#system design
Note
Why is ranged combat so much more common for the biggest action games than melee? What are the design benefits of having a gun or things that work like a gun?
It's generally easier to prototype and develop ranged combat that feels good than it is for melee.

Melee combat lives and dies by the animations and systems we build. If my character swings her sword in a horizontal arc, it creates very different expectation for a hit reaction than stabbing or chopping. A player will probably realize near-instantly if the reaction animation doesn't match the type of attack properly and it will make the combat feel cartoonish, breaking immersion. The melee animations are also performed extremely close to the camera, so the player gets full view of all of the details. We need many different attacks and many synchronized hit reactions in order for the melee combat to look right.

Ranged combat, on the other hand, does not usually carry this kind of action-reaction animation expectation. Shooting animations are generally simple and small motions. Playing a hit reaction can be as simple as a flinch or just falling over. Hit reactions are limited to hit location and typically don't need to take the motion of the weapon into account. Enemies that play hit reactions are also usually smaller on screen and further away, meaning less overall player scrutiny. We can sometimes just get away with turning on ragdoll and not even need a specific hit reaction.

Really, it comes down to the fact that animation and system requirements of making a good melee combat system work are more expensive than making a good ranged combat system work. Since the act of shooting and the act of getting hit are significantly distinct from each other, ranged combat is much easier to get working than melee combat where the hitting and the getting hit are inextricably linked. Combine this with the fact that melee combat is, by necessity, up close and immediately visible and you have a noticeably higher bar for acceptable quality from a melee combat system.
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
71 notes
·
View notes
Text
Portfolio 2023
Hey guys, i am tanisha kharde, a communication design student; and this is my portfolio. please have a look, it will be very appreciated.
https://www.behance.net/gallery/165746665/Communication-Design-Portfolio-2023
#GraphicDesign#portfolio#communication design#packaging design#system design#branding#illustration#publication#print#advertising
9 notes
·
View notes
Text

2023年01月03日 (禮拜二) [3/100]
More system design notes for today. Also did some cleaning and went through some Cantonese flashcards. Overall: a productive today, but I wonder if I could achieve the same amounts of productivity I did when it was exam season and I was cramming like hell. It's sort of been a while, huh....?
7 notes
·
View notes
Link
heartbeat signal is used for checking the status of the client in real-time
2 notes
·
View notes
Text
𝗦𝘆𝘀𝘁𝗲𝗺 𝗗𝗲𝘀𝗶𝗴𝗻 Toolkit
Here are some of the key points that form the system design toolkit that comes in handy when discussing many system design problems. It serves as a list of things that can be discussed during the system design discussions.
𝗔𝗣𝗜 𝗚𝗮𝘁𝗲𝘄𝗮𝘆An API Gateway (AG) is a server that acts as a single point of entry for a set of microservices. AG receives client requests, forwards them to the appropriate…
View On WordPress
#Best Practices#𝗦𝘆𝘀𝘁𝗲𝗺 𝗗𝗲𝘀𝗶𝗴𝗻 Toolkit#interview#interview questions#Interview Success Tips#Interview Tips#Java#Microservices#programming#Senior Developer#Software Architects#System Design
0 notes
Text






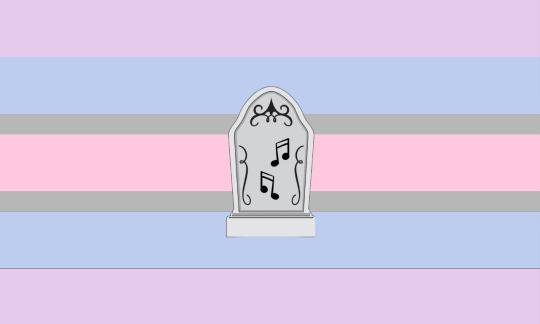
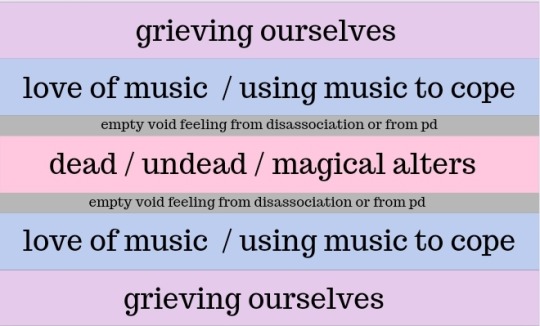
❝ DECEASED CHOIR SYSTEM FLAG ❞
for systems who feel like their system is like a deceased choir, a dark choir, or like rotting corpses. for systems who have a connection to music, or horror sources.
ꗃ • self indulgent system flag but to free to use.
꒰⠀do not interact : ace exclusive, nontraumagenic systems, radfem, radqueer, basic dni⠀꒱
#👑 ; coined#system did#did system#did plural#did osdd#did plurality#actually did#did alter#actually dissociative#endos fuck off#endos dni#anti endo#sysblr#traumagenic system#osddid#system flag#gender coining#system Identity#system blog#osdd system#system stuff#plural system#monoconcious system#system coining#system community#system design#♡ — just another tear to cry
18 notes
·
View notes
Text
0 notes
Text
going through the hades 2 stuff and im sorry but i just have to ramble a second because look at Hephaestus

he's not just a wheelchair user but also an amputee. an above knee amputee. wheelchair users are already next to nonexistant in video games but amputees exist in this really...disheartening? spot where they're pretty much just reduced to "person with a cybernetic limb" - it's always just somewhere from "just a cool visual design" to flat out "superpower". I can't think of a video game amputee that is actually disabled by their limb differences - I'm all for futuristic worlds where prosthetics and other disability aids are far advanced from what they are now, but that's not really what's implied by these designs. They're just... Cool designs that in no way reflect on the real-world experience of being an amputee.
Look at Hephaestus, though. Look at that prosthetic. Whilst stylised it very much looks like it functions like common mechanical knees - knee bends when thigh is lifted, knee straightens when thigh is lowered. He's a wheelchair user as well as a prosthetic user - every prosthetic user I know is also a wheelchair user as a prosthetic is not usable in every occasion and also cause exhaustion and pain if used constantly.
Whilst we can't see much of his wheelchair the position he's sat in and the wheels very much evoke active wheelchair to me - this carries on to very specifically the thickness of his arms. Whilst a lot of Hades designs are muscular Hephaestus has very noticeably thick arms - which makes sense, as active wheelchairs require a lot of arm strength.
Just overall this design is making me want to cry - he's not just an actual wheelchair user in a video game, he's a realistic depiction of an amputee, a disability usually brushed over in order to give a character a fun design quirk and nothing else. He's fat and he's hot and he's a realistic depiction of an above knee amputee. Oh my god. Oh my god?
#axel grinds on#hades 2#hephaestus hades#sorry i need to get this out of my system im going to eat my ELBOWS#i am not an amputee myself#but my dad is an above knee amputee and i know many amputees through him#and i just need to point out. this design. this DESIGN
9K notes
·
View notes
Text
Power of System Design Architecture Diagrams: A Fascinating Journey with SystemDraw
🌟 Just stumbled upon this incredible blog post on system design architecture diagrams from @SystemDraw! 🏗️ As someone who's always looking to improve my system design skills, I found this article absolutely fascinating. 💡 It dives deep into the importance of architecture diagrams and offers valuable insights on how to create them effectively. 🎨 Plus, it highlights some amazing drawing tools that I can't wait to try out! 🚀 If you're into system design like me, you definitely don't want to miss this gem. Check it out: [Link] #SystemDesign #ArchitectureDiagram 🌟
0 notes
Note
I want to become a systems designer one day, what’s the best but realistic way to get there? (I don’t have a systems preference i.e player abilities vs economy, I just like systems).
The best way to get better at being a systems designer is to design game systems for games. This doesn't have to be designing systems for video games - a lot of system designers I know are extremely proficient card, board, and tabletop game designers too. Remember, the purpose of system design is to create an elegant set of game rules that convey a game experience to the player. The rules of play will direct how the player feels, so we must take care in crafting them.

For beginners, try building a variant mode on a board, card, or tabletop game you already have. Maybe take your old Monopoly board and try some rules variants. What happens if you increase or decrease the number of houses you can build? How does the game experience change if you halve the price of every property? What happens if each player starts the game with a monopoly? How does it feel if you add new kinds of cards to the Community Chest and Chance decks? Then playtest your changes and see how things feel. Try to figure out how and why the changes you made affect the feelings the players feel.

Once you start getting a feel for how rule changes affect an existing game, take the next step - try building your own board or card game. Choose a theme or experience you want players to have, and then build a game to get them to feel it. Maybe you want to emulate the experience of surviving alone in a wilderness, climbing a mountain, opening a treasure chest, shooting at a bullseye, or getting your senpai to notice you. Whatever it is, try creating a set of rules to try to emulate that experience. Then gather some friends, playtest the game, and see if it feels good. Why or why not? How do you improve it?

By doing this over and over with different games, you will level up your system design skills. I know several designers who have crossed over between tabletop/board/card game and video game system design positions because design skill translates from platform to platform.
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
33 notes
·
View notes
Text

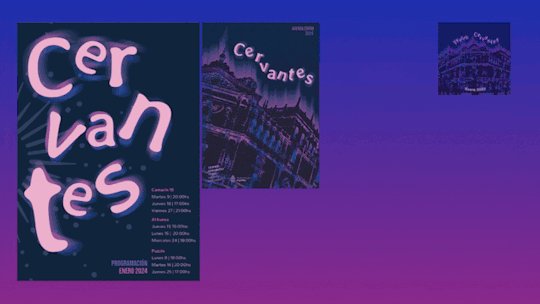
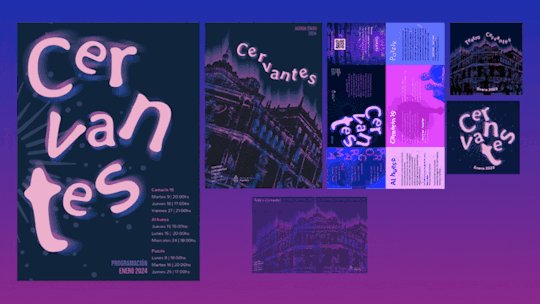
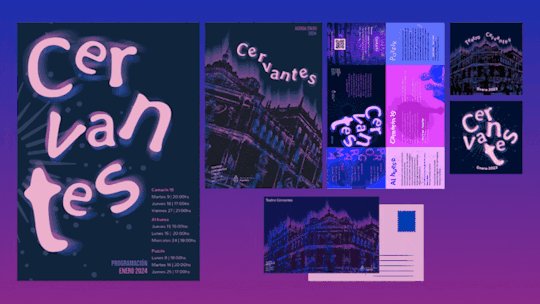
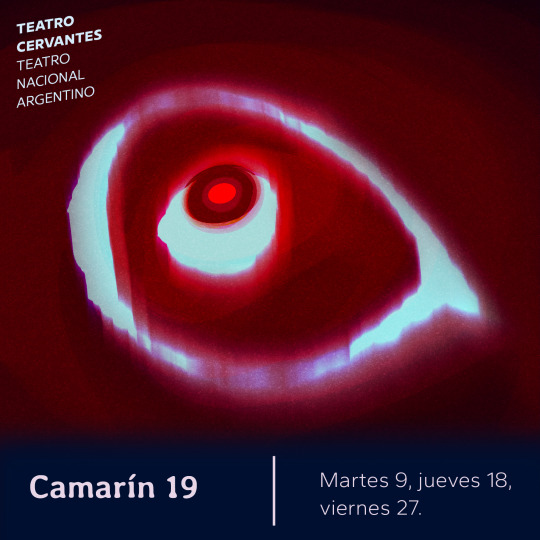
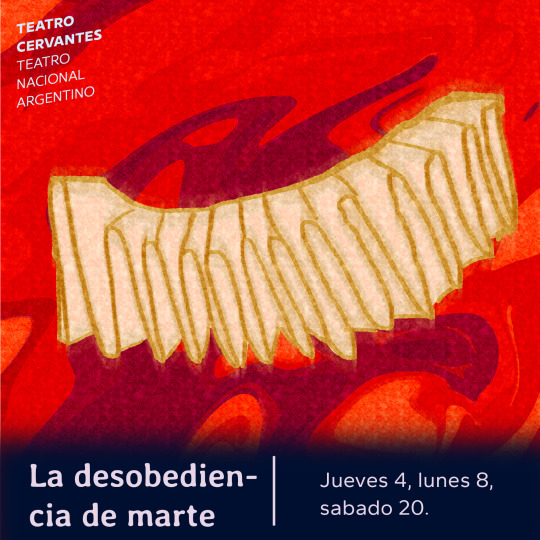
TP 4 Sistema teatro - Taller de Diseño II | Lic. en Diseño y Comunicación Visual UNLa | 2° cuatrimestre 2023
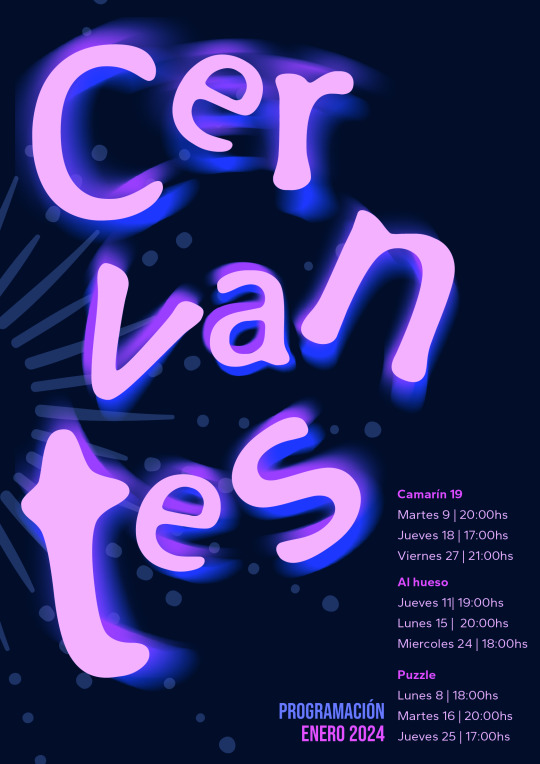
La consigna consistió en la realización de un sistema para el Teatro Cervantes, incluyendo y/o modificando el afiche anterior.
Teniendo en cuenta el afiche realizado posteriormente, opté ir a por una paleta también oscura con resaltes de luces para dar un estilo algo neón.
El sistema incluye:
Afiche institucional en tamaño A2
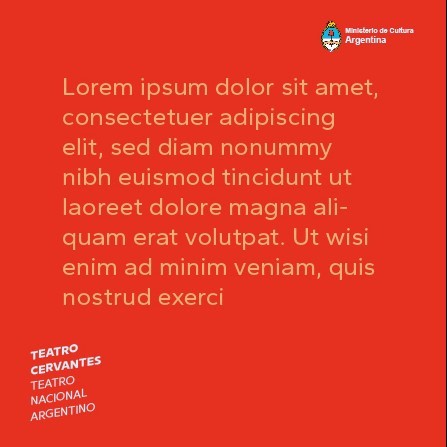
Programa/afiche doble faz tamaño A3
Postal tamaño A5
Dos pines
Corrección del afiche de la obra Camarín 19 para que encaje de mejor forma en el sistema.
Para el título se utilizó Averia Libre Regular, para el destacado de la fecha se utilizó Bebas Neue Regular, y para los demás textos se utilizó Celebes regular y bold.
1.

2.


3.


4.



5.


------------------------------------------------------------------------------
Bocetos descartados:
Paleta descartada:
Esta idea fue más diseñado con la idea de verano y carnaval, por ende la paleta era más colorida.




Afiche institucional
3. Flyer y/o post para redes sociales
4. Marcapáginas
Afiche descartado:
Originalmente iba a ser parte del sistema final, pero los colores no encajaban con la estética.

Posts para redes sociales:



#graphic design#adobe#editorial design#design#unla#diseño de poster#poster design#diseño editorial#sistema de información#system design#diseño de sistema editorial#sistema teatro#teatro cervantes#diseño gráfico#enero#college course#trabajo integrador final#taller de diseño II
0 notes
Text


2023年01月04日 (禮拜三) [4/100]
Wednesday already! Absolutely not information I like to hear, where has the week gone...?
At least I have bread. Used this recipe over here. I think I've overbaked it a bit but i bet it'll still taste nice toasted with some cheese.
#100 days of productivity#studyblr#computer science#system design#bread#baking#food#everything#my life
6 notes
·
View notes
Text
I'm New To System Design, Where Do I Start?

Are you interested in learning system design but not sure where to begin? Look no further! In this comprehensive guide, we will break down the process of system design and provide you with the necessary steps to get started.
What Exactly is System Design?
System design encompasses various concepts and principles that enable engineers to design scalable and reliable systems. It involves breaking down a complex problem into smaller components and designing solutions to address each component effectively. System design is not a one-size-fits-all approach; it requires careful planning, analysis, and decision-making to ensure the system meets the desired requirements.
7 Steps to Get Started with System Design
1. Understand Requirements: Communicate with stakeholders, review documents, and analyze business processes to align the system with user and business needs.
2. Define System Architecture: Identify major components and interfaces, considering scalability and performance for the system blueprint.
3. Choose Technology Stack: Select programming languages, databases, and frameworks suited to system requirements with strong community support.
4. Design Modules: Create well-defined modules for better system organization, focusing on modularity and reusability.
5. Plan for Scalability: Ensure the system can handle increased loads by considering load balancing, caching, and scalability techniques.
6. Consider Security and Privacy: Identify threats and implement security measures like authentication, encryption, and secure coding.
7. Test and Validate: Create test scenarios to verify the system meets requirements, ensuring reliability and performance.
Conclusion
System design is a complex process that requires careful planning and attention to detail. By following the steps outlined in this guide, you can get started with system design and create solutions that meet the needs of your users and your business.
0 notes
Text
[System design interview] - Overview cùng Hằng Béo
— Anh Tèo, anh có biết về System Design không? — Có. Mà mày hỏi làm gì? — Em… đi phỏng vấn — Cuối năm rồi, sao không ở lại nốt năm rồi chuyển? Đi phỏng vấn clgt??? — Haizz. Một câu chuyện dài, em kể sau nhé. Tập trung vào chủ đề chính đi. Em nên làm gì để chuẩn bị tốt cho phỏng vấn System Design? — Ok, hướng dẫn xong thì đi beer nhé.— Vào việc.
Continue reading Untitled

View On WordPress
0 notes