#reinventing the wheel
Text
STAR WARS 1923 👇
They just have the people reinventing the wheel... Round and Around We Go. 🤔
#pay attention#educate yourselves#educate yourself#knowledge is power#reeducate yourself#reeducate yourselves#think for yourselves#think about it#think for yourself#do your homework#do some research#do your own research#ask yourself questions#question everything#star wars#reinventing the wheel#lies exposed
112 notes
·
View notes
Text

They have reinvented verification to verify their now non verified verification.
40 notes
·
View notes
Text
I think the big misunderstanding I had when I was reading about polyamory goes like this:
Ah, yes I understand this. I too have deep and unyielding love for my friends that blurs the lines between romantic and platonic love. A relationship could not stop me from doing this and any partner I have would have to understand that I will not be giving up my other loves for them. I just think that, for convenience sake and because I dislike hook-ups, it makes more sense to me if I had one romantic and sexual partner that I shared my life with... oh that's just monogamy again.
6 notes
·
View notes
Video
youtube
Who said wheels have to be round?
5 notes
·
View notes
Text
youtube
The New iPhone is Here
#pyrocynical#io fono#ai up your arse#wearable tech#reinventing the wheel#also#“things to do in italy”?#tipo disperarsi perché c'è un governo fascista?
0 notes
Text

Wait until they hear about the sabbath.
0 notes
Text
#ofc none of this is true but it’s all true#the more you know#stochastic parrots#enshittification#lizard brain#internet#reinventing the wheel
1 note
·
View note
Text
Him(bo): (holds up a stick of string cheese) You know, I bet these would be real good rolled in something crunchy and then deep fried.
Me: Congratulations, you just invented mozzarella sticks.
Him(bo): Oh FUCK!
(ska music plays)
#my himbo boyfriend#himbo#himbo quotes#stoner thoughts#mozzarella sticks#ska music#reinventing the wheel
1 note
·
View note
Text
Jojo Siwa: I'm creating a new genre called gay pop
me fr:

#posting this here as well#that made me want to DIE#and these are just artists from my playlists#there's HUNDREDS of other queer pop artists#but you're out here trying to reinvent the wheel#jojo siwa#queer music#dodie clark#clairo#david bowie#lesley gore#queen band#elton john#hayley kiyoko#renee rapp#chappell roan#mad tsai
1K notes
·
View notes
Text




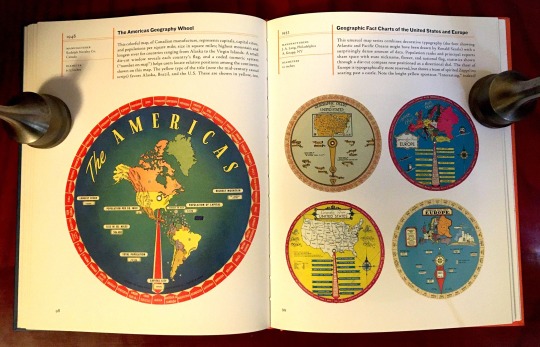
Book 152
Reinventing the Wheel
Jessica Helfand
Princeton Architectural Press 2002
I quite like Princeton Architectural Press. They make some really lovely books, and this one is no exception. A collection of “information wheels” that calculate everything from geography to recipes to weather, it’s an ode to a largely obsolete method of reference.
#bookshelf#illustrated book#library#collection#personal library#personal collection#books#book lover#bibliophile#booklr#reinventing the wheel#Jessica helfand#Princeton architectural press#design
1 note
·
View note
Text
Conclusive list of reasons why Nynaeve is best girl:
-has never taken anyone’s shit ever in her life.
-Lanaeve series long pining will they won’t they doomed romance stuff. You get it.
-she’s so fucking funny for real. Local 25 year old acts old and jaded and tells her maybe three or four years younger friends to respect their elders, wishes she had gray hair already so people will take her old woman coding seriously.
-spends several books trying to make herself angry in increasingly absurd ways in order to successfully do magic. She is the second most powerful being on the planet and she can’t do anything with it unless she’s in a strop.
-while being the second most powerful being on the planet, says fuck you to every other avenue for that power and stays devoted to using her crazy high power level to heal.
-refuses to show deference to any royalty she meets, eventually becomes royalty herself. Karma.
-the Moghedien thing. Oh my god the Moghedien thing. Here comes this ancient and powerful evil immortal out to play with the regular humans and cause chaos and almost immediately gets nerfed by a villager with some jewelry. Outstanding showstopping, one of the funniest defeats of the forsaken by far.
#the funniest defeat of a forsaken is still when Moiraine reinvents bale fire to oneshot a newly introduced forsaken#during his villain monologue#poor guy gets exactly one scene#nynaeve al'meara#wot#wheel of time#wot book spoilers#unreasonably attractive fandom#Caitie speaks#it’s loving Nynaeve hours
435 notes
·
View notes
Text
yknow what. no. no more canon romantic relationships in star wars. what the hell can they do with someone else that they didnt do with kanan and hera?
#why reinvent the wheel etc etc#was kanera not good enough for you? no? well go fucking watch rebels again and it will be#they did it. they did romance. everything else is useless.#their bi4bi space parent swag... unparalleled#kanan jarrus#hera syndulla#kanera#star wars: rebels
497 notes
·
View notes
Text
I recently read some Wyll/Astarion content that focused in on the angle of Astarion starting out as very hostile to Wyll and some of that shit opened my third eye and now I can't stop thinking about this pairing I'm obsessed I'm crazy I'm CRAZY
I still like Gale/Astarion but the dramatic potential of Wyllstarion is unfuckingreal are you KIDDING me
Astarion being contemptuous of Wyll because he thinks he must be full of shit (dude can literally not imagine anyone being good for goodness sake), Astarion disliking Wyll because he went through a ton of shit and came out the other side as kind and outwardly stable instead of selfish and scared like him, Astarion HATING Wyll because he's the kind of man he would have dreamed about marrying when he was thirteen but now that childhood innocence and that version of himself is gone, are you guys hearing meeee
Eventually he comes around to thinking, fine, Wyll does actually believe all the heroic sanctimonious drivel he spouts, but he must be very naive and ridiculous then and that reality will surely come crashing down around him at any time! Any day now . . .
All I'm saying is imagine a canon where Astarion is stupidly in love with Wyll but also hates his guts for half the game until they come to really understand each other and Astarion realizes he was wrong about him
BECAUSE if he's wrong about Wyll, his whole worldview is wrong, people aren't inherently bad and the world isn't inherently hostile. And then he has to reckon with that and change as a person. Do you see what I'm sayinggggg
Ideal dynamic:
Wyll, moping after the tiefling party: "What? Come to see the fiend of frontiers finally put down a peg? I guess your wish has been granted."
Astarion: "I was actually going to say the horns really aren't a bad look on you, but now because you presumed I was going to be mean I'm going to be a HUGE bitch about this actually, yes"
#bg3#baldur's gate#baldurs gate 3#bg3 spoilers#astarion#baldur's gate 3#astarion bg3#wyll ravengard#wyllstarion#i know im not reinventing the wheel#but still#biting the bars of my cage rn
251 notes
·
View notes
Text

looks away. 6-ring binder....
#cleo talks#ft. bammetjes feet....#i formatted some page layouts tonight after studying printables other folks have made 🧐#not reinventing the wheel here but.. i cudnt resist adding little decorative swoops
101 notes
·
View notes
Text

hit em with the outfit-fancifying beam
#i believe in manga colored himiko supermacy#she should wear all black and grey. as a treat. to me.#uraraka ochako#toga himiko#bnha#mha#boku no hero academia#my hero academia#heroaca#togaocha#my art#i started shading with some random brown color#then thought hm. cant be bothered to color pick each shadow rn actually. ill just use multiply layer#but then i liked the all-brown shadow too much and wanted to keep it#so obviously i had to make the color layer lean more brown#theres no sepia filter in medibang so we do the next best thing right#remove saturation and overlay the same shadow brown and fix brightness#obviously#then i slapped the sepia colors over the starting colors and boom there we go#reinventing the wheel one fanart at a time
75 notes
·
View notes
Note
How do you make your gifs?


Hello hello! I love talking about gifmaking, so thank you for giving me the chance to ramble.
Instead of a detailed step-by-step walkthrough, I will link tutorials and resources written by the wonderful Tumblr creators on here along the way. Everyone has their method and preferences, and there’s no right or wrong way to make gifs. I’m going to share techniques and resources I picked up along the way that work best for me—they may or may not be suited to your preferences, but I hope you’ll find some helpful things here.
(Warning: screenshot/image heavy)
USEFUL TUTORIALS AND RESOURCES
Here are some tutorials and resources that I found very useful when I got back into gifmaking:
Gifmaking tutorial using video timeline by @hope-mikaelson is identical to my own process
Gifmaking and coloring tutorial by @kitty-forman, whose process is very similar to my own
Giffing 101 by @cillianmurphy, an incredibly detailed tutorial that covers everything you need, including a step-by-step guide to using HandBrake
Gifmaking and coloring tutorial with 4K HDR footage by @sith-maul, another incredibly detailed tutorial with many useful tips
Gifmaking tutorial by @jeonwonwoo, incredibly comprehensive and covers so many aspects of gifmaking from basics, sharpening, captioning, and text effects
Gifmaking/PS tips and tricks by @payidaresque
Action pack by @anyataylorjoy, the Save action is especially a true life-saver
@usergif and @clubgif are amazing source blogs with many tutorials on gifmaking, color grading, and gif effects, can’t be thankful enough for the members for their work curating and creating for these blog!
TOOLS
Adobe Photoshop CS6 or higher, any version that supports video timeline. @completeresources has many links to download Photoshop, have a look!
Photopea is a free alternative to Photoshop, but it has a slightly different UI, check out these tutorials for gifmaking with Photopea
HandBrake or any other video encoder, especially if you’re working with .MKV formats
4Kvideodownloader for downloading from YouTube, Vimeo, Instagram, etc.
OBS Studio or any other similar screen capturing software. To prevent duplicate frames in gifs that prevents your gifs from looking smooth, try to match the recording frame rate (FPS) with the source.
IMPORTING FOOTAGE AND WORKING IN VIDEO TIMELINE
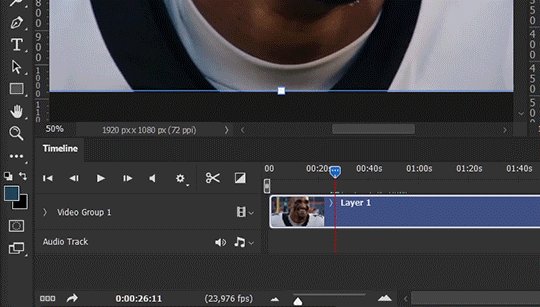
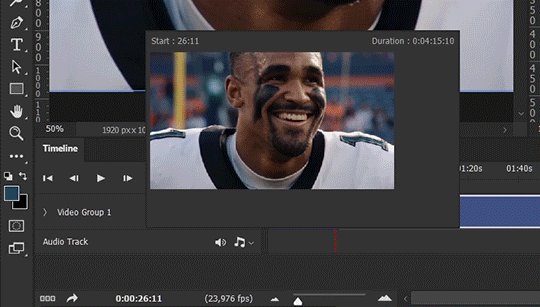
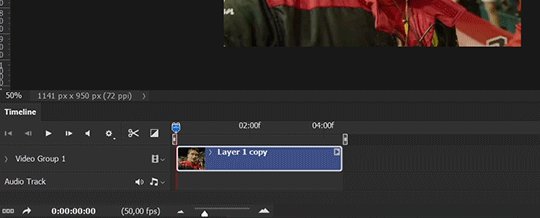
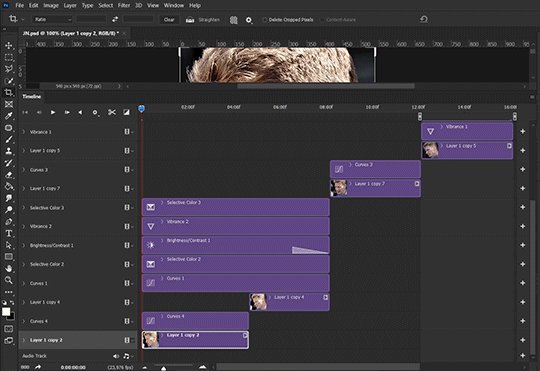
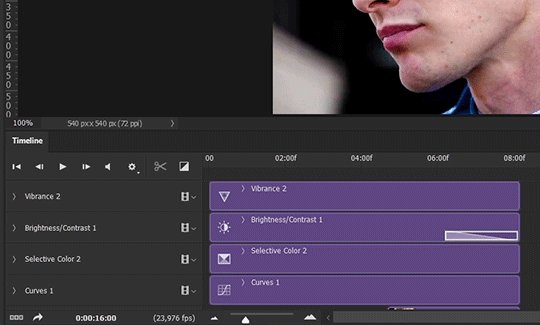
I work exclusively in video timeline instead of importing video frames to layers or loading files into stack. For videos that don’t require converting/encoding using HandBrake, especially ones that are already in .MP4 format, I tend to open the video directly on Photoshop, and trim the videos around directly.

As mentioned above, this gifmaking tutorial using video timeline is exactly how I make gifs. I find it more efficient, especially if you’re making multiple gifs from the same video/the same scene with little to no change in lighting conditions You can simply slide around sections of gifs you want to save, and they will all be the same length.

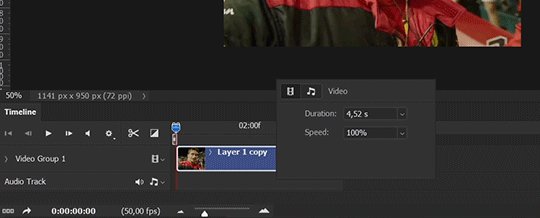
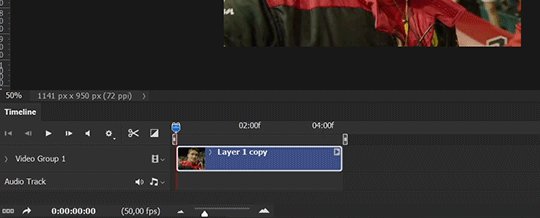
Another thing also covered in the tutorial linked is the ability to change video speed in video timeline mode. Right click on the video and set the speed before proceeding with cropping/resizing. This is also very useful when you’re making blended gifs where you need the footage to have the same length.
Slowing footage down.
As mentioned in this post, changing the FPS before slowing down the gif results in smoother gifs. Doubling the frame rate before slowing down your gifs usually yields the best result.
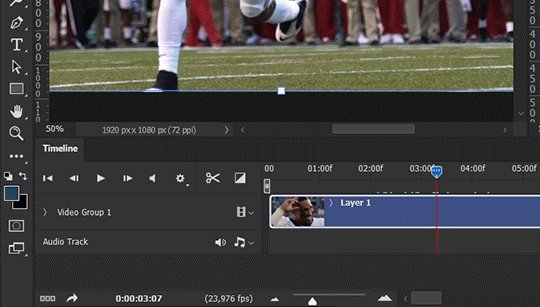
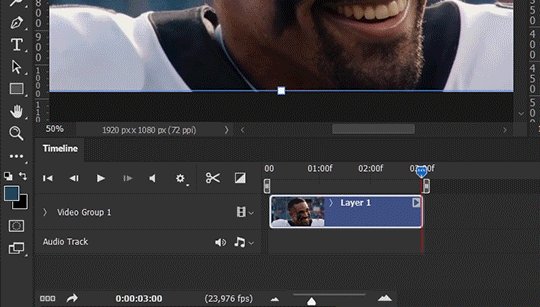
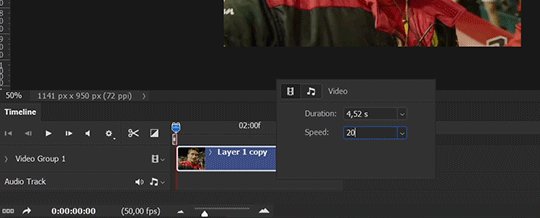
Speeding footage up.
I love using this to speed up slow motion B-rolls to make the speed slightly more natural. It will result in nice, smooth gifs:


(B-roll footage, normal broadcast speed)

(200% speed)
Subject won’t stay in frame?
Another feature of the video timeline mode. Keyframes are your best friend. This tutorial by @kangyeosaang covers everything you need to know about panning gifs. I use this technique regularly, it’s a life-saver.
COLORING
Here are some coloring tutorials I found very useful:
Coloring tutorial by @brawn-gp beloved, their coloring style is second to none
Mega coloring tutorial by @yenvengerberg, for stylized /vibrant coloring
Understanding Channel Mixer by @zoyanazyalensky
Coloring rainbow gifs by @steveroger, which delves deep into Channel Mixer
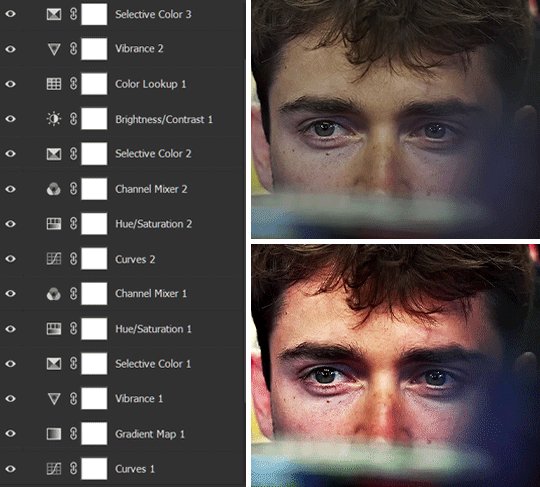
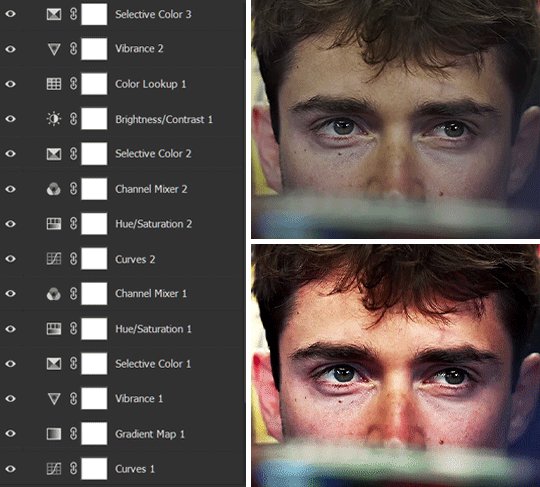
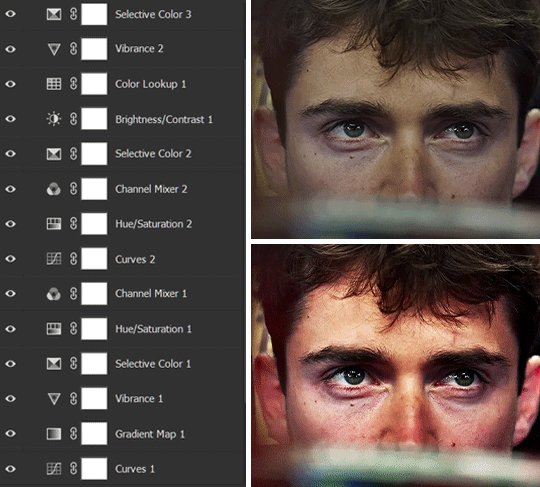
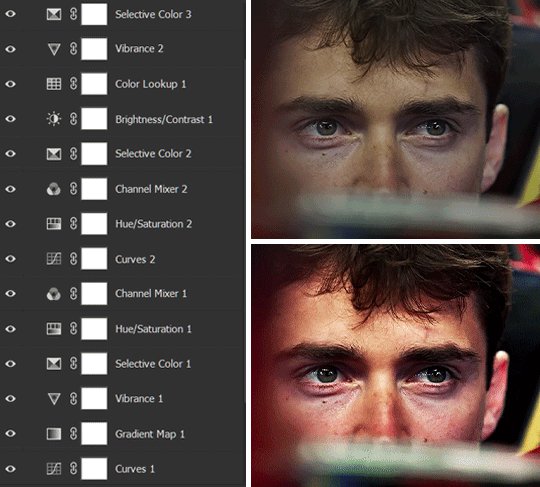
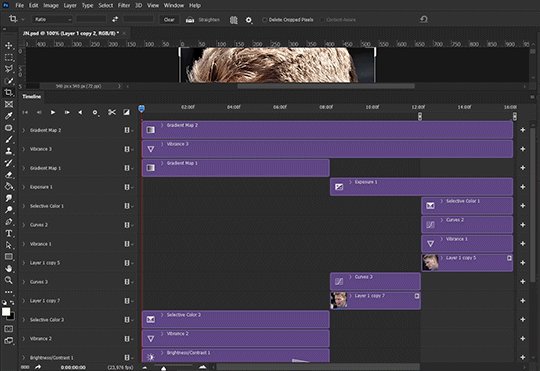
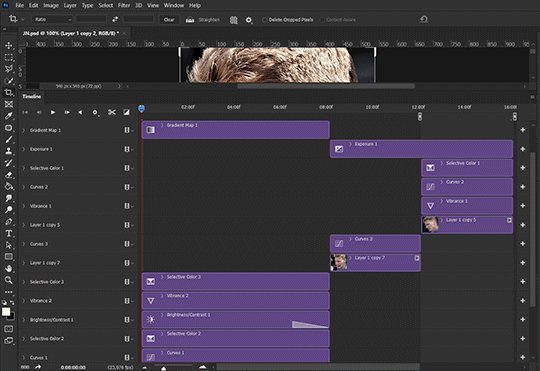
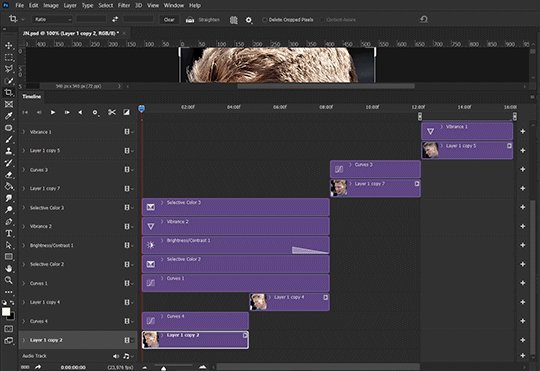
I tend to go for neutral-saturated coloring in general, especially for minimalist gifsets with no effects (blending/isolated coloring/overlays etc.), but the possibility is endless for stylized coloring. Here’s what my adjustment layers look like for the example gifs above.

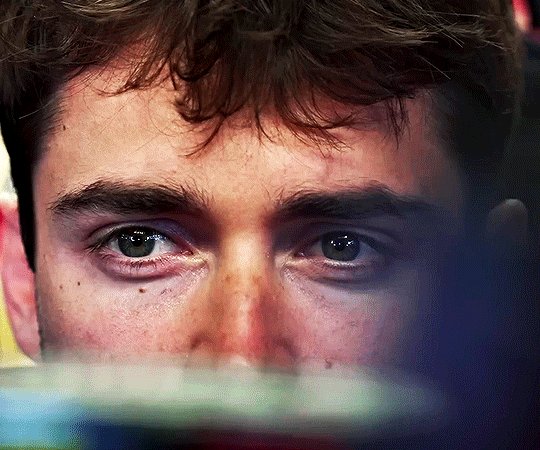
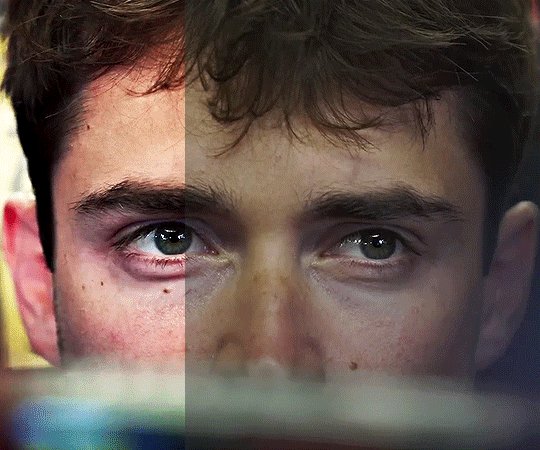
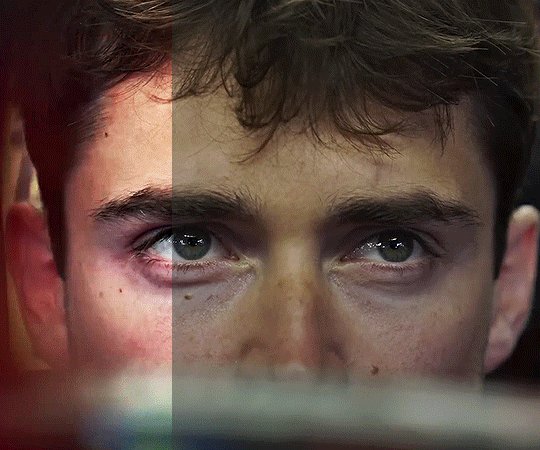
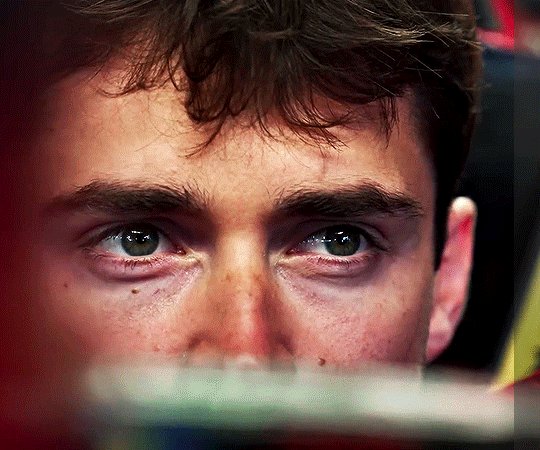
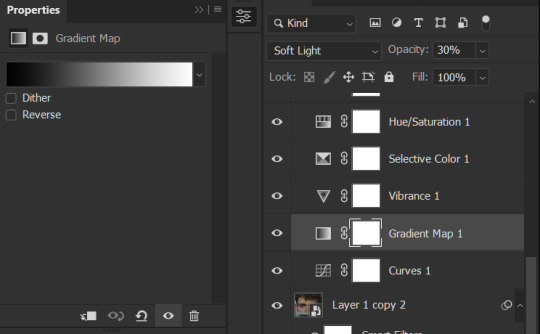
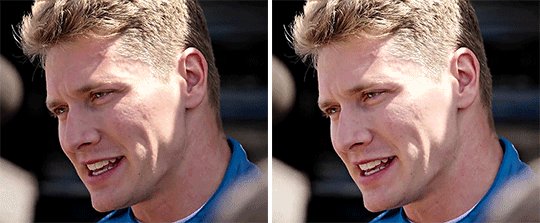
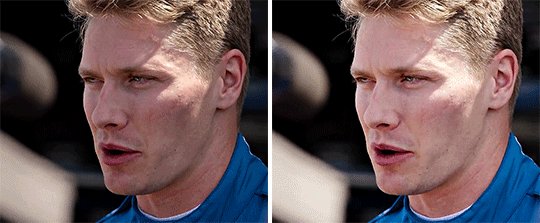
The base footage for this Charles gifset is incredibly desaturated. I started with a Curves layer to bring contrast to the gif, as well as do some color-correcting to bring the base footage to a more neutral tone. To bump contrast, I also like to add a black and white Gradient Map layer with a Soft Light blending mode at 10%-30% opacity:

The Vibrance layer is then used to lift the saturation of the base footage, with the Selective Color, Hue/Saturation, and Channel Mixer layers to help remove the green/yellow tint to his skintone.
An underrated adjustment layer/preset in my opinion is the Color Lookup. You can layer in pre-loaded .LUT color grading presets to help speed up your process. For this gif, it’s simply a base preset Soft Warming Look to achieve a warm, pink-tinted tone.
In hindsight I feel like this gifset is too saturated, his skintone is skewing very red/pink, I could’ve bumped down the lightness of the reds with a Selective Color layer or a Hue/Saturation layer. Try to err on the side of neutral for skintones. Experiment with layer orders—there’s no right or wrong! Remember that each layer build up on the one before it.

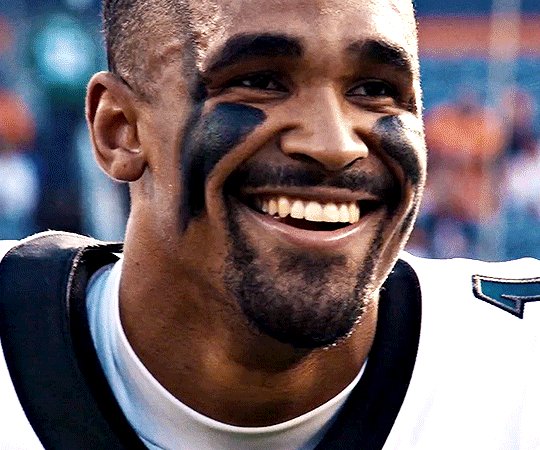
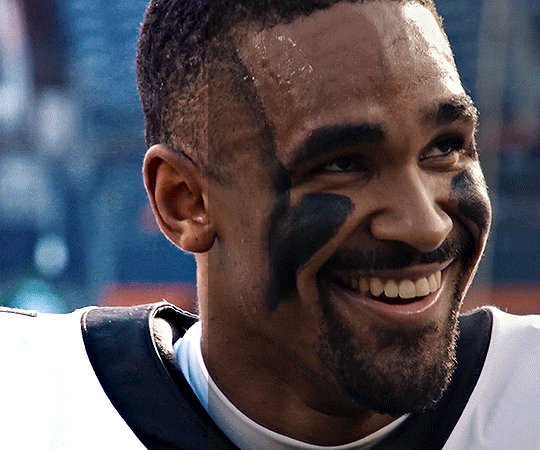
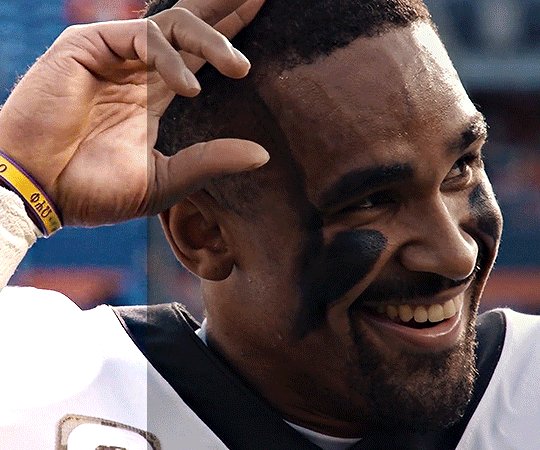
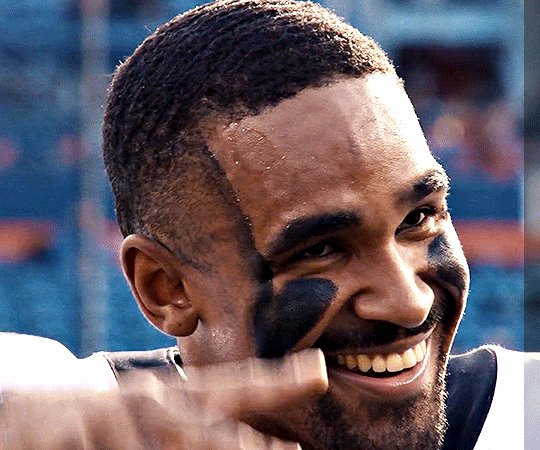
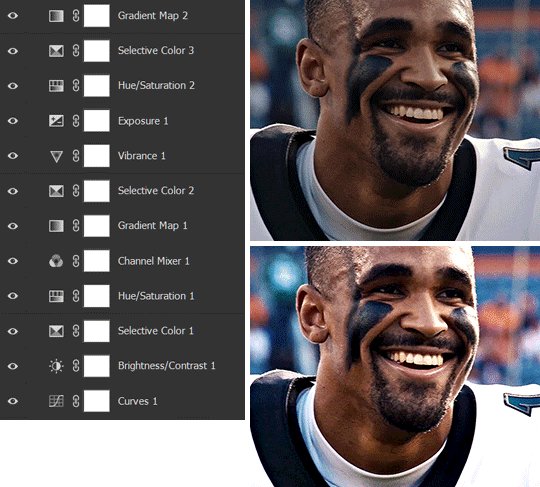
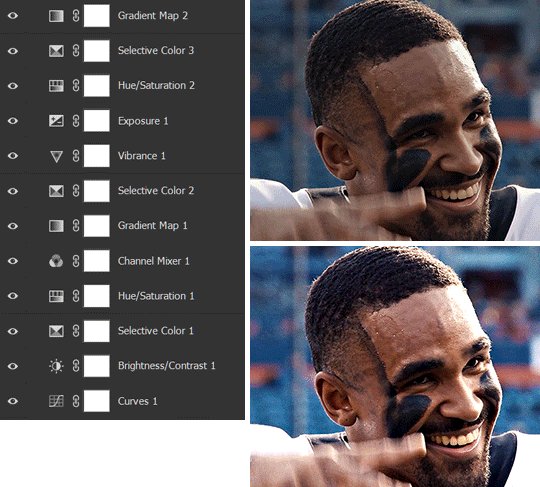
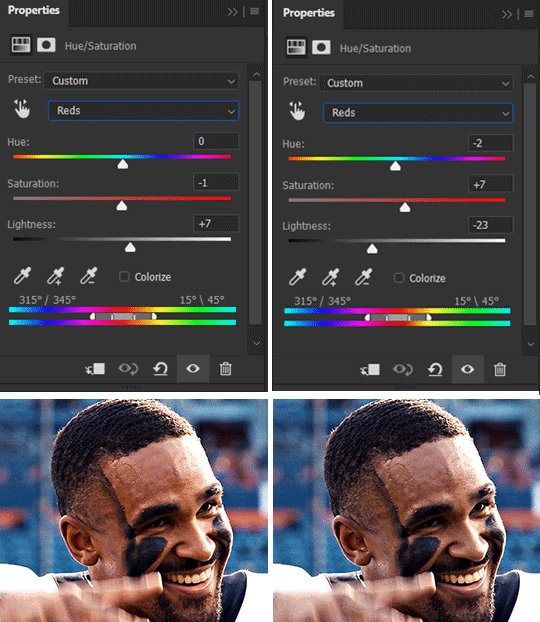
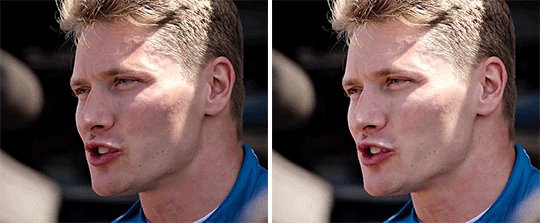
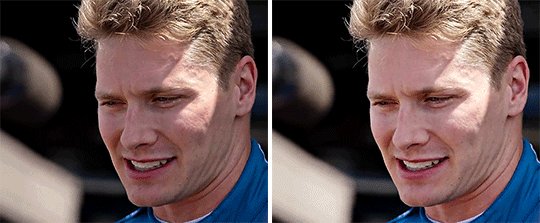
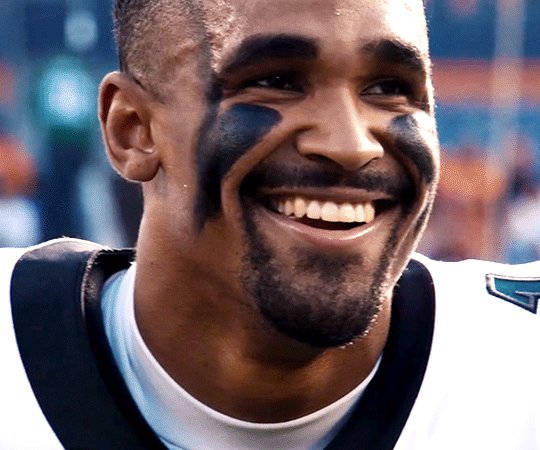
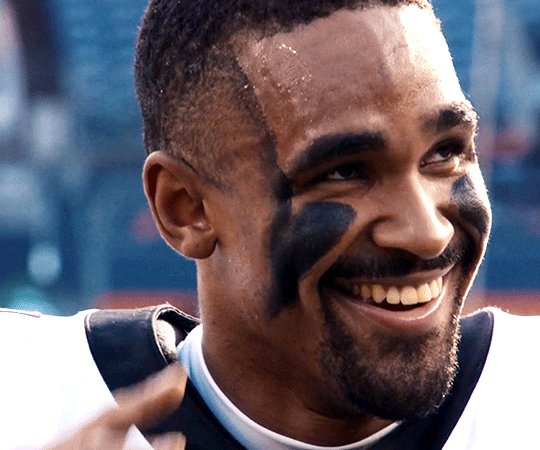
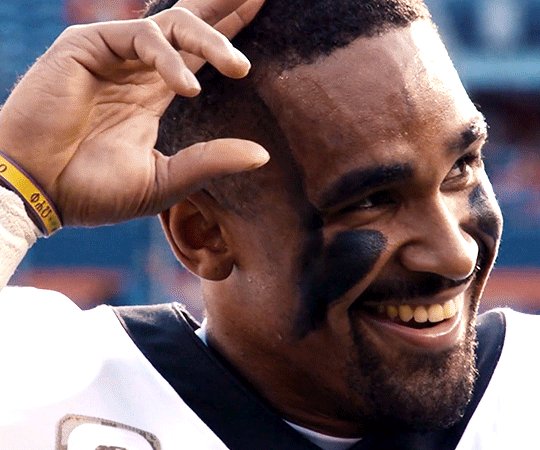
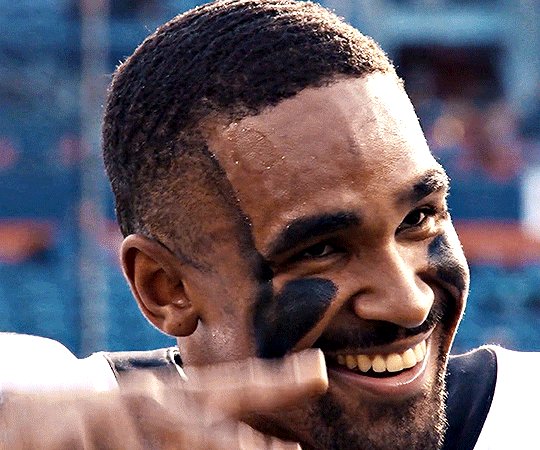
The base footage of the Jalen gif is already quite nicely color-graded, but it’s still muddy and underexposed. As with the Charles gif, I started with a Curves layer to bring the gif to a better baseline contrast. Then I focus on brightening the gif with the Brightness/Contrast and Exposure layers.
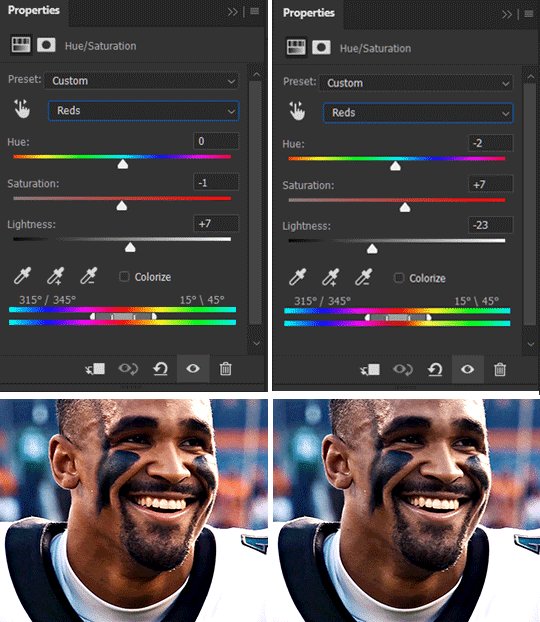
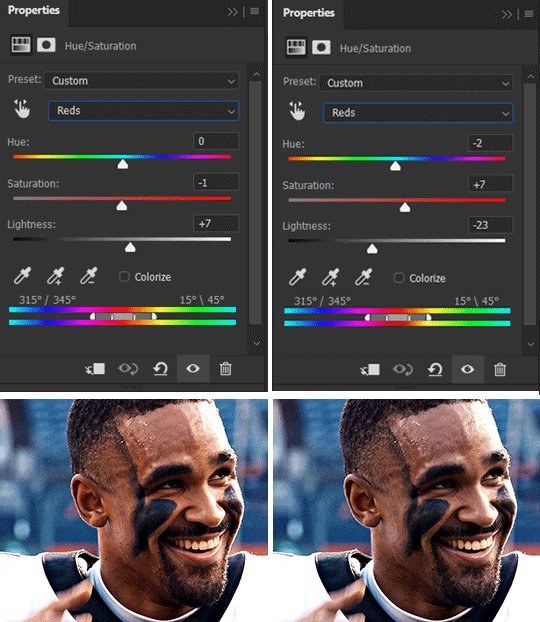
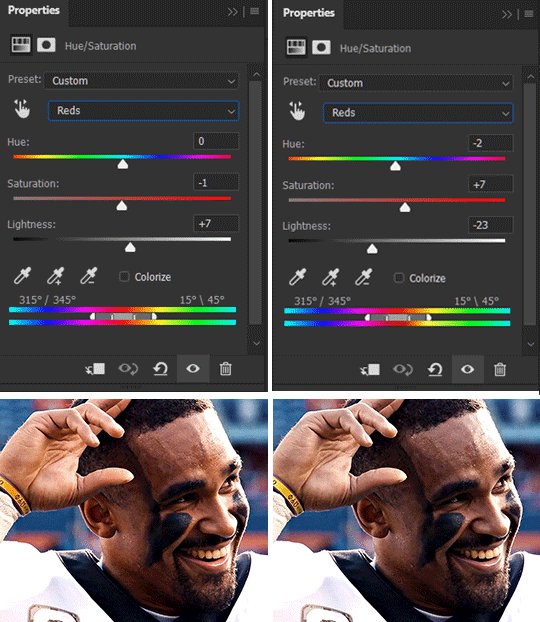
The Hue/Saturation and Selective Color layers are to color-correct Jalen’s skin tone—it’s something I spend most of my time coloring gifs and focus a lot on, especially when color grading BIPOC skintones. Putting a Vibrance layer, upping the Vibrance and Saturation, and calling it a day would make his skintone skew very, very yellow/orange.

Focus on the reds and yellow for skintone, play around with the Saturation and Lightness sliders, use the Hue slider with caution.
It can be tricky to achieve the right skin tone when working with sports footage vs the higher quality, higher dynamic range footage of films or TV shows, but I try to keep it as close to the subject’s natural skintone as possible.
Here are some of tutorials with tips and tricks on coloring BIPOC:
How to fix orange-washed characters by @zoyanazyalensky
How to prevent pink-washing and yellow-washing by @jeonwonwoo
Coloring tutorial by @captain-hen
Changing lighting conditions?
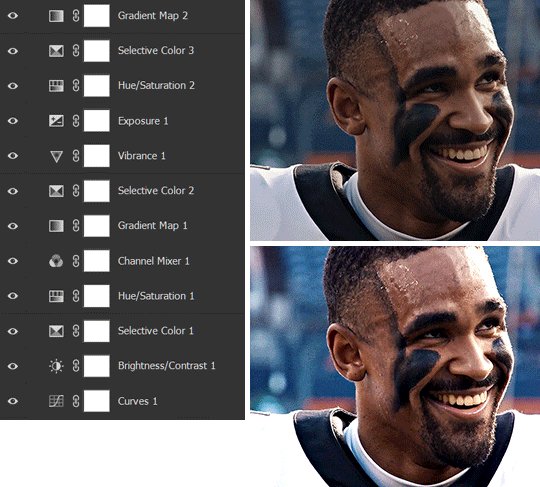
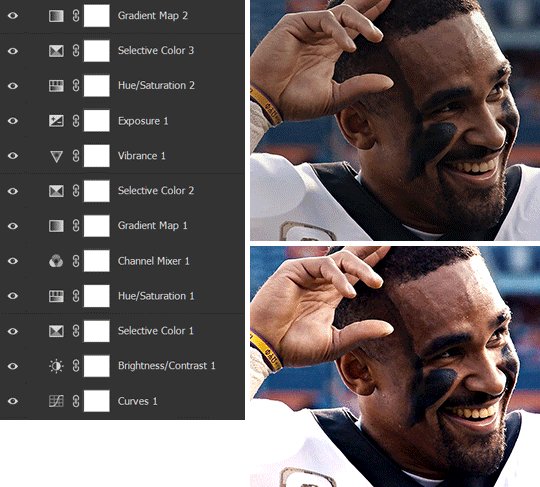
Fret not—this is why I love working in video timeline. I’ll take this gifset as an example: it’s a deceptively difficult one to color. The footage is 720p and the sunlight shifts throughout the video, so matching across gifs was tricky.
My solution was to split the clips in sections with consistent lighting, and apply adjustment layers to the individual sections before applying general color grading layers on top of everything.

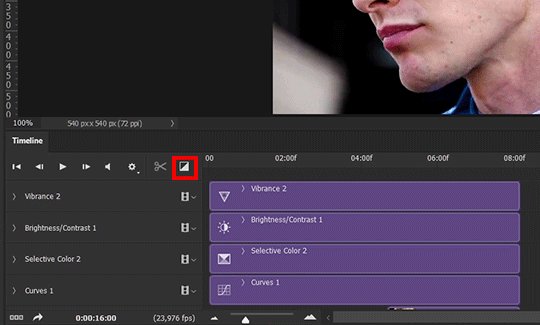
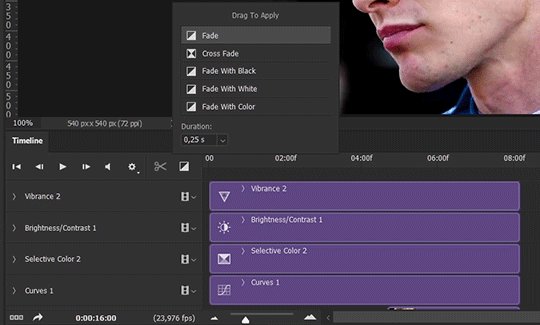
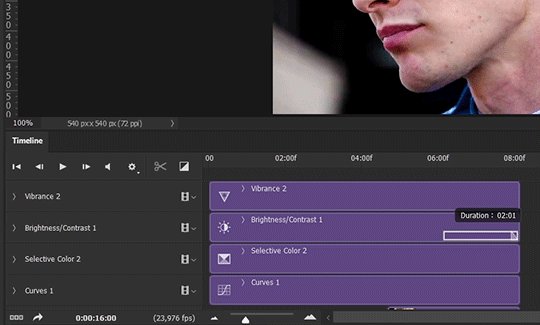
We can make use of the Fade Transition effect for sections where the lighting changes within the gif section we want to color.


(without vs with Fade on the Brightness/Contrast layer)
The difference is subtle in this example, but the brightness in the right gif is noticeably more consistent throughout. You can also add the Fade Transition effect to the beginning for a fade in, of course.
SHARPENING AND OPTIMIZING GIF QUALITY
This tutorial by @anya-chalotra covers everything you need to know about optimizing gifs for Tumblr.
Sharpening.
Sharpening is essential to making crisp gif images. Here’s another ask I answered re: my own sharpening settings and maximizing gif quality.

(base footage, unsharpened)

(color graded, unsharpened)

(color graded, sharpened)
The final gif is sharpened with Smart Sharpen, 500% at 0.3px and 10% at 10px (my standard sharpening settings).
Here are some tutorials and resources on sharpening:
Sharpening process by @anya-chalotra
Sharpening tutorial with added gaussian blur by @haleths
Sharpening action by @daenerys-stormborn
Size your gifs for Tumblr correctly.
This is essential: full width gifs are 540px wide.Two side-by-side gifs should be 268px wide. Here’s a handy post on gif size guide for Tumblr.
Incorrectly sizing your gifs will take away the quality of your gifs: undersizing your gifs will especially make them grainy, blurry, and /or pixelated, and won’t display correctly on many people’s desktop theme. Oversizing usually isn't as dramatic as undersizing, but it will make the gifset glitch when displayed, and the file size will be unnecessarily bloated.
Work with HD footage if possible.
Media fandoms (films/TV shows) are luckier than us in the sports trenches—we have to work with what we have. Broadcast footage is usually subpar: lacks contrast, pixelated, very desaturated, the list goes on. But it’s possible to still make high quality gifs from subpar footage. Here are a couple of tutorials to mask low source footage quality:
low quality video ➜ “HD” gifs tutorial by @nickoffermen
Sharpening low quality footage by @everglow-ing
(This gifset I made is from a 480p footage with horrendous lighting conditions and colors, and the end result is decent I’d say)
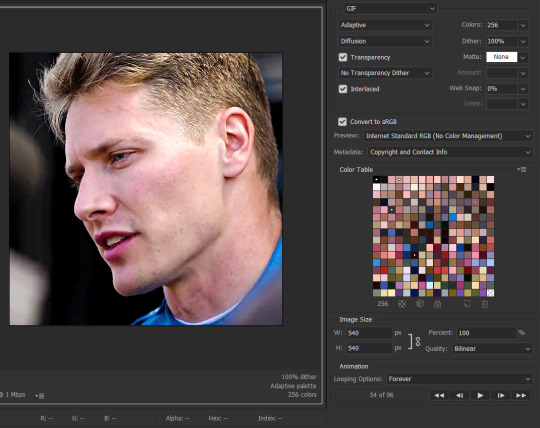
Save for Web (File > Export > Save for Web (Legacy) or Ctrl + Alt + Shift + S) settings.
I default to Adaptive + Diffusion but also use Adaptive + Pattern from time to time. Any combination of Adaptive or Selective + Diffusion or Pattern will give you a good result. In my experience some gifs will need the Selective color table for the colors to display correctly.
Here are my default settings:

SAVING AND EXPORTING FOR TUMBLR
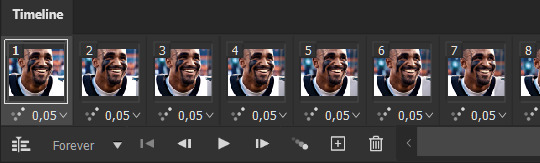
Converting to frames and adjusting the gif speed.
If possible, avoid exporting your gif and reopening it to adjust the frame speed. I used to do this sometimes when I’m lazy, I have to admit, but this is where this Action as mentioned at the beginning comes in very handy. It converts all visible layer into smart object, then converts it back to frame animation.
Step-by-step:
1. Select all layers
2. Right click > Convert to Smart Object
3. Go to the Timeline menu (≡) > Convert Frames > Flatten Frames into Clips
4. Go to the Timeline menu again (≡) > Convert Frames > Convert to Frame Animation
5. In the same menu (≡), select Make Frames from Layers
6. Delete the first frame (it’s a duplicate) then set your frame speed

Now you can adjust the frame speed before exporting it (Save for Web).

Pay attention to the source framerate.
The frame delay of 0.05 s is usually the default to make gifs for TV shows and films, and it is preferred by most gifmakers. This stems from the fact that most movies and TV shows are 24 or 25 FPS. This may not be the case for all source videos: you might get 30 FPS footage, and sports or gaming footage can be 50 or 60 FPS. Gif speed also depends on the FPS of your original file. Play around with gif speed and see what feels most natural to you.
My rule of thumb is the frame delay Photoshop gives you + 0.01 s. For example, 50 FPS footage will give you 0.02 s frame delay (25 FPS gives you 0.04, 30 FPS gives you 0.03, etc.), so set it to 0.03 s. I usually err on the side of a faster frame delay for smoothness in in-game sports footage, anything else (interviews, press conferences, B-rolls) can get away with being slowed down. Again, experiment and see what you think looks best!
Keep gifs under the Tumblr file size limit (10 MB).
Cut down the number of frames. My gifs are usually around 60-70 frames for 540px full-width gifs, but depending on the coloring, sometimes you can get away with more. 268px gifs can go up to 200+ frames.
Crop your gifs. Remember to keep full-width gifs at 540px wide, but if necessary, you can crop the height. My go-to sizes are 540x540, 540x500, 540x450, and 540x400.
Amp up the contrast of your gifs. Flat colors like black cut down gif size.
The Grain filter or Noise filter, though beautiful for aesthetics or simply necessary sometimes to mask low source footage quality/pixelating, may bloat your gif size.
Play your gifs back before exporting.
Pay attention to duplicate frames or glitches, you might need to get rid of them!
Hope this is helpful! Don’t hesitate to send an Ask or DM if you need any help, I will happily answer all your questions and send over PSDs. (I’m also on Discord—just shoot me a message if you need my tag!) Happy creating :]

#tutorial#PS asks#gif tutorial#Photoshop tutorial#I guess this is more of a resource link dump than tutorial but. Hey. Why reinvent the wheel...#Sorry for the late answer I hope you see this Anon :]#completeresources#allresources#userxoames#userbarbi#usernrzr
1K notes
·
View notes