#psychedelic twitter headers
Text
L ♡ V E R ⇌ L ⦻ S E R — chapter 5



Chapter five — Grande Belladonna iced tea with 4 pumps of “Please forget this ever happened”, please
Pairing — Scaramouche / Female Reader
Content warning — swearing • mentions of bullying • brief mention of psychedelic substances
Summary: In a twist of unfortunate events, you find out that being exposed as the target of Kunikuzushi middle school bullying escapades was just the beginning of your troubles. To your dismay, you’re thrown even deeper into the glamorous but artificial world of celebrities. Oh, and the cherry on top? You’re forced to pretend to be in a long-term romantic relationship with none other than said ex-bully. All because of a careless misclick by his social media manager.
prev • masterlist • next

It’s early noon when you slowly open your eyes, the world seeming hazy. Your dry mouth and heavy eyelids serve as reminders of the previous night. Glancing around your room, you note the evidence scattered in the corner — the empty bottle of raki and cups, snack packets, and plates.
With a groan, you rise from the bed and stretch your weary limbs, suppressing a yawn. The tempting aroma of freshly roasted coffee wafts through the air, accompanied by the scent of a mouthwatering breakfast. Following your senses, you make your way to the kitchen, the soft padding of your sock-clad feet barely making a sound along the hallway.
“Morning,” Alhaitam greets you with a brief glance as he expertly flips a msemen in the air, the flatbread landing back in the pan with a sizzle. He’s wearing a novelty apron — a gag gift from Kaveh — adorned with the words “I Beat My Meat” and a playful illustration of a tiny, round creature tenderizing a steak.
Your attention turns to Kaveh, slumped over the kitchen table, his face buried in his hands as he groans softly in discomfort. A steaming cup of coffee sits beside him.
“How—how much did we drink last night?” you inquire.
“A whole bottle of raki before I had managed to finish the dinner preparations.” Alhaitam’s deadpan response leaves you wide-eyed. It all explains the raging hangover.
He suggests you take a seat and grab a coffee, while he finishes the crispy pancakes. You settle next to Kaveh, cradling your own mug of liquid relief, and observe as Alhaitam skillfully finishes his task.
He arranges the flatbread, arranging the pieces in three portions, and places them on the table. You gently nudge Kaveh awake, and he stirs from his light slumber. Alhaitam adds the final touch to the table — a jar of homemade honey and some soft butter, along with small bowls of nuts and raisins.
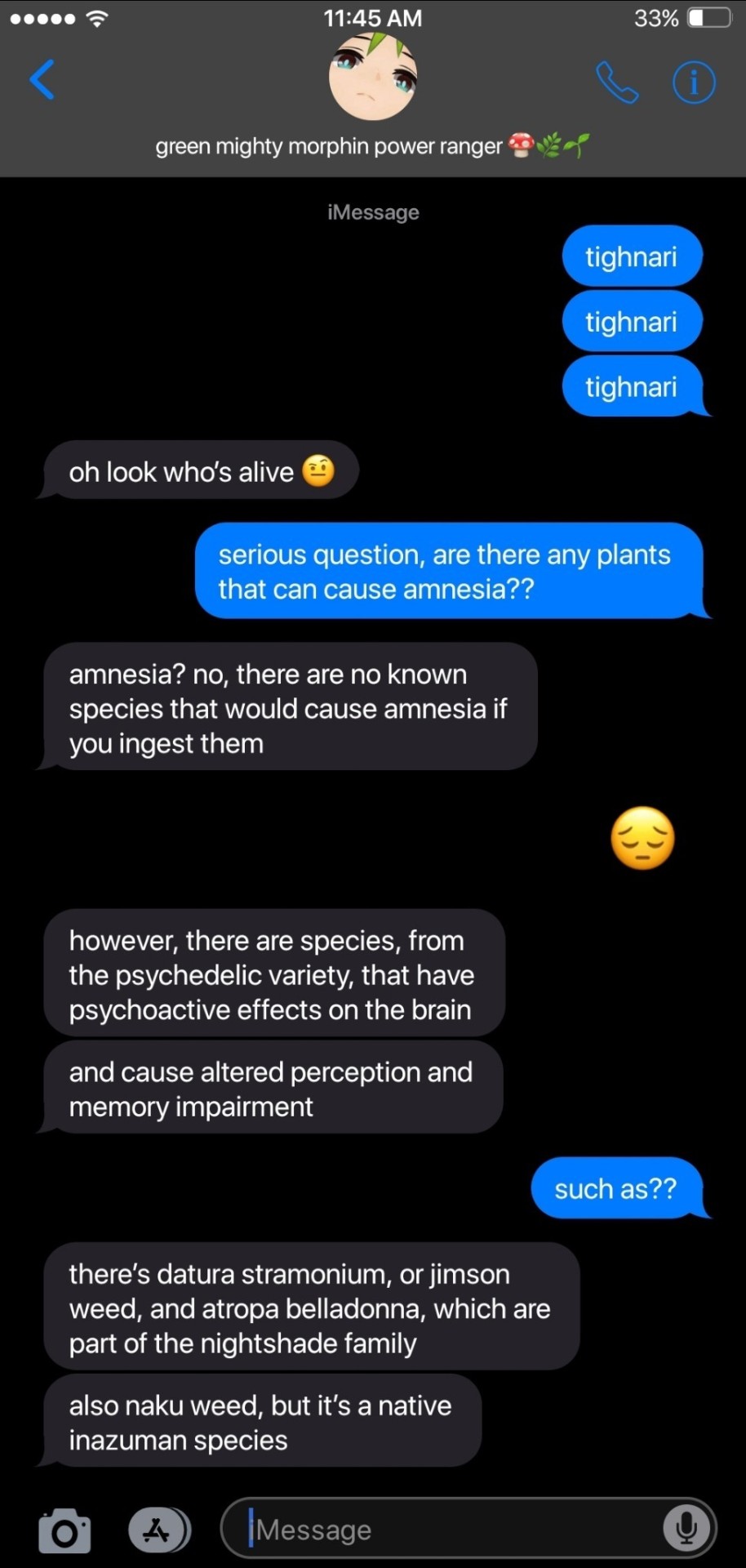
“You should probably check your Twitter,” Alhaitam suggests, casually dipping his msemen in the soft honey. Confusion clouds your mind for a moment, but within moments, the hazy recollections from the previous night rush back. Vaguely, you can recall venting to Kaveh about the whole Scaramouche bullying scandal, and unleashing your pent up frustration as a long twitter rant.
Panic sets in and a sharp ache throbs in your head.
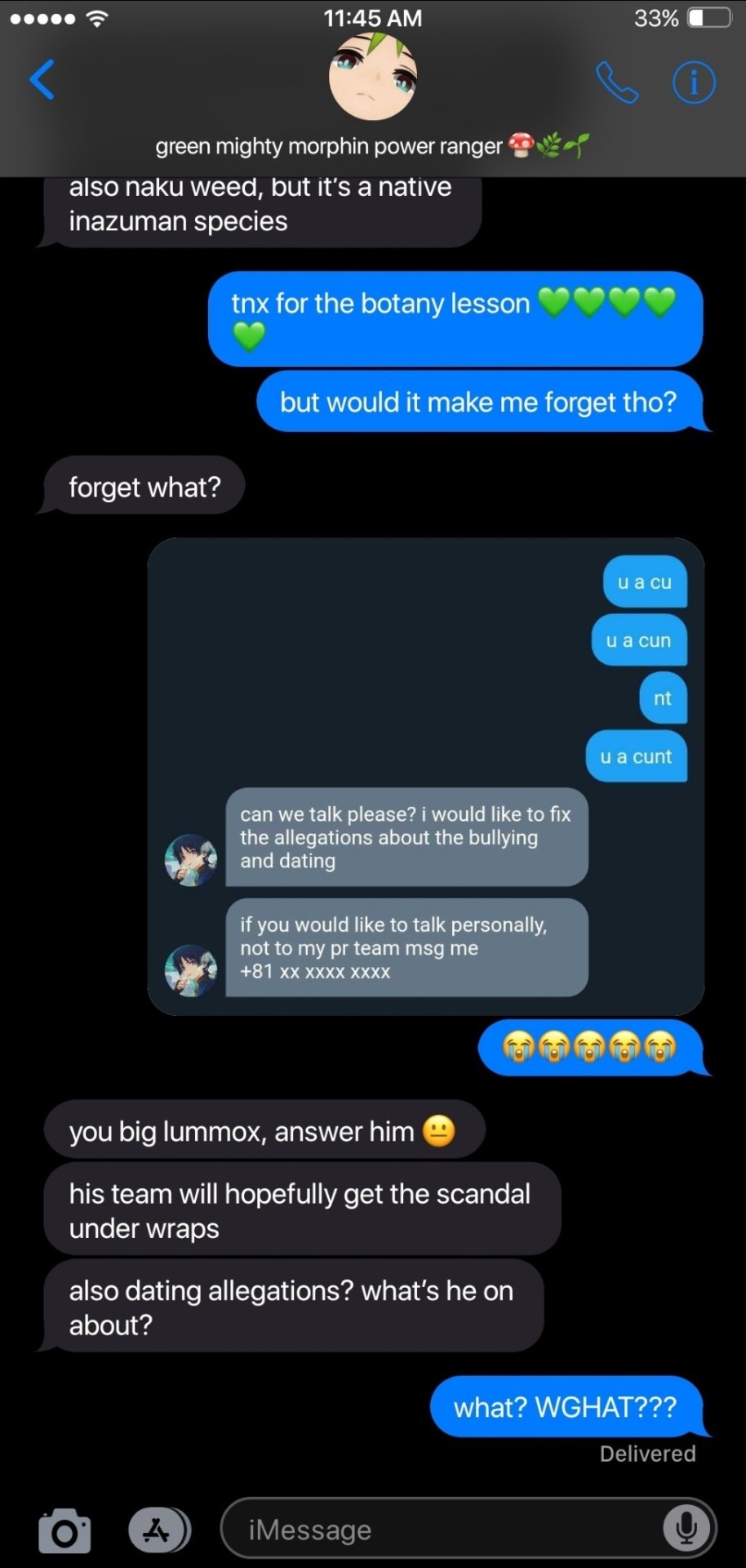
With trembling hands, you unlock your phone and navigate to your Twitter app. Dread courses through your veins, you don’t feel ready to face the consequences of your drunken actions. The thought of the post and of the numerous quote retweets and comments fills you with embarrassment. You delete the post, desperate to erase your public outburst. Taking a deep breath, you navigate to your account settings and switch your profile to private.
Your heart pounds, as you muster the courage to open your message inbox. You silently pray that the vague memory of you insulting Scaramouche is just a mere figment of your imagination.
“Fuck.”



Author’s note: updates might get a bit more sporadic, sorry about that 😅 also, i decided to add the header image to all chapters, so now i gotta go back and fix the previous ones... sigh
psa, dont go ingesting weird plants u see just cuz they're pretty, okei?
Taglist — @scaramoo @bananasquash @yukiipc @theblueblub @feiherp @scarletttcroww @farelady-fate @skyoverkill1 @reversearrowhead @magica-ren @sakurapeach
#smau#scaramouche x reader#scaramouche x you#scaramouche x y/n#scaramouche smau#genshin impact smau#genshin smau#genshin x you#genshin x reader#genshin x y/n#scaramouche#wanderer#wanderer x you#wanderer x y/n#wanderer x reader#lover = loser smau
104 notes
·
View notes
Photo



✨Gaymer ShinHito // Child of Eden & Detroit: Become Human (Nov 30th, 2018)✨
Today at around 6:30pm (pst) I’m going to be streaming Child of Eden which is a little known game on the PS3. It was created by Tetsuya Mizuguchi who created Tetris Effect, Rez: Infinite, and Lumines. It’s a psychedelic game with amazing music and synesthetic visuals. And then after that we will delve back into Detroit: Become Human! We just got past about the first 5 or 6 chapters yesterday, so we’re still relatively in the beginning of the game! It’s also the last day of the month so if you were going to cheer in a stream with Bits or subscribe, this is the stream to do it before the next month rolls over!
You can watch the stream either by clicking the header above or Clicking This Link Here!😘🌈
Social Media Links Are Here Y’All!
Twitch | Subscribe [Free for Amazon/Twitch Prime Peeps!]
Tumblr
Discord
Instagram
Twitter
StreamLabs (Tips/Merch/Streaming Loyalty Currency)
PayPal
Hope to see you there!
— ShinHito/James💖
#Gaymer#Gaming#Twitch#LGBTQ#Streamer#gay man#Live#Child of Eden#Detroit Become Human#Music#ShinHito#my stream
13 notes
·
View notes
Text
Top 10 Innovative Web Design Trends
1. Serifs on screen
—
We’ve all heard the rule that serifs are for print and sans serifs are for the screen. But what are design trends for if not to give convention a little shaking up?
While sans, with its clean readability, is still the go-to for longer bouts of website copy, more and more brands are turning towards bold serifs in other aspects of their designs such as headers and callouts. There’s a good reason for this: serifs were designed to be decorative, making them perfect for emphasis.
And even though serifs are often associated with the past, they have lots of character and are more adaptable than you might think. Take for example the rounded serifs that play into Mailchimp’s cheerful branding. Or the wedge serifs and bold strokes that create a modern look for Medium.
2. Black-and-white palettes
Color is one of the most important elements in a website. It cultivates a mood, unifies a brand and guides users through an interface by creating visual landmarks. For 2020, we’re seeing daring black-and-white web design making impressive statements.
Color is literally how we see the world by light particles being absorbed. When color is missing, we begin to see the world differently: textures and shapes become clearer, and the world seems noticeably slower.
White by itself is clean and reserved whereas black is strong and assertive. Combine these and you get an altogether striking look.
Ironically, the biggest effect black-and-white designs can have is in their combination with minimal amounts of color. Adding an accent color will not only break up the sea of monochrome but will make points of interest and calls-to-action leap out.
3. Natural, organic shapes
—
Though web pages are typically set up for systematic grids, designers are turning towards natural shapes and smooth lines. Geometric structures such as squares, rectangles, and triangles with their sharp corners do create a sense of stability, but 2020 trends are more concerned with a feeling of accessibility and comfort.
Learn More- 10 UI UX MISTAKES THAT CAN RUIN YOUR MOBILE APP
Because organic shapes are naturally imperfect and asymmetrical, they can provide depth to a web design that makes page elements stand out. They are based in nature (think of the curving forms of trees and hills), but free-drawn elements can capture the spontaneity of man-made accidents such as paint splatter. The goal here is for web development and design to feel human and alive through the illusion of movement.
4. Glitch art
—
No trends list would be complete without some form of retro design making its comeback. In the case of glitch art, it’s retro went wrong — those moments when the crinkled film or a slow dial-up connection led to a distorted if unintentionally striking, image.
Glitches are significant in our modern times when computers are so pervasive. We fear the machines taking over, but we also don’t know what we’d do without them. Hence, the breakdown of technology makes for appealing subject matter both as an idea and in its design execution, where it can draw the viewer’s eye to those parts of the site that are warped, double exposed and glitchy. It’s a strange, futuristic time we live in, and no one is quite sure where it is all heading. Glitch art amplifies this feeling of disorientation by giving websites a distinctly psychedelic look.
5. Micro-interactions
—
Micro-interactions are events with one purpose: to surprise the user and create an event that is inviting and human. Every time you take a small action on a website or app and there is a specific response to it, this is a micro-interaction. When you refresh a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is — you guessed it — a micro-interaction.
These have been the most common uses of them, but in 2020, web pages will heavily feature their more interactive incarnations. Hover and scrolling animations, chimes, and much more. All in all, this is a way to involve your audience on your website, to subtly transmit information to the users about their actions and usage, and make web pages feel a little smarter.
6. Chatbots evolve
—
Chatbots have been up-and-coming for a while now but will finally move into the spotlight in 2019. This is mostly due to the advancements in AI and machine learning, making them more intelligent and efficient.
The new chatbots will be showing up more and more on web pages with higher levels of customization than we’ve seen in past iterations. Bright colors will make them not only more prominent on the page but more inviting. We can also predict an influx of friendly mascots to represent brands and give these bots a personable face.
Learn More- TOP 10 WEB DESIGN PRINCIPLES
7. Even more video content
—
You don’t need an explainer video to tell you that video content for the web is nothing new. Video not only diversifies the page but caters to an on-the-go audience who don’t have the time to scan through a lot of text.
What is new is the move Google has made toward mixed search page results, featuring video content above standard web pages. This has led websites to prioritize video production in order to make themselves easily searchable and offer content in the most efficient, shareable way.
8. Minimalism
—
Perhaps one of the most classic and timeless web design trends, minimalism is often the go-to aesthetic of choice. The fewer elements and content on a website, the less your audience will have to think. If a website is designed in the right way, it will show the user exactly what she is looking for.
Minimalism will continue to dominate the digital landscape in 2020. Animations and fade-in effects that make scrolling more engaging will give web pages freedom to space out their content and thus result in more whitespace, contrast, and clear typography without too many distracting elements.
9. Thumb-friendly navigation
—
With mobile browsing having firmly overtaken desktop, design overall is becoming increasingly thumb-friendly. One of the most important studies in this area was that of Josh Clark with his book Designing for Touch, in which he investigates how users hold their mobile phones and how their movements, particularly those of the thumb, should be processed in the web design process. More and more now, users will encounter navigation tailored to the thumb, such as the hamburger menu moved to the bottom of mobile screens.
10. Diversity
—
Too often, people forget that the web has always been accompanied by a pair of other important W’s: ’World Wide.’ The internet connects billions of people all around the world from various different cultures, abilities, ages, gender identities — people who want to see themselves reflected in their content rather than grinning stock photo models.
Even small considerations of the past (like Apple’s varying skin tones for emojis) have gone a long way in making people of all walks of life feel a little more welcome in a brand’s digital space. 2020 should see web designers make even bigger leaps towards inclusiveness, from improved accessibility standards to socially conscious and diverse imagery. The world still has a long way to go in this arena, but these designers can use their craft to demonstrate that the web is supposed to be about real people making real connections.
Reference- https://99designs.com/blog/trends/web-design-trends-2019/
This Blog Copied from 99designs.com
#web design services#ecommerce Web design company#innovative web design#innovative design trends#Web Design Ideas#web design principles
0 notes
Text
25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites
25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites – abstract art websites
| Welcome to our blog, within this moment I’ll show you with regards to keyword. And now, this can be the 1st picture:
Abstract nature header – Abstract space | Abstract – abstract art websites | abstract art websites
What about photograph above? is which amazing???. if you think consequently, I’l d show you several impression once again under:
So, if you desire to receive these awesome photos about (25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites), press save icon to save the pics to your pc. These are ready for download, if you like and wish to get it, click save symbol on the web page, and it will be instantly downloaded to your pc.} Finally if you like to have new and latest picture related with (25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites), please follow us on google plus or save this blog, we attempt our best to provide regular up-date with all new and fresh pictures. We do hope you like keeping right here. For many updates and recent news about (25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites) graphics, please kindly follow us on twitter, path, Instagram and google plus, or you mark this page on book mark section, We try to present you up grade periodically with all new and fresh photos, enjoy your searching, and find the right for you.
Here you are at our website, articleabove (25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites) published . Nowadays we’re pleased to declare that we have discovered a veryinteresting topicto be discussed, namely (25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites) Most people attempting to find details about(25 Moments That Basically Sum Up Your Abstract Art Websites Experience | abstract art websites) and definitely one of these is you, is not it?
Read more about art websites. Click the link for more info.. Enjoy … – abstract art websites | abstract art websites
Famous Abstract Paintings Wallpaper 40 Art Design Ideas … – abstract art websites | abstract art websites
The Art of Conversation – abstract art websites | abstract art websites
Abstract Painting Can Be Used Trendy Stock Vector (Royalty Free … – abstract art websites | abstract art websites
Amazon.com: TOMPOP Tapestry Marble Turquoise Colour Abstract … – abstract art websites | abstract art websites
Globe, Hand, Global, Concept, Abstract – abstract art websites | abstract art websites
Decorative Marble Texture. Abstract Painting. Trendy Background For … – abstract art websites | abstract art websites
Eye of the Peacock – abstract art websites | abstract art websites
Abstract Art Templates Art Web Template 25 Abstract Website … – abstract art websites | abstract art websites
Art Web Template – 5518 – Abstract – Website Templates … – abstract art websites | abstract art websites
Ruth Dent In a state of osmosis – website • Ruth Dent Abstract … – abstract art websites | abstract art websites
Abstract Painting Background For Wallpapers Posters Cards … – abstract art websites | abstract art websites
Enthusiasm – abstract art websites | abstract art websites
psychedelic drawing | Annie's Art Blog – abstract art websites | abstract art websites
Fluid Painting Abstract Art – abstract art websites | abstract art websites
Abstract, Logo, Vector, Icon, Isolated – abstract art websites | abstract art websites
Famous Abstract Paintings Wallpaper 40 Art Design Ideas … – abstract art websites | abstract art websites
Abstract Art by Beau Wild – – abstract art websites | abstract art websites
Abstract painting, background for wallpapers, posters, cards … – abstract art websites | abstract art websites
David Kessler Fine Art Tidal Shift Acrylic Artists Websites Abstract … – abstract art websites | abstract art websites
Megan Duncanson – Website – abstract art websites | abstract art websites
Abstract Painting Background For Wallpapers Posters Cards … – abstract art websites | abstract art websites
119 best Individual Artist Websites images on Pinterest … – abstract art websites | abstract art websites
Abstract Artist, Conn Ryder, Abstract Paintings, Colorado, Home Page – abstract art websites | abstract art websites
from WordPress https://americanartist.club/25-moments-that-basically-sum-up-your-abstract-art-websites-experience-abstract-art-websites/
0 notes
Text
10 cutting-edge web design trends for 2019
We’re now heading into the final chapter of the decade, and the internet has seen a lot of changes in the intervening years. We’ve seen the reign of mobile, the introduction of AR, VR, AI and many other mixtures of the alphabet. As exciting as all of this new technology has been, web design trends are here to make these advancements accessible and visually appealing to the user.
Past years of design have seen more of push towards rampant creativity—abandoning grids and traditional stock photos for vibrant illustrations, bold color schemes and asymmetrical layouts. At the same time, technological advancements have led to websites becoming smarter, with machine learning and subtle interactions. 2019 will see these two sides of the coin, aesthetics and technology, come together like never before.
Gathered here are the dominating trend predictions for the upcoming year, but this is by no means the last word on creative innovation. Because if there’s one thing we can say for certain about 2019, it is the last call for web designers to make their mark on the decade.
10 web design trends that will be huge in 2019
—
1. Serifs on screen
2. Black-and-white palettes
3. Natural, organic shapes
4. Glitch art
5. Micro-interactions
6. Chatbots evolve
7. Even more video content
8. Minimalism
9. Thumb-friendly navigation
10. Diversity
1. Serifs on screen
—
We’ve all heard the rule that serifs are for print and sans serifs are for screen. But what are design trends for if not to give convention a little shaking up?
While sans, with its clean readability, is still the go-to for longer bouts of website copy, more and more brands are turning towards bold serifs in other aspects of their designs such as headers and callouts. There’s a good reason for this: serifs were designed to be decorative, making them perfect for emphasis.
And even though serifs are often associated with the past, they have lots of character and are more adaptable than you might think. Take for example the rounded serifs that play into Mailchimp’s cheerful branding. Or the wedge serifs and bold strokes that create a modern look for Medium.
via Mailchimp
via Mike Barnes
2. Black-and-white palettes
—
via Involve Digital
Color is one of the most important elements in a website. It cultivates a mood, unifies a brand and guides users through an interface by creating visual landmarks. For 2019, we’re seeing daring black-and-white web design making impressive statements.
Color is literally how we see the world by light particles being absorbed. When color is missing, we begin to see the world differently: textures and shapes become clearer, and the world seems noticeably slower.
White by itself is clean and reserved whereas black is strong and assertive. Combine these and you get an altogether striking look.
Ironically, the biggest effect black-and-white designs can have is in their combination with minimal amounts of color. Adding an accent color will not only break up the sea of monochrome but will make points of interest and calls-to-action leap out.
3. Natural, organic shapes
—
Though web pages are typically set up for systematic grids, designers are turning towards natural shapes and smooth lines. Geometric structures such as squares, rectangles and triangles with their sharp corners do create a sense of stability, but 2019 trends are more concerned with a feeling of accessibility and comfort.
Because organic shapes are naturally imperfect and asymmetrical, they can provide depth to a web design that makes page elements stand out. They are based in nature (think of the curving forms of trees and hills), but free-drawn elements can capture the spontaneity of man-made accidents such as paint splatter. The goal here is for web designs to feel human and alive through the illusion of movement.
via BrioRom
via Baby Talk For Dads
4. Glitch art
—
No trends list would be complete without some form of retro design making its comeback. In the case of glitch art, it’s retro gone wrong—those moments when crinkled film or a slow dial-up connection led to a distorted, if unintentionally striking, image.
Glitches are significant in our modern times when computers are so pervasive. We fear the machines taking over, but we also don’t know what we’d do without them. Hence, the breakdown of technology makes for appealing subject matter both as an idea and in its design execution, where it can draw the viewer’s eye to those parts of the site that are warped, double exposed and glitchy. It’s a strange, futuristic time we live in, and no one is quite sure where it is all heading. Glitch art amplifies this feeling of disorientation by giving websites a distinctly psychedelic look.
via Active Theory
via Standardabweichung
5. Micro-interactions
—
Micro-interactions are events with one purpose: to surprise the user and create an event that is inviting and human. Every time you take a small action on a website or app and there is a specific response to it, this is a micro-interaction. When you refresh a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is—you guessed it— a micro-interaction.
These have been the most common uses of them, but in 2019, web pages will heavily feature their more interactive incarnations. Hover and scrolling animations, chimes, and much more. All in all, this is a way to involve your audience in your website, to subtly transmit information to the users about their actions and usage, and make web pages feel a little smarter.
via Femme & Fierce
6. Chatbots evolve
—
Chatbots have been up-and-coming for a while now but will finally move into the spotlight in 2019. This is mostly due to the advancements in AI and machine learning, making them more intelligent and efficient.
The new chatbots will be showing up more and more on web pages with higher levels of customization than we’ve seen in past iterations. Bright colors will make them not only more prominent on the page but more inviting. We can also predict an influx of friendly mascots to represent brands and give these bots a personable face.
via insomnobot-3000
via Răzvan I.
7. Even more video content
—
You don’t need an explainer video to tell you that video content for the web is nothing new. Video not only diversifies the page but caters to an on-the-go audience who don’t have the time to scan through a lot of text.
What is new is the move Google has made toward mixed search page results, featuring video content above standard web pages. This has led websites to prioritize video production in order to make themselves easily searchable and offer content in the most efficient, shareable way.
Get to know the alphabet in video format. Via A is for Albert.
8. Minimalism
—
Perhaps one of the most classic and timeless web design trends, minimalism is often the go-to aesthetic of choice. The fewer elements and content on a website, the less your audience will have to think. If a website is designed in the right way, it will show the user exactly what she is looking for.
Minimalism will continue to dominate the digital landscape in 2019. Animations and fade-in effects that make scrolling more engaging will give web pages freedom to space out their content and thus result in more whitespace, contrast and clear typography without too many distracting elements.
via Libratone
via ON-POINT
9. Thumb-friendly navigation
—
With mobile browsing having firmly overtaken desktop, design overall is becoming increasingly thumb-friendly. One of the most important studies in this area was that of Josh Clark with his book Designing for Touch, in which he investigates how users hold their mobile phones and how their movements, particularly those of the thumb, should be processed in the web design process. More and more now, users will encounter navigation tailored to the thumb, such as the hamburger menu moved to the bottom of mobile screens.
10. Diversity
—
Too often, people forget that the web has always been accompanied by a pair of other important W’s: ’World Wide.’ The internet connects billions of people all around the world from various different cultures, abilities, ages, gender identities—people who want to see themselves reflected in their content rather than grinning stock photo models.
Even small considerations of the past (like Apple’s varying skin tones for emojis) have gone a long way in making people of all walks of life feel a little more welcome in a brand’s digital space. 2019 should see web designers make even bigger leaps towards inclusiveness, from improved accessibility standards to socially conscious and diverse imagery. The world still has a long way to go in this arena, but these designers can use their craft to demonstrate that the web is supposed to be about real people making real connections.
Looking ahead to 2019 web design trends
—
There you have it—the final year of the the decade in web design all laid out for you. Except for one thing: it hasn’t happened yet! There are still many surprises in store and plenty of time to contribute your own ingenuity to this list of trends. As much as we’d like to imagine that we know what 2019 will bring, it is ultimately up to you.
Want an on-trend web design for your brand?
Find a designer today!
Let’s go
The post 10 cutting-edge web design trends for 2019 appeared first on 99designs.
via https://99designs.co.uk/blog/
0 notes