#screen reader
Text
Blind Tumblr users: don’t get the latest iOS app update!
I just updated my tablet to the newest version of the tumblr app for iOS and it completely broke screen reader access for both VoiceOver and Spoken Content. This has happened in the past already, so I will file a support ticket and copy-paste my text from last time, but this really sucks. I sincerely hope this doesn’t affect all screen reader users, but I’m unsure how they could program this bug in a way it only affects me. If you rely on a screen reader to use the tumblr app, I’d advice to not get the latest update to be on the safe side.
When I say “completely broke access”, what I mean is that no posts on my dash or on individual blogs get read or recognized at all. No plain text, alt text, tags, etc. Note count and buttons still work though.
If you also run into this bug, here’s my advice. If anyone has something more useful, please tell me
File a support ticket and report this bug
Use the browser web version, which still works for me
Interestingly, if you save a post to your drafts and click on “edit” the post text seems to get read correctly. This might be a work-around for some people.
If you have the latest version but your screen reader didn’t break, also please tell me! I would be fascinated to know if this bug is only affecting some people
TL;DR: The latest tumblr app update for iOS made it so screen readers no longer work in the app
Please boost!
Edit: This issue is now fixed as of November 10th 2023. However, since this is a recurring issue, it’s possible that a future update will break it again. See notes for more details.
21K notes
·
View notes
Text
in classic /derogatory) tumblr fashion the boop-o-meter isn't accessible. For screen reader users it just says the numbers, not what they represent. I'll just say in case anyone here uses a screen reader that the thing on top of your feed is the boop-o-meter, the first number is boops given by you, the second is boops received by you and the third is total boops on the platform
10K notes
·
View notes
Text
Question for people who use screen readers or text to speech/audio
When a post on here has lots of emojis, special fonts/text or lots of keysmashes, what is a way to tag those posts so that you guys don't have to sit there listening to nonsense for a minute straight?
Thanks!
#disability#actually disabled#screen reader#screen readers#screen reader user#actually blind#blindness#visually impaired#AAC user#visual impairment#actuallyblind
6K notes
·
View notes
Text
hey screen reader users
no ‘see results’ option, non screen-reader-users just reblog
595 notes
·
View notes
Text
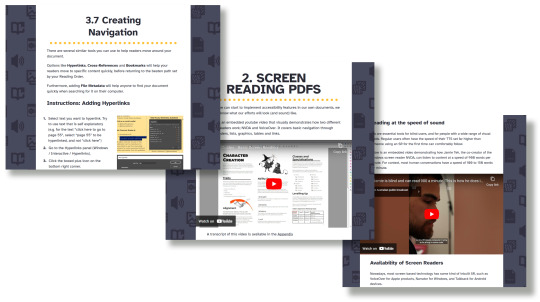
VAST Guides are here!
By using VAST, you can learn how to add accessibility tags for screen readers to your PDFs, by using Adobe InDesign and Adobe Acrobat.
I'm super excited to release a brand new publishing community resource: VAST (or Visual Accessibility Skills Toolkit).
>> WWW.VAST.GUIDE <<
VAST is a collection of short articles aiming to spread awareness about what visual impairments are, and how folks in the small press industry can accommodate them.
The guides are split into four sections:
Visual Impairment 101 explores what visual impairments are, how visually impaired people navigate digital content, and introduces some current language and definitions (circa 2023).
Screen reading PDFs explores the basics of how screen readers navigate through digital content. Includes video examples!
Using InDesign introduces different tools that designers can use to make their documents more accessible.
Putting Into Practice presents case studies of common structures in roleplaying games, and how they could be given accessibility tags using tools covered in section 3. (Coming soon!)

VAST was developed by Brian Tyrrell (me!), and disability advocate and accessibility consultant Yubi Coates. Visually impaired consultants and InDesign experts were brought in to corroborate the guides.
All of the information in the guides is up to date, and we’re committed to reviewing and updating the guides in 2024 and 2025.
This project was completed using a small pot of funding provided by Creative Scotland’s Create: Inclusion program in 2022.

#ttrpg design#indie ttrpg#tabletop rpg#publishing#visual accessibility#screen reader#visually impaired#blindness#accessibility#pdf#indesign#acrobat#adobe#free resources#I always get anxious when releasing stuff#brb going to sit in a corner now#hope you like it!
453 notes
·
View notes
Note
Hi, I have a question about how screen readers handle all-caps words? Like if I wrote "Mom told you to come home NOW!" with the word "now" in all caps, how does the screen reader interpret that? Does it inform the user that this word is in all caps?
Screen-Readers and Capital Letters
As of April 2023, screen-readers don’t really include a reference to all caps, nor does a difference in tone occur. The words “now” [lowercase] and “now” [capitalized] are pronounced the same way. This means emphasis is best conveyed in other ways. Using your example, you could write an image description of your text with the following:
Text reading: “Mom told you to come home NOW” [Now is in all capital letters for emphasis].
This works for image descriptions, although it might feel less authentic in other situations. If you want to emphasize the word “now”, you could add a period before and after “now.” This means that now would be one sentence. The period makes the screen-reader pause slightly to indicate the end of a sentence.
“Mom told you to come home. Now.”
Additionally, screen-readers do differentiate between capital letters in hashtags or words that are written without spaces. For example increaseaccessibility [all lowercase] and IncreaseAccessibility [with each individual word starting with a capital letter] are pronounced differently. The lowercase one is harder to understand. It reads as a long, jumbled word. The second, written with capital letters at the start of each word, is pronounced with more clarity. This means accessibility increases with use of capital letters in some cases, although screen-readers still don’t provide any indication if an entire word is in all capital letters.
This webpage by Perkins Access explains how to write accessible hashtags in the following text:
“It’s important to capitalize the first letter of each word in your hashtag. Why? When the first letter of each word is capitalized, screen readers are much more likely to read the hashtag as intended vs. reading it as one, long and jumbled word. In addition to helping visually impaired screen reader users, capitalizing each word benefits anyone who may not be able to easily identify the patterns and relationships between words, such as someone with dyslexia or a cognitive disability. For example, #socialmediatips is not as easy to read as #SocialMediaTips.”
Lastly, here is a page on building accessible websites if you want to use capital letters.
In closing, I would like to share that using all caps, particularly for longer sentences, makes things harder to read for many people. While it is fine every once in a while, too much can decrease accessibility and reduce general readability for print readers.
392 notes
·
View notes
Text
This poll is screen reader users, including part-time screen reader users and screen reader users who are not blind or low vision. If you are not part of this group, please feel free to reblog to increase sample size!
For the purpose of this poll, "screen reader" refers to any program that verbally reads out all content on the screen (text, alt text, button names, menu options, etc.), as opposed to programs that are strictly text-to-speech (those will be covered in a separate poll).
If you have never used a screen reader but still would like to know the results, please feel free to message me. I'll add you to a list of people to tag once the poll is done. That way, you don't have to worry about finding it again yourself!
613 notes
·
View notes
Text
Where are the image descriptions on this site?!
How is it that Mastodon (aka the fediverse) has tumblr beat for having image descriptions? I almost NEVER see images without a description there. But here? It's an epidemic.
Listen, they don't need to be long or fancy, just say what the image is! Think of it this way, if the image is a part of a joke did you say enough so people could get it? Would your post make any sense without the image included? What text would you add so that it could still make sense? (It's true that descriptions can sometimes occur in context, or using text that isn't in that particular box. But, I'm not talking about that. I'm talking about the sheer volume of posts that are mostly images and not a one has a word to describe them. Those posts are just useless spam to many people. )
I always thought refusing to reblog undescribed images was a little extreme. But I totally get it now. From here out? If I don't have the time to add an image description myself? I'm not going to reblog it. I'm not the only person like this. I know many people who simply won't reblog anything with undescribed images. I'm fed up!
( It will take some time for my queue to catch up. I'm slowly adding descriptions in there too. In fact, it was going through my queue and seeing how many descriptions I'd need to add that set me off. Why do I have to fix everything? Were it just one or two missing, that's fine, but it's most of them. If everyone just described their images in the first place when they posted it would be taken care of ... When you get in the habit of doing it you don't really notice the 30 seconds it takes. I didn't always know to do this, and maybe you didn't either but you can start today!)
But I post mostly art, why do I need descriptions?
Image descriptions aren't just helpful to people who are totally blind. ( And as @the-smol-machine pointed out in the comments totally blind people enjoy art. ) Descriptions help everyone who uses screen readers including many people with sight. There are different degrees (and kinds) of blindness and since many blind people enjoy art, if you describe your art this helps. Don't you want more people to enjoy your art? For example, my niece loves art, but to look at it she needs to make it much bigger and spend some time taking it in bit by bit. She only bothers if she knows what it might be and a description helps her put the image together in her mind.
Descriptions also help with other disabilities that don't have anything to do with sight, but rather how people process information. Heck, I generally enjoy reading them myself just to know that I got everything the poster wanted from the image.
(I'm not an expert on this topic at all. Suggestions badly wanted, but I am frustrated and annoyed that "describe the images" isn't more of a normal tumblr thing. )
#images#image descriptions#describe the images#visually impaired#screen reader#visual impairment#actually blind#blind#alt text#write alt text
71 notes
·
View notes
Text
I want to make a rentry about screenreader accessibility!!
Why do you use a screenreader? Is it due to a disability?
What are common inaccessibility issues you come across?
What information would you like to see in an informational rentry or carrd about screenreaders, plaintext, and image descriptions?
Feel free to link to resources in your reblog for a resource masterlist as well!
Pings: @mightyoctopus @accessibleaesthetics @accessible-tumbling
#☕️tcc ;; resources#☕️tcc ;; talks#Disability#Actuallyblind#actually blind#Screenreader#Screenreader user#Screen reader#Screen reader user#Visual impairment#visually impaired#Accessibility#Screen reader accessible#actually disabled
25 notes
·
View notes
Text
Accessible Tumbling strives to make all of Tumblr's content available to anyone who needs help reading or hearing posts
Curious about a post that crosses your dash? Send the link to our ask box!
Admin: @in-sufficientdata
Other members: @afraidtoblink ⬥ @amyamychan ⬥ @asexualjedi ⬥ @battymoonflower7 ⬥ @fanficwriting ⬥ @potato-head-kids ⬥ @refrainboy ⬥ @screamingbingusthecromulentone ⬥ @sour-soda ⬥ @subwayrattata
Tag wrangler: @mythologeekwriter
[Icon credit]
We are open to feedback; please send us an ask.

Tag list:
tags by source (#twitter, #tumblr replies, #reddit, #tiktok, etc.)
certain personalities (so far, #elon musk, #mark zuckerberg, #bill gates, and many politicians)
#long post
#new comment on previously reblogged post
#tumblr heritage posts
admin tag or comment tag
Alphabetical list of topical tags:
#animals
#art
#comics (used for Marvel/DC, digest comics like Archie, webcomics, and newspaper strips)
#covid-19
#current events
#food
#from media (for gifs or screenshots from shows/movies; #tv screenshots & #movie screenshots are used as necessary, as well)
#gifs
#history
#humor
#interesting
#lgbtq
#manga
#media (used for anything from a show, movie, webcomic, manga, youtube video, etc.)
#memes
#mental health
#movie screenshots
#music
#nazi mention
#pictures
#poetry
#politics
#religion
#science
#social commentary
#stories
#transphobia
#tv screenshots
#unions
#unreality
#us politics
#video
#video games
Other tags may be added by request.

Tips for submission:
Use camel case capitalization (capital letters at the beginning of each word within a blog name or handle)
Tag the beginning and end of the ID using 'ID' and 'End ID'
Try to describe relevant details in art & photographs, but don't go overboard describing every single aspect
If the source is not obvious please provide a small source attribution, as well
Colored, bolded, or otherwise altered text should be transcribed as 'plain text'
Tips for writing descriptions:
https://ocr.space can transcribe text from images for you
https://www.onlineocr.net/ is another ocr engine available if space is down
there's also an ocr in the google photo app & desktop site called google lens
https://convertcase.net/ can change blocks of text that are in all caps to sentence case, all lower case, or title case
See the American Anthropological Association's Guidelines for Creating Image Descriptions page for help figuring out how much detail to include in descriptions
We are open to adding more contributors. Please send @in-sufficientdata an ask to inquire or volunteer.
[updated: 2023/10/20]
705 notes
·
View notes
Text
The Purpose of Plain Text?
I originally put this in a reblog, but it deserves to be its own post, too.
On the topic of plain text: This is not an official word you’ll find in accessibility guides. In general, text on websites is already accessible to screen readers with very few exceptions. Screen readers are literally made to read text.
These exceptions inlude
Copy paste fonts (these generally read as gibberish to a screen reader)
Text with alternating upper case and lower case letters (like in that one Sponge Bob meme)
Rainbow text in the web/browser version of tumblr (This is specific to tumblr. Rainbow text in general is not a problem and can be implemented in accessible ways. It’s even accessible in the tumblr apps.)
Images/ screenshots of text (these aren't actually text, they're images)
Stuff like small text, big text, italics, fonts, and colored text, are not an issue for screen readers. I have never heard of a screen reader user having problems with these, and no official accessibility guidelines have restrictions on these.
You do not need to provide plain text versions of formatted text for the sake of screen reader users. I do not know where this myth comes from, but it’s untrue.
However, there are cases where providing plain text makes sense. For example, when reblogging a post with small text, I generally copy it in normal font size in my reblog. This is not for screen reader users. This is for people who sight-read who cannot read small font. Providing plain text versions of colored text is also often done for the sake of people with migraines or eye strain.
It is good to make posts accessible to people with migraines, but it help no one to incorrectly conflate this with screen reader accessibility. These are two separate accessibility issues.
TL;DR Screen readers can read formatted text without any problems, but people who sight read (with their eyes) can sometimes benefit from plain text.
65 notes
·
View notes
Note
Re: the Google books voice. It is very robotic which makes it awkward when, say, you are listening to more intimate scenes but I've been doing this for a few years now and my brain is used to it. Gotta be able to tidy and knit and also I have saving my reading energy for dense academic texts disease.
Also it definitely cannot pronounce Askazer-Shivadlakia.
I mean, who among us can? :D It rolls off the tongue for me, but even when I'm with people who know what it is, if I say it out loud I often get a startled double-take. It's good shorthand in the books for who's local and who's foreign and how you move between the two -- being able to say the name correctly and without that microsecond of hesitation first is one sign (of many, being clear) that you've become Shivadh.
Good to know about the robot voice. I think there's always a bemusement that accompanies an intimate scene in an audiobook -- when it comes to sex scenes in books by professional readers I'm always intrigued by how they handle it, and listening to podfics that include sex scenes is a fun roll of the dice.
I'm finding I do less audio media (podcasts, podfics, audiobooks) than I was in 2020 and 2021, not really sure why; somehow I've decreased my listening even though I almost always have something audio on when I'm not doing something that requires huge amounts of mental exertion. I think possibly it's that I'm now doing more writing and less handicraft type stuff. I actually got to sit down and work on Royals/Ramblers last night, although mostly it consisted of looking at the segment I'm currently working on and going "Nope, that doesn't work" and pulling it to pieces. Still counts!
59 notes
·
View notes
Text
i paid tumblr 10 dollars to remind you that
THIS IS THE YEAR
WE STOP SHARING
IMAGES AND
VIDEOS
WITHOUT
ALT TEXT,
DESCRIPTIONS,
AND CAPTIONS.
start working now to make it your default
dont reblog things that arent accessible without checking the notes for an id
add descriptions and transcripts whenever you can
go back through at least your top posts and make them accessible
dont post without adding alt text
if a post has a lot of notes then try to message op and ask if they can add captions or alt text
we can make this part of online etiquette so easily, we all love when the image id makes a post funnier, lets make it happen!!!!!!
#image id#image description#captions#alt text#transcript#screen reader#screen reader accessible#nobody speaks#blazed posts
136 notes
·
View notes
Text
Hey heads up if you're a person with a screen reader that breaks when there's a string of emojis in a post: there seems to be a post with this emoji [🐝] (the bee emoji) repeated ad nauseum going around. someone I follow reblogged that post at least twice before I added the emoji to my list of blocked phrases in posts. the post is really long, like "do you love the color of the sky" long.
If your screen reader crashes for strings of emojis, please consider going into your settings to block posts with that emoji in them (not the tags, the other one). The post only has a few notes on it but I'm not familiar with the OP so I don't know how big of a reach it'll be. Just wanted to say something about it just in case.
12 notes
·
View notes
Note
Hello! I'd like to ask how to do image descriptions for tags. I always get confused when I do them. Should I keep the #? Should I do exactly how the person wrote, like no upper case letters? What should I do about emojis and emoticons?
Image Descriptions For Tags, Including Hashtags, Lowercase Letters, Capital Letters, Emojis, and Emoticons
The hashtag is usually not needed unless it is an actual hashtag reference such as to a Twitter hashtag. If you would like, you can separate sentences with periods. If it is a list of individual words, you can write something like ‘Image Description: a series of words separated by hashtags written by user x. The words are as follows: disability, accessibility, accessible.’
When I write #disability #accessibility #accessible it is read as “hashtag disability hashtag accessibility hashtag accessible.” This means that while writing # might be okay for separate words or one sentence, writing it for a whole paragraph can make it difficult to understand. This is why my suggestion is to exclude the hashtag for tags that include sentences rather than a few individual words.
I think excluding the # helps with readability for screen-readers and for those who have other difficulties processing images. Using typical punctuation also helps with preserving tone and pacing. Perhaps using other symbols such as bullet points or commas could help to create natural pauses for screen-readers, depending on what is being conveyed. If you would like, you can include notes such as that you excluded the hashtags or replaced them with periods to increase accessibility.
Similarly, you can add notes about capitalization. Screen-readers will read ‘i love cats’ [lowercase] and ‘I LOVE CATS’ [capitalized] the same way. You can include notes about if everything was written with lowercase letters for style or in all caps for emphasis. Here is an example, perhaps someone has shared a picture of a cat with helpful image description. Someone who thought their tags were cute includes a screen-shot of the tags.
[Image Description: A screen-shot of tags in reference to the above picture of a cat. The tags say: ‘I love cats. So. MUCH. [Much is in all caps for emphasis.] End Image Description]
Emojis can be read by a screen-reader, such as voiceover, but if you want to write that there is a cupcake emoji, feel to write ‘cupcake emoji’. Screen-readers read cupcake and 🧁 the same way. For emoticons, it depends. Some emoticons can be read by a screen-reader, but more complicated ones cannot. It may be more helpful to describe the emoticon and what it is trying to convey.
Does anyone else have suggestions? How do you prefer to write image descriptions for tags? What makes them easier for you to read?
Edit: User @solarishashernoseinabook added the following:
I sometimes transcribe tags on separate lines
(usually when I’m on a computer) [in parentheses]
I start off with “tags that read as follows” beforehand
@solarishashernoseinabook explains that introducing punctuation could perhaps change the meaning, which is important. I think this is also an excellent option that maintains meaning while increasing accessibility.
Anyone else want to share how they do it?
200 notes
·
View notes
Text
For the purpose of this poll, a "screen reader" refers to any program that reads all content on the screen as you navigate through it, not just text.
If you only use a screen reader sometimes or once in a while, you are still a screen reader user! However, for the purpose of this poll, please do not vote if you only use screen readers to conduct testing to ensure their material is accessible for others.
If you are not blind or low vision and do not use a screen reader, please feel free to reblog this poll to reach more people! If you want to know the results, message me and let me know you want to be tagged once the poll is over.
136 notes
·
View notes