#microinteraction
Text
In the Details: Mute or Muted?
Here's a little audio settings dialog in Microsoft Teams.

See the mute toggle switch at the bottom left? There's an icon that means "microphone off", and the switch is toggled to the side with that icon. Does that mean that my mic is currently muted? Maybe, but typically, a switch like this is off to the left and on to the right. So, is the icon just labeling this as the mute switch, rather than representing the current state, meaning that the mute is currently off, and my mic is on? This UI utterly fails to communicate the state it represents.
0 notes
Text
The Benefits of Using Micro-Interactions in Web Design
The Benefits of Using Micro-Interactions in Web Design
Small interactions, BIG impact! 🌟 Learn why Micro-Interactions are the secret sauce to a stellar user experience. 🖱️ Check out the blog now https://www.pgsuae.com/blogs/the-benefits-of-using-micro-interactions-in-web-design/

0 notes
Text
Also the reonagi portion of this little experiment is fun bc nagi LEAPS at the chance to fight things in video games and build my chars for me—it’s like the only thing he’ll take the initiative to do for me without being nagged and whining through it—meanwhile reo is useless,,,,,,, which makes him so pissy bc he just wants to provide that’s his job nagi doesn’t do this! He does! Give him the damn controller (he is worse than I am we will not ever give him the controller)
#I can’t even make the ‘it’s okay reo can fund me’ joke bc ngl#I am too stubborn to spend his money on microinteractions LMFAOOOO if a game wants me to spend more I’m like. is that a challenge? fuck no#he can buy the games THEMSELVES for me tho
8 notes
·
View notes
Text
"Revolutionize Your Website in 2024: UX/UI Design Tips for an Exceptional User Experience"

Introduction: In the fast-paced digital landscape of 2024, user experience (UX) and user interface (UI) design play a pivotal role in determining the success of a website. As users become more discerning and technology continues to evolve, it's essential for web designers to stay ahead of the curve. This article will explore the latest trends and provide actionable tips to enhance your website's UX/UI design for an unparalleled user experience. (Read More)
01.Mobile-First Design:

With the majority of internet users accessing websites through mobile devices, adopting a mobile-first design approach is crucial. Ensure that your website is responsive, with a design that seamlessly adapts to various screen sizes. Prioritize mobile usability and functionality to create a consistent and enjoyable experience for users on the go. (Read More)
02.Dark Mode for Eye Comfort:

In 2024, dark mode has become more than just a trend – it's a user preference. Incorporating a dark mode option not only adds a touch of modernity but also reduces eye strain, especially during prolonged periods of screen time. Provide users with the flexibility to choose between light and dark modes for a personalized browsing experience. (Read More)
03.Microinteractions for Engagement:

Microinteractions are subtle animations or design elements that respond to user actions, providing feedback and enhancing overall engagement. From button animations to loading indicators, incorporating microinteractions can make your website feel more dynamic and responsive, creating a delightful user experience. (Read More)
04.Voice User Interface (VUI):

With the rise of voice-activated devices, integrating Voice User Interface (VUI) elements into your website can enhance accessibility and convenience. Consider implementing voice commands for search, navigation, or other functionalities to cater to users who prefer hands-free interactions. (Read More)
05.Personalization and AI:

Leverage the power of artificial intelligence (AI) to personalize user experiences. Utilize data-driven insights to understand user behavior and preferences, offering personalized recommendations and content. Tailoring the user journey based on individual interests can significantly improve user satisfaction and engagement. (Read More)
06.Accessibility Matters:

Make your website inclusive by prioritizing accessibility features. Ensure that your design is compatible with screen readers, includes alt text for images, and follows accessibility standards such as WCAG (Web Content Accessibility Guidelines). An accessible website not only broadens your audience but also aligns with ethical design principles. (Read More)
07.Faster Loading Times:

In the age of instant gratification, users expect websites to load quickly. Optimize images, minimize HTTP requests, and utilize content delivery networks (CDNs) to reduce loading times. A fast-loading website not only improves user experience but also positively influences search engine rankings. (Read More)
08. Simplified Navigation:

Streamline your website's navigation to guide users seamlessly through the content. Implement clear and intuitive menus, use breadcrumbs, and strategically place calls-to-action to help users find what they're looking for without frustration. A well-organized navigation structure enhances usability and overall satisfaction. (Read More)
Conclusion:
In the dynamic landscape of web design in 2024, prioritizing user experience and user interface design is non-negotiable. By adopting mobile-first strategies, incorporating dark mode, embracing microinteractions, integrating voice user interfaces, personalizing experiences with AI, ensuring accessibility, optimizing loading times, and simplifying navigation, your website can stand out in delivering a top-notch user experience. Stay ahead of the curve, adapt to emerging trends, and continually iterate to provide your users with an exceptional online journey.
Visit Our Website: www.impulsion.in
#UXDesign#UIDesign#WebDesignTrends#MobileFirst#DarkMode#Microinteractions#VoiceUI#Personalization#Accessibility#FastLoading#SimplifiedNavigation#WebDevelopment#AIinDesign#DigitalExperience#UserCentricDesign#WebAccessibility#TechTrends#InclusiveDesign#ResponsiveDesign#DesignThinking
0 notes
Text
Interesting UI/UX trends to look out for in 2024

In this exploration, we delve into the exciting and innovative UI/UX trends that are set to shape the digital landscape in 2024, paving the way for enhanced user engagement, seamless interactions, and a more visually captivating and user-centric digital experience.
#VoiceUX#3DUI#Microinteractions#ARUX#AdobeIllustrator#bestGraphicdesignCompanyinCoimbatore#UI/UX#UI/UXtrendsin2024
0 notes
Text
Exploring the Latest Web Design Trends! Check out how we're embracing these design elements to create captivating online experiences.
#WebDesignTrends#BoldTypography#DarkModeDesign#MinimalisticLayouts#MicroInteractions#3DGraphics#UserExperience#DesignInnovation#Globials
0 notes
Text
Threads vs. Twitter: Exploring the Battle of Microblogging Giants
Microblogging has turned into an essential piece of our web-based public activities, permitting us to share considerations, news, and encounters in reduced down posts. In the realm of microblogging, two monsters have arisen: Threads and Twitter. The two platforms offer remarkable features and take care of various client inclinations. In this article, we will investigate the skirmish of the…

View On WordPress
#Digital Comparison#Digital Debate#Microblogging Battle#Microblogging War#Microinteraction Clash#Online Giants#Platform Analysis#Social Media Contest#Social Media Showdown#Threads Vs Twitter#Twitter VS Meta
0 notes
Text
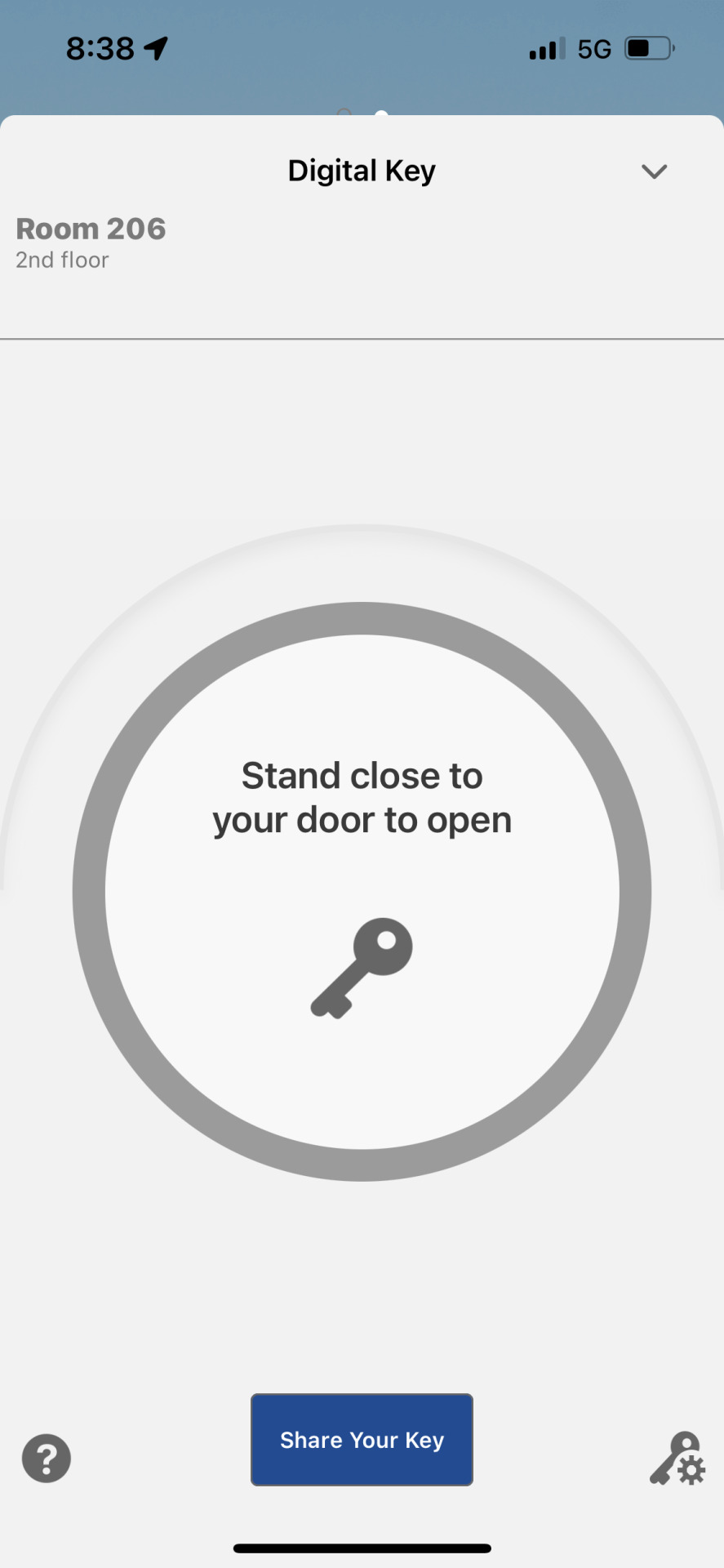
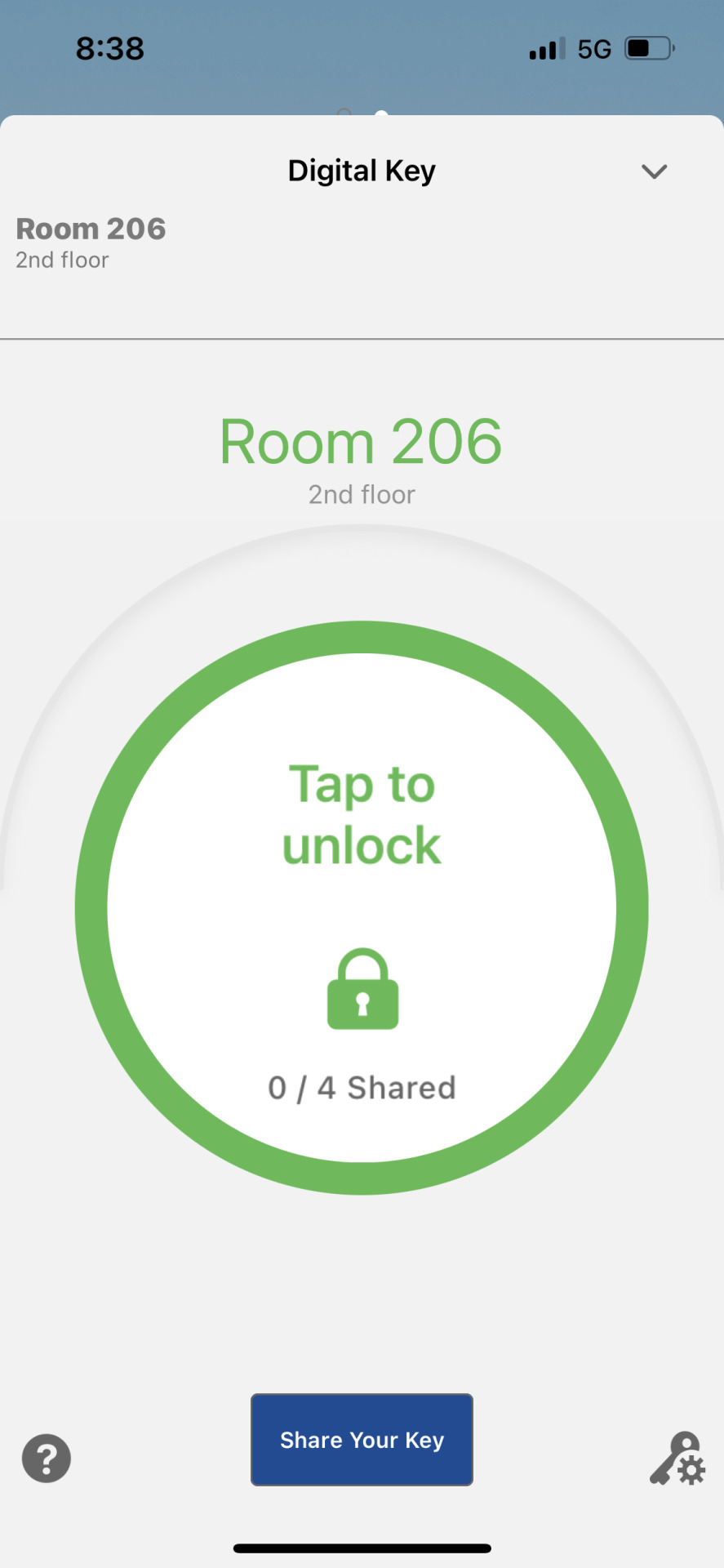
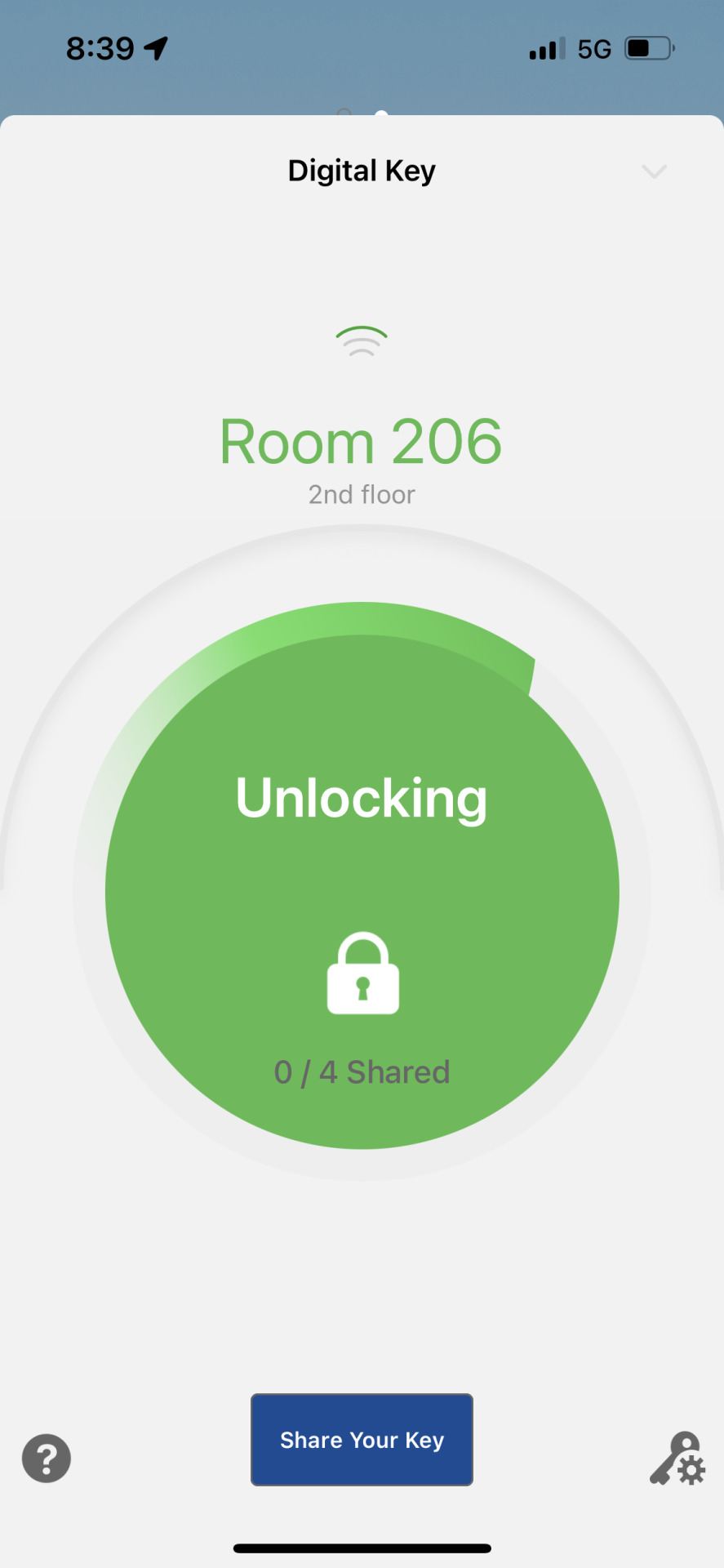
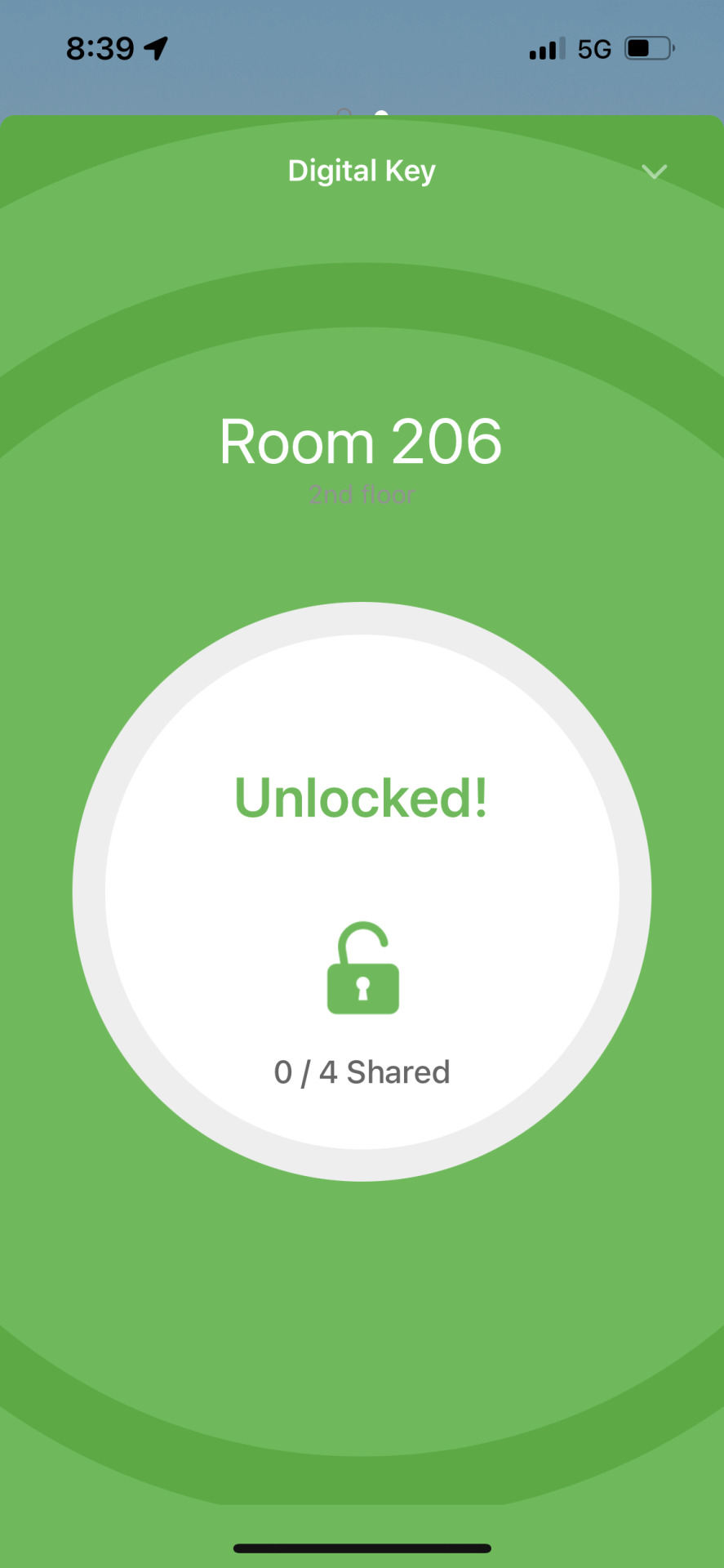
In the Details: Tap to Unlock
I was in Denver last week for a design sprint and staying in an Embassy Suites. I checked in ahead of time via the Hilton Honors app and went straight to my room. When I first pulled up my digital key, I was instructed to stand close to the door. When I got close, the screen updated to say, "Tap to unlock."


So, I tapped my phone on the sensor on the door. This caused my Apple Card in the Wallet app to open, at which point I was given an error. I switched back to the Hilton app and tried again. I got the same result.
Then it occurred to me that the instruction in the app was trying to tell me to tap the screen of the phone to unlock the door, not tap the phone to the door. This goes against the conditioning I've received in other hotels, where I could just tap my phone or watch to the door without even opening an app. It also flies in the face of the more common "tap to pay".
I went back into the app and tapped the screen.


This confusion could be avoided by a slightly more specific instruction, like "Tap here to unlock".
0 notes
Text
Top 5 UI/UX trends in website development for 2023
In the rapidly evolving digital landscape, user experience (UX) and user interface (UI) design play a crucial role in the success of a website. Staying up-to-date with the latest UI/UX trends is essential for businesses to deliver exceptional online experiences and engage their target audience. In this blog post, we will explore the top five UI/UX trends that will shape website development in 2023. Discover how RPlus can help you incorporate these trends into your website design and elevate your online presence.
Dark Mode:
Dark mode has gained immense popularity and is expected to continue as a dominant trend in 2023. It not only enhances the visual appeal of a website but also improves readability, reduces eye strain, and saves device battery life. Implementing dark mode can create a sleek and modern user interface that appeals to users across various industries.
Microinteractions:
Microinteractions are small, subtle animations or feedback that provide users with an engaging and intuitive experience. From button hover effects to loading animations, microinteractions add depth and interactivity to the user interface. They can enhance usability, guide users through the website, and create a delightful user experience.
Voice User Interface (VUI):
With the rise of voice assistants and smart devices, integrating voice user interfaces into websites is becoming increasingly important. VUI allows users to interact with a website using voice commands, making navigation and information retrieval more convenient. Incorporating voice search and voice-guided interactions can significantly enhance the user experience and cater to the growing demand for hands-free browsing.
Minimalism and White Space:
Minimalistic design and ample white space continue to be popular trends in website development. Clean layouts, simplified navigation, and generous white space create a visually pleasing interface that promotes focus and clarity. Minimalistic design not only provides a modern aesthetic but also improves usability and enables users to find information quickly.
Augmented Reality (AR) and Virtual Reality (VR):
AR and VR technologies are revolutionizing the way users interact with websites. These immersive experiences allow users to visualize products, explore virtual spaces, and engage with content in a more interactive and dynamic way. Implementing AR and VR elements can create memorable experiences, enhance product demonstrations, and increase user engagement.
As website development evolves, incorporating the latest UI/UX trends is crucial to stay ahead of the competition and deliver exceptional user experiences. Embracing trends such as dark mode, microinteractions, voice user interface, minimalism, and AR/VR can transform your website into a highly engaging and user-friendly platform. Partner with RPlus to bring these trends to life and create a captivating online presence that captivates your audience.
Ready to implement the top UI/UX trends into your website? Contact RPlus today and let our expert team help you elevate your online presence. Stay ahead of the curve and provide exceptional user experiences with our innovative website development solutions. Partner with RPlus and unlock the true potential of your digital presence.
#rplus#UIUXtrends#WebDevelopment#WebsiteDesign#UserExperience#UserInterface#DarkMode#Microinteractions#VoiceUI#AR#VR#DigitalPresence#OnlineExperience
0 notes
Text



Just look at adorobale starlach's microinteractions in the video 😍

And pretty shot of course 📸
#astarion x karlach#bg3#bg3 karlach#bg3 astarion#karlach#astarion#hellspawn#starlach#bg3 dark urge#youtube#bg3 memes#dnd#baldur's gate 3#bg3 video#dnd party#dungeons and dragons#bg3 gale#gale of waterdeep
188 notes
·
View notes
Note
When will I have sex again ?
Sexual desire is the craziest feeling and I can't believe people experience this on a daily basis. I've become more sympathetic towards instagram reply guys like every microinteraction can set off a succession of intense pleasure. Envious too, because this kind of fire illuminates your surroundings and colours everything orange, until you are so beautifully oriented. What I would give to see so clearly where I am and in which direction I am going. But, of course, a fire not properly regulated has the potential to destroy everything too. Into a period of prolonged darkness and regeneration. To keep a steady flame, you must direct the fire towards something other than its own expansion. I'm sorry, this has nothing to do with sex. Sex is beside the point, always.
95 notes
·
View notes
Text
A 2013 study by sociologists at the University of British Columbia found that such “microinteractions” have a measurable effect on our overall well-being. The researchers recruited customers outside of a Starbucks in a bustling urban area. One group was asked to engage the barista in friendly conversation, while the other was instructed to be efficient and avoid unnecessary small talk.
The results were definitive – people in the “friendly” group felt a higher sense of connection and happiness. It seems that whether friendliness is genuine or performed, the act of being friendly can be just as important as the process of receiving friendliness. Both make us feel more connected.
33 notes
·
View notes
Note
What are some common writing mistakes you see in fic that are easily remediable? (also, i love your writing a lot & it has inspired me to start writing as well, sending much love!)
Starting from the bottom because THANK YOU. Inspiring other people to start creating too is probably the best compliment a writer can get. ;o;
As for "mistakes," I don't know if I'm qualified to answer, lol, but I guess one thing I see a lot (and deal with when I'm writing too!) would be using more words than you need. I talk about this a lot, but I don't think I've ever gotten specific about what I mean, so here we go. This answer got pretty long!
The first way I see this is in the "turned and went" category. I was betaing for someone who wanted me to help with pacing specifically, and we figured out together that what made it feel slow and stilted was that every few sentences, they'd use "he turned and went..." or "she stood and walked..." or something like that. You just don't need both verbs. Your readers will know that if the character was sitting and now they're walking, at some point they also stood up.
I also see a lot of overuse of modifying words. "Really," "somewhat," "a bit," etc. The banes of my personal existence are "just" and "a little." I have the words "just" and "a little" in my editing list so that I do a search and delete most instances of them before I post a fic, lol. It's a writing tic that I can't get rid of. A lot of these modifiers are unnecessary 99% of the time, and they clog up sentences so they take longer to read for no good reason.
Next would be over-describing. Sometimes you get into a fic, and the first thing you get is an immediate description of what a character looks like. Because it's fanfic, it's probably a character we've met before, so it's not strictly necessary to include at all. But sure, maybe your POV character is cataloging some details when they first meet. That happens, and it can be an easy way to imply some attraction if this is a romance.
Still, they're probably not going to make a laundry list, like, "his hair was black and pulled back with one strand that hung in his face, and he had big brown eyes and a bold nose and great cheekbones, and he had a goatee, and now here's the full detailed list of everything he was wearing too." We also don't need to know every single object that's in a room, or what the journey from one place to another looks like, or the "hello, how are you?" parts of a conversation before they get to the meat of it, or where every person is standing if it's a whole group, etc. You only need enough details to ground your readers, and the details your POV character is most likely to notice.
For example, I remain obsessed with Hanzo's huge, expressive eyes in the "Dragons" short, and also I'm just partial to brown eyes, lol, so I often have Cassidy notice their color and maybe that Hanzo's really muscular or something. But I don't give you a rundown of every detail of his face all at once, and you probably only get a quick sense of what he's wearing.
Obviously, this is not a hard and fast rule. If your character is especially observant or obsessively detailed or something, having them do this can be a way of showing that. For some people, maybe they want the setting to feel like a character itself, so you'll get a lot more description to get people to really know the place. But in general, most of the time, you only need a quick handful of descriptors and you're good to go.
The other type of over-describing would be microinteractions. Fandom lives and breathes these things. This is probably the one I struggle with the most, too, lol. Fanfic writers give us every minor piece of body language in a conversation, and honestly, that can be fun to read and fun to write, but it can also get tedious fast. Do readers really need to know every time someone sighs? Probably not! In fact, a lot of them are skimming past those details altogether, lol.
I'm of the opinion generally that a desire to over-describe everything from characters' interactions to setting to clothing, and using a ton of words in the prose, is actually us as writers trying to control the readers' experience. Like we don't trust them to "get it" or have imaginations of their own, so we're micromanaging every detail. Not only does this not work (I have had readers who did not understand something I took pains to make extremely clear, and readers who picked up on subtle stuff I barely hinted at), but it's also a pain for you and the reader.
You have to know readers' experiences of your writing are going to be different than you intend. It doesn't make you a bad writer or communicator; it means readers aren't passive sponges, but actively bring their own interpretations, backgrounds, and baggage to what they read. You have to trust that most of the time most of your readers will get it and even enjoy filling in some details themselves, and you have to let go of that desire for control.
Anyway, my final piece of advice on this is that if you're worried about any of these issues, challenge yourself to trim as many words as possible from your fic. (You can paste it to a new document so you don't have to lose the old one!) Seriously, delete things until you're afraid the structural integrity is about to crumble. Then see how much of your fic still makes sense, and which parts might need some description put back in either for further clarity or simply for flavor. Learning to write to word maximums is, imo, as important as, if not more important than, learning to write lots of words.
#robo answers#anonymous#writing about writing#writing advice#long text post#'use fewer words' she says as she types the longest post of all
86 notes
·
View notes
Text
great GenCon microinteractions:
when we were standing at the Norse Foundry booth looking at their dice and dice boxes, I was gushing to my mom about both their tiny dice and their large dice. Mom asked me what the 'benefit' of either variation of dice were, and I said "Well, the tiny dice are cute, and the big dice are cool, so." The person next to my mom started shaking in restrained laughter
at the airport after our flight got delayed and we had to wait for an alternate, my mom got a text from an unknown number saying "We're trying to reach you about your flight! Call us a X number." She showed me the text, worried it was the airline itself, and I said "Oh, no, it's a spam message; the airline would never use an exclamation mark." The person sitting at the table next to us did a spit take
#the second person also watched us play Illimat and found a word for me when I couldn't remember what the word was#(it was 'telegraphing'; I had commented that the way we were telegraphing our moves was funny)#gencon
20 notes
·
View notes
Text
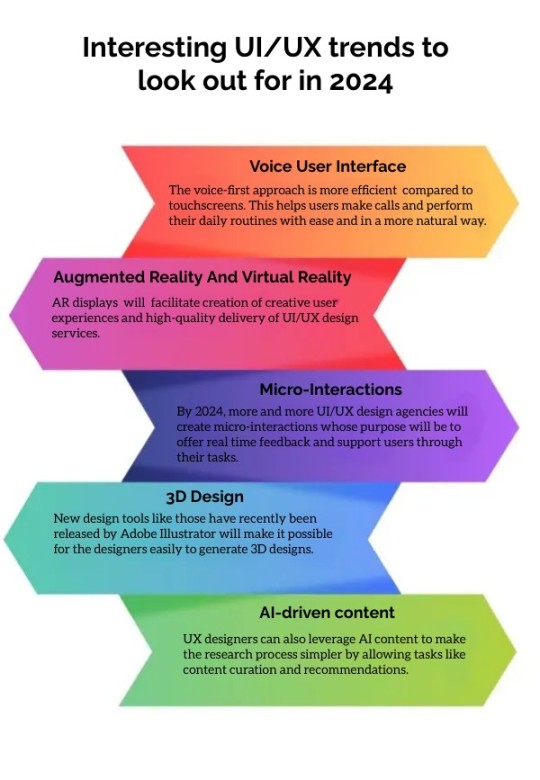
Interesting UI/UX trends to look out for in 2024

Voice User Interface (VUI)
In recent years, the voice-user interface (VUI) also known as speech recognition technology, has become very important. It enables an individual to communicate with a personal computer, cell phone, or any other device using the voice. This can be illustrated by some samples, like Siri owned by Apple Corp or Amazon’s Alexa.
One reason why VUI is a notable UIX trend is the use of voice as the main form of communication. The voice-first approach is more efficient and effective compared to conventional interactions such as touchscreens. This helps users make calls and perform their daily routines with ease and in a more natural way.
To develop such futuristic software, consult a best Mobile App Development Company in Coimbatore & Chennai.
Augmented Reality And Virtual Reality (AR/VR)
In 2024, AR/VR is ready to turn UI/UX design upside down. Through AR-enhanced shopping, VR-driven gaming interfaces or the metaverse, Augmented Reality is already being integrated into the internet. This involves the use of virtual reality or augmented reality in gaming, education and ecommerce.
AR displays virtual information in the physical world and VR creates a full-fledged virtual world. This will provide for immersive technologies that will facilitate creation of creative user experiences and high-quality delivery of UI/UX design services. The use of AR/VR in UI/UX design starts to grow in 2024.
For example:
• Shoppers can also access AR applications that offer them real-time directions to buy and use a product.
• Virtual showrooms for students and teachers could then be developed using VR applications.
To know more about UI&UX development get in touch with the best Web development Company and explore innovative creations.
Micro-Interactions
They are usually small but powerful visual movements that can be seen in the ‘like’ button on Instagram. They play a crucial role in mobile and UI/UX design services, enabling designers to gather user feedback and make informed design choices.
Micro-interaction, for example, can be illustrated by Google. This was the beginning of a trend where this site increased its buttons each time a user clicked on them. By 2024, more and more UI/UX design agencies will create micro-interactions whose purpose will be to offer real time feedback and support users through their tasks.
3D Design
Three-dimensional UI/UX design will be back in fashion in 2024, although this is not something novel. New design tools like those have recently been released by Adobe Illustrator will make it possible for the designers easily to generate 3D designs.
3D design with minimalist UX design gives you visually attractive and user-oriented interfaces. The combination of simplicity and depth enables interesting user interactions while still maintaining a simple and clean aesthetic.
AI-driven content
Through machine-learning algorithms, AI content adapts to each user's specific needs and preferences. Many UX designers may not rely on AI tools, but they are incorporating them in the creative process. They may include using AI-powered tools for overall efficiency in enhancing user experience.
UX designers can also leverage AI content to make the research process simpler by allowing tasks like content curation and recommendations. It helps to focus on personalized content that is relevant and therefore increases user engagement and retention in-line with the main UX design trend for 2024.
For immediate results, we recommend contacting the Best SEO Company in Coimbatore, if you require help with AI-based SEO for your website.
Conclusion
The next year will be a trip for users who will explore the new limits of interaction in harmony with aesthetics and utility. Therefore,Prepare to tour tomorrow where it is not only trends but immersive, dynamic and customised user interface and user experience waiting for you with only one click away!
#VoiceUX#3DUI#Microinteractions#ARUX#AdobeIllustrator#bestGraphicdesignCompanyinCoimbatore#UI/UX#UI/UXtrendsin2024
0 notes
