#login form in html and css
Text

Transparent Login Form with Blur Background
#login form#transparent login form#html css form#css form#html css#learn to code#code#frontenddevelopment#css#divinectorweb#html
7 notes
·
View notes
Photo

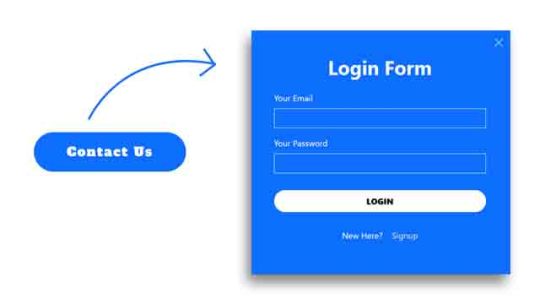
Bootstrap 5 Modal Login Form
#Bootstrap 5 Modal Login Form#login form design#bootstrap 5 snippets#bootstrap 5 modal#modal popup#modal box#html and css#html5 css3#learn to code#code#codingflicks
4 notes
·
View notes
Video
youtube
Glassmorphism Login Form using Html & CSS | Devhubspot
0 notes
Text
youtube
1 note
·
View note
Text
Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse, I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye, but still, it is pretty close.
#learnhtml #learncss #csstips #csstipoftheday #webdeveloper #ui #ux #uidesign #uxdesign #webdesign #html #css #html5 #css3 #csstricks #cssanimation #webdevelopment #frontend #100daysofcss #softwareengineer #javascript #reactjs #nextjs #vuejs #tailwindcss #animation #reels #code #100daysofcode
#Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse#I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye#but still#it is pretty close.
learnhtml learncss csstips csstipoftheday webdeveloper ui ux uidesign uxdesign webdesign html css html5
0 notes
Text
Revamp Old Webpages | #1


Monday 16th October 2023
As I mentioned before, I found my old projects over on replit and then transferred them to my GitHub! I transferred 12 projects and now I am going through each one and seeing how I can revamp them! I don't want to lose their original touch entirely but how can I make the code better a bit kind of thing~!
Up first is my project 'Alpha-Pink-Login-Form' which was the very first project out of them all! I didn't change too much from it but added some JavaScript to replaces the other 2 html files I had and just used one!
Link to project: live page | github repo ♡

🛠️ Issues
✘ I had extra HTML files for each popup I wanted e.g. sign-up, login and forgot password
✘ Not responsive on phones
✘ Unnecessary things in the head tag that could be imported in CSS
✘ Unnecessary things in the body tag as well
✘ The CSS is a mess and could condense down a lot
🏆 Fixes
✔ Only one html file used
✔ Used JavaScript to load the previous pages I had before
✔ Responsive on other devices and not going off screen
✔ Used off-black as normal black was not fitting with my colour scheme
✔ Added a box-shadow to separate from the background more + effect
✔ Deleted all the unwanted elements and code overall - HTML and CSS code
✔ Fixed the stuff in the head tag

⤷ ♡ my shop ○ my mini website ○ pinned ○ navigation ♡
#revamp old websites project#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech
35 notes
·
View notes
Text
Programming Languages of the Web

Front-end Website Programming Languages
The following programming languages are a must when it comes to website development.
HTML
HTML is the standard and base-level programming language used to create every web page. It's used for structuring content. HTML, on its own, would make a very boring-looking website in black and white.
CSS
CSS is a programming language that is used to style HTML web pages. It specifies how HTML should look on various screens.
JavaScript
JavaScript is a powerful front-end programming language used to add functionality to a web page once it's loaded on the screen. It's used for calculations, special effects and changing elements dynamically on the fly.

Back-end Website Programming Languages
There are numerous back-end programming languages that could be used in website development. The following two are the most common back-end languages that MarkIT Space uses to program websites and powerful website applications.
PHP
PHP is a powerful back-end programming language, which means the code is executed on its web server before the result is displayed on the screen for the user to see. It's often used to submit form data to a database or send emails. It's also used to save login credentials and create cookies for a local computer to remember specific details.
SQL
SQL is a programming language used for databases. Databases that often record detailed website information, such as websites that require users to log in and for storing their information. SQL is used for submitting data to a database, retrieving data and modifying it.
18 notes
·
View notes
Video
youtube
Responsive Animated Login Form using HTML and CSS | Codesolution
2 notes
·
View notes
Text
Hacer un skin SOLO con CSS Parte 3
Hola a todos, otro tutorial puro css. ¡YEEEEY! Hoy vamos con los módulos también llamados widgets.
Hay varias partes para editar en los mismos como yo dije que no haría nada con html y que este skin estaba realizado puramente con css, usaré algunos de los que tenemos por defecto, en este caso escogí el de conexión, últimos temas y calendario.
Para usarlos vayan a Panel de administración - Módulos - Gestión de los módulos del foro - Mostrar los módulos del foro: Sí
Además de ello le puse anchura de columna 1(izq) un total de 200píxeles, ustedes lo pueden modificar a gusto y placer.
Sin más preambulos, vamos a lo nuestro:
Parte 1: El contenedor
Volvemos a nuestro Css stylshett (el que esta justo al lado de los colores).
El contenedor de todos los modulos se llama #left
¿Qué podemos editar en el? Todo lo que quieran, color, bordes, fondos, tamaño, incluso lugar en el que desean tenerlo (para esto usen position: absolute, y margenes que le expliquen al contenedor dónde debe estar). Dejaré aquí una muestra de como me quedó a mí:
#content-container div#left {
width: 200px;
float: left;
margin-right: 3px;
overflow: hidden;
background: var(--fondo);
border: var(--borde);
}
Parte 2: Títulos de los Widgets
Estos se llaman h3 pero como en muchos sitios foroactivo pone h3 vamos a ser más especiales a la hora de nombrarlos y ponerle también el nombre de su padre: .module .h3
.module .h3 {
background: linear-gradient(45deg, var(--acento1), var(--acento2));
text-align: center;
color: white;
border-radius: 5px;
padding: 10px;
}
¿Apolo lo dejarás así de normal? No, porque ya me conocen si puedo complicarme la vida lo hago...
Así que vamos a meterle un hover lara lara.
.module .h3:hover {
background: linear-gradient(45deg, var(--acento2), var(--acento3));
text-shadow: 2px 1px black;
transition: 1.5s;
}
PARTE 3: WIDGETS ESPECIFICOS
A) Conectarse:
Bueno ya con la base realizada nos pondremos a editar específicamente los widgets que tengo puestos... esto lo pueden obviar y poner los suyos propios pero bueno.
Widget de conexión
dl.mod-login-avatar {
width: 170px;
background: linear-gradient(45deg, var(--acento1), var(--acento2));
padding: 5px;
border-radius: 5px;
}
¿Qué es esto? Aquí estamos estableciendo la zona dónde irá el avatar del usuario. En este caso generaremos como un fondo, es totalmente precindible su edición pero en lo personal me gusta darle vueltas a las cosas.
dl.mod-login-avatar img {width: 170px; border-radius: 5px;}
¿Y esto Apolo? Es la imagen de avatar de usuario en sí, aquí podremos poner un ancho, un largo, un borde, si lo queremos redondeado si no, etc.
.module form p label {
color: var(--acento1);
text-transform: uppercase;
text-align: center;
display: block;
margin-top: 13px;
}
input#username.inputbox.autowidth, input#password.inputbox.autowidth {
width: 91%!important;
background: linear-gradient(45deg, var(--acento2), var(--acento3));
padding: 5px;
border: var(--borde);
color: black;
}
Estos dos códigos modificaran la zona desde invitado, el de arriba los títulos Nombre de usuario y Contraseña, el segundo lo que hace es modificar los cuadraditos dónde rellenaremos los datos.
input.button1 {
display: block;
background: linear-gradient(var(--acento1), var(--acento2));
color: white;
border: var(--borde);
padding: 10px;
border-radius: 15px;
text-transform: uppercase;
}
input.buttom1:hover {
background: linear-gradient(var(--acento2), var(--acento3));
}
Este es el botón de conectarse. Lo que hicimos aquí fue darle fondo, color de letra, borde, espacio, curvarlo un poco y poner que este en mayúsculas la letra, en el de abajo le pusimos un hover.
.module .box-content .mod-login {
display: block;
text-align: center;
color: #fff;
margin-top: 8px;
margin-left: -1px;
text-transform: uppercase;
}
.module .box-content .mod-login dd {background: var(--oscuro); padding: 5px;}
El de arriba modifica el título: Mensajes y Mensajes privados. El segundo la parte de la información de los mismos.
.mod-login p.center a {color: var(--acento2);}
.mod-login p.center a:hover {color: var(--acento3);}
Esto modificará la parte que dice "Mi perfil"
Terminamos el modulo de conexión ahora vamos con el de calendario.
B) Calendario:
#calendar .center, #mini-calendar .center {color: white;}
#calendar table.table1 tbody th {background: var(--acento1);}
Hará que los títulos de los días tengan color.
#calendar td.row2.hover-td.center, #calendar td.row3.hover-td.center, #calendar td.hover-td.center {border: 1px solid var(--oscuro);}
Hará que cada fecha tenga un cuadrado.
#calendar a.gen {
background: linear-gradient(var(--acento2), var(--acento3));
}
Marcará que cada vez que vean un evento sea con colores.
C) Últimos temas
#comments_scroll_div{
font-family: Roboto;
text-transform: uppercase;
color: #fff;
background: #0000008f;
border: 5px solid var(--oscuro);
border-radius: 5px;
padding: 5px;
text-align: center;
}
Esta parte es la base (lo del fondo) de la zona de últimos temas, nosotros aquí editamos: la letra, el color, el borde, etc. ¡Sean creativos y hagan algo hermoso!
#comments_scroll_div a{
display: block;
background: var(--acento1);
color: white;
padding: 5px;
border-radius: 5px;
border: var(--borde);
}
Este es el link, una aclaración importante, los últimos temas tienen dos links uno al tema en sí y el otro al usuario que respondió, este código se aplica a ambas cosas a la vez.
Espero que este tutorial les sirviese! Nos vemos en el próximo.
16 notes
·
View notes
Text

Contact Form With Flip Animation Effect
#contact form design#card flip animation#flip animation#html css#learn to code#code#frontenddevelopment#css#css3#divinectorweb#html#javascript#login form design
4 notes
·
View notes
Photo

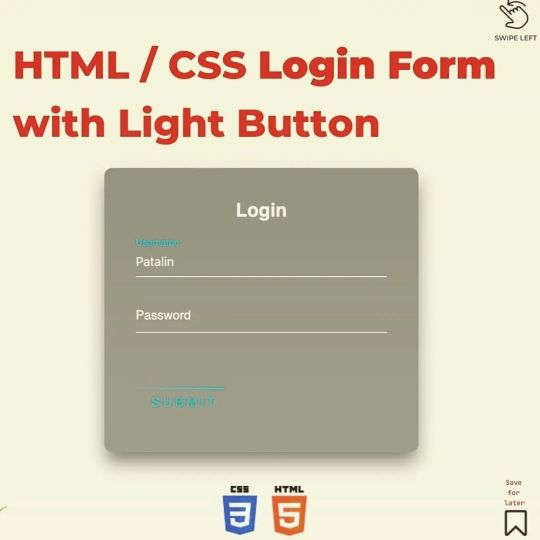
HTML / CSS Login Form with Light Button. . . Check out this cool Login Form with Light Button made using HTML and CSS. CSS is the language we use to style a Web page. HTML is the standard markup language for Web pages HTML elements are the building blocks of HTML pages HTML elements are represented by <> tags . 💻 If you want to see more daily coding projects using Python | HTML | CSS | JS please follow @openprogrammer 🙏 . ☝️For coding projects, link in bio. ☝️ . . #day87 #coding #webdeveloper #html #csstricks #cssanimation #animation #codingisfun #fullstack #codingbootcamp #codinglife #learncode #programmer #codingjokes #100daysofcode #frontend #frontenddev #html5website #pythoncoding #devlife #frontend #javascript #vscode #frontenddev #fullstackdeveloper #frontenddevelopment #webdevelopers #htmlcssjs #htmlcoding (at India) https://www.instagram.com/p/Cir86A5vhme/?igshid=NGJjMDIxMWI=
#day87#coding#webdeveloper#html#csstricks#cssanimation#animation#codingisfun#fullstack#codingbootcamp#codinglife#learncode#programmer#codingjokes#100daysofcode#frontend#frontenddev#html5website#pythoncoding#devlife#javascript#vscode#fullstackdeveloper#frontenddevelopment#webdevelopers#htmlcssjs#htmlcoding
2 notes
·
View notes
Text

Transparent Login form CSS
#html css login form#transparent login form#html#css#codingflicks#frontend#html css#frontenddevelopment#css3#learn to code
1 note
·
View note
Video
youtube
Animated Login Form using Html & CSS | #CodeCraftLK
1 note
·
View note
Text
Fun Examples of SVG Shape Usage in Web Design
New Post has been published on https://thedigitalinsider.com/fun-examples-of-svg-shape-usage-in-web-design/
Fun Examples of SVG Shape Usage in Web Design


Scalable Vector Graphics (SVG) make for versatile design elements. They can be intricate or simplistic. You can combine them with animation and special effects. And they’re inherently responsive.
It’s no wonder that web designers have taken to the format. SVG adds a new level of flexibility compared to pixel-based images. They are a perfect match for modern design. Plus, browser support is universal.
As such, we went on a search for examples of SVG shapes. The goal was to find a diverse collection of implementations. Curious about what’s possible? Take a look at these eight fun examples of SVG shapes in action.
The Web Designer Toolbox
Unlimited Downloads: HTML & Bootstrap Templates, WordPress Themes & Plugins, and much, much more!
Simple CSS Waves by Goodkatz
Divider graphics are a natural fit for the SVG format. These images stay razor-sharp on every screen. The animated waves in this snippet add a touch of elegance. Even better, mobile users can enjoy the feature without a performance hit.
See the Pen Simple CSS Waves | Mobile &Full width by Goodkatz
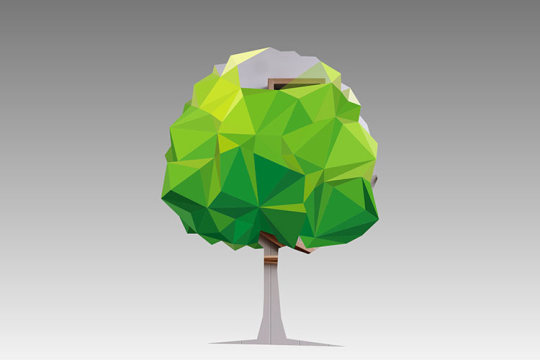
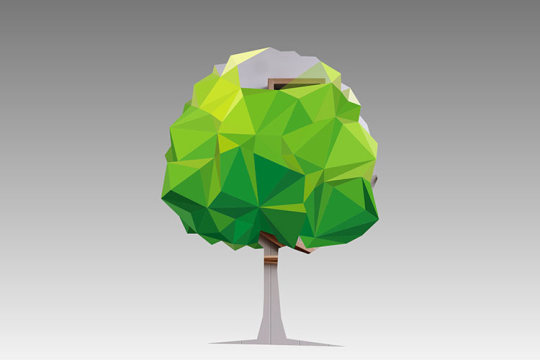
SVG Image Unveiled by Silvia Gioia Florio
Here’s an example of what SVG masking effects can do. Watch as polygons fall from this tree to reveal a masked image. CSS and JavaScript are used to power the animation. This effect used to require the likes of Photoshop and Flash. No need for those heavy tools anymore.
See the Pen SVG Image Unveiled by Silvia Gioia Florio
SVG Shape Page Transitions by Pixelbuilders
We can use SVG to create compelling page transitions. Click the “hamburger” menu or scroll to unleash a drip effect. It’s as if the screen is melting right before our eyes. And it’s sure to grab a user’s attention.
See the Pen SVG Shape Page transitions by Pixelbuilders
Liquid UI Elements by Aaron Iker
Mundane elements like radio buttons and checkboxes also benefit from SVG. This snippet features common form elements dressed up with slick animations. It adds a highly-polished look that is miles ahead of the default.
See the Pen Liquid UI Elements by Aaron Iker
SVG Flowers Login Screen by Meg Wayne
SVG doesn’t have to be the centerpiece of an element. It can also flourish in a decorative role. Here, a single shape is repeated and styled via CSS. Each variation creates depth and beauty.
See the Pen SVG Flowers Login Screen by Meg Wayne
SVG Adaptive Gradient by Andros Guiradó
This snippet uses SVG filter effects to create a noisy gradient. The animated waves stretch across the viewport. It might be a neat addition to a footer area.
See the Pen SVG adaptive gradient by Andros Guiradó
Blend-Mode Sticky Navigation by Jalin Burton
There are a few implementations of SVG in this snippet. But our primary focus is the curved background. It’s a key element in the presentation. The added text and video combine to create a jaw-dropping effect.
See the Pen Blend-Mode Sticky Nav &Hero by Jalin Burton
SVG Animated Drum Kit by Josh
Let’s finish this collection with a bang. Don’t have a drum kit handy? You can always play this virtual set. SVG is used to power the graphics. Meanwhile, some spot-on sounds bring them to life. Here we go, Ringo!
See the Pen SVG Animated Drum Kit (Play Me!) by Josh
Adding Shape to Your Design
SVG has become a staple of web design. The format comes with plenty of advantages. And we can use it to create effects that used to require hacks.
All told SVG is among the most powerful tools we have. It adds a world of possibilities for design, movement, and interactivity. What’s not to love?
Check out our CodePen collection for even more examples of SVG shapes. You might find the perfect use case for your next project.
Related Topics
Top
#amp#animation#animations#attention#background#Bootstrap#browser#buttons#CSS#CSS Snippets#Design#designers#effects#eyes#Features#filter#flash#flowers#form#Full#hamburger#HTML#images#interactivity#it#JavaScript#life#liquid#menu#Mobile
1 note
·
View note
Text
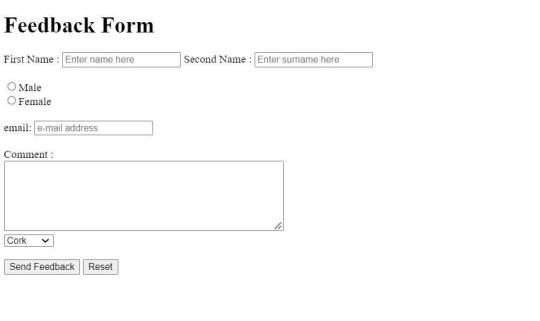
Create Feedback Form In HTML Code

Hello coders, welcome to the codewithrandom blog. In today’s blog, we are going to see how to create a simple feedback form using HTML code only that contains the first name, second name, checkbox, email address comment, and more HTML form input that is required for the feedback form.
A feedback form is a form where the user can enter their personal details, write about their point as feedback, and submit it. The feedback may be in any form, like events, trail classes, products, etc. So likewise, we are going to create this project using HTML code only.
100+ JavaScript Projects For Beginners With Source Code
Before we dive into the project’s step-by-step method, let’s understand some general concepts about feedback forms using HTML.
What is a feedback form?
A feedback form is a type of survey form that most websites or tele-customer support employ to get user feedback. This survey form is used to collect different feedback from different users, which helps them analyze the most common problems of multiple users and provide them with
What is a form element?
A form element is an HTML predefined code that helps in creating different types of forms to collect different types of data. The basic format of a form element is:<form>
/* form Elements*/
</form>
What are the different types of forms?
The different types of Forms are:
1. login Form
2. Signup Form
3. Newsletter form.
4. Feedback form.
5. Common Entrance Form.
So, Let’s Begin Our Feedback Form Project By Adding The Source Codes. For That, First, We Are Using The Html Code.
Html Feedback Form Code:-
Here, we have successfully added HTML code. In this code, first we create a title with an h1 tag and then create a form class with a method. Now, inside the form class, we started adding every item. Like first name, second name, gender, email, comment (feedback), and lastly, submit button.
Restaurant Website Using HTML and CSS
Each one is added with the input tags with separate names and placeholders, and the comment box, which is the feedback area, is done with a text area tag with a name and columns. Additionally, we have created a section for choosing countries by drop-down list, and that is done with an option tag that specifies the country name for selection. Lastly, we created two separate buttons, “Send Feedback” and “Reset,” with the help of input tags that consist of type and value.
So that’s all. We have created a feedback form using simple HTML. Now we can take a preview of our project in the mentioned output section.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Final Output Feedback Form in HTML Code:-

click and get more and complete source code
0 notes