#minific reward
Text

SIDE EVENT 020
a reminder on side-events; they are non-mandatory occasional events that your muse can choose to participate in or not.
while missing an event might mean missing out on points, be aware that choosing to take part in it could have positive or negative consequences for your muse. there is also no telling which part of the event will have consequences either since they will be tailored to make it difficult to guess what could impact your muse. while the final consequences are decided at the same time as the event is created, we will only reveal them the sunday after the deadline if there are any. so choose wisely: are you willing to make a gamble with your muse?
( important note: EVERY IDOL in the company will take part in the event canon wise, whether or not a mun writes for it. )
every year, the period between FEBUARY 14 and MARCH 14 is called LOVE MONTH at LEGACY ENTERTAINMENT. during this period, legacy’s staff and roster are encouraged to demonstrate their appreciation to their coworkers.
APPRECIATION (TRAINEES)
this year, for the TRAINEES, the event is coming back to its roots. the SENIORS (NPC) in charge of organizing the event this season, have decided to provide their fellow trainees with THREE love letters that they need to fill up, the letters will later be given to their correspondant altogether anonymously. the recipients of the letters must be
A COACH that has helped you GROW in the last year
A SENIOR IDOL (npc idols are eligible) that has SHINED in your eye in the last year
A FELLOW TRAINEE that you wish to CHEER ON this year
REQUIREMENTS
submit the following form ONCE on the MANAGER BLOG before MARCH 16, 2024 11:59 EDT. rewards will be revealed the following week.
TITLE: MUSE NAME ∙ LOVE MONTH 2K24 (TRAINEE)
- COACH: name the coach's discipline (example: singing, dancing, acting, guitar...), and how they have help you grow
- SENIOR IDOL: name the senior idol, and how they have shined this year
- TRAINEE: name the trainee, and give them words of encouragement
note that to avoid negative feelings, none of the submits will be made public. ic wise, it will be considered that EVERYBODY has received at least a letter.
APPRECIATION (ACTORS & MODELS)
as most of you know, the beloved branch director HEO AECHA (and KIM HYUNCHEOL's wife), has recenlty given birth to the couple's second child. LEGACY AGENCY's staff has therefore decided to make this love month about her!
REQUIREMENTS
for +8 POINTS TO DISTRIBUTE ANYWHERE AND 2 NOTORIETY, write a 300+ words solo about how your muse decided to show their appreciation this year. pick one of the four options available:
WRITE a LETTER to HEO AECHA about what the muse likes about LGC AGENCY
PICK a CONGRATULATORY GIFT for HEO AECHA
GIVE an APPRECIATION GIFT to the MUSE'S MANAGER
WRITE ABOUT a SPECIAL MEMORY of your muse with their MANAGER
make sure to use the hashtag lgc:lovemonth2k24 for your solos. you have until MARCH 16, 2023 at 11:59PM EDT to complete the requirements and validate your points. please submit the following form ONCE on the points blog.
TITLE: MUSE NAME ∙ LOVE MONTH 2K24 (LGC AGENCY)
- APPRECIATION: +8 skill points distribution +2 notoriety [ LINK ]
LOVE MINIFES (IDOLS)
** please note that only idols who have ALREADY PERFORMED with their groups PRIOR to their respective MINI-CONCERTS are eligible for this requirements. otherwise, they must do the TRAINEE task **
with their various schedules taking them away from the company for weeks at time and their high demand, LEGACY'S NEW GENERATION OF IDOL will be holding mini-concerts at EVERLAND for their fans. the GIRLS (crystallis, fabula and nova) will perform on FEBRUARY 14 (valentine's day), while the BOYS (type zero, versus and agito) will perform on MARCH 14 (white day). for the mini-concerts, each group will perform 3 SONGS, which will be followed by a photo op during which, each idol will take pictures with 5 LUCKY FANS (solo). note that the environment will be heavily controled with security present during the photo op. no fans will be allowed to touch the idols for their safety.
finally, after the conclusion of the MINIFES idols will be have ONE HOUR to enjoy EVERLAND. barriers and security members will be prosent so they may enjoy their time without being interrupted by fans.
VALENTINE'S MINIFES (performance order, costumes and songs)
CRYSTALLIS (costume: crystallis' 2024 official uniform): 'LOVE', 'MY GOSH', 'SIESTA'
NOVA (costume: nova's 2024 official uniform): 'HYPE BOY', 'ATTENTION', 'DITTO'
FABULA (costume: fabula's 2024 official uniform): 'SHOOT!', 'HYPNOSIS', 'IMPURITIES'
WHITE DAY'S MINIFES (performance order, costumes and songs)
TYPE ZERO (costume: lgc boys' 2024 official uniform): 'MAKE A WISH', 'SPRAY', 'LIKE A MOVIE'
VERSUS (costume: lgc boys' 2024 official uniform): 'PADO', 'CREAM SODA', 'ROCK WITH YOU' [with agito]
AGITO (costume: lgc boys' 2024 official uniform): 'ROCK WITH YOU' [with versus], 'BLUE HOUR', 'SCENT OF YOU' [kor. version]
REQUIREMENTS
for +5 POINTS TO DISTRIBUTE ANYWHERE AND 5 NOTORIETY, write on one of the following options available:
a 300+ word solo about anything related to PERFORMING during the MINIFES
a 300+ word solo about the PHOTO SESSION with FANS
a thread with 4 replies (minimum 8 lines) about enjoying their time POST MINIFES with another IDOL
make sure to use the hashtag lgc:lovemonth2k24 for your threads and solos. you have until MARCH 16, 2023 at 11:59PM EDT to complete the requirements and validate your points. please submit the following form ONCE on the points blog.
TITLE: MUSE NAME ∙ LOVE MONTH 2K24 (IDOL)
LOVE MINIFES: +5 skill points distribution +5 notoriety [ LINK ]
18 notes
·
View notes
Note
CRYING SOBBING YES BAHH UR ALWAYS ALLOWED TO POST MY WRITINGS ON TWITTER IT MAKES ME GO 🥺🥺 WHEN U DO LIKE I GET SO HAPPY
uhh no minific for you today (im tryna write an ACTUAL fic lmao) but I'll give you this: :))
niji has a thing for thighs. hes a thigh (and chest and ass) man, if you will. like he sees a thigh gap or clothes that accentuate thighs on 0134 and he becomes that-credit card-slamming meme SO fast. the fact that sanji, mr "arguably the hottest legs in the whole show", is his brother does NOT help him aafhsgaqufq
this hc was brought to you by me imagining reiju and/or ichiji (they kept switching in my brain bc i didnt know who i liked in the role better 😗✌️😗✌️) rewarding niji for smthn by letting him fuck their thighs, but nothing else. neither they nor niji expected him to cum so soon once it happened, but nijis been highkey lowley addicted ever since :)) <3
-J.J
YOU'RE WRITING AN ACTUAL FIC????????? OMGGGGGGGGGGG I LOVE IT ALREADY, IT'S MY FAVE, I'M LEAVING KUDOS AND ADDING IT TO MY BOOKMARKS
But anyway-
Niji would be suffering
Reiju's thighs are sooooo smooth and they feel so nice against him, he wants to touch and to bite but reiju has him on a figurative leash (or maybe literal sometimes 👀) so he's forced to control himself. Also the tattoos??? He's going crazy
Ichiji is all lean muscle, similar to himself, but he's taller and stronger and has more control, and niji can't help but compare himself to him. He loves how inferior it makes him feel, he loves to be at mercy and loves how ichiji forces him to keep going until his thighs are covered in white. Then ichiji makes him lick it all clean and niji comes again just from having his tongue running along his perfect skin
Sanji's thighs are so strong and he wants to be crushes in between them. That's all. Niji wants nothing else in life
Yonji's thighs are huuuuge and niji gawks at them every time, which makes yonji snort. Niji blushes in embarrassment (and anger) from being caught but he still doesn't refuse when yonji asks if he wants to touch them. And touch, in niji's mind, is definitely more like grope, he wants to feel all those muscles and sink his teeth into them
9 notes
·
View notes
Note
hey there! hope everything is great with you; i just wanted to let you know that I recently finished your First & Last series and it was one of the most incredible reading journeys i’ve ever been on! Tharya and Miraak were brought to life through your writing in a manner i’ve rarely seen in any text, fanfiction or otherwise. Every story made me laugh and cry, both from joy and sadness, and i’m sure i’ll be rereading the series for years to come. I hope that you revisit our favorite dragonborns if the inspiration strikes you, but the series is still perfect as it is if you don’t. best of luck with your education/career, and thank you for giving this stressed student a wonderful adventure to read!!
WOW HELLO????!!!! OMG!!!
first of all, thank you SO SO SO much for your kindest words!!!! i love getting these asks and texts from after the fact of people reading the whole series - that's a HUGE commitment and i am endlessly grateful people got as invested in tharya & miraak as i did (and am!). i laughed and cried while writing and i'm so glad to hear that emotion came across. so thank YOU so so much for your support and for reading!!
i actually do really want to revisit them sometime soon, i've left a short minific (the arms of chaos) on hiatus for a quite bit but it's been creeping back into my thoughts lately. but i'm quite busy currently so i'm not sure when that will be, so keep an eye out 😎😎
of course if you have any IDEAS or things you'd like to see me write for them, i'm always open to it (and honestly it only feels right as a reward for reading that whole mess of a series lol) from one stressed student to another, thank you so much and stay in touch!!!🤩🤩🤩
#i haven't written for skyrim in a while#thanks for the ask!#i love you#skyrim#tes v skyrim#the last dragonborn#the first dragonborn#miraak/ldb#miraak
6 notes
·
View notes
Text
LEE YUSHIN ∙ LOVE MONTH 2K24 (IDOL)
LOVE MINIFES: +5 rap +5 notoriety [ LINK ]
LEE YUSHIN ∙ AGITO MISSION 004
- HWEEK PREPARATIONS: +6 lyric composition, +6 notoriety [ LINK ]
- V&A REACTS TO WAW: +6 music composition, +4 notoriety [ LINK ]
- YUSHIN’S BIRTHDAY LIVESTREAM: +5 dance, +3 notoriety [ LINK ]
- MUSIC IN THE TRIP REWARDS: +5 notoriety
✔︎ ACCEPTED
0 notes
Text
The Basics of Front-End Development Process in 2024

If you are just entering the rewarding world of web development. it stands at the forefront of creating engaging and user-friendly interfaces. There is a greater need than ever for bespoke Web Development Services as companies grow their online footprints. Techno Softwares will examine the methodology, tools, and best practices that characterize the dynamic field of front-end development in 2024 as they delve into its fundamentals in this blog article.
Understanding the Front-End Development Process
The design and implementation of a website or web application's user interface its visual elements, and interactions are all covered by front-end development. The approach is now more effective and collaborative than it was in 2024. Let's examine the significant phases:
1. Planning and Research
Each successful endeavor begins with a carefully considered plan. Front-end developers engage closely with designers, managers of projects, and customers to comprehend the project demands, target audience, and business objectives. A thorough investigation of current design trends, consumer preferences, and comparable assessments is the first step to establishing a user-centric strategy.
2. Design and Prototyping
The process of design starts with an in-depth comprehension of the project goals. Developers develop prototypes and wireframes that demonstrate the structure, and navigation, for example, and broad terms user experience using programs like Adobe XD, Figma, or Sketch. Feedback loops between designers and builders guarantee that both user expectations and technical viability are met.
3. Development and Implementation
Upon completion of the designs, front-end developers get to work. To make the concepts come to life, they integrate JavaScript, HTML, and CSS. In 2024, achievement, convenience, and reactivity across an assortment of platforms and screen sizes will be equally crucial as attractiveness. Programming may be simplified and changing, and user interfaces that can be created with the help of frameworks such as React, Vue.js, and AngularJS.
4. Testing and Optimization
Ensuring quality is crucial when it comes to front-end development. To find and fix any defects, compatibility problems, or usability difficulties, thorough testing is done. Automated testing solutions, like Selenium and Jest, speed up the process and guarantee consistent performance across many systems and browsers. User satisfaction and loading times are improved by performance optimisation techniques like caching, picture compression, and code minification.
Conclusion: Delivering Exceptional Web Development Services in 2024
In the current digital era, front-end development is essential to how businesses seem online. By following a systematic development process that involves planning, design, development, testing, and optimisation, Professional Web Development Services can provide exceptional results that captivate and involve people. In this dynamic sector, staying ahead of the curve means adopting cutting-edge technologies, adhering to industry best practices, and giving user experience top attention.
All things taken into account, collaboration, innovation, and an uncompromising dedication to delivering faultless internet experiences will continue to be the fundamental elements of front-end development in 2024. Web development services could continue pressing the boundaries in terms of developing visually appealing and straightforward user interfaces by keeping up-to-date with the latest developments and improvements.
Whether you're an experienced developer or an organization wanting to improve your online presence, comprehending all aspects of front-end development is essential for success in the digital world. Future developments in front-end development should present both interesting opportunities and difficult tasks, further influencing how we use the internet.
Keep innovating, keep pushing boundaries, and let your creativity soar in the ever-evolving world of front end development.
#web design#web development#front end development#website#professional web development services#web development services#javascript#wordpress development
0 notes
Text
7 Essential Tips for Easy Browser App Development 2024

Introduction
Embarking on the journey of app development can be both exciting and daunting, especially for beginners. However, with the right guidance and essential tips, diving into easy browser app development can become a seamless process. This comprehensive guide is tailored for beginners, offering invaluable insights, practical advice, and expert tips to navigate the realm of browser app development effortlessly.
Easy Browser App Development: Essential Tips for Beginners
Understanding Browser App Development
Embarking on your journey into browser app development requires a fundamental understanding of the ecosystem. Browser-based applications, also known as web apps, are software applications that run on web browsers, offering users access to various functionalities without the need for traditional installation processes. These apps leverage web technologies such as HTML, CSS, and JavaScript to deliver dynamic and interactive experiences.
Choosing the Right Development Tools
Selecting the appropriate development tools lays the foundation for a successful browser app project. Beginners should explore user-friendly platforms and frameworks such as React.js, Angular, or Vue.js, which streamline the development process and offer robust community support. Additionally, utilizing integrated development environments (IDEs) like Visual Studio Code or Atom can enhance productivity and facilitate seamless coding experiences.
Mastering HTML, CSS, and JavaScript
HTML, CSS, and JavaScript serve as the backbone of browser app development, making it essential for beginners to master these languages. HTML (Hypertext Markup Language) structures the content of web pages, while CSS (Cascading Style Sheets) enhances the visual presentation and layout. JavaScript, on the other hand, adds interactivity and functionality to web applications, enabling dynamic user experiences.
Embracing Responsive Design Principles
In today's digital landscape, ensuring cross-device compatibility is paramount for browser app success. Embracing responsive design principles allows developers to create apps that seamlessly adapt to various screen sizes and resolutions, providing users with a consistent experience across desktops, tablets, and smartphones. Prioritizing responsive design fosters accessibility and enhances user satisfaction.
Optimizing Performance and Loading Speed
Efficient performance and swift loading times are crucial factors that contribute to the success of browser apps. Beginners should prioritize optimization techniques such as code minification, image compression, and lazy loading to streamline app performance and reduce loading times. Additionally, leveraging browser caching and content delivery networks (CDNs) can further enhance speed and responsiveness.
FAQs
How do I get started with browser app development?
Getting started with browser app development begins with learning the basics of HTML, CSS, and JavaScript. There are numerous online resources, tutorials, and courses available for beginners to kickstart their learning journey.
What are the benefits of browser-based applications?
Browser-based applications offer several advantages, including platform independence, easy accessibility, and seamless updates. They eliminate the need for complex installation processes and are compatible with a wide range of devices and operating systems.
Conclusion
Embarking on the journey of easy browser app development as a beginner may seem daunting, but with the right guidance and essential tips, it can become a rewarding endeavor. By understanding the fundamentals, leveraging the right tools, prioritizing performance and security, and embracing continuous learning, beginners can navigate the complexities of browser app development with confidence. Remember, persistence, practice, and a passion for innovation are key to unlocking success in the dynamic world of app development.
0 notes
Text
Unleashing the Need for Speed: Optimizing Website Performance

Introduction:
In the fast-paced digital landscape, where every second counts, the performance of your website can be a make-or-break factor. Users expect swift load times and seamless interactions, and search engines favor websites that prioritize speed. Optimizing your website's performance is not just about satisfying these expectations but is also crucial for user engagement, conversion rates, and overall success. Let's explore the key factors for achieving speed and efficiency in website performance.
1. **Image Optimization:**
High-quality images can enhance the visual appeal of your website, but they can also be a major contributor to slow load times. Optimizing images involves compressing them without sacrificing quality. This reduces file sizes, enabling quicker loading without compromising the visual integrity of your site. Utilize tools and plugins that automatically compress images and ensure they are appropriately sized for different devices.
2. **Browser Caching:**
Browser caching allows certain elements of your website to be stored on a user's device after their initial visit. This means that when they return to your site, their browser can load the page more quickly by retrieving stored information rather than downloading it again. Implementing effective browser caching can significantly improve the overall speed and efficiency of your website.
3. **Minification of CSS, JavaScript, and HTML:**
Every line of code contributes to the load time of your website. Minification involves removing unnecessary characters, such as white spaces and comments, from your CSS, JavaScript, and HTML files. Smaller file sizes mean faster loading times, making your website more agile and responsive. Numerous online tools and plugins can automate the minification process, ensuring your code is streamlined for optimal performance.
4. **Content Delivery Network (CDN):**
A Content Delivery Network is a network of servers strategically located around the world. It stores cached versions of your website's static content, like images and CSS files, on these servers. When a user accesses your site, the CDN serves these static files from the server closest to them, reducing latency and accelerating load times. Integrating a CDN into your website architecture is a powerful strategy for global optimization.
5. **Responsive Web Design:**
With the increasing use of mobile devices, having a responsive web design & Development is not just about user experience; it also affects website performance. Google considers mobile-friendliness as a ranking factor, and responsive designs ensure that your website adapts seamlessly to different screen sizes. This not only enhances user experience but also contributes to faster load times on mobile devices.
In the competitive online landscape, prioritizing website performance is paramount. Users demand speed, and search engines reward it. By optimizing images, leveraging browser caching, minifying code, utilizing a CDN, and embracing responsive web design, you can unlock the full potential of your website. Speed not only enhances user satisfaction but also plays a pivotal role in search engine rankings, making the optimization of website performance a strategic imperative for success in the digital age.
0 notes
Text
Best Shopify Speed Optimization Services
In today's digital age, a slow-loading website can be a death sentence for your online presence. In a world where attention spans are shrinking and competition is fierce, every second counts. This is where Appco Software Speed Optimization Services step in, helping you rev up your website's performance and leave a lasting impression on your visitors.

The Need for Speed:
The Need for Speed in the Digital Era
In the fast-paced world of the internet, a sluggish website is the equivalent of a roadblock on the information highway. Internet users have come to expect speed and efficiency. When your website lags, you risk frustrating potential customers and driving them away to competitors.
Search Engines Love Speed
Speed isn't just a matter of user experience; it's a critical factor in search engine ranking. Google and other search engines consider website speed when determining your site's position in search results. A slow website can result in lower visibility and, subsequently, reduced organic traffic.
How Appco Software's Speed Optimization Services Can Help
At Appco Software, we understand the importance of speed and performance. Our Speed Optimization Services are designed to breathe new life into your website and ensure it runs like a well-oiled machine.
Here's how we can turbocharge your website's performance:
Page Load Time Reduction
We optimize your website to reduce page load times, ensuring your visitors have a smooth and speedy experience. This can have a profound impact on bounce rates and visitor retention.
Content Delivery Network (CDN) Integration
By integrating a CDN, we distribute your website's content across a network of servers worldwide. This not only improves load times but also enhances your website's resilience to traffic spikes.
Image and Media Optimization
Large image and media files can be major culprits behind slow load times. We optimize and compress these files to strike a balance between quality and speed.
Code Minification
We clean up your website's code by removing unnecessary elements and reducing file sizes. This makes your website more streamlined and quicker to load.
Browser Caching
Browser caching allows returning visitors to load your website more quickly by storing elements locally on their devices. We implement caching to expedite load times for frequent visitors.
Mobile Optimization
Mobile users are a significant portion of your audience. Our services ensure that your website is optimized for mobile devices, delivering fast and seamless experiences to smartphone and tablet users.
The Impact of Speed Optimization
The benefits of a faster website are far-reaching:
Improved User Experience: Visitors will appreciate your website's responsiveness, leading to higher satisfaction and increased engagement.
Enhanced SEO: Google rewards fast websites with better rankings, potentially driving more organic traffic.
Increased Conversions: Faster load times can lead to higher conversion rates, ultimately boosting your revenue.
Lower Bounce Rates: A quicker website keeps visitors around for longer, reducing bounce rates and increasing your chances of converting them into customers.
Conclusion
In the digital era, speed is of the essence. A slow website can hinder user experience, harm your search engine rankings, and adversely impact your business. With Appco Software's Speed Optimization Services, you can transform your website into a fast, efficient, and user-friendly platform.
Don't let a sluggish website hold you back. Contact Appco Software today and give your online presence the speed boost it deserves. Your visitors will thank you, and your business will thrive.
0 notes
Text
"On-Page SEO Mastery: A Comprehensive Guide to Website Optimization"
In the ever-evolving world of digital marketing, staying ahead of the curve is paramount. One crucial aspect that has stood the test of time is on-page SEO (Search Engine Optimization). By optimizing individual web pages for search engines, you can significantly improve your website's visibility and rank higher in search results. In this comprehensive guide, we'll delve into the world of on-page SEO, exploring key strategies and best practices to help you achieve better search engine rankings and enhance user experience.
The Foundation of On-Page SEO
Keyword Research:
Understand the importance of keyword research in on-page SEO.
Learn how to identify relevant keywords and long-tail phrases for your content.
Title Tags and Meta Descriptions:
Explore the significance of title tags and meta descriptions in attracting clicks.
Discover how to create compelling and keyword-rich title tags and meta descriptions.
Optimizing Content for SEO
Header Tags:
Learn how to structure your content using header tags (H1, H2, H3, etc.).
Understand the role of header tags in conveying content hierarchy to search engines.
Keyword Placement:
Master the art of incorporating keywords naturally within your content.
Avoid common pitfalls like keyword stuffing that can harm your SEO efforts.
Quality Content:
Dive into the importance of high-quality, informative, and engaging content.
Explore the benefits of longer, comprehensive blog posts and their impact on SEO.
Technical On-Page SEO
URL Structure:
Discover how to create user-friendly and SEO-friendly URL slugs.
Use hyphens effectively to separate words and improve readability.
Internal and External Links:
Understand the role of internal and external links in SEO.
Learn how to optimize your linking strategy for both user experience and search engines.
Mobile Optimization and Page Speed
Mobile-Friendly Design:
Embrace the mobile-first approach and design mobile-friendly web pages.
Optimize your website's design and layout for various devices.
Page Speed Optimization:
Explore the impact of page load speed on SEO and user experience.
Implement strategies to improve page speed, including image optimization and code minification.
Measuring Success with Analytics
Google Analytics:
Set up Google Analytics to track your website's performance.
Interpret key metrics to assess the effectiveness of your on-page SEO efforts.
Mastering on-page SEO is an ongoing journey that can yield significant rewards. By implementing the strategies and best practices outlined in this guide, you'll be well-equipped to enhance your website's visibility, attract organic traffic, and provide a superior user experience. Keep in mind that SEO is a dynamic field, so staying updated with industry trends and search engine algorithm changes is key to continued success.
Now, it's time to apply these insights and take your on-page SEO game to the next level. Your website's search engine rankings and your audience will thank you for it.
0 notes
Text
3 Ways To Solve Slow Loading Speeds for Your Website

Slow loading speeds can be incredibly frustrating for website visitors, so it's essential to ensure your website loads quickly. Fortunately, there are a few simple steps that you can take to help speed up your website and provide users with a better experience.
Let's look at three of the most effective ways to solve slow loading speeds for your website. Try to implement these solutions as soon as possible to ensure your website is running at its full potential.
Optimize Your Images
Images are often one of the main culprits for slow loading speeds on websites. To help ensure images load quickly, optimize them before uploading them to your site. This optimization means reducing the file size and using an image format such as JPEG or PNG that compresses well without compromising quality. Additionally, try to limit the number of large images on each page. Doing so will reduce page load times significantly.
Minify Your Code
Another way to improve page load times is by minifying your code. Minification involves removing all unnecessary characters from your HTML, CSS, and JavaScript files without changing their functionality. Doing so reduces the size of these files, improving loading speed. If you don't feel comfortable doing this yourself, plenty of online tools such as HTML Minifier and CSSNANO can do the job for you.
Use Content Delivery Networks
Content delivery networks (CDNs) are another great way to improve loading speeds for your website—especially if you have visitors from around the world regularly accessing your site. A CDN is essentially a network of servers located in various geographic locations around the globe which serve content to users based on their location. This means they will receive data from a server closer to them, resulting in faster overall loading speeds. There are many different CDNs; popular examples include Cloudflare and Amazon CloudFront.
Overall, improving page loading times doesn't have to be complicated or time-consuming. If you're willing to put in a bit of effort upfront, you'll be able to reap the rewards in no time! But slow loading speeds are just one of the common technical issues with your website that you can solve quickly and easily. Take the time to diagnose any other website issues and take the appropriate steps to get it running as smoothly as possible. Your visitors will thank you for it!
Read the full article
0 notes
Text
The 5 Most Important Features of a White Label NFT Marketplace
The White Label NFT Marketplace is a tested and proven ready-to-deploy platform for buying, selling and bidding on NFTs in the form of digital collectibles.
With the white label NFT marketplace, you can easily trade NFTs thanks to advanced blockchain technology. For building NFT marketplaces, the most popular blockchain networks include Ethereum, Binance Smart Chain, Solana, Polygon, Avalance, Cardano, etc.
The NFT marketplace allows users to trade many types of NFTs, including art, photography, music, movies, memes, metaverse, game components, and more. White label NFT marketplaces offer the same functionality. Many businesses use white label NFT marketplaces instead of building their own NFT marketplace platforms.
Compared with custom NFT platform development, the advantages and characteristics of white label NFT marketplace make it a better choice. Creating an NFT marketplace from scratch takes longer and requires more capital than launching a white label NFT marketplace. Launching a white-label NFT marketplace will help platform owners quickly run profitable NFT companies in the short term.
White Label NFT Marketplace: 5 Features
White label NFT coinage
The fastest and easiest way to create digital collectibles like NFTs is to use white label NFT minting. In other words, white label NFT minification is the process of duplicating existing digital assets. New NFTs are created by using blockchain-based NFTs to create smart contracts. People who want to create digital assets can use NFTly’s white label NFT minting platform, it’s simple.
2. White label NFT riveting
White label NFT staking is a brand new way to generate cryptocurrency income by staking NFTs. Locking assets on a DeFi system benefits NFT holders. They can all keep their NFT collections without selling them.
Proof of Stake (PoS) rewards participants for NFT staking like DeFi yield farming. Locking NFTs allows users to earn rewards based on the Annual Yield (APY) of their staked NFTs.
NFT staking can potentially benefit investors personally due to the reduced total supply. Still, on a larger scale, NFT staking opens up new applications for NFTs, far beyond the mere concept of collecting digital artwork.
3. Lazy minting
NFT and other marketplaces have adopted “lazy minting” to reduce the barriers to entry for NFT developers, allowing them to mint NFTs without incurring any upfront expenses.
In addition, NFT creators use the private key of their Ethereum account to create a cryptographic signature of specific data, rather than directly executing contract functions to create an NFT.
The signed data is used as a “credential” or “ticket” for the NFT. As such, credentials may include additional data not stored on the blockchain, but in real NFTs.
4. IPFS-NFT storage
NFTs, or non-fungible tokens, are a perfect fit for the storage and addressing capabilities of IPFS. The IPFS data storage of NFT is the focus, so that both NFT authors and NFT owners can have long-term experience.
IPFS NFT storage can store off-chain NFT data (such as metadata, photos and other assets) on NFT. You can reserve up to 31GB per upload. Therefore, the URI to refer to the partial data is “ipfs:/…” (using the content identifier or CID). To guarantee that the NFT keeps referencing the correct material, IPFS URLs and CIDs can be used in the NFT and metadata (eliminating rug pulls and making it verifiable which content the NFT is associated with).
Dedicated IPFS servers for Filecoin and NFT storage keep multiple copies of uploaded data. NFT storage networks are usually mainly used to save data. You can store NFT storage data on any other IPFS-compatible storage solution, from pinning the service to your own IPFS node, to other storage networks like Arweave or Storj, as IPFS is the standard used by many different storage services. NFT. Storage will become more and more distributed over time!
5. Multi-chain compatibility
Multichain, formerly known as Anyswap, is a platform that allows users to exchange tokens or liquidity in a decentralized manner. A router on Multichain will figure out the best way to connect the selected currency.
Using liquidity pools, Multichain will transfer cryptocurrencies through various chains for coins with native tokens. Multichain has no native currency. Therefore, it locks the token and mints a pegged token (if any) on the target chain.
is ending
As more and more entrepreneurs enter the crypto space, various business models are emerging in the digital world. Today, the NFT market with cutting-edge concepts is attracting the interest of most investors.
The NFT market has piqued the curiosity of many businessmen who had previously shunned the crypto space. With the launch of many NFT marketplaces in the digital world, many white label NFT marketplaces have been built to meet market demand.
Using NFticly, a global B2B SaaS, you can create your own white label NFT company or NFT marketplace without prior technical knowledge.
In our development center, you may see your needs come to life in front of you. Meet with our project managers, engineers and designers to review your platform.
NFT Marketplace Development
0 notes
Text
there once was a stuffed cat who lived happily with the girl who had gotten them for a present. they were a soft calico—colors faded with time, and joints aching with worn seams, but held just as close as when they were new.
one day, the girl's father had to move for his job. the move was sudden, and unexpected, so the family had to rush to pack. in all the chaos, the little stuffed cat was left on the porch, and left behind.
they sat there for what felt like years, as the seasons and weather passed them by. the porch was only so much protection, but they stayed. the stuffed cat didn't know where their family went; the stuffed cat wouldn't even know where to start.
but then they felt a call, from somewhere very far away. the stuffed cat knew that must be where their family went, and so they mustered up all their strength, and made their little cloth-and-stuffing limbs walk.
it was a long walk. people that the stuffed cat didn't recognize occasionally offered them a ride, if they saw them on the side of the road. the stuffed cat had no way to talk, and so they kept stubbornly walking, following the call.
after a long, long time, the stuffed cat arrived in chicago. the call did not tell them where their family's house was—the call stopped telling them much at all. but it told them they belonged here, and they listened.
their little cloth-and-stuffing limbs finally gave out. in their journey, their fur had become unrecognizable, a mottled, dirty brownish cream. there were tears in their fabric, and most of their stuffing had fallen out. the stuffed cat couldn't fix themself. they didn't know what to do, but wait again.
a tall figure appeared in front of them, her eyes kind and curious. “you've come so far to see them again,” she says. the stuffed cat dips their head forward in a nod. “but you're falling apart. you will not be here very long, unless... would you like to help them one last time?”
the stuffed cat nods again. the figure picks them up, hands careful with their damaged limbs, and smiles. “you are from chicago,” she tells them, “and you are loved. those will be enough.”
for a long moment, the stuffed cat cannot see anything past the blinding light of a fire.
and then:
“—replaced by socks maybe!”
the stuffed cat opens their eyes. they are no longer a stuffed cat—they look more like their family, with an outfit like their girl's dad used to wear, in different colors. the jacket, puffy and covered in patches, is new. the call is a quiet thrum in the back of their head.
you will play blaseball, it tells them, discordant yet soft. socks blinks, slow. you will see them again someday.
socks is not sure how to stand, or how to bat. the voices around them are loud, and they can make a voice of their own. it's overwhelming.
but they want to go home. so they'll play.
#kbitycus art#blaseball#socks maybe#this came from a dream. literally. i like socks a normal amojnt#minific reward
42 notes
·
View notes
Note
Oh oh i have something for Luke Alvez!! I always imagine him to use his physical strength to "overpower" his lee. Like for example you're sitting in his lap, just talking about your day and suddenly his arms around you squeeze you a little tighter and he nuzzles his face into the crook of your neck and gently squeezes your sides, coo-ing "Why are you giggling, baby?"
Ugh I'm such a softie for Luke :( 💗
!!!!This was so cute tysm!! Strong lers are an amazing concept omg
Plz take this lil minific!
_______________________________________________________
“Then next week-” Your breath hitches in your chest mid-sentence. Luke’s hands have shifted against your sides; you’re not sure if he was just moving to hug you closer or if he’s genuinely trying to throw you off, but either way it’s not entirely unwanted. “...Luke?”
He rests his chin against your shoulder - near the crook of your neck - and hums. “Yea?”
“Did you mean to do that?”
“Do what?”
“...Nevermind.”
“...Ok. What were you saying about next week?”
“Oh. Right. The workload should be a little lighter, so I can have Friday off, and if you don’t have a case then we can-” There it is again. Luke squeezes your sides, and you have to hold back a giggle. “-uh-”
“You alright?”
“Yea-” You bite your lip, trying to suppress a yelp as Luke’s thumbs prod at the spot where your sides meet your stomach.
“You sure?” He seems to notice your flinch when he hits a particularly sensitive spot. He immediately pokes at it a little more and is rewarded with a poorly hidden giggle. “Something funny?”
“Luke-” You start, your hands drifting to lightly push at his arms as they hold you a little closer. There’s a brief flurry of pokes up and down your torso, and it sends you into laughter again.
Luke’s chin comes to rest against the crook of your shoulder.
“What are you laughing at, hmm?” He asks, voice fond. You start trying to point out that he knows damn well exactly why you’re laughing - but you predictably don’t get very far before Luke has you in hysterics again.
35 notes
·
View notes
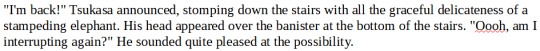
Photo










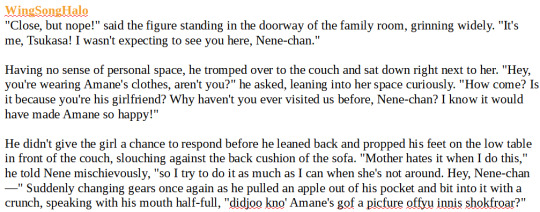
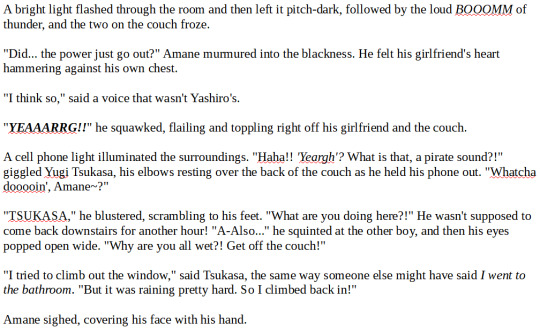
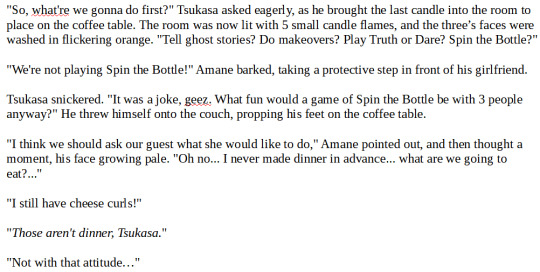
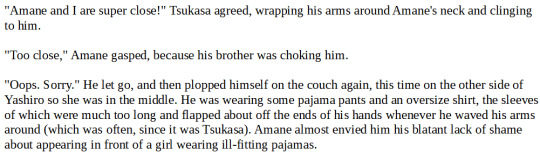
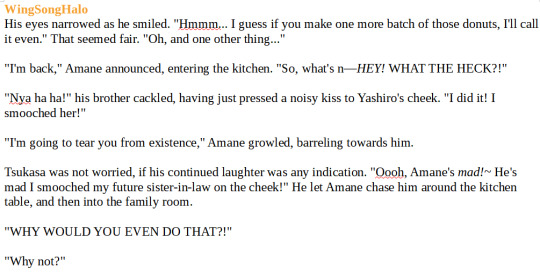
IT’S DAY 7 OF TSUKASA WEEK, FREE DAY!! I didn’t have a single bit of time to write today, sob. BUT! A while ago, I promised a compilation of some of Tsukasa’s best moments in the AmaNene Fake Dating RP I do with my friend (the RP where Ako originated), so here they are!! More beneath the cut!
CONTEXT:
1) Nene has just told Amane about a guy who rejected her very rudely.
2) and 3) Nene and Amane have been on a fake date and have accidentally gotten covered in food, so they go to the Yugi household to clean up. Amane has gone to wash up. Nene sees someone walk into the room, and asks if Amane is back already. It is not Amane.
4) Nene has asked Amane on another fake date, but since Tsukasa is also in the room, she feels obligated to ask Tsukasa if he wants to come, too. Tsukasa, sensing Nene’s desperation to be alone with Amane, says he has other plans.
5) Actually Amane sums it up pretty well. Just enjoy Tsukasa’s weird-ass texting.
6) Nene has come over to the Yugi household to study, but she and Amane get a little... distracted on the couch. Tsukasa is supposed to be upstairs in his and Amane’s room right now. It is storming outside.
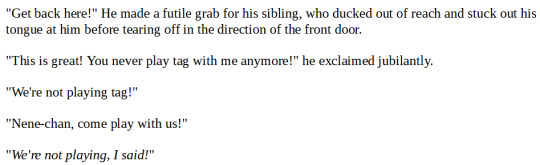
7) and 8) Tsukasa wants Nene to stay overnight since the power is off and it’s raining too hard for her to go home.
9) Tsukasa has gone upstairs to take a bath, since he was soaking wet from trying to climb out the window earlier.
10) Ah, brotherly love.
Nene thinks it might be nice to have a younger sibling.

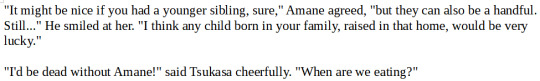
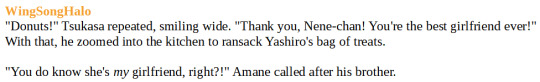
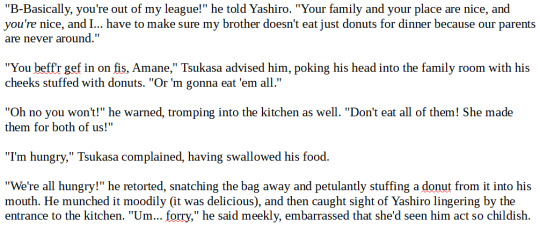
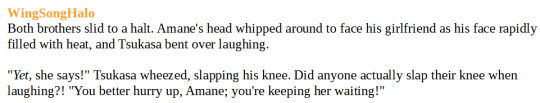
Nene brings donuts. Tsukasa also enjoys donuts.

Amane tries to explain why Nene’s parents probably won’t approve of him. Tsukasa lightens the mood, as always.

Amane, Nene, and Tsukasa eat instant ramen in front of the fireplace, since the power is out all night.

The three of them play the King’s Game, and Tsukasa has been instructed to share his most embarrassing secret.

At this point, Amane has been forced to say “meow” at the end of every sentence, Nene has to say “de gozaru” at the end of every sentence, and Amane has been instructed to sit in Nene’s lap. The game comes to an abrupt end when the three of them realize that Tsukasa never closed the window upstairs, and now half the twins’ room is soaked.

The three of them reach the conclusion that Amane and Nene will have to share a bed in a guest room, since Amane’s is practically underwater.

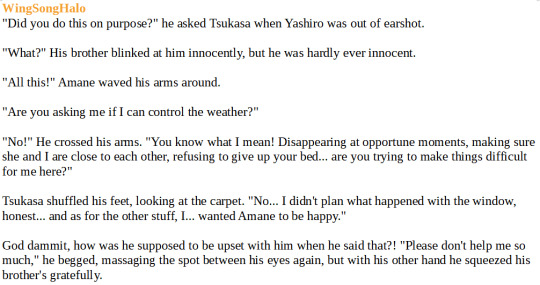
Nene disappears to go change, and Amane has some questions for his brother.


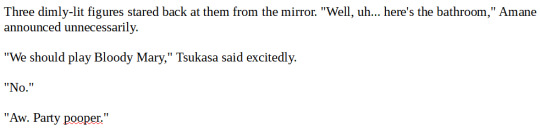
Amane and Tsukasa give Nene the grand tour. Or... at least a tour of the bathroom.

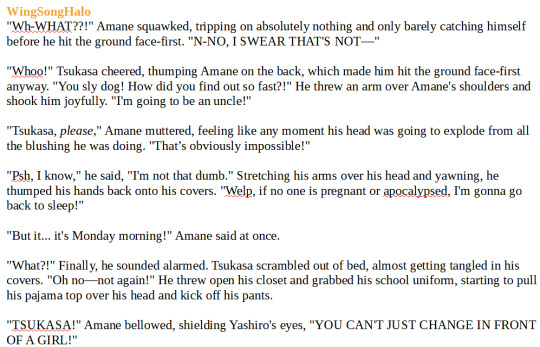
The next morning, Amane and Nene attempt to prank Tsukasa by waking him up and telling him that they are holograms and Tsukasa is the last person on earth. It does not work, so as a last-ditch effort, Nene instead attempts to prank Tsukasa by telling him that Amane has gotten her pregnant.


Nene remarks that she has given Amane quite a few heart attacks today already, and Tsukasa assures her there will be more of that to come. Then, Tsukasa reminds Nene that he has kept a secret this whole time--the first time Nene was here, before she and Amane were REALLY dating, Tsukasa caught Nene sniffing Amane’s shirt. Nene swore him to secrecy.

Nene asks him how he wants her to reward him. Tsukasa remembers a certain bet he made with one Futayoshi Ako...


Nene points out that she can’t be Tsukasa’s sister-in-law, since Amane hasn’t proposed to her yet.

And finally, Nene promises to visit the Yugi house again soon, since they need help maintaining it because their parents are never home. Nene says that it’ll be fun.

PHEW if you made it THIS FAR??? You’re a trooper and I adore you. Thank you SO MUCH for reading all this. I’d love to adapt this entire RP into a fic someday because I love it so much!!
I still want to write more TsuAko, so I hope you’ll watch out for that, and I’ll make a masterpost of TsuAko minifics as well! Thank you again aaaaaa I love you!!!!
#tsukasaweek#tsukasa week#amanene#hananene#yugi tsukasa#jibaku shounen hanako kun#toilet bound hanako kun#stuff i write#tsuako#SORT OF
55 notes
·
View notes
Text
Fic Masterlist
Updated 10/11/2021
AO3 Account
Fic Taglist
* Unfinished Work
+ Explicit
& Gen
Pedro Pascal Characters
Jack “Whiskey” Daniels (K:TGC) (Whiskey / F!Reader)
Hotel Hobbies+*: Series Masterlist | AO3
No Candles Necessary +: Tumblr
Frankie Morales
Risk and Reward +: Tumblr
Wet Work (Or: How to Lose Your Rental Deposit In Two Easy Steps) +: Tumblr
Minifics & HCs: Needy!Frankie+, Backing You Against A Wall+
The Thief (Casillero del Diablo)
More Himself On His Knees (Or: With Love To Prosymnus)+: Tumblr | AO3
Multi/HCs
Protecting You (Angsty)
Hands
Cuddle Ranking
Stardew Valley (Harvey / F!Reader)
Case History +*: Full
Practical Demonstration+ / The Follow-Up+ / The House Call+ / Side-Effects+ / Visual Stimulus+ / Trial Run+ / Referral+
HCs and Minifics: TBA
Older Fics:
Critical Role
Detangler (Caduceus & Jester): AO3
Dragon Age (Cullen Rutherford / Aadhlei Lavellan [OC])
A Devouring Sky *&: Part 1 / Part 2 | AO3
Restless +: Tumblr | AO3
Interruptions: Tumblr | AO3
First Repairs: Part 1 / Part 2 / Part 3 / Part 4 | AO3
Structural Damage: Part 1 / Part 2 / Part 3 / Part 4 | AO3
Drabbles: TBA
Doctor Who (Twelfth Doctor / Clara Oswald)
Gravity: Tumblr | AO3
Jigsaw: Part 1 / Part 2 / Part 3+ / Part 4 / Part 5 / Part 6 / Epilogue | AO3
Like Blood Running Warm *: Part 1 / Part 2 | AO3
When the Light Goes Out: Tumblr | AO3
Scars *: Tumblr
Just Say Yes +: Part 1 / Part 2 / Part 3 | AO3
Sittin�� in a Tree: Tumblr | AO3
You’re Not Here: Tumblr | AO3
Blinding: Tumblr | AO3
OUAT
TBA
307 notes
·
View notes
Text
snippet! September 17th
Tony barrels on, clearly not wanting to dwell on that last point. “I mean - independent verification we needed anyway, but if we could get independent verification from the Wakandans! If their tech can do half of what I’ve heard it can, they can fingerprint this guy like, yesterday.”
The theme of this section is ‘T’challa is better than everyone and everyone knows this’
And with today’s work, the first draft of Barnes’ chapter is done except for some minor stuff I need to reference cacw for. I definitely hoped to be further along in this fic by this point in the month but I am happy to have this chapter down.
For those of you who are keeping track in the peanut gallery:
tony's chapter: ~1.5 k
rhodey's chapter: ~8.5 k
barnes' chapter: ~4.5k
steve's chapter: currently ~6.5k, who the fuck knows eventually
epilogue: ??????
consistent chapter lengths who
#the current longest fic on my ao3 is ~7.5 k for comparison#i've written longer but it's either a) unfinished or b) buried in ffnet#anyway i'm really inspired to work on some drift and ratchet roadtrip stuff so I might treat myself to writing up a minific of that tomorrow#as a reward for finishing a chapter#but i'll still be sure to do a snippet of this#to make sure i'm still making progress#squire's snippets#does it hurt?
1 note
·
View note