#online retail
Text

Your style. Your way at thewellappointed.life
3 notes
·
View notes
Note
Hydro? So u in bc?
FINALLY. I don't know but I'll take an ounce of whatever you're selling. Blue cheese would be great but I'm not picky AT ALL.
#zoology#zoologist#biology#biologist#hydro#bc hydro#bd bud#bc buddies#friends#good pals#online retail#retail
2 notes
·
View notes
Text
#ecommerce#crossborder#cross-border#crossborder ecommerce#international trade#trade#europe#european union#fashion#luxury#shopping#online shopping#online retail#b2c#fashion retail#retailers#retail innovation#innovation#event#forum#brussels#bruxelles#belgium#cbcommerce#2022
3 notes
·
View notes
Photo



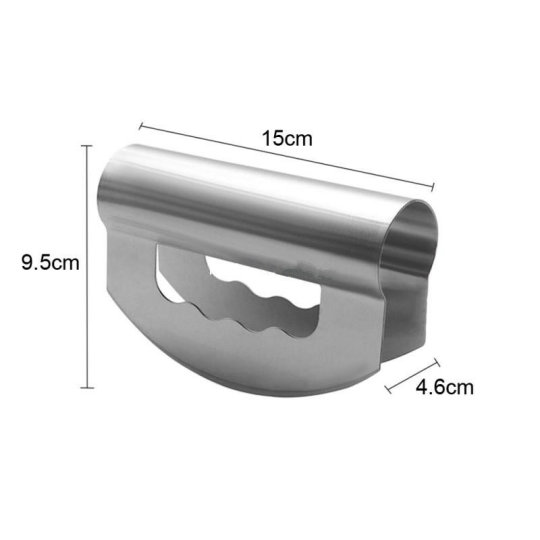
I found this amazing 304 Stainless Steel Double-head Cut Salad Chopper Vegetable Cheese Cut Knife with US$7.57,and 14 days return or refund guarantee protect to us. --Newchic
#new chic#stainless steel chopper#chopper#salad chopper#double head chopper#kitchen#home#cooking utensils#cooking#utensils#kitchenware#online shopping#shopping#cookingware#online retail
0 notes
Text
How I got 20% more per book sale
Learning every day! A few do's and don'ts I've discovered over the past few weeks!
#booktok #penofglen #glenwrites #bookish #amazon #sales #author #sillypeople #money #online #book #books #story #reading #reads
I never expected to get rich from writing (although I wouldn’t mind being a world famous author someday – who wouldn’t, right?). But even if that’s a long shot, I still want to enjoy the fruits of my labour. And guess what? I’ve found a super easy way to boost my income from each book by 20% – and no, it’s not a scam! But before I spill the beans, let me rant a bit about some things I’ve seen…

View On WordPress
#advice#amazon#author#book#books#comission#fiction#formatting#making money#novel#online retail#publishing#reading#sales#story
0 notes
Text

Launch your online retail store in just 10 mins! No domain purchases, no website creation, no SEO learning, and no e-commerce setup needed. Voso Vyapar handles it all, helping you sell best-selling products online with no commission. Boost visibility and bid farewell to pricey SEO investments!
For More Information Please:-
Contact Us:- +91 9109978536
Visit Our Site:- https://vosovyapar.com/
#AI generated website#create AI website#design AI website#website designing through AI#website development services#website design services#digital marketing services#best website builder#best free website builder#easy website builder#build your own website#seo agency#web development#easiest website builder#online retail#online retail store
0 notes
Text
How can logyXpress bridge the gap between ambition and accomplishment for Delhi’s small online retailers? Let’s unravel the complexities together and explore the promise of a logistics revolution that could redefine the trajectory of countless small businesses in the heart of India.
#retail business#delhi#ecommerce business#online retail#online retailer#logistics company#thirdparty logistics#logistics services
0 notes
Link
In a two-part interview, CNBC's "Mad Money" Jim Cramer speaks with Amazon CEO Andy Jassy on Amazon's vast empire, consumer spending, the economy, Amazon influencers, retail partners, and the current pricing structure, inclusions, and deals of Prime
#Janet Walker#Haute-Lifestyle.com#The-Entertainment-Zone.com#CNBC#Mad Money#Jim Cramer#andy jassy#amazon#jeff bezos#prime#online retail#money news#money matters
1 note
·
View note
Text
Unbounce and Shopify Integration for Product Pages
In the realm of digital marketing for insurance, leveraging Unbounce for Quote Request Pages presents a unique set of opportunities and challenges. This section delves into the intricacies of utilizing Unbounce specifically tailored for insurance, focusing on Quote Request Pages.
1. Landing Page Personalization:
Unbounce allows for personalized landing pages tailored to specific insurance products. Implementing personalized content based on user demographics and preferences enhances user engagement and encourages quote requests.
2. Dynamic Form Fields:
Unbounce's dynamic form fields feature enables the creation of interactive and adaptive forms. For insurance, this means gathering relevant information from users efficiently, ensuring a smooth quote request process.
3. Conversion-Centric Design:
Crafting Quote Request Pages with conversion-centric design principles is crucial. Unbounce's drag-and-drop interface facilitates the creation of visually appealing and persuasive landing pages that drive users to request insurance quotes.
4. Integration with CRM Systems:
Unbounce seamlessly integrates with Customer Relationship Management (CRM) systems. This integration streamlines lead management for insurance agencies, ensuring that quote requests are efficiently captured and processed.
5. Split Testing for Insurance Offers:
A/B testing strategies on Unbounce can be employed to optimize insurance offers. Experimenting with different wording, visuals, or incentive structures can reveal insights into what resonates best with the target audience.
6. Mobile Responsiveness:
With a significant portion of internet users accessing content via mobile devices, ensuring the mobile responsiveness of Quote Request Pages is vital. Unbounce provides tools to optimize pages for a seamless mobile user experience.
7. Conversion Tracking and Analytics:
Unbounce's analytics tools offer insights into user behavior on Quote Request Pages. Tracking conversions and analyzing user journeys help insurance marketers refine their strategies for better performance.
8. Compliance and Security Features:
Insurance involves sensitive information. Unbounce offers features to enhance the security of Quote Request Pages, ensuring compliance with data protection regulations and building trust with users.
9. Customized Thank-You Pages:
Tailoring the post-submission experience is essential. Unbounce enables the creation of customized thank-you pages, allowing insurance agencies to express gratitude and provide additional information or calls to action.
10. User Feedback Mechanisms:
Implementing feedback mechanisms on Quote Request Pages is made easy with Unbounce. Gathering insights from users helps insurance agencies continually refine their landing pages and enhance the overall user experience.
In conclusion, Unbounce proves to be a versatile tool for insurance agencies looking to optimize their Quote Request Pages. By harnessing its features and incorporating industry-specific strategies, insurance marketers can elevate their digital presence and drive valuable quote requests.
In the realm of online marketing, crafting high-converting product pages is an art that can significantly impact your success. Unbounce, with its user-friendly features, becomes a potent ally in this endeavor. Here are some essential tips to optimize your product pages for maximum conversion:
A. Utilizing Unbounce's Drag-and-Drop Builder:
Unbounce's intuitive drag-and-drop builder is a game-changer for web agencies. It empowers you to create visually appealing and highly functional product pages without the need for extensive coding skills. Leverage this tool to customize every element of your page, ensuring a seamless user experience. Experiment with different layouts, color schemes, and fonts to find the combination that resonates most with your target audience.
B. Shopify Elements Integration for Enhanced Aesthetics:
Integrating Shopify elements into your Unbounce product pages can elevate the aesthetic appeal and functionality. Unbounce allows seamless integration with Shopify, a leading e-commerce platform. By incorporating elements like product carousels, buy buttons, and customer reviews directly from your Shopify store, you create a cohesive and trustworthy shopping experience. This integration not only enhances the visual appeal of your product pages but also fosters a sense of reliability among potential customers.
These design strategies go beyond aesthetics; they contribute to the overall user journey, influencing purchasing decisions. A well-designed product page not only captures attention but also guides visitors seamlessly from exploration to conversion. As the saying goes, "first impressions last," and in the digital landscape, your product page is often the first encounter a potential customer has with your offering.
Remember, the goal is not just to showcase your product but to create an immersive and persuasive experience that motivates visitors to take action. Continuously monitor analytics to understand user behavior and iterate on your designs accordingly. With Unbounce's versatile tools and these design best practices, you'll be well-equipped to create product pages that not only look impressive but also drive meaningful conversions for your clients.
In the ever-evolving landscape of e-commerce, leveraging Unbounce for your product pages is crucial to stand out in the digital marketplace. In this section, we'll explore two key aspects that can elevate your e-commerce game.
A. Showcasing Product Variants:
One of the powerful features Unbounce offers for e-commerce is the ability to showcase product variants effectively. Whether you offer a product in different colors, sizes, or configurations, Unbounce allows you to create dynamic pages that highlight these variants seamlessly. Implementing this feature not only enhances the user experience but also caters to diverse customer preferences.
Consider creating visually appealing sections on your Unbounce page, clearly displaying the available variants with high-quality images and concise descriptions. Utilize Unbounce's drag-and-drop functionality to effortlessly arrange and customize these elements. This approach provides potential customers with a comprehensive view of your product range, increasing the likelihood of conversion.
B. Incorporating Customer Reviews and Testimonials:
Building trust is paramount in the world of e-commerce, and customer reviews and testimonials play a pivotal role in establishing credibility. Unbounce allows you to seamlessly integrate these social proofs into your product pages. By strategically placing positive reviews and testimonials, you can influence potential buyers and instill confidence in your brand.
Create a dedicated section on your Unbounce page for customer testimonials, accompanied by star ratings or other visual indicators of satisfaction. Ensure authenticity by including customer names and, if applicable, photos. Leverage Unbounce's customization options to maintain a cohesive design while incorporating these trust-building elements.
By showcasing product variants effectively and incorporating customer reviews, you're not only utilizing Unbounce's features optimally but also addressing key aspects of e-commerce that influence purchasing decisions. Stay ahead in the competitive e-commerce landscape by crafting Unbounce pages that resonate with your audience and drive conversions.
VI. Conversion Optimization Techniques
In the dynamic landscape of online marketing, maximizing conversion rates is the holy grail for digital success. When it comes to Unbounce and integrated pages, employing tailored A/B testing strategies and analyzing data are pivotal steps toward achieving optimal outcomes.
A. A/B Testing Strategies Specific to Integrated Pages
Unbounce provides a versatile platform for creating integrated pages that seamlessly blend with various affiliate marketing strategies. A/B testing becomes particularly crucial in this context, allowing marketers to experiment with different elements of integrated pages and identify what resonates most with their target audience.
Begin with testing headline variations. Crafting compelling headlines is an art, and A/B testing allows you to refine your approach by comparing the performance of different headlines. This can include variations in tone, length, or the inclusion of keywords relevant to your product or service.
Move on to experimenting with call-to-action (CTA) buttons. The color, text, and placement of your CTA can significantly impact user engagement. A/B testing helps in pinpointing the most effective combination that prompts users to take the desired action, whether it's making a purchase or signing up for a newsletter.
Consider testing different visual elements, such as images or videos. Visual appeal plays a crucial role in capturing and maintaining user attention. A/B testing allows you to determine the visuals that resonate best with your audience, enhancing the overall user experience.
B. Analyzing Data and Making Data-Driven Improvements
Data is the backbone of successful digital marketing. Unbounce provides robust analytics tools that furnish a wealth of information about user behavior, engagement, and conversion metrics. Leveraging these insights is paramount to refining and optimizing your integrated pages.
Start by identifying key performance indicators (KPIs) relevant to your affiliate marketing goals. Whether it's click-through rates, conversion rates, or bounce rates, a clear understanding of your KPIs provides a baseline for assessing your page's effectiveness.
Utilize Unbounce's analytics dashboard to track user journeys. Analyze the flow of visitors through your integrated pages, identifying potential drop-off points or areas of friction. This data can inform adjustments to your page layout, content, or CTA placement to enhance the user experience and, ultimately, boost conversions.
In conclusion, mastering conversion optimization with Unbounce and integrated pages requires a strategic combination of A/B testing and data analysis. By continually refining your approach based on insights gleaned from these techniques, you'll be well-positioned to achieve sustained success in the competitive realm of affiliate marketing.
In the fast-paced world of online commerce, ensuring a seamless and enjoyable customer journey is paramount for success. In this post, we'll delve into two crucial aspects of enhancing the customer journey: seamless navigation between Unbounce and Shopify, and optimizing the checkout process for a better user experience.
A. Seamless Navigation Between Unbounce and Shopify:
Integrating Unbounce with Shopify can be a game-changer for businesses, allowing for a cohesive and efficient customer journey. By ensuring a seamless transition between Unbounce landing pages and Shopify's e-commerce platform, you create a unified experience for visitors.
Start by maintaining a consistent design language between your Unbounce pages and your Shopify store. This helps in creating a visual coherence that instills trust and familiarity. Implementing a smooth transition between the landing page and the product pages on Shopify reduces friction, encouraging visitors to explore further.
Utilize Unbounce's features to create engaging landing pages that showcase your products effectively. Implement clickable buttons and calls-to-action that lead directly to relevant sections on your Shopify store. This not only enhances user experience but also streamlines the purchasing process.
B. Optimizing the Checkout Process for Better User Experience:
The checkout process is a critical juncture in the customer journey, and optimizing it can significantly impact conversion rates. Unbounce, when used in tandem with Shopify, provides opportunities to refine and enhance the checkout experience.
Reduce friction by implementing a simplified and user-friendly checkout form. Minimize the number of steps and fields, only asking for essential information. Unbounce's drag-and-drop interface makes it easy to create customized forms that align with your brand's aesthetics.
Implement trust signals throughout the checkout process, such as security badges and customer testimonials. These elements reassure visitors about the safety of their information and the reliability of your services.
Regularly analyze Unbounce analytics to identify drop-off points in the customer journey. Use A/B testing strategies to experiment with different elements of your landing pages and checkout process, continually refining and improving based on real-time data.
By seamlessly integrating Unbounce with Shopify and optimizing the checkout process, you pave the way for an enhanced customer journey that not only captivates visitors but also drives conversions. As online trends evolve, staying attuned to these aspects ensures your business remains at the forefront of the digital landscape.
VIII. Marketing Strategies with Unbounce and Shopify: Maximizing Potential
A. Leveraging Unbounce for Pre-launch Campaigns
In the ever-evolving landscape of e-commerce, a strategic approach to pre-launch campaigns can make all the difference. Unbounce, with its versatile landing page capabilities, provides a powerful toolset for marketers looking to create anticipation and drive engagement before a product launch on Shopify.
When it comes to pre-launch campaigns, creating a buzz is essential. Unbounce allows you to design visually appealing and information-rich landing pages that serve as teasers for upcoming products. These pages can include enticing visuals, exclusive sneak peeks, and even limited-time offers to incentivize early sign-ups or purchases.
Furthermore, Unbounce's easy-to-use A/B testing features enable you to experiment with different elements on your pre-launch pages. Test various headlines, images, or calls-to-action to understand what resonates best with your audience. This data-driven approach ensures that your final launch page is optimized for maximum impact.
B. Integrating Shopify Analytics for Comprehensive Insights
Once your campaign transitions from pre-launch to active sales on Shopify, the integration of Shopify analytics with Unbounce becomes crucial. Unbounce allows seamless integration with Shopify, enabling you to track user behavior beyond the landing page.
By combining Unbounce and Shopify analytics, you gain comprehensive insights into the customer journey. Understand how visitors from different landing pages interact with your Shopify store, which products are gaining the most attention, and where potential drop-offs occur. This integration empowers you to refine your marketing strategy, optimize product placements, and enhance the overall shopping experience.
In conclusion, Unbounce and Shopify together form a dynamic duo for marketers seeking to make a significant impact in the competitive e-commerce space. From building anticipation with pre-launch campaigns to obtaining in-depth post-launch insights, this combination provides a holistic approach to maximizing your online presence and driving sales.
Title: Troubleshooting Integration Issues with Unbounce
In the fast-paced world of digital marketing, a seamless integration is crucial for maximizing the potential of platforms like Unbounce. In this post, we'll delve into common issues faced by users during the integration process and explore effective solutions and workarounds to ensure a smooth and trouble-free experience.
A. Common Problems and Challenges
Data Discrepancies: One common challenge is the occurrence of data discrepancies between Unbounce and other integrated tools. This can lead to inaccurate analytics and hinder decision-making. Identifying and resolving these discrepancies is essential for obtaining reliable insights.
Slow Loading Times: Integration issues might contribute to slow page loading times, affecting user experience and potentially increasing bounce rates. Understanding the causes behind these delays and implementing optimizations can significantly enhance page performance.
Form Submission Errors: Integration problems can sometimes result in errors during form submissions. This not only frustrates users but can also lead to data loss. Exploring the root causes of these errors and implementing corrective measures is paramount for a successful integration.
B. Solutions and Workarounds for a Smooth Integration
Thorough Testing Procedures: Before going live, conduct extensive testing of the integration. This includes checking data flows, form submissions, and any automated processes. Rigorous testing helps identify and address potential issues early in the integration phase.
Regular Updates and Maintenance: Keep all integrated tools and platforms up to date. Regular updates often include bug fixes and improvements that can enhance compatibility and resolve integration issues. Staying current with software versions is a proactive step toward a seamless integration experience.
Clear Documentation and Support: Unbounce provides extensive documentation and customer support resources. Utilize these to troubleshoot issues and explore best practices. Clear documentation can guide users through the integration process, while responsive support can address specific concerns promptly.
Monitoring and Alerts: Implement a robust monitoring system to detect integration issues in real-time. Automated alerts can notify administrators of any irregularities, allowing for swift action to prevent or minimize disruptions.
By understanding common integration challenges and proactively implementing these solutions and workarounds, marketers can ensure that Unbounce seamlessly integrates into their workflow, paving the way for effective campaign management and optimal performance.
FAQs: Unbounce and Shopify Integration for Product Pages
1. What is the benefit of integrating Unbounce with Shopify for product pages?
Integrating Unbounce with Shopify enhances the customization and optimization of product pages, providing a seamless user experience and boosting conversion rates.
2. How do I set up the integration between Unbounce and Shopify?
Setting up the integration involves linking your Unbounce account with Shopify through the API. Unbounce provides a straightforward process to connect the two platforms efficiently.
3. Can I use Unbounce for A/B testing with Shopify products?
Yes, Unbounce allows A/B testing on various elements of your Shopify product pages, enabling you to refine and optimize your content for better performance.
4. Are there any specific templates for Shopify product pages in Unbounce?
Unbounce offers customizable templates suitable for Shopify product pages, making it easy to design visually appealing and high-converting landing pages.
5. How does Unbounce help in reducing bounce rates on Shopify product pages?
Unbounce provides tools for creating engaging and responsive landing pages, ensuring that visitors find relevant content quickly, which can contribute to lower bounce rates.
6. Can I track the performance of my Shopify product pages using Unbounce analytics?
Yes, Unbounce analytics offer insights into the performance of your Shopify product pages, including user behavior, click-through rates, and other essential metrics for data-driven optimization.
7. Are there any additional costs associated with integrating Unbounce and Shopify?
While both platforms may have their separate pricing structures, the integration itself doesn't typically incur additional costs. Ensure you review the pricing plans of both Unbounce and Shopify for a comprehensive understanding.
8. What kind of support is available for troubleshooting issues with the Unbounce and Shopify integration?
Unbounce provides customer support to assist with integration-related queries. Additionally, Shopify's support channels can help address any issues on their end, ensuring a smooth integration experience.
9. Can I use Unbounce to create personalized experiences for Shopify customers?
Yes, Unbounce enables the creation of personalized experiences through dynamic text replacement and tailored content, allowing you to address specific segments of your Shopify audience effectively.
10. Is Unbounce suitable for small businesses using Shopify?
Yes, Unbounce is designed to cater to businesses of all sizes, including small businesses using Shopify. It provides a user-friendly interface and scalable features for various business needs.
Landing Page Builder: A tool or platform that facilitates the creation and customization of landing pages without extensive coding knowledge.
Conversion Rate Optimization (CRO): The process of enhancing a website or landing page to increase the percentage of visitors who take a desired action.
A/B Testing: A method of comparing two versions of a webpage to determine which one performs better in terms of user engagement or conversion rates.
Call to Action (CTA): A prompt on a website that urges the visitor to take a specific action, such as making a purchase or filling out a form.
Above the Fold: The portion of a webpage that is visible without scrolling, usually referring to the content displayed when a page first loads.
API (Application Programming Interface): A set of protocols and tools for building software applications, allowing them to communicate and share data.
Heatmap: A visual representation of data where values are depicted by colors, often used to analyze user interactions on a webpage.
Funnel: The step-by-step process that a user goes through on a website, from the initial visit to the ultimate conversion.
Bounce Rate: The percentage of visitors who navigate away from a website after viewing only one page.
Lead Magnet: An incentive offered to potential customers in exchange for their contact information or other specific actions.
Dynamic Text Replacement (DTR): A feature that allows the customization of text on a webpage based on the search terms or other criteria.
Exit Intent Popup: A popup that appears when it detects that a visitor is about to leave the webpage, often used for last-minute offers or subscriptions.
Multivariate Testing: A testing method that involves testing multiple variations of different elements on a webpage simultaneously.
404 Error Page: The webpage displayed when a user attempts to access a page that doesn't exist or has been moved.
Session Recording: The recording of a user's interactions on a website, providing insights into their behavior and navigation.
Meta Tags: HTML tags that provide information about a webpage to search engines, helping with SEO.
Canonical URL: The preferred URL for a webpage, used to avoid duplicate content issues in search engine rankings.
SSL (Secure Sockets Layer): A protocol that ensures secure data transfer between a user's browser and a website.
UTM Parameters: Tags added to a URL to track and analyze the effectiveness of marketing campaigns in Google Analytics.
Retargeting: Displaying ads to users who have previously visited a website, encouraging them to return and complete an action.
Whitespace: The empty space between website elements, used for visual clarity and improved user experience.
Above-the-Line (ATL) Marketing: Traditional marketing strategies that involve mass media, such as TV and radio advertising.
Lead Scoring: A method of ranking leads based on their likelihood to convert into customers.
Sticky Navigation: A fixed navigation menu that remains visible as the user scrolls down a webpage.
Fold Line: The imaginary line on a webpage where content becomes visible without scrolling.
FOMO (Fear of Missing Out): A psychological phenomenon where people have a fear of missing out on something valuable or exciting.
Gamification: Incorporating game-like elements, such as points and rewards, into non-game contexts to engage users.
Customer Segmentation: Dividing customers into groups based on shared characteristics or behaviors for targeted marketing.
Link Juice: The value and authority passed from one webpage to another through hyperlinks.
Exit Survey: A questionnaire presented to users upon exiting a website to gather feedback and insights.

#Unbounce#Shopify Integration#Product Pages#E-commerce#Conversion Optimization#A/B Testing#User Experience#Marketing Strategies#Troubleshooting#Future Trends#Data Analytics#Customer Journey#Online Retail#Digital Marketing#Website Integration.
0 notes
Photo


I found this amazing Women Color Block Print Patchwork V-Neck Cotton Irregular Hem Blouse with US$18.99,and 14 days return or refund guarantee protect to us. --Newchic
#new chic#blouse#women blouse#designer blouse#patchwork blouse#v-neck blouse#cotton blouse#women clothes#women clothing#style#women style#fashion#women fashion#shopping#online shopiping#online store#online retail
0 notes
Text
eCommerce Growth Consulting Firm
Empower entrepreneurs to excel in eCommerce. Our battle-tested 5-step formula turns visions into flourishing brands, enabling you to prosper in the ever-evolving world of online e-commerce. Follow eCom Capital for more information.
1 note
·
View note
Text
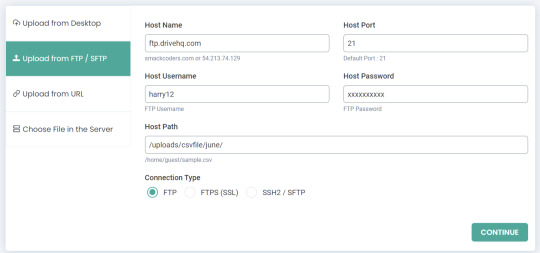
Schedule and update WooCommerce Metadata With FTP/SFTP Server
WP Ultimate CSV Importer reduces your effort and time taken to develop a WooCommerce website as it simply imports all the content in bulk onto WordPress. The plugin lets you schedule your import as well as update the WooCommerce metadata and other information into WordPress by processing based on your own UTC time and zone. The import will automatically run at the chosen date and time. For that first install and activate WooCommerce and WP Ultimate CSV Importer plugins

How to Import WooCommerce Metadata into WordPress?
To import and update the WooCommerce products and meta data automatically, you need FTP or SFTP, or FTPS server credentials. The user has to give the host name or IP, port number, username, password, and the path to download the file. Once a host path is set in the plugin, the importer downloads the file from that path. The user changing the file name will stop the import from recurring frequently. So a user should use the same file name for the CSV and XML files that are set up for the import and update program. Users can use CSV or XML files to achieve the import and update. Below image is the example for the user to know how to apply the credentials in the plugin:

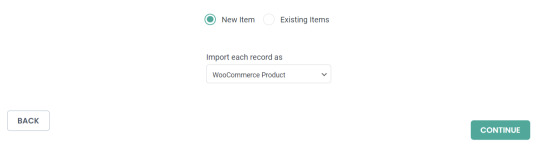
After clicking the continue button, the file will start to download from the user server. Then you will get the below page:

Users need to choose existing items and WooCommerce products from the drop-down. If you choose existing items, it will import the new records in the file and update the existing records. The update function will work based on the title or ID or Slug or SKU of the product.
Field Mapping
In the mapping section, users will map the CSV or XML headers with WP-fields. Once complete the mapping process, the user can move to the next step. You can save the mapping by providing a name in the ‘Save this mapping as’ textbox and use it as a template later on the next import.
Image handling
Enable this section, if you have used any external images and to download that images into your WP Media library. In the image handling page, users can handle the images with SEO meta tags.
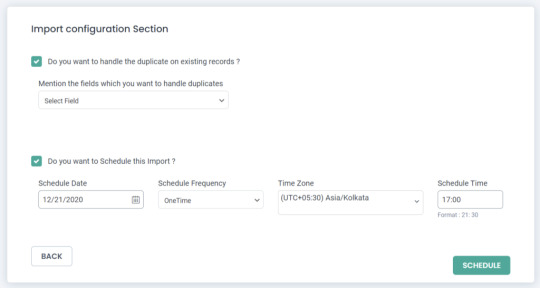
Schedule Process
In the final step of import, the user should choose the update condition. When a user chooses SKU for the update, our importer will check the server file and update the records based on the SKU. If new entries that un-match the SKU are available in the CSV or XML file, those records will get imported into the WooCommerce products.
Users can set the schedule frequency based on their needs. If set to 1 hour, every 1 hour the records in the server will get checked and updated automatically.
Before setting the time zone for the automatic update, check the time in the “Settings > General” option in WordPress. Give the UTC time relevant to that time in the importer. Finally, set the scheduled time and complete the set-up.

How to delete the scheduled files?
Go to the Manager tab, choose the Smart Schedule option in the plugin. You will be able to see the number of files scheduled already. You can delete anything you want.
How files get updated?
Users can schedule an infinite number of files for the automatic schedule. Once the scheduling process gets done, all the user needs to do is modify the stock status, quantity, price value, and other metadata of WooCommerce products in the scheduled CSV file available on the server. Based on the changes made in the server file, the product and its metadata gets updated in the WooCommerce store.
How to set the values?
Try exporting the ‘WooCommerce Products’ data on your WordPress as a CSV file using our WP Ultimate CSV Importer plugin before start importing. Then use the exported WooCommerce products CSV to prepare a new CSV for your use case.
How to export WooCommerce Products data
To export WooCommerce Products, navigate to ‘Ultimate CSV Importer’ plugin menu -> Export tab. Choose the ‘WooCommerce Products’ module. You can view the total count value of the products on the right top like shown in the below screenshot:

Proceed next by clicking ‘Continue’. Provide the export file name, and choose export file type as CSV. You can export data with some advanced filters.
Click on ‘Export’ and after the export is finished you can download that CSV file on your desktop.
How to get the sample file?
To get the sample CSV file, use the below link Sample CSV File.
Wrapping Up
Want to know more about the plugin, visit our product page and explore our documentation to know how the WP Ultimate CSV Importer plugin works. To need more clarifications, please Write to us
Source - smackcoders.com
#woocommerce tips#meta data management#ecommerce solutions#ftp#sftp#online retail#ecommerce development#website management#woocommerce support#tech tutorial
0 notes