#responsive theme
Photo


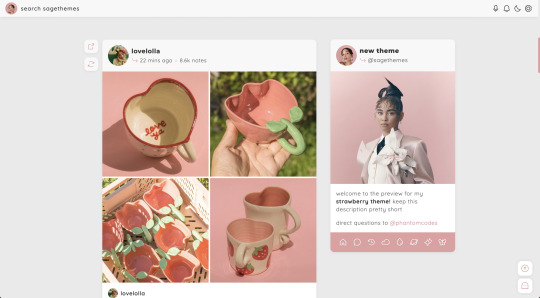
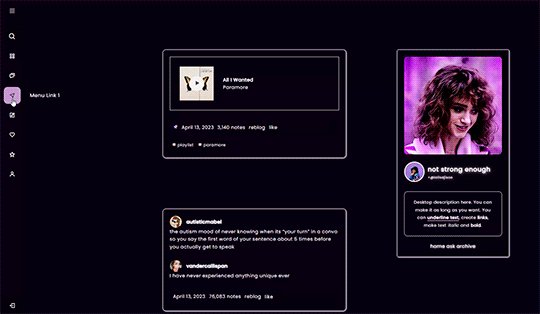
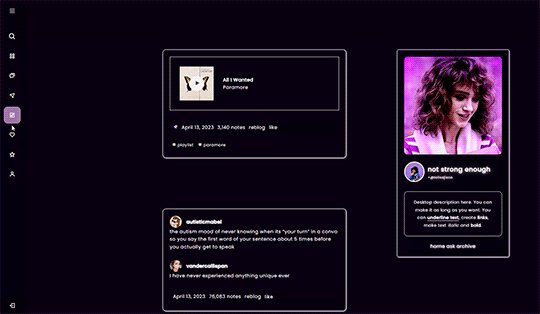
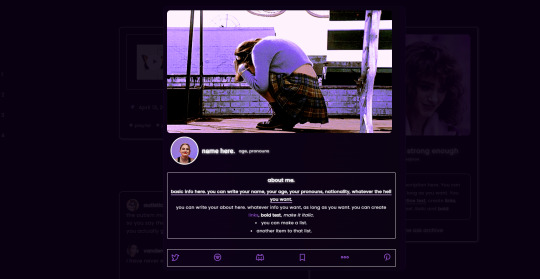
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Photo







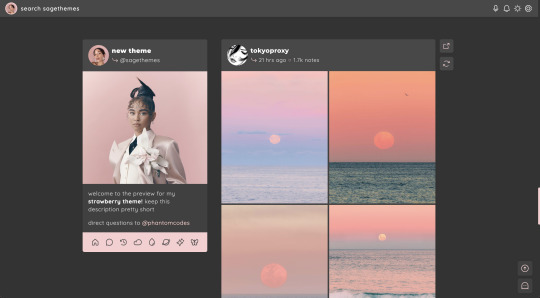
theme twenty-nine ♡ by userbru
live preview | code | support me on ko-fi?
400px, 500px, 540px posts
optional 300px sidebar
60px sidebar icon
responsive side menu with search bar
pop up about with optional 640px header
80px icon on about pop up
npf fix by glenthemes THAT SUPPORTS BOTH EDITORS (aka turns gifsets posts on beta editor into regular gifsets instead of text posts)
base code by seyche
full credits on code!
recommend doing a reset before installing this theme.
to make sure the pop up box for the about works, on the basic customizations tab in your customize page, scroll down to “About Pop Up” and type: #!” class=“click. IMPORTANT: TYPE IT OUT!! don’t copy paste.
if you want to change the icons of the side menu, you can find them at boxicons.com.
if you need any help with the customization of the theme or any issues, shoot me a message and i’ll help you!
i am accepting theme commissions. for more information, dm me on here or on @natalia-dyer.
#theme#theme hunter#themehunter#codingcabin#usersage#kosmique#ricecodes#completeresources#allresources#dailyresources#maziekeen#with about tab#responsive theme#*
615 notes
·
View notes
Photo



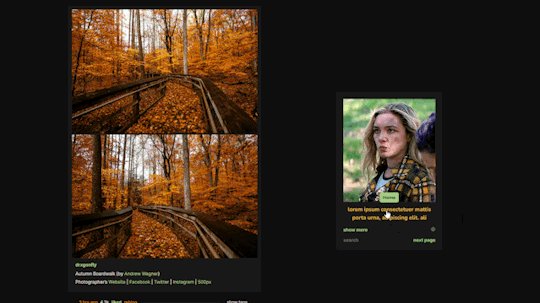
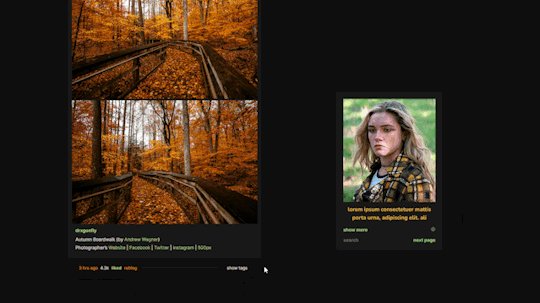
A coding challenge by southcodes
06. anything that counts as grid/masonry/colcade/multi-column
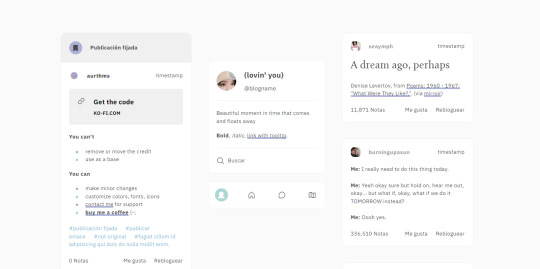
Haze
static preview / get code | buy me a coffee
features
two columns
up to 7 customizable links
optional sidebar width
optional posts width (for both single and grid posts)
supports Tumblr's new posts format (NPF)
localization strings
responsive
full list credits
#theme#themehunter#theme hunter#theme-hunter#tumblr theme#tumblr themes#responsive theme#southcodeschallenge
462 notes
·
View notes
Photo


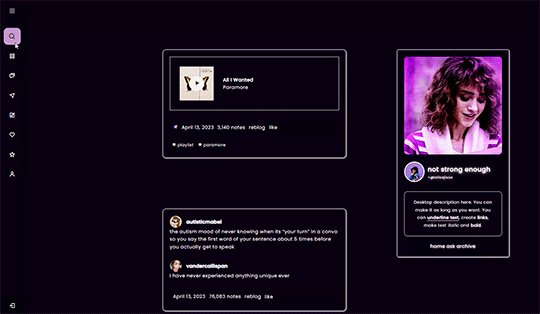
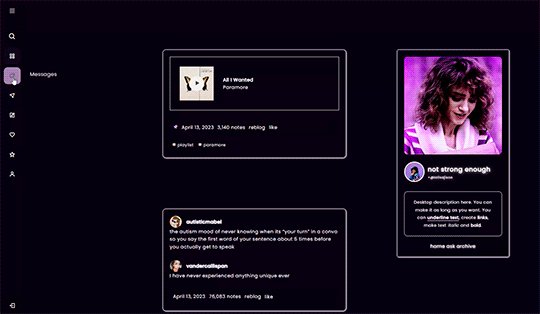
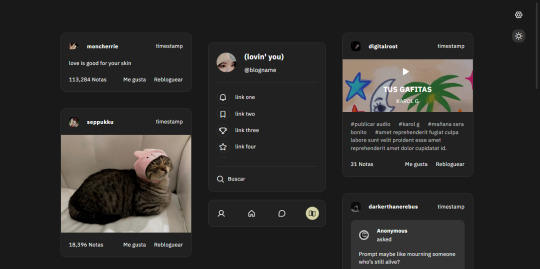
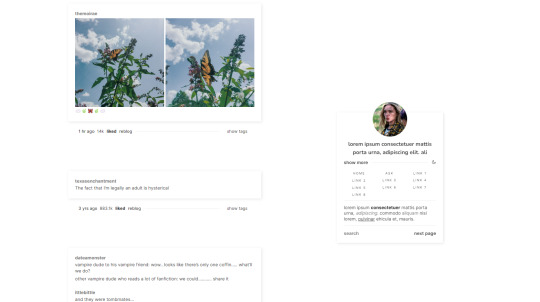
theme 224
static previews: sidebar image / sidebar icon
code: pastebin / github
buy me a coffee?
i strongly recommend that you reset defaults before using it, so the new settings won’t have conflict with your current theme, but it will work if you don’t do it anyway
sidebar settings in the appearance
as default you can change: font type (you can pick any from google fonts. just type their name in the appearance. e.g.: Open Sans), color, size, font weight, font style, text transform, position, word and letter spacing regarding text for posts, date info, tags, and all sidebar content
8 sidebar links, option to use them or not
you can edit font style, size, position, 2 or 3 columns, text transform, word and letter spacing for sidebar title, description and links
sidebar image size 268px, option to use or not
sidebar icon 60px up to 100px, and 160px with circle or square icon style, option to use or not
option to disable show more click also change the text
option to use left sidebar and position top or center
option to hide description
use or not sidebar title
use or not switch theme color, if disabled light theme is default
posts settings
sizes 540px, 500px, 400px
option to choose a photoset gutter
option to define space between posts, posts and sidebar
tumblr dashboard captions or regular captions (with blockquote). also have an option to use custom icon in front of the username or tumblr’s user avatar
also an option to use the original post username
change background color, border, and box shadow of the sidebar and posts
option to disable the “show tags” click
show or not post notes
show or not like and reblog links
show or not reblogged from
show or not source link
box-shadow, and customize color and opacity
dark mode customization
in the appearance you’ll see the colors of the theme, light is default for the theme (the first one). if you scroll down a bit, there will be the dark option for them, all with “Dark” in front of their name. dark or light will be used accordingly on your computer theme color
other options
custom controls on click or use tumblr’s default
option to use images black and white
add background image
anything else you need you can send me an ask or message
#dearindies#dark mode theme#tumblr themes#simple themes#responsive theme#sesamepancakes#snow0nthebeach#themes#FINALLY tumblr allowed me to use js
342 notes
·
View notes
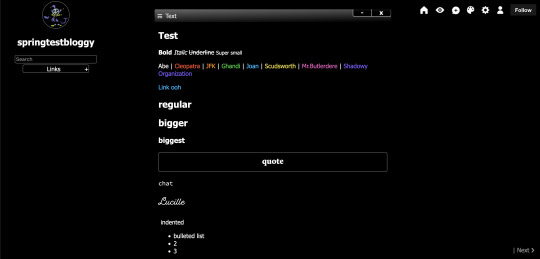
Text
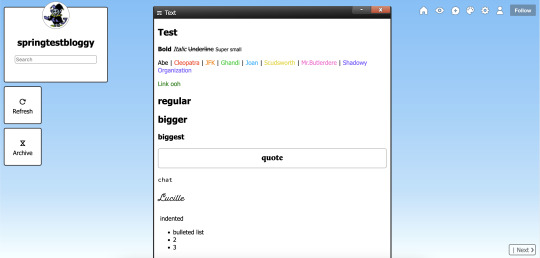
Smoothie Theme: Reblended





Whipped this up after seeing how broken the original code was. A remake of my Smoothie theme with cleaner code, cleaner look, but still the same skeuomorphic goodness!
Features:
Responsive
Option for multiple sidebars or a single sidebar
Mobile coloring mode for mobile users who want to set and forget
Dark Mode
Instructions built in code
And more!
Static Previews (in order of images):
Vanilla
Plum
Blueberry
Blackberry
Apple
Live Previews
Test Blog
Responsinator
Theme Credits
Code
Changelog under cut!
2023.08.28.04.47 - Theme uploaded
2023.08.29.19.15 - Forgot to add my own theme credit to the theme! Should be there now
#tumblr theme#tumblr themes#theme hunter#theme#rp theme#indie theme#code hunter#rph#rpc#responsive theme#themehunter#indie rp theme#free theme#allresources#completeresources#resourcemarket#webcore#springy thoughts#springy themes
69 notes
·
View notes
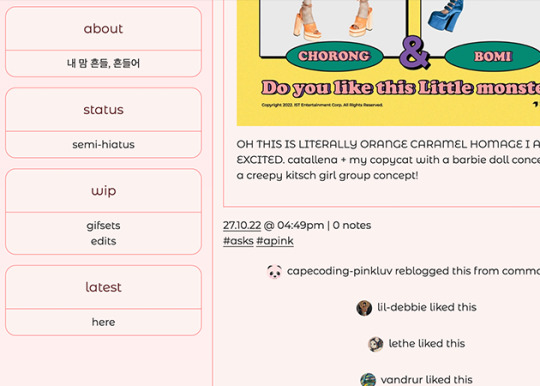
Photo




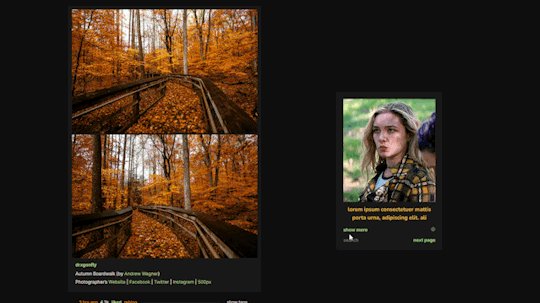
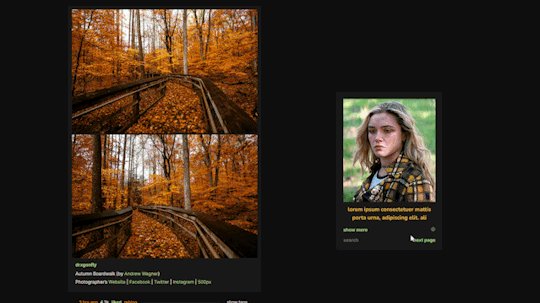
pink luv | install & preview
FEATURES
title + subtitle in header
slide down navigation
includes search bar
any pages with “show link to this page” option enabled will appear here
fully responsive theme made with w3.css
text like and reblog buttons
two side columns for blog info + updates
OPTIONS
choose font + font-size
can select different font for headings and body
show or hide tags on index pages
toggle box shadows
right column can be hidden
full credits
contact @capecoding with any questions, suggestions, or feedback
#completeresources#code hunter#themehunter#allresources#codingcabin#ccnet#supportcontentcreators#codetoon#resourcemarket#ihaveresources#userlex#theme#tumblr theme#my themes#responsive theme#tumblr themes#w3.css
325 notes
·
View notes
Text
Lightning Fast Speed & Responsive Theme - Free Formula Theme
Hey Tumblr fam! Looking for a lightning fast and highly responsive theme for your WordPress website? Look no further! Introducing the Free Formula theme. 🚀✨

Formula is a fantastic responsive theme that can be fully customized to create any type of website you desire. Whether you need a blog, portfolio, news site, magazine, fashion hub, or even a petcare or construction website, Formula has got you covered. It's a lightweight theme that ensures your website loads quickly and efficiently.
The best part? You don't need any technical knowledge to customize Formula thanks to its advanced admin panel. Simply unleash your creativity and build your dream website hassle-free.
Formula is fully compatible with popular WordPress plugins like Elementor Page Builder, WooCommerce, Yoast SEO, Contact Form 7, and many more. You can integrate additional features and functionalities effortlessly.
Don't just take my word for it! Check out the live demo of the Formula theme here to see its power and versatility in action.
So why wait? Elevate your WordPress website with the lightning fast and responsive Formula theme today! ⚡💻
#WordPress #FormulaTheme #ResponsiveDesign #WebsiteCustomization #FastLoading #VersatileTheme
3 notes
·
View notes
Text
finally at that age where i'm thinking i should get a tattoo. not bc i feel strongly about it, just seems like a waste not to. i've got so much skin i'm not using
#feels so selfish like. all this skin what am i saving it for?#open to design suggestions! (please make me regret this offer)#maybe some deep sea horrors. a pretty watercolor of a gulper eel#once saw a person on the subway with various Skeleton Tattoos on all their limbs#i respected their commitment to the theme#but more than that i respected how all the skeletons were engaged in Activities#dancing in a ballgown. juggling its own (and two other???) skulls. swordfighting. being a mermaid skeleton#ANYWAY. the only reason i haven't already gotten tattoos is i just couldn't be bothered#i'm old enough to know i don't have any strong-but-potentially-temporary feelings driving me towards it#aesthetically i prefer decorated to non-decorated surfaces. but i'm not artistic or thrilled with commitment#honestly it feels like sheer laziness. indecisiveness--nay. immaturity!--that i HAVEN'T gotten a tattoo yet#letting all this blank canvas go to waste. tut tut i need to grow up and be an adult and get a tattoo sleeve already.#really i've put off my responsibilities long enough#(in fairness i DID at one time have 18 different piercings)#(but i took most of them out bc they interfere with wearing headphones and/or shoving my face in my pillow during Sleep Time)#(i only kept the nape piercing bc oddly enough it ended up being the most convenient. and the least painful to get now i think about it.)#(neck piercing? no problem. normal pair of earrings? Tribulations And Suffering. i don't make the rules i just poke them with a stick.)
3K notes
·
View notes
Text
How to Select a WordPress Theme
How to Select a WordPress Theme
Are you a WordPress blogger?
If Yes,
You must have set up your WordPress blog.
I Know while setting up a WordPress blog, you must have come across many challenges.
Just let me know what was more challenging whether it was building a WordPress website or giving a makeover to a website.
Aah! Both are difficult but setting up a website is a one-time activity but giving a makeover to the website…

View On WordPress
0 notes
Text










I’ve had a life. I think a lot of us here have had a life. And I can count the really good days practically on two hands.
#critical role#critical role spoilers#cr spoilers#criticalroleedit#ashton greymoore#taliesin jaffe#basil.gif#cr3#ashton#bells hells#ashton 'abandonment is the neverending theme of their existence' 'one of the reasons i allow myself to get the shit kicked#out of me is in the hope that people are actually watching' 'character who nothing good has ever happened to'#greymoore's response here just makes so much sense & others have said it but it rlly is so fucking compelling#in regards to also being like. 'main priority is fuck ludinus we Live Here.' anyway character of all time to me
2K notes
·
View notes
Note
I used to despise Eridan and think he was the absolute worst character (barring Cronus ig) but you have shown me the light and completely turned my opinion around and now I think he is such an endearing little freak <3
I read your whole blog already but if you've got any more thoughts on eri or anyone else then I hope you post them bc I'd love to hear more abt it!
i have sooo many controversial opinions about the dancestors you have noooooo idea
#always glad to have another person go 'oh eridan's not that bad huh'#like he IS a freak and there is SO MUCH thats wrong with him#but he's supposed to be an antagonist AND sympathetic AND funny AND pathetic AND tragic#like all these things can be true hes just a complex character#same w a lot of them#vriska equius and gamzee all kind of fall into this boat#yes there is a lot thats wrong with them but they are also 13#let he who was not a shithead at 13 cast the first stone#anyway ive been hesitant about talking about the dancestors because if my eridan opinions are controversial...#but the tl;dr is that almost all of them suck horribly#like collectively they are the worst characters in homestuck and thats on purpose#bc their role in the story is villainous like theyre the reason lord english even exists#if the alternian trolls as a rule are meant to be sympathetic even if they have a lot of problems#then the beforus trolls are like a worst case scenario of 'what if they never address their problems and grow up that way'#theyre the counterpoint to the comics themes of being a kid and growing up#learning to care about each other and become responsible#the beforus trolls are children who never grew up#going through the exact same problems and drama as when they were children#because they never took responsibility for their own actions or their treatment of each other#And That's Terrible
190 notes
·
View notes
Photo


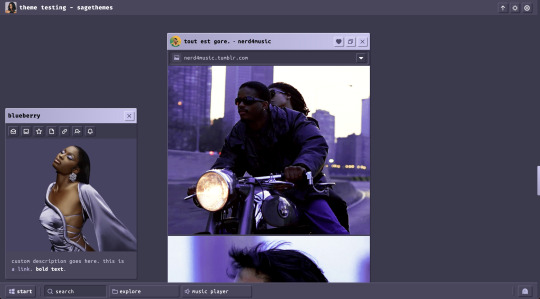
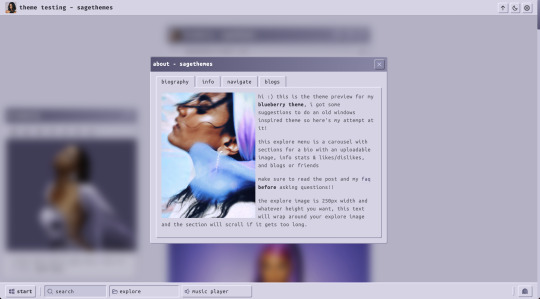
blueberry | theme by sage
get the code: $8 - static preview / version 2
as suggested, a theme inspired by windows 95/old windows versions!
features (more info below the cut):
toggle: tags on click, music player, updates, the explore menu as a whole, and explore info, explore navigate, & explore blogs
headerbar includes blog icon & name, scroll to top, day/night & tumblr controls buttons
sidebar includes links for ask, archive, follow button, updates button, & up to 3 extras, an uploadable image, and custom description
explore menu: carousel with panels for a description & image, info stats & likes/dislikes, navigation with up to 3 link sections (each with unlimited links), and blogs
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
colors
the colors for this theme are important!! you can ofc use whatever colors you like but this is my advice for it to look right:
your background color should be slightly darker than your posts color
your shadow color should be darker than your background color, how much darker you make it is up to you but i’d recommend making it pretty visibly darker
your highlight color should be lighter than your posts color, as with the shadow i recommend making this visibly lighter
this is more general and applies to most of my themes that have a color gradient - your gradient accents should be either much lighter or much darker than your gradient colors, i usually use either white or black for the gradient text colors
footer
includes the sidebar button (start button), search bar, and explore menu & music player buttons (toggleable)
sidebar
the sidebar is always toggleable with the start button, it will disappear on its own when the screen width gets smaller but you can always toggle it back on
the sidebar includes by default links to your askbox (if it’s enabled) and archive, as well as an updates button (toggleable) and follow button
the sidebar image is uploadable and 350px x 300px
updates
includes up to 5 updates each with an icon and text
explore menu
this is a carousel with sections for a bio with an uploadable image, info stats & likes/dislikes, and blogs or friends
biography panel: the explore image is 250px width and whatever height you want, the text will wrap around your explore image and the panel will scroll if it gets too long
info panel: up to 6 info stats, unlimited likes/dislikes
navigate panel: up to 3 link sections each with unlimited links
blogs panel: up to 8 blogs with blog url and some text
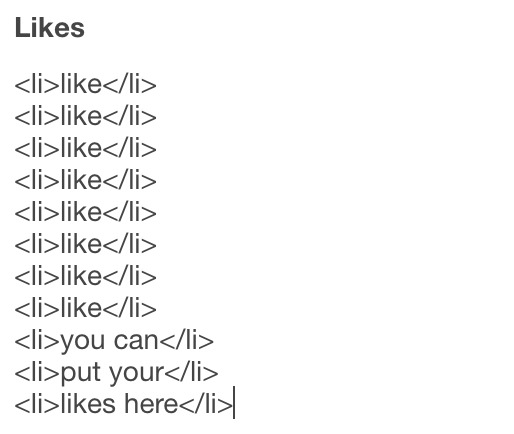
likes/dislikes section (explore menu)
leave the likes title blank if you don’t want this section
leave the dislikes title blank if you only want the likes
FORMAT FOR BOTH: <li>like dislike text here</li>
wrap each of your likes/dislikes in <li></li>, you can put as many of these as you want
this section can be used for whatever you want it doesn’t have to be likes/dislikes!
photo example of the format below

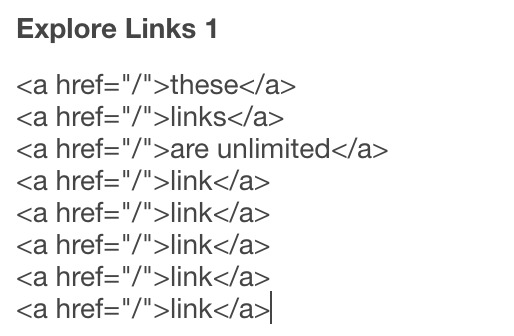
navigate section (explore menu)
leave explore links 2 title and/or explore links 3 title blank if you don’t want those extra link sections
FORMAT FOR LINKS: <a href=“/linkurlhere”>link text here</a>
put as many links as you want! photo example of the format below

music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
i think that covers everything, make sure to check my faq if you still have questions!!
#tumblr themes#tumblr theme#tumblr resources#code hunter#tumblr codes#completeresources#allresources#phantom code#phantom theme#blueberry#userbru#usernik#userdre#useraashna#userbrina#tuserlucie#responsive theme#windows 95
344 notes
·
View notes
Photo





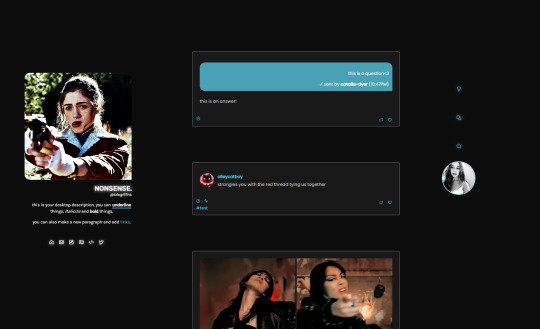
theme twenty-five ♡ by userbru
live preview | code | support me on ko-fi?
540px posts
2 sidebars
left sidebar: 300px sidebar image, title and subtitle, custom desktop description, 4 links
right sidebar: 100px avatar image, pop up about button, direct message redirect button, pop up search button w/ entries
slide in about + navigation tab
fade in effect
full list of credits and terms in the code.
recommend reseting your code before installing this theme
i am accepting theme commissions. for more information, dm me on here or on @natalia-dyer.
> MORE THEME CUSTOMIZATIONS UNDER READ MORE
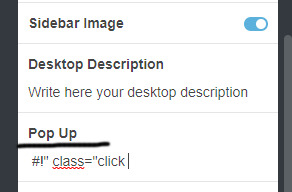
to make sure the pop up box for the search engine works, on the basic customizations tab in your customize page, scroll down to “Pop Up” and type: #!” class=“click. IMPORTANT: TYPE IT OUT!! don’t copy paste.

and if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the html (under ), ctrl+f, find the icon you want to replace and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
if you need any help with the customization of the theme or any issues, shoot me a message and i’ll help you!
#tumblr theme#theme hunter#themehunter#ccnet#codingcabin#kosmique#ricecodes#usersage#completeresources#allresources#dailyresources#with about tab#with search#responsive theme#theme#*#haven't coded in a while just for fun so!! <3
797 notes
·
View notes
Text
As a quick addendum to this recent post:
Could the Jedi have done more to help Anakin? Sure. There's myriad more things that could've been done. For example, Mace could've sat Anakin down in the Council Chamber and gone "Skywalker, tell me what's really going on."

But it bears mentioning that the above scenario ⬆️ likely wouldn't yield any results. Because, well, Anakin barely ever opens up about his feelings or fears or past trauma.
He doesn't do it with Yoda, when the latter asks for more tangible information so he can tailor his advice.

He barely ever opened up to Ahsoka.


He barely did so with Obi-Wan.



And by Revenge of the Sith, he's even shutting Padmé out.

(Yes, part of it is due to the secrecy surrounding his marriage, but I've already explained my thoughts on why it's an unfounded fear at that point in time, and it's not the only factor behind his silence as he already didn't open up as far back as Phantom Menace, nor is it his only secret)
The only person he does confide in is Palpatine, who:
keeps enabling Anakin's flaws instead of letting him learn to overcome them,
keeps isolating him from everyone else.
And Palpatine's both the most powerful Sith in history and the leader of the free world, so he's always gonna find a way to worm himself into Anakin's life.



As long as Palpatine's in the picture, no matter what the Jedi or Padmé do, he'll be right around the corner, ready to undo it.
So at some point - short of Palpatine tripping into an empty elevator shaft and falling to his death - the only person who could've gotten Anakin out of that mess... was Anakin himself.
Would it have been difficult? Hell yes.
But as Shmi Skywalker (who let go of her attachment), Padmé Amidala (disciplined and principled), Obi-Wan Kenobi (refused to give in to anger upon losing the love of his life), Ezra Bridger (rejected the Emperor's promise of power and reunification with his loved ones), Luke Skywalker and Quinlan Vos (pulled back from the Dark Side against all odds) have shown us... it wouldn't have been impossible.
"All of my movies are about one thing, which is the fact that the only prison you’re in is the prison of your mind. And if you decide to open the door and get out, you can. There’s nothing stopping you."
- George Lucas, SirusXM, American Voices, 2012
#anakin skywalker#the story is about personal responsibility#if the jedi are to blame for Anakin's downfall then that conflicts with the film's major themes#meta#star wars#sheev palpatine
786 notes
·
View notes
Text
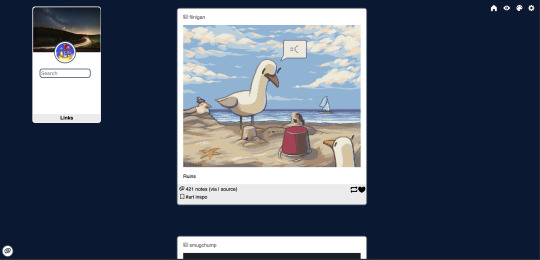
Gull Theme





A theme with the concept "what if @tukut's hybrid theme and @glenthemes whimsical theme had a baby?" This is probably what the result would look like.
Named after a specific piece of art by @flinigan I came to associate with coding this theme.
Features:
Responsive Design
Optional Sidebar with left and right placements
Pagination in Side Area
Corner Roundness
Custom Links
And so much more!
Check out the Customization Guide for a handy reference of all features.
Static Previews (in order of photo appearance):
Vanilla ( Post Type Preview 1 | Post Type Preview 2 )
Dark
True Blue
Low Contrast Classic
Canary
Live Previews:
Test Tag
ResponsiveDesignChecker
Responsinator
----------------------------------------------------------------------------
Code | Mobile Friendly Code | Guide | Credits | "Canary" BG
Update log under bar
2023.10.21 - Theme Uploaded to Tumblr! 🎉
2023.01.07 - fixed custom anon images and pagination
#tumblr theme#tumblr themes#theme#theme hunter#rp theme#indie theme#code hunter#rph#rpc#responsive theme#themehunter#indie rp theme#free theme#allresources#completeresources#resourcemarket#my theme#supportcontentcreators#blog theme#blog themes#springy thoughts#springy themes
20 notes
·
View notes
Photo






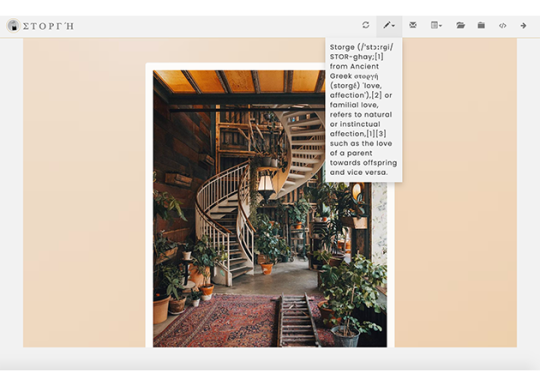
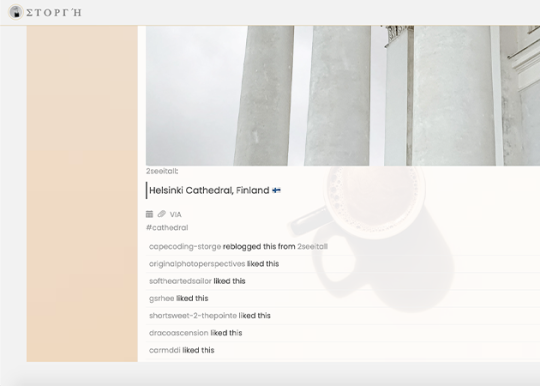
στοργή [storge]: live preview - install
FEATURES
12 font options and 3 font size options
fully responsive theme made with bootstrap
customizable colors and background image
like / reblog buttons
optional pop up updates section
options to show/hide description, avatar, and tags on index page
your pages will appear in the link menu located in the navigation bar
POST SIZING:
options for large, medium or small posts
use the slider to choose your preferred post sizing and turn the other two off (the slider button should be grey for the sizes you don't want and blue for the one you want)
UPDATED:
more customization options
npf post support
npf-photoset fix from @glenthemes
support to show links to blog pages
search bar
view full credits
if you have any suggestions or feedback, message @capecoding
#themehunter#allresources#codingcabin#ccnet#supportcontentcreators#codetoon#resourcemarket#ihaveresources#theme#tumblr theme#bootstrap#responsive theme#codehunters#my themes
146 notes
·
View notes