#tablillas
Text


✦ Uso libre.
✦ No retirar créditos.
✦ Código celular (es uno de mis primeros diseños y le tengo mucho cariño, lo volví a hacer y wow vi mucho cambio y mejora en mis códigos, me siento feliz.)
✦ Iconos de Fontawesome, editables.
✦ Todas las imágenes se acomodan.
✦ Tiene dos fondos en variables:
--fcoldrain-bloqq: bloqueo.
--fcoldrain-bsss: fondo.
✦ Dos colores de transparencia:
--transp: colorcito de pantalla de bloqueo.
--transp2: colorcito de pantalla normal.
✦ También tiene la variable --letra para el color de la letra.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#cellphone#celular#movil#colors#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
22 notes
·
View notes
Text

II. Lantern
Tipo: Post de rol
Uso: Libre
Más tablillas con inspiración en una ship, esta es bastante especial.
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
75 notes
·
View notes
Photo


41 — Lilium
Preview & download
ES:
No quitar los créditos.
FontAwesome/Game-Icons
Para el segundo participante, en el html deben cambiar el nombre del primer div, así: <main id="Lilium-bg2">. Y no olviden borrar los colores del otro.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
FontAwesome/Game-Icons
For the second player, in the html you must change the name of the first div, like this: <main id="Lilium-bg2"> . And don’t forget to erase each other’s colors.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
150 notes
·
View notes
Text


#1 ✞ Witches Night . Post de rol . ✞
¡Holis a todos! Comparto este primer code para inaugurar el tumblr. Nada muy sofisticado, y me adelanto un poco a las fechas, pero podría ser Halloween siempre. (?)
En el código podrán adaptar el ancho si es que les queda raro en su foro, así como colores, íconos e imagen. Originalmente era un código sin imagen porque hay veces en que necesito uno de esos bien sencillo y no encuentro. Al final, añadí una versión con imagen también. El mal triunfa.
Cualquier problema que surja me avisan para corregirlo, es mi primera vez haciendo y compartiendo.
La tablilla:
✞ Brishitos y efectos simples.
✞ Scroll.
✞ Ajuste de anchura.
✞ La imagen se adaptará sola.
✞ Pueden hacer lo que quieran con la tablilla, por favor, ¡sólo no remuevan el crédito!
Créditos:
✞ Los icons son de Capuccicons.
✞ La imagen utilizada en el segundo display es autoría de Riot Games.
Código:
Sin imagen ✞ Con imagen
71 notes
·
View notes
Text
Devout like the moonlight — pack trama, rol, baúl de personaje y ficha




PREVIEW — DESCARGA
Se puede cambiar el color dorado, viene donde en el código. Si usan varias en un mismo tema, el color de acento siempre debe ser el mismo para todos los participantes.
CSS externo.
Las imagenes se autoajustan siempre.
No quiten el crédito.
La fuente es Arcane Gold, el link de la webfont viene de mi propio dropbox.
En la cronología les recomiendo que numeren del 1 al 9, luego el cero y vuelvan a empezar. No se rompe, pero visualmente es más bonito si sólo tienen un número.
Se pueden agregar más personajes al code de la trama, tantos como sean necesarios.
A cambio, aunque sea, de dos kofi les agrego atributos a la ficha.
Gifs de Til The End of The Moon.
No tiene scrolls, no tiene hovers ni nada. Se sabe que no me gustan esas cosas, jaja. De hecho, vi varios de mis códigos y dije: tienen demasiadas cosas, quiero hacer algo que tenga muchos espacios.
#recursos rol#elalmacenrp#tablillas#codes#pack trama y post#pack ficha y baul#ficha rp#code rpg#tantai jin#html y css
72 notes
·
View notes
Text



32. Post // Drown (Black)
Drown (IMG): Link a Pastebin | Click
Drown (TEXT): Link a Pastebin | Click
Drown (ICON): Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Tamaño de las imágenes: 60x60
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Image size: 60x60
Icons by: RPG Awesome.
#rp resources#rp recursos#codes#códigos#tablillas para rol#tablas#tablillas#rol#rp#foroactivo#rp hispano#css#html#post de rol#roleplay#drown#cactuscodes
156 notes
·
View notes
Text



¡Muchas gracias Ro por comisionarme esta tablillina! (˶ᵔ ᵕ ᵔ˶)
Me encanta Harry Potter como no tienes idea, y me encanto poder trabajar este expediente para ti ♥ ¡disfrutalo muchísimo nena!
— 𝓡𝓸𝓼𝓼
22 notes
·
View notes
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 1: Stranger Things - Apertua y Post
Descarga: Apertura - Post
Nota: Los títulos principales tiene en la palabra que esté en:
<span class="gifs">
Un gif animado que se reproduce sobre esta, como una capa de recorte. Pueden no usar este recursos o sí, nuevamente el gif pretende ser universal, por lo que si se cambia en una, se cambia en todas.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es añadiendo una segunda class en esta parte:
<div class="dptab">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="dptab helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.dptab.helado {--radius:10px;--rgbnegro:0,0,0;--blanco:#fafafa;--negro:#111;--texto:#444;--letra: Bitter;--letrab: "Nunito Sans";--accentoa: #993333;--accentob: #382327;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
46 notes
·
View notes
Photo





TIKTOK.
Thank you so much anon <3
Consideraciones:
Imagen de la cuenta redimensionable, las medidas están colocadas en el mismo código.
Fuente: Poppins, iconos: Font Awesome.
Para cambiar el color deben modificar la variable “--accent:” en el primer div.
NO quitar los créditos, NO usar como base ( es decir, modificar el código para transformarlo en otro )
Tablilla Foroactivo: aquí.
DOHTML: here.
Dear anon (? if doesn’t work or something, please let me know <3
161 notes
·
View notes
Text
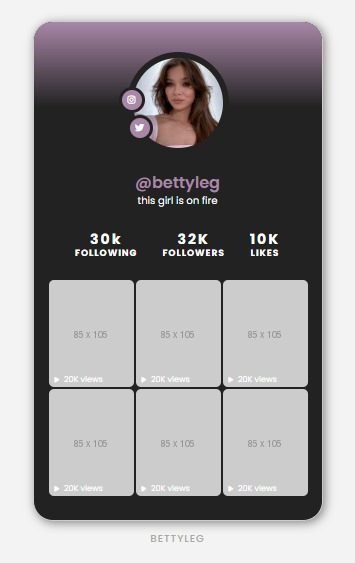
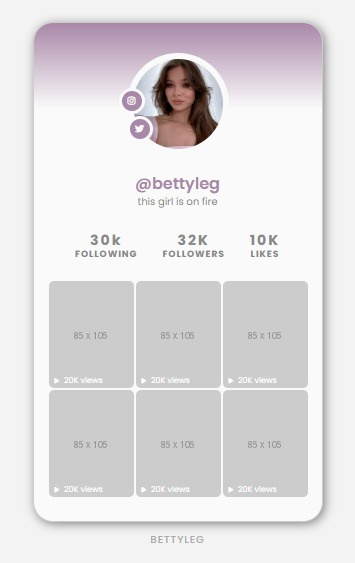
Purple Moon — Tablilla [Ficha]

¡Hola mis conejitos!
Les traigo una tablilla para ficha en tonos morados y estilo red social con un reproductor de música para una cancioncita. La tablilla es bastante ancha así que quizás no sirva para todos los foros, es de unos 725px, más o menos.
Antes de nada, os recomiendo este esponjoso tutorial que explica cómo poner enlaces mp3 en las tablillas. Y sin más que decir, aquí está el código:
♥ Pastebin
— Las imágenes son de 100x100 menos la de la derecha que es de 125x125.
— Los colores: #b9b9b9 (Texto) y #433069 (acento)
— Fuentes: Work sans y calibri.
— Los iconos son de Font Awesome.
— Canción usada: Cloudy June - Devil Is A Woman
— No retirar los créditos por favor.
— No usar el código cómo base.
— Un reblog sería cómo acariciar un conejito (?)
Espero que les guste!
101 notes
·
View notes
Text

Estrellas
Andaba corta de inspiración el último tiempo, pero vi unas letras que encontré muy lindas y quise realizar esta tablilla que pueden usar en sus posts.
Los colores son cambiables, pero porfa no la utilicen como base ni le quiten los créditos.
¡Espero que les guste!
~Link~
30 notes
·
View notes
Text


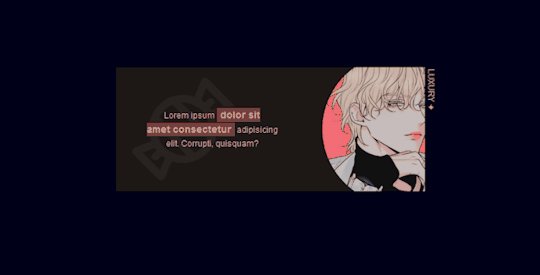
✦ Uso libre.
✦ No retirar créditos.
✦ Código Firma.
✦ Iconos de Cappuccicons, editables (unicodes, el código que aparece debajo del nombre xD) en las variables:
--ico1
--ico2
✦ Las dos imágenes se acomodan pueden ser la misma o variar como quieran.
✦ Colores modificables en las variables:
--letra
--col1
--col2
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#code#firma#otros#varios#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
46 notes
·
View notes
Text


I. Colors
Tipo: Post de rol
Uso: Libre
Tablilla hecha para posts de rol inspirada en una pareja que me pone suavecito el corazón :(
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
47 notes
·
View notes
Text


46 — HURT
Preview & Download
~~~
A soul for this hollow?
ES:
NO quitar los créditos.
IMG: 500x200
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG: 500x200
If you need support for any basic changes, contact me
Like or reblog if using ♥
38 notes
·
View notes
Text
Comisiones de emergencia.
Ayúdenme a pagar la internación de Meg.

Tiene 3 meses y al parecer pescó parvovirus o moquillo, aún no saben decirme, pero está internada con vómitos y diarrea hemorrágica. Cuando la llevé ayer se me estaba muriendo, pero ella tiene toda la voluntad de quedarse y hoy mejoró un montón.
La internación cuesta 4200 por día, y estoy sin trabajo, así que cualquier pedido que hagan realmente es una ayuda. Estaría empezando a sacarlos el lunes, porque no bastando con este gasto extra, el fin de semana nos mudamos.
Pueden revisar los precios o preguntar por lo que gusten, el pago se haría a través de PayPal o MercadoPago si son de Argentina. Compartiendo también me ayudan mucho. Gracias. 💜
68 notes
·
View notes
Text
Crimson Rain Sought Flower — Trama y post de rol.


PREVIEW — DESCARGA
Solo se puede cambiar el color rojo, viene en las variables del código.
CSS Externo.
Todas las imagenes se ajustan, ya sea a lo ancho o a lo alto. Mi código es listo.
El mismo color debe ser usado para el mismo tema.
#code rol#elalmacenrp#recursos rol#tablillas#codes#pack trama y post#hua cheng#tian guan ci fu#tgcf novel
29 notes
·
View notes