#onboarding ui
Link

1 note
·
View note
Video
youtube
Flutter: Chat App onboarding with light to dark theme
1 note
·
View note
Text
Sharing the the dark theme's mobile UI and what I consider to be one of the cooler features of my Goncharov game jam entry (now called Creating Goncharov).
Early on the game asks you to sign into your work computer. If you input a certain name, well... the game adjusts accordingly.
IDs/transcriptions in alt text and below pictures.










[image 1: A screenshot from Creating Goncharov of a passage designed to look like a computer sign-in screen. The name that's been entered is "Martin Scorsese". /end ID]
[image 2: A screenshot from Creating Goncharov of a passage designed to look like an email. The email is titled "New Assignment" and is being sent from "Boss" to "Martin Scorsese". The body of the email reads: "Good morning, Mr. Scorsese. I have a very exciting opportunity for you. Later today I'll be pitching a new film—specifically a Goncharov remake—to a group of investors and, of course, I've chosen you to put that pitch together. My meeting is at 11:00 so hopefully you've arrived at work early. If, for whatever reason, you don't think you're the right fit for this project, let me know asap. I can easily find someone else for the job, but we don't have any time to waste. We are all very excited to present you with this opportunity and look forward to seeing what you'll do with this project! Let me know your response as soon as you finish" /end ID]
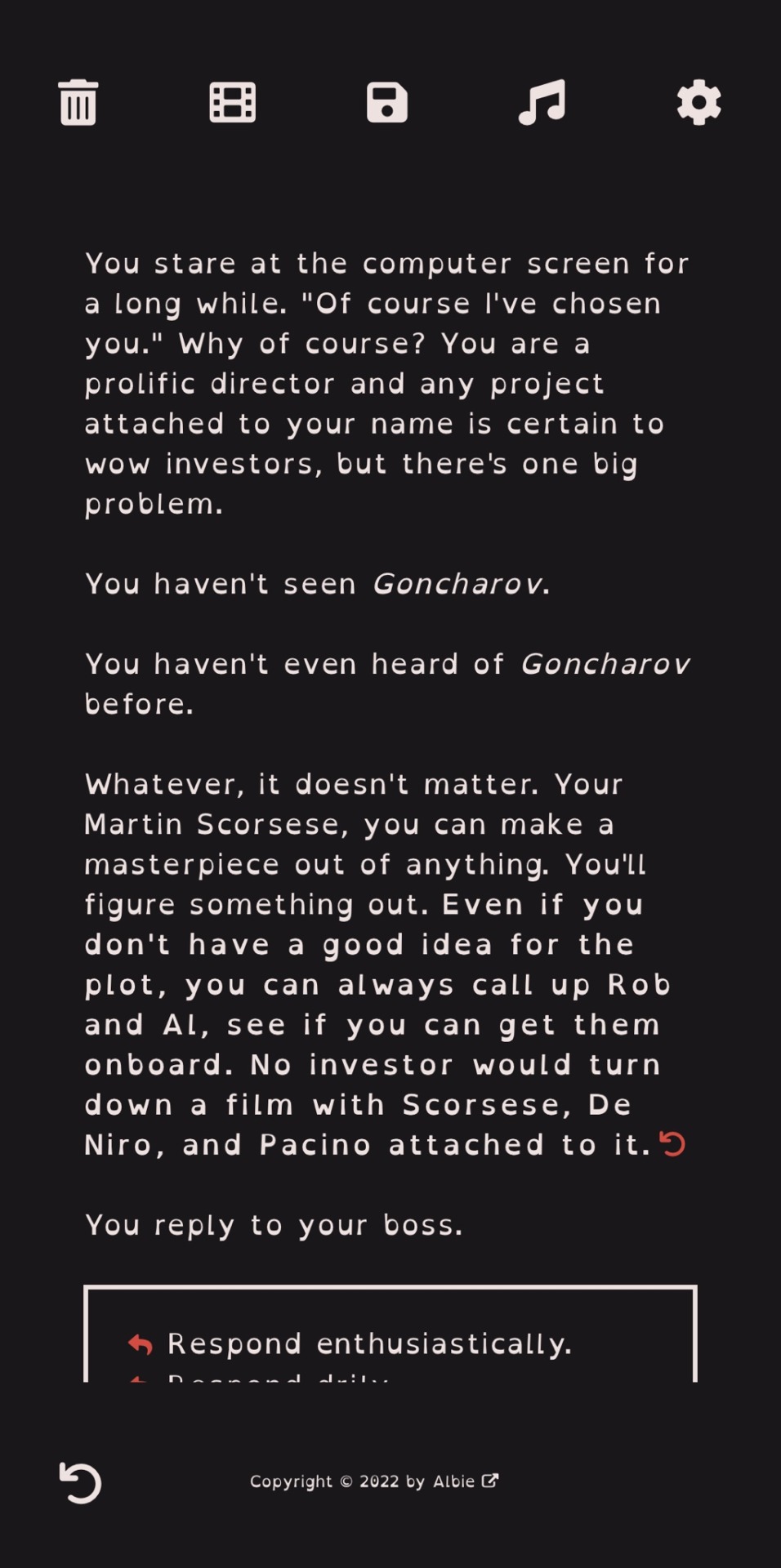
[image 3: A screenshot from Creating Goncharov of a narrative passage. The passage reads "You stare at the computer screen for a long while. "Of course I've chosen you." Why of course? You are a prolific director and any project attached to your name is certain to wow investors, but there's one big problem. You haven't seen Goncharov. You haven't even heard of Goncharov before. Whatever, it doesn't matter. Your Martin Scorsese, you can make a masterpiece out of anything. You'll figure something out. Even if you don't have a good idea for the plot, you can always call up Rob and Al, see if you can get them onboard. No investor would turn down a film with Scorsese, De Niro, and Pacino attached to it. You reply to your boss." /end ID]
[image 4: A screenshot from Creating Goncharov of a passage designed to look like an email. The email is titled "RE: New Assignment" and is being sent from "Martin Scorsese" to "Boss". The body of the email reads: "Good morning to you as well. I'd like to thank you for thinking of me for this project. I can certainly fit it into my busy schedule. You mentioned that you had more details, I urge you to send those along so we can get this ball rolling as soon as possible. This movie won't make itself. Yours, Martin Scorsese" /end ID]
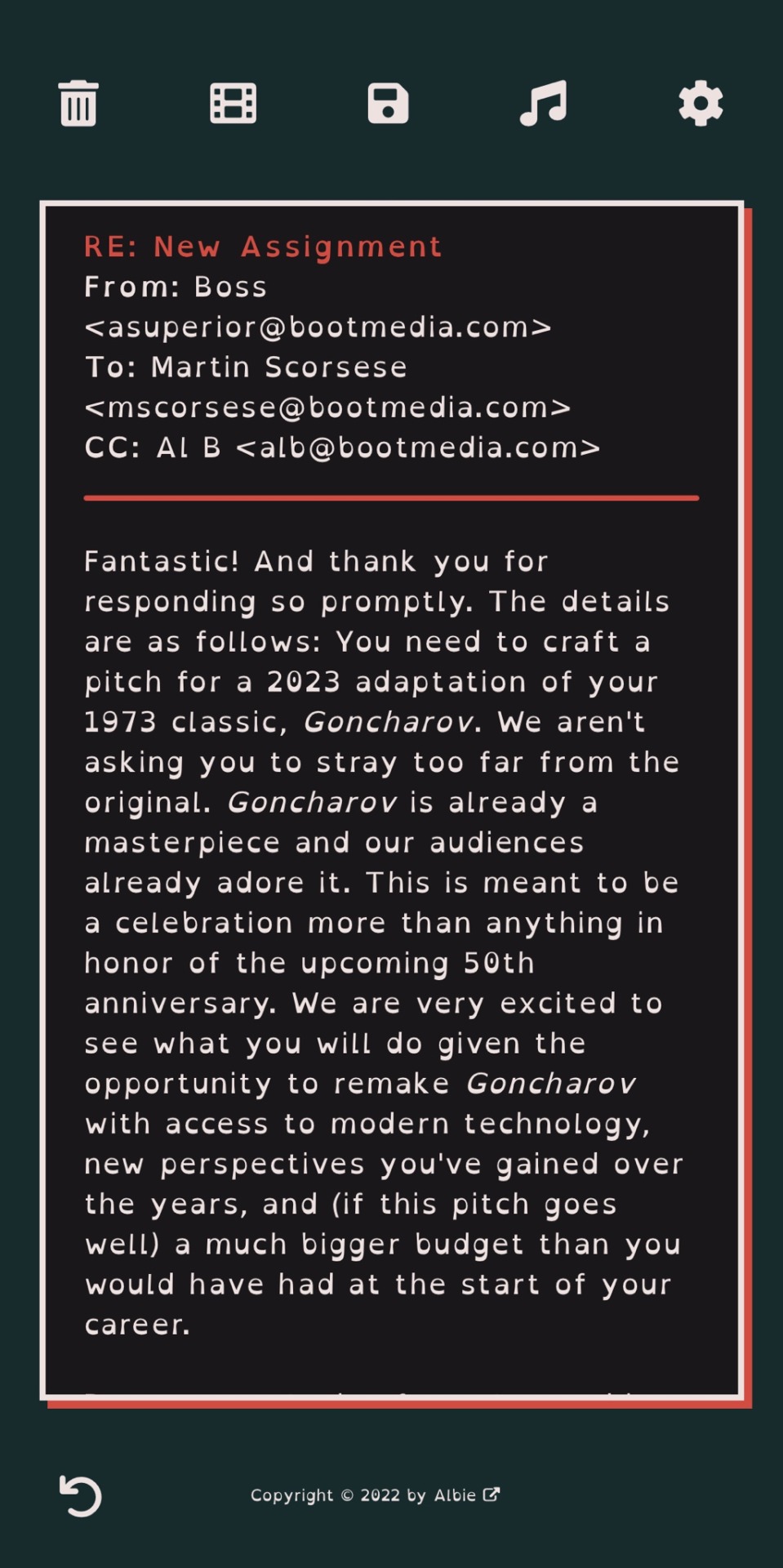
[image 5: A screenshot from Creating Goncharov of a passage designed to look like an email. The email is titled "RE: New Assignment" and is being sent from "Boss" to "Martin Scorsese". "Al B" has been CC'd. The body of the email reads: "Fantastic! And thank you for responding so promptly. The details are as follows: You need to craft a pitch for a 2023 adaptation of your 1973 classic, Goncharov. We aren't asking you to stray too far from the original. Goncharov is already a masterpiece and our audiences already adore it. This is meant to be a celebration more than anything in honor of the upcoming 50th anniversary. We are very excited to see what you will do given the opportunity to remake Goncharov with access to modern technology, new perspectives you've gained over the years, and (if this pitch goes well) a much bigger budget than you would have had at the start of your career." /end ID]
[image 6: The continuation of the last email described. The email continues: "Deepest apologies for only reaching out to you now, but I'll remind you that unfortunately we only have until 11:00. If possible, I'd also like to go over your ideas and thoughts before I present them to the potential investors, so the earlier you can get this pitch to me, the better. Anyways, go work your magic. Not that it'll be difficult; as Roger Ebert said, "Goncharov is the greatest mafia movie ever made." Whatever you do, I'm sure it will be fantastic." /end ID]
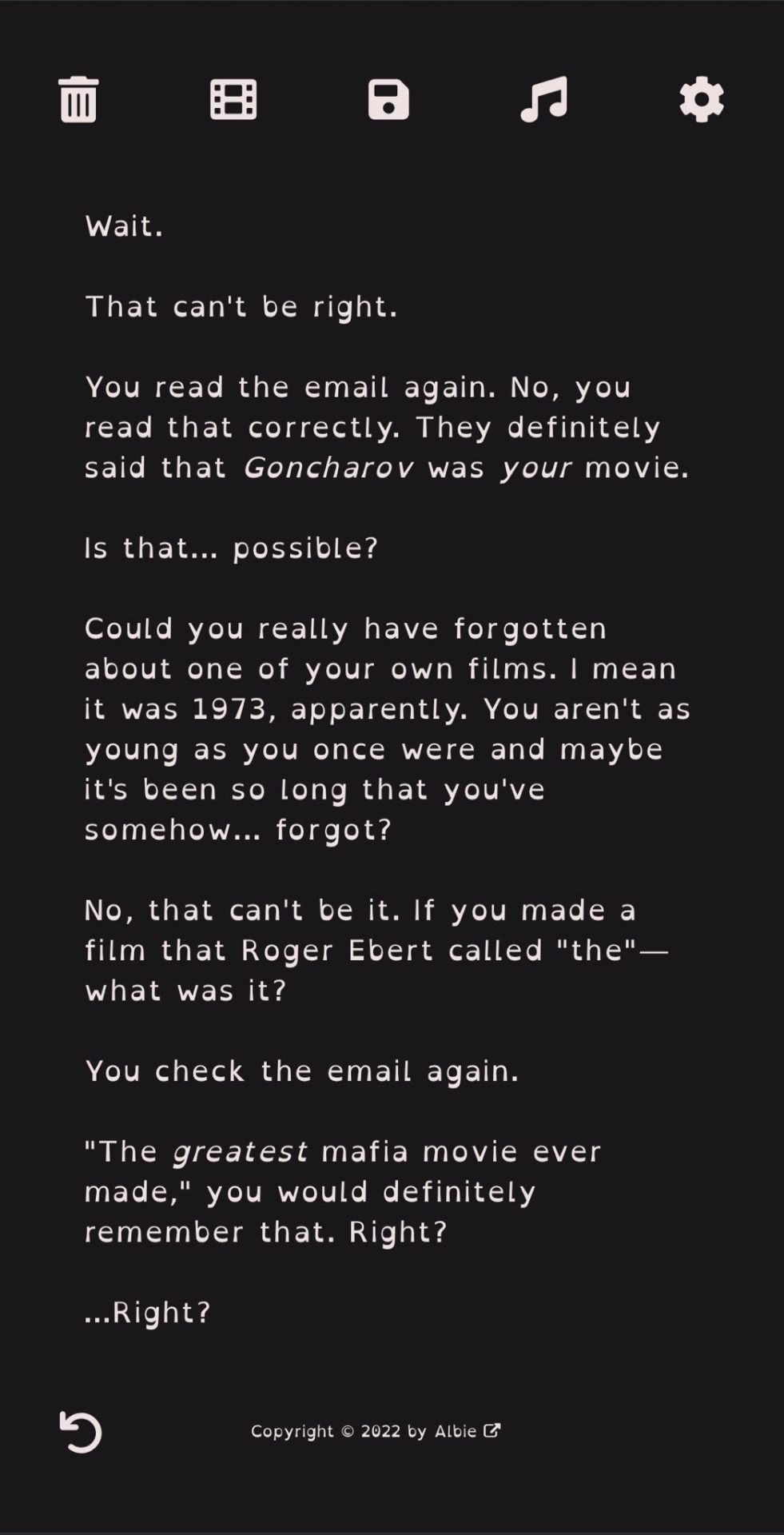
[image 7: A screenshot from Creating Goncharov of a narrative passage. The passage reads "Wait. That can't be right. You read the email again. No, you read that correctly. They definitely said that Goncharov was your movie. Is that... possible? Could you really have forgotten about one of your own films. I mean it was 1973, apparently. You aren't as young as you once were and maybe it's been so long that you've somehow... forgot? No, that can't be it. If you made a film that Roger Ebert called "the"—what was it? You check the email again. "The greatest mafia movie ever made," you would definitely remember that. Right? ...Right?" /end ID]
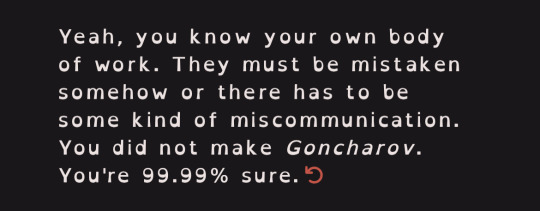
[image 8: A cycling choice from the game Creating Goncharov. It reads "Yeah, you know your own body of work. They must be mistaken somehow or there has to be some kind of miscommunication. You did not make Goncharov. You're 99.99% sure." /end ID]
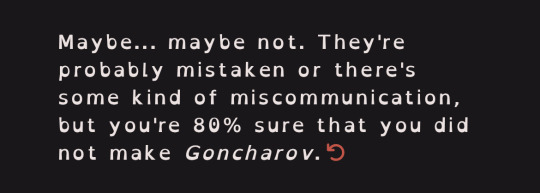
[image 9: A cycling choice from the game Creating Goncharov. It reads "Maybe... maybe not. They're probably mistaken or there's some kind of miscommunication, but you're 80% sure that you did not make Goncharov." /end ID]
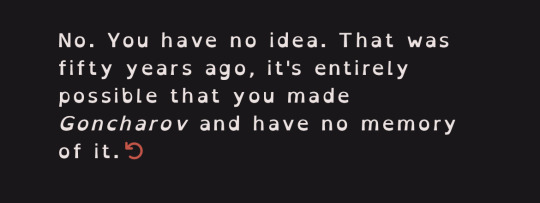
[image 10: A cycling choice from the game Creating Goncharov. It reads "No. You have no idea. That was fifty years ago, it's entirely possible that you made Goncharov and have no memory of it." /end ID]
375 notes
·
View notes
Text
Poll time: Which philosophy for operating system user interface design do you prefer? I'm not talking about functionality or how a computer works on a deeper level, I'm just talking about the surface level, the way you interact with the windowing environment on a regular basis. This isn't about operating systems, even if your OS preference is different, which UI philosophy do you like best?
Windows style: Arbitrary and forced UI upgrades every couple of years at the whims of the developer. You have to keep up with the times.
Mac style: Small and incremental changes. Sticking way too close to a design from 1984, with the last major UI overalls from the 90s. If it ain't broke, why fix it?
Linux style: Decentralized and fragmentary. Hundreds of different ways to do the same thing. Nothing works for everyone so seek out something that works for you, ease of onboarding be damned.
9 notes
·
View notes
Text
While we are talking about tumblr design, recently I decided to give the 'other' ways of interacting with a tumblr a shot out of curiosity. I followed a few tags, something I had never done before (being from the era where one found blogs to follow much more organically). You would expect this to work the way the UI tells you, right?

If I click the following tab I get the blogs I follow, if I click Your Tags I get the tags I follow. This is clear and useful, I like this usability and found following tags to be nice, and would follow more.
...Except that isn't entirely how it works. Now that I am following some tags, under the "following" tab, aka my main feed, I sometimes get this:

Semi-randomly interspersed into my feed are blogs I do not follow that use the tag. From my research I cannot disable this feature.
I of course would never choose this method, but you could imagine a system where there is only one tab, "my dash", and that mixes in blogs you follow, tags you follow, etc. It would be logical, even if too opaque for me. But that isn't what tumblr's UI tells me - it separates them out! It tells me I have a place for my tags, and a place for my followed blogs - but that is a lie, one of those tabs is for both actually, deal with it.
What makes this worse is that the tags-on-your-feed are not some chronological-first, integrated-into-your-follower-feed defined system. It seems to just sort-of randomly choose a recent post with the tag...irrespective of other recently chosen posts. Which means I see the *same posts* over and over again if they get randomly chosen. From what I can tell, the more niche the tag & the less activity it has, the more likely you are to just get spammed with endlessly looping posts. It has no memory of what posts you have seen.
This last part is one of those 'there is no excuse for this' moments. I roll my eyes at the messy blurring of tabs but am not surprised; I refuse to believe that spamming the same post at you was an intentional design choice. Tumblr can and should worry about ways to onboard new entrants, diversify options beyond the feed, create discoverability, etc. But IMO they can start with basic functionality that has been rotting for years. Make following a tag something I wont regret! That is my challenge to you.
19 notes
·
View notes
Text

✨XMACX Monthly✨ | April 2024
lol i hope u enjoyed the silly update yesterday~ here's the answers to the lil game:
2 TRUTHS
• i did draw the line art with my left hand c'''':
• may's cover model MAY in fact be a yummy mommy. it's up to youuuuu~
2 LIES
• i'll never stop drawing hunks. who would i be without them sobs
• i am dropping a BL comic this month, just not on April 20.
you may read this month's update on PTRN for free or below the cut~
you can also view the previous issue here.
I cannot believe we are four months into 2024. What have I to show for it :''''D Anyway, a few announcements:
I got accepted into Citrus Con's Artist Alley this year! I had the honor of sharing my wares during the online BL convention last year. I'm excited to do it again this year! I'm hoping to debut physical copies of some BL comics, and if not, digital copies will be fine too. My bootiful patrons will be the first to read them. Starting this month, I'll be dropping pages. Whatever I finish, it's going up.
You might have also noticed that the banner on the top of my Patreon page changed. It's to reflect the transition I'm making from one project to the next. :^)
Schedule

April 1 - The Fool's Cover
April 2 - XMACX Monthly Update
April 5 - May Cover Model Polls
April 12 - April Cover Model Process
April 19 - Kiki's Sakura Date Part 2
April 26 - Cover Story, Ippon!
April 28 - FBDC Update
April 30 - Sketch Dump
Cover Story Preview | Ippon!
I think I am ready to take on a slightly longer comic than the short ones I've worked on the past few months. SO, I'll be dusting off this old project that features Masa sparring Ken in a judo match.


April OC Birthdays
April 1st is Satoru's birthday because he's a silly goose. He was featured in my short comic last month, Kiki's Sakura Date Part 1. He'll also show up in Part 2.
VN Development Update | FBW
This month I'm picking up where I left off in developing Froot Basket White! I'll be starting with Sutoro's route, which means his will be the first to release!
I've also decided that for Froot Basket White, I'd like to have some pals onboard to help me create assets, so I'll be hiring peeps to draw the background art, food items, and other things I need assistance with. I'll still be the sprite, CG, and UI artist and writer.
I'd also like to properly have the script proofread before I hand it off to our cast members. And when it comes down to it, I'd like to have the episodes tested before release. I'm excited for this project and I hope I can wrap up the story well!
Other Stuff this Month
I'm sorry, but I am STILL catching up on commissions orz. And because I am an Ainosuke and SK8 simp, I'll be partaking in another Adam Zine. I simply enjoy being in the fandom and seeing and supporting peeps who create in the fandom. And I think Ainosuke is an amazing character and if given any opportunity to support him and other Adam lovers, I WILL BE THERE.
In other news, I'll be on a teeny tiny vacay around mid-April. I won't be taking my tablet or laptop with me, so I won't be able to work on stuff. I'll do my best to build a buffer for May because...
Next Month
I'll be gone the first half of May. I'm peacing out. I'll be spending some time with mi mama. I don't wanna even think about projects or work. In fact, I wanna catch up on a backlog of playing some friend's games and reading some friend's comics and novels.
And then I'll cram everything in the last half of the month (like I usually do) LOL.
WATCH BRAVE BANG BRAVERN AND CRY WITH ME SOBS
Mahalo nui,
Ari
3 notes
·
View notes
Text
I spent three hours today helping a renewed acquaintance get back into destiny. He played through D1 to just before Shadowkeep (his fit was all leviathan gear and I was super jelly), and I had to figure out what I actually needed to figure out to explain to him to catch him up to be able to play.
Anyway; three hours. Half that time was in missions actually playing, and half that time was me helping him navigate menus and popups.

I get now (better understand, at least) why some folks are so comfortable shitting on Bungie the company over this game. There is so much poorly designed UI and confounding quest structure and information that appears only in HUD obscuring popups that disappear never to be retrieved.
And, I'm not willing to entertain that the UI and UX problems are a matter of 'they're doing their best' BECAUSE
There are places where it is crystal clear to see that the UI points the player in a Specific Direction to a Specific Place with a SPECIFIC GOAL IN MIND (you only get one guess but if you're a lifer like me you know the answer in your heart already) and it is clear that the UI can in fact function perfectly well but is Not Allowed To, in service of that Specific Goal

This game is a cult. This game is a cult and I am a cultist. Its non-euclidian pathways are second nature to me, and the omnipresent Silver Light of the eververse is my accustomed daylight. Why would I question it? I already live here. I already love it here.
I love this game. I love the people who make the actual game I play. I hate the people who constantly try to make an extra 10-20-70 bucks off those who aren't going to be long-term players. These greedy fucking cash-scraping funnels they've constructed around the player onboarding experience have turned the game into a venus fly-trap.

(pictured: bungie C-suite trying to get big publisher investment without letting go of the most offensive monetization on the market)
I don't want to sound like Tassi or SkillUp too much right now, but I get the part of them that says 'dont give bungie credit for reversing a decision they knew was a bad one in the first place. Don't give this company extra grace for not tightening their fist as much as they could have. Don't let them act like the greedy part of the game's design isn't greedy, and couldn't be done better.'
The two needs are in direct tension with each other. The game can be easy to play, and a paid subscription game, or it can be what we have now: free and greedy and unnecessarily labyrinthine to teach. They don't coexist.
I love it here already.
#destiny 2#this is a rant but I can't pretend that I dont see this problem anymore. not after needing to teach the menus to a veteran.#this game is a cult and I am a cultist. <-Im extremely proud of this line
4 notes
·
View notes
Text
some ideas i would implement if i were ceo of tumblr:
- sticker page :-) badges r cool but take up too much space my solution? sticker page on profile like a journal
- tint ur posts different colours :-) like xkit post theming but probably with one main colour and the secondary colour is done mathematically to be the most contrasty
- custom themes for the web/app ui that you can add like themes for ur blog :-)
- buttons on your profile more ones like for websites and stuff. why don’t we already have this
- functional search system. with filters and time and combinations of tags and whatever
- no more tumblr live
- revert all the bad changes: bring back the old dashboard as an option. it cannot be that difficult to have two layouts with the same underlying system
- onboarding should have profile picture header and title How is this not already implemented
- furthermore new people should have a little tumblr university button or tutorial or something. to teach and explain features instead of removing them
- proper reply system in the comments . why don’t replies get nested under the main comment ??
- gif profile pictures (with appropriate accessibility options)
- more profile picture shapes. star . heart. rectangle. like a badge maybe
- twitter circles but for tumblr i want to be able to show posts to Just Mutuals or a specific list of people. again why isn’t this already here
- a variety of app icons that you can change between on mobile! idk if android has it, but ios has this built in as a feature just implement it
- custom emojis i think these would work with like a (free) marketplace on people’s profiles that would also have the stickers
- a slider for who content is for (everyone, suggestive, explicit ?)
- new features should go to tumblr labs first and then have a like and dislike thing on it. features that are liked a lot get prioritised development?
5 notes
·
View notes
Link
2 notes
·
View notes
Video
youtube
React Native: onboarding Screen UI with light-to-dark theme
0 notes
Video
youtube
Flutter Onboarding Screen ( App Intro Screen ) with Material UI
0 notes
Text
0.1.3-alpha
Onboarding journey
Add part-chooser to epub export
Minor fixes and UI improvements
Mac Intel: https://www.dropbox.com/s/mqdxd4yf16vfpoz/StoryLine-darwin-x64-0.1.3.zip?dl=1
Mac Apple: https://www.dropbox.com/s/mmry0cma6uxcs3z/StoryLine-darwin-arm64-0.1.3.zip?dl=1
7 notes
·
View notes
Text
TCL's NXTPAPER Technology Makes its Way to More Tablets

As far as mobile displays are concerned, TCL's NXTPAPER technology is one of the more unique innovations out there, and the company claims that its latest NXTPAPER 3.0 display hardware improves on the foundations that its predecessors introduced to the market. Recently, TCL announced that NXTPAPER 3.0 will be available to its upcoming line of 50-series smartphones, as well as a couple of new tablet devices. Commenting on the upcoming product releases, TCL Communication CEO Aaron Zhang quotes:
"As we step into 2024, we make a significant leap in our journey, humanizing technology and expanding it across our most comprehensive range of smart devices to date... Our innovation is about reshaping the integration of technology into everyday life, making it more organic and accessible. With the introduction of the pioneering TCL NXTPAPER 3.0 technology, the considerable advancements in our TCL 50 Series, and our strides in democratizing 5G vision, we are actively narrowing the divide between technology and its accessibility. At TCL, we stand firm in our mission to inspire greatness by creating technology that empowers and connects everyone, everywhere."
What's NXTPAPER?
For those unfamiliar with the term, TCL's NXTPAPER display tech specializes in giving users comfortable reading and browsing experiences, without sacrificing or compromising on display quality - this means that images remain sharp, colours are still vibrant, and elements such as contrast are handled nicely. NXTPAPER 3.0 works in tandem with Circularly Polarized Light (CPL) screens, which TCL says work to create a visual experience somewhat akin to reading books in natural light, in addition to DC Dimming technology that the company says reduces eyestrain thanks to a flicker-free visual experience.
For software, NXTPAPER 3.0 includes an eye-care assistant that can gently send notifications to users to encourage breaks in screen time or change poor lighting conditions, in accordance with expert recommendations for digital device usage. With all that being said, TCL also introduced a couple of new tablets that come with NXTPAPER 3.0.
TCL NXTPAPER 14 Pro
Up first is the TCL NXTPAPER 14 Pro, which the company says has been developed for performance without ditching eye comfort. The 14 Pro features the upgraded 3-in-1 VersaView user interface, which focuses on giving users the comfort of reading on paper and the classic aesthetic of a black and white UI, mimicking e-Readers and other similar hardware.
As for its tech specifications, the 14 Pro tablet comes with a large 14-inch display with a 2.8K resolution, which is wrapped in a slim and easy-to-carry chassis. Powering the tablet is MediaTek's rather-capable Dimensity 8020 chipset, alongside 12GB of RAM which should be more than enough for moderate to most intensive tasks (at least as far as tablets are concerned). Other details include 256GB of internal storage, and a large 12,000 mAh battery that supports 33W fast-charging speeds.
TCL TAB 10 NXTPAPER 5G
Also equipped with NXTPAPER display hardware, the Tab 10 5G comes with access to - you guessed it - 5G connection speeds, in a slightly smaller package compared to its larger sibling. The Tab 10 comes with a 10.4-inch screen with a 2K resolution, and launches pre-loaded with the latest Android 14 software onboard. TCL touts the Tab 10 as a more entertainment-focused device, with 5G connectivity making it ideal for streaming purposes.
Be sure to stay tuned for more upcoming information regarding release timelines, as well as regional pricing.
Read the full article
4 notes
·
View notes
Text
How Does Web Development Explore A Small Business?

In this business world, each and every business is showing value to the economy, this is true for the small business. The businesses who have established their online presence are seeking to establish their business identity and consumer attention is becoming an increased competition in this online. So that is what we can expect from a web development company in chennai.
To maintain a business success, it is vital to keep the business on the top of the technology.
With the support of the web development look into the list of benefits and improve the business growth.
Chatbot For Quicker Communications:
For a business two necessities are automation and convenience, who are looking to streamline their marketing and customer service. Easy optimization of websites, build a chatbot in your website development and this will act as a primary driver of user experience improving.
As a small business owner, don’t worry about the online support tools. These tools are not meant for large scale business and not so costly.
Business people include the chatbot options to engage with the customers because 21% of the users are expecting the same.Customer engagement and satisfaction from the leading web development service to answer the queries spontaneously.
24/7 customer support with this automated technology, assuring them the information they are looking for will be always on the fingertips.
Huge Leads Generated Through The Artificial Intelligence:
The way websites are developed has been revolutionizing by artificial intelligence. Vast amounts of data can be processed on the target audience. Professional service is expected from a small business using the web development company to take place the desired actionable insights and also allow them with required web development activities for conversion optimization.
Website will never be a business brochure by investing in AI inside the development of a website. Always stay ahead of the competitors, so that you can able to develop a website for your customer.
AI has started evolving the unexpected areas that are HR(human resource). Not only is the hiring and onboarding process streamlined, but also collects feedback from the new employee about the performance of the HR. That is why AI is treated as a valuable tool for the business by web design companies.
What your competitors do, AI will keep tabs on everything. The data will be gathered and distilled for easy reading.
Motion UI Will Make Your Web Development More Interactive:
If a website is developed by a business owner how do they attract more customers? Thanks to technological development, more web development services are available to make your site a wider group of audience.
Animation and transition will be created by the motion user interface, which catches the user's attention and overall user experience will be enriched.
Differentiate your website design with an elegant interface using the minimalistic design. Proper implementation will impact on the rate of conversions.
Your website stands unique using the motion UI but also enhances the user engagement and improves site usage which is more important for the growing business.
Develop Site With Responsive Mobile Friendly:
In an era dominated by smartphones, it is imperative for businesses, especially startups, to prioritize responsive and mobile-friendly web development. The surge in smartphone users underscores the importance of ensuring that websites perform seamlessly on mobile devices. Google, too, rewards mobile-friendly attributes in its ranking algorithm. Therefore, investing in a responsive website is not just beneficial but essential. Collaborating with a leading web development service in Chennai is key to guaranteeing a consistent user experience across both desktop and smartphone platforms.
Smartphone is a platform where 56% of the queries are generated in search engines by using the site optimization for the device like mobile.
As a small business owner, capturing a broader audience necessitates making your website responsive to the diverse range of devices consumers use.
Given that a significant portion of searches is conducted on mobile devices, investing in a mobile-first website or adopting a mobile-friendly design is crucial.
In 2020, the spotlight is on mobile-first responsive web development as businesses strive to stay ahead in this dynamic digital landscape.
Enhance The Demand Of Voice Search:
As people increasingly live life on the move, smartphones have empowered us to search and get answers conveniently, anytime, anywhere. This surge in on-the-go lifestyles has elevated the demand for voice search optimization. If your business strategy hasn't yet embraced voice search, 2020 is the year it becomes a necessity, and partnering with a top
web development company in Chennai is the key to staying ahead in this evolving landscape
For a local business google my business is most essential.Connect with your business by listening to know the business opening hours, address and phone number.
All these can be answered in voice queries that gather more offline leads. Half the smart device is hearing the user queries and executing the commands based on that voice.
As people know, optimizing for voice search will lead to rank in search engines that will take more qualified traffic to sites.
Conclusion:
There are abundant benefits from a small business,but so many difficulties in developing and establishing the message. Digital innovation year is going to be 2020 and new ways are expected from a business to capture the attention of the audience.
Include some new innovative development trends to business strategies and focus on the user experience for business. Continuously satisfy your customer and convert new ones
Kindly reach us for website design /Contact Us +91 9677876445
#best web design agency#web design company#top web design companies#seo#web design company in chennai#ecommerce-website-developer-in-chennai#web designer near me
2 notes
·
View notes
Link
2 notes
·
View notes
Text
UniLend Finance Tech Update Q3 2023⚙️
👷This new initiative will keep community updated on behind-the-scenes development by the engineering team.
Read blog for more details ➡️
https://medium.com/@unilend/mainnet-uprising-unilend-tech-update-q3-2023-f55fd51019ff
🌟Major Highlights
💠Launching our Governance to the community. This is an essential step leading to true decentralization of UniLend Finance.
💠Development of a new age liquidation mechanism.
💠Revamping the UniLend UI to enhance user experience.
✅Throughout the previous quarter, engineering team has focused on below major accomplishments:
🏛️UniLend Governance:
1. Launched our governance framework.
2. Introducing UFTG: UFTG is the governance token that wraps native UFT tokens and will be required by users to participate in the governance.
3. Created detailed governance documentation, empowering users to discuss and vote on platform-related matters.
🏦Liquidation Mechanism:
1. Introduced a new concept of Concentrated Liquidations, where a liquidator can potentially liquidate multiple eligible loans within the same transaction.
2. Developed APIs for our Liquidation mechanism to onboard leading ecosystem liquidators to build on UniLend V2!
3. Developed a state-of-the-art liquidation bot that will help us maintain the stability of UniLend v2.
4. Decentralized exchange integrations with the Liquidation bot is in progress
5. Dedicated Liquidation UI to make Liquidation process more transparent and user-friendly is in progress
📲New UI:
1. The engineering team is developing a new-age UI to improve user experience based on user feedback on our testnet.
2. UniLend V2 will now support WalletConnect and Coinbase wallet.
📺Stay tuned for more exciting products from UniLend!
🫶Thank you for being a part of our journey towards a decentralized future!
🗣 #Crypto #DeFi #Web3 #Blockchain #altcoin #UniLendV2 #Gem #Buy #HODL #UFT $UFT

#blockchain#crypto#defi#marketing#investing#cryptocommunity#cryptocurency news#cryptocurrency#cryptocurreny trading#unilendv2
4 notes
·
View notes