change*#no one look at me i did keep milesimorales for 2+ days so this is okay <3#ANYWYAS I LOVE HER !!
55 notes
·
View notes
Text
maygrant > mazieken
surprise 🤡 i’m just v excited for s6
as always layout by @ghostin and still tracking #uservalentina
tagging some mutuals under the cut!
@aimeegbbs @mazykeen @rafael-silva @evanbucxley @hawkinshigh @shegos @yaz-khans @yelenafbelova @bucky-nat @userdilf @katbishop @suicidesquads @lucifersmorningstar @lucifersmorningstars @lucifer-morningstars @tina-snow @megfox @marissa-cooper
50 notes
·
View notes
Text
genyasafins → shegos
bored and needed a change so i’m rebranding 💚 same content as always and still tracking #tuserssam and thank you to @ghostin for the layout!
tagging some moots below the cut, signal boosts appreciated!!
@yaz-khans, @danieljradcliffe, @beca-mitchell, @danis-clayton, @tina-snow, @sashafierce, @nessa007, @katbishop, @suicidesquads, @lenasheadeys
50 notes
·
View notes
Text
demon-detective ➞ deaton
url change bc teen wolf’s coming back this is so surreal
still tracking #usershark
@bucky-nat @userslime @userpumpkin @okoyes @userbats @mayaslopez @shegos @batromanoff @cindyimoon @maygrant @yelenafbelova @kurtwagner @jurneesmolletts @katbishop @sith-maul
33 notes
·
View notes
Text
yelenafbelova -> sheriff-hassans
new temporary url for midnight mass!! signal boosts appreciated!
tagging some mutuals to signal boost:
@maygrant @userslime @deaton @poisons-ivy @katbishop @nessa007 @rubymatthews @sharpay @daninunez @shurii
18 notes
·
View notes