#tumblr actually formatting so i don't have to go into the html to edit it myself challenge >:'0
Note
hi!!! i love for custom blog theme,, do you have a link to the code or creator 0:?
ya!
so my theme is actually a heavily modified version of redux edit #1 by lopezhummel (current url: holyaura). i always remind users that most tumblr themes are old and that you'll need to replace all instances of "http://" in the code with "https://" so tumblr will save the theme. i had to do it with this one
these are the modifications i made to the theme. i edited this theme over the course of at least a year or so and don't quite recall how i did all of these things. but to the best of my ability:
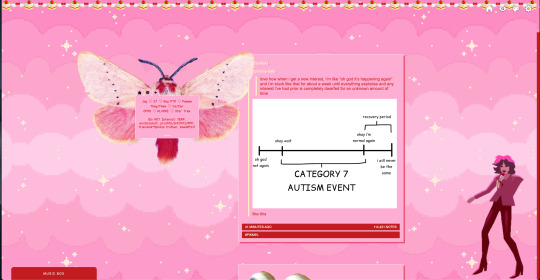
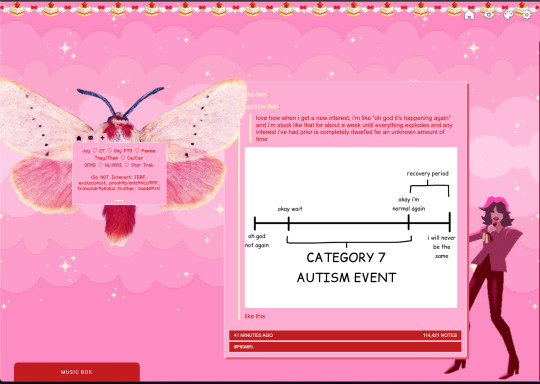
i moved the "left side img" to the right side of the screen. i also made this element "responsive" so the image will never get cropped when you resize your screen. this was a bitch and a half to figure out and i truthfully do not remember how i did it


i deleted the text in the drop-down navigation so it appears as a little line that is otherwise not noticeable. this type of theme, the "redux edit," used to be very popular because having a drop-down menu let you cram a bunch of links that lead to sub-pages on your blog. i've done away with my sub-pages, but i still like the format of the "redux style" tumblr theme, for its minimal UI and for its customization options.
i separated my mobile description from my web description for formatting reasons. basically, most elements in tumblr themes are connected to specific text fields and toggles. i simply went to the section that was connected to my blog description and deleted it. the web description has to be manually typed inside of the CSS/HTML editor when i want to change it. whereas my mobile description is whatever i type in the "description" box of the normal tumblr theme editors.




i added code someone else made ("NoPo" by drannex42 on GitHub) which allows you to hide posts with certain tags on them. i did this to hide my pinned post, as it looks bad on desktop.
i replaced the tiny pagination arrows at the bottom with images that literally say "next" and "back" because the arrows were far too small/illegible. i know they aren't centered in the container i'm not sure how to fix that lol

i added a cursor

i installed a working music box ("music player #3" by glenthemes), and then added music by uploading MP3 files to discord and then using the links of those files as the audio sources. iirc i also had to make this element responsive and i aligned it so it would sit on the left side of my screen. i made the "album art" for each one the same strawberry pixel art

the moth is just a PNG i added and then moved around so it was behind my sidebar using the options that came pre-packaged with the theme
if you want something like the strawberry shortcake decoration at the top (called "banner" in the theme) your best bet is to google "pixel divider"
theme didn't support favicon so i added that in so i could have a little heart

ALSO:
this theme is. really weird about backgrounds. any background that i have ever set for it, i've had to do weird shit in photoshop. like making the background HUGE, mirroring it, etc. - because it would crop the image weird, or there would be a gap where there was no image. idk man, it's haunted. i'm sure there's a way to fix this but i am NOT tech savvy enough. anyway, patterns are probably your best friend. and if you DO want something that isn't a pattern, it's going to take a lot of trial and error. but i love this theme so i deal with it 😭
the sidebar image and the floating image do not scale. if your image is 1000 pixels, it will display at 1000 pixels. you'll either have to edit the code so that the theme scales the image for you, or resize any images before you add them
my white whale of theme editing (aside from the Weird Background thing) is that i cannot get infinite scrolling to work. i have tried every code out there. all of them break my theme. it makes me sad because like. i have music there for a reason. the idea is that people would listen to it while they scroll. unfortunately, the way it's set up now, the music will stop every time someone clicks "next" or "back" 💀
anyway sorry for rambling but i hope you enjoy the the theme and customizing it in the way that you want to!
17 notes
·
View notes
Text
the violent threat of erasing someone's existence because they said something you don't agree with is a big reason i care so much about educating and expanding the DIY web. i think it is a vital tool against censorship and wreckerism to own as much as possible of, understand as much as possible of, your own infrastructure to connect with the internet.
over the last few years i've watched as tumblr started to move from (this is a niche use case but bear with) something i could in good faith recommend as a free and easy-to-set-up basis for an art portfolio site to something which is (ugh god i'm going to say it) actively going through Enshittification™️ and employs more and more coercive tactics to remove and paywall any meaningful sense of ownership or expansive/extensible-ness over users' individual blogs
it used to be by default when you shared a link to a post it would go to username.tumblr.com/postid and now it goes to tumblr.com/username/postid which means if you don't manually edit the link to the original formation, it forces whoever clicks on the link to make an account to view what you've shared (user capture)
it used to be free to connect a custom domain to a tumblr blog (which is a vital defense against censorship which means you can migrate to a new service/host without losing "brand recognition" with no economic penalty) and now you have to pay monthly and they want you to buy domains directly from them (i'm not sure if it's actually possible to connect a domain tumblr doesn't own to a blog now – this is the Only reason that when i converted this from a project portfolio to a personal blog that i did not set up that project on a different tumblr account and instead now have a tumblr version and a portfolio site which i self-host – i can't use tumblr as the portfolio because i can't connect the URL for free/at all)
the popups and aggressive prompts to make an account when viewing someone's blog at username.tumblr.com have become so severe that where i can i implement custom CSS to suppress them
when you DO make an account the popups prompting you to pay for ad-free browsing are again, increasingly aggressive
this all points to a pattern where tumblr doesn't see itself as a service, it sees itself as a business which needs to make profit from its users (which makes sense, it's a private company and it's following the same pattern as every other site which is free to use – draw people in with a slick user experience and no downsides, run out of VC money or whatever, start to Need To Make A Profit, make the platform ever more extractive to the point where nobody likes using it but nobody sees anywhere else to go – literally the definition of enshittification)
this is a large selling point for federated social media for me. moving your account but retaining your 'social graph' is a Feature of federated social networking. you can migrate to a new server if your admin makes a decision you don't like without losing ~most of your social connections, you can also choose to set up on a server which has moderation policies in line with what you want to post. you can also set up your own dang server and literally be your own mod/admin if you have a bit of spare cash and technical knowledge (warning: this can get expensive). this is also why i advocate for everyone to own a domain and run their own site, as independently as possible from corporate infrastructure, as if someone has your website bookmarked and your host blacklists you, you can just upload your website somewhere else and point your domain there instead
i would suggest everyone who cares about their tumblr account* export a backup of that data as soon as they can – tumblr provides a feature to do this which retains your media and a record of your social connections. i think it also provides some of it in .html form which you could upload to any web server if you wanted to. i would also suggest everyone owns a domain for a personal homepage, and maybe makes a 'home' online somewhere that's not here – my domain registrar of choice is namecheap and i pay about $15/yr for my main domain. you can get free web hosting in a bunch of places – github pages springs to mind, codeberg also offer this if you don't want it to be owned by microsoft. i think netlify still has a free version. there are options! owning a domain means you're free to move between these options without anyone really noticing anything different. i highly, highly recommend it for anyone who likes blogging freely without living in fear of being censored.
*in the current context i am mostly talking to trans women here but i think this advice applies to anyone, nobody is not at risk of being banhammered for basically nothing, these things tend to escalate in severity over time
anyway i love trans women and i am so angry about the decisions unfolding here but it's also totally Precedented and Typical for corporate owned online infrastructure and there are things you can do to insulate your social connections and retain backups of the things you make here. ultimately posting here creates value for the corporate platform owners and there are ways to blog which don't do that!
2 notes
·
View notes
Text

on Violence
Chapter 1
Chapter 1, Chapter 2, Chapter 3
Fandom: Ikemen Prince | Nokto Klein / Adam Kain | Words: 2k
Tags: Scriptfic, screenplay format, Political stuff, Slow burn
Summary :
"The enemy of my enemy is my friend."
One man's last fight against Obsidian's imperial control drags the Rhodolite 'noble beasts' into the fray. Thinking that he is useful for their own cause, Nokto plays along with his schemes, until both of them are not sure anymore which one of them are playing each other.
Notes: I am officially giving up on tumblr's formatting. Not enough curse words in the english language are enough to describe it. ANYWAY this fic is in AO3 only because GOD BLESS AO3'S FUNCTIONAL HTML AND CSS EDITOR. This post will include some preview of the chapter. thank you stopping by :)
Edit: edited the format and added the entire scene instead of just a snippet. still too lazy to post the full thing tho
.
ACT ONE
INT. DARK ROOM - DAY
Here is a dark dusty room. Here, we can only infer the daytime by the small hole in the wall, streaming sunlight that misses the only furniture standing inside the room, the table and chairs. The two men sitting across from each other could barely see a face in the other person.
One of them is someone we already know, Nokto Klein the 7th Prince. He is forcing his eyes to be able to see and write under this lighting situation. The other man is his prisoner. He sits leaning forward two hands on top of the table as if he's cuffed (he is not) and the way he tilts his head shrouds his expression in more darkness. However, he is very calm.
.
NOKTO
Alright, so. You are...
ADAM
Mochammad Adam.
NOKTO
Mochammad Adam... Kain?
ADAM
Kain is my father’s name.
NOKTO
Could you spell out your name, please, it would be helpful for me.
ADAM
M.. O.. C.. H.. A.. two M’s.. A.. D. . and Adam as how you usually spell it.
.
The prisoner has a foreign accent, but the words fall comfortably from his mouth. His countenance and appearance suggests that he comes from a far different culture than the prince. Nokto dutifully nods as he writes each letter into the prisoner's file. His tone and demeanour are unlike his usual bravado. It reeks of fake compassion. Over-pacification of the situation.
.
ADAM
May I ask, what exactly are your reasons to be here, your Highness?
NOKTO
Well? Like we discussed. I’m here—on behalf of the royal court—to set things straight with your father’s side of the family.
.
A subtle eye roll.
ADAM
(amused)
... Sure. Only the two of us. And are we waiting for them, or?
NOKTO
Oh, no. I’m representing them.
ADAM
You?
NOKTO
Yours truly.
ADAM
Is it a prince’s job to...represent noble families?
.
The prince chuckles.
.
NOKTO
If I may be honest–
ADAM
I would prefer it if you do.
NOKTO
I am here since... This counts as a diplomatic matter. You and your mother, as I gather, comes from Obsidian–
ADAM
The Obsidian imperial government has nothing to do with this.
NOKTO
Yes, regardless, this is still, should we say...an inter-state matter.
Adam resigns to the cards he's being dealt with.
ADAM
Will I ever be talking to my father's family directly?
NOKTO
They may come up in the future.
ADAM
In the future.
NOKTO
Uhuh. Bottom line is, sir Kain, right now all we’re doing is playing catch up. You father's will aside, we don't actually have you yet on our records. Nothing we can do before that, I'm afraid. We’re going to finish this up very quickly though, I promise you.
Clearly, none of this is actually about waiting for his name to be written on some paper. But Adam plays along anyway, as both of the men have silently agreed on doing. Adam points out the suitcase kept under Nokto’s chair.
ADAM
Inside that suitcase you've kindly taken away from me—I’ve brought everything you will need. It’s all translated for you. Record of birth, father, mother...
Nokto wagers the man's intentions before reaching down, pulling the suitcase up on the table. He tries not to rummage too much but he finds inside it some boxes, one clearly of matches and the other a cold, silver one. Could be of cigarettes. He pulls out the papers filling the rest of the case.
They truly look like documentations of sorts, made with a very rudimentary printing method that doesn't sit the ink well. But in the dark he can make it out enough.
NOKTO
Oh, so your tribe keeps records like these! That's very impressive.
We can feel Adam's irritation even through his blank expression.
NOKTO
Sorry I mean, this is a very helpful–
ADAM
Yes we do, only very recently. We’re starting to document every person that we can.
NOKTO
It’s very handy isn’t it. Although I bet it’s a pain in the ass—excuse the language—to file in that many people all at the same time. God knows how much I hate paperworks even on good days.
ADAM
Well... as I found out, it's not that much work.
As Nokto completes what he needs to fill out, he notices something about Adam's documents.
NOKTO
The format looks close enough to ours.
ADAM
Hm. That would be because my father taught us from his years of working in the court.
NOKTO
Ah. That would be it. Isn’t that an interesting history for your people.
ADAM
Sure.
Wrong again! Sitting quietly in mutually acknowledged awkwardness, Nokto finishes up the document.
NOKTO
Alright, well, sir Kain–
ADAM
Call me Adam.
NOKTO
Sir and Lord-to-be Adam, before I go, it would be nice if you could tell me... what exactly uh, happened here. What exactly transpired that led to this.
Here it is, the real purpose of their meeting.
ADAM
I think you’ve heard it all.
NOKTO
I heard everything that you've done, but not your perspective.
Raised brow. 'Is that really, actually what you want to know?'
ADAM
(sigh)
Well, what your Highness needs to understand, is that my father passed away in our home, in Yashpar. You've read his will. We sent messengers to his immediate family but they always replied by kicking us out. After a week has passed, we have no other respectful choice but to bury him.
NOKTO
Yes. This matter. Before all this happened we have received demands from the late Marquis’ family regarding the return of his... remains. However we thought this was clearly not the King's business at all. I believe they strictly want him buried in Rhodolite?
ADAM
Yes and that cannot happen anymore.
NOKTO
I know Lord Kain made it very clear in his will how he wished to be taken care of after his passing, but um, how should I put this...
Nokto drums his fingers on the table.
NOKTO
Regardless, your actions today risks sparking up international concern.
Adam leans back on his chair.
ADAM
It happens every other day. I’m merely defending our territory in self-defence. Is that a felony?
NOKTO
Yes, well, we will get to that, we definitely will.
The door to the dark room is opened, letting out light into what now obviously looks to be a prison cell. Nokto is clearly acting as an interrogator. Not a friend, nor a sympathetic filing clerk. The 'good cop' at best.
Read more on AO3
43 notes
·
View notes
Note
Hi! so I have some questions based on operating a blog (i’m new and i have no clue what to do… sorry)
what would you recommend putting on a pinned post? how do you put links of other posts (like stories/hcs/etc) onto another post like for a master list? when you start a post for hcs/oneshots do you do it in drafts or on another app and copy and paste it? i’m sorry if this is a lot to ask :,)
Also! i love your blog sm! your writing is so good!!
Hello there! No apologies necessary! Happy to answer any and all questions about this sort of thing 🙂
I'll answer your questions in reverse order. So, starting with drafting posts... I personally have always used Word or Pages when I write (and I was cool with using Google Docs in college as well). And honestly, I would recommend others do the same, mainly to avoid issues with Tumblr drafts not always saving properly. There is no worse feeling than losing all your hard work and not being able to recover it! Tumblr's post editor is just, not the greatest, to put it politely. It's glitchy, difficult to format certain things, and way too easy to mess something up or accidentally delete it altogether. For peace of mind, draft your stuff in a more reliable app and then copy over when you're ready to actually post.
Links... The one thing I'll say in Tumblr's defense is it does have a fairly easy way to link to other posts.* You don't need to know html or coding or anything. I'll explain as a step-by-step:
Copy the url of the post you want to link to. Best way is to click the three dots in the top right corner of the post and then "Copy Link." You can do this part on mobile or a web browser.
Create or edit the post you want to contain the link. Highlight the words you want (ex: Read here!) and a little bar of options will pop up (below the color options on mobile, above the highlighted words on the web). Click the symbol that looks like a chain, then paste the url you previously copied into the designated area. That's it!
For a post with multiple links (like a masterlist), you need to do it on a web browser. Keep the post you're creating up on one browser tab, and then open additional tabs to grab the links to your other posts for copying.
And then one note of caution (because even though it's easy, it's not perfect lol): If you edit a post with links it in, like changing the wording or moving things around, the links will sometimes "break." So I usually open two tabs, one with the post in its original format, and one where I'm editing it, and I can grab from the original if I accidentally mess it up.
*These instructions are for adding links in a post. If you want to set up links in your blog's bio/description section (like in mine), then you do need to use some basic html codes. I referenced this post when I set mine up.
And then finally, pinned posts... this is really up to you. Personally, I think you can't go wrong with some kind of a masterlist, or a "welcome" type post that includes a link to a masterlist. As a reader, whenever I find a new writer I like, I want to be able to see their bibliography, to see a list of all the other stories and things they've created. It helps me get to know them, their style, their fandom preferences, etc. And if I ever lose it or want to go back to it later, it's easy enough to just pull up their blog without having to scroll or search their whole posting history.
But it really depends on what you want visitors to your blog (and yourself!) to see first. Is there an issue/take/sentiment you're especially passionate about? Pin it. Are you running some kind of a game or focusing your writing on a particular prompt list? Pin it. Is there one story you are really proud of? Pin it. And the best part, you can change your mind and pin something else later. I currently have pinned an "I'm back!" post after I went MIA for a bit last year, because idk, I figured that was important for people to see. But I'm probably going to change it back to my masterlist now that it's been a while and I miss seeing that dumb meme I edited for it 😂
I hope I answered your questions and explained everything well! Again, happy to answer anything along these lines! I know starting out can be overwhelming, but a lot of it becomes second nature the more you play around and take note of what other blogs are doing. Then your focus can be on just having fun with your writing!
#also...welcome anon!#good luck on your blog!#writing#blogging#tumblring#advice#drafts#links#posts#pins
5 notes
·
View notes
Note
Hiii not to be insanely annoying but how did you 'format' your bio, so that you can have multiple lines and not just one block of text?
hello anon!
in getting this ask TIL apparently if you update your bio from the normal edit appearance screen on the desktop version, it deletes out all your paragraph breaks. we love a hellsite
anyways! to answer your question, i've been on this site for over 10 years now, and, at least at one point, updating my description anywhere but within my desktop custom theme settings would break all my hyperlinks, so i always update my description within my actual custom desktop theme. i have no idea if it still does this but i'm set in my ways now lmao
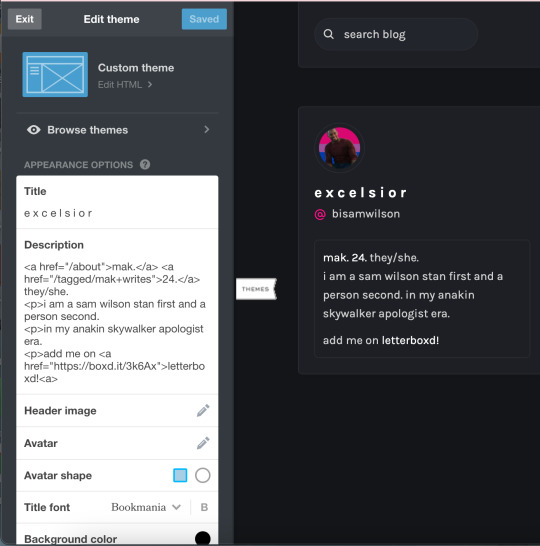
to get there, i go to bisamwilson.tumblr.com/archive to get to my archive (should work with any blog name), and then, since i'm signed in on my laptop to this blog, it lets me hit this little art palette button to get to my blog's desktop theme. my theme actually has a button on my regular blog page to get here as well, but idk if all themes do so i'm explaining the long way around

this takes me into my theme with a little sidebar for customization, and i can type out my description in html from there (which is how i get both my paragraph breaks and my hyperlinks!) this particular theme actually has different settings for my desktop blog description and my normal tumblr blog page description, which is why "in my anakin skywalker era." isn't on a separate line in this screenshot even tho it is if you saw my blog in the lil auto tumblr blog preview

however, if you don't have a custom theme and don't plan to get one, i played around a bit with a blank side blog that i just keep to redirect an old url to this url, and found that while the paragraph breaks just go away when using them in a blog description on the desktop version of tumblr's appearance editor, they don't if you're editing your description in the tumblr mobile app (at least on iphone). i did, however, find a glitch where after i saved the new description, when i went to edit it again, it would no longer let me hit the return key unless i'd already written something new after where i wanted the line break. e.g, if i wanted "one" on the first line and "two" on the second, i'd have to write "one two" on the same line, move my cursor to before "two" and THEN hit return. but this was only after i saved the blog description once already.
beloved hellsite this place is, truly <3
hope this helps!!!!
#we should bring back the art of the custom theme#i miss seeing the mutuals post like 'just redid my whole blog theme everyone' and then running to go see what new pretty color scheme with#an unreadable font they'd changed to this time#music not autoplaying when you go to a blog anymore is nice tho. always hated that particular popular theme feature#hopefully this helped anon!!! happy tumblring :)#anonymous#ask
2 notes
·
View notes
Text
seeing some of my arcanetwt friends confused by tumblr so here are 10 tips, hopefully i can explain them in a succinct way that is specifically relevant for you all!
follow blogs and tags to see posts! eventually tumblr will accurately recommend things you like and show them on your for you page/"try these posts" on the explore page but i usually just scroll my dash.
you can sort your dash by most recent or recommended, but unlike twitter you aren't going to see other people's likes or replies on your dash, just posts and reblogs.
people love getting asks! (as long as they're nice!) asks are basically built in curiouscat. you can turn anon off if you want or turn asks off altogether but they can be a good way to spark a conversation/discussion.
people treat tags kinda like qrts! most people will throw their personal opinions about a post in the tags, because unlike hashtags you can use spaces and some punctuation. i rarely put my thoughts in a reblog unless i feel like it adds to the content of the post in some way/continues the discussion. basically if you just want to share your opinions put them in the tags but if you definitely want ppl to see what you're saying put them in a rb (either way people can look through the notes to read all the tags too)
on that topic, once your post has been reblogged it CANNOT BE DELETED! you can delete the original post off your blog but any rb is essentially a copy. it's not gonna disappear like on twitter. you can edit your posts on tumblr, but rbs that happened before the edit will not change. (this is why you'll sometimes see a deactivated blog's addition in the reblogs of a post)
you can private your likes and following list! honestly i recommend doing this, i think a lot of unnecessary twitter drama comes from those features being public but on tumblr no one knows how many followers you have but you and you don't have to share who you follow either. (keep in mind that privating your likes only hides the likes page from your blog, it doesn't hide your like in the notes of a post)
tumblr's tagging system is actually pretty great (whenever the search function decides to work lmao), you can tag a post by #gif, #art, #video, etc. so you can search your blog for it later. unlike twitter tumblr is shit when it comes to searching specific phrases, like it just refuses to work and i have no idea why, so i recommend this!
while tags technically do show up like hashtags in site wide searches, people very commonly come up with tagging systems just for their blog, like ways to reference posts to find them later, this is not really how people use tags on twt but it's common and useful here.
you can queue posts! if you don't want to spam you can schedule a post to be sent out at a certain time, or just leave your queue to post them in intervals throughout the day. people usually come up with a personal tag for their queue (often a pun where the word "queue" is replacing something) so their followers know they aren't actually active and the post was scheduled.
finally, and oops this ended up being long, tumblr posts have a ton of formatting features that make them a lot more like blog posts, feel free to play around! for the people who are really into blog design you can also actually edit the html of your blog's desktop site and fully code the page how you want (or just pick a premade theme)
happy blogging and don't hesitate to ask me any questions!
#this ended up being much less succinct than i intended oops but hopefully it was at least relevant#i feel like a lot of the 'welcome to tumblr' posts i've seen are not actually easy to understand if you haven't been on the site before#n e ways idk how to tag this for arcanetwt to see lemme try uhh#arcane#arcanetwt
6 notes
·
View notes
Note
Hello.
I was reading your fic Widowmaker and came to a chapter that had news articles in them. How did you manage to format them the way you did in the fic (by that I mean in a gray box and in a Times New Roman font)?
Another thing is how do you figure out how to write scenes related to crime rates and police stuff (like how things work in stations, etc)? Ive read fics with stuff like this (and have been wanting to write a fic of my own at some point), but I never knew how people manage to flesh out good, convincing ones. How do you research?
Questions aside, I love your fics and hope to see how the rest of Widowmaker ends. (Also I hope I’m not bothering you with this ;-;)
Hi!!! It's not a bother at all, I love talking about fics and fic formatting!!!
Making the news articles was something I accomplished using CSS and a workskin. I'm not sure how familiar you are with either of them, but CSS is a style sheet language/coding used to change the formatting of a page. AO3 lets you input it into fics by using workskins! The process is essentially coding up how you want certain parts of the page to look, creating a workskin and putting the code in there. Once you've applied it to that fic, any part of the fic enclosed in specific HTML will have that different look to it! If you're unfamiliar with it, here's some basic stuff for it:
beginner guide to CSS
a step-by-step guide to workskins on ao3
But anyways, I accomplished those sections with some very basic CSS. This was the entirety of it:
#workskin .newspaper {
border: 1.7px solid;
padding: 20px;
background-color: #f0f0f0;
font-size: 1em;
color: #000000;
font-family: "Georgia", serif;
}
So all you need to do is post that into a workskin on AO3, apply it to your fic, and once you're editing the fic, switch to the 'HTML' view and enclose anything you want to make look like a newspaper in the following:
<div class="newspaper"> insert your content here </div>
That should get you the same look as what I had in my fic! It's annoying and fiddly, but I love CSS because it can get those different appearances and layouts, and once you get the hang of it, it can be quite fun! This is a very shitty tutorial, though, so if you need any more info I'm always happy to ramble at length on tumblr or discord.
As for your other questions, about how I do my fic research, it really depends on the fic. For crime-heavy fics like Widowmaker, however, I always kind of do research in the following way:
Figure out the jurisdiction/area
Figure out any divergence from reality
Figure out the fic specifics
Now that sounds very vague, so let me break it down a bit:
The first thing I do in any fic, no matter where it's set, is figure out where exactly it is. For Widowmaker, it was Tokyo, specifically Roppongi and Musutafu. Now Musutafu is a fictional area, so I substituted in other central Tokyo locations like Shibuya, since the differences wouldn't be too stark. From here I build my basic knowledge. How do the police work in Japan? What governs them? I never do anything too in depth at this stage but having a low level of background knowledge is a good thing to grab early on.
Next up is, of course, figuring out where irl research is going to fail you. Like it does often in a world set approximately 200 years in the future, where more laws would cover quirk use than traditional crime. For Widowmaker, that meant examining what role the police would actually have, given the widespread nature of heroes (and vigilantes). I made the personal decision that their role would be a more procedural and investigative one, with most field work left to pro heroes like it is in the case of Hawks.
Third is to figure out the fic specifics. This ties in a bit with the second step since that step helps eliminate what you don't need to take into account. This step tells you what you do - the police have a massive role across many areas of law enforcement, so you have to narrow it down. Do they work in drug crimes? Crime prevention? Or crimes against people like murder and such?
Once we know for sure we can start to narrow down our search - general stuff like the makeup of a police station doesn't have to be as specific, but we may need to know the punishments for murder in Japan in a prospective future, and while a bit of bullshitting is inherent in any fic set in BNHA's world, we can get a solid grasp on reality by examining the first part.
A lot of it can be trawling through boring, overlong Wikipedia pages and hunting down articles on the justice system in Japan. But for me it also involves a lot of imagination about how the systems I find solid research on would actually differ with the changes made by any kind of canon.
So that's it really - a mixture of those three steps and just using my own imagination to fill in the gaps! I'm sorry if that doesn't end up being very helpful, sometimes a writer has a very specific research style that suits them, but hopefully it gave you some insight! Again, if you want any help with said research or for me to dig out any of my old sites, just let me know! I'm always down to look at tiny little niches!
Sorry that this answer got so long, and thank you so much for the ask!! I'm really glad you're enjoying my fic so much <3 <3 <3
4 notes
·
View notes
Note
Got any advice on how 2 set up a writing ask blog?
Oh jeez, that's a hard one!
So, the best way to run a writing ask blog is to use tumblr on desktop, bc the mobile version is trash. Plus desktop makes customization waaaay easier. It also helps if you know the basics of html coding, although not required (you can always google code and copy/paste).
I'd suggest watching a youtube video about the basics of editing your blog on the site and format from there. I haven't done it yet, but making a masterlist to link all of your work would go great in your bio or as a pinned post.
I'm part of the rare breed of people that actually use tags for their intended purpose w/o writing random garbage. (Love when other ppl do it, but I'm an organizational freak with debilitating OCD+OCPD). But yeah, find any and all applicable tags to helps get your work out there.
Don't be afraid to reach out to people to beta read your work before posting. It makes you feel a lot more confident once it's been passed under some trustworthy eyes.
Uuuuuuh be nice, but clearly state your boundaries with people? I feel like people get far too comfortable with you on the internet.
Otherwise, write, post, and revel in your accomplishments! Don't do or write or respond to anything that makes you uncomfortable. Have fun!
Let me know if you have anymore specfic questions!!
2 notes
·
View notes
Text
Language Platforms and Resources for Lesser-Studied Languages
I see a lot of posts going around on here about great new resources that people have found for their target languages, but most of the time when I look at them, they don't have any of the languages that I'm learning. For people learning lesser-studied languages (which includes languages that have lots of speakers, like Hausa or Telugu for example, but aren't commonly taught in places where they aren't spoken by most of the population) finding resources can be a headache. While the best route is definitely to try to find classes or native speakers to help, that can be expensive, inaccessible, and sometimes anxiety-inducing. Language platforms are a great resource for building a base or learning grammar, and they should be available for a lot more languages than they are. Still, some are better about including a variety of languages than others, and so I decided to do the work and present you all with a (not-at-all-comprehensive) guide to what resources are pulling their weight in language diversity. Here are the areas that I scored them on:
Asian Languages (not including the Big Three of Mandarin Chinese, Japanese, and Korean, because these are already pretty well represented)
African Languages
Oceanian Languages
American Languages (indigenous to the Americas)
Minoritized & Endangered Languages
Usability
Grammar
Vocabulary
Interactivity
Depth
Overall
** DISCLAIMER: I didn't check all the course for every single language on these websites, so some languages may have better content than others. However, I did check for all the languages that I'm learning, which should cover most of these areas to some degree.**
DUOLINGO
Asian Languages: ☆☆
African Languages: ☆
Oceanian Languages: ☆
American Languages: ☆☆
Minoritized & Endangered Languages: ☆☆
Usability: ☆☆☆☆
Grammar: ☆☆☆
Vocabulary: ☆☆☆
Interactivity: ☆☆☆☆☆
Depth: ☆☆☆☆
Overall: ☆☆
Duolingo is honestly not one of my favorite language learning platforms, but I know there are people who swear by it so I thought I’d include it here just to give a full review.
The pros of Duolingo are that it’s a very sleek, well-established website/app and that it’s fun. I think some people find it easier than trudging through grammar books, and I can’t blame them. However, as far as lesser-studied languages go, it’s not great. Because of the time it takes to develop a course, there’s a vetting process and also personal volition in the way, and that makes it really hard for lots of languages to get put on it. So while there are some minoritized languages represented, and some diversity, it’s not super great, and there are better places to look.
MEMRISE
Asian Languages: ☆☆☆☆
African Languages: ☆☆☆
Oceanian Languages: ☆☆☆
American Languages: ☆☆☆
Minoritized & Endangered Languages: ☆☆☆☆
Usability: ☆☆☆☆
Grammar: ☆
Vocabulary: ☆☆☆☆☆
Interactivity: ☆☆☆☆
Depth: ☆☆☆
Overall: ☆☆☆☆
I am personally a very big fan of Memrise, but it’s definitely not an all-in-one tool for language learning and has its pros and cons. Because the community can create courses, it has a pretty wide range of offerings – but you also have to take things with a grain of salt because you don’t know whether or not they’re correct. I generally try to pick courses that go along with books or were released by a specific organization promoting the language – something which does limit the number of languages which actually are on the platform. Memrise also has the drawback of only really being a vocabulary resource, and not teaching grammar. In conjunction with other resources, though, I think that it’s one of the strongest language-learning platforms for lesser-studied languages.
TATOEBA
Asian Languages: ☆☆☆☆☆
African Languages: ☆☆☆☆
Oceanian Languages: ☆☆☆
American Languages: ☆☆☆☆
Minoritized & Endangered Languages: ☆☆☆☆☆
Usability: ☆☆
Grammar: ☆
Vocabulary: ☆☆☆☆
Interactivity: ☆
Depth: ☆☆
Overall: ☆☆☆
I just looked into this website for the first time a couple weeks ago after having had it bookmarked for years, and it’s somewhat of a goldmine for lesser-studied languages. It has a massive amount of languages available (100-200 probably), and a lot of them have really good phrases that I otherwise wouldn’t have been able to find – it’s great for Tamasheq, for example. It’s also good practice for testing reading comprehension in your target language. It does have quite a few cons though: it’s not interactive at all, so it’s basically only a source of information, not a site like Duolingo or Memrise. It’s also very hit or miss with languages, some having 100+ phrases while others have only 10. Unfortunately, a lot of these are lesser-studied, but I would check it out to see if it has what you need.
CLOZEMASTER
Asian Languages: ☆☆☆
African Languages: ☆
Oceanian Languages: ☆
American Languages: (none available)
Minoritized & Endangered Languages: ☆☆☆
Usability: ☆☆☆☆
Grammar: ☆
Vocabulary: ☆☆☆☆
Interactivity: ☆☆☆
Depth: ☆☆
Overall: ☆☆☆
While this is somewhat of a sad-looking review, Clozemaster is actually not terrible. It’s basically a putting-vocabulary-in-context game, and it has a fairly good selection of languages, especially widely-spoken but underrepresented Asian languages and European endangered and minoritized languages. It’s not perfect, but if you want something more interactive that’s not just rote-memorization like Memrise, this might be fun. It does run out of sentences really quickly though, which means that it’s not a long-term resource. Sentences and words are also of varying usefulness.
READLANG
Asian Languages: ☆☆☆
African Languages: ☆
Oceanian Languages: ☆
American Languages: (none available)
Minoritized & Endangered Languages: ☆☆☆
Usability: ☆☆☆☆
Grammar: ☆
Vocabulary: ☆☆☆
Interactivity: ☆☆☆
Depth: ☆☆
Overall: ☆☆☆
I think that Readlang is an alright resource, although I’ve had mixed results with it. For a lot of the languages, it’s still in beta, and the translations can be wonky sometimes – it seems a little like it’s using Google Translate, which is sometimes not the best. It is a pretty okay resource if you’re just learning to read in your target language, and good to have in your back pocket. The language selection, however, is like Clozemaster in that it skews towards big but underrepresented Asian languages, and basically all of the minoritized languages are European.
101LANGUAGES
Asian Languages: ☆☆☆☆
African Languages: ☆☆☆
Oceanian Languages: ☆☆
American Languages: ☆☆
Minoritized & Endangered Languages: ☆☆☆
Usability: ☆☆☆
Grammar: ☆
Vocabulary: ☆☆☆
Interactivity: ☆☆
Depth: ☆☆
Overall: ☆☆
This website has lots of resource compilations, and while it is somewhat superficial, it does have a decent amount of stuff, especially for African languages (not a lot represented but what it does have has a decent amount of content). It’s more of a jumping-off point than a full language course, but it does have a fairly decent amount of stuff. I don’t want to oversell it, it’s not great for a lot of languages, but it is something.
YOJIK (FSI/DLI/PEACE CORPS)
Asian Languages: ☆☆☆
African Languages: ☆☆☆☆
Oceanian Languages: ☆☆
American Languages: ☆
Minoritized & Endangered Languages: ☆
Usability: ☆☆
Grammar: ☆☆☆☆
Vocabulary: ☆☆☆☆
Interactivity: ☆
Depth: ☆☆☆☆
Overall: ☆☆☆
If you’re learning an African or Asian language that has lots of speakers but isn’t commonly taught, this is the website for you. Basically it’s just a hoard of old FSI, DLI, and Peace Corps courses, and so any language which might be of interest to US foreign policy or aid is here (okay maybe not every one, but a whole lot of them). That being said, the courses are old (outdated, often) and very dry, so take them with a grain of salt. Either way, it’s a good stash of language materials to have, and is the only website here to actually have solid African representation.
LIVE LINGUA PROJECT
Asian Languages: ☆☆☆
African Languages: ☆☆☆☆
Oceanian Languages: ☆☆
American Languages: ☆
Minoritized & Endangered Languages: ☆
Usability: ☆☆☆
Grammar: ☆☆☆☆
Vocabulary: ☆☆☆☆
Interactivity: ☆
Depth: ☆☆☆☆
Overall: ☆☆☆☆
The Livelingua project is basically the same thing as Yojik, just often the materials are more modern and a little more user-friendly. It does also use FSI/DLI/Peace Corps courses, just as a heads up. This is absolutely the place I would go for African languages, but the selection is more slim for languages from other parts of the world.
CONCLUSION
As learners of lesser-studied languages, getting resources is always going to be difficult. Unfortunately, even some of the best websites are not going to have what you need. My number one recommendation for learners is to get a good course book or grammar, and find someone to practice with. As far as websites go, general websites are honestly never going to be your best bet – look for things made specifically for learners of your language instead. Still, it’s not all terrible, and hopefully some of these websites are at least somewhat helpful for people on here who are struggling. If you know any more, I’d love to hear them, since I’m always on the lookout myself!
#this is......the most detailed thing i will ever do#hope it helps some of you#the honest to god truth is that all of these suck to some degree#but some suck less than others and i figured you should at least know about them#plus i'm tired of just seeing things for major european languages on my dash#so we're changing it up#all reviews are entirely subjective and also the content of these sites may vary in goodness#a lot of them i haven't used at length so they might not be perfect#just a disclaimer#feel free to add your opinions#resources#edit: made it format better#tumblr actually formatting so i don't have to go into the html to edit it myself challenge >:'0#general:resources#general:reference
102 notes
·
View notes
Text
How To Interact With Beta Readers - for Fanfic Authors
I wanted to make posts both for fic authors and beta readers, because I realized in several recent interactions that some helpful unwritten rules of fandom seem to have become lost to people who are new to it.
This isn't meant to be a call-out post against anyone to say 'you did it wrong!' (really, how could anyone be mad if you just didn't know any better), and there aren't even any definite rules for anything - but I just thought these things might be nice to know and helpful to share around. This first part will be @ the authors, the second part is @ the betas.
Asking for a beta reader
When you want someone to look through your fic, whether you ask in a tumblr post, @/helper in a discord server, in the notes of an already posted work or anywhere else, it's important to state both a) what the work that you want betad is and b) what you want from a beta reader.
The facts about the story.
The first most important facts about the story are a) length (in wordcount, as that is the most-used measurement for fanfiction - you can see it below the tags of an ao3 draft, or at the bottom left of a Word document), and b) rating and warnings. No, please don't just ask 'i have a fic for xy ship to beta' - that's nice information, but not helpful for someone who needs to decide whether they a) have the time to work on the length of fic and b) are willing to be confronted with the kind of content you have written.
In addition to that, you should of course also write what fandom, characters and dynamic it is about, because most beta readers are only willing to beta stories they would also usually read for fun. To make sure that the right people find the ask for a beta reader, you best target the post to them, so tag a tumblr post with the fandom and ship etc, and on discord share the request in a server or channel for the fandom, not an unrelated one.
What format is the draft in?
A word document you can send them via e-mail, a copy-pasted text in a direct message, link access to a google docs? Not everyone is comfortable with all of these methods, and you need to figure out one that works for the both of you.
Also, do you want the changes made directly in the text, in comment functions of the document, or as messages to you? If for example you send someone a Word document, and don't want them to change anything directly in your text, but they aren't comfortable working with the comment function there and end up writing you separate messages telling you what page and line the edits are one, that's going to be a lot more work for you to look through than you might have liked, so make sure to communicate it all beforehand and figure out a way that works properly for everyone.
What do you want from your beta?
'Well, to look over the story, duh?' but it's not that easy. Do you want the beta to:
- Only check for spelling and grammar mistakes in comments next to the text, No other suggestions at all because they would make you feel bad about your work/you don't have the time or want to spend the time on editing anything but honest mistakes/ any other reason?
- Grammar and spelling checks but also suggestions for word flow, repetitive words and phrases that could be changed and stylistic things like adding paragraph breaks (which are always nice to have for mobile reading)?
- [same as above] and also point out possible logic flaws and places where you might want to move a scene forward or back, or suggestions to things you could add to the story, with explanations as to why?
- [same as above] and also give suggestions for text you could cut that is unnecessary to the story or interrupting the flow of a scene in the opinion of your beta reader?
- Include nice messages as to what the beta liked best of the fic, or stay completely objective?
- Point out things they subjectively didn't like and would change about the story if they wrote it themselves, or not?
- Make corrections directly in the story, so afterwards you barely need to look at it anymore before you can publish it, or only give suggestions in comments or messages?
All of these are things some people welcome and others find incredibly annoying and/or hurtful! So make sure to communicate exactly what you are looking for. You don't have to do so in your initial public request, but once you have found a potential beta, you should text them the details before giving them access to your fic.
Do not be afraid of cancelling on a beta if you don't think it is going to work out! Whether because they aren't comfortable using the format you like to use, are a language teacher who can't stop correcting the long sentences you choose to keep as a stylistic choice, or just someone you don't vibe with, whether it's before or after they have started beta reading - be kind, but let them know that it just isn't working out, and that you would rather stop now before either of you wastes any more time and effort. If they want you to, you can tell them what you would have liked them to do differently, but don't ask someone to change how they are, and don't give unsolicited criticism, no, not even to a beta reader.
Decide on a time-frame
When are you going to send them the fic? Chapter by chapter over the next days, or the entire work? When do you want or need the work to be beta read? Is it for a challenge or gift exchange and needs to be finished on the same day, or can they wait for the weekend? Even if you don't have a specific deadline, when do you want them to send it back at the latest?
Working with a beta reader
After - or, if you are in for example a google docs at the same time, while - your beta reader does the corrections, you should look at them and decide which corrections you want to keep, and which to disregard. This is entirely your decision, it is your story, you don't need to feel bad if you don't take all of the suggestions for your work, even if you end up only correcting the spelling mistakes and ignoring everything else, it's your decision and this is fine.
If your beta gave suggestions for additional scenes or sentence changes, you can let them know once you have new text for them to correct, but keep in mind that they might no longer have time or energy to beta now, and don't be disappointed if they tell you this or don't reply. They already helped you, and you can always look for a new beta if you feel that your story still needs it.
Crediting your beta reader
Where are you uploading your fic, and how does your beta reader want to be credited? You best talk about this beforehand as well, as some betas only want to work on something when they will get the credit on a platform they are also on.
When posting on tumblr, it is usually expected to @ the person who helped you and write their url or tracked tag in the #s as well, but make sure to ask beforehand, as maybe they don't want other people to know they beta because they don't want to get swamped in work requests/ they don't want their url associated with for example explicit work/ they want you to tag a sideblog for the fandom instead of their main url.
On ao3, you can link to another author's dashboard or profile page (ask which one they prefer) in the notes by first going to the work text - rich text, writing their name, clicking the link symbol, pasting the url, going back to HTML text and cut-pasting the code to the note you want to have it in. You can do the prep work in a new work instead of your actual draft so you won't accidentally cut any of the work text. Again, ask the person beforehand whether they want to be linked there, or just want a nickname or their tumblr url credited.
You can also gift people works on ao3, and while this is in no way a requirement and most beta readers won't ask for it, just about everyone is happy to receive ao3 gifts! You can ask them beforehand if they want that, but as people can accept and refuse gifts on ao3 themselves, you can also let it be a surprise.
If your beta put a lot of work into your fic and wrote parts of it themselves, you can also make them a co-creator of the work on ao3, but only do this if you know and trust the person, as they will gain access to the fic and will be able to edit everything just like you.
Let me know if I missed anything, and I will update the post!
Tips for beta-readers themselves here!
#beta readers#fanfic authors#fandom#fandom lesson#fic lesson#tumblr lesson#ao3 lesson#ao3#how to ao3#how to fandom#not lverse#tagging some fandoms too hmm#lotr#hp#tog#gomens#star wars
161 notes
·
View notes
Note
hiya sonder! 6, 70, and 98 for the ask game?
Hi Caroline!! I hope you're doing well :)
6. do you have any kind of consistent writing schedule or just hoping for the best?
I try to have a consistent schedule, but I do go to school full time (grad school in engineering) in addition to working full time so updating sometimes... just doesn't happen. I try to update at least once a week, but I do have a lot of WIPs, and now I write for two different fandoms, so it can be a lot to juggle.
Having a chronic illness does not help things :,)
70. are you very critical of your own writing? how much do you find yourself editing (either during the writing or after the fact)?
yes. I am very harsh on myself. probably too harsh tbh. my editing style is also I think... not super common. since I know HTML, I often write my chapter updates both using a text editor (either the one that's on ao3 but sometimes I'll use something else) in addition to checking grammar and spelling with word.
So to elaborate on this, I basically have two rounds of editing.
The first one is me just checking for writing/grammar edits, and the second is be proofreading the HTML code that I'm actually going to upload. After proofreading the actual text itself, I then format everything. Then that gets proofread.
But knowing HTML means I get to do cool things like this:

(it also means I've been thinking about writing my own tumblr theme)
(the actual HTML code I wrote for this is not... as pretty as I'd want it to be so I will not share that)
98. what don’t you like about your writing style?
Honestly I think I am bad at descriptions. I tend to be very plot oriented and I get lost in just explaining plot points. So then I don't take the time to sit down and describe the setting or people's emotions. I've been working on getting better at that though! (writing lots of whump has helped, since whump requires me to describe lots of things)
from these asks!
3 notes
·
View notes
Note
HI!! I was wondering how exactly you format your fandom family on desktop + your overall desktop theme? Its just so beautiful?
firstly, thank you, anon! i almost exclusively use desktop, so i'm always trying out different themes, and i quite like the ones i've decided on!
for my fandom family, i'm using this page theme, and in place of static photos for the large image, i made my own gifs for an added pop.
for my overall desktop theme, i'm currently using this blog theme, and it's quite funny, because it's twitter-themed and i don't actually have twitter, lol.
all page themes require you to use the "custom layout" when you're adding a page, and then edit the code, so they're harder to work with when you're a beginner, but for the most part, they're fairly straightforward. i had no coding experience before using tumblr and was able to figure it out slowly through trial and error. sometimes, different theme makers will include instructions in the code itself or on a different page, so that can also be helpful!
blog themes are easier to manage, because you're usually not editing the code directly, you just paste the code in the "custom theme, edit html" spot at the top of your theme editor, and when you go back, you just edit what appears on the side. i originally started learning about code through theme editors, so if you're new, i would start there and play around with the settings.
2 notes
·
View notes
Note
hey guyi!!! i love your writing, just went on a gukyi reading spree and i love love love the wedding planners! i'm trying to write again, haven't written fics in a looong time so i'm technically new to the scene. i've created a new blog, but i don't rly know where and how to start (besides the actual writing y'know ) i went through your writing tips tag, but !! if you don't mind sharing, how did you start the whole writing blog journey and any tips for starting a writing blog? thank you!! 💖💖💖
oh this is so sweet! thanks for giving me so much love always !!!!
as for starting a blog, all you really need to do is hit post. that’s it. if you’ve got a fic queued up and ready to go, hit post and let the wind guide you. sounds cheesy, but i’m a writer for a reason.
everyone on tumblr experiences the Writing Wave differently, and by Writing Wave i mean quote unquote “popularity” growth, where maybe it will take you a whole ass year before one of your works breaks 100 notes or maybe it’ll take you three hours. it’s different. it’s luck. it’s out of your control, so please try not to let the follower or note counts get you down. we’re all improving. i got lucky. i posted the millionaire and his lover and the next morning it had 800 notes. i don’t know how. i consider it my worst fic on this blog. things just happen.
some actual quality tips that i recommend you follow instead of my philosophical bullshit:
have a really nice desktop theme and an even nicer mobile theme. your desktop theme is what comes up when you are on your actual blog, like:

and your mobile theme is, obviously, what your blog looks like on the app. i know most people read fic on their phones rather than their laptops, and sometimes (all the time) tumblr mobile is literally just one big dumpster fire, so learn how to navigate it well. add links in your bio by editing your desktop theme and changing up your bio. you can google the html.
tag your posts correctly. the first 5 tags are the ones that show up in tumblr searches. utilize them.
join networks. i’m in a bunch. they’re found in my updates tab in the top left corner of my desktop blog.
don’t be afraid to talk to others. a lot of people are in the same boat as you.
make a masterlist. even if you only have one dang fic up, make a masterlist. it keeps you organized. i can make a separate post on all the masterlist nonsense if you’d like.
finally, and for the love of all things holy, format your fic properly. that means paragraph breaks (because there is no indent on tumblr), proper grammar and spelling (for the most part, we all make mistakes), read mores (even though they don’t work on tumblr mobile), and a good synopsis. there is nothing worse than an enticing description but a terribly formatted fic. if there aren’t paragraph breaks or proper punctuation, i’m exiting out immediately. people browse fics like they browse books in a store.
i hope this is enough to get you started! i am happy to answer any other questions you have, of course.
11 notes
·
View notes
Note
hi! so i just made an archive of our own account and i don't know what to post first. do you have any tips or advice for posting on ao3? do you have any tips for ao3 in general? thank you!
Hi there anon! Thank you for your question!
First things first: I think to a certain extent, what to post first is going to be entirely up to you. Whatever you feel like writing, whatever format it’s in, you should write it up and post it! Or, depending on how long you’ve been using the site as a guest, you can look through other people’s content to pay attention to tagging, author’s notes, formatting – that kind of thing. AO3 is user-friendly in most ways, and you’ll grasp it pretty quickly.
But, I do have a couple tips to help you out on your first run-through (and actually some helpful tricks I think some more familiar users may not know, as well)!
BTW since we’re on the topic, if you use the subscribe function on AO3!!! Did you know about the different ways to subscribe to an author, a series, or an individual work?
You can only subscribe to an author from their dashboard or their profile page! If you are in the middle of reading a particular fic, and you hit the subscribe button at the top of the page, you will only subscribe to updates for that fic. Same deal if you want to subscribe to a series, you must be on the series page. Subscribing to a fic within that series will only subscribe you to that specific fic – you will get updates if that story is updated/chapters are added, but not if a new work is added to the series.
I suspect some people are unaware of this, due to the frequent amount of subscriptions I get on one-shots! (But, idk… maybe there’s just some really hopeful people out there laijefliajelsjf)
Anyway, now, onto the rest of this textbook (it got long)!
NEW WORK vs DRAFTINGWhen you go to post your very first work on AO3, you’ll go to Post > New Work at the very top to open up AO3′s drafting tool. From here, you can go through and copy over a work from Word or Google docs or whatever writing program you use, or just write up your fic in the post box itself!
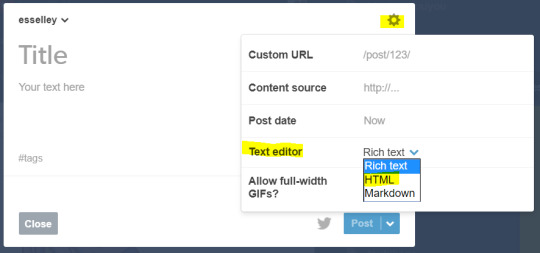
Either way you choose, you can then decide to post your work right then and there (Post Without Preview), or if you are still editing it, you can choose the Preview option. This will take you to the work as it will appear once posted; from there you can go back to the editing page, which will now have a Save Without Posting option. Use this if you would just like to save your work and come back to it later. Note: drafts are saved for one month only.
HTML vs RICH TEXTWhen you open your drafts/start a new work, the main field for your text has two options: HTML or Rich Text. HTML just shows you all HTML codes in your work. Rich Text is probably what you want to work in while editing, because you’ll only see this bar in that format:

However, sometimes you will want to use the HTML section in order to copy over text from another source that allows HTML format; for instance, Tumblr! I always copy the HTML from my tumblr fics over to AO3 when posting, because it is the easiest/fastest way to ensure the formatting stays intact. Here’s where to find that:

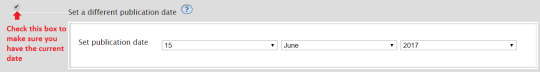
AVOID BACKDATED DRAFTSThis is a pitfall I encountered with my first fic I ever posted. When you create a draft, the date of posting defaults to the date you first saved the draft. So if you are like me and you draft fics way in advance of posting, you need to make sure to update the post date before you actually hit post, or it will backdate your fic – this happened with This Place in the Sky, and it was several hours before I realized it had backdated by a week, and no one was seeing it T.T Learn from my mistakes, younglings

(And if you want to backdate a draft, then you would go in here to alter the date.)
ITALICS ISSUESome people have noticed an issue with AO3 that causes fics to have odd spaces after punctuation (periods, quotation marks, dashes). This is a glitch related to italicizing when you transfer over fics from another source. To avoid having to search your entire fic for those spaces, always italicize the punctuation that precedes/follows your italicized words. For instance:
“No!” – quotations/exclamation not italicized, glitch makes it show up as:

“No!” – all punctuation italicized, now shows up as:

:D It’s just less of a headache to have to comb through and find all the random spaces, I find, when you just italicize beforehand! A preemptive strike.
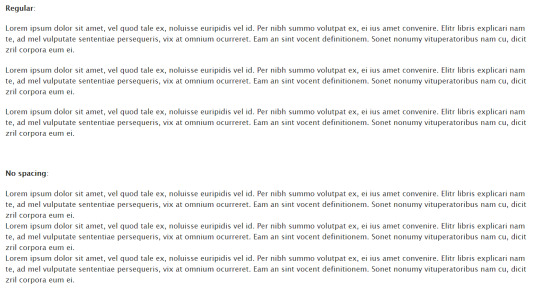
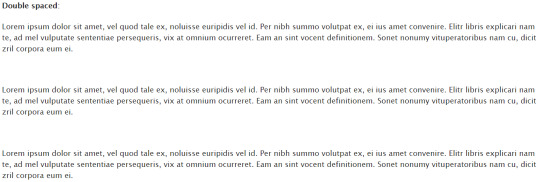
PARAGRAPH SPACINGLet’s look at the variations of line spacing in a posted fic:


And here’s what this looks like in AO3′s Rich Text editor:

Sorry that is so tiny, but notice the clear difference in spaces between paragraphs while editing! There’s no actual correct way to do this, but! The “regular” option of spacing is the most common on AO3, and also the easiest to read. Avoid the no spacing option at all costs! It can be a huge headache to read, unless you are indenting paragraphs (less common on AO3, but acceptable). I tend to dislike the double spacing option as well because I feel like it breaks up the flow of wording, but that’s just personal preference.
HOW TO AVOID DOUBLE SPACING BETWEEN PARAGRAPHS
Frequent posters may also have noticed a thing AO3 does where it will insert double spaces at random intervals, often for large sections of the fic at a time, for no discernible reason. This happens often when you copy your work over from another source. But there’s an easy fix!
On MS Word and Google docs, find the “Add space after paragraph” option, and enable it for every fic you write. When you hit Enter (ONCE) to go to a new paragraph, it will autospace for you (meaning, you should not need to double tap the Enter key).
Now when you copy this over to AO3, it will read ONE SPACE reliably, giving you that regular spacing option up above. Cool news: if you copy your HTML from Tumblr to HTML on AO3, you don’t even need to worry about this. HTML be chill like that
QUICK HTML CODESAnother thing I see people asking is how to add hyperlinks! But also, did you know you can add links, bolded, and italicized text to your summary/notes as well? You just have to put them in HTML, and this:
ItalicsBoldHyperlink
will show up as:

You can easily bold/italicize/add links in the Rich Text editor, but summary/notes are HTML only and you will have to use the above. These are the most useful/common options you’ll need, I think. Try to preview before posting to make sure you got it right (and haven’t bolded your entire summary and the world with it on accident).
LINK BACK TO TUMBLRThere’s an easy way to link your stories to Tumblr (or Twitter) that automatically includes your title, tags, summary, and all other relevant information right in the post! Just hit this button at the top of your fic, once it’s posted – it’ll take you to the Tumblr log-in screen, so log-in and from there you can edit the post. This is what I use to make all my AO3 fic posts on Tumblr \o/

TAGS/SYNOPSISFinally, more of a stylistic note! Be thoughtful when tagging your fic/writing a synopsis. In general, try to be clear and concise, so people can see what they’re getting into at a glance. Tag what’s important to the theme and tone of your fic. This really varies from person to person… maybe you want to tag every single thing your fic encompasses! I find really long tags to be overwhelming when browsing AO3, and prefer simple ones. I tend to overtag more for smut-heavy/PWP than I do for longer, plot driven fics.
Your summary should also be clear and to the point, and describe the content of the fic. You can put any other thoughts in your beginning and end notes; if you are leaning towards saying anything like “sorry this sucks this is my first fic/I am bad at summaries/etc” just leave that out! If you don’t like summaries, use a quote from the fic. You don’t have to apologize for posting, even if you don’t think it’s a Shakespearean masterpiece. You still wrote a fic, and that’s awesome!
This is everything I could think of for the time being…I hope it’s helpful!!
#ao3#archive of our own#writing advice#anonymous#esselle replies#long post#i'm so sorry...#i thought this would be short#posting on ao3: a guide by esselle#1st edition#writing advice: social media
364 notes
·
View notes