#stylesheet
Text

Azura's very elegant in whatever she does and white is her color, so her clothing reflects that.
#one piece oc#one piece original character#one piece#nagisa azura#oc: nagisa azura#fyeahonepieceocs#ocappreciation#stylesheet#myocs#my ocs#oc#original character#character style#moodboard#mood board
7 notes
·
View notes
Text
Lmao, guys, try this.
.hlDot{
position: relative !important;
}
._3kR_{
position: relative;
}
.rllUD{
position: relative;
}
.QOMh2{
position: relative;
}
.Mw2UR{
position: relative;
}
.uuWZ2{
position: relative;
}
._3kR_{
position: relative;
}
._3kR_{
position: relative;
}
.uuWZ2{
position: relative;
}
.p4DiZ FMB1x{
display: none;
}
.uM3pd{
display: none;
}
.p4DiZ{
display: none;
}
.p4DiZ.FMB1x{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
It was way too hard to pull off, but what we have here is a userstyle code that prevents the Tumblr navigation header and other bullshit from following you while you scroll down on PC. I can’t tell you how to install these, but I can gamble that if you know how to install them, you’re probably going to do it and like the results. If this isn’t consistent across all browsers and the positive effects of this work get negated, then I assume we’re pretty screwed.
8 notes
·
View notes
Text
The Author's Toolbox - Stylesheets #amwriting
The Author’s Toolbox – Stylesheets #amwriting
We are approaching the last days of NaNoWriMo 2022. If you haven’t already, now is an excellent time to think about creating what i think is the most helpful tool in my toolbox—the stylesheet.
When a manuscript comes across their desk, editors and publishers create a list of names, places, created words, and other things that may be repeated and pertain only to that manuscript. This is called a…

View On WordPress
1 note
·
View note
Text
Happy Writing: The Stylesheet
Happy Writing: The Stylesheet
The stylesheet is a writing tool that helps an author achieve consistency throughout a novel. I like to use an Excel workbook with different tabs for each subject, which might be characters, locations, references, and plot development. I discovered the stylesheet quite by accident. When I started work on The War Wolf, I realised very quickly that there was an enormous amount of research to be…

View On WordPress
0 notes
Note
hey sorry i had to say… demo’s background is red, and font is dark red 😭 I'm sorry, that's so hard to navigate and read😭😭 ignore me please if you will I just have a hard time reading
that was my fault, i had the light mode and dark mode text colours switched (i have also made them darker and lighter, respectively) in the code accidentally; please try again now.
#tag-if#the advisor's game#twine wip#bug report#kind of?#that's not really a bug#i'll add it anyway#i thought the text was dark enough anyway tbh#but i did make a mistake in the stylesheet lol#i hope the adjustment helps
19 notes
·
View notes
Text
i miss her so soooo bad (dashboard unfucker)
#im mourning!!!!!!!!!!!!!!.........#yes in installed the p/ixiel stylesheet and im so so grateful for it but my dash now takes like a full 25 seconds to load it's a nightmare#lms
4 notes
·
View notes
Text
now that i have tampermonkey ive spent the past like hour trying to figure out how to use it to update the dark mode palette to include the navy again because i hate that it's just black. i looked at tumblr's CSS and literally the dark mode palette takes the "navy" variable and just sets it to 0, 0, 0 AKA black. i can edit it in the inspector (which is how i know exactly what they did) but i haven't figured out tampermonkey syntax/functionality to the extent i know how to script it to do this. this is a reasonable rabbit hole to be going down 30 minutes after i am supposed to be in bed
#like goddamn this UI update is so bad im learning more about web development to try and revert it#also any resources on tampermonkey helps BTW i dont know how to use it to update CSS variables if thats even possible#i might have to make my own variable and manually tell it in every reference to the old one to use mine instead but that seems wrong#anyway i am taking a metaphorical knife to this website#like the dark mode palette entries for navy and other color variables is what i want to update but i cant figure out how to do that#maybe i need to make my own stylesheet with its own set of variables and tell tumblr to load that sheet instead of the one it normally does#which is still a thing i don't know the proper syntax for so.
12 notes
·
View notes
Text
Just wanted to share this absolute monster of a citation I spent like half an hour on. So that's how I'm doing right now.

#thesiscore#basically my faculty has its own citation style#which means i can't use the citations that are sometimes available for download#and instead i have to make every single one myself using a stylesheet#usually it's not that bad cause this article just happened to be a part of an edited collection#but when i finished it i honestly just laughed in disbelief#marti talks
19 notes
·
View notes
Text
Canaan House's newest arrivals recieve their initial sacred instruction. They could be happier about this.
Patton is just glad he finally has someone to inflict bone puns on.
#os rosa#tlt au#my fic#sanders sides fanfiction#that's right we're BACK#i coded a whole new chunk of the stylesheet just for a throwaway gag you're welcome
6 notes
·
View notes
Text
tumblr if they actually had a web designer working there

#ignore the fact that the first one is basically 90% tweaks i already made via stylesheet#but whatever. nobody else uses my theme#this was done in figma by the way#i am aware the second one in particular feels very corporate/phone esce#but that just Happens if you're going to implement a sidebar properly#design tag#tumblr
4 notes
·
View notes
Text

I think Niara would like cute things, flower-themed clothes, lighter colors, kind of a hippie style sometimes... (and then maybe a bit more an adult version of all of this after the timeskip?)
#one piece#one piece oc#one piece original character#ocappreciation#fyeahonepieceoc#fyeahonepieceocs#oc: kaito niara#kaito niara#my ocs#myocs#stylesheet#character style#moodboard#mood board
5 notes
·
View notes
Text
Reblog to save a laptop Tumblr user’s life.

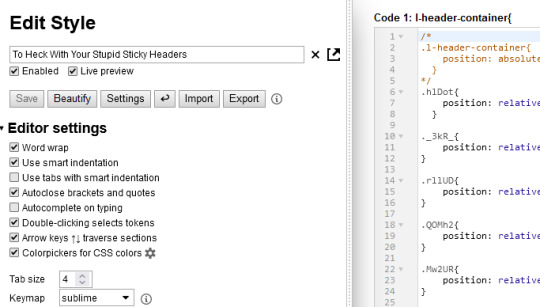
I am going to release this custom stylesheet so you guys can use it now. It removes a whole bunch of annoying things from Tumblr that sensible laptop users such as myself absolutely despise. One of them is the stickiness of the navbar, but it deals with one or two other problems too, which currently I don’t know how to explain because so much time has passed by since I wrote this code. I made it myself. I know it’s not perfect, but this code has spent the last twelve months making Tumblr’s design extremely way more tolerable for me. Without it I’d be suffering hard on this website.
Please note that this stylesheet’s removal of the navbar assumes that you use next/previous button page by page basis. The way it gets rid of the sticky header is going to cause bad synergy with your way of browsing Tumblr if you use “infinite scrolling”.
But it is fairly easy to edit the stickiness of the navbar back into the code if you do want that, if you’re willing to do a bit of brisk trial and error.
The issue is that Tumblr obfuscated its variable names by making them absolute gibberish. So you won’t find descriptive values in code like “main-navbar” or “annoying-piece-of-shit-recommendation-bastard” these days. You find absolutely counter-productive shit that’s designed to make your coding task hard. That’s why it has to be trial and error. I can’t remember which class is which.
This also assumes (for the time being) that you know how to use Internet browser plugins that mod the stylesheets of websites, such as Stylus. Personally I believe I can recommend Stylus. It definitely works in Firefox.
Code is below the break.
/*
.l-header-container{
position: absolute !important;
}
*/
.hlDot{
position: relative !important;
}
._3kR_{
position: relative;
}
.rllUD{
position: relative;
}
.QOMh2{
position: relative;
}
.Mw2UR{
position: relative;
}
.uuWZ2{
position: relative;
}
._3kR_{
position: relative;
}
._3kR_{
position: relative;
}
.uuWZ2{
position: relative;
}
/*
.p4DiZ FMB1x{
display: none;
}
*/
/*
.uM3pd{
display: none;
}
*/
/*
.p4DiZ{
display: none;
}
*/
/*
THESE WERE THE STUPID THREE MAGGOTS IN THE FEED.
THEIR WORKING POINTERS HERE GOT REMOVED!
^ This is called a “comment” in computer programming, and in markdown languages. You don’t need to put this in your code if you don’t want it in there.
.p4DiZ.FMB1x{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
*/
.ZaYRY{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
.So6RQ{ /* THIS IS THE POSTS IN THE FEED */
/* display: none; */
}
#custom stylesheet#fix Tumblr#annoying Tumblr features#better dashboard#bad website design#reblog to save a life#Stylus Plugin#Firefox Plugins#browser plugins#CSS code#annoying navbar#laptop users
15 notes
·
View notes
Text
why is neocities not updating my site to match my edited css.
#lifeblogs#i know it's still taking from the stylesheet because it's still got the red background + garamond font#and when i plug my css + html into another thing it works fine#like my code is fine#this is a real question though. i will accept answers.
4 notes
·
View notes
Text
How the Written Universe Works: Time, Maps, and Project Management #amwriting
How the Written Universe Works: Time, Maps, and Project Management #amwriting
Scope creep (aka project creep, requirement creep, or kitchen sink syndrome) in project management refers to the changes and continuous (or uncontrolled) growth of a project. This can occur at any point after the project commences.
The plan or design is submitted to the client, who likes it. A mockup of the first iteration is submitted to the client, who still likes it, but … their needs have…

View On WordPress
#writetip#creating maps#project management#project management for authors#storyboard#stylesheet#writing
1 note
·
View note
Text
does anyone know some good resources for learning to code html/css….. trying to work on my neocities again and im very confused
#z#i think my css stylesheet isnt communicating with my .html but i cant figure out why …#also realizing that the way i did boxes is weird. and my font is huge
6 notes
·
View notes
Text
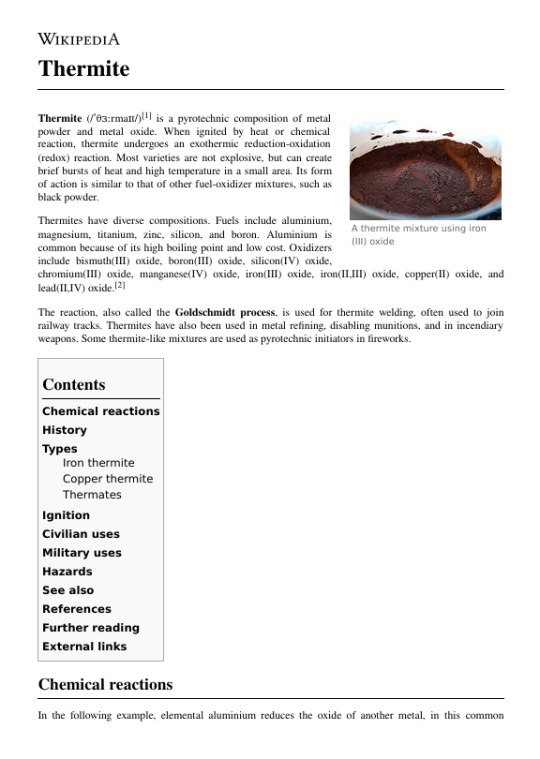
Printable version of Wikipedia
You probably do not know about the printable version of Wikipedia, which is a shame because it actually has some pretty nice formatting. Especially when you consider that Wikipedia uses an algorithm to produce the printable version, the result is pretty good.
Anyhow, here's what it looks like:

So the first page looks pretty good, formatting-wise. The contents take up a bit too much space, but you have to remember that the printable version was probably automatically produced.

The second page also looks pretty good. Some of the justified spacing looks a bit awkward, but again, you have to be fair to the algorithm.


Some of the later pages have font discontinuities and awkward spacing, but overall, the page looks pretty nice.
#wikipedia#print#interesting#formatting#I'm using the word algorithm loosely here to refer to stylesheets
3 notes
·
View notes