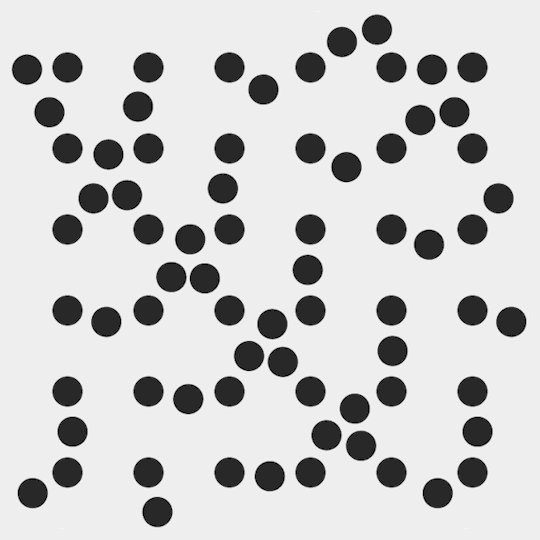
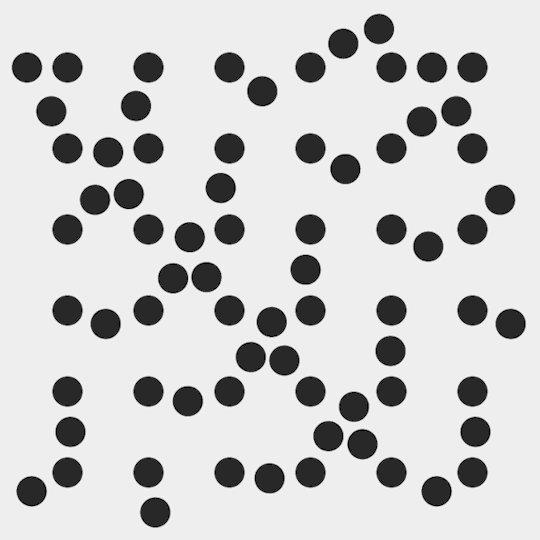
#thedotisblack
Text

Wave 3
2023.7.4_18.51.27_frame_0796
Made with code / Processing
Instagram // Twitter // Facebook
Art Prints // Patreon
▶ thedotisblack on YouTube
▶ Processing tutorials (Creative coding)
#grid#generative art#creative coding#processing art#art tutorial#1x1#david mrugala#thedotisblack#Youtube
63 notes
·
View notes
Text
Lines
Lines of code
Another topic which caught my attention was lines of code, and not just programming code, but ways in which data can be visualised in code.

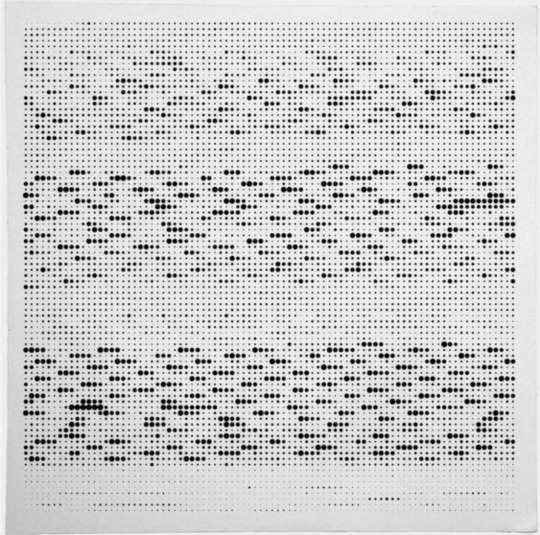
TheDotIsBlack
Audiovisual
2015.6.7_18.42.45_frame_7396
Visualization of audio/song: Mz. Oizo - Rubber
Color theme: black dot
Drawing/Audio Length: 249 seconds
Made with code / Processing
Pinterest. (n.d.). Pin on Texture. [online] Available at: https://www.pinterest.co.uk/pin/109001253473341833/ [Accessed 21 Oct. 2023].
Whilst browsing Pinterest for lines of code, I came across this piece of generative art. When I tried to cite its source, it took me to a site called 'TheDotIsBlack'.
It's a 'Platform for research design on (generative) drawings and videos made with code.'

There are a bunch of categories for the type of generative art.




youtube
I find this kind of word very interesting, I love the idea of crafting design compositions by using maths and generative coding because you get these arrays of different outcomes which are visually balanced and and have a satisfying sense of symmetry to them.
0 notes
Photo

Art by @thedotiswhite INTERPOLATE COLORS 2, with lerpColor(). This sequence is from the tutorial episode 36, a continuation of the last episode on lerpColor. In this tutorial, the complexity of the code is increased with an additional lerpColor() function and various map() functions to control the distribution of the colors and lines. The visual is actually quite good already, but it is also possible to add additional elements to it. Especially working with the angles for rotation and other strokeWeights. . The tutorial is available for YouTube Member and for Patrons. . > Links to videos are in the bio. . #generative #generativeart #processing #axidraw #idraw #artandtechnology #genartclub #codeart #creativecoding #plotterart #penartwork #pendrawing #plottertwitter #newmediaart #nft #nftart #generativedesign #minimalart #abstractart #geometryart #contemporarydrawings #drawingmachines #arttutorial #tutorials #thedotisblack https://www.instagram.com/p/CdDVOU3L7fM/?igshid=NGJjMDIxMWI=
#generative#generativeart#processing#axidraw#idraw#artandtechnology#genartclub#codeart#creativecoding#plotterart#penartwork#pendrawing#plottertwitter#newmediaart#nft#nftart#generativedesign#minimalart#abstractart#geometryart#contemporarydrawings#drawingmachines#arttutorial#tutorials#thedotisblack
0 notes
Photo

2014.8.12_22.33.4_frame_0003 // David Mrugala // https://thedotisblack.com/post/184467963152/201481222334frame0003-made-with-code
1 note
·
View note
Photo



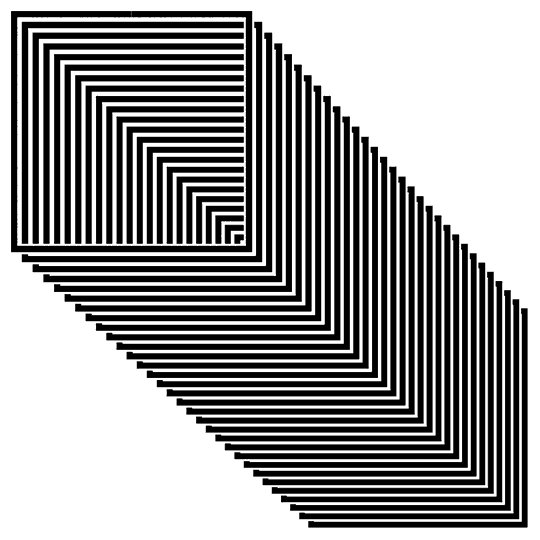
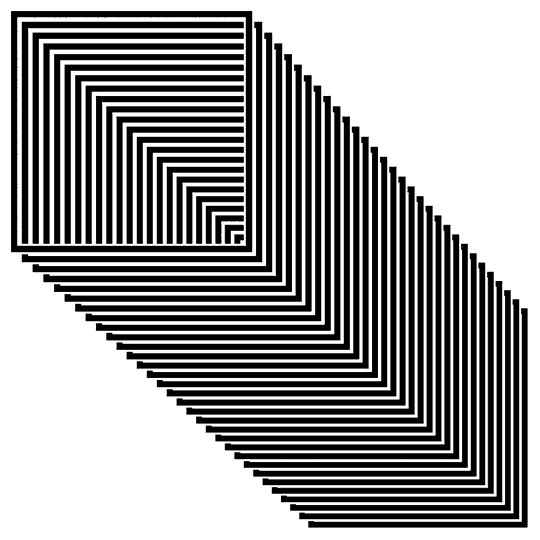
#dailies I am not able to find the original post but this one is inspired by 'Muted Transition' by @thedotisblack
#aftereffects#ae#mograph#motiondesign#minimalism#strokes#squares#delay#thedotisblack#blackandwhite#black white#experiment#hypnotic#geometry#math arts#echospace#2d
87 notes
·
View notes
Photo

thedotisblack
Sound of Uranus 5 - Miranda - Audiovisual
Made with code / Processing
Visible frequency range: 4000Hz
Audio length: 180 seconds
Resolution: 12 steps per second
Speed: 2 degree per second
Audio: NASA Voyager Recordings (1992) 08. Miranda
Uranus’ moons are named after characters created by William Shakespeare and Alexander Pope. Discovered on 16 February 1948, Miranda is a character in Shakespeare’s The Tempest. The four previously discovered moons of Uranus, Ariel, Umbriel, Titania and Oberon, had been specifically named after fairies, whereas Miranda was a human.
Tumblr // Facebook // Twitter // Ello // Prints
thedotisblack on YouTube
60 notes
·
View notes
Photo

#thedotisblack https://www.instagram.com/p/CDmfoPRJzcS/?igshid=858fvwcwavyd
0 notes
Text

Gen Strokes
2023.8.18_22.17.1_frame_0016
Made with code / Processing
Instagram // Twitter // Facebook
Art Prints // Patreon
▶ thedotisblack on YouTube
▶ More Processing tutorials
youtube
For Patrons:
>> Ep.38 Generative Paint Strokes (Processing Tutorial)
#generative art#creative coding#processing art#art tutorial#line#1x1#david mrugala#thedotisblack#Youtube
24 notes
·
View notes
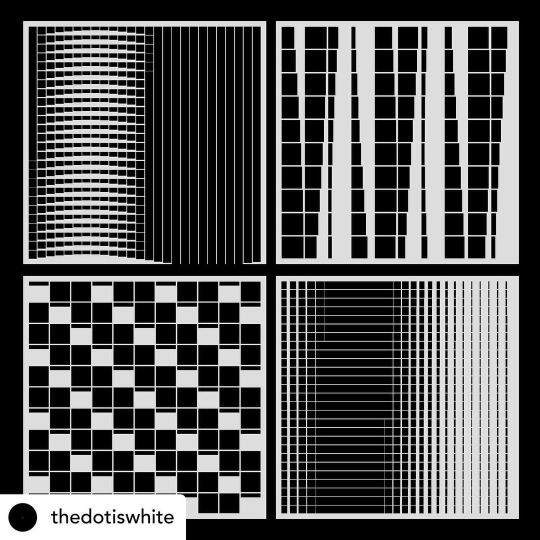
Photo

thedotisblack: Grid Studies [Motion] Made with code / Processing. Instagram // Facebook // Twitter // Ello Art Prints David Mrugala
4 notes
·
View notes
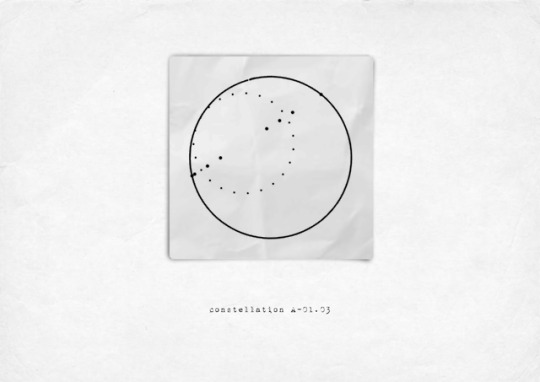
Photo




Def Ghijk
constellations, 2019
This was inspired by the The Dot Is Black …
0 notes
Photo

Art by @thedotiswhite Work-in-progress: Color and figure-ground studies for upcoming #stencils. . > Links in bio . #generative #generativeart #processing #p5js #artandtechnology #genartclub #genart #codeart #creativecoding #architecture #newmediaart #generativedesign #minimalart #abstractart #geometryart #thedotisblack https://www.instagram.com/p/Ccc3VbELfiT/?igshid=NGJjMDIxMWI=
#stencils#generative#generativeart#processing#p5js#artandtechnology#genartclub#genart#codeart#creativecoding#architecture#newmediaart#generativedesign#minimalart#abstractart#geometryart#thedotisblack
0 notes
Photo

thedotisblack https://ift.tt/33LXt4I -> Telegram Design Bot
26 notes
·
View notes