#popup form
Text
...................i still want the garrus ducky
#i have spent. five and a half hours reviewing employee training forms and handbooks and aoda accomodations and staff regulations#and yesterday. also five. i deserve something for all this. HOWEVER there in lies my issue in my reading is prep for getting paid#i have NOT been paid yet. and i will not for two weeks. but. duckarian......... and the darkhorse statue.... ugghhhh.#it was just my birthday and people got me stuff and im still strapped for money while im not paid yet+fam is helping with my bills#god. i cannot justify it i canttt. please wait for me mr vakarian ducky.... im still sad i missed elias and chise popup parades#what if i miss my birdman too. aaaaahgg!!! shit!!!#armour clanking
4 notes
·
View notes
Text
It's really bizarre to watch the twitter implosion go down from tumblr especially with the site slow but surely literally breaking, because like. If you've been here awhile, you probably remember how often this site would just Not Load At all for hours. It's a big reason why this site has a reputation in being terrible.
Tumblr "died". Most of the userbase migrated. But it's never hit a "back up your data now" tier in circling the drain. The combination of the more modest number of active accounts and the fact Wordpress actually seems to understand how to run the site properly, it's probably the most functional it's ever been right now.
But despite all the resources somehow Musk has just utterly destroyed twitter in a way it might even function as archival husk from the aftermath in like a week if things keep up like this.
People left tumblr for twitter. Obviously twitter isn't really "newer" than tumblr, and plenty of people have been on twitter for ages, but it was still treated as the "next" social network for a lot of people who were here first. Twitter was Too Big To Fail on a level that apple doesn't remove it from the app store for it's questionable content.
...And tumblr is still here, while twitter might not be next week. Blogs I forgot I was following because they haven't updated in so many years are reviving as people come back because this is the more functional site now. I absolutely didn't see this coming and it is just mind blowing.
#I never really left as much as my dash slowed down so far that there was no point in logging in more than once or twice a day#I'd much rather have tumblr as my sit and refresh all day site than twitter so people coming back is great for me lmao#I still have Complaints about tumblr but I really do appreciate the current staff#as I type this out I keep getting "draft saved'' at the bottom of the screen like fuck I missed that feature#We lost it when they changed from the original separate page opening post form to this popup one in like 2012 I think?#I will never get used to this site having GOOD updates
15 notes
·
View notes
Text
Alright, that's it, Tumblr. You've lost your ad privileges.
*blocks all of their ads thru uBlock Origin and adds www.tumblr.com##.B6Xr AND www.tumblr.com##.zytrC._y4kh to the blacklist because of their shitty y2k ad campaign*
#it could have been handled better tbh or with little to no fanfare#but of course NOBODY is gonna like seeing a popup ad that has taken the form of a fake early Windows taskbar
6 notes
·
View notes
Text
HAHA YEAH FINISHED FUNNY BAMBISONA REFS HERE YA GOO


O yeah I made em icons too lol


#possum's art#friday night funkin#possum's ocs#fnf vs dave and bambi#bambisona#FORGOT THAT ONLY THE A AND E ARE REPLACED WITH NUMBERS IN BAMBYTE'S NAME LMAO#dave and bambi#THE FELLASSS#oh yeah decided to call B3TR0'S expunged form JUMBL3D C0D3 or J.C for short lol#the popup windows J.C has cannot change however B3TR0 is able to change the popup windows to display anything! (words#or even pictures)#👾b3tr0👾#🚓B4mbyt3🚓
23 notes
·
View notes
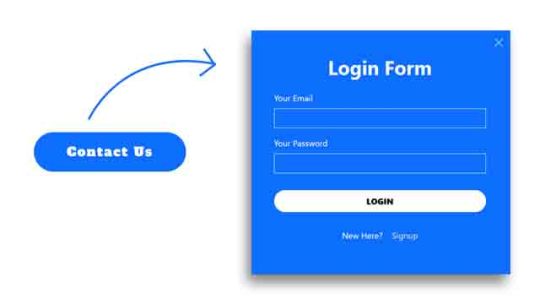
Photo

Bootstrap 5 Modal Login Form
#Bootstrap 5 Modal Login Form#login form design#bootstrap 5 snippets#bootstrap 5 modal#modal popup#modal box#html and css#html5 css3#learn to code#code#codingflicks
4 notes
·
View notes
Text
[solved] How do I make a popup contact form button in WordPress with a specific text in the message field (Iʼm using Contact Form 7 and Popup Maker)?
[solved] How do I make a popup contact form button in WordPress with a specific text in the message field (Iʼm using Contact Form 7 and Popup Maker)?
To create a popup contact form button in WordPress with a specific text in the message field, you will need to follow the steps outlined below.
Step 1: Install Contact Form 7 and Popup Maker plugins
Before you can start creating a popup contact form button, you will need to install the Contact Form 7 and Popup Maker plugins. Contact Form 7 is a popular WordPress plugin that allows you to create…
View On WordPress
0 notes
Text
How to Add Pop-Up Forms to Your Website: A Beginner's Guide

Introduction
Pop-up forms have become a staple in the world of web design and online marketing. They are powerful tools to capture leads, engage visitors, and grow your email list. If you're a beginner wondering how to add pop-up forms to your website, you're in the right place. In this comprehensive guide, we'll walk you through the process step by step.
Understanding Pop-Up Forms
What Are Pop-Up Forms?
Pop-up forms are overlays or windows that appear on a website, typically designed to capture visitor information, such as email addresses or contact details. They can serve various purposes, including email list building, promoting special offers, highlighting newsletter subscriptions, and more.
Why Are Pop-Up Forms Important?
Pop-up forms are valuable tools for website owners and marketers for several reasons:
Lead Generation: They help collect valuable leads for email marketing campaigns.
Engagement: They capture the visitor's attention, increasing engagement.
Conversions: When used effectively, they can boost conversion rates for specific goals.
User Experience: Modern pop-up forms can be less intrusive and offer a better user experience compared to traditional pop-ups.
Choosing the Right Pop-Up Form Type
Before diving into adding pop-up forms to your website, it's essential to understand the various types available and when to use them.
Entry Pop-Ups
These pop-ups appear immediately when a user lands on a page. They can be effective for promoting time-sensitive offers or capturing attention right away.
Exit-Intent Pop-Ups
Exit-intent pop-ups detect when a visitor is about to leave your site and display a message or offer in a last-ditch effort to retain them.
Timed Pop-Ups
Timed pop-ups are triggered after a specific duration of time spent on a page. They can be useful for showcasing newsletter sign-ups or highlighting a featured product.
Scroll-Triggered Pop-Ups
These pop-ups appear when a visitor scrolls down a certain percentage of a page. They are often used for presenting relevant content or offers as the user explores your site.
Selecting a Pop-Up Form Plugin
Choosing the right pop-up form plugin is crucial for a seamless integration process. Here are some popular options:
Popular WordPress Pop-Up Plugins
OptinMonster: Known for its versatility and ease of use, OptinMonster offers a range of pop-up types, targeting options, and integration with email marketing services.
Sumo: Sumo provides a suite of marketing tools, including pop-up forms. It's user-friendly and integrates with various email marketing platforms.
Bloom (by Elegant Themes): Bloom is a WordPress plugin that focuses on email opt-ins and offers customizable pop-up designs.
Non-WordPress Options
If you're not using WordPress, consider standalone pop-up tools like:
Hello Bar: A simple yet effective tool for creating pop ups in elementor and bars.
Mailchimp: Mailchimp offers pop-up forms that integrate seamlessly with their email marketing platform.
Poptin: A versatile pop-up builder suitable for different websites, even if they're not WordPress-based.
Step-by-Step Guide to Adding Pop-Up Forms
1. Installing and Activating Your Chosen Plugin
If you're using WordPress, go to your WordPress dashboard, navigate to "Plugins," and click "Add New." Search for your chosen pop-up plugin, install it, and activate it.
2. Configuring General Settings
Access the settings panel for your chosen plugin and configure basic settings such as the display frequency and animation styles.
3. Creating Your First Pop-Up Form
Most plugins offer pre-designed templates. Select a template that aligns with your goal, and start customizing it.
4. Customizing the Design
Modify the pop-up's appearance, including colors, fonts, images, and form fields. Ensure that the design matches your website's branding.
5. Setting Display Rules
Define when and where the pop-up should appear. You can set rules based on page type, user behavior, or referral sources.
6. Integrating with Email Marketing Services
Connect your pop-up form to your email marketing platform. This step is crucial for automatically adding captured leads to your email list.
7. Testing Your Pop-Up Form
Before going live, thoroughly test your pop-up form to ensure it functions correctly on various devices and browsers.
8. Going Live
Once you're satisfied with your pop-up form's design and functionality, activate it on your website.
Best Practices for Effective Pop-Up Forms
To maximize the impact of your pop-up forms, consider the following best practices:
Timing and Frequency
Be mindful of when and how often pop-ups appear to avoid overwhelming users.
Crafting Compelling Content
Create persuasive and relevant copy and offers that encourage users to take action.
Designing for Mobile Responsiveness
Ensure that your pop-up forms look and function well on mobile devices.
A/B Testing
Continually test different elements of your pop-ups to optimize conversion rates.
Compliance with GDPR and CAN-SPAM
If you collect user data, comply with data protection regulations to maintain user trust.
Conclusion
Adding pop-up forms to your website is an excellent way to engage visitors, capture leads, and drive conversions. By following this beginner's guide and implementing best practices, you can make the most of this valuable tool in your online marketing strategy. Remember to test, analyze, and refine your pop-up forms continually to achieve optimal results and enhance the user experience on your website. Happy pop-up form building!
0 notes
Text

Pop Up Window using HTML CSS
Join Telegram
#css popup#html css popup#popup window html css#login form design#html css#learn to code#code#frontenddevelopment#css#divinectorweb#css3#html#popup window css
0 notes
Text
How to Make Popup Login Form in HTML, CSS & JavaScript
How to Make Popup Login Form in HTML, CSS & JavaScript
In this article, we will make popup login form using HTML, CSS & JavaScript. Here we will have a button for login, and if we click on this button then we need a form should pop up in the screen with some animations. It will be a beginner-friendly project and will be useful in many ways, so let’s make it step by step.
Demo
Pre-requisites to Make Popup Login Form using HTML, CSS &…

View On WordPress
0 notes
Video
youtube
HOW TO CREATE LOGIN POPUP FORM IN WORDPRESS FOR FREE
0 notes
Text
Jquery popup window with form

#Jquery popup window with form full#
You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image. Right click on the picture and select " Edit images." item to open the selected picture in your default graph editor.
#Jquery popup window with form full#
Path, Size - for each image, you will see the file name, full folder path file size and date of last change. You're able to use some common html tags (such as:, ,, ,, and so on.) inside your caption to highlight some text or add links. When you add images from Flickr its name will appear in caption automatically. When you select an image you'll see the various information about it, such as:Ĭaption - you can enter any comment or text about the image in the website photo gallery. You can pick and choose pictures by holding the CTRL while clicking the pictures you like. Select all images that you wish to remove from photo gallery, and select Delete images. If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. The image is copied to your pictures folder and automatically added to your website gallery. Or you can drag the images (folder) to the Visual LightBox window. Visual LightBox JS will now include these pictures. Browse to the location of the folder you'd like to add and select the images. Adding images to your own gallery.įrom the Images menu, select Add images. Image rotating and hi-quality image scaling with anti-aliasing.Floating and smooth cross-fade transition.

1 note
·
View note
Text
grips my ocs with my bare hands idc if u were rp ocs and now i have no one to rp with you will REMAIN my silly little guy
#teub and sk and tate and darcy and ava and popup and emila and#I WILL FORM A WHOLE NEW LORE FOR YOU .
0 notes
Text
MY SHY NEIGHBOR ( chapter 3. )

— CHAPTER THREE: lovestreams …
— 𖦹 warnings? 18+, cursing, masturbation, jeongin is down bad ( this is told in jeongins pov )
previous chapter - next chapter - my shy neighbor masterlist



jeongin genuinely was gonna go to sleep, but han jisung put the thought into his head. “fuck it.” he got up — sitting at his desk, opening his laptop. “oh that’s right.” he grabbed his headphones, sitting back down.
after plugging his headphones in, he typed in his favorite sight, scrolling through the main feed, searching for his favorite cam girl. “shit.” he cursed realizing she wasn’t streaming that night. should he just go to bed then? but he was already hard.
he was about to head to twitter, when he got a popup ad. “hm?” he read the words on the screen. “love streams?” he never heard of it, he shrugged, clicking the ad — what’s the worst that could happen.
he rid himself of his jeans while waiting for the page to load. his eyes widened at the new selection of girls, this sight was much bigger than the previous one, his cock twitched at the all the content.
he scrolled down, palming himself until he came across the top streamers selections. he scrolled over searching for the best one until he stopped at one. “lovergirl?” he clicked the screen, your body coming into frame, the camera off your face — you must want to keep your identity hidden.
“hi everyone!” your voice low and seductive, but also had a sweetness to it — that was what he liked the best.
“did you guys miss me?” you asked, your white robe hanging off your shoulders along with your bra strap. “yes? good i missed you guys to.” you chuckled, his cock was begging to be freed. “oh you want me to take it off?” you pulled at the robe, he nodded his head, like you could see him.
“if i do something nice for you, doesn’t that mean you have to do something nice for me?” he knew what that meant, so did the other viewers, because soon your tip jar was filling up. he reached for his card, typing in his credit card information.
he typed in $50 without flinching, you smiled at all the donations. “you guys are too kind.” you said, coming closer to the camera, he could now see your plump lips, your boobs about to spill from your bra, he bit his lip. “i guess i owe you guys something.”
you slowly undid your robe, letting it fall, your bra was next, you slowly pulled down the straps, undoing the latches, watch the bra fall into your lap, your boobs bouncing from being freed, he could hold it anymore, he stood up, pulling his underwear down, he cock sprung from his boxers, hitting his abdomen. “shit, he hissed.”
“is this what you guys wanted?” you chuckled , squeezing your boobs together, they looked so soft, he could only imagine what they felt like. “fuck.” he squeezed the base of his cock, teasing himself.
“no? this isn’t what you want?” your lips formed a pout, he thought about what they would look like covered in his cum. “well what is it you want?”
he quickly typed into the chat box. ‘your pants, take your pants off.’
“my shorts?” his heart fluttered, he knew there was thousands of comments saying the same thing, but it felt like you were personally answering him. “don’t you like them?” you teased, pulling at your waistband, a whimper emitting from your lips as you let it go, the elastic snapping against your waist.
“i wore them especially for you.” for him? that made him squeeze his cock, he for sure found his new favorite streamer.
“i guess you have to do something else for me.” he quickly typed in $100 dollars, he knew he shouldn’t have spend that much, but he was desperate — clicking the send button. “oh? 100 dollars, you must be really eager.” he froze, you were talking about him.
“what’s your name?” you said. “thank you FOX.YJN, everyone say thank you to FOX.YJN.” he smiled, the way you said his name, fuck he was gonna cum, he had to stop himself, you hadn’t even done anything, yet you had this hold on him.
you sat back, your legs fully on display, as you took off your shorts, revealing your white matching lace underwear, a wet patch in the middle. “shit.” he whispered, as you rubbed yourself through your underwear. “fuck.” you whimpered.
he seen the tips go up, and the comments telling you to remove your underwear, he didn’t hesitate to type in another $150, hitting send. “o-oh, YJN seems to want it more than any of you tonight.”
you slid your panties down your leg, spreading your legs, your wet cunt on display. “i’m so wet right now.” you moaned, rubbing your folds slowly. “f-feels so good.”
jeongin began to move his hand up and down his cock, moving slowly with you. “fu-fuck please speed up.” he groaned to himself, but it seemed like you answered his prayers, your fingers slowly entering your cunt, you moaned.
the noises from your pussy filling up his earbuds, as you sped up. “fu-fuck my fingers aren’t enough.” you moaned. “i wish it was yours.” he moaned, probably louder than he should’ve, but hearing you say that, in that whiny tone drove him crazy.
“fuck i’m gonna cum.” you whimpered. “m-me too.” he sighed, squeezing his tip. “fuck, please cum with me, cum with me please.” your begging really pushed him over the edge.
“fuck, i’m cumming!” you screamed, cumming all over your fingers. “shit.” he came right after, cum spurting from his tip, covering his hand and shirt. “oh fuck.”
you were talking to the camera as he came down from your high. “wow you guys tipped a lot tonight.” you giggled, your lips swollen from biting them.
“i should show my face next time?” you read the comments. “i told you guys already, maybe one day, but not right now.”
you interacted with a few more comments before, you slid your robe back on, covering your body. “i have to go now guys.” you pouted. “i know, i wish i could stay with you guys longer, maybe next time.”
you blew a kiss to the camera, before the stream cut off — leaving jeongin to sit with his thoughts, fuck it was his first time watching you, yet you left this impact on him, he had to see more of you.
he closed his laptop, grimacing at the sticky mess he created. “i guess i should get cleaned up.” he got up from his chair.
it hadn’t even hit him that he spent 300 dollars.

— ( taglist. OPEN ) @soulsbbg @k-poplv @yourmomscuntis2tighy @bbokarimenu @enczen @queen-in-the-shadows @thesweetesttattoo @ririlinoriri @aloverga @ashiitex @ddazed-lhs @heartsforhyunjin @chlodavids @simp4myself @surefornext @lostwonderwall @xxr-s4sha @charmer-c @vixensss @frobin4ever @bmnyy @semi-semiisbae @m111nho @i2innie

©LUVYENI
#kpop x reader#skz fic#skz texts#skz x reader#skz fanfic#skz imagines#skz x female reader#stray kids fanfic#stray kids imagines#stray kids x reader#stray kids fic#stray kids texts#yang jeongin fanfic#yang jeongin x reader#yang jeongin fic#jeongin x reader#jeongin imagines#yang jeongin smau#skz smau#stray kids smau
559 notes
·
View notes
Link
0 notes
Text
Oh, you know, just the usual internet browsing experience in the year of 2024

Some links and explanations since I figured it might be useful to some people, and writing down stuff is nice.
First of all, get Firefox. Yes, it has apps for Android/iOS too. It allows more extensions and customization (except the iOS version), it tracks less, the company has a less shitty attitude about things. Currently all the other alternatives are variations of Chromium, which means no matter how degoogled they supposedly are, Google has almost a monopoly on web browsing and that's not great. Basically they can introduce extremely user unfriendly updates and there's nothing forcing them to not do it, and nowhere for people to escape to. Current examples of their suggested updates are disabling/severly limiting adblocks in June 2024, and this great suggestion to force sites to verify "web environment integrity" ("oh you don't run a version of chromium we approve, such as the one that runs working adblocks? no web for you.").
uBlockOrigin - barely needs any explanation but yes, it works. You can whitelist whatever you want to support through displaying ads. You can also easily "adblock" site elements that annoy you. "Please log in" notice that won't go away? Important news tm sidebar that gives you sensory overload? Bye.
Dark Reader - a site you use has no dark mode? Now it has. Fairly customizable, also has some basic options for visually impaired people.
SponsorBlock for YouTube - highlights/skips (you choose) sponsored bits in the videos based on user submissions, and a few other things people often skip ("pls like and subscribe!"). A bit more controversial than normal adblock since the creators get some decent money from this, but also a lot of the big sponsors are kinda scummy and offer inferior product for superior price (or try to sell you a star jpg land ownership in Scotland to become a lord), so hearing an ad for that for the 20th time is kinda annoying. But also some creators make their sponsored segments hilarious.
Privacy Badger (and Ghostery I suppose) - I'm not actually sure how needed these are with uBlock and Firefox set to block any tracking it can, but that's basically what it does. Find someone more educated on this topic than me for more info.
Https Everywhere - I... can't actually find the extension anymore, also Firefox has this as an option in its settings now, so this is probably obsolete, whoops.
Facebook Container - also comes with Firefox by default I think. Keeps FB from snooping around outside of FB. It does that a lot, even if you don't have an account.
WebP / Avif image converter - have you ever saved an image and then discovered you can't view it, because it's WebP/Avif? You can now save it as a jpg.
YouTube Search Fixer - have you noticed that youtube search has been even worse than usual lately, with inserting all those unrelated videos into your search results? This fixes that. Also has an option to force shorts to play in the normal video window.
Consent-O-Matic - automatically rejects cookies/gdpr consent forms. While automated, you might still get a second or two of flashing popups being yeeted.
XKit Rewritten - current most up to date "variation "fork" of XKit I think? Has settings in extension settings instead of an extra tumblr button. As long as you get over the new dash layout current tumblr is kinda fine tbh, so this isn't as important as in the past, but still nice. I mostly use it to hide some visual bloat and mark posts on the dash I've already seen.
YouTube NonStop - do you want to punch youtube every time it pauses a video to check if you're still there? This saves your fists.
uBlacklist - blacklists sites from your search results. Obviously has a lot of different uses, but I use it to hide ai generated stuff from image search results. Here's a site list for that.
Redirect AMP to HTML - redirects links from their amp version to the normal version. Amp link is a version of a site made faster and more accessible for phones by Bing/Google. Good in theory, but lets search engines prefer some pages to others (that don't have an amp version), and afaik takes traffic from the original page too. Here's some more reading about why it's an issue, I don't think I can make a good tl;dr on this.
Also since I used this in the tags, here's some reading about enshittification and why the current mainstream internet/services kinda suck.
#modern internet is great#enshittification#internet browsing#idk how to tag this#but i hope it will help someone#personal#question mark
399 notes
·
View notes